
저는 최신 프런트엔드 개발에서 조금 멀어져있던 상태였습니다. 그러던 중 웹 페이지의 평균 크기가 수 메가바이트에 근접한다는 웹 팽창에 대한 글을 본 기억이 났습니다!
저는 웹 페이지의 평균 크기가 3MB라면, 자바스크립트 번들은 1MB 정도는 되어야 한다는 생각으로 지금까지 살아왔습니다. 당연히 콘텐츠가 여전히 대부분의 크기를 차지해야 하지 않을까요?
자, 이를 알아낼 수 있는 유일한 방법은 직접 해보는 것뿐입니다. 현실로 들어가 보시죠!
저는 이 글을 2024년에 작성하고 있으니, 몇 년 후에 속편이 나올 수도 있겠죠?
측정 방법
- macOS 기반의 파이어폭스 (그러나 어느 브라우저에서라도 동일해야 합니다)
- 시크릿 모드가 아님 (앱 내의 수치를 확인하고 싶었고, 실제 일상 경험과 비슷할 가능성이 더 높습니다)
- 모든 익스텐션 비활성화
- 자바스크립트만 확인
- 비압축
- 서비스 워커 활성화 (다시 한번 강조하면, 더 실제 환경에 가깝기 때문입니다)
- 모든 캐시 비활성화 (콜드 로드)
왜 자바스크립트만 확인할까요? 콘텐츠는 사이트마다 아주 다양하지만(유튜브의 비디오가 당연히 슬랙의 텍스트 메시지보다 무겁겠죠), 자바스크립트는 "상호작용의 복잡성"을 측정하기 위한 보편적인 지표입니다.
주요 목표는 브라우저가 코드를 구문 분석하고 실행하는 데 얼마나 많은 작업을 수행해야 하는지를 평가하는 것입니다.
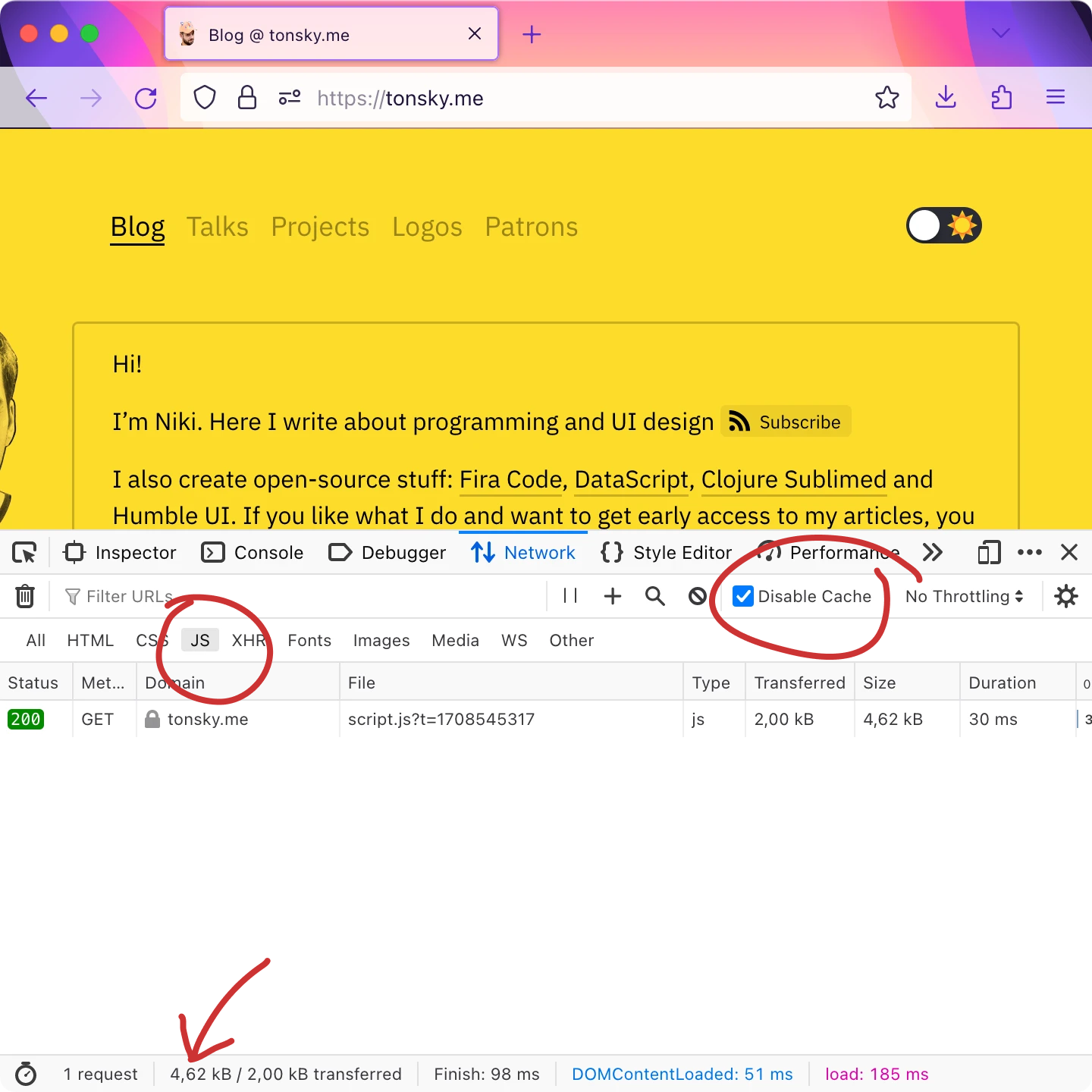
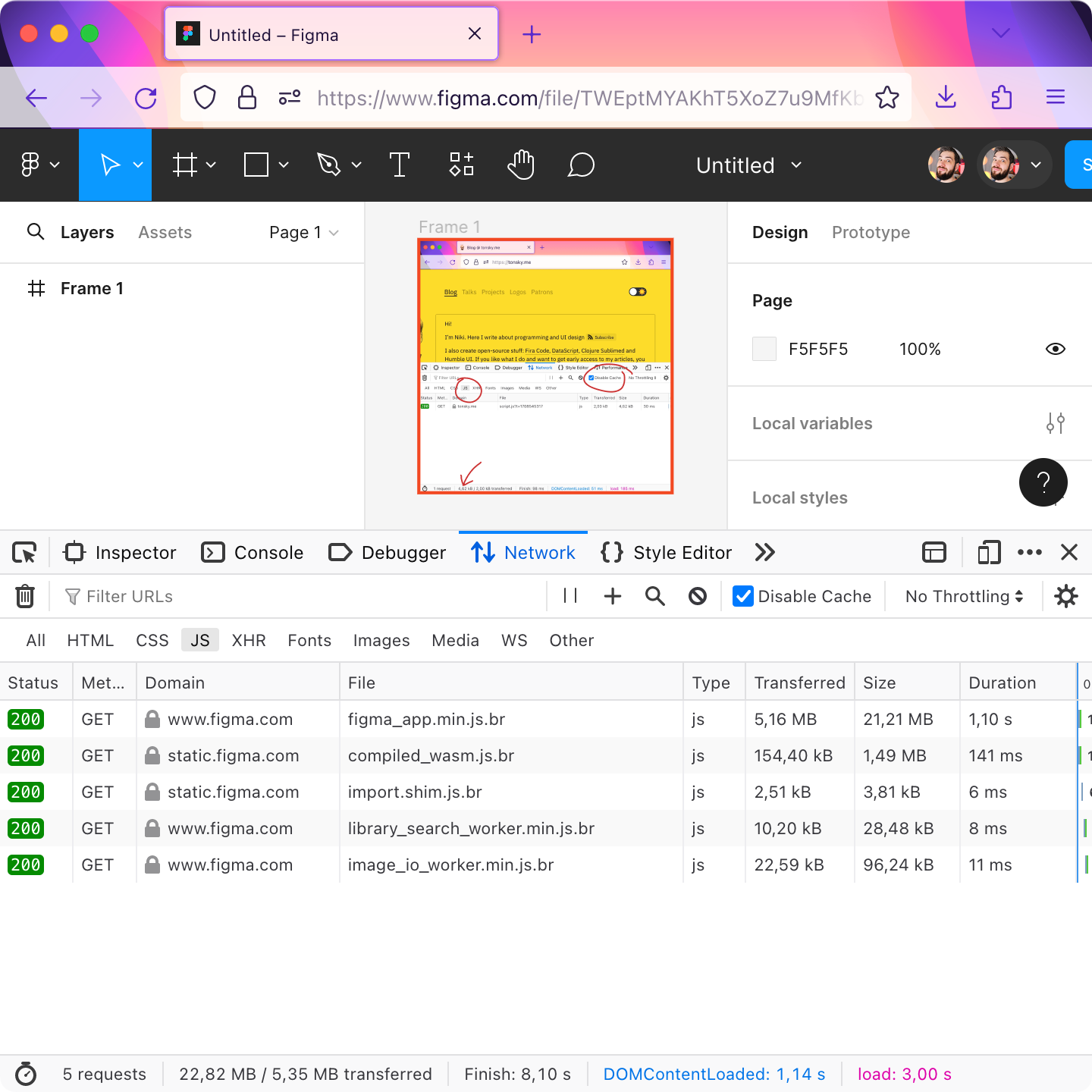
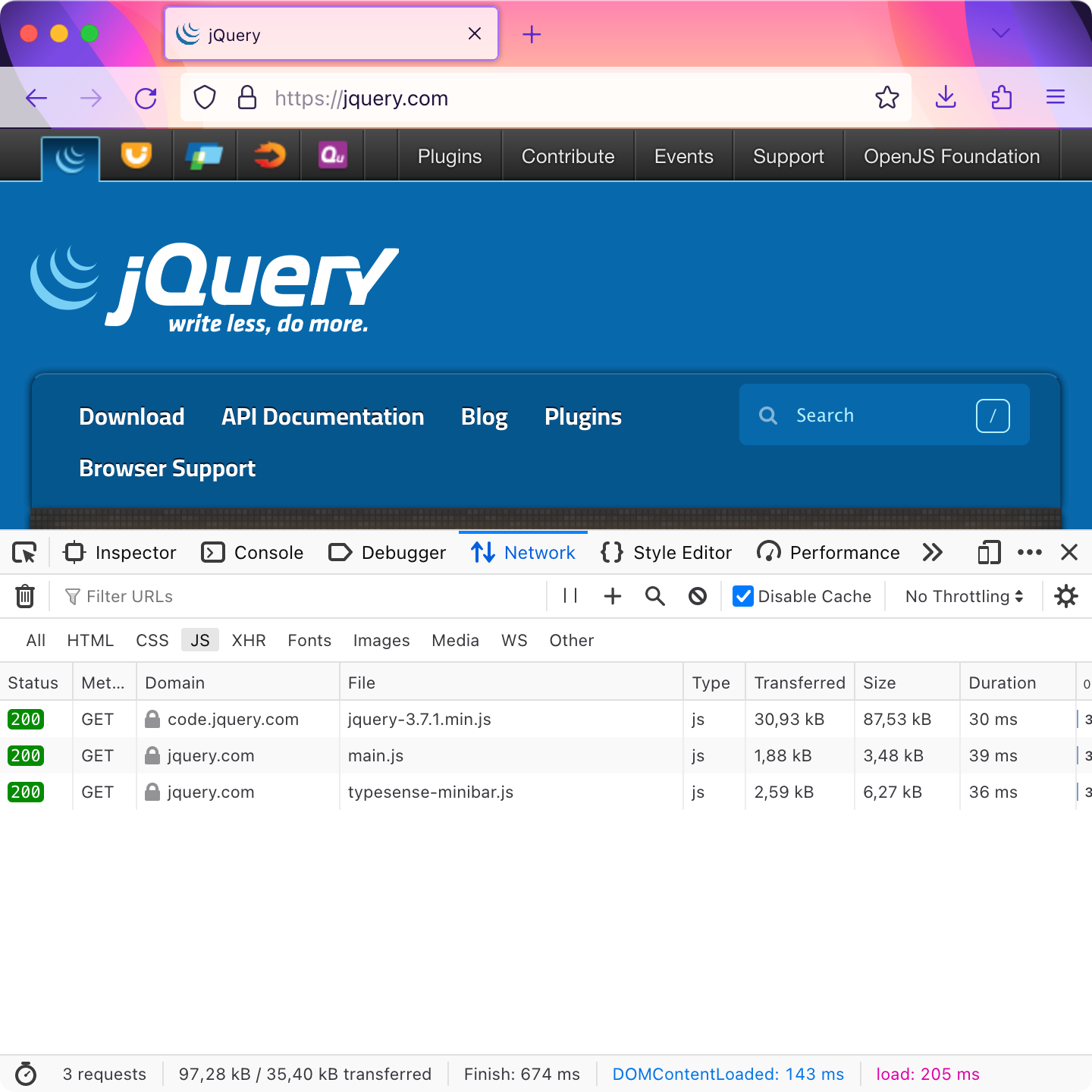
몇 가지 기준을 설정하기 위해 이 블로그부터 시작하겠습니다.

위 수치는 0.004MB입니다. 이를 직접 재현하기 위해 설정해야 하는 모든 중요한 요소를 함께 강조 표시해 두었습니다.
랜딩 페이지
자, 랜딩 페이지와 상호작용이 없는 앱처럼 간단한 것부터 시작해 보겠습니다.
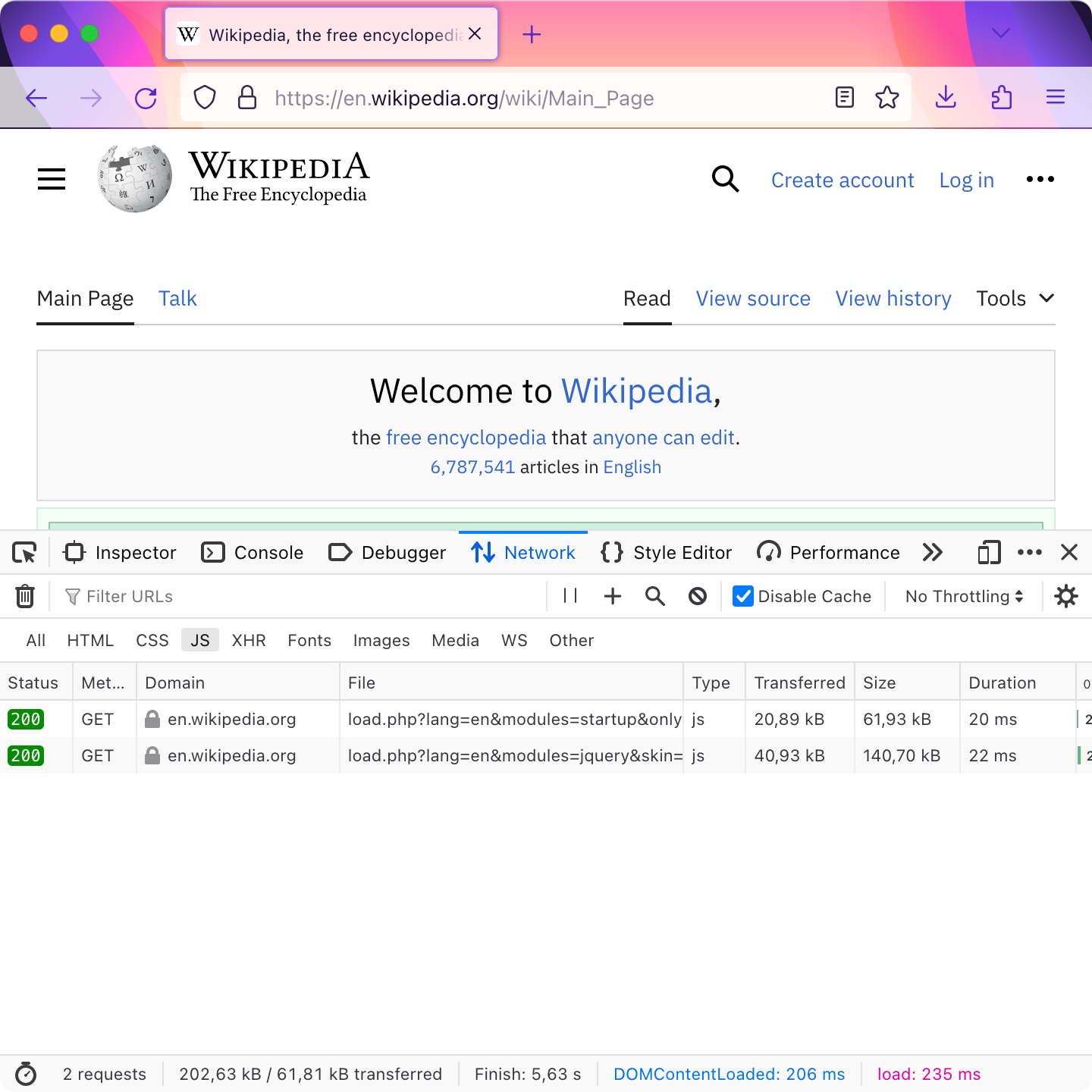
위키피디아처럼 약간의 상호작용이 있는 일반적인 페이지는 0.2MB 정도로 아래와 같은 결과가 나왔습니다.

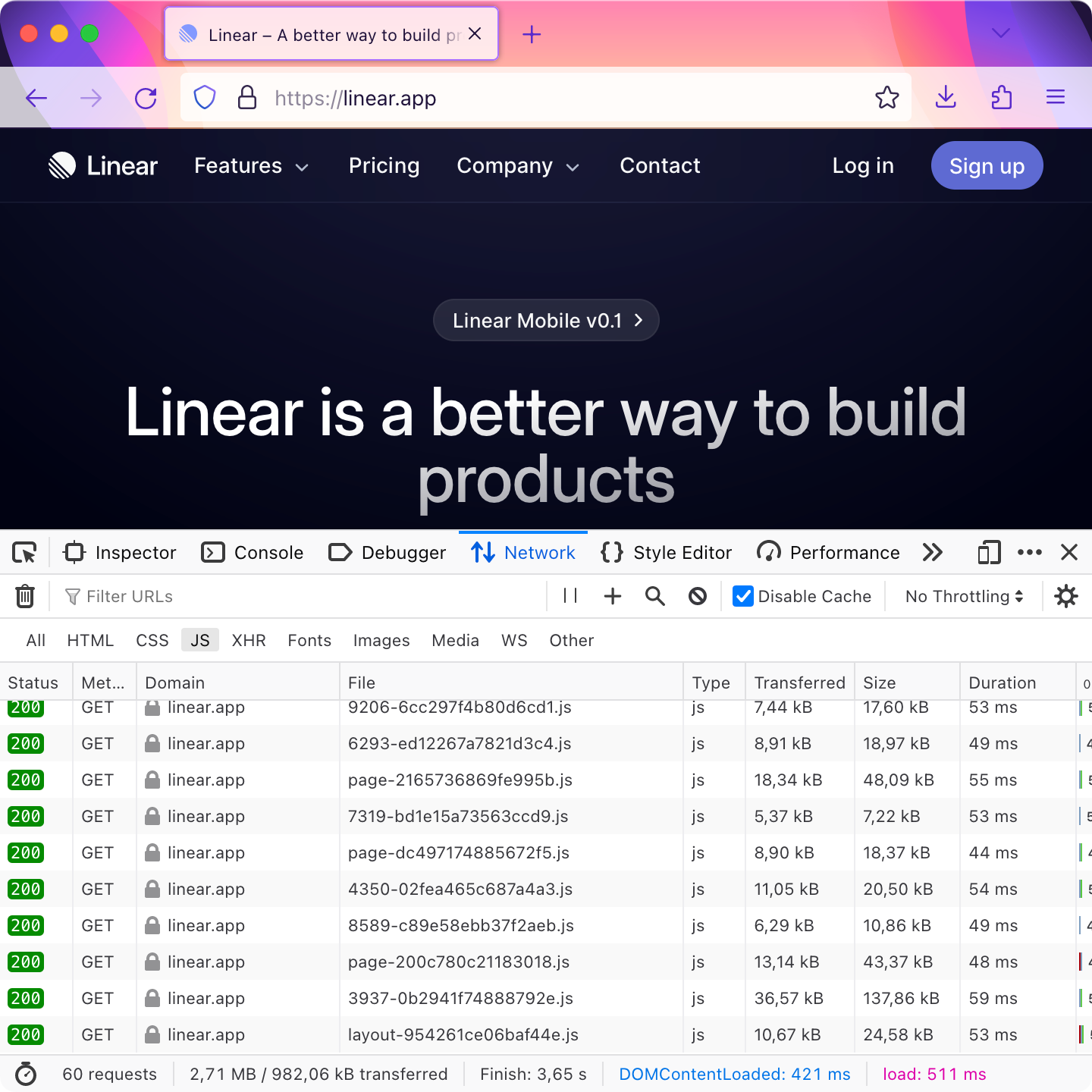
Linear는 3MB로 이렇게 약간 증가하기도 합니다.

명심하세요. 이미지, 비디오, 심지어 스타일을 모두 제외한 값입니다! 오직 자바스크립트만 측정했습니다.
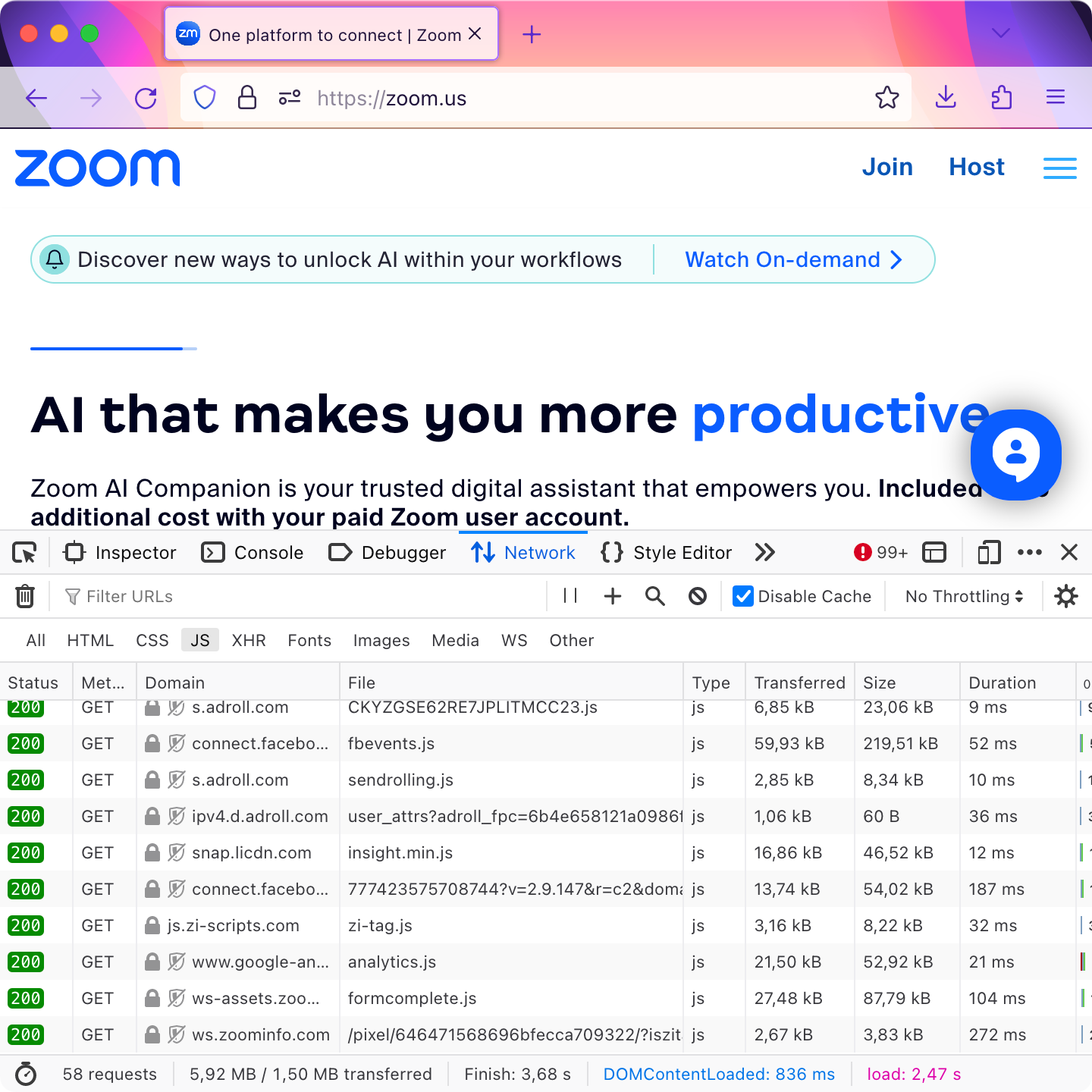
Zoom은 6MB로 안 좋은 랜딩 페이지입니다.

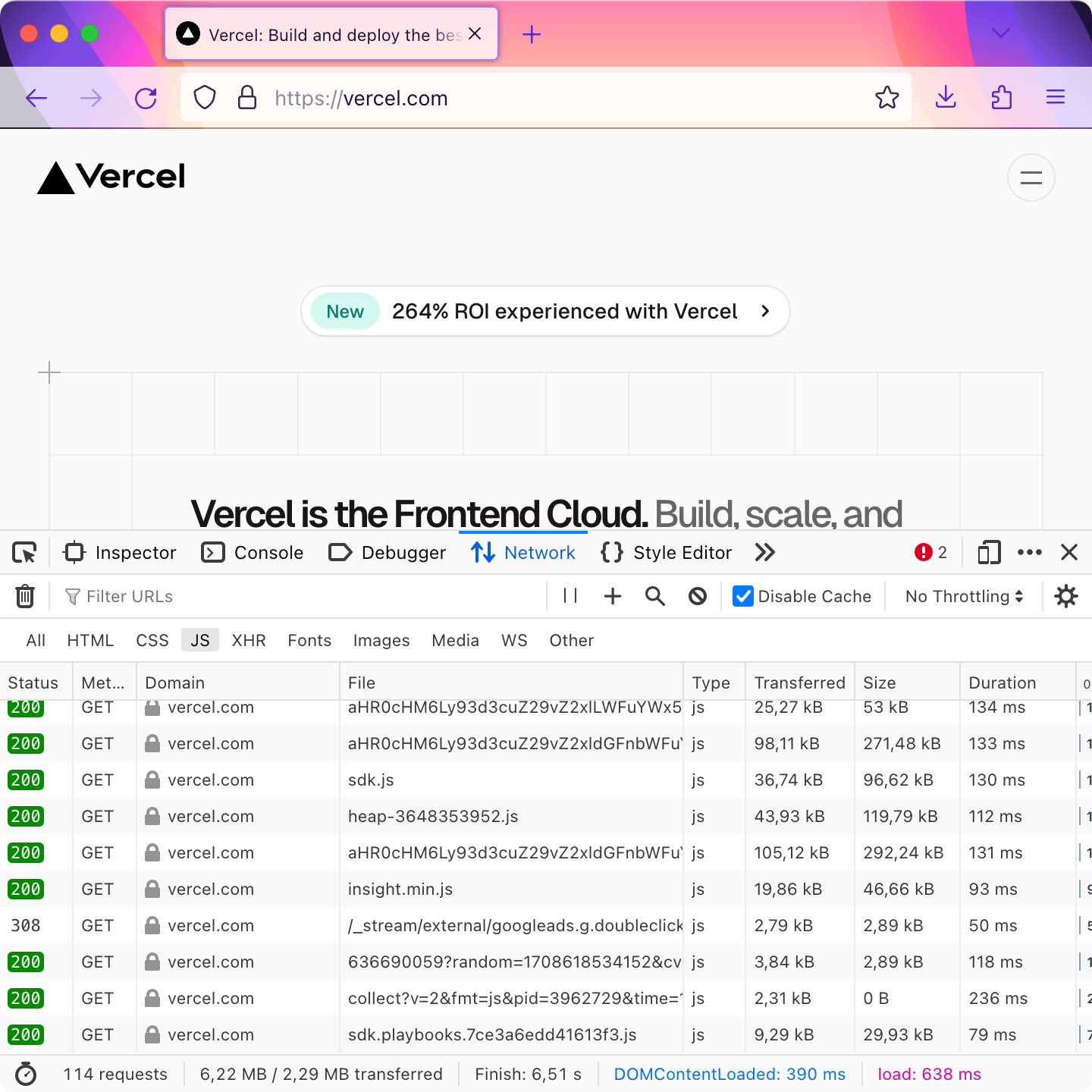
Vercel도 6MB로 유사합니다.

네, 랜딩 페이지일 뿐입니다. 앱도 없고, 기능도 없고, 호출도 없음에도 6MB의 자바스크립트가 필요합니다.
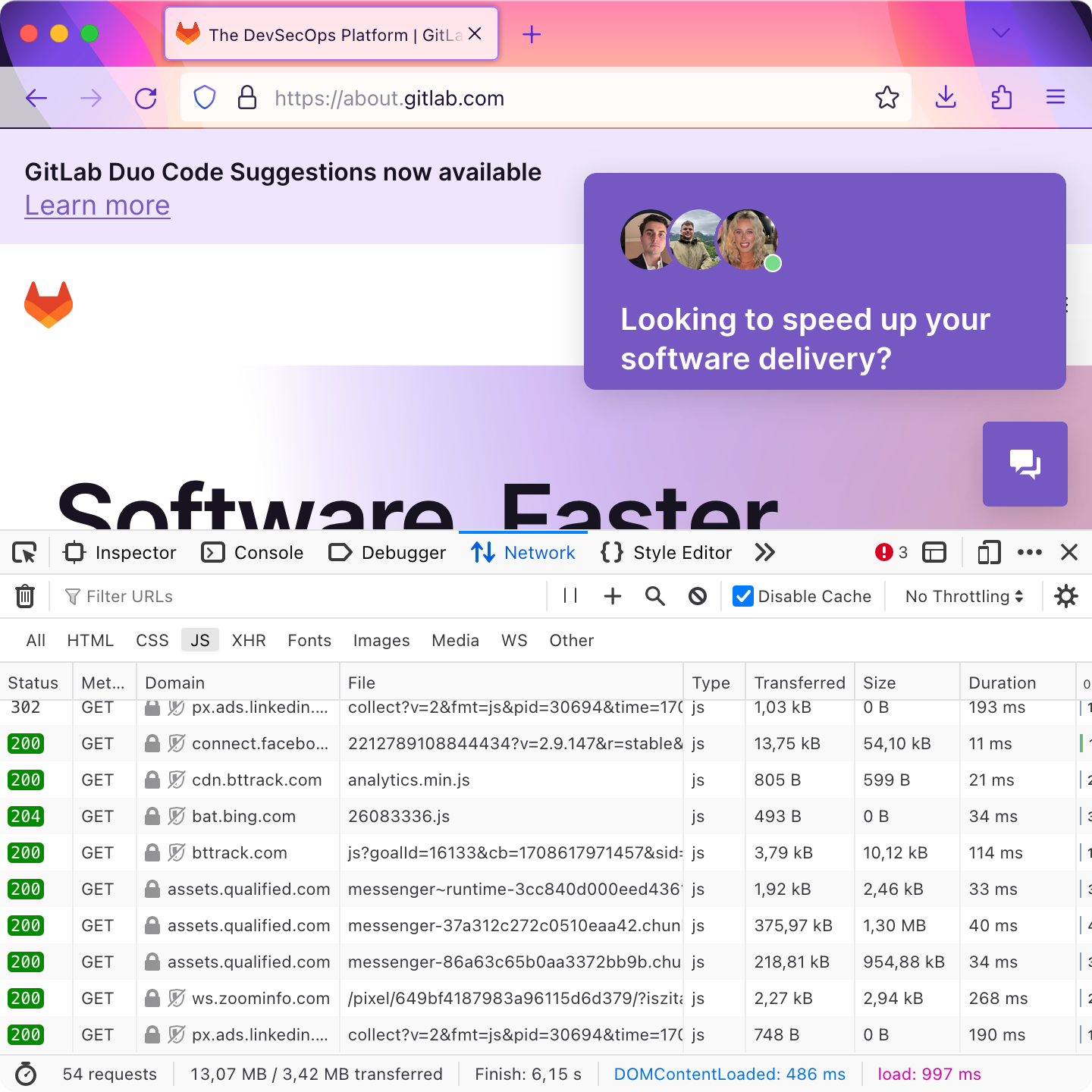
하지만 Gitlab은 13MB로 훨씬 더 나쁩니다.

아직 랜딩 페이지만 확인했을 뿐입니다.
대부분 정적인 웹사이트
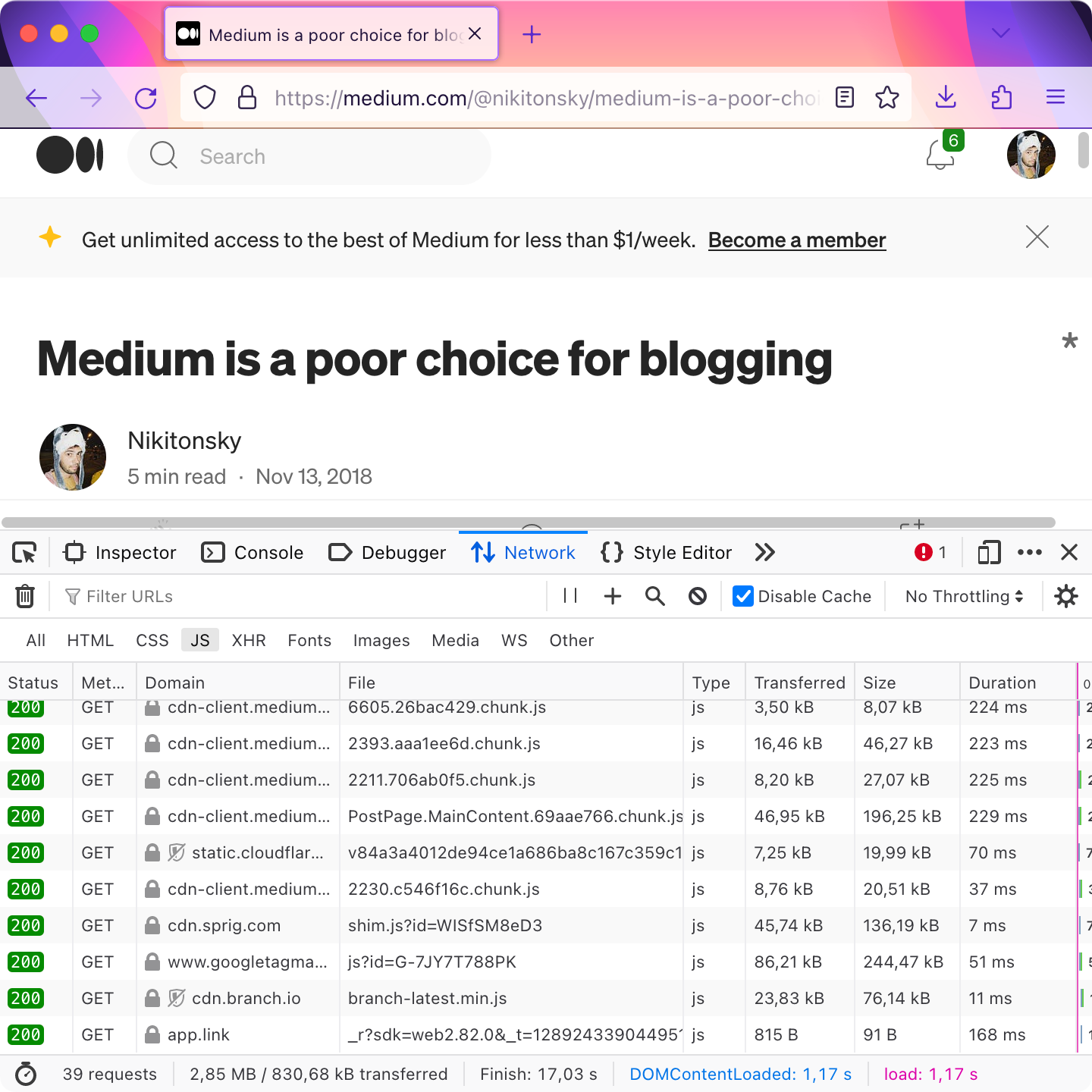
정적인 텍스트를 보여주는 것보다 간단한 건 없습니다. Medium은 이를 위해 3MB가 필요합니다.

Substack은 4MB입니다.

더 진행해볼까요?
Quora는 4.5MB입니다.

Pinterest는 10MB입니다.

Patreon은 11MB입니다.

이 모든 것이 정적 페이지를 확인한 결과입니다...
검색
앱의 상호작용이 대부분 검색으로 제한되는 경우, 검색어를 입력하면 결과 목록이 표시됩니다. 이러한 앱은 얼마나 무거울까요?
StackOverflow는 3.5MB입니다.

NPM은 4MB입니다.

Airbnb는 7MB입니다.

Booking.com은 12MB입니다.

"하지만 Niki, 예약은 복잡한 과정이잖아요! 이 UI들을 보세요! 이 모든 필터와 사람들이 내가 찾는 장소를 예약하고 있다는 팝업창을요!"
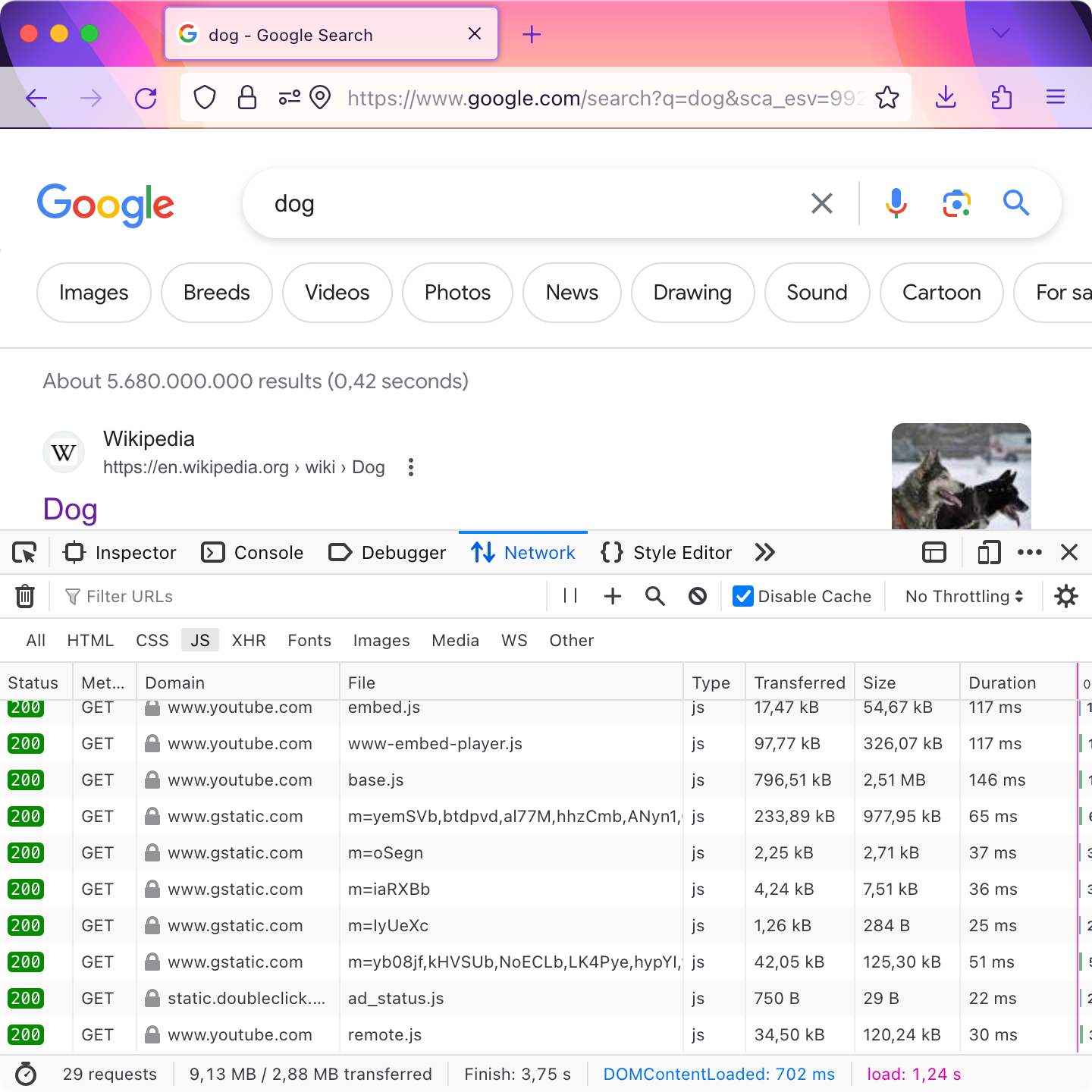
네, 알겠습니다. 그럼 좀 더 간단한 구글의 경우를 봅시다. 구글은 어떨까요? 한 개의 입력창과 링크 목록만 있습니다. 그렇죠?
음, 무려 9MB나 필요하군요.

단지 링크 목록만 보여줄 뿐인데도요.
하나의 상호작용만 있는 앱
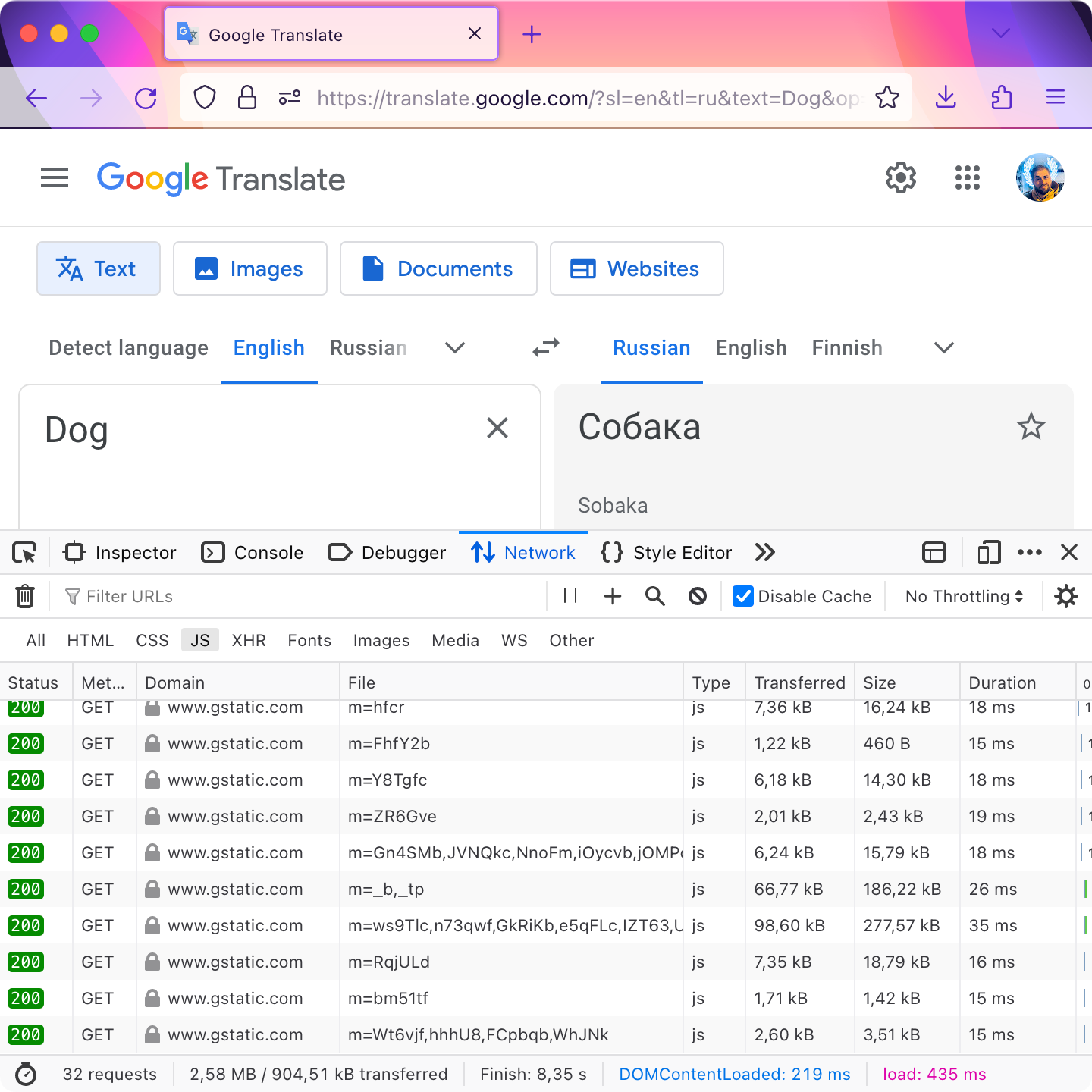
구글 번역기는 두 개의 텍스트 박스일 뿐입니다. 이를 위해 2.5MB가 필요합니다.

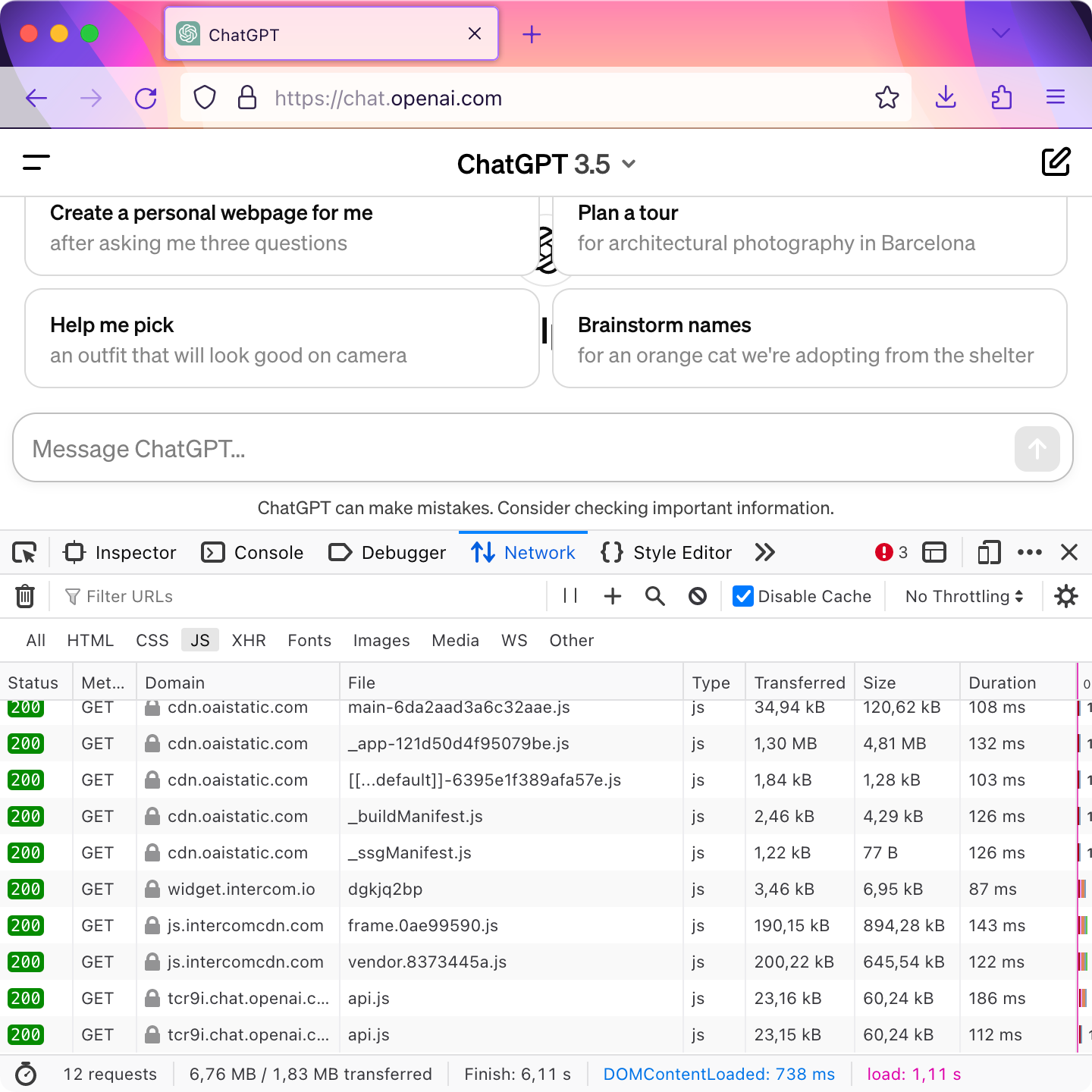
ChatGPT는 한 개의 텍스트 박스입니다. 7MB입니다.

물론 ChatGPT는 복잡합니다. 하지만 브라우저가 아닌 서버에서요!
비디오
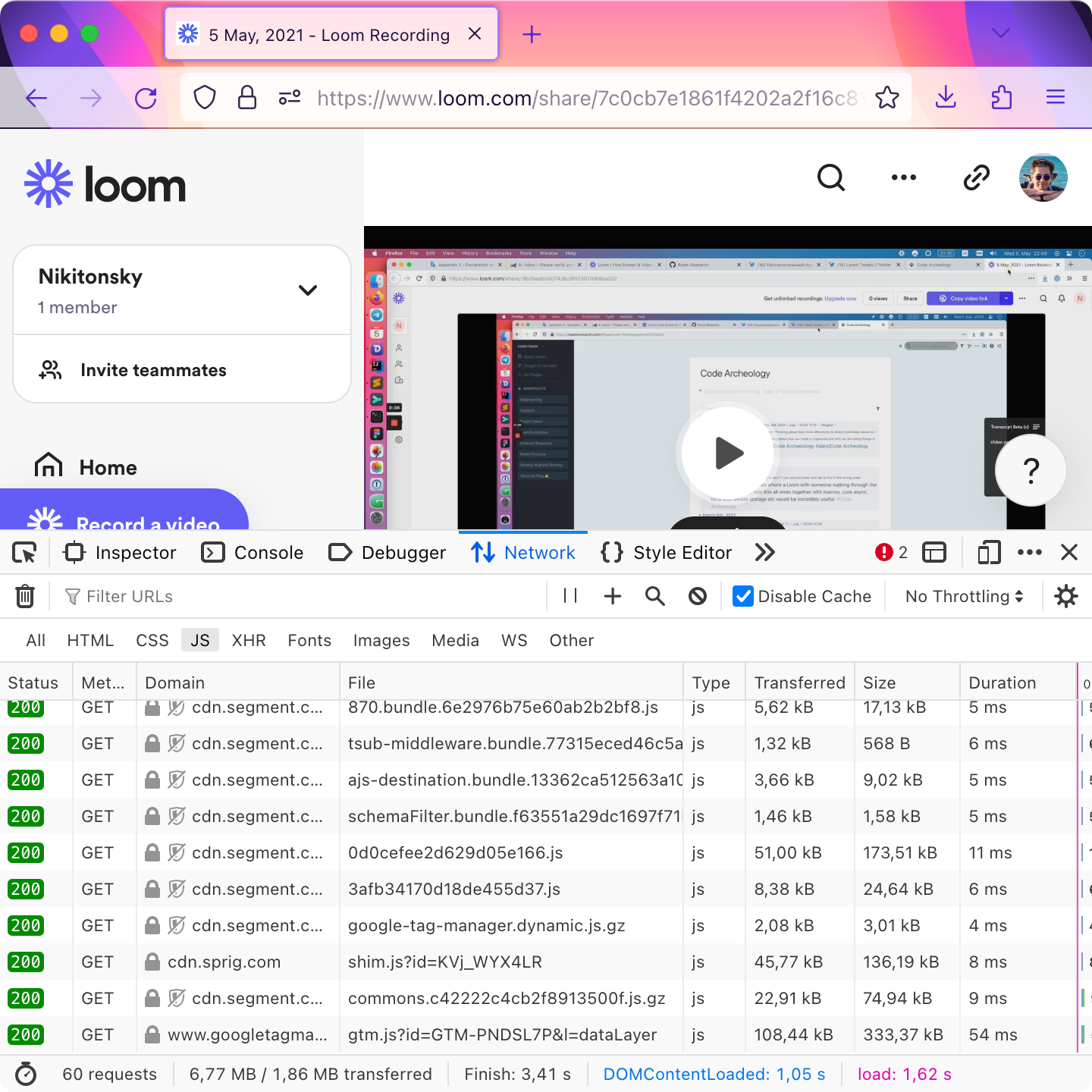
Loom은 7MB입니다.

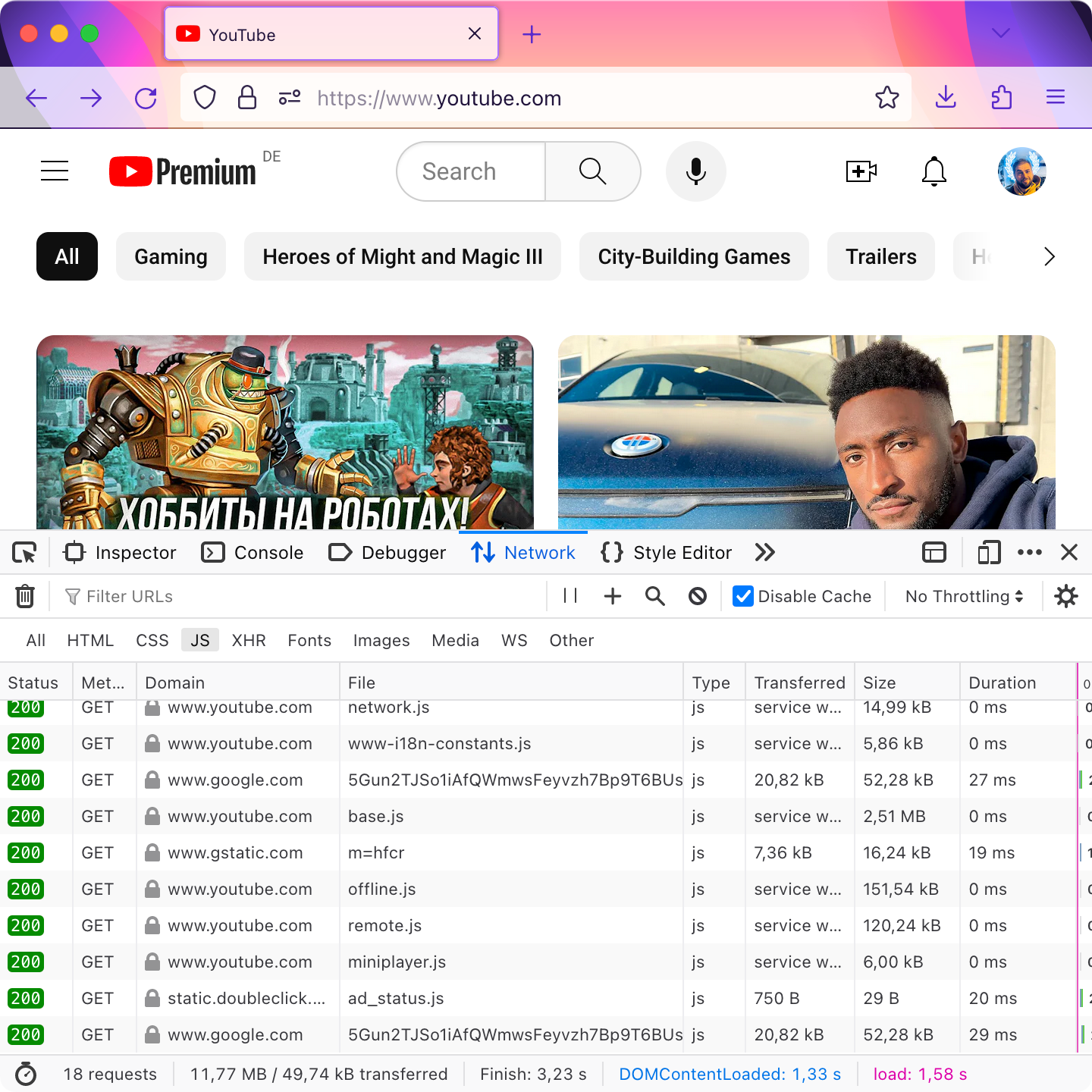
YouTube는 12MB입니다.

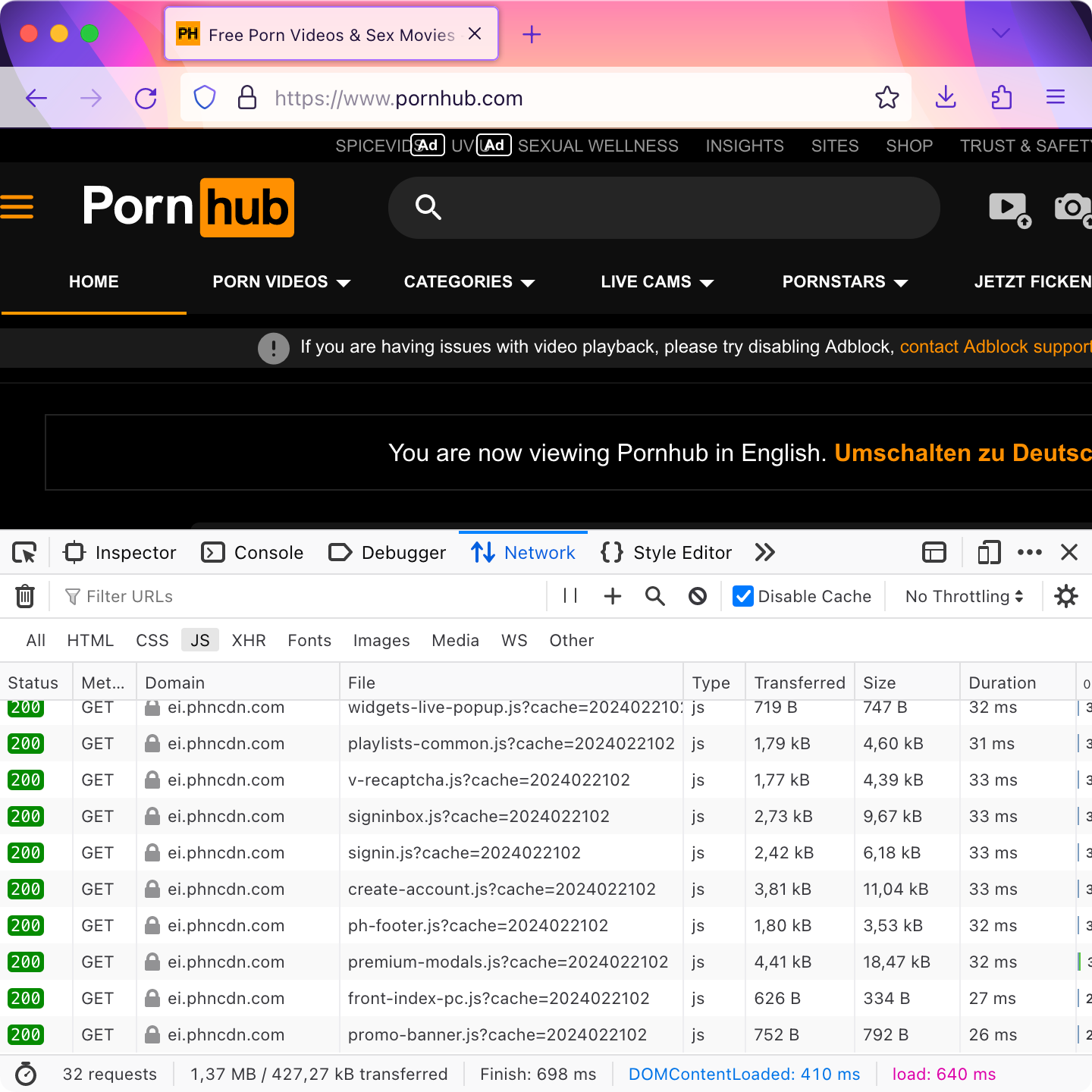
이를 사람들이 성능을 정말 중요시하는 서비스와 비교해 보겠습니다. Pornhub은 1.4MB입니다.

오디오
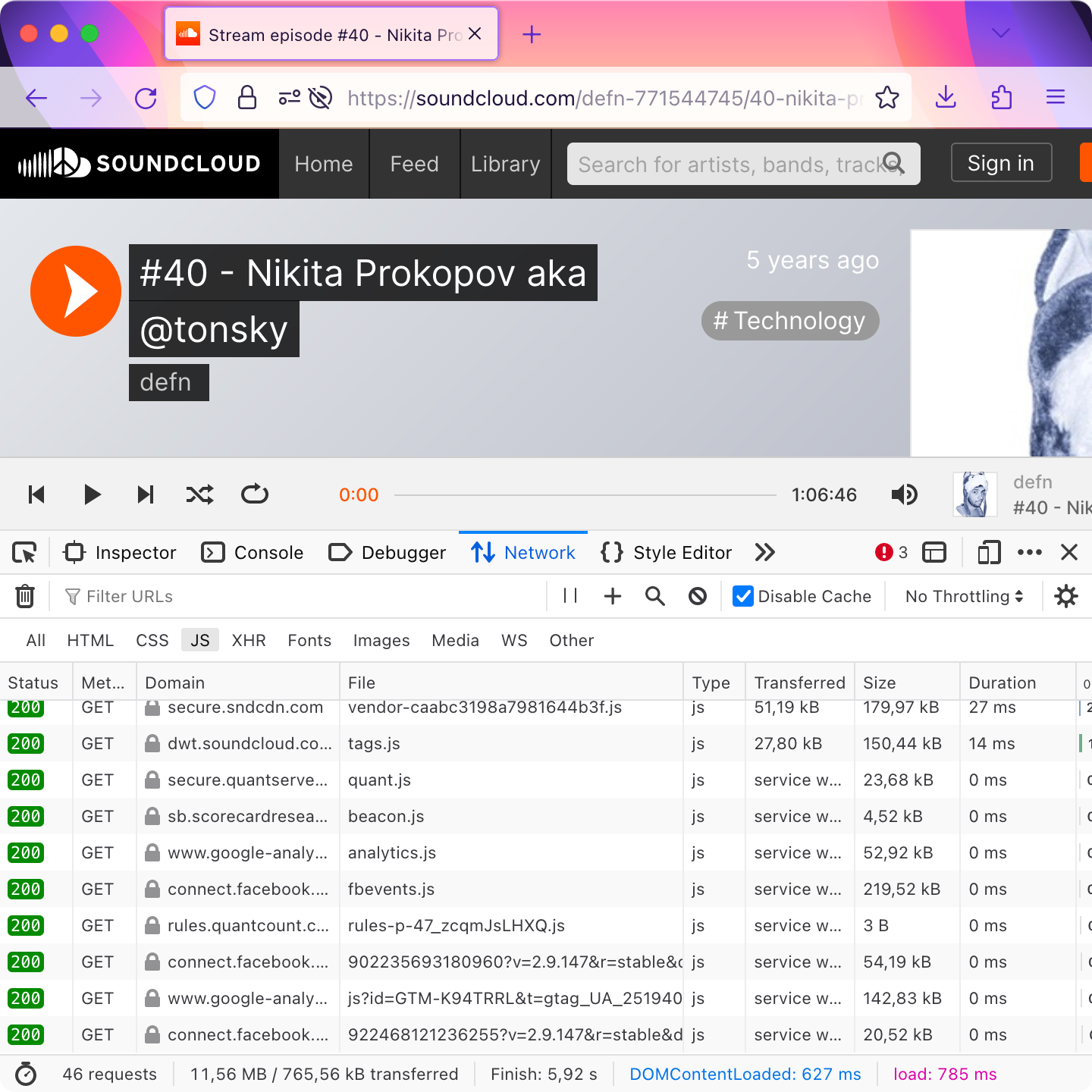
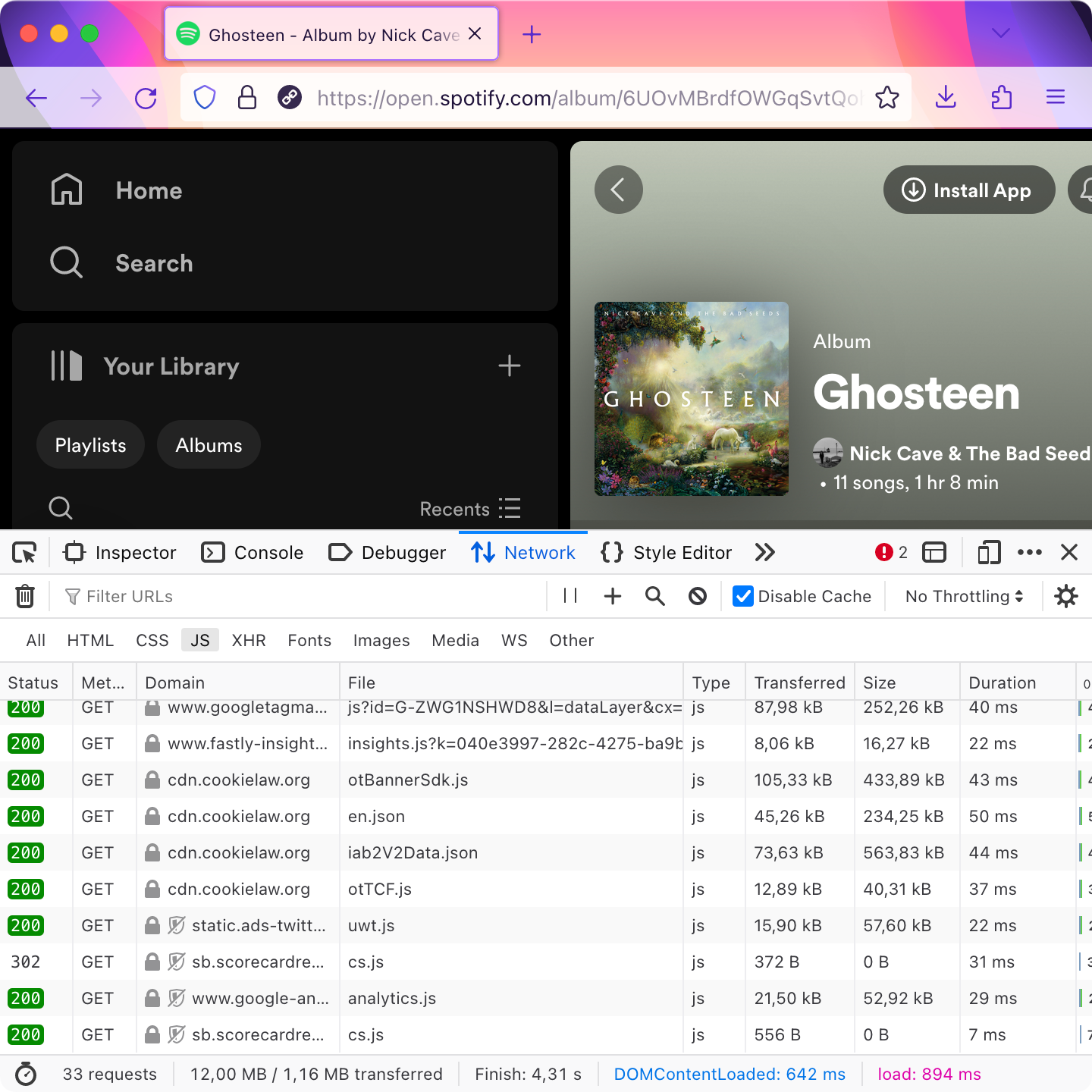
아무래도 오디오 서비스는 어떤 경우에든 12MB를 필요로하나 봅니다.
SoundCloud입니다.

Spotify입니다.

이메일
네, 비디오랑 오디오는 아마 무겁겠죠(우리는 콘텐츠가 아닌 JS의 크기만 측정하고 있다는 것을 잊지마세요!). 간단한 사무 작업으로 넘어가 보겠습니다.
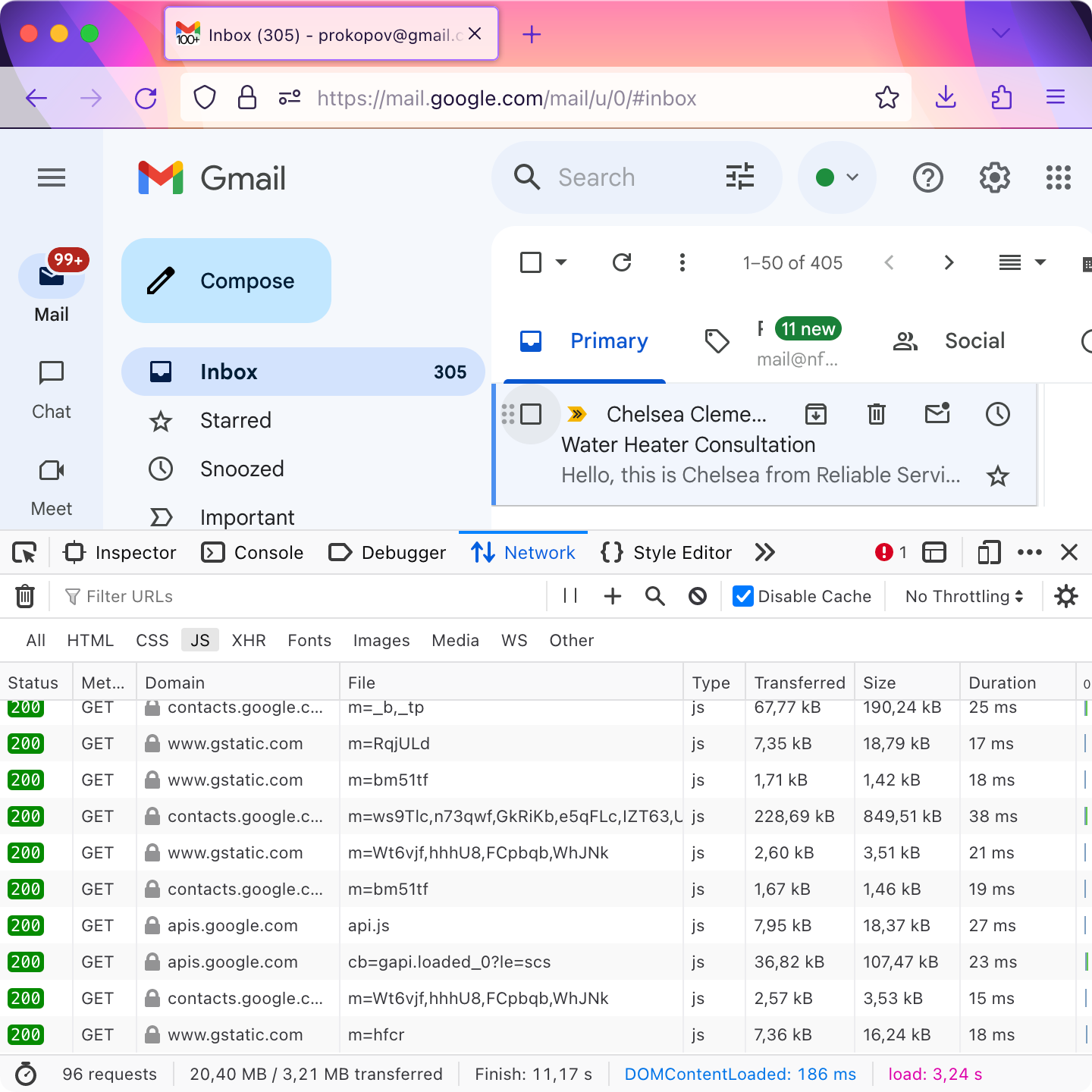
Google Mail은 고작(고작!) 20MB입니다.

고작 메일함일 뿐인데! 도대체 어떻게 앱에 대한 전체 커스텀 C++/OpenGL 렌더링을 제공하는 Figma만큼이나 큰 크기일까요?

메일도 복잡하다고 생각하시는 분들도 있을 겁니다. UI도 많고 상호작용도 많죠. 20MB 정도가 괜찮을까요?
아뇨!
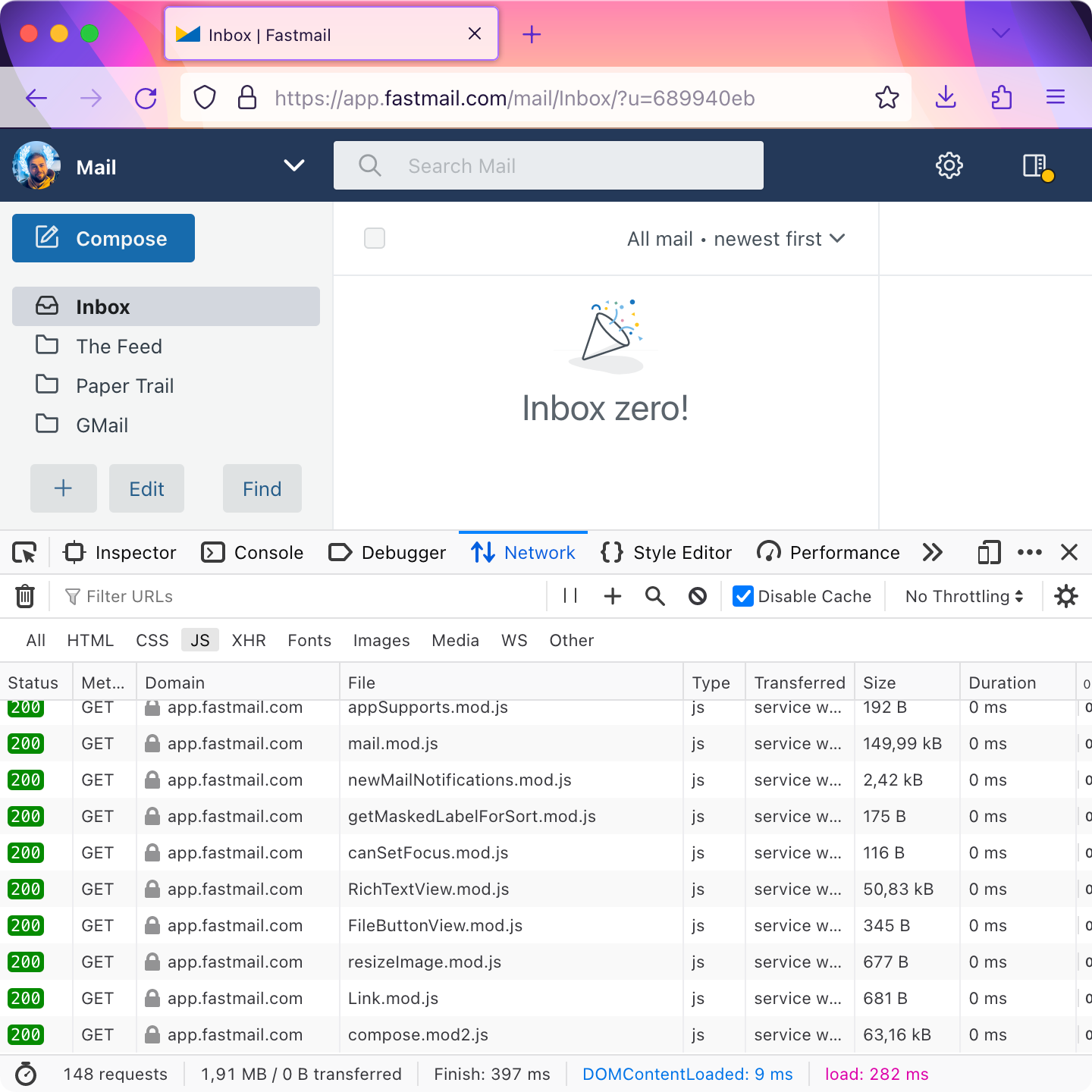
무조건 아닙니다. FastMail을 보세요. 같은 서비스이지만 2MB밖에 하지 않습니다. 10배 더 적습니다!

생산성
그래요, 아마 이메일이 너무 복잡할 수도 있겠죠? 그러면 더 간단한 건 어떨까요? TODO 리스트처럼요?
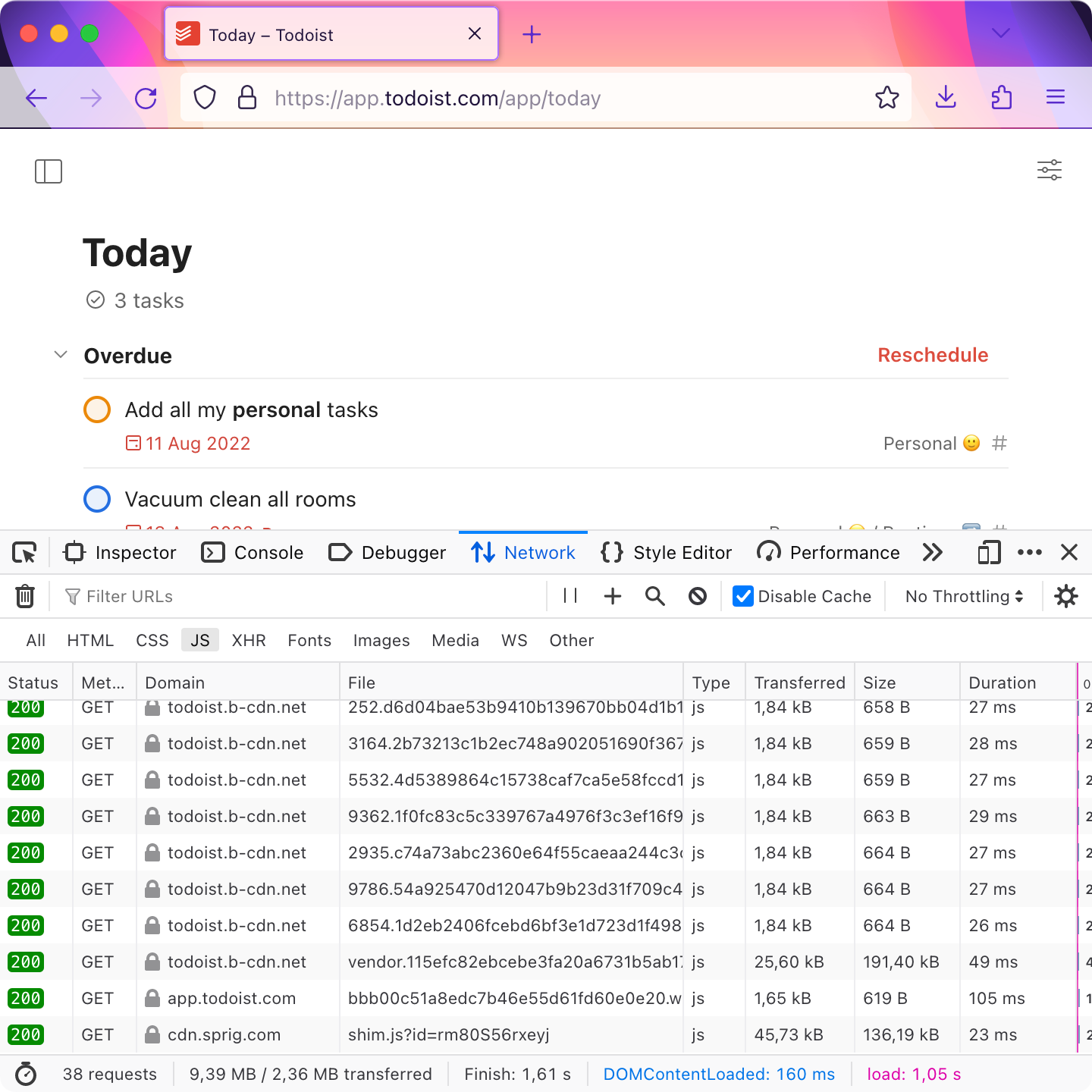
Todoist를 보면 9MB입니다.

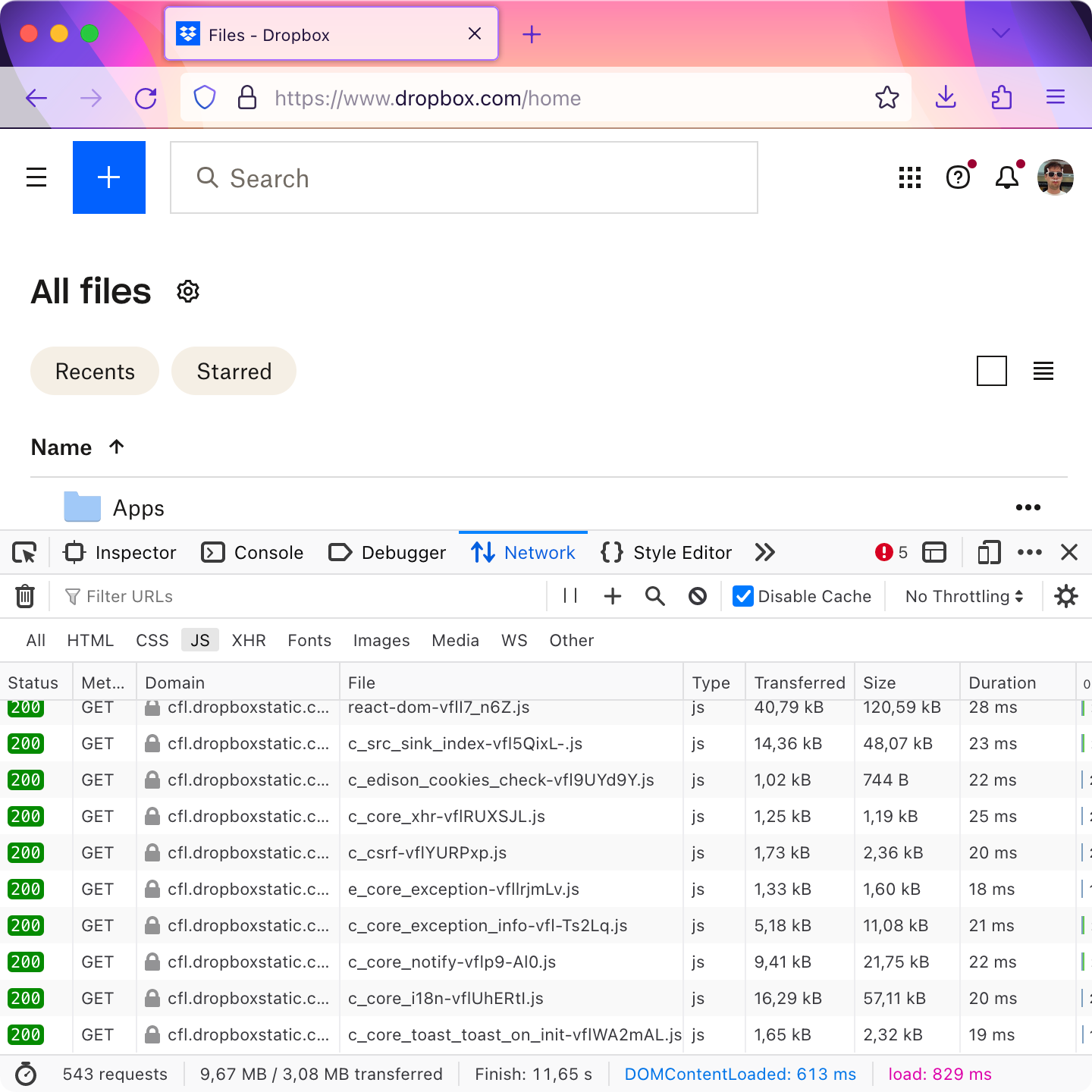
Dropbox에서 폴더 내의 파일 목록을 보여주기 위해 10MB가 필요합니다.

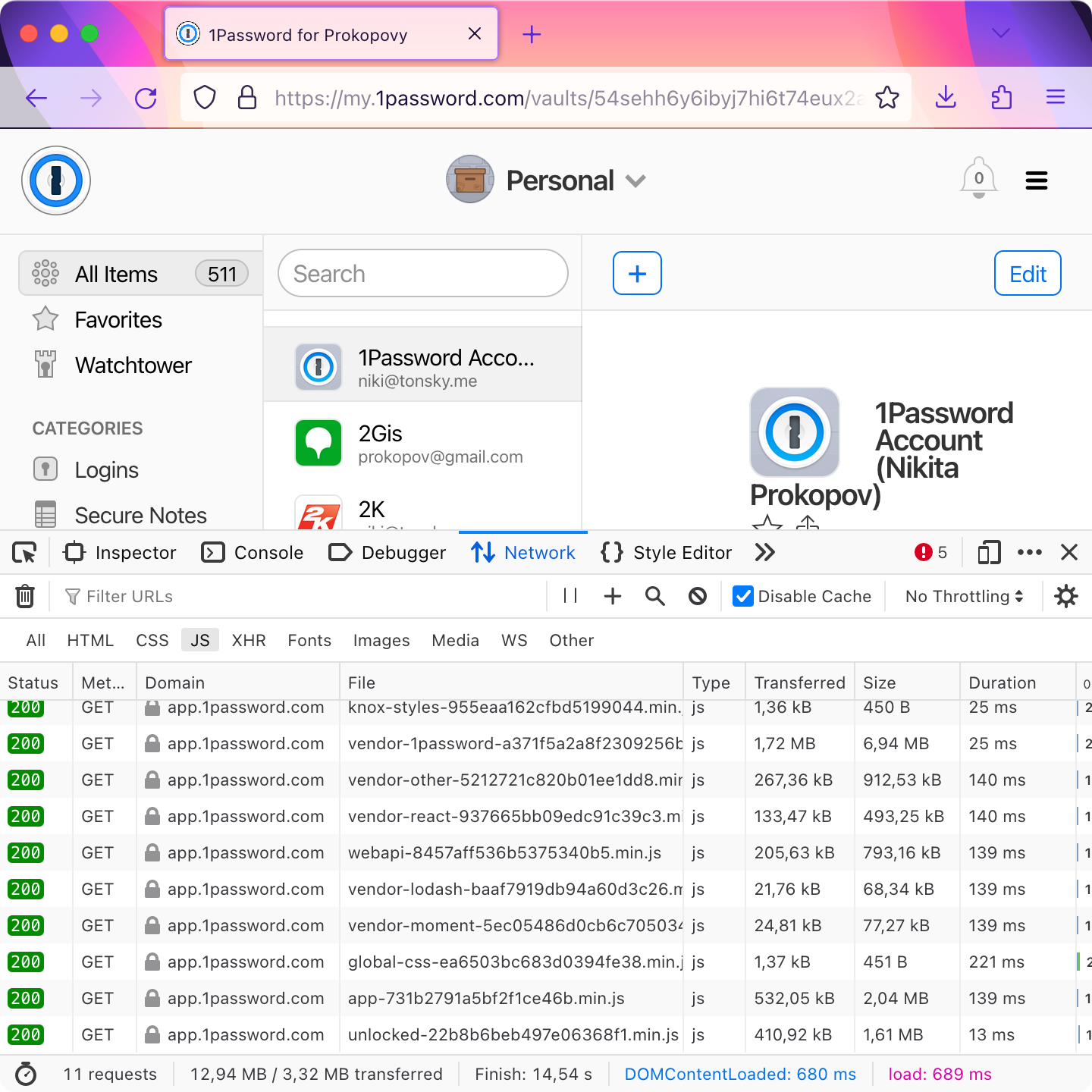
패스워드 목록은 어떨까요? 1Password에서는 13MB가 필요합니다.

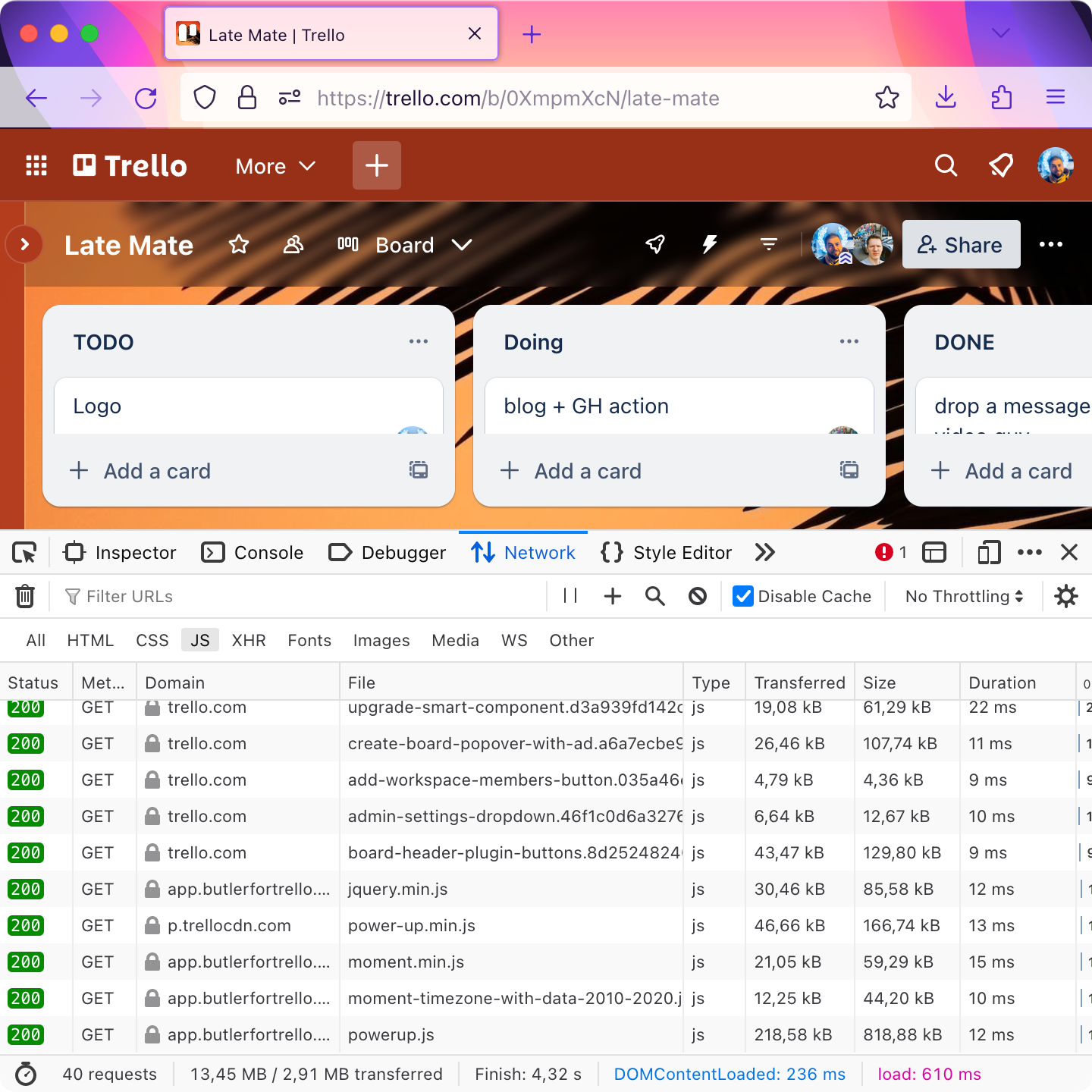
카드 형태의 목록은 어떨까요? 0.5MB 더해서, Trello는 13.5MB가 필요합니다.

알겠습니다, TODO 목록이 엄청 복잡할 수도 있겠죠? 그러면 채팅은 어떨까요?
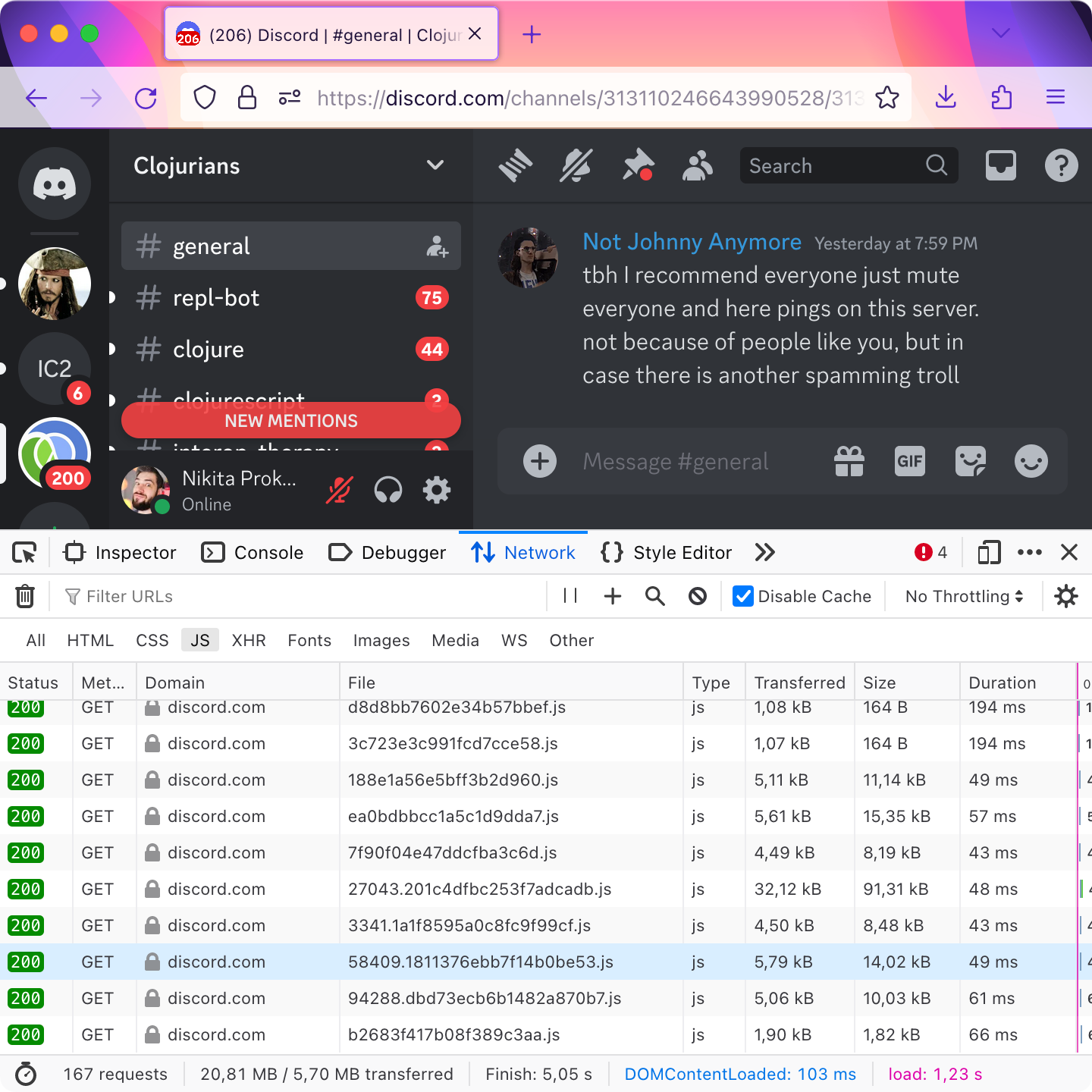
자, Discord는 21MB가 필요합니다.

문서 편집
문서 편집은 어렵습니다, 그렇죠? 커서 움직임과 동기화 등등을 모두 구현해야 하니깐요.
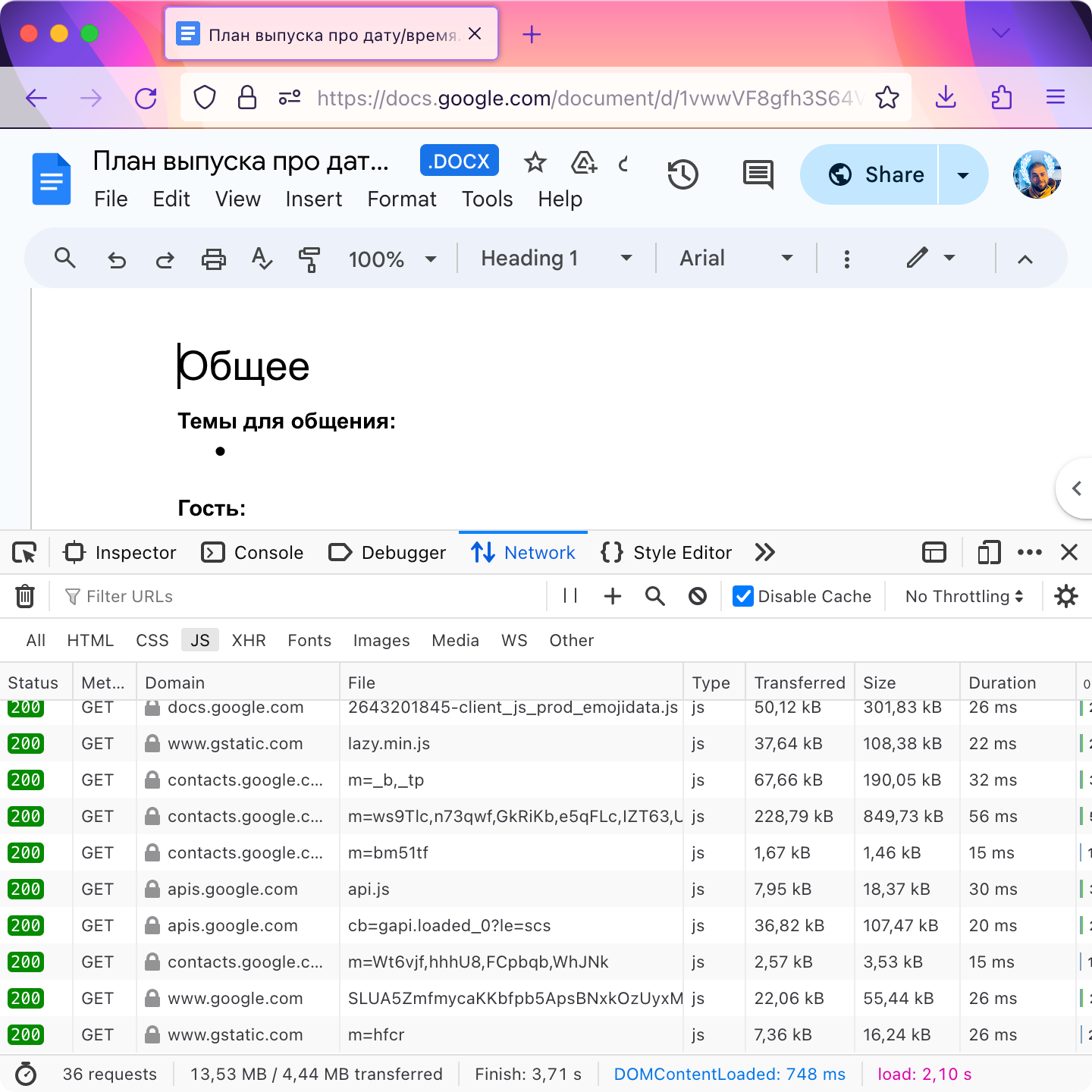
Google Docs는 13.5MB입니다.

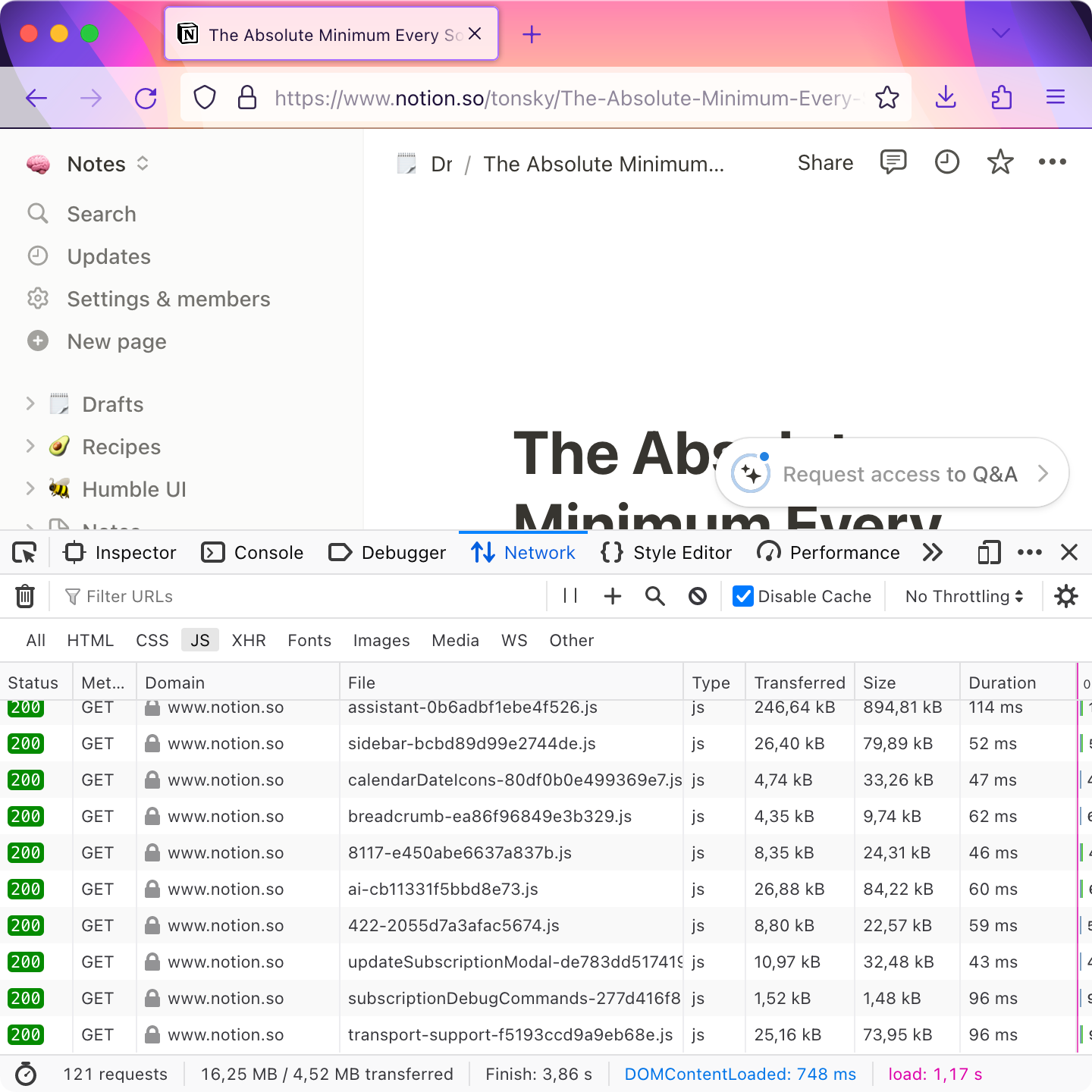
더 간단한 걸 볼까요? Notion은 16MB입니다.

소셜 네트워크
소셜 네트워크 서비스에서 좋아요 버튼에 필요한 일반적인 코드 크기는 12MB입니다.
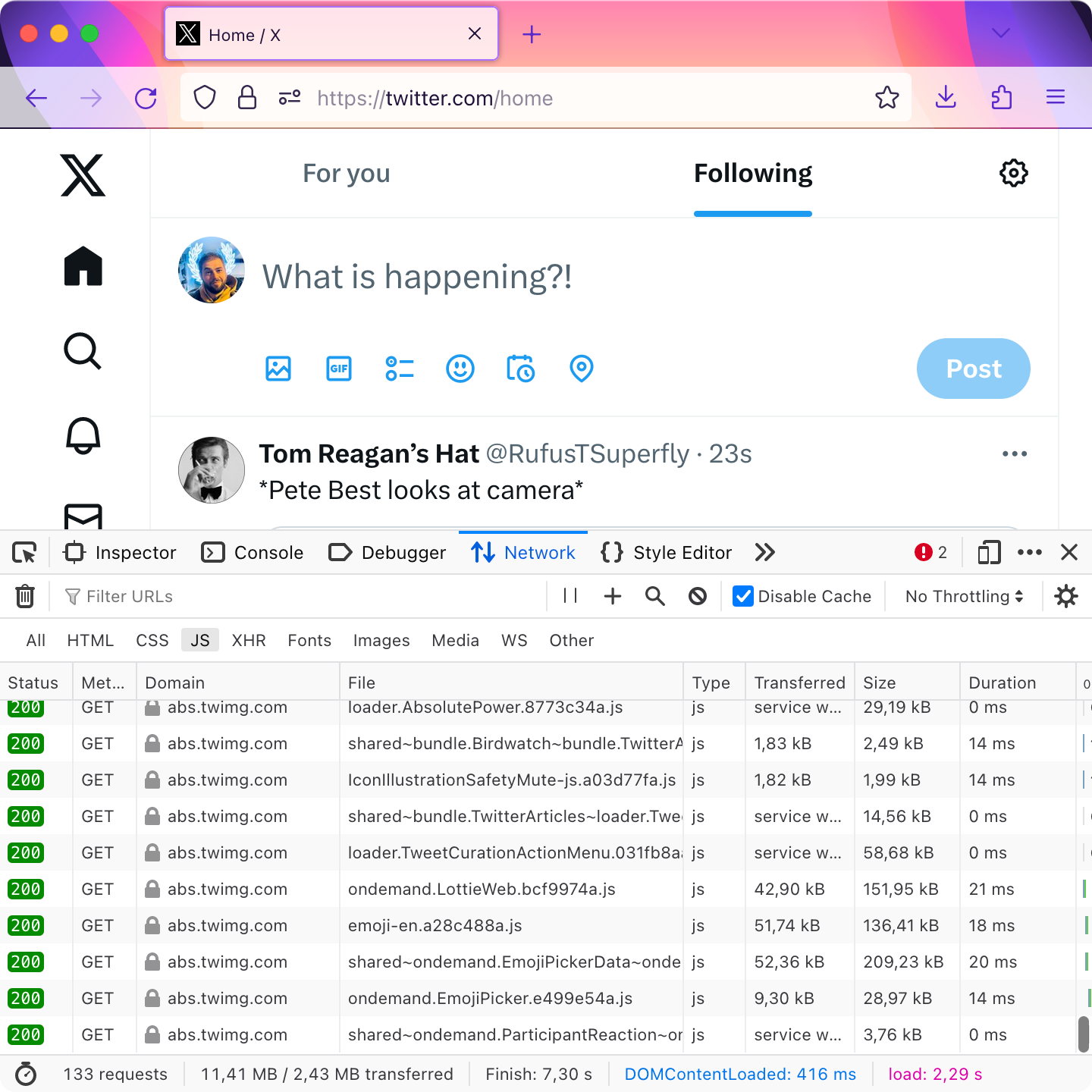
트위터는 11MB입니다.

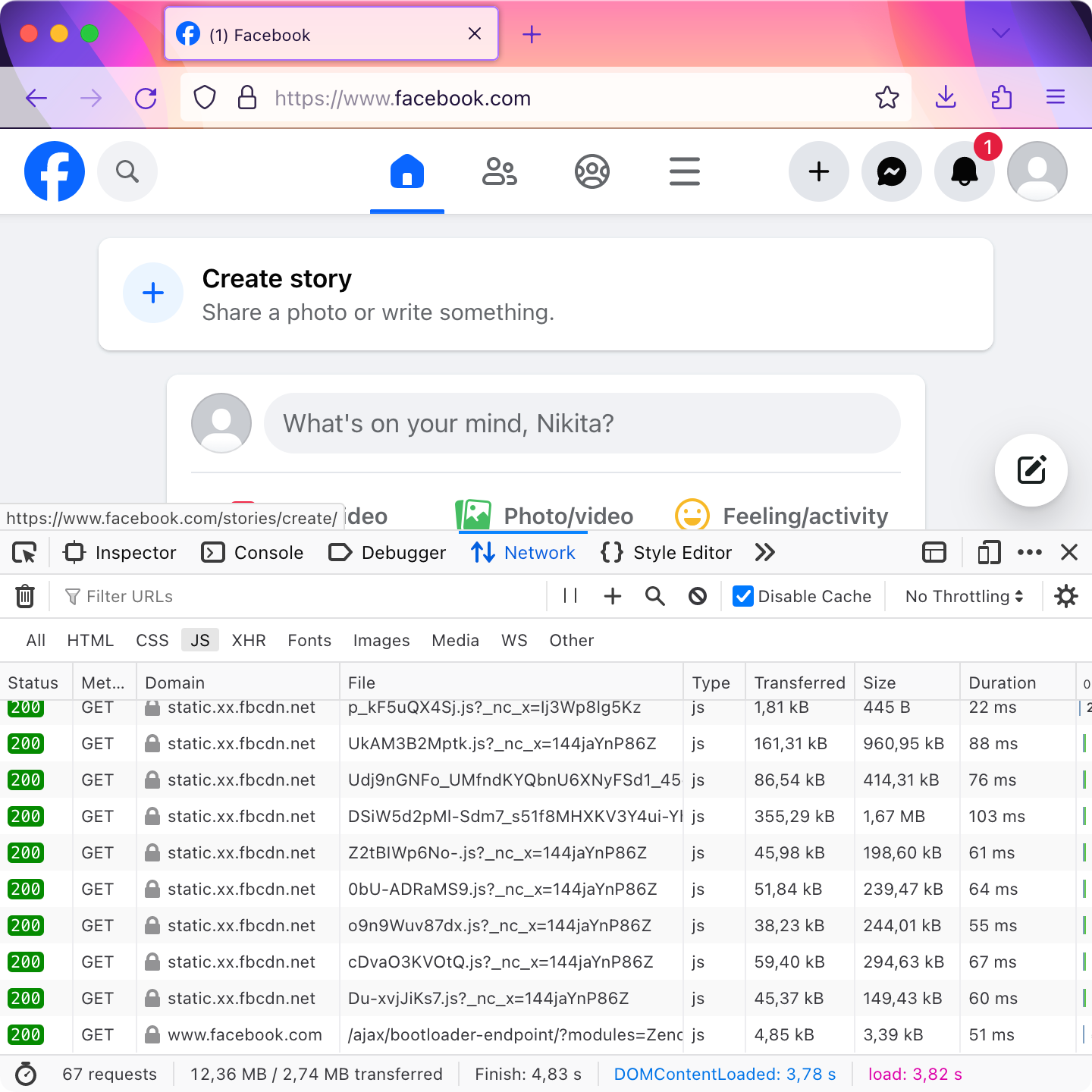
페이스북은 12MB입니다.

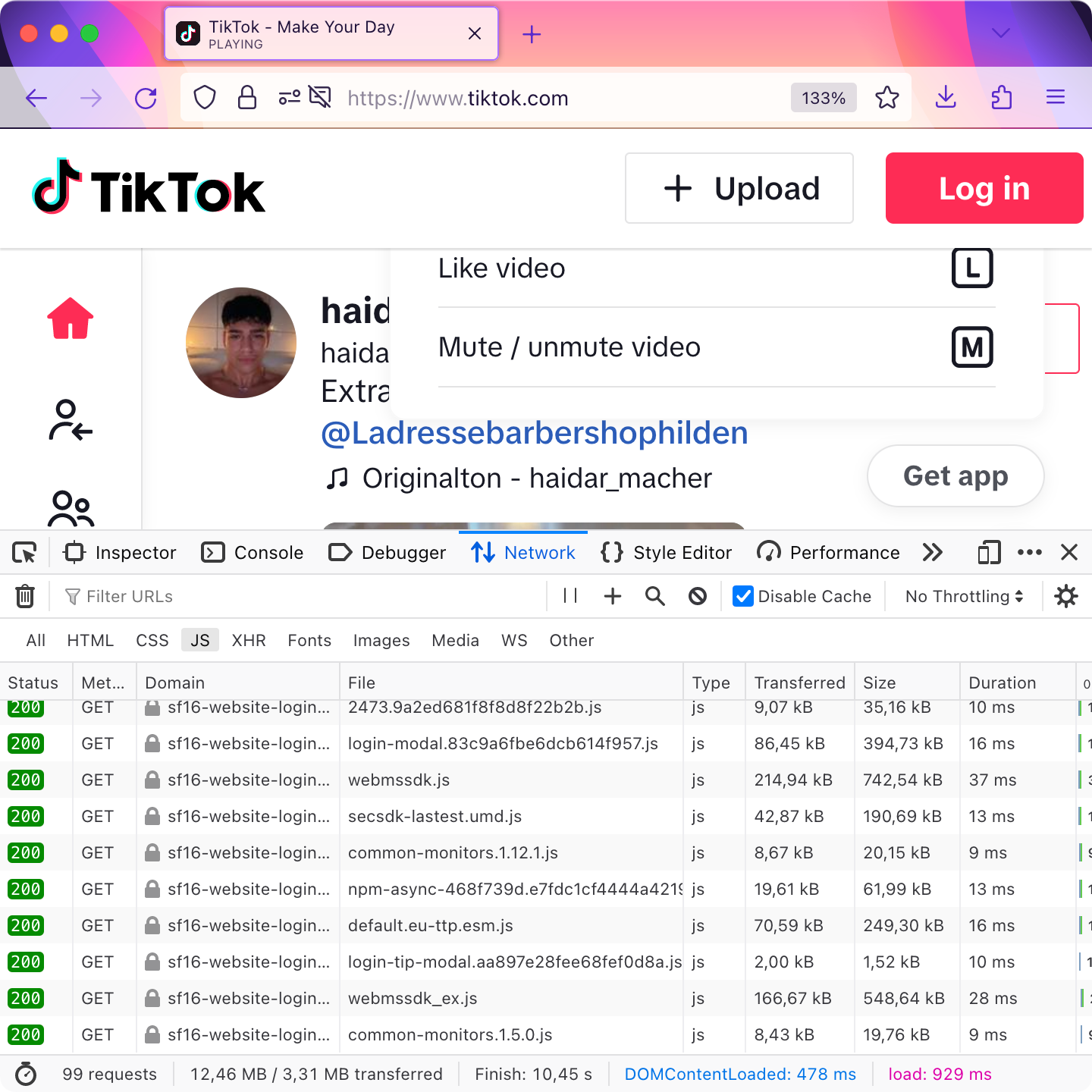
틱톡은 12.5MB입니다.

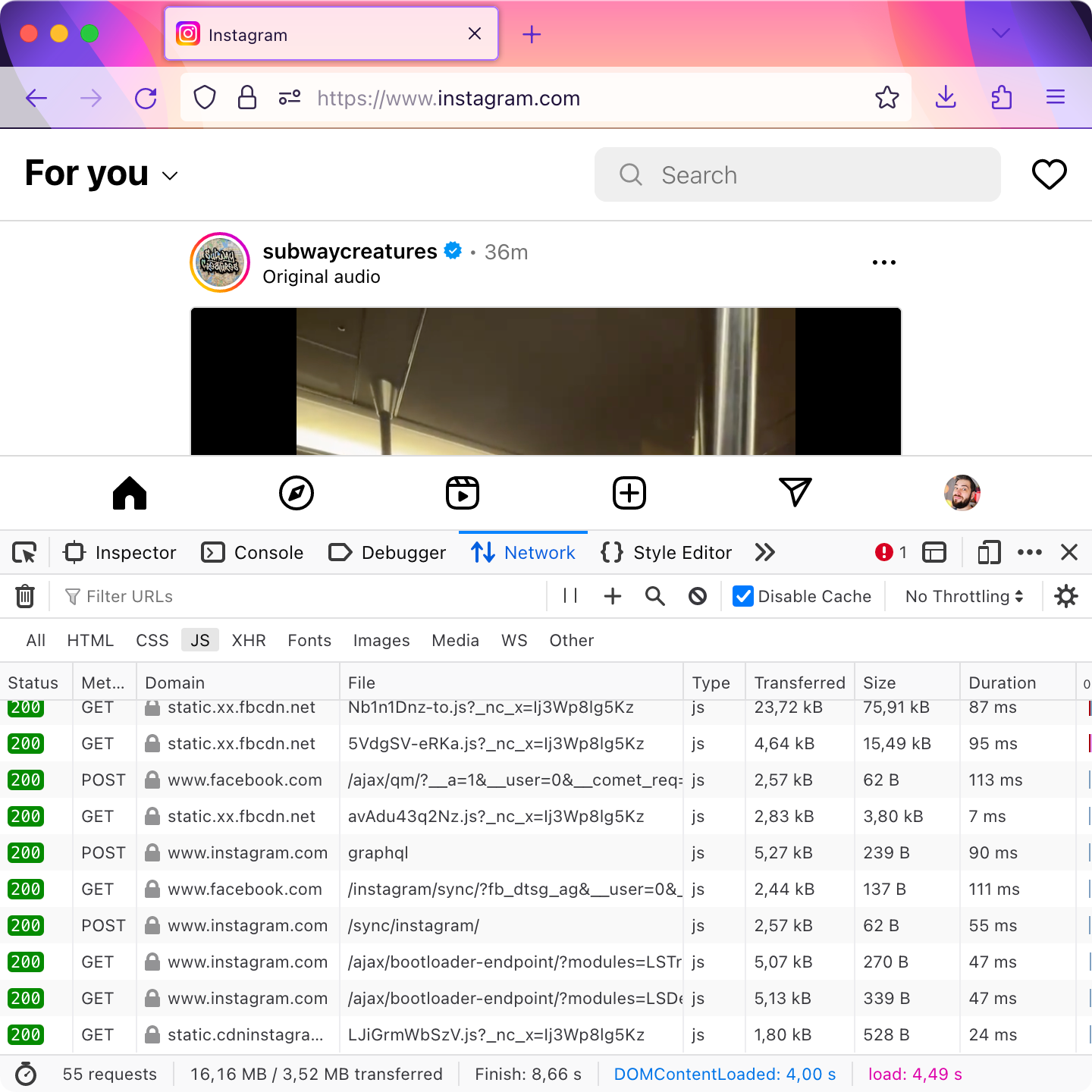
인스타그램은 페이스북보다 10배는 더 적은 기능을 제공하는데도 왜인지 16MB가 필요합니다.

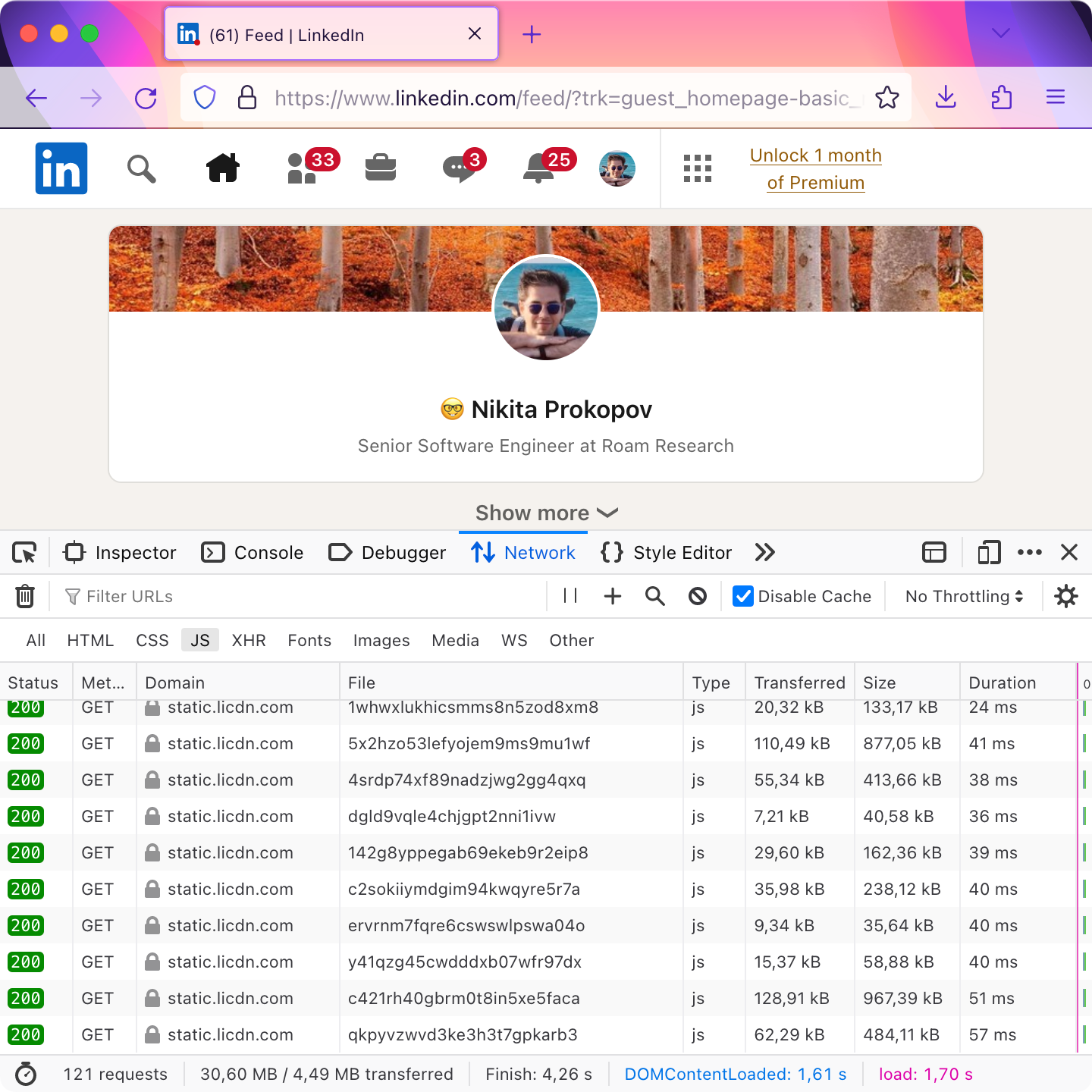
링크드인은 블로그일까요? 플랫폼일까요? 링크드인에는 메세징과 소셜 기능이 있습니다. 어쨌든 31MB가 필요합니다.

그나저나 링크드인의 전문가 네트워크에 여러분들을 추가하고 싶네요.
아주 거대한 웹사이트 - 자체 카테고리
일부 웹사이트들은 너무 어리석고 터무니없게 크다 보니 따로 분류해서 보여주는 게 좋을 것 같습니다.
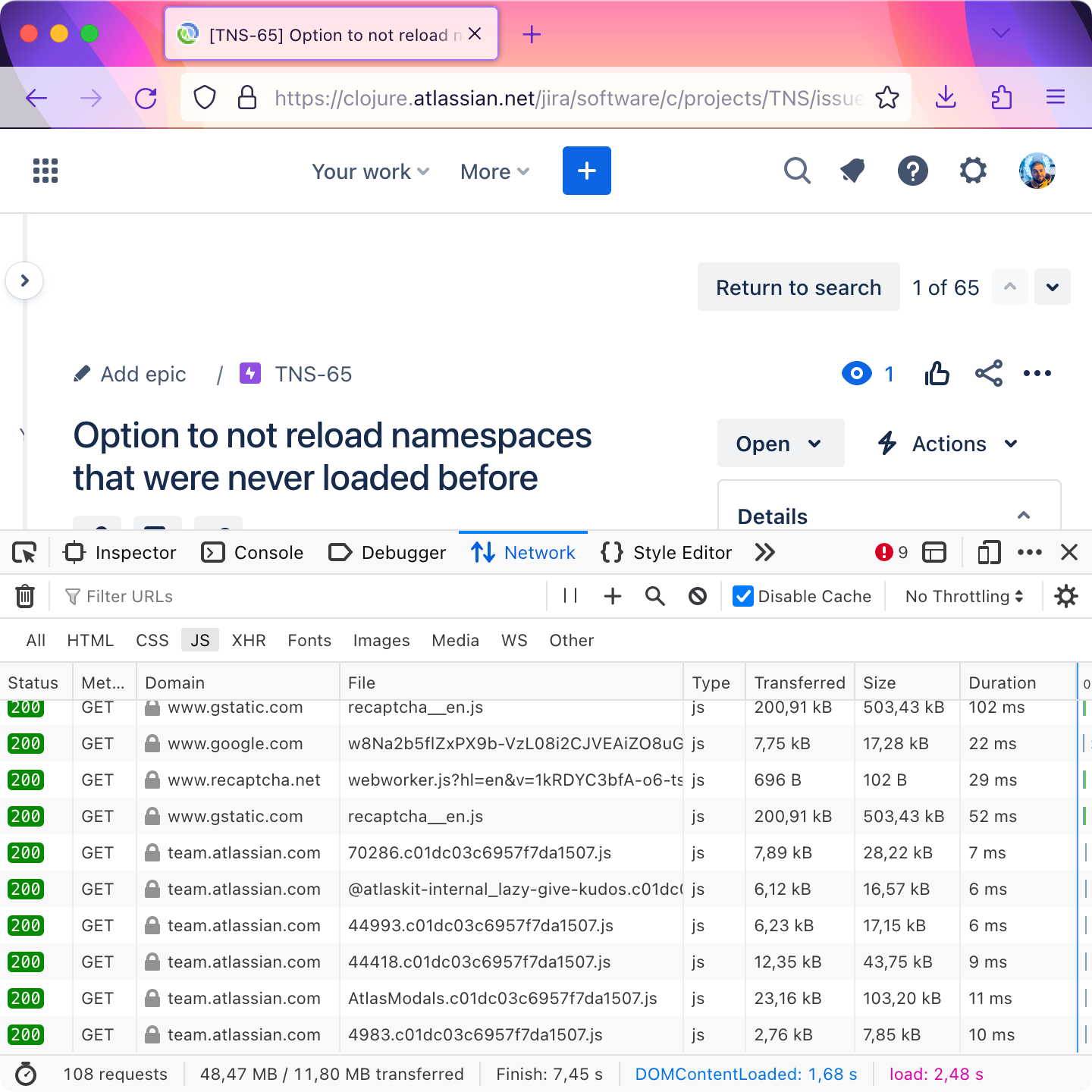
태스크 관리 소프트웨어인 Jira는 거의 50MB입니다!

Electron 컴파일된 WASM 전체 또는 무언가를 제공하는 걸까요?
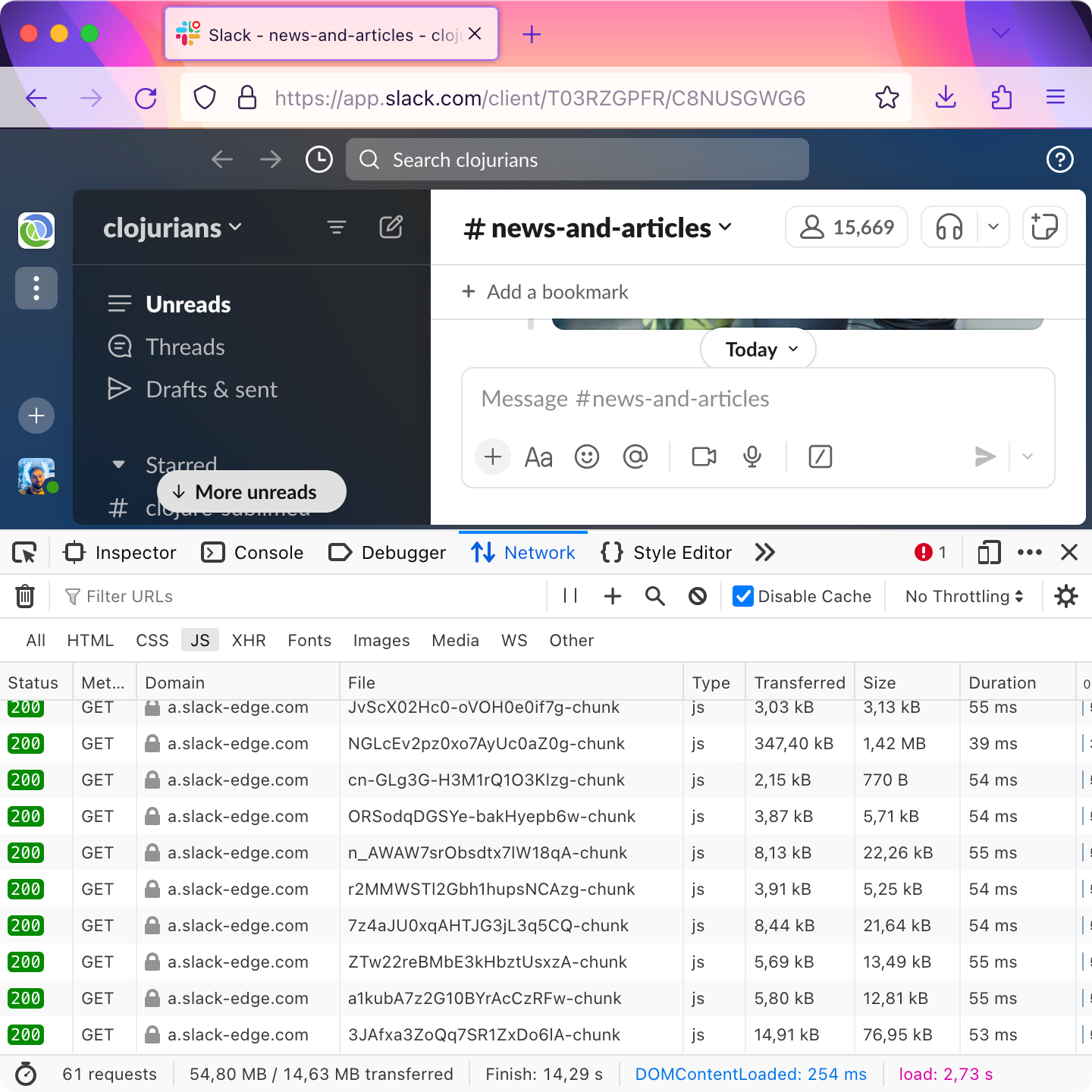
하지만 이게 끝이 아닙니다! Slack은 5MB를 더해 55MB입니다.

네, Slack은 채팅 서비스죠. 여러 사용자 목록과 메시지, 그리고 리액션 기능이 있기도 하고요. JS가 발명되기 전에 HTML 자체로도 구현했던 것이기도 하죠?
오늘날엔 이들이 55MB입니다. 마치 브라우저가 망가지기까지 얼마나 많이 더 추가할 수 있는지를 실험하고 있는 것 같네요.
마지막 케이스는 정말 놀라웠습니다. 왜인지 react.dev 사이트는 평범한 2MB로 시작하지만 앞뒤로 스크롤 할 때마다 끝없이 커집니다. 재미로 100MB(자바스크립트만!)까지 해봤지만, 원하는 대로 더 늘릴 수도 있습니다.
https://tonsky.me/blog/js-bloat/react@2x.mp4?t=1708621056
무슨 일이 벌어지고 있는 걸까요? 블로그 게시물 일부를 언로드하고 다운로드하더라도 어떻게 그렇게 빨리 커질 수 있는 걸까요? 텍스트 자체는 단지 50KB(0.05MB)일 뿐입니다.
업데이트: 이러한 동작은 사실상 일반적인 사용자 경험을 대표하지 않는다는 점에 주목하게 되었습니다. 일반적으로 임베드된 코드 에디터는 첫 번째 로드 이후에 캐시되고, 그 이후 로드부터는 디스크 캐시에서 제공됩니다. 따라서 스크롤을 하더라도 네트워크 트래픽이 발생하지 않지만, 이 100MB의 자바스크립트는 여전히 구문 분석되고, 평가되며 스크롤 할수록 계속해서 초기화됩니다.
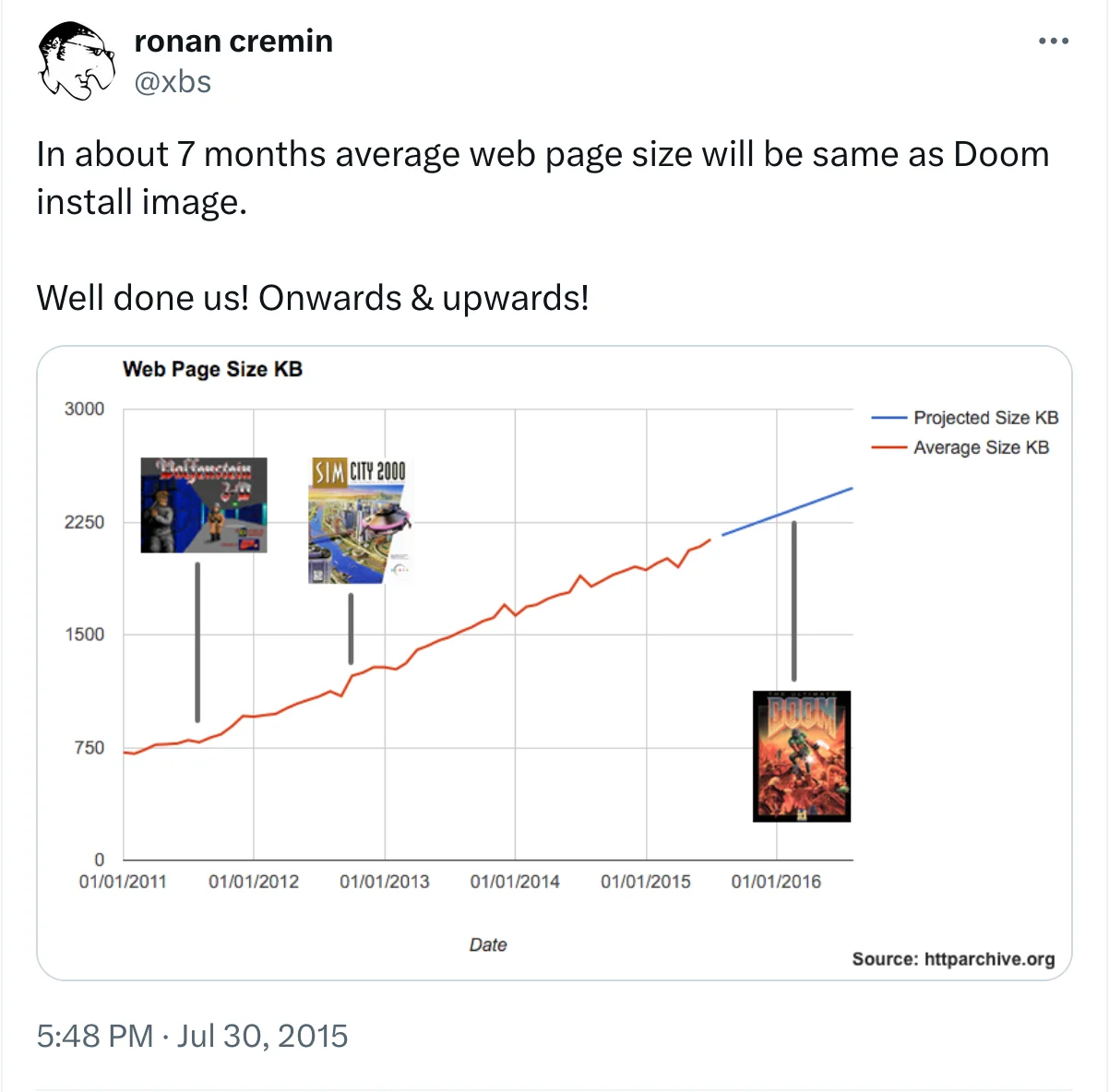
얼마나 빠르게 성능이 저하되고 있을까요?
얼마나 귀여운지 좀 보세요! 2015년에 일반적인 웹 페이지 크기는 쉐어웨어의 버전인 Doom1(2.5MB)에 근접했습니다.

2024년에 Slack은 55MB를 불러옵니다. 이는 모든 리소스를 포함한 오리지널 Quake1의 크기입니다. 하지만 Slack은 자바스크립트 단독 크기만이죠.
채팅 앱에서요!
그나저나 10MB는 얼마나 큰 수치일까요?
솔직히 말하자면 이 수치들을 모두 입력한 후에, 10MB는 그다지 크거나 특별하게 느껴지지도 않았습니다. 마치 10MB 코드를 제공하는 것이 일반적인 것처럼요.
평균적인 코드 라인이 65자라고 가정한다면, 약 ~150,000 라인에 해당하는 코드를 전송하는 셈입니다. 모든 웹 사이트에서요! 때론 단순히 정적인 콘텐츠만 보여주더라도요!
그리고 이 코드들은 이미 압축된 것입니다. 따라서 이는 마치 한 웹 사이트당 300,000줄 이상의 코드 라인을 갖는 것과 같습니다.
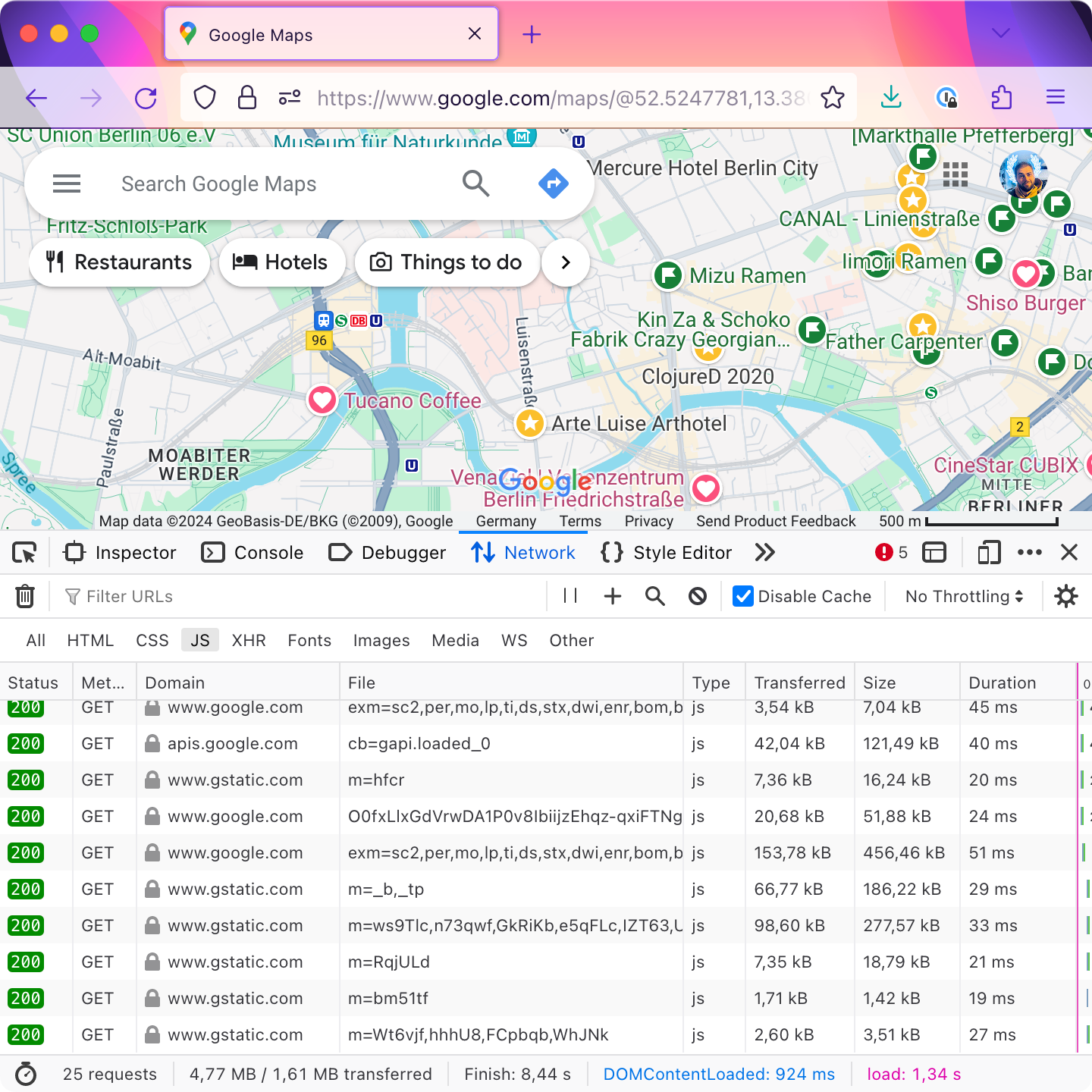
하지만 현대의 웹 사이트가 그렇게 복잡할까요? SPA의 대표 격인 구글 맵은 현대 표준으로도 매우 작은 규모입니다. 여전히 4.5MB에 불과합니다.

구글의 누군가가 심하게 뒤처지고 있나 봅니다. 현대의 프런트엔드 기술을 활용한다면 최소 20MB가 되어야 하는데 말이죠.
만약 당신이 저처럼 "Figma는 정말 복잡한 프런트엔드 앱이라서 큰 자바스크립트 다운로드 크기를 가질 거야"라고 생각하신다면, 음, 그건 맞습니다만 그러면 Gmail은 Figma만큼이나 복잡하고, LinkedIn은 1.5배 더 복잡하고, Slack은 2.5배 더 복잡하게 됩니다. ¯_(ツ)_/¯
결론
다운로드 크기만을 의미하는 게 아닙니다. 저도 다른 분들만큼이나 빠른 속도를 중요하게 생각합니다. 하지만 코드(자바스크립트)는 브라우저가 구문 분석하고, 메모리에 보관하며 실행해야 하는 것입니다. 무료가 아니라는 뜻이죠. 그리고 사람들은 성능과 배터리 수명에 관해 이야기합니다...
구식이라고 할 수도 있지만, 저는 콘텐츠가 코드 크기보다 중요하다고 굳게 믿고 있습니다. 만약 당신이 10,000자의 블로그 게시물을 작성한다면, 이를 렌더링하기 위해 1000x배 더 많은 자바스크립트가 필요한 것은 아닙니다.
아래 사이트는 제대로 하고 있습니다.

0.1MB입니다. 이것도 충분하죠!
하지만 동일한 인터넷과 타임라인 상에서 Gitlab은 정적인 랜딩 페이지를 보여주기 위해 13MB의 코드와, 500,000줄 이상의 JS 코드라인이 필요합니다.
이런.
79개의 댓글
자바스크립트 코드의 크기와 웹 페이지의 증가에 대한 이 글은 현대 프런트엔드 개발에 대한 흥미로운 관점을 제공합니다. 자바스크립트의 증가하는 중요성과 그 영향에 대한 고민이 잘 담겨져 있습니다. 브라우저에서 자바스크립트의 성능을 실제로 측정하는 방법을 제안하며, 이는 개발자들에게 유용한 정보를 제공합니다. 현재의 웹 생태계에 대한 인사이트를 제공하는 훌륭한 글입니다. https://pokerogue.io
브라우저에서 자바스크립트 성능을 실제로 측정하는 방법을 제시하여 개발자에게 유용한 정보를 제공합니다. https://pokeroguegame.org/ko/
이 기사는 현대 프런트엔드 개발에 흥미로운 관점을 제공하며, JavaScript의 지속적인 중요성과 웹 페이지 발전에 미치는 영향을 강조합니다. 이 기사는 브라우저 내 JavaScript 성능을 실제로 측정하는 방법을 제안하는데, 이는 개발자들에게 매우 유용할 것입니다. 전반적으로 이는 훌륭한 기사로, 현재 웹 생태계에 대한 귀중한 통찰을 제공합니다.https://pokerouge.cc/
이 기사는 현대 프런트엔드 개발에 흥미로운 관점을 제공하며, JavaScript의 지속적인 중요성과 웹 페이지 발전에 미치는 영향을 강조합니다. 이 기사는 브라우저 내 JavaScript 성능을 실제로 측정하는 방법을 제안하는데, 이는 개발자들에게 매우 유용할 것입니다. 전반적으로 이는 훌륭한 기사로, 현재 웹 생태계에 대한 귀중한 통찰을 제공합니다.https://pokerouge.cc/
이 기사는 현대 프런트엔드 개발에 흥미로운 관점을 제공하며, JavaScript의 지속적인 중요성과 웹 페이지 발전에 미치는 영향을 강조합니다. 이 기사는 브라우저 내 JavaScript 성능을 실제로 측정하는 방법을 제안하는데, 이는 개발자들에게 매우 유용할 것입니다. 전반적으로 이는 훌륭한 기사로, 현재 웹 생태계에 대한 귀중한 통찰을 제공합니다.https://pokerouge.cc/
이 기사는 현대 프런트엔드 개발에 흥미로운 관점을 제공하며, JavaScript의 지속적인 중요성과 웹 페이지 발전에 미치는 영향을 강조합니다. 이 기사는 브라우저 내 JavaScript 성능을 실제로 측정하는 방법을 제안하는데, 이는 개발자들에게 매우 유용할 것입니다. 전반적으로 이는 훌륭한 기사로, 현재 웹 생태계에 대한 귀중한 통찰을 제공합니다.https://pokerouge.cc/
이 기사는 현대 프런트엔드 개발에 흥미로운 관점을 제공하며, JavaScript의 지속적인 중요성과 웹 페이지 발전에 미치는 영향을 강조합니다. 이 기사는 브라우저 내 JavaScript 성능을 실제로 측정하는 방법을 제안하는데, 이는 개발자들에게 매우 유용할 것입니다. 전반적으로 이는 훌륭한 기사로, 현재 웹 생태계에 대한 귀중한 통찰을 제공합니다.https://pokerouge.cc/
이 기사는 현대 프런트엔드 개발에 흥미로운 관점을 제공하며, JavaScript의 지속적인 중요성과 웹 페이지 발전에 미치는 영향을 강조합니다. 이 기사는 브라우저 내 JavaScript 성능을 실제로 측정하는 방법을 제안하는데, 이는 개발자들에게 매우 유용할 것입니다. 전반적으로 이는 훌륭한 기사로, 현재 웹 생태계에 대한 귀중한 통찰을 제공합니다.https://pokerouge.cc/
이 기사는 현대 프런트엔드 개발에 흥미로운 관점을 제공하며, JavaScript의 지속적인 중요성과 웹 페이지 발전에 미치는 영향을 강조합니다. 이 기사는 브라우저 내 JavaScript 성능을 실제로 측정하는 방법을 제안하는데, 이는 개발자들에게 매우 유용할 것입니다. 전반적으로 이는 훌륭한 기사로, 현재 웹 생태계에 대한 귀중한 통찰을 제공합니다.https://pokerouge.cc/
이 기사는 현대 프런트엔드 개발에 흥미로운 관점을 제공하며, JavaScript의 지속적인 중요성과 웹 페이지 발전에 미치는 영향을 강조합니다. 이 기사는 브라우저 내 JavaScript 성능을 실제로 측정하는 방법을 제안하는데, 이는 개발자들에게 매우 유용할 것입니다. 전반적으로 이는 훌륭한 기사로, 현재 웹 생태계에 대한 귀중한 통찰을 제공합니다.https://pokerouge.cc/
이 기사는 현대 프런트엔드 개발에 흥미로운 관점을 제공하며, JavaScript의 지속적인 중요성과 웹 페이지 발전에 미치는 영향을 강조합니다. 이 기사는 브라우저 내 JavaScript 성능을 실제로 측정하는 방법을 제안하는데, 이는 개발자들에게 매우 유용할 것입니다. 전반적으로 이는 훌륭한 기사로, 현재 웹 생태계에 대한 귀중한 통찰을 제공합니다.https://pokerouge.cc/
이 기사는 현대 프런트엔드 개발에 흥미로운 관점을 제공하며, JavaScript의 지속적인 중요성과 웹 페이지 발전에 미치는 영향을 강조합니다. 이 기사는 브라우저 내 JavaScript 성능을 실제로 측정하는 방법을 제안하는데, 이는 개발자들에게 매우 유용할 것입니다. 전반적으로 이는 훌륭한 기사로, 현재 웹 생태계에 대한 귀중한 통찰을 제공합니다.https://pokerouge.cc/
독자를 압도하지 않고 복잡한 주제를 다룰 수 있으며 신뢰할 수 있는 친구와 대화를 나누는 것 같은 느낌이 듭니다. 여러분의 참여와 정보 제공 능력은 정말 영감을 주며, 저는 항상 귀중한 통찰력을 얻었다는 느낌을 받습니다. 당신이 당신의 글에 얼마나 많은 생각과 관심을 쏟았는지는 분명하며, 그것은 당신의 블로그를 읽는 것을 절대적으로 즐겁게 만듭니다. https://gladihoppersgames.com
This https://bloxstrap.dev/ piece offers a fresh take on front-end development, emphasizing JavaScript’s pivotal role in shaping modern web experiences. It introduces an effective approach to evaluate JavaScript's efficiency within browsers, providing actionable guidance for developers. The article is insightful, shedding light on key trends and practical tools in the evolving web landscape.
https://fivenightsinanime.click/ challenges players to survive nights in a unique and eerie environment filled with animated characters. The main goal is to monitor the surroundings using cameras and fend off approaching characters by managing resources wisely. Players must remain alert to succeed and survive through all nights in this thrilling game.
Want to experience a unique music creation game? Come and try Sprunki Parodybox https://sprunkiparodybox.xyz
Jump into the entertaining world of Sprunki Retake game, where music creation becomes an adventure.https://sprunkiretakes.org
Medium(3MB)과 Quora(4.5MB)와 같이 비교적 정적인 사이트조차도 콘텐츠에 복잡한 상호 작용이 거의 필요하지 않거나 전혀 필요하지 않음에도 불구하고 메가바이트 규모의 JS를 로드합니다. Google과 같은 검색 엔진은 훨씬 더 놀랍습니다. 링크 목록을 반환하는 데만 9MB의 JavaScript가 필요합니다. https://agameaboutdigginghole.com
Tired of opening too many tabs to access different writing and research tool websites? We understand your frustration, so Humanize AI provides One-stop Writing Assistant: <a href=”https://humanizeai.tools/?s=review”>Humanize AI Text(Get 100% Human Score);ChatPDF;Essay Writer;AI Cover Letter;Grammar Checker…
Save yourself time, energy, and frustration with our range of helpful products.
Humanize AI: https://humanizeai.tools/
Thank you for such an amazing post. It was very informative and helpful
If you need text processing, you can try this tool VidText AI:
https://vidtext.ai/
Thank you for such an amazing post. It was very informative and helpful
If you need text processing, you can try this tool VidText AI:
https://vidtext.ai/
와... 진짜 심각하네. 그냥 간단한 페이지들도 자바스크립트 용량이 너무 큰 거 아니야? 이러다가 웹 페이지 하나 여는데 렉 걸리는 시대가 올지도... 개발자들이 좀 더 신경 써야 할 듯.https://games-hub.top/
Great breakdown on JavaScript bloat and its impact on performance! It's surprising how much the size can affect page load times and user experience. Definitely something to keep in mind when optimizing modern websites! https://crazycattle3d.fun
Play crazy cattle 3d here: https://3d-crazycattle.com/
Play Sprunki Retake here: https://sprunkiretake.net/
https://bgsiscript.com serves as a premier destination for Roblox enthusiasts seeking specialized scripts for Bubble Gum Simulator INFINITY. The platform hosts a diverse collection of custom-built scripts designed to optimize gameplay and enhance the user experience. Players can find tools to streamline various in-game activities, helping them advance more efficiently through this popular simulator. With regular updates and dedicated support, BGSIScript has established itself as a trusted resource within the Bubble Gum Simulator community. Whether you're a novice or experienced player, this website offers valuable resources to elevate your gaming strategy in the colorful world of virtual bubble blowing.
Challenge yourself in traffic rally with various game modes, including time trials and competitive races, ensuring endless fun and excitement. The intuitive controls in Traffic Rally make it easy for beginners and experienced racers alike.
- an extremely addictive and fun idle game! Big thanks to the blogger for sharing this fantastic find. I really appreciate your effort in highlighting such awesome games. Looking forward to more great content!
The piece offers a fascinating glimpse into contemporary front-end development, emphasizing the enduring significance of JavaScript and its role in shaping the trajectory of web page evolution. It proposes a pragmatic approach to gauging JavaScript performance within browsers, a technique that is bound to be immensely beneficial for developers in the field. In sum, this is an exceptional article that delivers profound insights into the prevailing web development landscape.
Drawing parallels to the dynamic and ever-evolving world of web development, Funny Shooter 2 https://www.funny-shooter2.org/ presents a gaming experience that is just as engaging and action-packed. This game is a testament to the power of strategic thinking and quick reflexes, much like the skills needed for front-end development. With its rich arsenal, diverse enemies, and stunning visual effects, Funny Shooter 2 provides an immersive and thrilling adventure that is as captivating as the world of web development itself.
와, 저도 비슷한 고민을 하고 있었어요. 자바스크립트 번들이 1MB 넘는 건 당연한 줄 알았는데, 실제로 콘텐츠보다 번들이 더 무거운 경우도 많더라고요. 요즘 프런트엔드 기술이 발전하면서 편리함은 늘었지만, 성능 최적화에 대한 고민도 더 커지는 것 같아요. 다음 속편도 기대할게요! https://brainrot-game.com
웹 앱의 크기가 이렇게 커졌다는 건 좀 웃기네요, 예전엔 꽤 간단했는데요. 요즘은 모든 게 여기서 복잡해지는 것 같아. 이 모든 걸 정리하려면 도움을 받을 수 있겠지?https://generatorbox.org/tools/darakaraka-calculator
음악 기억력과 반응 속도를 향상시키고 싶으신가요? Songless에 오세요—재미있는 미니게임을 즐기면서 음악에 빠져들어 쉽고 즐겁게 배워보세요! https://songless.xyz
So, if you’re thinking of adding some furry friends to your family, you might wanna check out this neat tool to calculate your dog’s due date—it’s like having a tiny, fluffy planner on paws! 🐾 https://www.dogpregnancycalculator.org
Wow, this article really opened my eyes! I knew web pages were getting bigger, but I didn't realize how much JavaScript was contributing to the bloat. Crazy how much JS some sites use for so little! Makes you wonder if it's really necessary. And if you’re curious about other creative tech ideas (without all that bloat!), check out https://www.lantaai.com or have some fun experimenting with their quirky https://www.lantaai.com/tools/ai-kissing-video-generator — a fun way to see tech used creatively!
와, 이거 진짜 충격적이네! 깃랩 랜딩 페이지가 13MB라니... 😱 요즘 웹 개발 너무 과한 거 아니야? Pornhub보다 무겁다니 말 다 했네 ㅋㅋㅋ 더 이런 얘기나 토론 보고 싶으면 https://www.reddit-list.com 구경해보고, 머리 식힐 땐 https://queens-game.app 이나 https://tango-game.app 한 판 즐겨봐 — 완전 재미있어!
In the gaming realm, Seedance empowers users to unleash their creativity by enabling them to create their own character stories and dramatize game plots. Players can use the model to bring their imaginative ideas to life, generating custom videos that expand on the game’s lore or showcase their unique in-game experiences. This adds a new dimension of interactivity and personalization to the gaming experience, fostering greater engagement among users.https://www.seedance.ai/[Seedance AI](https://www.seedance.ai/)In the gaming realm, Seedance empowers users to unleash their creativity by enabling them to create their own character stories and dramatize game plots. Players can use the model to bring their imaginative ideas to life, generating custom videos that expand on the game’s lore or showcase their unique in-game experiences. This adds a new dimension of interactivity and personalization to the gaming experience, fostering greater engagement among users.https://www.seedance.ai/[Seedance AI](https://www.seedance.ai/)In the gaming realm, Seedance empowers users to unleash their creativity by enabling them to create their own character stories and dramatize game plots. Players can use the model to bring their imaginative ideas to life, generating custom videos that expand on the game’s lore or showcase their unique in-game experiences. This adds a new dimension of interactivity and personalization to the gaming experience, fostering greater engagement among users.https://www.seedance.ai/[Seedance AI](https://www.seedance.ai/)In the gaming realm, Seedance empowers users to unleash their creativity by enabling them to create their own character stories and dramatize game plots. Players can use the model to bring their imaginative ideas to life, generating custom videos that expand on the game’s lore or showcase their unique in-game experiences. This adds a new dimension of interactivity and personalization to the gaming experience, fostering greater engagement among users.https://www.seedance.ai/[Seedance AI](https://www.seedance.ai/)In the gaming realm, Seedance empowers users to unleash their creativity by enabling them to create their own character stories and dramatize game plots. Players can use the model to bring their imaginative ideas to life, generating custom videos that expand on the game’s lore or showcase their unique in-game experiences. This adds a new dimension of interactivity and personalization to the gaming experience, fostering greater engagement among users.https://www.seedance.ai/[Seedance AI](https://www.seedance.ai/)Provides diverse image generation options in styles like Ghibli and 3D design
https://www.artany.ai/ image generation tool offers diverse styles, from Ghibli’s whimsy to sleek 3D designs, all within https://www.artany.ai/ platform. Users can match visuals to themes effortlessly, thanks tovast style library. Whether for brands or personal projects,ensures unique, high-quality results—proving https://www.artany.ai/ is a leader in creative AI.
This post offers a timely analysis of JavaScript bloat in 2024. The insights are practical and relevant, making it a valuable read for developers concerned about web performance. https://supermaker.ai/
흥미로운 분석이네요! 웹 페이지 크기가 이렇게 커지고 있다는 사실이 놀랍습니다. 특히 간단한 페이지조차도 그렇다니요. 이 글을 보니 웹 최적화에 대해 다시 생각해 보게 되네요. 가끔은 간단한 것이 최고인 것 같아요. 저도 가끔 이미지 때문에 웹 최적화에 신경 쓰는데, 재미로 https://aicartoongenerator.org 써서 만든 이미지를 최적화해서 써봐야겠네요.
흥미로운 분석이네요! 요즘 웹 페이지들이 얼마나 무거워졌는지 다시 한번 실감하게 됩니다. 저도 웹 개발을 하면서 항상 성능에 신경 쓰려고 노력하는데, 쉽지 않네요. 혹시 캐릭터 설정 같은 창작 활동을 하시는 분들이라면, 가벼운 AI 도구인 https://characterheadcanongen.com 를 사용해 보세요. 캐릭터의 배경 설정을 빠르게 만들 수 있습니다.
흥미로운 분석이네요! 2024년 웹 페이지의 자바스크립트 팽창이 심각한 수준이라는 것을 알게 되었습니다. 특히 랜딩 페이지의 크기가 충격적이네요. 웹 성능 최적화가 얼마나 중요한지 다시 한번 느끼게 됩니다. 문득 제 사진은 얼마나 JS를 사용할까 궁금해지네요. 재미로 https://aibeautyrating.org 에서 얼굴 평가를 해봐야겠어요. 사진은 100% 비공개라고 하니 안심이네요.
흥미로운 글이네요. 2024년의 자바스크립트 비대화 문제가 생각보다 심각하군요. 랜딩 페이지 하나에 그렇게 많은 JS 코드가 필요하다니 놀랍습니다. 저도 웹 개발할 때 코드 크기를 좀 더 신경 써야겠습니다. 혹시 마크다운 문서를 워드 파일로 변환해야 할 때, https://mdtoword.org 라는 온라인 도구를 사용해 보세요. 간단하고 무료입니다.
흥미로운 분석이네요. 저도 웹 개발하면서 번들 사이즈에 대한 고민이 많았는데, 이렇게 구체적인 수치로 보니 더욱 심각성을 느끼게 됩니다. 특히 이미지 생성 AI를 사용하면서 프롬프트의 중요성을 느끼는데, 혹시 이미지 프롬프트 생성에 어려움을 겪는 분들이라면 https://aicartoongenerator.org/image-to-prompt, https://aicartoongenerator.org/ai-cartoon-image-generator, https://characterheadcanongen.com/relationship-headcanon-generator
JS 번들 크기를 대단히 정량적으로 보여주는 훌륭한 글이에요. 슬랙이 55MB, GitLab이 13MB나 된다는 사실은 충격적이지만, 동시에 성능 최적화의 중요성을 다시 일깨워 줍니다. 저도 https://newtoki.com.co/ 에서 FE 개발을 하면서 비슷한 문제를 자주 겪고 있는데, 불필요한 자바스크립트를 줄이고 콘텐츠 중심으로 설계하는 게 정말 중요하다는 걸 절감하고 있습니다. 특히 코드 크기 자체가 브라우저에 부담이 된다는 지적은 매우 현실적인 시사점을 줍니다. 콘텐츠가 코드보다 우선되어야 한다는 결론에는 전적으로 공감하며, 저희도 블로그 콘텐츠는 0.1MB 수준으로 유지하려고 노력 중입니다. 소중한 인사이트 공유해 주셔서 감사합니다!
Bring your ideas to life with our Generate stunning intelligent figurines as realistic 3D-style images and videos, complete with interactive elements like LED lights, motion, sound, and app-controlled actions. Perfect for anime, gaming, and pop culture enthusiasts who want to transform imagination into living collectible figures.
Text to Image AI:https://intelligentfigurine.com/
Bring your ideas to life with our Generate stunning intelligent figurines as realistic 3D-style images and videos, complete with interactive elements like LED lights, motion, sound, and app-controlled actions. Perfect for anime, gaming, and pop culture enthusiasts who want to transform imagination into living collectible figures.
Text to Image AI:https://intelligentfigurine.com/
Bring your ideas to life with our Generate stunning intelligent figurines as realistic 3D-style images and videos, complete with interactive elements like LED lights, motion, sound, and app-controlled actions. Perfect for anime, gaming, and pop culture enthusiasts who want to transform imagination into living collectible figures.
Text to Image AI:https://intelligentfigurine.com/
Bring your ideas to life with our Generate stunning intelligent figurines as realistic 3D-style images and videos, complete with interactive elements like LED lights, motion, sound, and app-controlled actions. Perfect for anime, gaming, and pop culture enthusiasts who want to transform imagination into living collectible figures.
Text to Image AI:https://intelligentfigurine.com/
Interesting read on JavaScript bloat! It reminds me of how heavy some apps can get, like when my daughter and I play games that need lots of resources. Speaking of which, we love using coinmaster daily free spins to keep the fun going without slowdowns.
This is a fascinating analysis of JavaScript's growing complexity and its impact on web performance. The detailed methodology you used to measure JS bloat is impressive! It’s a great reminder for developers to prioritize efficiency and simplicity in their code. Looking forward to the follow-up in the coming years!
https://www.nanobananaprompts.net/
Transform your yard with AI! Upload a photo, select your style, and get a professional landscape design in minutes. Free at https://www.ai-yard-design.com/
Powered by Nano Banana AI technology! Generate professional saree designs in 3 seconds with our generate AI Saree Changer Tool - 15 colors, 4 photography styles
https://www.aisareegenerator.com/
헐, 웹사이트들 JS 크기 진짜 심각하네! 간단한 페이지도 이렇게 많이 쓴다니… 최적화 좀 해야겠다. 개발자들이 반성해야 할 듯 ㅋㅋㅋ https://audiox.app/
와, 진짜 JS 크기 실화냐? 간단한 페이지도 이렇게 무거우면 어떡해. 프론트엔드 개발자들 성능 좀 신경 써야겠다. 이 글 완전 공감! https://mmaudio.pro/
https://nanobanana.games/ 어머, 이 글 진짜 공감돼! 요즘 웹사이트들 너무 무거워. 간단한 페이지도 이렇게 JS가 많이 필요하다니... 😳 개발자들이 성능 좀 더 신경 써줬으면 좋겠다! 😤
와, 이거 완전 공감! 요즘 웹사이트들 너무 무거워지는 것 같아. 깃헙 랜딩 페이지가 13MB라니... 진짜 심각하네. 개발자들이 좀 더 효율적으로 코딩해야 할 듯! https://lip-sync.net/
어머, 웹 페이지 크기가 이렇게 클 줄은 몰랐네! 자바스크립트가 너무 많이 쓰이는 거 같아. 개발자들이 좀 더 신경 써야 할 듯. 좋은 정보 감사! https://aivoicegen.net/
와, 자바스크립트 크기가 진짜 심각하네! 간단한 페이지도 이렇게 무겁다니... 개발자들이 좀 더 신경 써야 할 듯. 성능 생각하면 코드 줄이는 게 중요할 것 같아. https://aiinfographicgenerator.app/
와, 이 글 완전 공감! 요즘 웹 페이지들 너무 무거워진 것 같아. 간단한 페이지도 자바스크립트 덩어리라니... 개발자들이 좀 더 효율적으로 코딩해야 할 듯! 😮
AI로 어떤 사진이든 그림으로 변환하세요: https://www.picturetodrawing.org/ko
Wow, these numbers are crazy! I knew JS bloat was a thing, but seeing it laid out like this is wild. Makes you wonder what all that code is actually doing. 🤔https://audiox.app/tiktok-to-mp4
Wow, this article is eye-opening! I can't believe how much JavaScript some of these sites use. Makes you wonder if it's all really necessary! 🤔https://audiox.app/youtube-to-mp4
Great insights on JavaScript's expansion in 2024! The introduction of features like the Temporal API and pattern matching is a game-changer. By the way, if you're curious about how attractive you look, check out https://testdebelleza.com/en for a fun beauty face test."
2024년에도 불필요하게 커진 JavaScript 번들, 과도한 라이브러리 의존성, 그리고 실제 사용자 경험과 동떨어진 추상화는 여전히 큰 문제라고 생각합니다. 저 역시 개발자로서 https://tvmon.com.co/ 같은 콘텐츠 중심 사이트를 운영하면서, JS 최소화, 코드 스플리팅, 실제 필요한 기능만 남기는 구조에 많이 신경 쓰고 있습니다. 이 글처럼 “왜 이렇게까지 무거워졌는가”를 다시 질문하는 시각이 지금 시점에서 정말 중요하다고 느꼈습니다. 좋은 인사이트 공유해주셔서 감사합니다 🙌




























웹페이지의 JavaScript 크기를 평가하고 해석하는 데 정확하고 체계적인 접근 방식을 적용하셨습니다. 이러한 분석은 웹 개발 분야에서 매우 중요하며 최신 동향을 파악하고 최적화된 웹 사이트를 개발하는 데 도움이 됩니다. 또한 테스트는 실제 환경과 유사한 환경에서 수행되어 이러한 노력에 대한 결과가 신뢰할 수 있는지 https://fnafonline.io 확인합니다!