
원문 : https://www.builder.io/blog/the-ultimate-guide-to-optimizing-javascript-for-quick-page-loads
더 좋은 전환율을 위해 웹사이트 속도를 높이는 기술
아래의 두 가지 선택지 중, 사람들이 더 많이 이야기하는 것은 무엇일까요?
- 웹사이트가 빠르게 로드되고, time to interactive (TTI) 수치는 낮습니다. 그리고 사용자들은 불편함 없이 사이트에서 작업을 완료합니다.
- 웹사이트가 로드되기까지 한나절이고, 사용자들은 왜 사이트에 접속했는지 잊어버립니다. 그리고 다시는 이 사이트에 접속하지 않기로 다짐합니다.
두 번째 선택지는 잠재적으로 더 흥미로운 이야기로 이어지지만, 매우 실망스러운 사용자 경험을 제공합니다. 사용자들은 가능하면 해당 사이트로 다시 돌아가는 것을 피할 뿐만 아니라, 친구들에게 이를 경고할 것입니다.
웹사이트 개발자로서 가장 큰 과제는 사용자들에게 필요한 모든 정보를 즉시 보여주도록 하는 것입니다. 이미지 최적화는 페이지 로딩 속도를 높이는 한 가지 방법이지만, 이것만으로는 충분하지 않습니다. 코드를 직접 분석하여 자바스크립트를 최적화해야 합니다. 이 가이드에서 최적화 방법을 소개하겠습니다.
자바스크립트를 최적화해야 하는 이유
이렇게 생각해봅시다. 기본적으로 어떠한 요소나 코드도 존재하지 않는 웹사이트는 100점 만점에 100점의 성능을 보이며 가장 빠릅니다. 하지만 우리는 그렇게 빈약한 웹사이트를 원치 않습니다. 우리는 정교하고 사소하지 않으며 사용자들에게 풍부한 상호 작용 경험을 제공하는 웹사이트를 만들고 싶습니다. 이렇게 추가된 모든 자산은 CPU와 GPU 그리고 메모리 및 네트워크에 이르기까지 사용자 리소스에 악영향을 미칩니다.
사이트에 요소를 추가하기 시작하면 성능에 영향을 미치게 됩니다. A/B 테스트부터 위젯에 대한 분석에 이르기까지 모든 타사 스크립트와 이에 더해 자사 코드까지 모두 성능비용이 발생합니다. (만약 우리가 Builder.io 사이트에 챗봇 위젯을 그대로 사용했다면 성능 점수에서 50점이 깎였을 것입니다!)
여기서 한 가지 중요한 점은 코드가 적고 가벼울수록 더 빨리 실행된다는 것입니다. 그러나 최적화되지 않은 자바스크립트를 추가할수록, 성능은 더 안 좋아집니다. 이는 상호작용하기까지 14초 이상이 걸리는 무겁고 느린 웹사이트를 의미합니다. 이것은 중요한 문제입니다. 연구 결과에 따르면 사용자의 주의력이 유지되는데 걸리는 시간은 최대 10초이기 때문입니다.
최적화되지 않은 자바스크립트의 비용
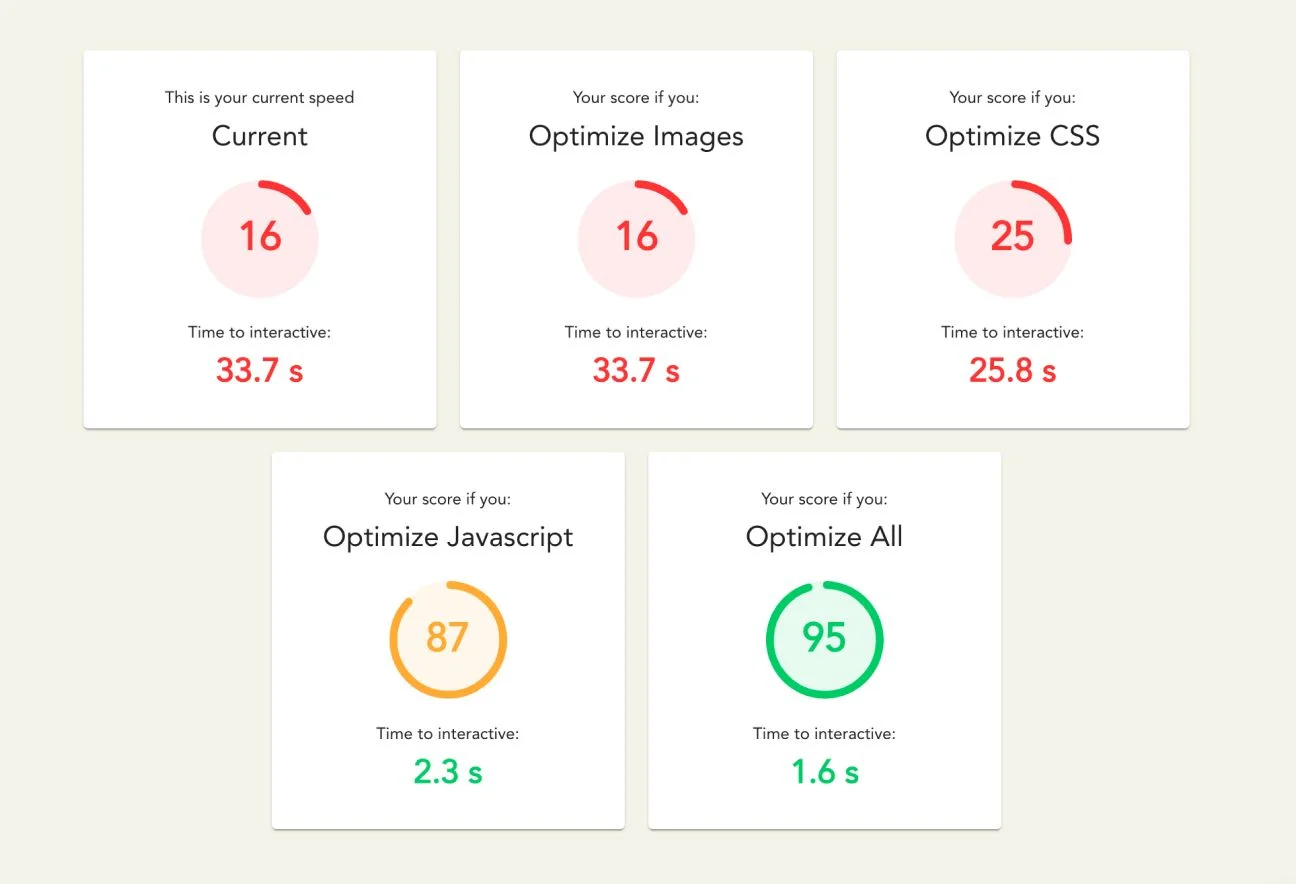
우리는 몇몇 유명한 웹사이트를 성능 인사이트도구(무료로 사용할 수 있습니다!)로 측정해봤고, 자바스크립트를 최적화할 때 성능 점수가 50점 이상 향상되는 압도적인 결과를 보였습니다. 자바스크립트가 느린 웹사이트의 가장 큰 원인이며, 자바스크립트를 최적화하는 것이 사이트의 속도를 높이는데 분명히 가장 큰 영향을 미치게 됩니다.
코드가 더 빠른 페이지 로드에 최적화되지 않는 경우 다음의 사항들을 잃게 됩니다.
첫 번째로 사용자 경험입니다. 긍정적인 사용자 경험을 보장하고 싶다면 자바스크립트 최적화는 절대로 건너뛸 수 없는 단계입니다. 느린 웹사이트는 안 좋은 사용자 경험으로 이어져 사용자들이 떠나게 됩니다. 구글에 따르면 사용자들이 웹사이트에 더 오래 머물게 하려면 페이지가 3초 이내 로드되어야 합니다. 페이지 로드 시간이 1초에서 3초로 증가한다면, 유저 바운싱이 발생할 가능성이 32% 증가합니다.
두 번째로 전환율입니다. 안 좋은 웹사이트 성능은 전환율에 직접적인 영향을 미칩니다. 특히 모바일로 웹사이트에 접근하는 사용자를 위한 사이트 성능 개선이 그 어느 때보다 중요해졌습니다. 페이지 로드 시간이 1초 지연될 때마다 전환율은 20%씩 떨어지게 됩니다.
이는 사이트에서의 사용자 경험이 더 많은 시간을 소비하게 하고, 더 많은 구매로 이어지는 소매 및 이커머스 웹사이트에서 더욱 중요합니다. 즉, 빠른 로드를 위한 웹사이트 최적화는 수익에 직접적인 영향을 미칩니다. 딜로이트는 사이트 속도가 0.1초만 개선되더라도 전환율이 8% 증가하고, 평균 주문 수가 9% 증가한다고 발표했습니다.
마지막으로는 SEO입니다. SEO에 영향을 미치는 다양한 요인이 있지만, 사이트 성능은 가장 중요한 요인 중 하나입니다. 사이트의 성능은 검색 결과 랭킹에 영향을 미치고 그에 따라 오가닉 트래픽(organic traffic)의 양에 영향을 미칩니다. 웹사이트에 대한 오가닉 트래픽의 51%는 온라인 검색에서 발생합니다. 이에 더해 평균적으로 40% 이상의 수익은 오가닉 검색으로부터 발생하고, 검색자의 91.5%는 결국 첫 페이지 검색 결과 중 하나를 보게 됩니다.
자바스크립트를 최적화하는 방법
완전히 최적화된 웹사이트는 단말기, 네트워크 품질, 또는 브라우저 호환성에 상관없이 빠르게 로드되고 잘 동작합니다. 다음은 보편적으로 인정되는 몇 가지 모범 사례입니다.
코드 내의 자바스크립트 줄이기
자바스크립트 파일의 크기가 클수록, 페이지는 로드되는데 오래 걸립니다. 그리고 사용자의 네트워크가 느릴수록 상황은 더 나빠집니다.
이렇게 네트워크와 관련된 성능비용을 최소화하기 위해 개발자는 다음의 방법들을 시도해볼 수 있습니다.
- 코드 스플리팅(code-splitting)을 통해 필요한 코드만 전송하여 중요한 것과 그렇지 않은 것을 분리하고, 렌더링에 중요하지 않은 컴포넌트를 지연 로드
- 자바스크립트 경량화(minify)
- gzip을 이용한 자바스크립트 압축
- 사용되지 않는 코드 제거
- HTTP 캐싱, 서비스 워커 캐싱 및 장기(long-term) 캐싱을 통한 네트워크 통신 감소
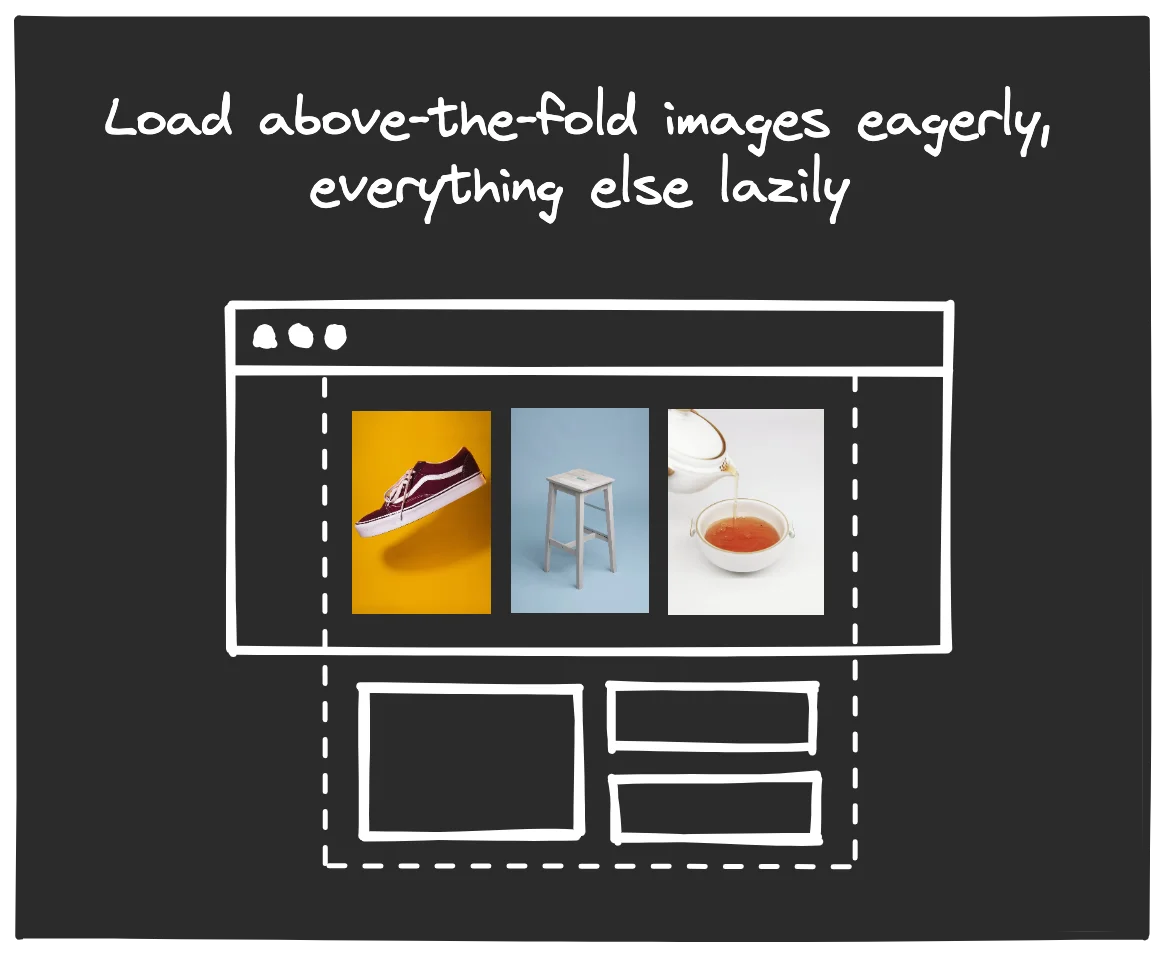
또한 초기 페이지 로드에 필요하지 않은 요소들의 로드를 연기하는 것도 포함합니다. 예를 들어, 스크롤 상단의 컴포넌트를 먼저 로드하고, 스크롤 하단의 컴포넌트는 사용자의 스크롤이 발생하기 전까지 우선순위를 낮출 수 있습니다. 올바른 로드 순서를 갖추는 것은 필요한 작업의 수를 최소화하는 데 중요하며, 사용자의 집중에 직접적인 영향을 미칩니다.
자바스크립트 파싱, 컴파일, 그리고 실행 비용 줄이기
Tom Dale이 말했듯이, 자바스크립트는 같은 크기의 이미지나 웹 폰트보다 브라우저에서 처리하는 데 더 큰 비용이 듭니다. 크고 최적화되지 않은 이미지를 처리하는 데 관련 비용이 여전히 많이 발생하지만, 메인 스레드를 방해하거나 인터페이스의 상호 작용을 막지는 않습니다. 하지만 자바스크립트는 페이지의 상호 작용성에 부정적인 영향을 미칩니다.
제가 이전에 말했듯이 평균적인 웹페이지는 상호 작용을 하기까지 14초가 걸립니다. 그중 4초는 그저 자바스크립트를 파싱하고 컴파일하는 데 사용되며, 이는 사용자가 사이트와 상호 작용하는 행동을 상당히 지연시킵니다. 모든 사용자가 품질 좋은 네트워크와 빠르고 고급형의 단말기를 사용하는 것은 아닙니다. 그리고 네트워크 품질이 좋은 사용자들도 빠른 휴대폰을 사용하지 못할 수 있으며 그 반대의 경우도 마찬가지입니다. 일반적인 휴대폰은 시장에서 가장 빠른 휴대폰보다 파싱하고 컴파일하는 데 2~5배 더 오래 걸립니다. 자바스크립트를 가져오고 다른 리소스를 처리하는 데 또 시간이 들고, 사용자들은 페이지가 상호 작용할 수 있을 때까지 계속 기다려야 합니다.
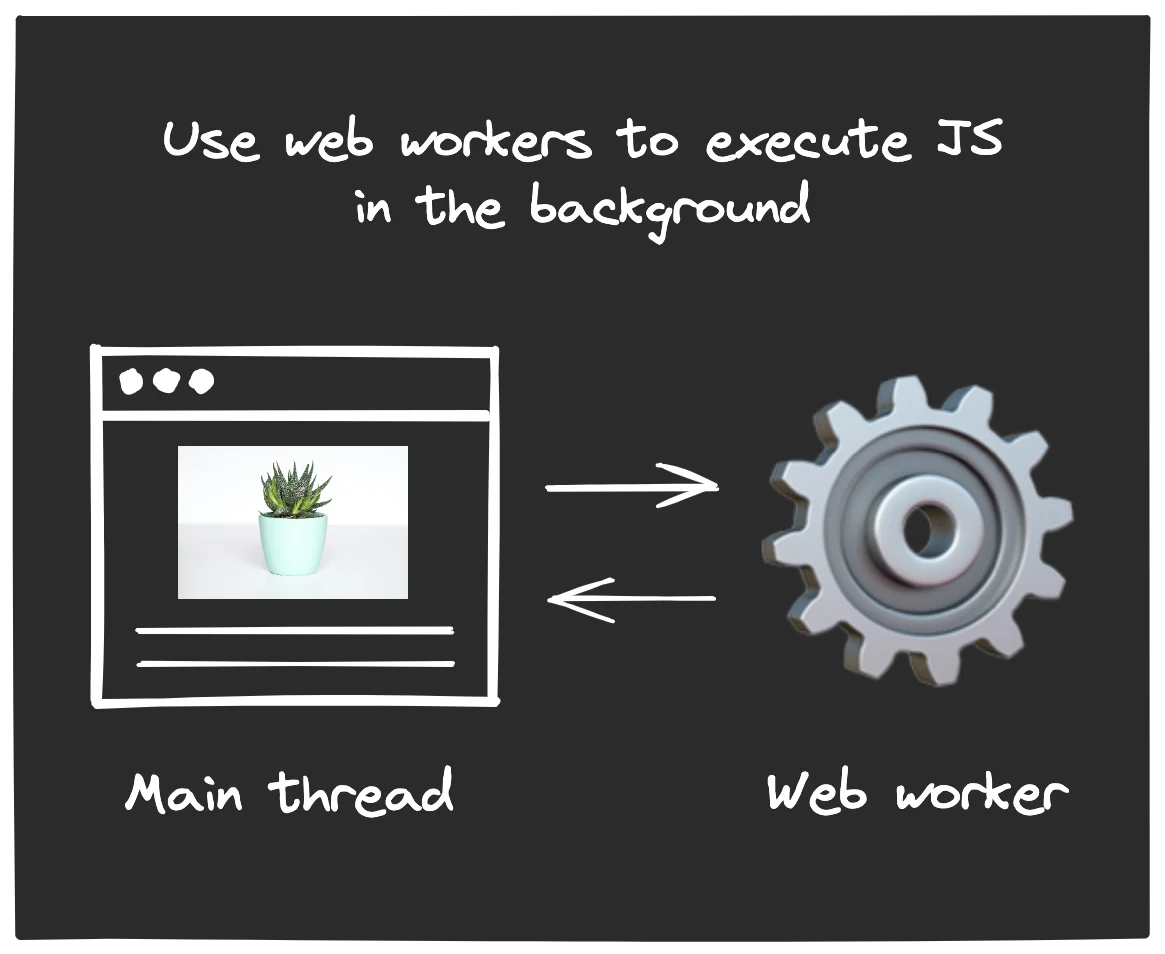
이러한 비용을 해결하려면 페이지에서 중요하지 않은 자바스크립트를 제거하는 것이 중요합니다. 이를 통해 전송 시간, CPU 집약적인 파싱 작업과 컴파일링, 그리고 잠재적인 메모리 오버헤드를 줄일 수 있습니다. 또한 페이지가 빠르게 상호 작용할 수 있게 됩니다. 또 다른 훌륭한 해결책은 웹 워커입니다. 웹 워커는 프로세서 집약적인 태스크를 백그라운드 스레드에서 수행하여 메인 스레드가 차단되지 않도록 도와줍니다.
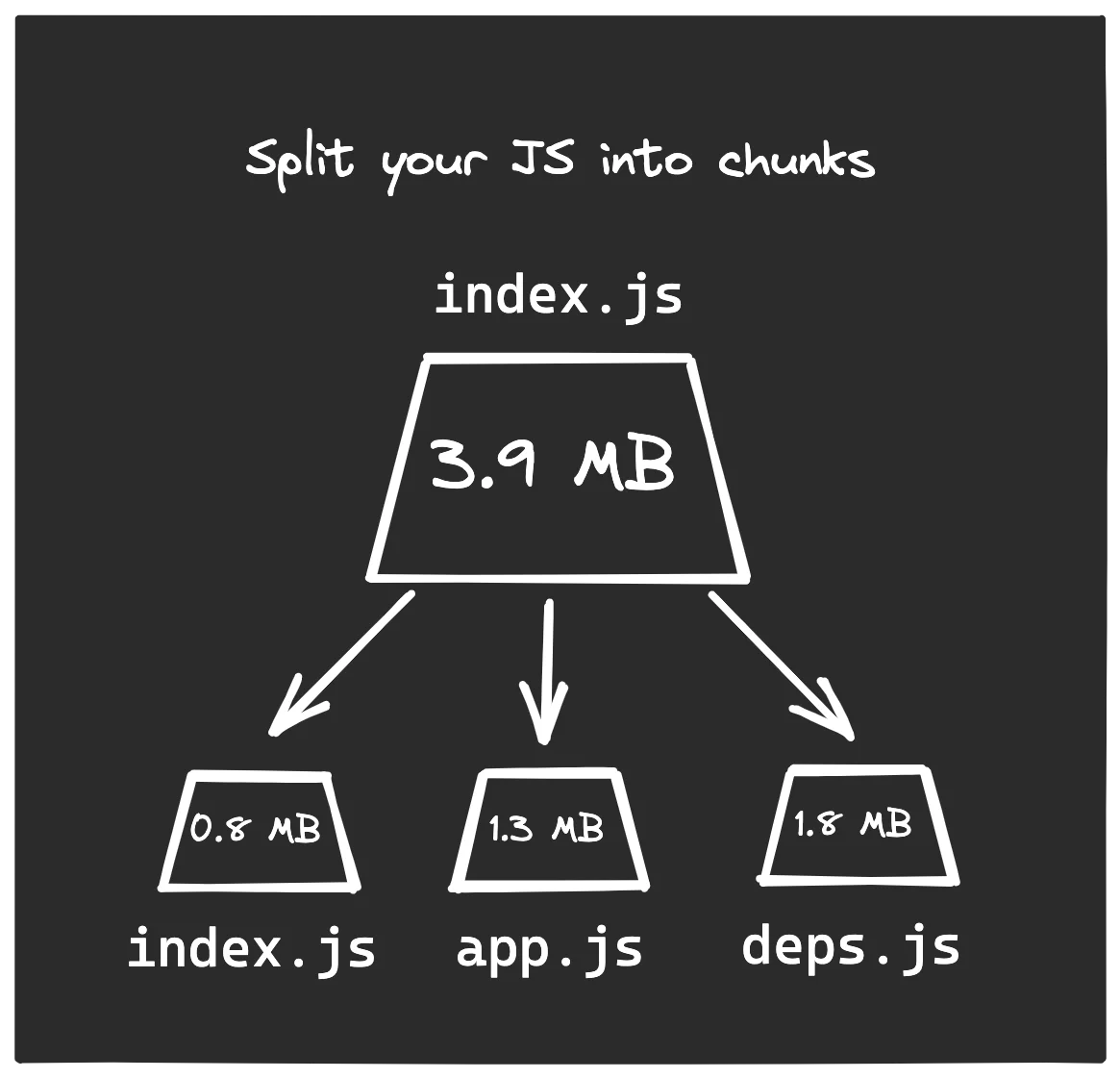
코드를 파싱, 컴파일하고 나면 이제 실행할 차례입니다. 이는 메인 스레드에서 처리되며 사용자가 사이트와 상호 작용할 수 있기 전까지 귀중한 시간을 더 추가합니다. 메인 스레드가 차단된 상태에서 코드를 다운로드, 파싱, 컴파일 그리고 실행하는 동안 사이트는 응답하지 않습니다. 이 시간을 줄이는 한 가지 방법은 빠른 실행을 위해 코드를 작은 청크 단위로 분리하는 것입니다. 또 다른 권장 사항은 페이지 로드 속도를 크게 높일 수 있도록 HTML 내에 자바스크립트를 인라이닝하는 것입니다. 하지만 자바스크립트가 너무 많으면 HTML 파일도 커질 수 있습니다.
자바스크립트를 최적화하기 위해 자동화 솔루션을 고려해야하는 이유
위에서 살펴본 것보다 몇 가지 더 전통적인 모범 사례가 있습니다. 코드를 최적화할 때 중요하지 않은 컴포넌트를 최적화하는 데 시간을 낭비하지 않고 영향력이 큰 부분만 최적화하도록 보장해야 합니다. 이는 전체 성능에 미치는 영향을 통해 측정할 수 있습니다. 이를 수동으로 하면 복잡하고 시간이 오래 걸립니다.
그뿐만 아니라 최적화된 자바스크립트는 코드를 더 복잡하게 만들고 가독성을 상당히 떨어트립니다. 다시 말해 최적화된 코드를 살펴보고, 유지하고, 디버깅하는 것은 더 어렵습니다. 가독성과 최적화 사이의 정밀한 균형을 유지하는 것이 가장 큰 과제입니다.
그러나 이러한 단점에도 자바스크립트 최적화는 여전히 중요합니다. 여기에서 자동화된 솔루션이 큰 힘을 발휘합니다.
성능 극대화를 위한 자사(first-party) 자바스크립트 최적화
더 적은 함수와 재사용할 수 있는 코드를 이용하여 훌륭하고 깔끔한 자바스크립트 코드를 작성하는 것이 궁극적으로 가장 효과적인 해결책이지만 이는 말처럼 쉽지 않습니다. 게다가 리액트와 같은 몇몇 자바스크립트 프레임워크는 성능 측면에서 비용이 많이 들 수 있습니다.
이러한 성능비용을 줄이는 가장 좋은 방법은 코드에서 가능한 한 많은 자바스크립트를 제거하는 것입니다.
솔루션
영향력의 오름차순으로 나열된 다음의 솔루션들은 코드에서 자바스크립트를 줄여 줍니다.
⭐효과적: Astro
Astro는 좋아하는 자바스크립트 웹 프레임워크 (리액트, 스벨트, 뷰 등)의 UI 컴포넌트를 이용하여 사이트를 구성할 수 있는 무료 오픈 소스 정적 사이트 빌더입니다. Astro는 빌드하는 동안에 전체 사이트를 정적 HTML로 렌더링하여 최종 페이지에서 모든 자바스크립트가 제거된 완전한 정적 웹사이트를 만듭니다. 컴포넌트가 일부 클라이언트 측 자바스크립트 (ex. 이미지 캐러셀(image carousel))를 필요로 할 경우, Astro는 해당 컴포넌트 (그리고 종속성) 하나만 로드하고 사이트의 나머지 부분은 정적이고 가벼운 HTML로 남겨 둡니다. Astro는 간단하고 쉽게 마이그레이션할 수 있지만 복잡한 앱에는 최적의 솔루션이 아닙니다.
⭐⭐️더 효과적: Marko
Marko는 고급 컴파일 기술을 사용하여 사이트 로드에 필요한 자바스크립트 양을 줄여주는 UI 라이브러리입니다. Marko는 점진적 렌더링, 부분 하이드레이션, 최적화 컴파일러 그리고 실행 시간 단축 기능을 갖춘 선언적인 HTML 기반 언어입니다. 이를 통해 서버와 브라우저 모두에 최적화된 코드를 작성할 수 있습니다. Astro보다 더 효과적이지만 코드에서 자바스크립트를 완전히 제거하지는 않습니다.
⭐⭐⭐가장 효과적: Qwik
Qwik은 첫 번째 페이지 로드에서 모든 자바스크립트를 제거하고 필요시에 지연 로드합니다. 높은 수준의 다른 웹 프레임워크와 매우 유사하게 Qwik은 컴포넌트 트리를 렌더링하여 상호 작용하는 애플리케이션을 생성합니다. Qwik의 목표는 최소한의 애플리케이션만 다운로드하고 실행하는 것입니다. 주요 전략은 자바스크립트의 실행과 다운로드를 가능한 한 오래 지연하고, 서버에서 애플리케이션과 프레임워크의 실행 상태를 직렬화하고 클라이언트에서 재개하는 것입니다. 오픈 소스이며 Builder에 의해 관리되고 있습니다.
타사(third-party) 스크립트에서 성능 이슈 제거하기
픽셀 트래커, A/B 테스팅, 광고, 위젯, CDN 등의 타사 스크립트는 느린 페이지 로드 시간에 가장 큰 영향을 미칩니다. 사이트에 포함된 코드인 타사 스크립트는 자체 코드와 브라우저 메인 스레드를 사용하기 위해 경쟁하며 이는 콘텐츠 렌더링을 지연시킵니다.
Google Web Fundamentals에 따르면 타사 스크립트는 다음과 같은 이슈를 발생시킬 수 있습니다.
- 여러 서버에 많은 네트워크 요청
- 많은 양의 자바스크립트 송신
- 리소스 집약적인 스크립트의 파싱과 실행
- 불충분한 HTTP 캐싱
- 리소스에 대한 충분한 서버 압축의 부족
- 콘텐츠 처리가 완료될 때까지 화면 표시 차단
- 사용자 경험에 해롭다고 알려진 레거시 API (ex. document.write()) 등의 사용
- 과도한 DOM 요소 또는 값비싼 CSS selector
이는 비즈니스 운영을 위해 이러한 타사 스크립트를 사용해야 하는 이커머스 사이트나 온라인 시장에 특히 중요합니다.
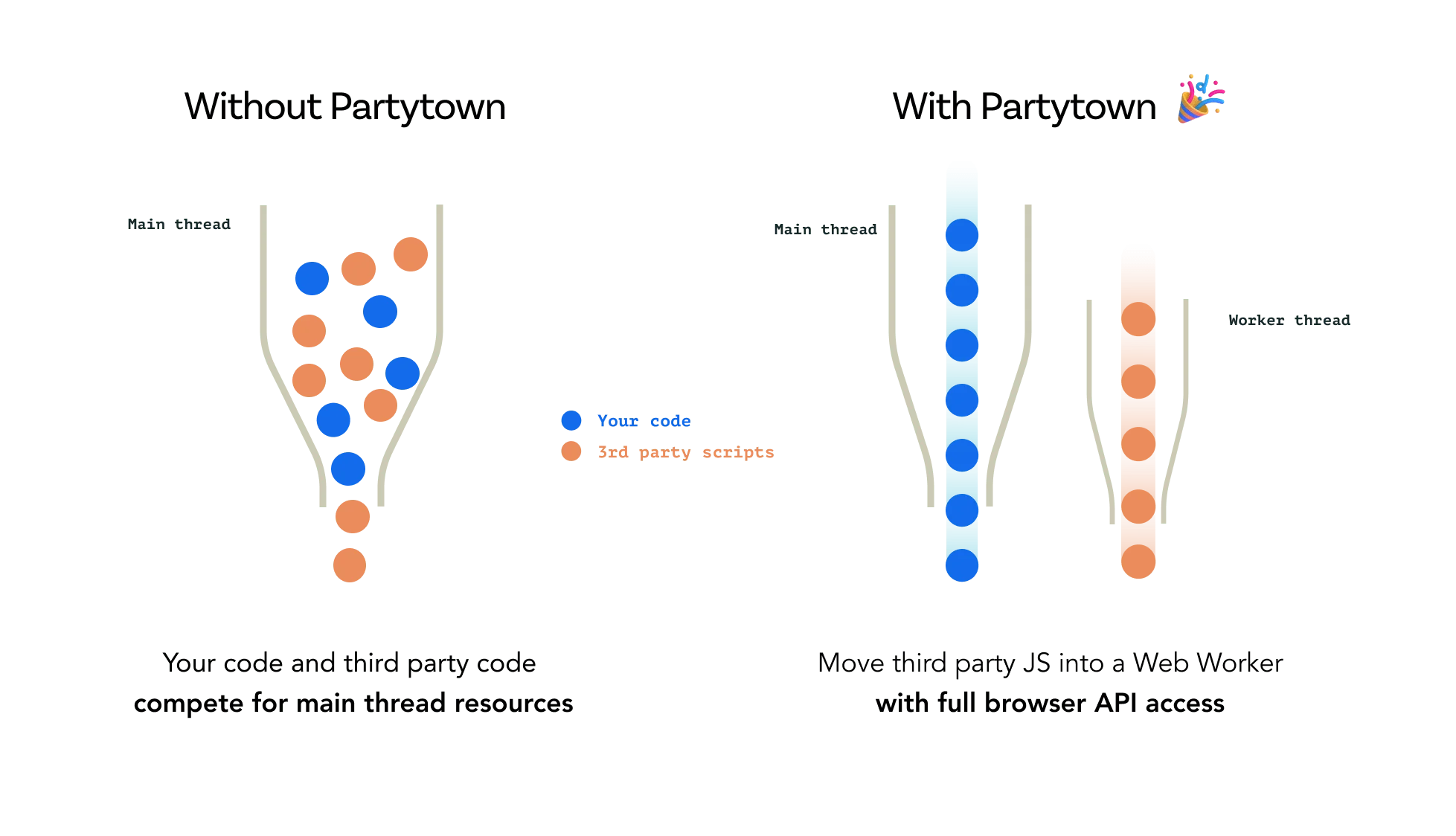
해결책 : Partytown
Partytown은 타사 스크립트를 백그라운드 스레드에서 실행되는 웹 워커에 위임하여 실행 지연을 줄여주는 오픈 소스 솔루션입니다. 이렇게 하면 브라우저의 메인 스레드가 차단되지 않아서 자체 코드를 실행할 수 있습니다. Builder.io에서 관리하며 현재는 베타 단계입니다.
개발자와 비개발자 모두를 위한 단순화된 자바스크립트 최적화
Qwik과 Partytown 같은 솔루션만으로도 많은 영역을 커버할 수 있습니다. 하지만 Partytown과 같은 솔루션은 백엔드 스크립트와 가장 잘 동작하며 개인화, A/B 테스트, 팝업 및 랜딩 페이지 구축과 같은 렌더링에 중요한 스크립트용으로 고안되지 않았습니다. 렌더링에 중요한 몇몇 스크립트가 잘 처리되지 않으면 자바스크립트 프레임워크를 손상시키고 디버깅하기가 까다로워집니다. 이러한 스크립트들은 즉시 CDN에서 제공되어야 합니다. 하지만 브라우저에 직접적으로 연결된 무거운 자바스크립트 도구를 계층화하는 것은 사이트 속도를 떨어트리고 사용자들이 사이트와 상호 작용하기 전에 로드할 많은 것을 기다리는 결과를 초래합니다.
API 기반의 개발 집약적인 솔루션에는 항상 개발자에게 의존하게 되는 부담이 있습니다. 사이트를 업데이트할 때마다 개발자에게 하드 코딩을 요구하는 몇 달 동안의 끝없는 백로그를 상상해보세요. 이는 개발자와 몇 번의 클릭만으로 사이트를 변경하고 싶은 비개발자 모두에게 매우 시간 소모적이고 불만스러울 수 있습니다.
Builder.io와 같이 구성 가능하고 API 기반의 도구는 모범 사례를 기반으로 코드를 자동화합니다. Builder는 개발자와 비개발자 모두에게 도움이 되는 단순함과 사용 편의성을 유지하면서 성능, 자바스크립트 최적화 등에 대한 높은 표준을 기본값으로 합니다. Builder는 또한 공격적으로 코드를 분할하고 페이지나 컴포넌트를 로드할 때 꼭 필요한 자바스크립트만 포함되도록 보장합니다. Builder는 경량화, gzip으로 압축 및 중복이 제거된 자바스크립트를 제공하고 위에서 나열된 다른 솔루션들과 유사하게 콘텐츠를 경량의 HTML로 제공하고 초기 로드 이후 하이드레이트되는 상호 작용 요소를 위한 추가적인 자바스크립트를 지연 로드할 수 있습니다.
결론
자바스크립트 최적화는 빠른 페이지 로드 시간을 유지하고, 좋은 사용자 경험을 제공하고, 전환율을 높이고, SEO를 향상하는데 핵심적입니다. 개발자들이 코드 최적화를 할 수 있도록 도와주는 전통적이고 검증된 여러 솔루션이 있지만, 최신 자동화 솔루션은 어려운 작업을 대신 수행하여 개발자들이 시간과 리소스를 절약하고 더 중요한 작업에 집중하게 도와줍니다. 웹사이트의 자바스크립트를 최적화하고, 성능을 높이고, 사용자 경험을 향상하고 싶다면 성능 인사이트도구로 측정해보세요.






I am also encountering this issue. Don't know why its happening My Ascension