
원문 : https://www.builder.io/blog/the-definitive-guide-to-image-optimization
품질과 속도를 저하시키지 않으면서 웹에 이미지를 표시하는 방법
링크를 클릭했을 때 웹 페이지가 세상에서 제일 느린 커튼같이 몇 분간 펼쳐졌던 적이 있나요? 얼마나 이미지가 훌륭한지에 관계없이 매우 불만스러운 경험이었을 겁니다. 만약 그 페이지에서 기다리지 않고 나오셨다면, 일반적인 모습을 보여주신 겁니다. 로드에 1~3초가 걸리는 웹 페이지는 유저 바운싱(user bouncing) 의 위험을 갖습니다.
(특히 모바일 단말기 환경에서) 느린 웹사이트 속도를 잘 참는 사람은 없습니다. 그리고 이미지는 웹사이트의 총 바이트 수를 높이는 데 가장 큰 역할을 합니다.
이 글에서는 사용자의 대역폭을 갉아 먹거나 품질의 저하없이 웹사이트 내 훌륭한 이미지를 감상할 수 있도록 하는 몇 가지 트릭에 대해 소개하려고 합니다.
이미지 최적화란 무엇일까요?
이미지 최적화란 좋은 품질의 이미지를 제공하는 동시에 가능한 가장 작은 크기를 유지하는 과정입니다. 즉, 이미지를 최적화하면 최상의 형식, 크기, 해상도로 이미지를 만들고 표시하여 사용자 참여를 높일 수 있습니다.
이미지 최적화를 고려해야하는 이유
인터넷은 무겁고 투박합니다. 그 이유 중 하나는 바로 압도적인 양의 이미지입니다. 그러나 선명하고 아름다운 이미지는 좋은 사용자 경험 제공을 위한 핵심이며, 시선을 사로잡는 방식으로 상품을 진열해야 하는 이커머스의 경우 최상의 이미지를 사용하는 것이 더욱 중요합니다.
그래서 이미지 최적화가 중요합니다. 가벼운 이미지를 위해 크기를 줄이는 것은 이미지를 구별할 수 없는 픽셀 덩어리로 만들겠다는 의미가 아닙니다. 속도를 위해 이미지의 품질을 희생할 필요가 없고, 그 반대의 경우도 마찬가지입니다.
이미지 최적화에는 여러 이점이 있습니다.
-
사용자 경험 향상 : 사용자들은 이미지가 모두 로드되기까지 기다리는 걸 원치 않습니다. 그리고 만약 이미지가 중요하거나 긴급한 콘텐츠를 포함한다면 그들은 기다릴 시간이 없을 것입니다. 당신은 어떤 상황에서든 사용자들이 가능한 적은 장애물을 거쳐 그들이 원하고 기대하는 작업을 마칠 수 있기를 원할 것입니다.
-
더 나은 페이지 성능 : 크고 최적화되지 않은 이미지는 페이지 로드를 지연시킵니다. 웹사이트가 빠를수록 사용자들은 즐거워집니다.
-
향상된 가시성(visibility) : 이미지를 최적화에는 SEO 이점도 있습니다. 최적화된 이미지는 검색 엔진에 맥락 정보를 제공하고 시각적 콘텐츠의 접근성을 높입니다. 이는 구글의 이미지 검색에서 이미지가 검색 결과의 상단에 노출될 수 있도록 보장해줍니다. 이뿐만 아니라, 페이지 로드가 빨라지면 구글의 검색 알고리즘이 페이지를 더 많이 노출해 줍니다.
이미지 최적화의 모범 사례
이미지 최적화에는 여러 방법이 있습니다. 다음은 시각적 콘텐츠를 표시할 때 최상의 사용자 경험을 보장하려는 개발자들을 위한 몇 가지 권장 사항입니다.
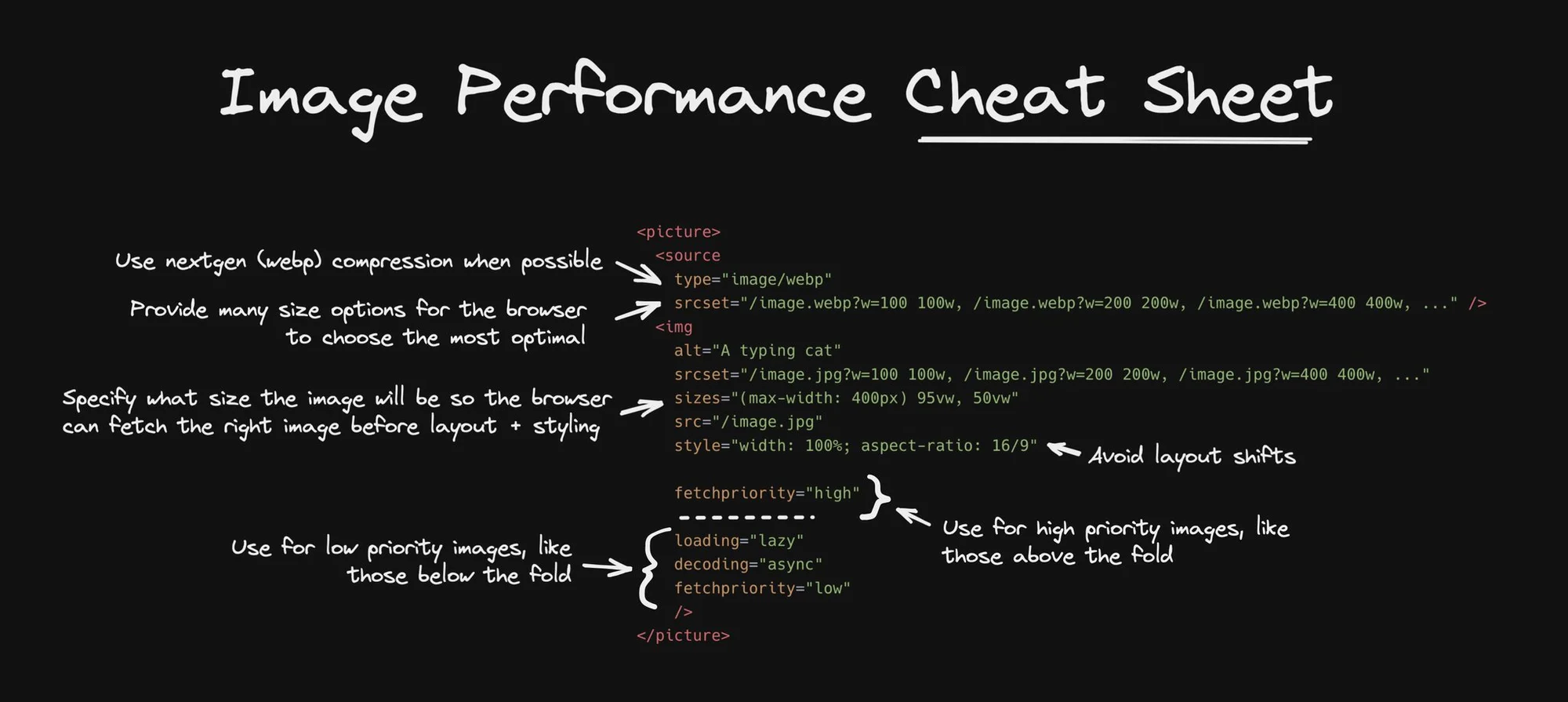
<img> 태그 사용하기
HTML <img> 태그와 CSS background-image 속성은 모두 시각적 콘텐츠를 표시하는 비슷한 결과를 보여줍니다. 그러나 이들은 동일하지 않습니다.
<img> 태그를 사용하면 사용자들이 이미지를 소비하는 방식을 좀 더 제어할 수 있습니다. <img> 태그는 특히 아래와 같은 상황에 적절합니다.
- 이미지가 장식의 역할을 할 뿐만 아니라 콘텐츠의 일부일 때
- 사용자가 페이지를 인쇄할 수 있고, 당신도 이미지가 인쇄되기를 원할 때
- 경고 아이콘과 같이 이미지에 중요한 의미가 있고, 이러한 맥락이 스크린 리더와 같은 보조 기구에 잘 전달되기를 원할 때
- 이미지가 SEO의 이점을 갖길 원할 때. 구글은 배경 이미지를 자동으로 인덱싱하지 않습니다.
- 브라우저에 의존하여 텍스트 크기에 맞게 이미지를 확장하고 렌더링할 때
또한 <img> 태그는 srcset이나 sizes와 같은 유용한 최적화 속성을 제공함으로써 더 빠른 페이지 로드를 도와줍니다. (아래에 이어서 설명됩니다.)
차세대 형식을 활용하기
이미지 최적화의 또 다른 좋은 방법은 뛰어난 압축 및 품질을 위해 WebP와 같은 차세대 형식을 이용하는 것입니다. WebP 이미지는 JPEG이나 PNG보다 파일 크기가 최소 25~30% 작습니다. WebP 이미지는 기존 형식에 비해 로드 속도가 더 빠를 뿐만 아니라 모바일 데이터를 적게 소모합니다. 예시로, 페이스북은 WebP 이미지로 전환하면 JPEG의 경우 파일 크기가 25~35%, PNG의 경우 80% 감소한다는 사실 을 발견했습니다.
모든 웹 브라우저가 WebP를 지원하지는 않습니다. 그러나 <source>와 함께 <picture> 태그를 사용하면, 이전 버전과 호환이 되어 모든 브라우저에서 올바르게 최적화된 이미지 형식을 표시할 수 있습니다.
alt text로 이미지의 접근성 높이기
alt text 또는 alt description이라고도 하는 대체 텍스트는 그래픽의 기능과 모양에 대한 정확한 맥락 정보를 제공합니다. 이는 일반적으로 사용자 경험을 개선할 뿐만 아니라, 장애가 있는 사용자들이 콘텐츠에 접근하도록 돕는 데에도 중요합니다. 접근성 향상을 차치하고도 구체적이고 잘 작성된 alt text는 이미지의 순위를 상승시키고, 웹사이트에 더 많은 사용자를 끌어들입니다. 또한 이는 좋은 사용자 경험을 위한 모범 사례입니다. 만약 이미지 로드가 지연된다면, 사용자들은 대체 텍스트를 통해 어떤 이미지인지 알 수 있습니다.
alt text가 중요한 만큼 장식용으로만 사용된 이미지를 표시해두는 것도 중요합니다. 콘텐츠 일부가 아니고 페이지의 외관을 향상하기 위해서만 존재하는 배경 이미지에는 role 속성으로 "presentation" 값이 지정되어야 합니다.
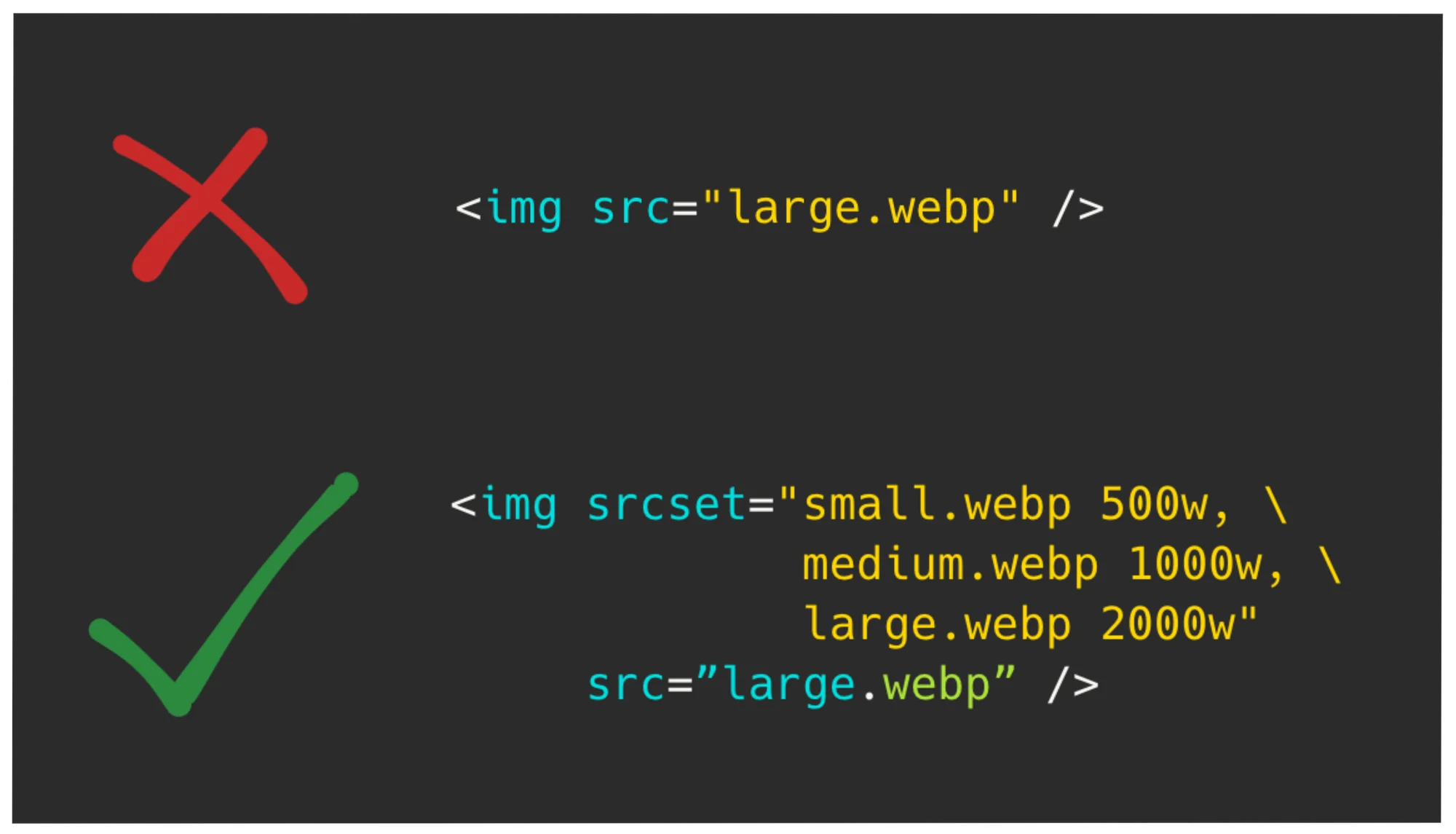
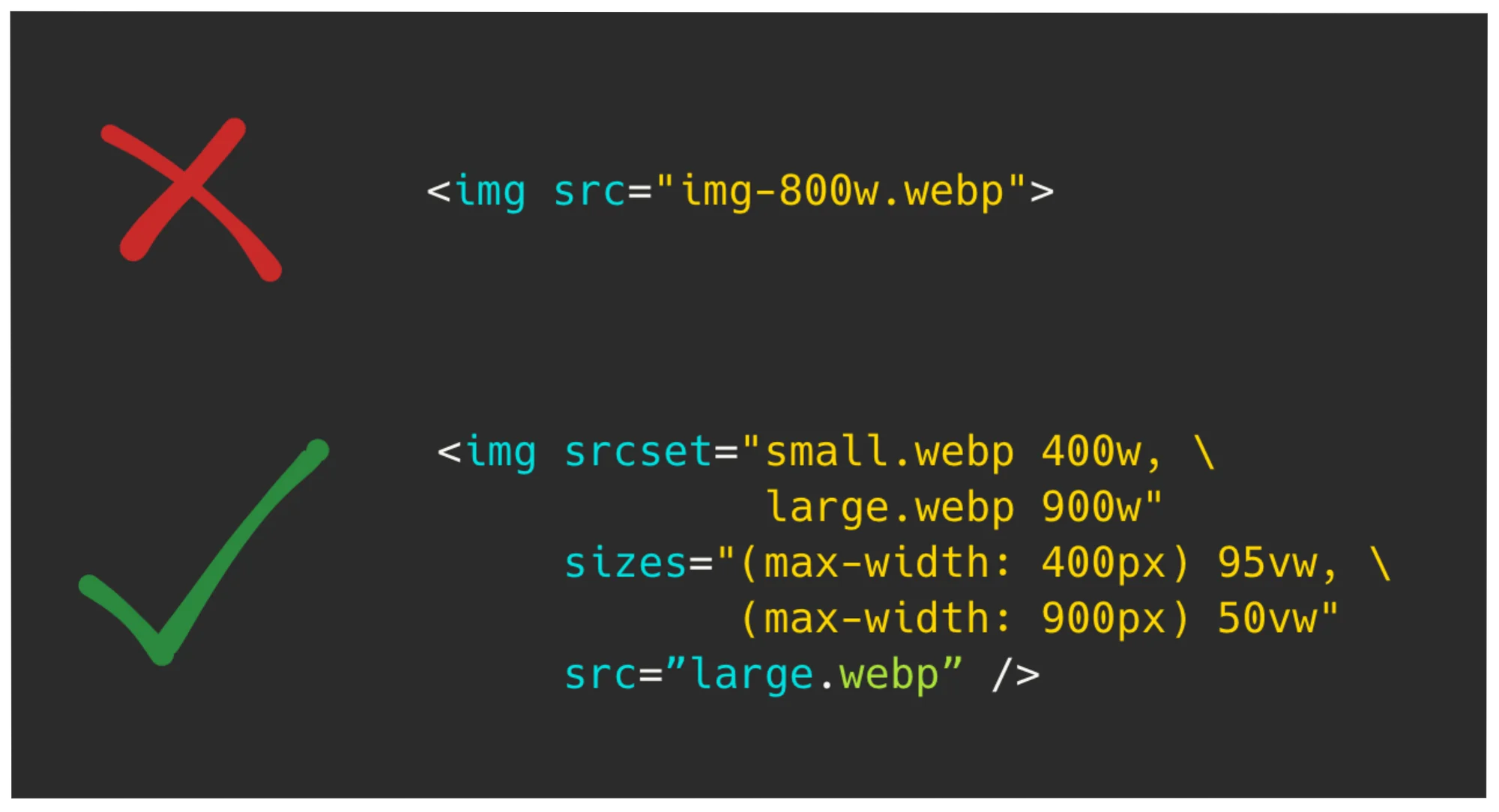
srcset로 반응형 이미지 생성하기
아이콘과 로고를 제외하고도 대부분의 이미지는 다양한 화면 크기에 맞게 크기를 조정해야 합니다. 고정된 크기의 이미지를 생성하는 대신에, srcset을 활용하여 반응형 이미지를 생성할 수 있습니다.
다양한 너비에 대해 다양한 그래픽 옵션과 함께 srcset 속성을 사용하면 사용자들의 단말기 화면 너비에 따라서 서로 다른 이미지를 제공할 수 있습니다. 이는 웹사이트에 접근하는 방법과 관계없이 성능이 향상되고, 데이터 낭비가 감소하여 사용자들이 항상 훌륭한 경험을 하도록 보장해줍니다.
x 대신에 w 단위를 사용하는 게 좋습니다. x 단위는 픽셀의 밀도를 다루고 고정 크기의 이미지에 더 적합합니다. 반면 w 단위는 화면 너비에 따라 올바른 이미지를 가져오도록 해줍니다. 예를 들어, <img srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 2000w" src=”...” alt=”...”>는 사용자의 해상도에 따라서 올바른 이미지를 표시하라고 브라우저에게 알려줍니다.
sizes로 비율 조정 지원하기
브라우저는 첫 번째 로드에서 이미지를 미리 가져올 때, 렌더링할 이미지의 크기를 알지 못합니다. <img>태그에 sizes 속성을 명시하지 않는 이상, 브라우저는 이미지가 페이지 전체 너비를 차지한다고 가정하게 되고 결국 지나치게 큰 이미지를 가져오게 됩니다.
sizes 속성은 이미지의 너비가 몇 픽셀인지 브라우저에 미리 알려주는 유용한 방법입니다. sizes 속성을 통해 이미지에 대한 특정 조건과 해당 조건이 참일 경우 이미지가 차지할 슬롯 너비를 지정할 수 있습니다. 픽셀로 이미지의 절대 너비를 제공하는 대신에, vw 단위를 사용하여 화면에서 차지할 예상 비율을 지정할 수도 있습니다.
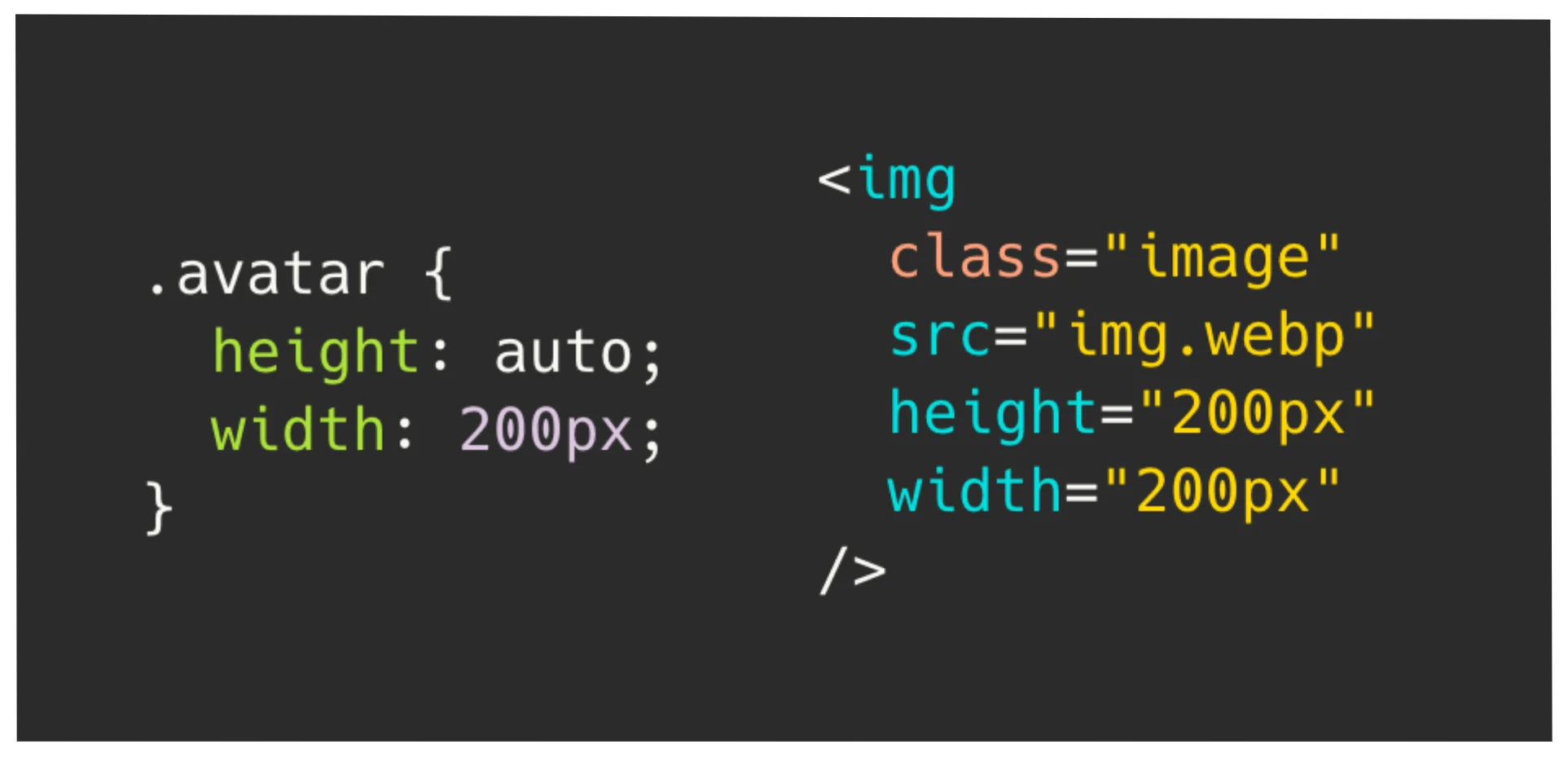
가로세로 비율 보존하기
화면 크기에 따라 이미지 크기를 재조정할 때, 이미지의 가로세로 비율을 유지하는 것을 잊지 않아야 합니다. 완전한 반응형으로 이미지를 최적화하지 않으면 예상치 못한 *레이아웃 시프트 현상이 발생할 수 있습니다. 이미지의 위치나 크기가 변경될 때 그 주변 콘텐츠의 위치에도 영향을 미칠 수 있습니다. 이는 이해도, 사용성 그리고 전반적인 사용자 경험에 영향을 미칩니다.
[역주] 레이아웃 시프트 (layout shift) : 느린 이미지 로딩으로 화면 레이아웃이 갑자기 변경되거나 밀리는 현상
HTML에서 이미지의 너비와 높이를 지정하고, 올바른 CSS와 결합한 뒤 CSS 높이를 "auto"로 설정해두면 쉽게 레이아웃 시프트 현상을 최소화할 수 있습니다. 추가로 CSS의 object-fit 속성을 활용해도 좋습니다. 이 속성을 사용하면 이미지가 페이지를 채우거나, 덮거나, 포함되거나, 축소되어야 하는지를 브라우저에 알릴 수 있습니다.
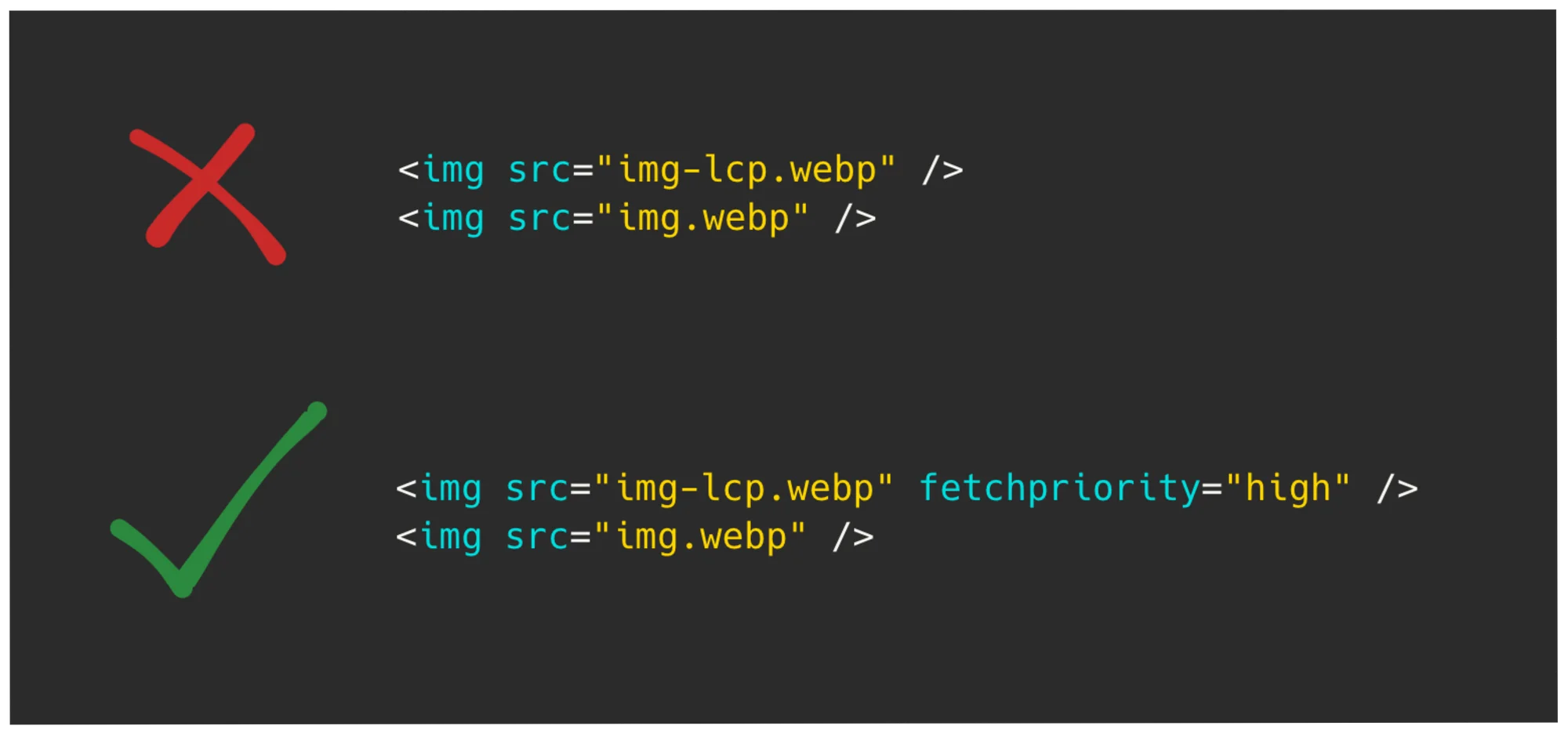
중요 이미지는 fetchpriority로 빠르게 로드하기
당신의 웹 페이지에 largest contentful paint(LCP)의 일부로 첫 로드 시에 가져와야 할 특정 이미지가 있다고 가정해봅시다. 예를 들어, 웹사이트 상단의 멋진 히어로 이미지는 분명히 높은 우선순위를 가질 것입니다. 당신은 최상의 임팩트를 주기 위해 이 이미지가 사용자들에게 바로 보여졌으면 합니다. fetchpriority="high" 를 사용하면 이 이미지를 우선적으로 처리해야 한다고 브라우저에 알려줄 수 있고, 브라우저는 다른 이미지 (ex. 페이지 하단)에 자원을 즉시 소비할 필요가 없습니다.
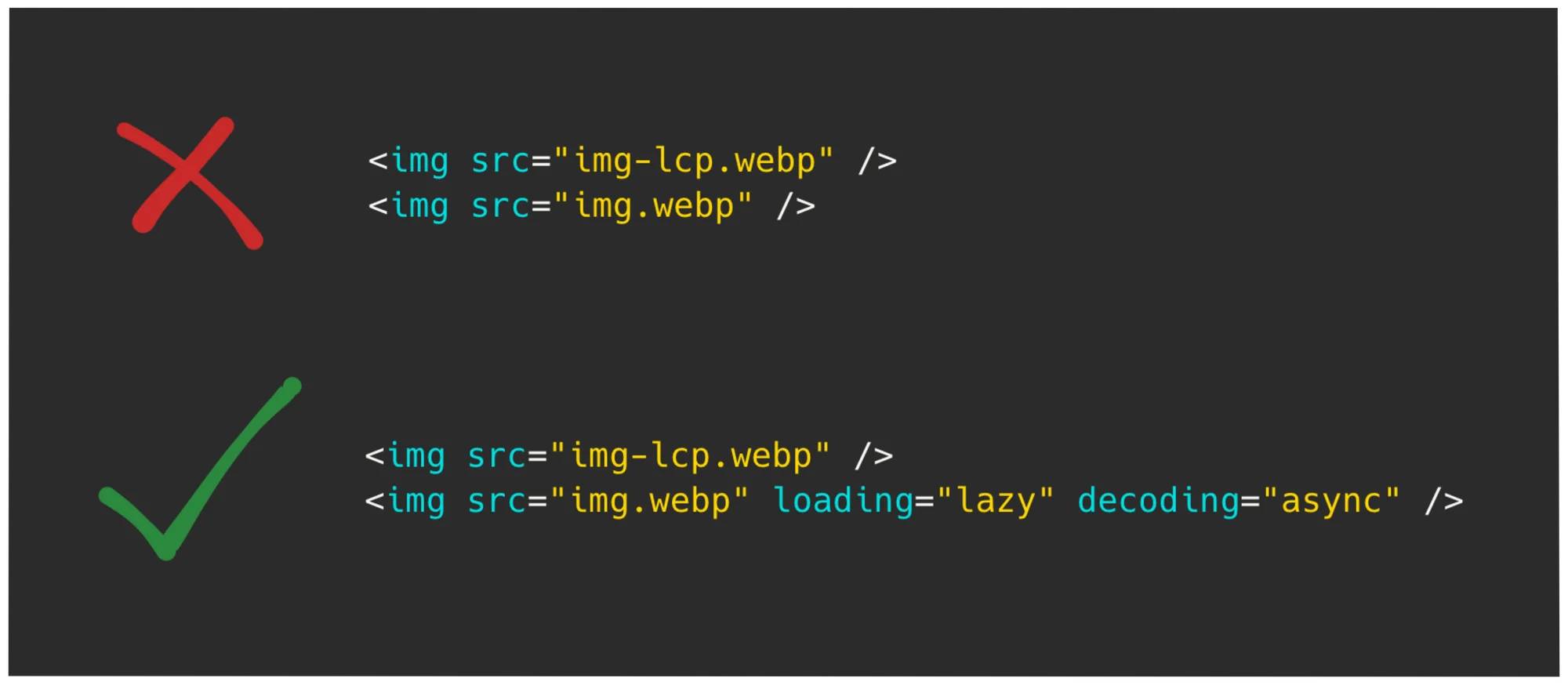
지연 로딩(lazy loading)과 async decoding으로 성능 높이기
loading="lazy" 를 사용하는 것은 브라우저가 뷰 포트에 없는 이미지를 로드하는 데 귀중한 자원을 낭비하지 않도록 도와줍니다. 사용자들이 스크롤 하기 전까지 웹 페이지에 직접적으로 보이지 않는 모든 것은 우선순위에서 밀려나며, 이는 자원을 절약하고 현명하게 사용하여 웹사이트의 성능을 향상할 수 있습니다. 이 기능은 이미지가 페이지 하단에 위치하고, LCP 이미지가 아닌 경우에만 적합합니다.
브라우저가 이미지를 로드하는 방법은 기본적으로 성능에 최적화되어있지 않습니다. 그러나, decoding="async" 를 사용하면 화면 하단 부분의 이미지에 대해 이 문제를 해결할 수 있습니다. 이미지 디코딩은 성능에 영향을 미치므로 화면 하단의 LCP가 아닌 이미지에 대해 디코딩을 먼저 할 필요가 없도록 지정하면, 웹사이트 성능을 향상하고 페이지 로드 속도를 높이는 데 도움이 됩니다. 또한, 이 이미지들에 대해 fetchpriority="low" 를 설정할 수도 있습니다.
이미지 최적화 자동화하기
Cloudinary
Cloudinary 는 최종 사용자의 단말기 환경에 맞게 이미지 형식 및 성능 최적화를 자동화하는 이미지 컴포넌트가 있는 디지털 자산 관리자(Digital Asset Manager)입니다.
Next.js Image
Next.js는 빠르고 사용자 친화적인 웹사이트를 구축하도록 도와주는 리액트 프레임워크입니다. Next.js의 이미지 컴포넌트 는 HTML <img> 태그를 확장한 것입니다. 이는 최신 이미지 형식에 맞게 이미지 크기를 자동으로 재조정하고, 자동으로 레이아웃 시프트를 방지하고, 하단 이미지에 대한 지연 로딩을 진행하는 등의 몇 가지 이점이 있습니다.
Nuxt Image
Nuxt는 Vue.js를 위한 오픈 소스 프레임워크입니다. 컴포넌트는 손쉽게 <img> 태그를 대체할 수 있습니다. 이미지 최적화를 위해 만들어졌으며, Next.js 이미지와 유사하게 자동으로 이미지 크기를 재조정하고, 반응형 크기를 생성하고, 네이티브 지연 로딩을 지원하는 등의 역할을 합니다.
Gatsby Image Plugin
Gatsby는 성능 최적화, SEO 기능, 접근성 그리고 기타 여러 기능을 제공하는 풀 스택 프론트엔드 프레임워크입니다. Gatsby 이미지 플러그인 을 사용하면 높은 성능을 유지하면서 웹사이트에 최적화된 이미지를 추가할 수 있습니다.
Builder.io
Builder.io 는 완전히 최적화된 이미지로 모든 콘텐츠를 생성합니다. 빌더는 고급 이미지 최적화 옵션을 제공하므로, 하드 코딩 대신 성능 중심의 API 기반 제품을 사용하여 간단히 자동화할 수 있습니다. 예를 들어, 웹사이트의 모든 이미지에 적합한 sizes 속성을 지정하는 것은 지루하고 시간이 오래 걸리는 과정일 수 있습니다. 그러나 빌더를 사용하면 페이지 레이아웃과 관련된 이미지를 분석하고 모든 장치 크기에 대한 이미지의 정확한 크기를 결정하여 최적의 sizes 속성을 자동으로 생성합니다.
결론
눈부시게 빠른 웹사이트를 위해, 이미지 최적화부터 시작해보세요. 크고, 최적화되지 않은 이미지는 느린 페이지 로드, SEO 관련 불이익, 최악의 경우는 좋지 않은 사용자 경험으로 이어집니다. 웹사이트의 이미지를 최적화하고, 성능과 사용자 경험 향상을 위해 성능 인사이트 도구를 활용해보세요.
🚀 한국어로 된 프런트엔드 아티클을 빠르게 받아보고 싶다면 Korean FE Article(https://kofearticle.substack.com/)을 구독해주세요!














좋은 글 감사합니다. 추가로 picture, source 관련 태그를 함께 사용하면 media query 관련 대응을 할 수 있습니다. :)
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/picture