
세계 최초의 O(1) 자바스크립트 프레임워크 살펴보기
원문 : https://javascript.plainenglish.io/the-fastest-javascript-framework-b843c6d25979
우리는 지금부터 "Qwik" 에 대해 이야기하려고 합니다. Qwik은 크기와 복잡성에 상관없이 즉시 로딩되는 애플리케이션을 제공하고, 규모에 맞게 일관된 성능을 달성할 수 있는 새로운 종류의 웹 프레임워크입니다.
Qwik은 2년간의 개발 기간을 거쳐 현재 베타 단계이며, 완전한 기능, 안정된 API, 블로킹 이슈 제거, 그리고 충분한 문서와 함께 프로덕션에 나갈 준비가 되었습니다. 이제 이 프레임워크가 무엇인지를 살펴보겠습니다.
문제를 해결하기 위한 목적으로 많은 자바스크립트 프레임워크가 존재해왔으며 이들 중 대부분은 비슷한 문제를 해결하려고 합니다. 그러나 Qwik은 다른 프레임워크가 풀지 못한 문제를 해결하려고 합니다. 그 문제에 대해 먼저 알아봅시다.
문제점
자바스크립트와 자바스크립트 프레임워크가 발전함에 따라 오늘날의 웹사이트는 상호 작용을 위해 엄청난 양의 자바스크립트를 필요로 합니다. 그리고 사이트가 성장할수록 복잡도가 증가하고 궁극적으로 사이트 시작 성능에 부정적인 영향을 미치는 코드가 더 많이 필요하게 됩니다. 자바스크립트 코드가 너무 많으면 사이트에 다음의 두 가지 주요한 영향을 미치게 됩니다.
- 네트워크 대역폭 : 만약 사이트가 엄청난 양의 자바스크립트 코드를 갖고 있다면, 느린 네트워크에서는 클라이언트 단말기에 사이트를 다운받기까지 많은 시간이 소요됩니다.
- 시작 소요 시간 : 페이지가 로드될 때마다 하이드레이션의 일부분으로 전체 자바스크립트 코드를 실행해야 하므로 사이트의 시작 소요 시간은 많은 영향을 받습니다.
하이드레이션인 무엇인지 모른다면 이 글을 읽어보시길 추천해 드립니다.
따라서 Qwik 프레임워크는 기본적으로 웹사이트 로딩 시간과 관련하여 일반적인 위 두 가지 문제점을 해결하려고 합니다. 그리고 즉시 로드되는 속도에 최적화된 앱을 제공하고자 합니다.
목표
위에서 언급했듯이 Qwik은 로딩 시간의 병목을 제거하여 다음의 두 가지 중요한 목표를 달성한다고 주장합니다.
- 즉각적인 로딩 : Qwik는 다른 자바스크립트 프레임워크들과 다르게 "재개가능(resumable)"합니다. 재개 가능성은 제로 하이드레이션을 달성하기 위해 Qwik팀에서 명명한 새로운 패러다임입니다. 이는 Qwik 앱에 크기나 복잡도에 상관없이 즉각적으로 로드되어 상호 작용을 할 수 있게 해줍니다. 이는 네트워크에서 지연 없이 앱이 즉시 로드된다는 의미입니다.
- 성능 : Qwik은 순수 HTML을 전달하고 필요에 따라 점진적으로 자바스크립트를 로드하여 성능을 달성합니다. 이는 로드 시점에 매우 적은 양의 자바스크립트만을 필요로 하고, 상호 작용에 따라 코드를 다운로드한다는 의미입니다. 이러한 특징은 Qwik을 "HTML" 우선 프레임워크로 만듭니다.
Qwik은 어떻게 목표를 달성할까요?
Qwik은 기본적으로 두 가지 중요한 전략을 통해 이를 달성합니다.
- 자바스크립트의 실행 및 다운로드를 최대한 지연
- 애플리케이션의 실행 상태와 서버의 프레임을 직렬화하고 클라이언트에서 재개
이제 Qwik이 위의 전략들을 어떻게 구현했는지 함께 알아보도록 합시다.
더 적은 자바스크립트 코드
위에서 살펴봤듯이 웹사이트의 가장 큰 문제점 중 하나는 클라이언트로 전달해야 하는 거대한 자바스크립트 코드입니다. Qwik은 클라이언트에 최소한의 자바스크립트만 제공하여 이 문제를 즉시 제거합니다. 이론상으로 Qwik 애플리케이션은 상호 작용하기까지 약 1KB의 자바스크립트만을 필요로 합니다.
자바스크립트 코드를 전달하지 않으면 어떻게 상호 작용할 수 있는지 의문을 가지실 수 있을 겁니다. 사실 Qwik은 자바스크립트 코드를 전달하지만, 애플리케이션 시작 시점이 아닌 상호 작용시 전달합니다. Qwik은 SSR 동안 많은 정보를 사용하여 가능한 한 빨리 현재 페이지의 상호 작용을 위한 데이터를 프리페칭합니다. 이렇게 하면 사용자가 클릭하거나 상호 작용할 때 자바스크립트가 이미 다운로드된 상태가 됩니다.
이는 지연 로딩과 비슷하지만, Qwik은 사용자의 상호 작용에 기반하여 점진적으로 자바스크립트를 다운받음으로써 지연 로딩 수준을 극한으로 끌어올립니다.
제로 하이드레이션
우리가 아는 하이드레이션은 서버에서 렌더링 된 이후 자바스크립트 프레임워크가 초기화되는 과정입니다. 서버에서 HTML이 렌더링 된 이후, 클라이언트의 자바스크립트 프레임워크는 DOM 노드에 이벤트 리스너를 부착하고, 내부 데이터 구조를 생성하고, 애플리케이션의 상태를 복원하는 등 다시 초기화하는 과정이 필요합니다.
현재 모든 자바스크립트 프레임워크는 애플리케이션을 상호 작용 가능하도록 만들기 위해 이 과정이 필요합니다. 하이드레이션은 꽤 비용이 많이 드는 과정이며, Qwik은 애플리케이션이 즉시 시작될 수 있도록 이 과정을 완전히 제거했습니다. 이를 달성하기 위해 Qwik은 서버에서 실행을 일시 중단하고 클라이언트에서 재개합니다. 더 자세한 설명은 이 공식 문서를 참조해주세요.
Qwik 시작하기
Qwik을 시작하는 방법은 쉽습니다. Qwik은 빈 스타터 앱을 생성할 수 있는 CLI를 제공합니다.
전제 조건
1. Node.js v14 또는 그 이상
2. IDE (VSCode를 권장)
CLI로 애플리케이션을 생성해봅시다.
1단계
쉘에서 Qwik CLI를 시작합니다.


2단계
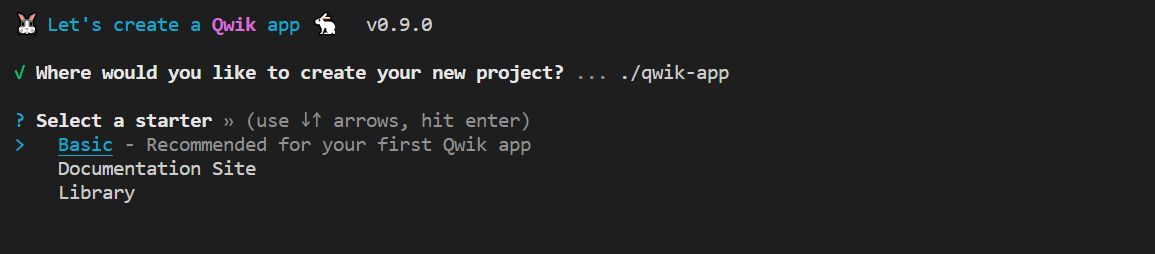
CLI는 프로젝트 셋업을 위한 다음 단계를 안내해줄 것입니다. 생성하려는 프로젝트 이름을 입력하고 Basic 스타터를 선택합니다.

3단계
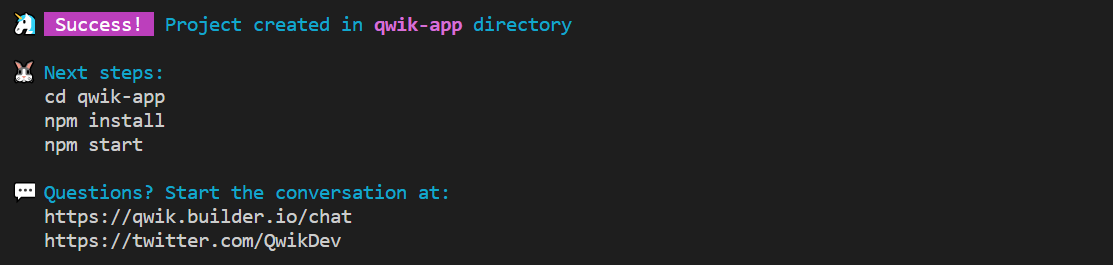
성공적인 셋업 이후 다음과 같은 결과 화면이 나타나게 됩니다.

4단계
CLI에 의해 생성된 디렉토리로 이동합니다.

5단계
npm 모듈을 설치합니다.

6단계
개발 서버를 시작하면 기본 앱이 5173번 포트에 실행 중인 것을 확인할 수 있습니다.


7단계
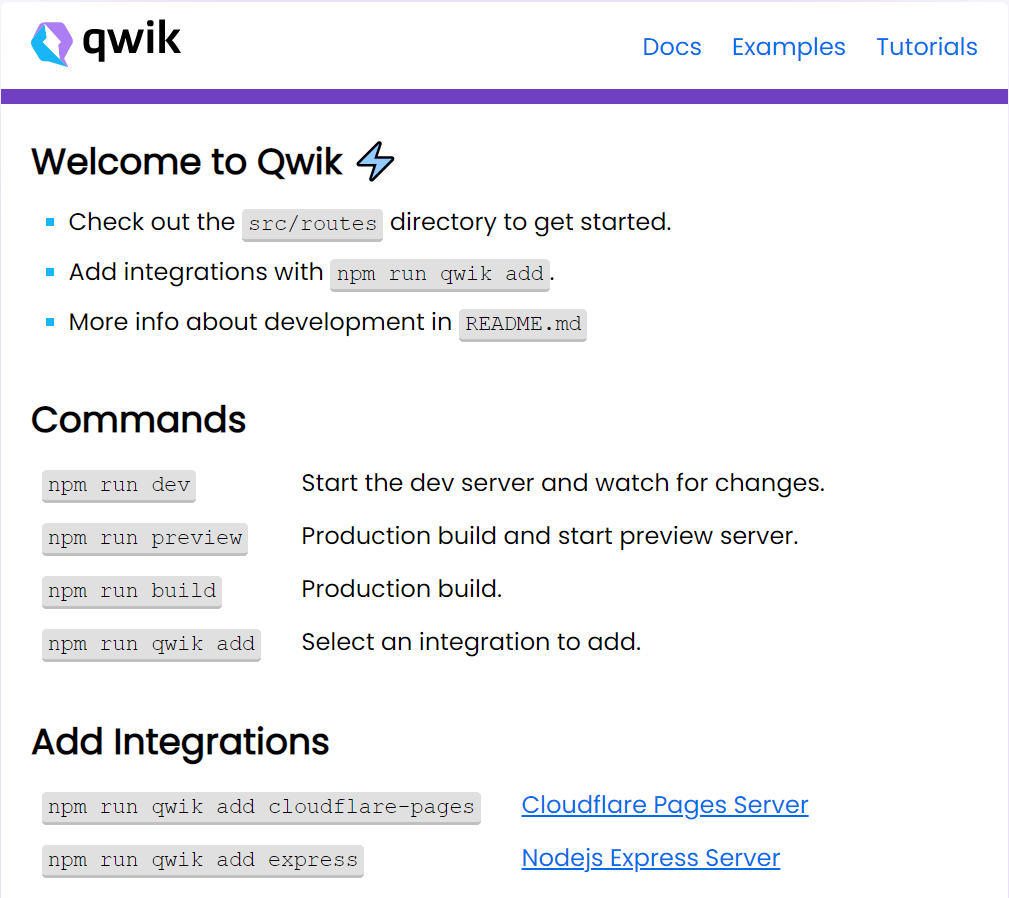
생성된 앱을 확인하기 위해 http://127.0.0.1:5173/ 로 이동합니다.

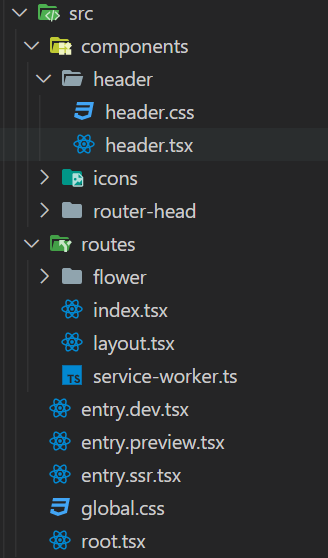
디렉토리 레이아웃
CLI가 생성한 프로젝트에서 아래와 같은 디렉토리 구조를 확인할 수 있습니다.

routes 디렉토리
"routes" 디렉토리는 디렉토리에 기반한 라우팅을 제공합니다. 여기서 알아둬야 할 중요한 점은 routes 디렉토리 내에서 folder-path와 index 파일이 URL로 맵핑된다는 것입니다.
예를 들어, 사용자가 https://test.com/user 를 보고 있다면 src/routes/user/index.tsx에서 내보낸 컴포넌트가 보여지고 있는 것입니다. 유사하게 https://test.com/store 를 보고 있다면, src/routes/store/index.tsx 의 컴포넌트가 보여지게 됩니다.
src/
|_ routes/
|_ user/
|_ index.tsx # https://test.com/user
index.tsx # https://test.com알아둬야 할 또 다른 중요한 점은 라우트 맨 끝의 리프 파일(leaf file)은 항상 index로 이름지어야 한다는 것입니다.
src/
|_ routes/
|_ user/
|_ index.tsx # https://test.com/user
|_ store/
|_ index.tsx # https://test.com/store
|_ contact/
|_ index.tsx # htts://test.com/contact그렇지 않으면 파일이 제대로 등록되지 않습니다.
src/
|_ routes/
|_ user.tsx
|_ store.tsx
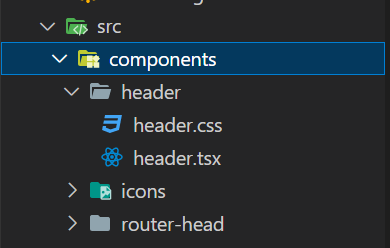
|_ contact.tsxcomponents 디렉토리
components 디렉토리는 모든 컴포넌트를 위해 권장되는 디렉토리입니다. 컴포넌트는 Qwik 애플리케이션의 기본 구성 요소입니다. 컴포넌트는 component$()로 선언할 수 있으며 이는 JSX 요소를 반환합니다. 리액트 개발자들은 컴포넌트 컴퓨팅이 리액트와 거의 유사하다고 생각할 것입니다.
import { component$ } from '@builder.io/qwik';
export const App = component$(() => {
return <span>Hello World!</span>;
});앞서 생성한 스타터 앱에서 아래와 같은 components 디렉토리를 확인할 수 있습니다.

public 디렉토리
이미지와 같은 정적 자산은 모두 public 디렉토리 내에 위치할 수 있습니다.
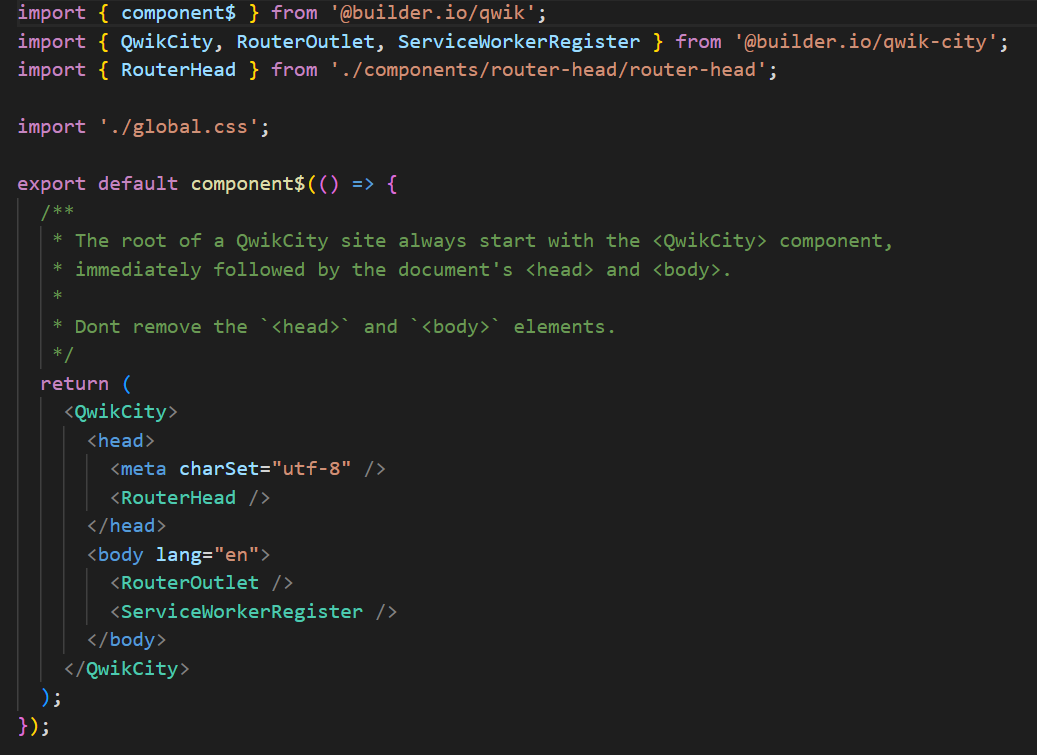
root 디렉토리
Qwik 앱의 루트는 항상 QwikCity 컴포넌트로 시작합니다. QwikCity는 라우팅, 데이터 로딩, 엔드포인트 등과 같은 추가적인 기능을 제공하는 추가적인 API 세트입니다.

우리는 지금까지 Qwik 프레임워크의 가장 기본적인 것들을 함께 살펴보았습니다. 공식 문서를 참고하시면 분명 더 많은 정보를 얻으실 수 있을 것입니다.
결론
Qwik은 규모에 상관없이 즉각적인 로딩과 일관된 성능을 목표로 웹 애플리케이션을 구축하는 데 근본적으로 새로운 접근 방식을 제공하는 유망한 프레임워크로 보입니다.
3개의 댓글
This post about Qwik's fast loading is fascinating! It reminds me of how I enjoy quick games with my daughter, like getting coin master free spins for fun.


재밌게 잘 읽었습니다. javascript 에코는 언제나 저를 놀라게 합니다. 보여주신 게 프론트엔드에서의 SSR 이라니.. 점점 backend와 frontend의 경계도 허물어지는 느낌입니다. ㅎㅎ