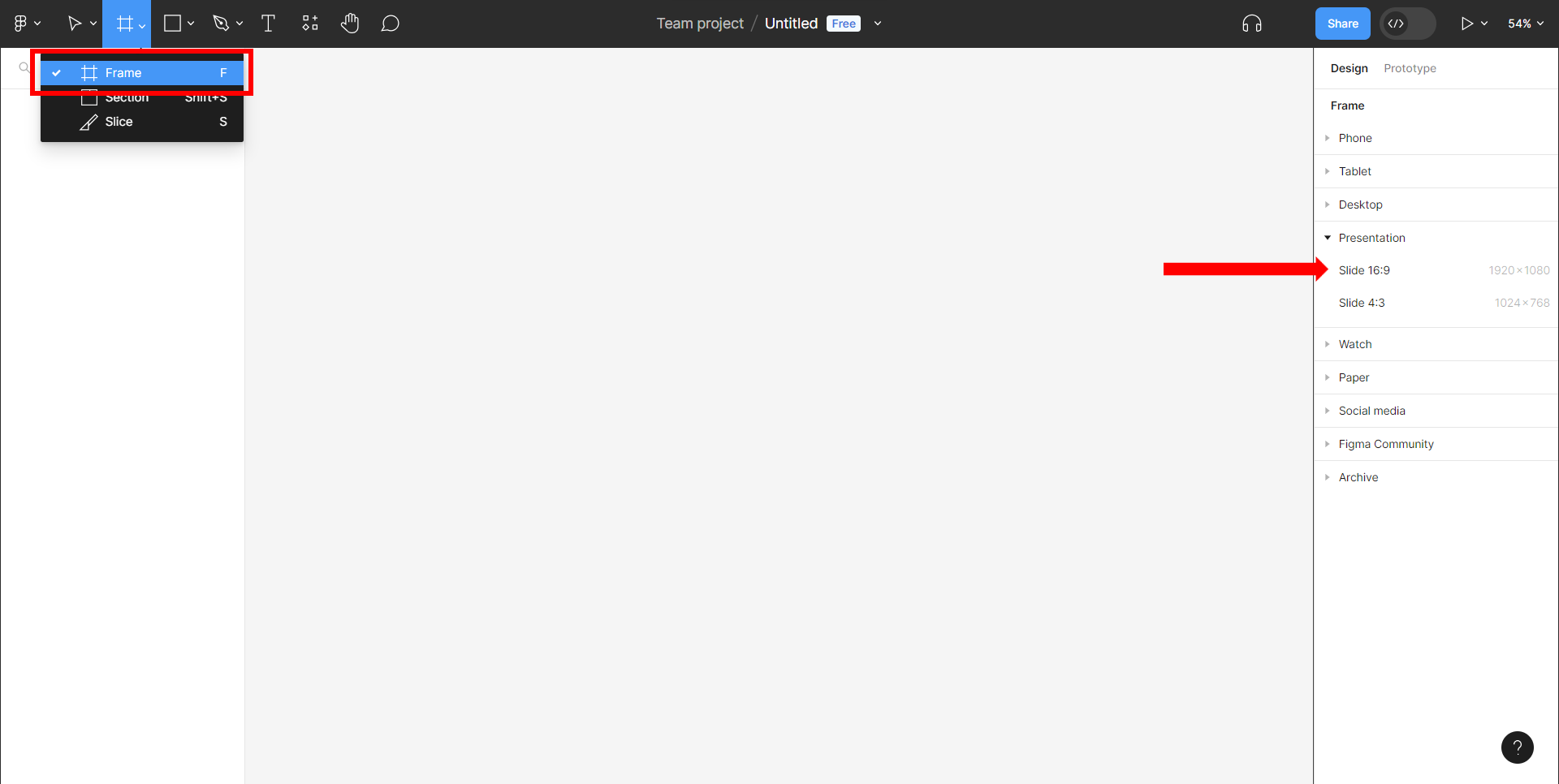
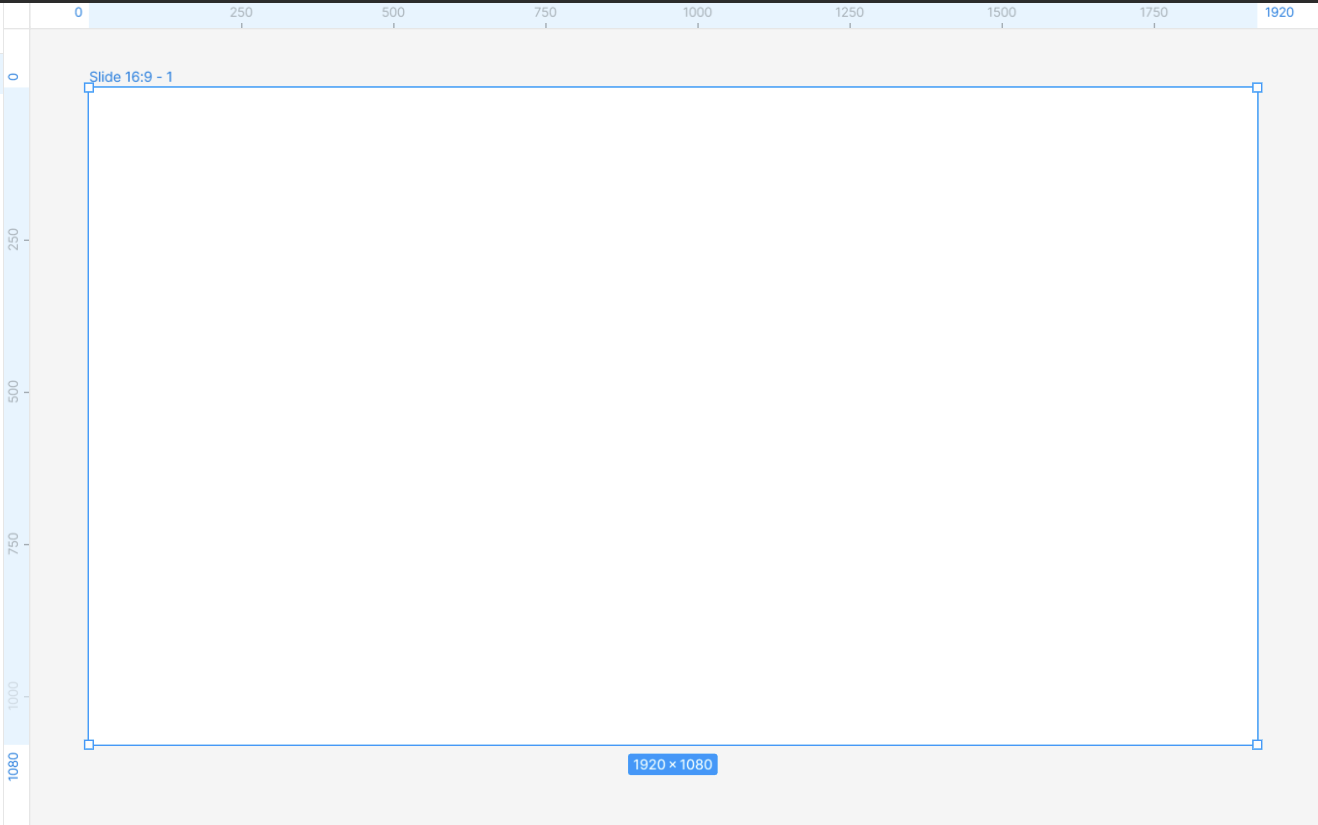
프레임 ( Frame ) 만들기

Frame 버튼을 누르게 되면 왼쪽에 프레임의 종류를 선택하는 창이 나온다. 1920x1080이 최근 웹의 최적사이즈이기 때문에 필자는 Presentation의 Slide 16:9로 프레임을 만들었다.
가이드 ( Guide ) 만들기
가이드 ( Guide ) 란?
오브젝트를 더 섬세하게 작업할 수 있게 도와주는 안내선이다.

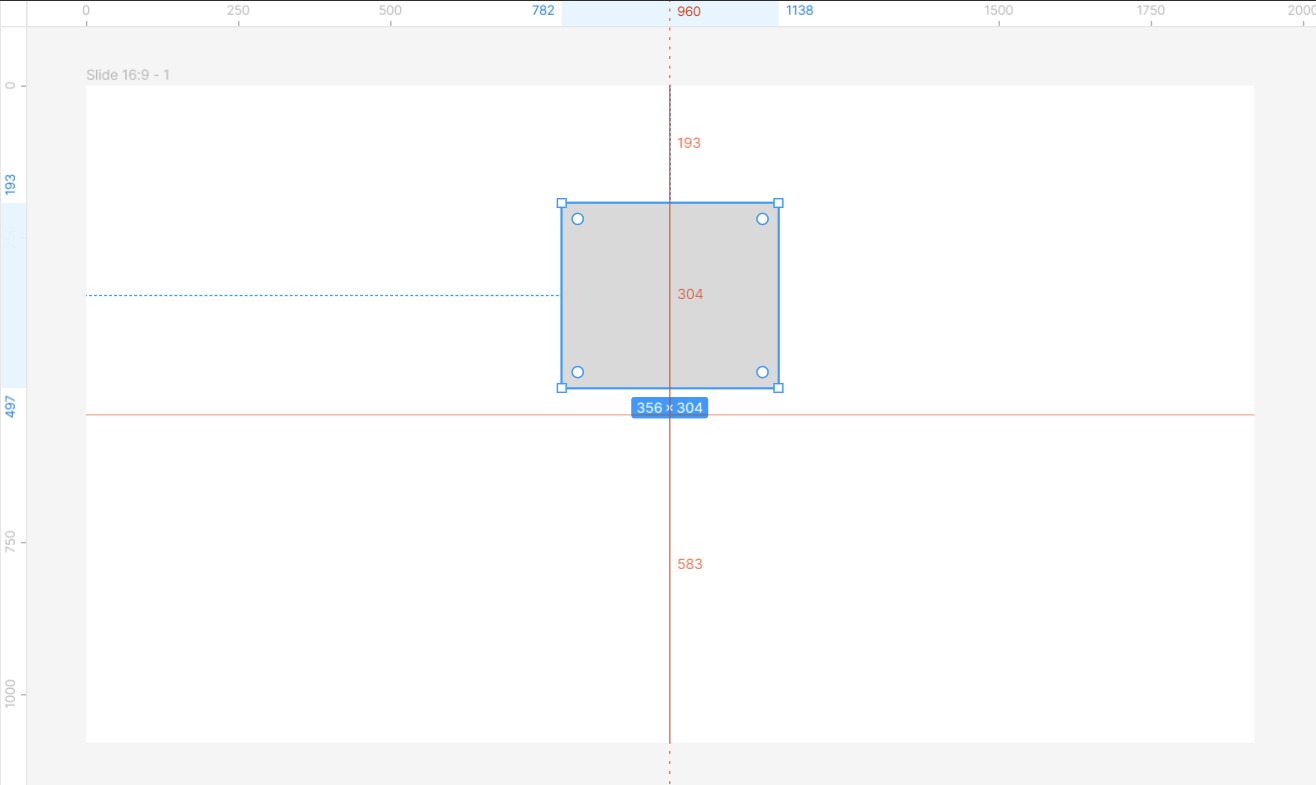
단축키 Shift + R 을 누르거나 ctrl + / 로 ruler를 검색하여 눈금자를 생성할 수 있다.

마우스로 눈금자 쪽을 드래그하여 수평선과 수직선을 만들 수 있고, 오브젝트가 프레임에서 얼마나 떨어져있는지도 확인할 수 있다.
그리드 ( Grid ) 만들기
그리드 ( Grid ) 란?
오브젝트를 더 섬세하게 작업할 수 있게 도와주는 격자선이다.
→ 웹에서는 컬럼 그리드 방식으로 디자인을 많이 하면서 중요해졌다.
※ 피그마에서의 grid 장점 : 여러 컬럼 그리드를 레이어처럼 사용
margin : 프레임과 전체 컬럼 간의 좌우 여백
gutter : 컬럼과 컬럼 사이의 여백을 의미