Outline stroke ( 선을 면으로 )
피그마에서 선으로 된 도형을 다룰 때, 선을 면으로 처리해 주어야 하는 일이 발생한다.
예를 들어, 크기에 비례하여 선의 굵기가 유지되어야 할 때 해당 기능을 사용할 수 있다.

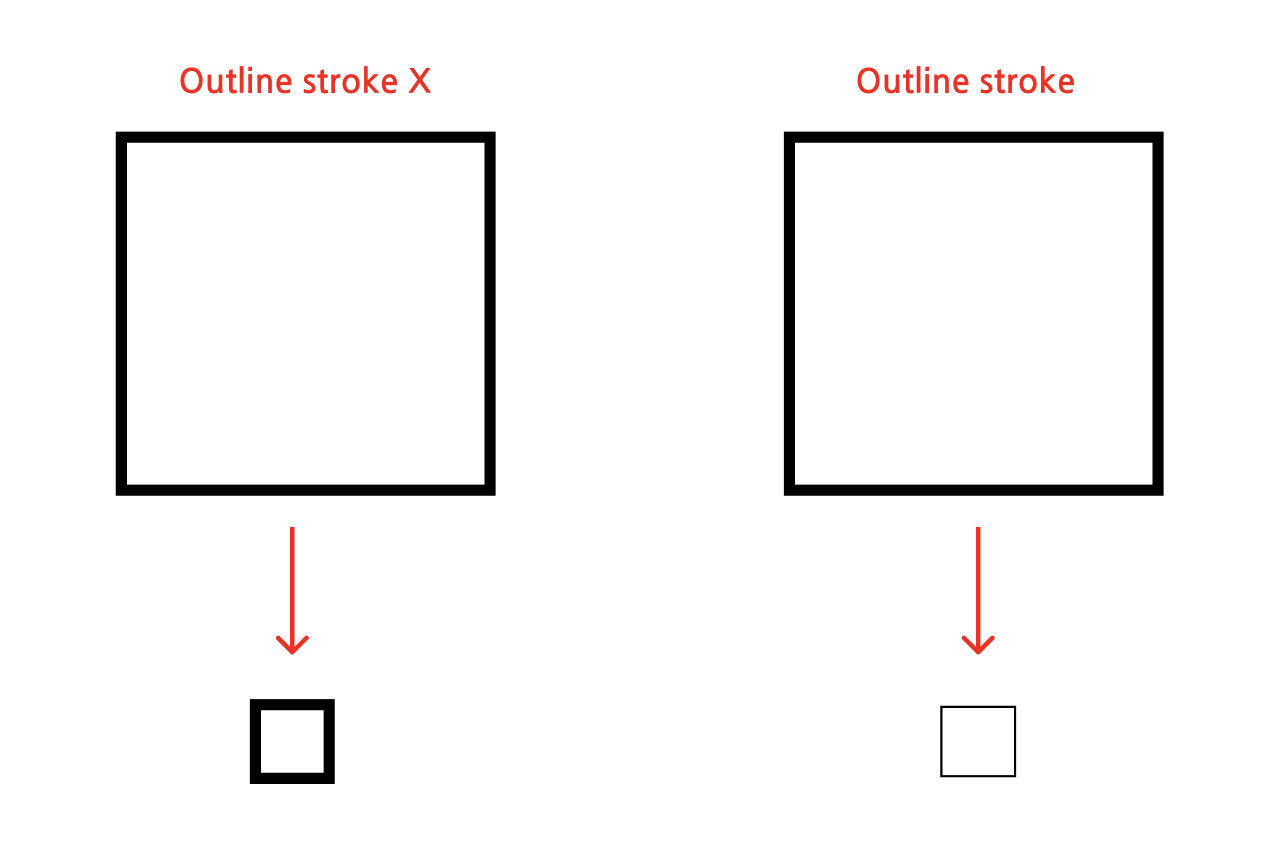
위의 그림을 보면 오른쪽의 사각형은 Outline stroke로 면이 되었기 때문에 크기가 줄면 선의 굵기도 그에 비례하여 얇아진다.
그에 반해 왼쪽의 사각형은 크기가 줄었음에도 선의 굵기가 그대로 유지되는 것을 볼 수 있다.
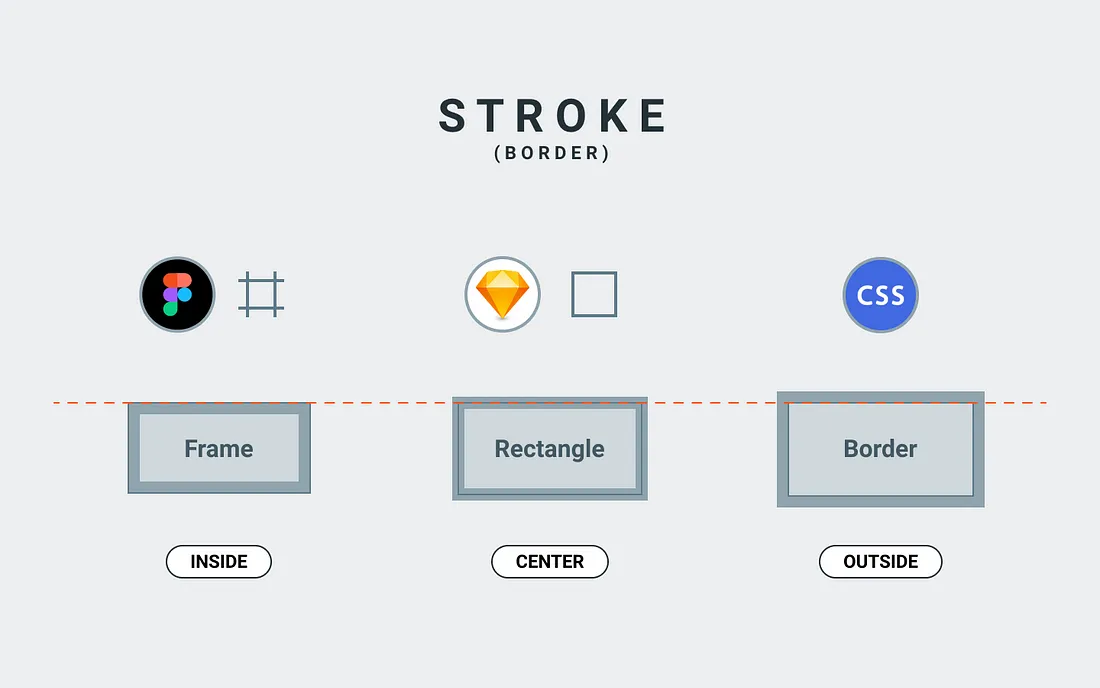
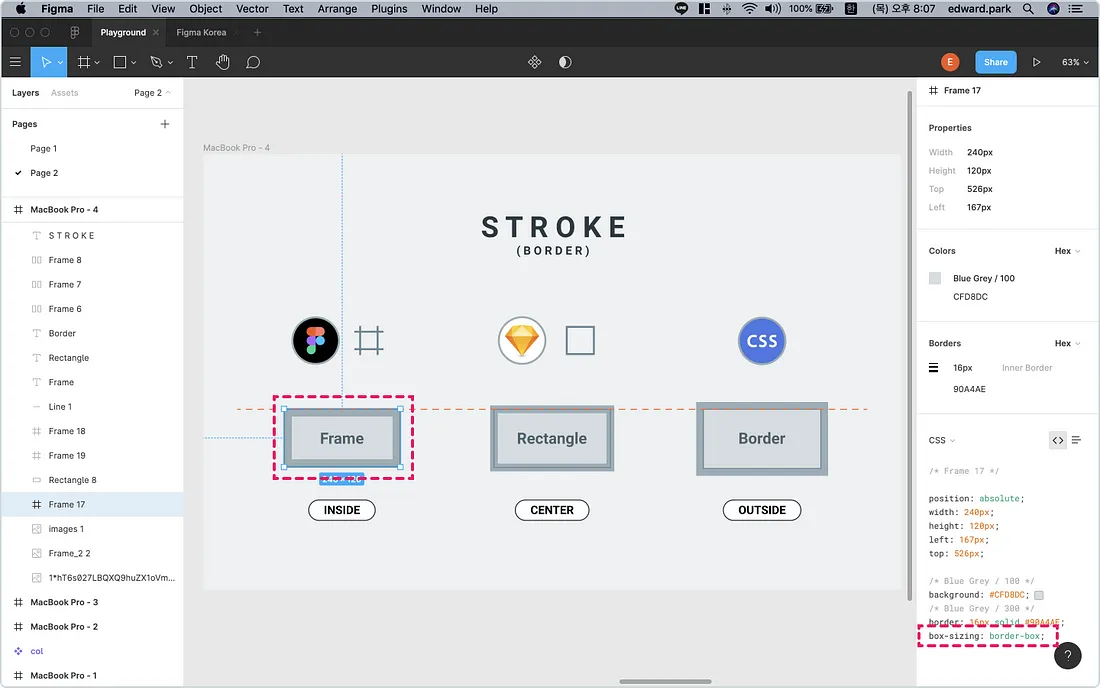
stroke [ inside, center, outside ]

피그마 = 웹 기반 디자인 툴
→ 웹에 기반한 내용으로 접근해야함

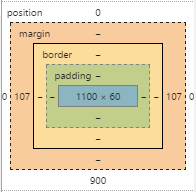
css 박스 모델에서 가장 안쪽의 파란색 사각형은 우리가 설정한 너비와 높이이다.
여기에 패딩이나 테두리를 추가하면 너비(높이)의 바깥쪽에 그려진다.
이런 형태는 피그마에서 outside 조건과 같다.
즉, outside는 너비와 높이를 설정해준 사각형이 있을 때, 그 테두리는 사각형의 바깥쪽에 생긴다는 것이다.
설정한 사각형의 너비와 높이 : w = 100, h = 100
테두리 굵기 : 10총 넓이 : w = 110, h = 110
inside는 이와 반대이다.
outside가 사각형의 바깥쪽에 테두리가 둘러졌다면 inside는 사각형의 안쪽에 테두리가 둘러진다.
설정한 사각형의 너비와 높이 : w = 100, h = 100
테두리 굵기 : 10총 넓이 : w = 100, h = 100
css에서 box-sizing 조건을 보면 아래와 같다.
-
content-box는 기본 CSS 박스 크기 결정법을 사용합니다. 요소의 너비를 100 픽셀로 설정하면 콘텐츠 영역이 100 픽셀 너비를 가지고, 테두리와 안쪽 여백은 이에 더해집니다. -
border-box는 테두리와 안쪽 여백의 크기도 요소의 크기로 고려합니다. 너비를 100 픽셀로 설정하고 테두리와 안쪽 여백을 추가하면, 콘텐츠 영역이 줄어들어 총 너비 100 픽셀을 유지합니다. 대부분의 경우 이 편이 크기를 조절할 때 쉽습니다.

피그마에서 프레임을 선택후 인스펙트창에서 확인해보면 boder-box로 되어있다.