이번 프로젝트에서 카카오 소셜 로그인을 맡게 되었다.
소셜 로그인 중 카카오가 가장 쉽다고 한다. 그 이유는 카카오 개발자 사이트에서 사용 가이드를 친절하게 작성해놓았기 때문이라고 한다.
하지만 나는 어려움을 겪었고, 그 내용을 다시 복습하고 다른 사람에게 도움을 주고자 블로깅을 한다.
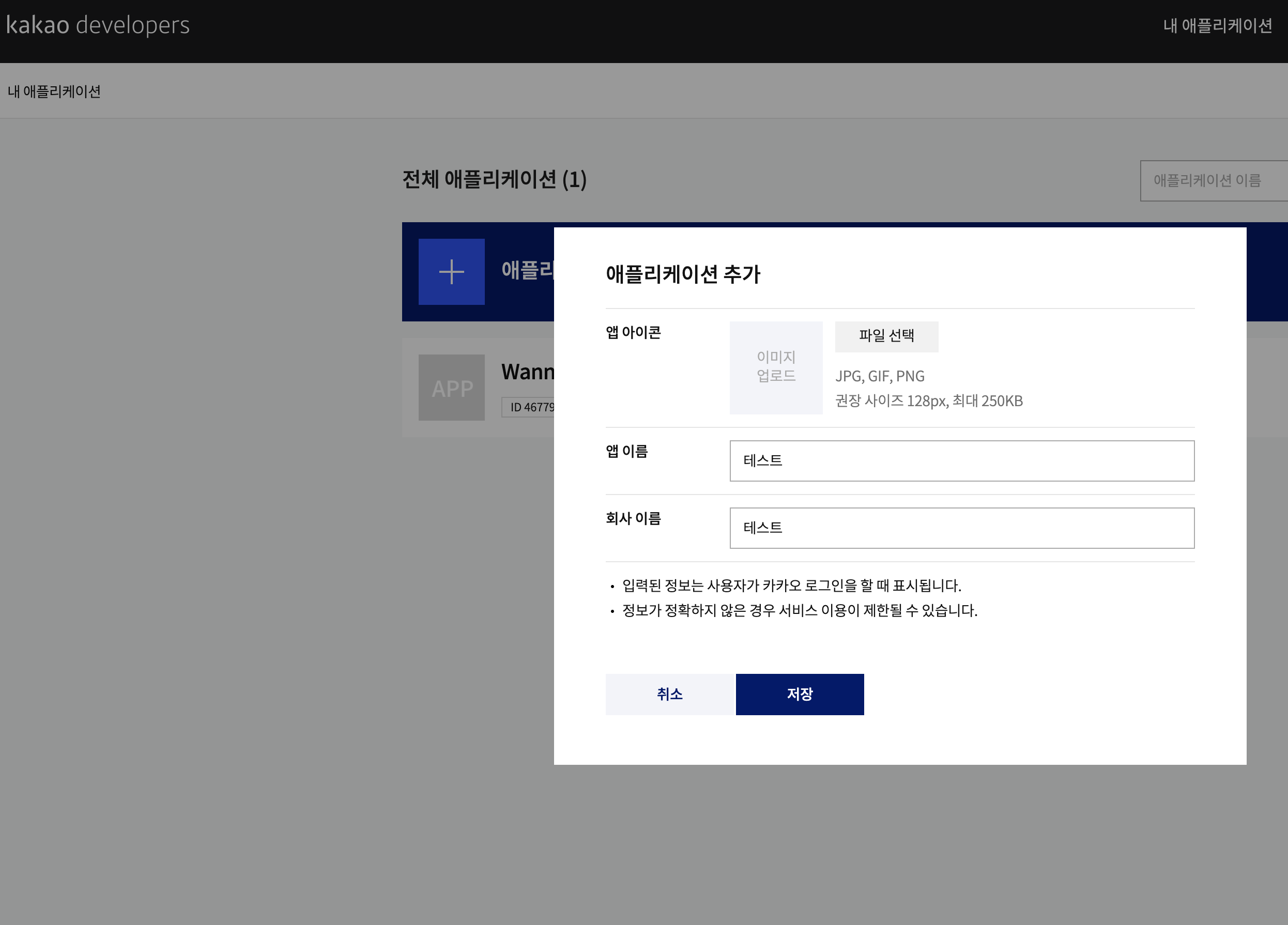
1. 카카오 개발자 사이트에서 내 애플리케이션 추가(https://developers.kakao.com/)
- 카카오 개발자 사이트로 접속하여 내 어플리케이션을 추가한다.
- 카카오 개발자 사이트에는 카카오 소셜 로그인뿐만 아니라 지도, 검색 등 다양한 API를 제공한다.

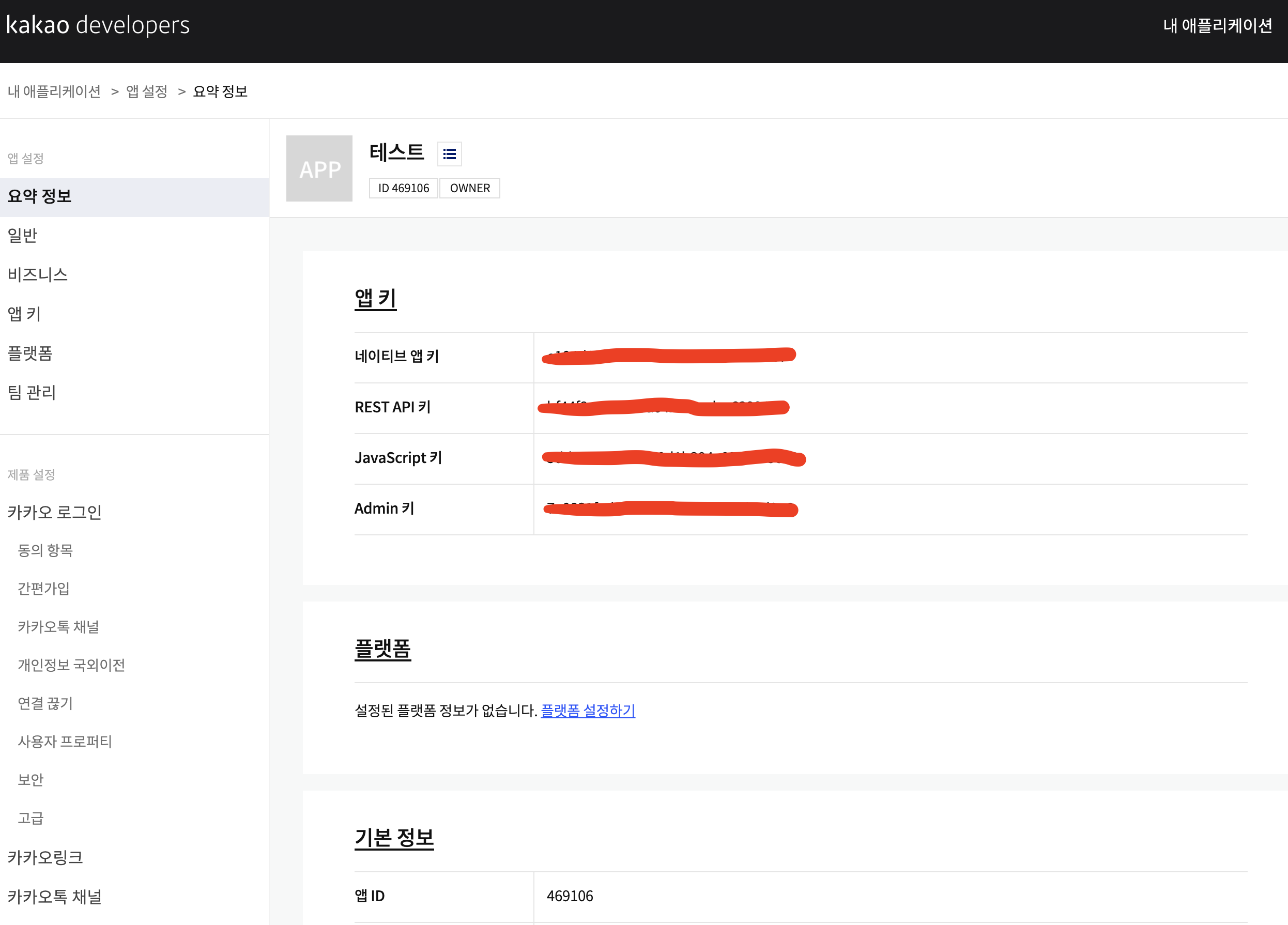
2. 카카오 API 앱 키 확인
- 애플리케이션을 추가하면 아래와 같이 카카오 API 앱 키가 발급된다.
- JavaScript 키를 사용할 것이기 때문에 JavaScript 앱 키를 따로 저장하거나 기록해둔다.

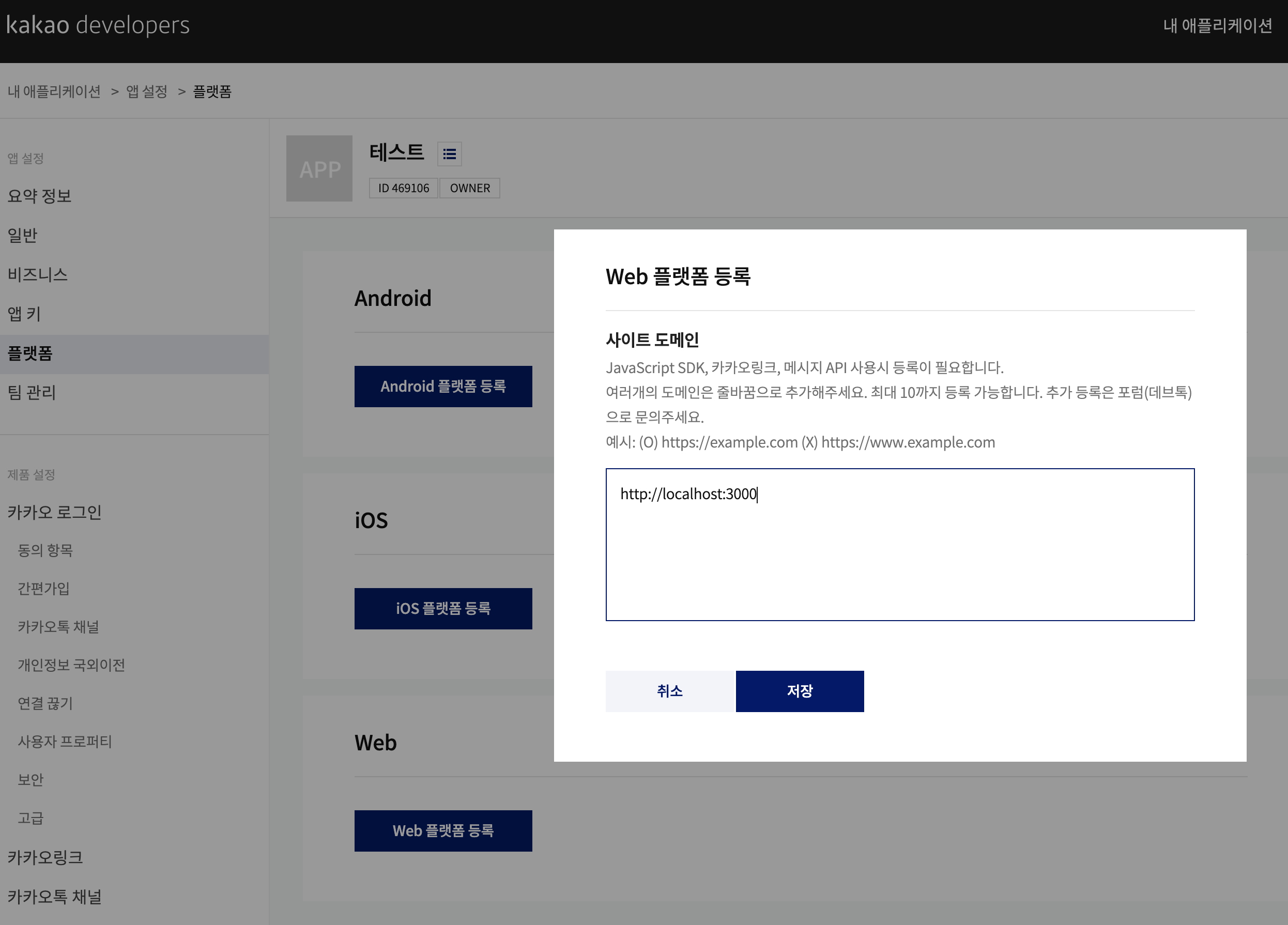
3. Web 플랫폼 등록
- Web 개발을 하고 있기 때문에 플랫폼 등록에서 Web 플랫폼 등록을 선택한다.
- 도메인이 있으면 도메인 주소를 입력하고 아직 로컬로 개발중이라면 로컬호스트 주소를 입력한다.

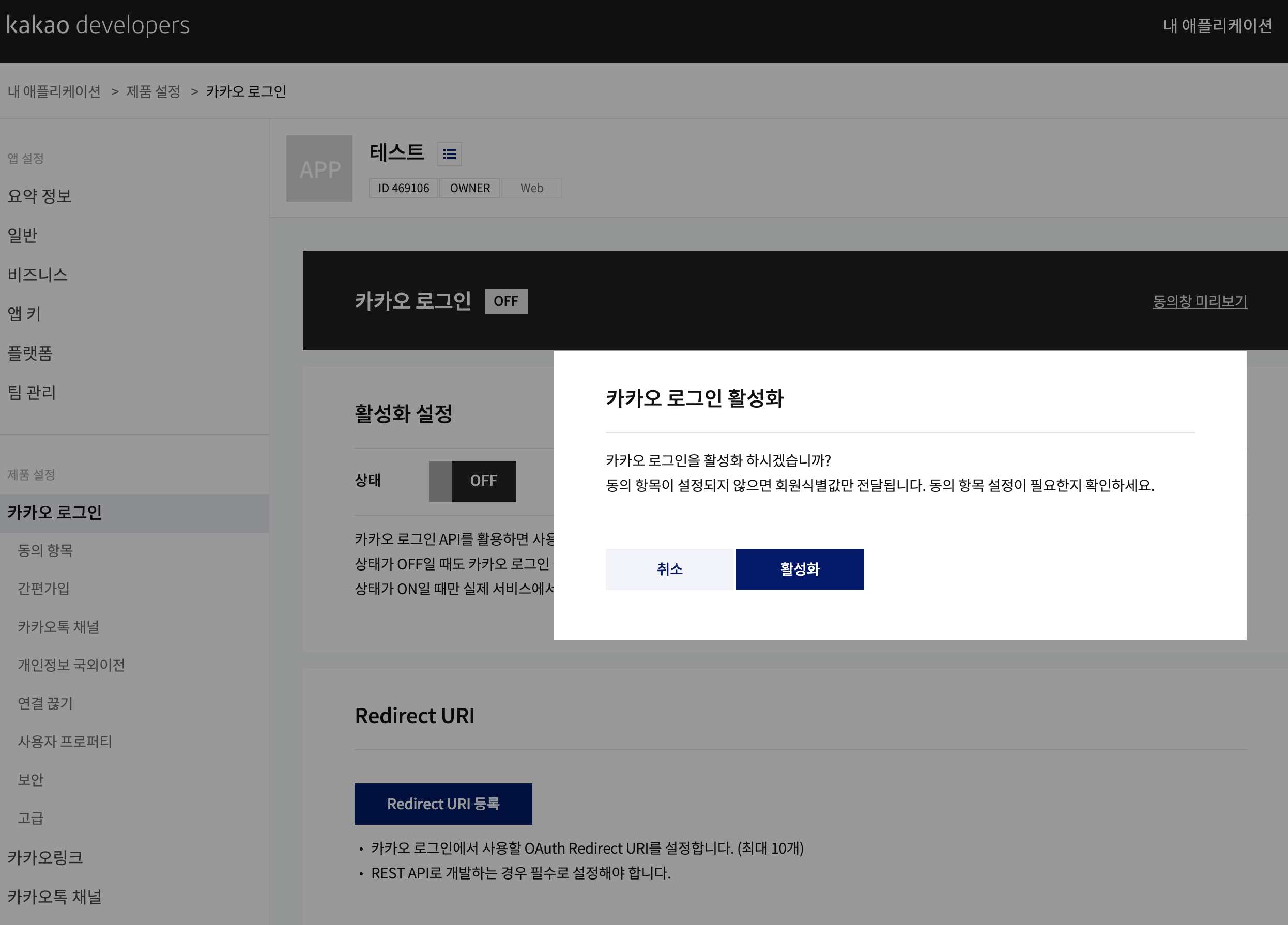
4. 카카오 로그인 활성화 설정 상태를 ON으로 변경한다.
- 활성화 상태 버튼을 누르면 아래와 같은 화면이 보인다.
- 활성화를 하기 전에 동의 항목에서 필요한 사항을 설정하고 활성화 버튼을 누른다.
- 동의 항목은 왼쪽 사이드바에서 카카오 로그인 바로 아래 동의 항목에 들어가서 확인할 수 있다.

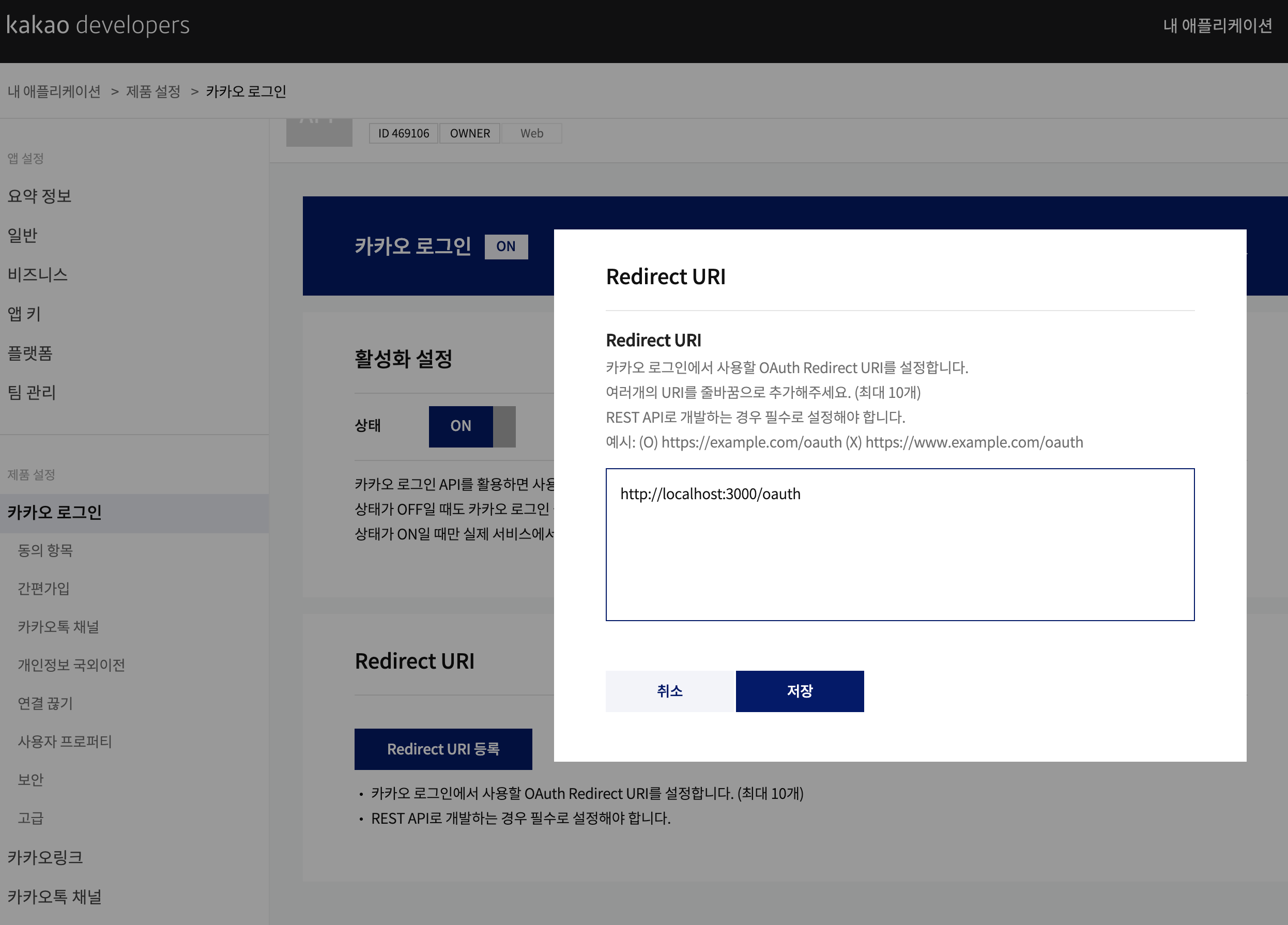
5. Redirect URI 등록
- Redirect URI는 Oauth를 기반으로 동작하는 카카오 로그인의 핵심이다.
- Redirect URI 등록을 눌러서 URI 를 저장해준다.
카카오 로그인은 서비스와 카카오 서버가 서로 정보를 주고 받는 방식으로 진행된다. 카카오 서버는 Redirect URI로 서비스에서 필요한 로그인 인증 정보를 보내고, 서비스는 Redirect URI로 받은 로그인 인증 정보를 처리해 다음 단계 요청을 보낸다. 따라서 이 정보가 앱 설정에 등록돼 있지 않으면 카카오 로그인 시 에러가 발생한다.

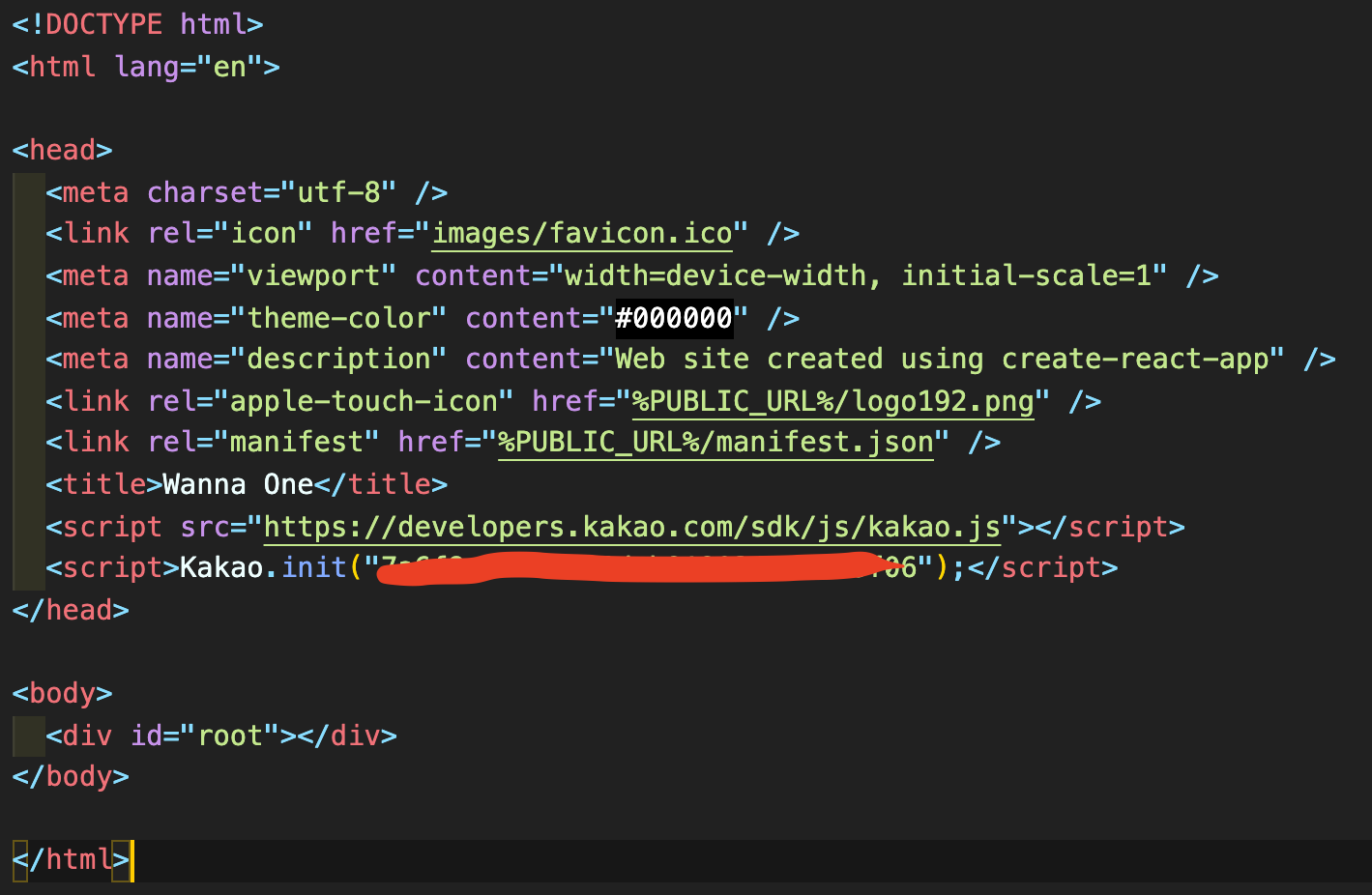
6. JavaScript SDK 적용(다운로드) 및 SDK 초기화
- 리액트 index.html 파일에 script 2줄을 head 안에 넣어준다.
- JavaScript SDK 적용:
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>- 해당 스크립트는 카카오가 제공하는 SDK 다운로드 경로이고, 이를 통해 항상 최신 버전을 사용할 수 있다.
- SDK 초기화:
<script>Kakao.init("JavaScript 앱 키");</script>- 두번째 script 에 JavaScript 앱 키(각자 발급받은 고유한 앱 키)를 할당하여 초기화 함수를 호출한다.
- JavaScript SDK 사용법

7. 브라우저의 window 객체에서 Kakao API 가져오기
- 리액트 컴포넌트 상단에 아래 코드를 작성하여 Kakao api 에 접근할 수 있다.

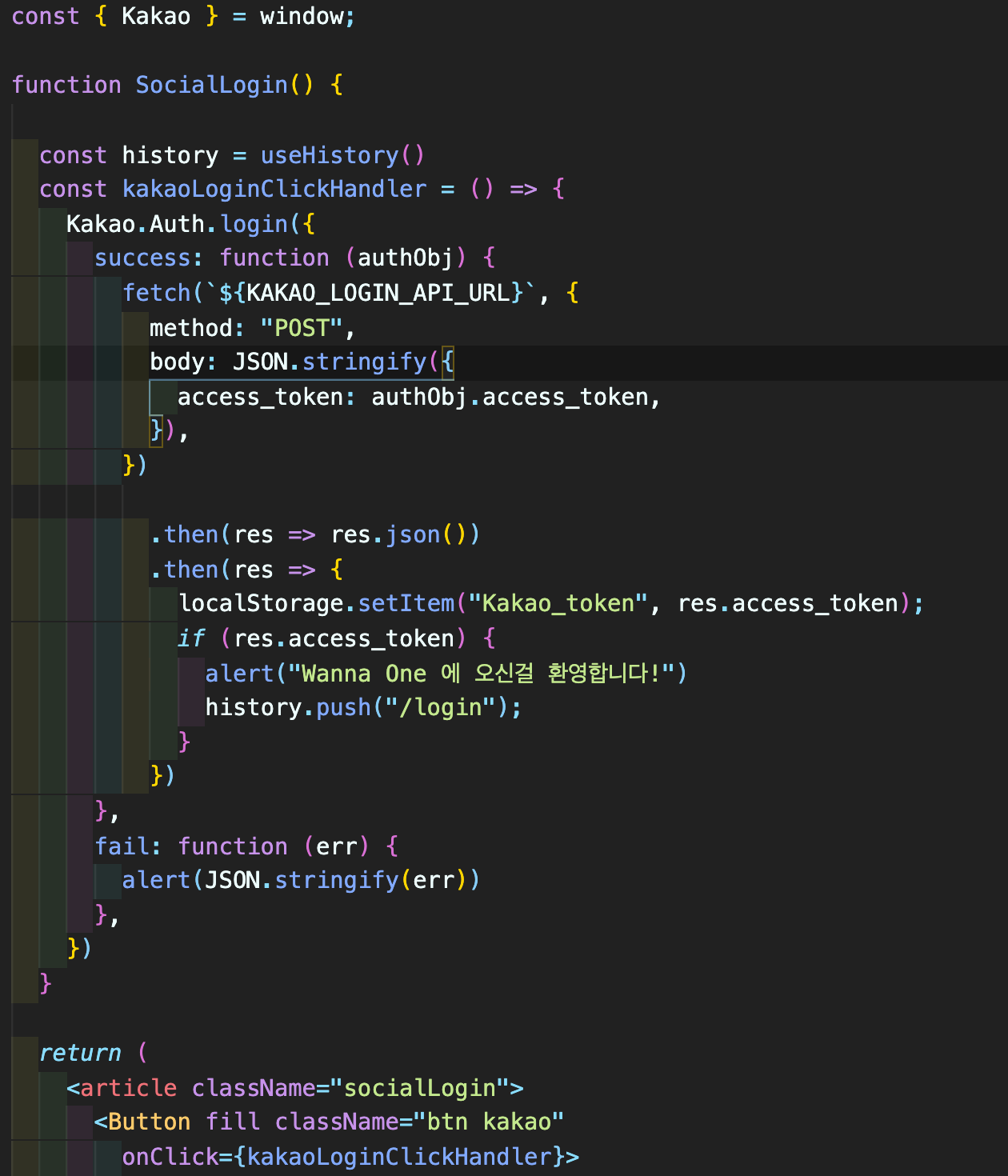
8. Kakao.Auth.login 함수를 사용하여 카카오 로그인 팝업창 출력 및 로그인 처리
Kakao.Auth.login함수를 사용하여 카카오 로그인 화면을 팝업으로 띄울 수 있다.- 클릭 이벤트 핸들러에서
Kakao.Auth.login함수를 호출하면 카카오 로그인 동의화면 띄울 수 있으며, 동의화면을 통해 사용자로부터 사용자 정보 및 기능 활용 동의를 받을 수 있다. - success 콜백함수를 사용해 카카오 사용자 토큰을 받을 수 있다.
- 로그인에 성공한 후
fetch함수를 이용해서 카카오에서 보내준 카카오 사용자 토큰을 백엔드 서버로 넘겨준다. - 카카오 사용자 토큰을 받은 백엔드 서버는 우리 웹 사이트에서 사용하게될 새로운 토큰을 보내준다
- 그러면 나는 백엔드 서버에서 보내준 새로운 토큰을 localStorage 에 저장한다.
- 마지막으로
history.push함수를 사용해서 이동시키고자 웹 페이지로 보내준다. - Kakao.Auth.login 가이드




정리 너무 감사합니다. 많은 도움이 됐습니다. 👍