리액트에서 기본적인 Modal 을 구현해봤다.
전체적인 코드는 아래와 같다.
- 함수형 컴포넌트와 스타일드 컴포넌트를 사용해서 구현했다.
- SignatureHeadCover 라는 부모 컴포넌트에 Modal 컴포넌트를 사용해주었다.
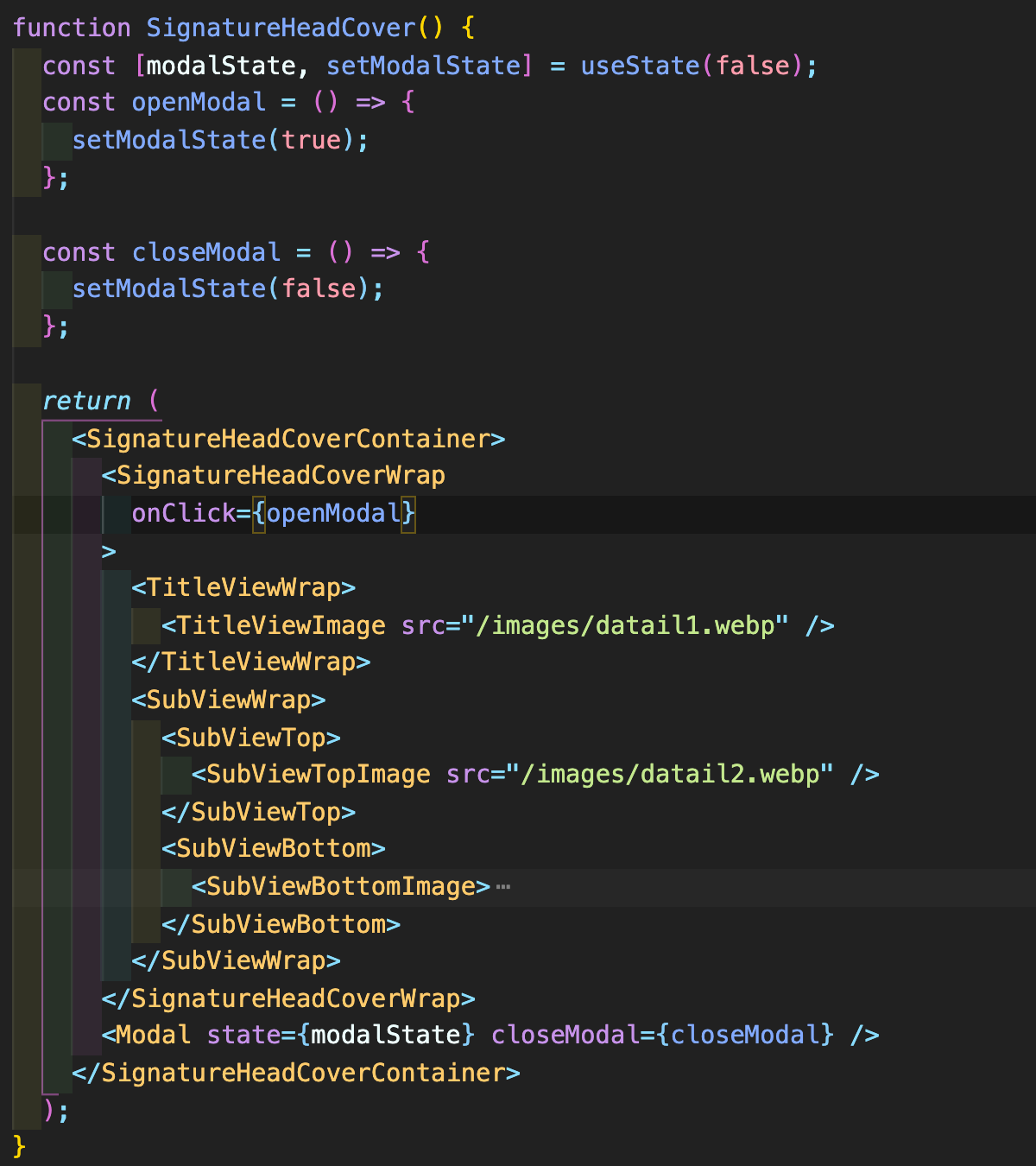
- 모달 기능 로직
- modalState 초기값으로 false 설정
- SignatureHeadCover 이미지를 클릭 시 setModalState 값은 true- modalState 값이 true 일 때 모달 창 open
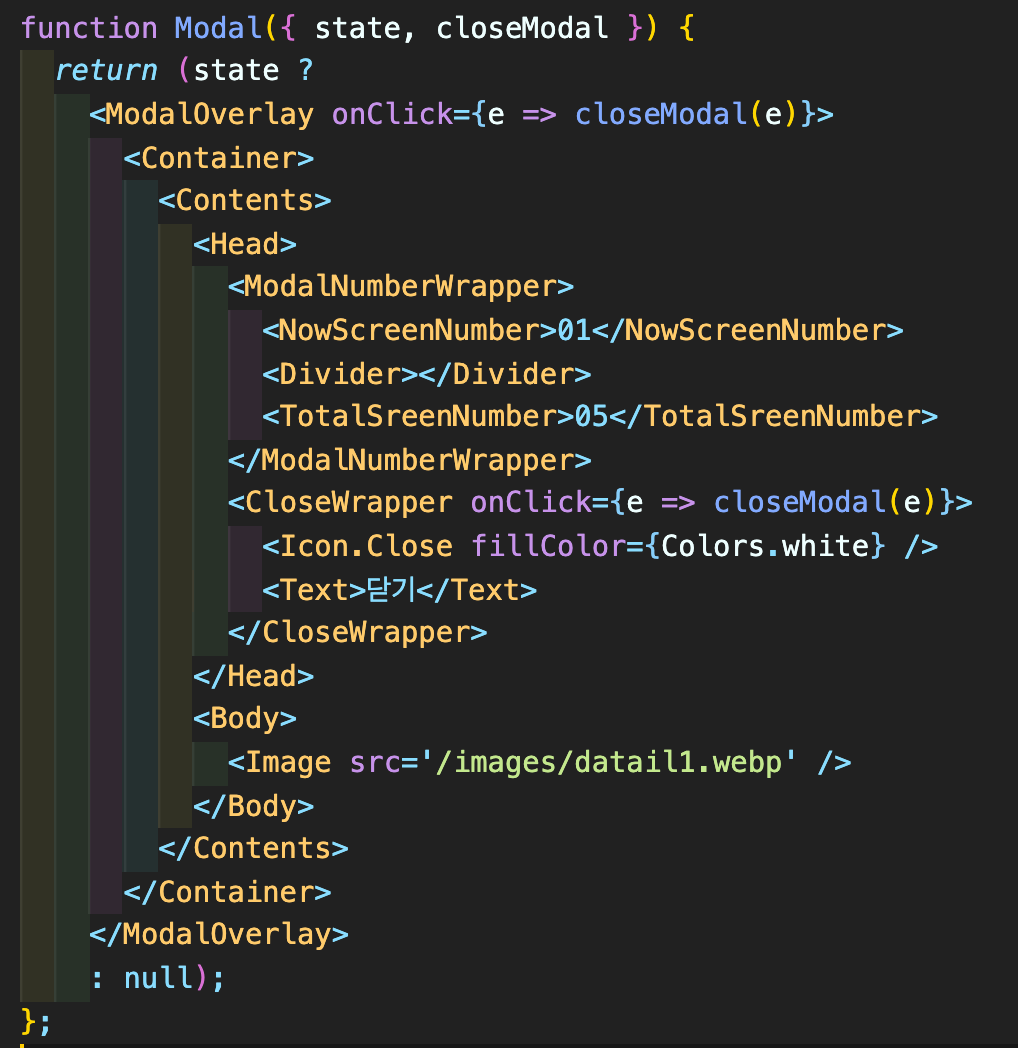
- 모달 창 안에 닫기 버튼과 모달 창 밖 전체를 감싸고 있는 ModalOverlay 클릭 시
setModalState 값이 false 로 변경되면서 모달 창 close
- SignatureHeadCover 컴포넌트(부모)

- Modal 컴포넌트(자식)