
6일 동안 진행한 구글 스프린트 방식의 협업! 팀분위기가 너무 좋았던 저희 Time cat'cher😉😉
개요
테오 님이 때가 될때마다 주최하시는 6일동안의 스프린트 행사가 10.12~10.17일진행되었습니다. 아직 미숙해도 괜찮다는 말을 듣고 다른 분들과의 협업을 해보고 싶었고, 다른 분들의 코드 스타일을 알고싶었기 때문에 호다닥 참가 신청을 넣고 참여를 하였습니다.
이전에 테오님이 열었던 스프린트들과 달리 40여명의 인원들이 모인 스프린트 였기 때문에 첫날과 서로의 작품을 감상하는 마지막 날에는 상당히 삐그덕 거렸었지만, 정말 뜻깊은 경험이었습니다.
다음에도 기회가 된다면 꼭 참여하고 싶습니다.
1일차 - Team Canvas를 채우면서 ICE 브레이킹 하기
테오의 스프린트 회고처럼 1일차에는 각자의 아이디어를 적고, 투표를 거쳐 상위 아이디어들을 선정해 팀을 구성하고, 구성된 팀간의 아이스 브레이킹 시간을 가졌습니다.
Figma JAM + discord + 게더타운으로 진행을 했었으나..... 사람이 많아지니 discord가 연결이 안되는 문제가 다수 발생했고, 그로인해 중간에 카카오웍스로 변경하여 진행했습니다.
팀이 선정된 이후에는 각 팀원간의 아이스브레이킹 시간을 가졌는데요. 자신의 강점, 약점, 스프린트를 통해 얻고싶은 것, 목표, 서비스의 목적, 스프린트를 진행하면서 했으면 하는 것 과 같은 주제들로 피그마 잼을 채우고, 서로의 어색한 분위기를 풀었습니다.
저는 그중 뽀모도로 타이머 + 회고록 메일 발송 아이디어를 제안한 팀에 합류하였습니다

제가 합류한 팀의 아이디어 제안서 "잼미" 님께서 제안한 아이디어제안서. 뽀모도로 타이머가 뭔지 몰랐는데 이번 스프린트를 거치면서 이런 시간관리 방법도 있구나! 알게 되었습니다.
적극적인 리액션은 팀분위기를 화목하게 한다.
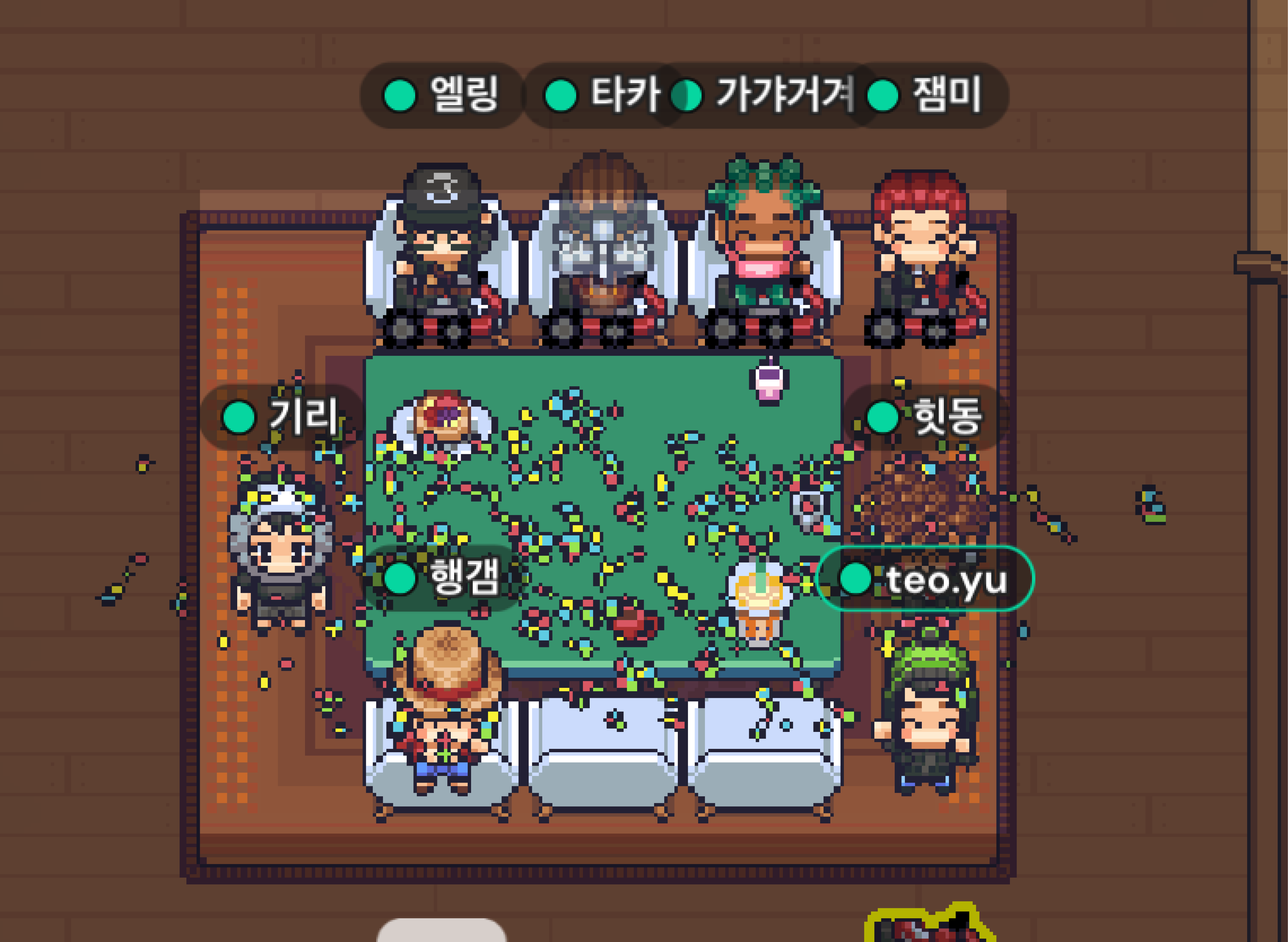
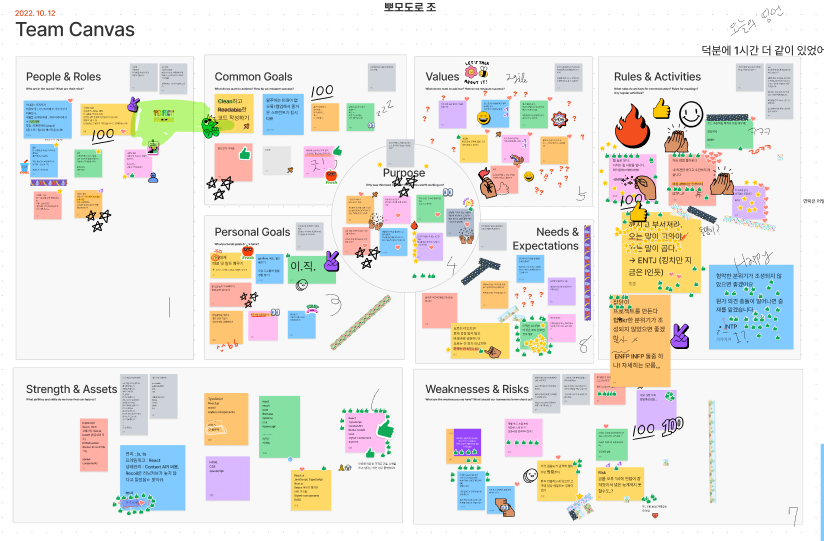
팀이 선정된 이후에는 MC를 한명 정해 테오가 주신 TeamCanvas 를 채우며 서로를 알아가는 아이스 브레이킹 시간을 가졌습니다.
저는 어떻게 MC를 맡게 되었었는데요. TeamCanvas를 채우며 기계적으로라도 스티커같은거를 달라는 테오의 조언을 받아 서로 아래 내용을 채우며, 성심 성의껏 스티커를 달았습니다.
모두가 그렇게 달기 시작하니까 스프린트를 진행하면서 활기가 돌고 스티커 때문에 웃는 일들도 발생해 팀분위기 환기에 큰 도움이 되었습니다.
이게 리액션의 중요성???🤔🤩🤗
p.s 사실 테오가 늦게 들어와서 자기소개하고 기술스택에 대해 적어보는 시간을 우리끼리 가진건 안비밀😉😉😉

2일차 - 지도 그리기(서로 생각의 주파수를 맞춰가기)

2일차에는 모두의 머릿속 생각을 맞춰서 그생각을 지도로 그려내는 활동을 하였습니다.
우리 서비스의 대상, 궁극적인 목표, 가치등을 생각하고 어떤 부분에 우리가 중점을 두고 서비스를 진행할 것인가를 결정하고 최종적으로는 우리의 서비스가 제공할 스토리 보드를 그리는 것이 오늘의 목표였습니다.
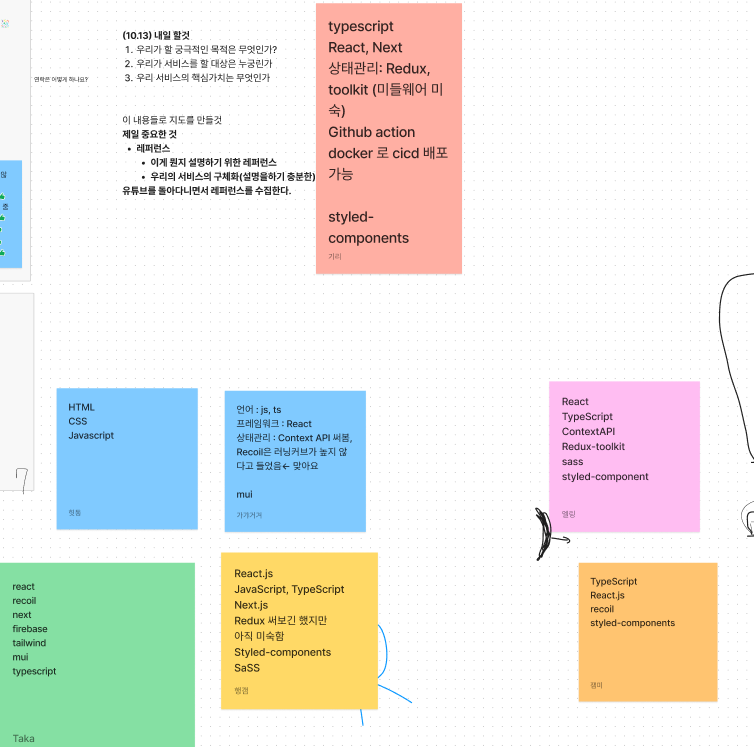
해당 과정을 진행하기 위해 테오는 스트린트 참가자 들에게 숙제를 주셨는데요
1. 우리 서비스의 **궁극적인 목적** 생각하기
2. 우리가 만들 **서비스의 대상** 생각하기
3. 우리의 서비스가 **추구해야할 가치**
4. 유사서비스는 없을지 **래퍼런스가 될만한 서비스** 찾아보기
5. 각자의 **머릿속 생각**을 비슷하게 **보여주는 그림이나 사진** 찾아오기
6. API, 기술 검토등을 했어야 했습니다.
숙제 내용을 바탕으로 1,2,3에대해 서로의 의견을 나누고 4,5,6을 바탕으로 각자가 머릿속에 그린 서비스의 모습을 보여주며 플로우를 설명하였습니다.
1,2,3의 내용을 의논한 흔적들....
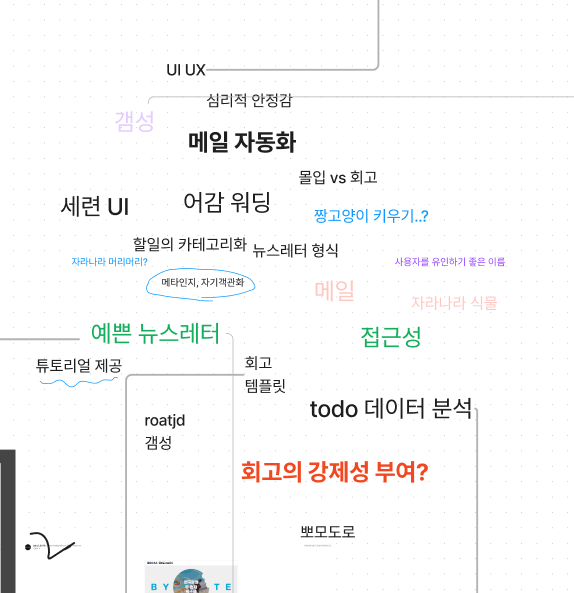
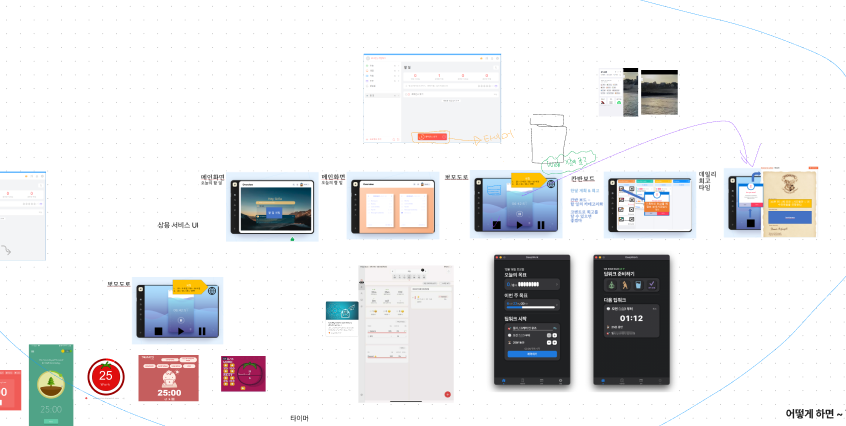
그리고 결과....
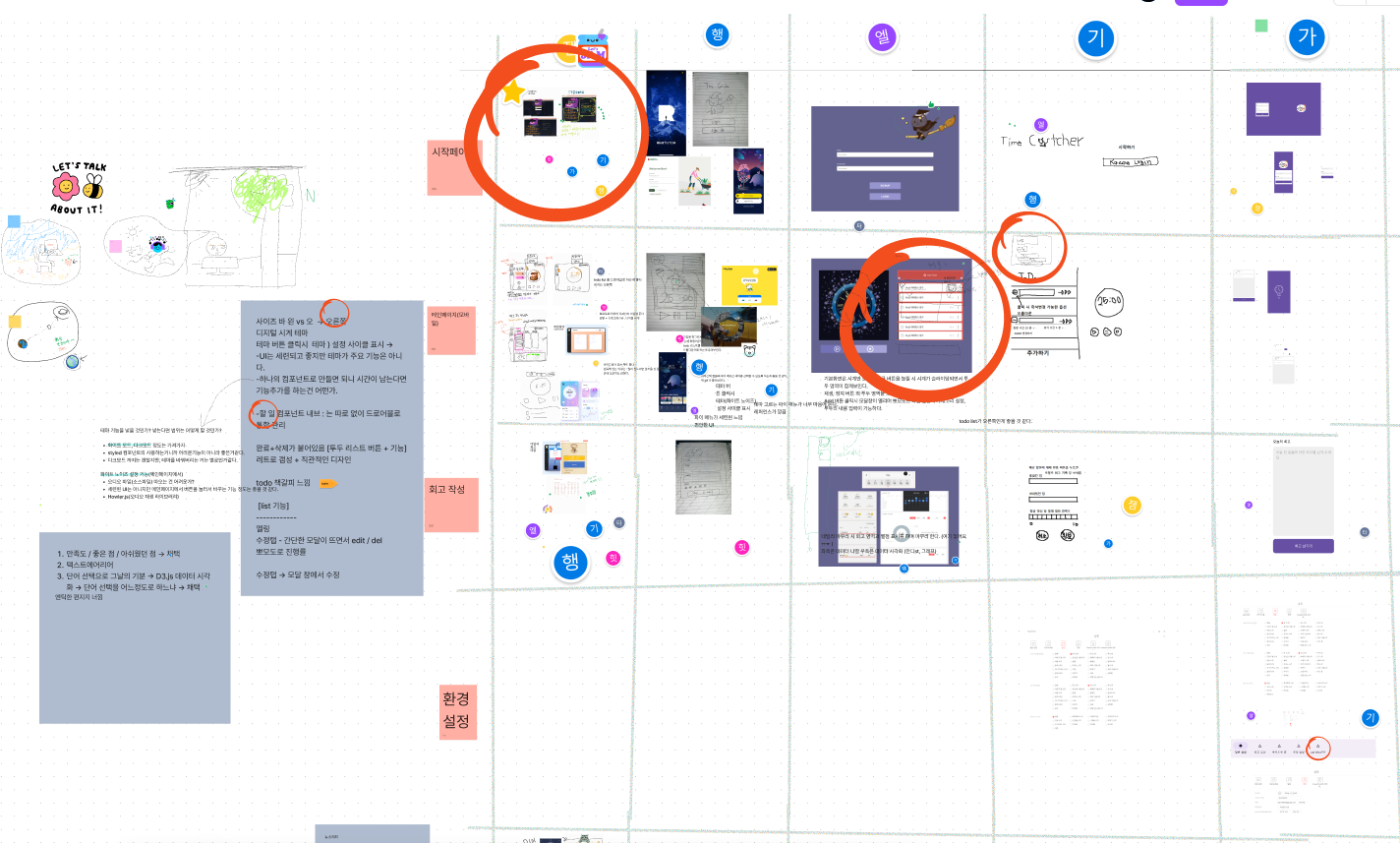
각자가 구상한 대강의 flow
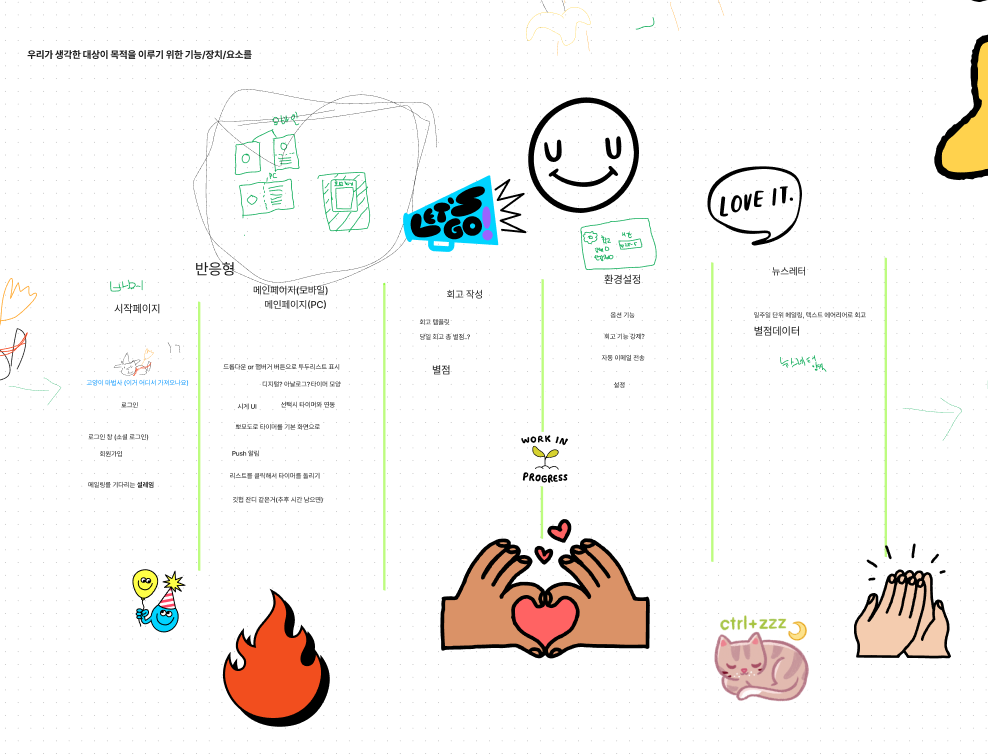
의논을 거쳐 나온 페이지별 필요한 기능/장치/요소
어떤 협업을 진행해 나갈때 가장 중요한 부분 아닐까?
개인적으로는 이 2일차의 과정이 스프린트를 성공적으로 마칠수 있는냐 없느냐를 가르는 가장 중요한 분기점이 된다고 생각합니다.
모두 하나의 아이디어 아래 모였음에도 서로 생각하고 있는 서비스의 목적가 다르고, 생각하는 서비스의 대상이 다르며, 생각하는 핵심 가치가 다르기 때문에, 이런 것 들을 얼추 머릿속에서 일치시키는 2일차의 지도그리기 활동을 대충 하고 어물쩡 넘기면 나중에 개발에 들어갈때
그때 이건 이렇게 하기로 하지 않았나요? 저희 서비스 대상이 이거아니었나요? 그러면 이런 기능은 없어야 하지 않아요? 이 기능을 넣기로 결정했었나요? 뺴기로 결정된거 였나요? 와 같은 일들이 발생하게 될 것 같다고 생각했기 때문입니다.(서로의 머릿 속 서비스가 일치하지 않으니까)
MC로써 열심히 팀원들에게 의견을 뜯어내고 서로의 생각을 일치 시키려 했던 나.... 칭찬해...!
3일차 - 최종적으로 생각한 UI, BDD, SDD를 이용한 task 분리와 데이터 설계
테오가 내준 3일차 숙제
3일차에는 구체화의 날이었습니다. 각자 생각한 UI를 그려오는 숙제를 받았습니다. 각자 UI를 그려오고, 그 중 최종적으로 UI의 세부사항으로 고른 뒤 BDD, SDD 로 각 화면 별로 태스크를 어떻게 분리해야 하는지 배웠습니다.
구체적으로 어떻게 구성된 UI를 고를것인가에 대해 이야기를 나누는 과정입니다. 각자가 그려운 UI/UX를 표처럼 나열하고 투표를 진행해 후보를 뽑은 후 후보가 여럿일 경우 의논을 통해 의견 조율을 했습니다.
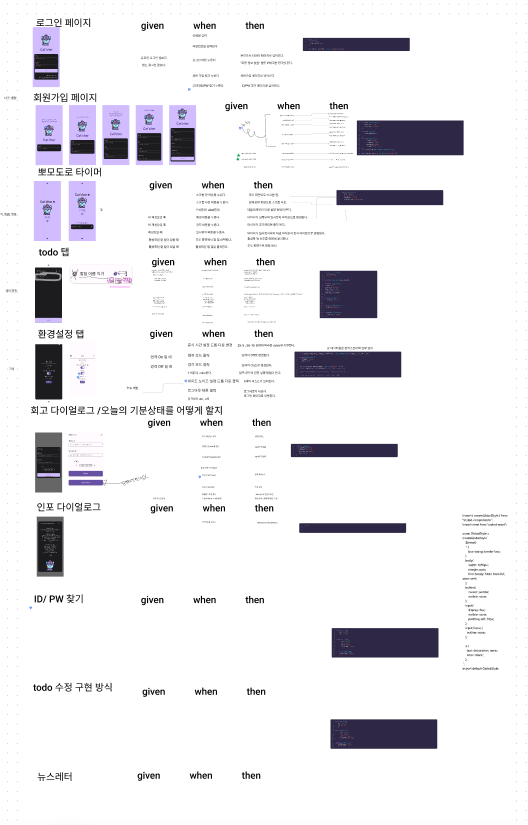
BDD와 SDD에 대한 테오의 설명을 듣고 진행한 예시.
설명을 들으면서 인사이트가 확 넓어진 기분이었습니다.
그리고 UI/UX의 최고 결정권자, 프로젝트를 이끌어 나갈 PL을 뽑았었는데요.
UI/UX 최고 결정권자는 아이디어 제안자 였던 잼미가 프로젝트 전체를 이끌어나갈 PL은 고수의 향기를 내뿜떤 기리가 되었습니다.
BDD와 SDD에 대해서
BDD(Behavior Driven Development), SDD(Schema Driven Development) 두가지 다 저에겐 생소한 개발 방법론이었는데, 테오의 설명을 듣고 대박이라고 생각이 들었습니다.
항상 가지고 있던 생각이 프론트엔드는 테스트 코드를 어떻게 짜야하는거지? 라는 부분에 대한 것이었는데, 어디서부터 어디까지가 테스트의 범위인지를 정의내리기 힘들었고, 사용자의 반응에 따라 복잡해 보였기 때문입니다.
BDD는 사용자의 행동을 중심으로 개발을 짜는 방법론으로 given, when, then 을 활용해 각 페이지 별로 given,when,then 을 채워 나가면서 서비스를 분석하여 task를 나누는 것 이었습니다.
when 에 예상되는 사용자의 행동을 적고, then에 그에대한 화면, 데이터의 반응을 만약 다른 조건이 있다면 given에 적어주는것으로 task 들을 화면별로 분리하는 것이었는데요. 설명만 듣고있어도 "와...미쳤다" 라는 생각이 저절로 들었습니다.
bdd와 sdd의 설명을 다 들은 나
SDD는 개념이 살짝 어려워서 이해하는데 어려웠는데 BDD로 분리된 task에 필요한 data들을 명확히 분리할 수 있도록 then을 보면서 필요한 데이터들을생각해 보는것 이었습니다. 이거에 대해서는 더 알아야할 필요가 있을것 같긴 합니다....
4일차,5일차 - 화면을 바탕으로 본격적인 개발 착수, 밤을새면서 만나는 다양한 오류들....
3일차에 논의된 UI/UX에 대한 이야기들을 바탕으로 저는 Figma를 활용해 구체화한 UI/UX를 짰습니다. 아무도 시키지 않았지만
- 2일차의 숙제였던 UI/UX 그리기를 했던게 피그마에 남아있었다. 조금만 고쳐서 쓰면 될거같은데?
- UI/UX에 결정을 끝냈다고 할지라도 세부 구현이 그려진 모습이 없으면 생각에 차이가 있을 수 있다.
- 피그마 기능들을 활용한 프로토타입 제작을 한번 제대로 해보싶다.
라는 생각을 가지고 피그마의 auto layout 이랑 component 같은거를 써가면서 열심히 프로토 타입을 만들었습니다.
그 결과 다른 탐원 분들에게 극찬도 들어서 기분 좋았습니다.😄😄
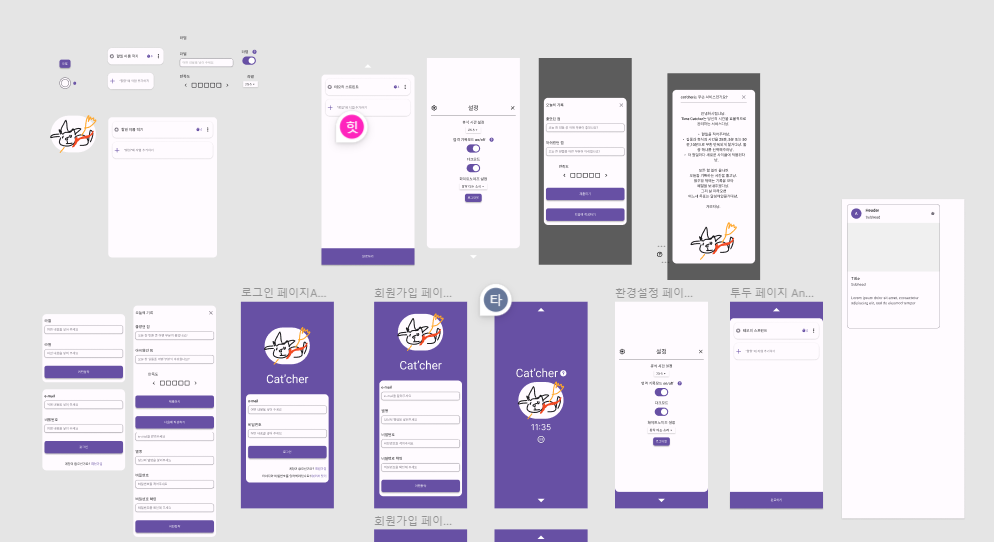
Figma로 낑낑거리며 만든 UI
꽤 잘만든거 같아서 만들고 혼자 뿌듯했음
그 후에는 제가 만든 UI를 바탕으로 BDD, SDD 를 이용해 task를 나누고 이를 Trello를 이용해 스케쥴 관리를 하며 개발에 착수했습니다.
개발을 진행하기에 앞서 진행한 BDD와 SDD 시간이 부족할 것 같아서 완벽하게 하지는 못했다.
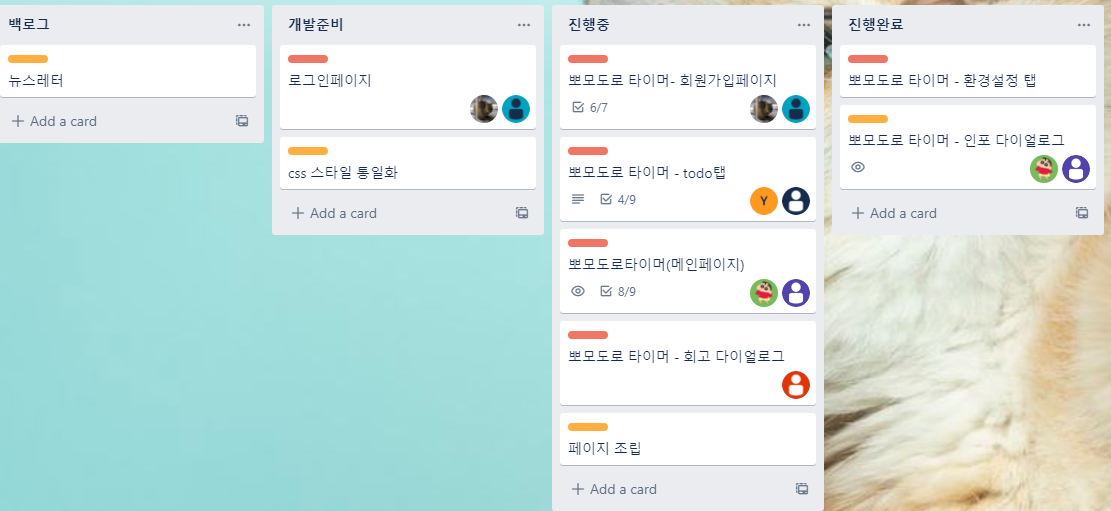
trello를 이용한 스케쥴 관리. 끝까지 옮기고 그러지는 못했지만 task를 파악하기에 좋았다.
프레임워크는 7명의 인원중 6명이 활용해본 React 프레임워크를 선택했습니다.
언어는 모두 한번 해보고싶었던 Typescript를 사용했으며, 스티일은 전부 styled Component를 이용했고, 상태관리 라이브러리는 러닝커브가 작은 Recoil을 활용했습니다.
프론트 7명이 모인 팀이었기에 백엔드를 어떻게 할지 막막했었는데 다행히 팀원중 타카 와 엘링이 파이어 베이스를 활용해 코드를 짜본적 있어서 서버는 파이어 베이스를 이용하였고 배포는 netlify로 진행하였습니다.
그외에는 그때그때 상황에 맞는 라이브러리를 각자 추가하여 사용했습니다.
개발은 7명 중 2,2,2,1 로 나눈 뒤 Live share를 이용해 팀별 페어프로그래밍을 했습니다. 저는 행갬과 조를 짜서 메인 페이지(뽀모도로 타이머가 있는 부분)의 코드르 짰습니다.
저는 주로 React Hook timer 라이브러리를 이용해 뽀모도로 타이머와 관련된 로직들을 짰었습니다. Recoil을 이용해 환경설정에서부터 얻은 타이머 셋팅에 따라 타이머의 시간을 다르게 해주고, 타이머를 todo 와 연동시키는 개발을 했었습니다. 타이머를 todo와 연동시키는 과정에서 수면부족 이슈 + 능지 부족이슈로 한참 동안 막혔었지만, 팀원들의 동료로 무사히 기능 구현을 마칠 수 있었습니다.
수면 부족인 상태로 비몽사몽 하게 팀원들의 조원을 들어서 문제를 해결 한 커밋의 내용....
어떤 todo를 활성화 시키고, 그거에 따른 시간을 todo에 데이터를 넣어 표시해 주는 부분이었다.
처음에는 내가 생각했던 로직과 결국 다른팀원엘링이 해결해준 로직은 결국 같았다. timer 의 초가 변화하는 것을 useEffect로 감시하다가 만약변화가 감지되면 활성화된 todo에 적용시켜 주는것.
나는 그 지점에서 수면부족 이슈로 헤롱헤롱 하다가todo는 배열로 관리하는데, 특정한 todo만을 수정할려면 어떡해 해야하지? > Recoil에 양방향 수정이 가능하게 코드를 짤 수 있도록 selector 가 해준다는데 그걸 쓰면 되나? > 어 왜 잘 동작을 안하지? > 처음쓰는거라 익숙하지가 않네....이 방법은 안될 것 같고 그러면 결국 배열을 통째로 바꿔줘야 할것같은데 이걸 어떻게야하지?...라면서 생각이 삼천포로 빠지면서 헤메고 있었다. 하지만 팀원엘링의 도움으로 getRecoilValue로 배열을 꺼내와서 map을 이용해 if 문으로 해당 배열을 찾고 수정하는 방식으로 했으면 됐다는걸 알게 되었다.
토요일부터 월요일에 11시 직전까지 모두 힘을 합쳐 개발을 진행했습니다. 모두들 열정을 가지고 개발에 임했기 때문에 나도 뒤쳐지면 안되겠다는 생각에 더욱 열심히 했었습니다.
Live share를 이용한 페어프로그래밍이 생각보다 효율적이다??
페어프로그래밍은 2명이서 짝을 이루어 1개를 개발해 나가는 프로그래밍 방법인데요.저 또한 "그런걸 왜하지? 엄청 개발 속도도 낮아질 것 같은데?" 라고 생각했었습니다.
근데 막상 하고 보니 생각이 바뀌었습니다. 우선 다른 사람이 내가 코드를 짜고 있는걸 지켜본다는 사실이 딴짓을 막아줍니다. 개발하다보면 정신이 멍해지면서 허공만 가만히 지켜볼때가 있는데 누군가가 날 지켜보고 끊임없이 말을 거니까 오히려 그런시간이 획기적으로 줄어들고 오히려 개발속도도 빨라지는 것 같았습니다. 또한 코드가 막히는 부분을혼자 끙끙 앓지 않고 바로바로 질문할 수 있었던점, 그리고 다른 사람의 코드 짜는 방식을 구경할 수 있었던 점이 굉장히 스스로의 성장에도 도움이 되는 기분이 들었습니다.
그 결과 저희의 개발 결과물은 아래와 같이 나왔습니다!
로그인
회원가입
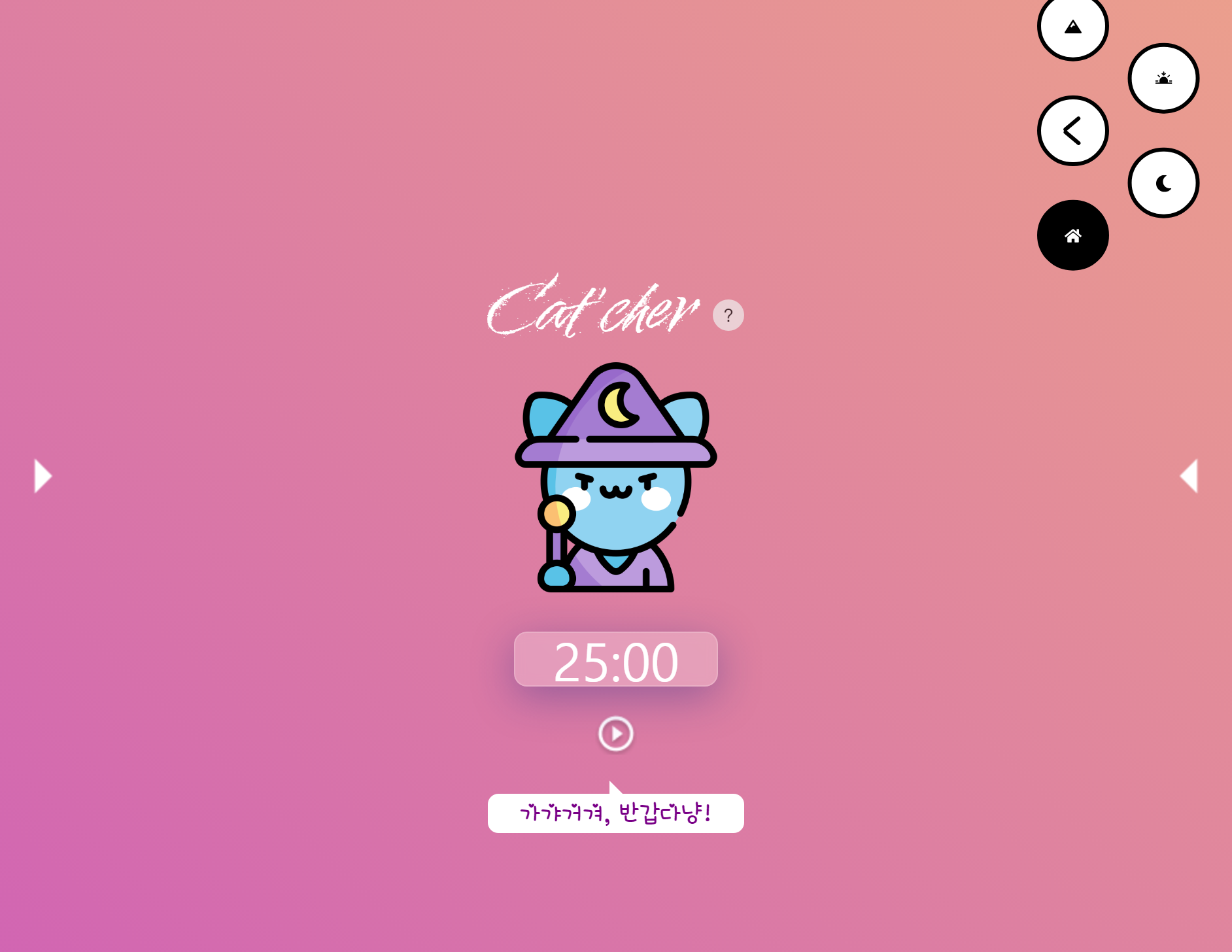
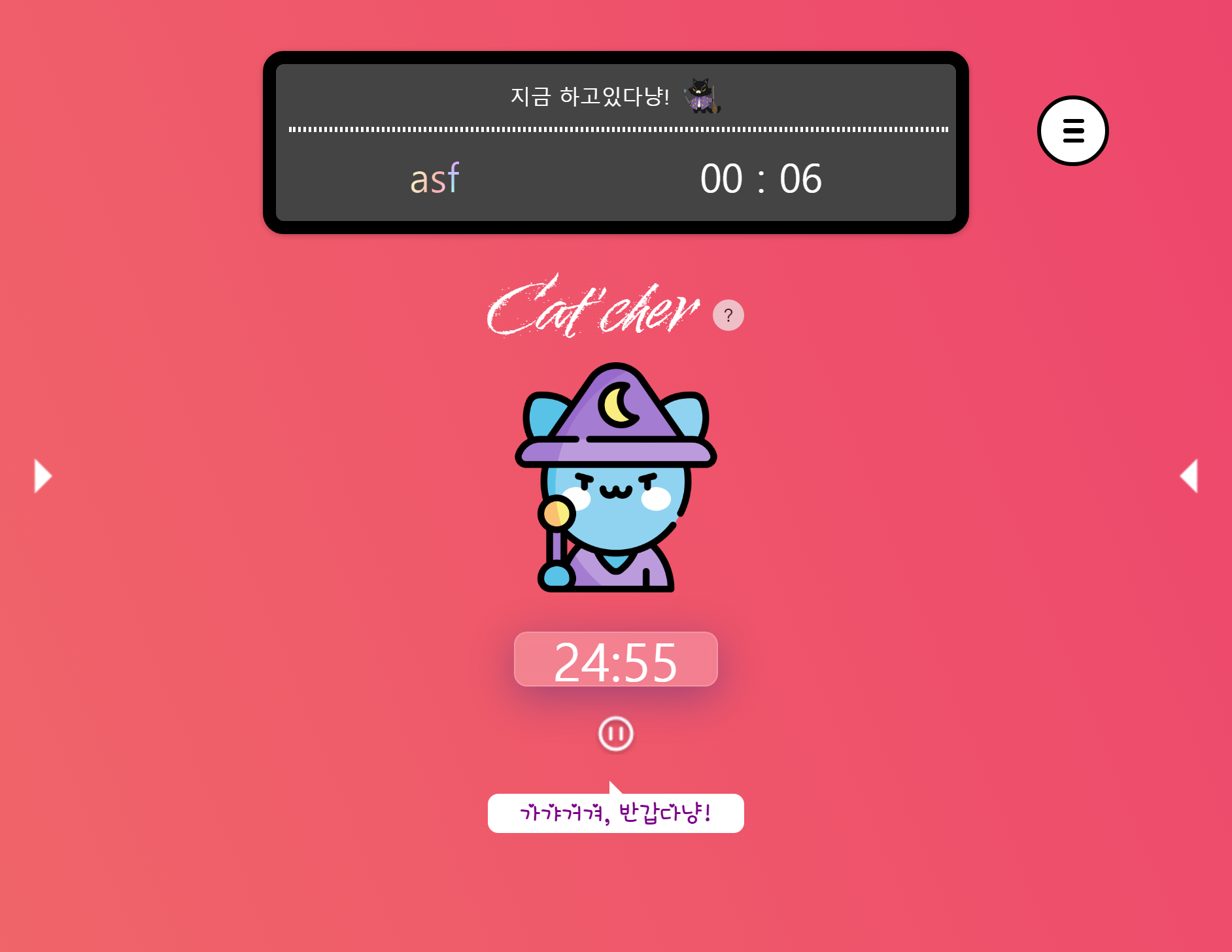
메인페이지 -뽀모도로 타이머
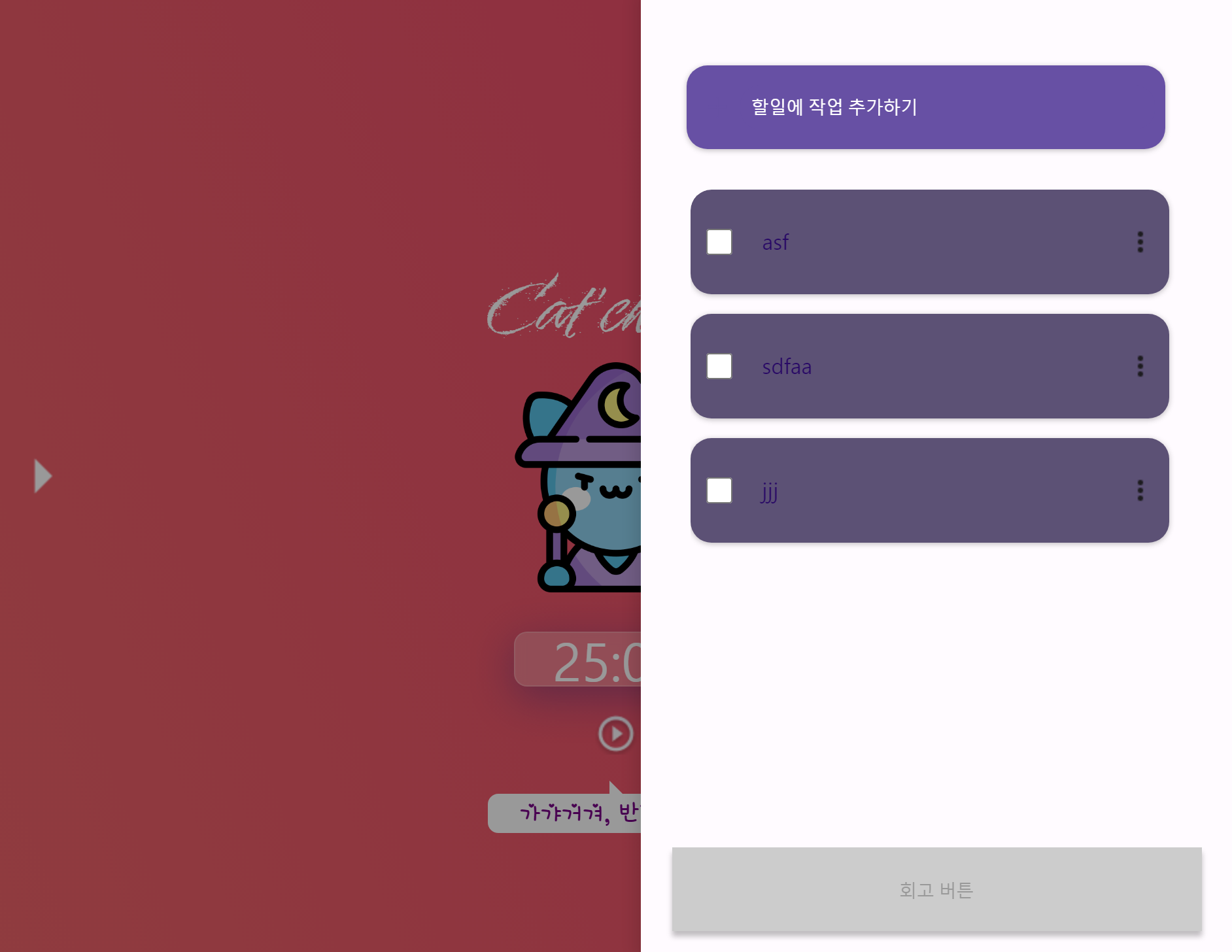
todoList
todo아이템 선택
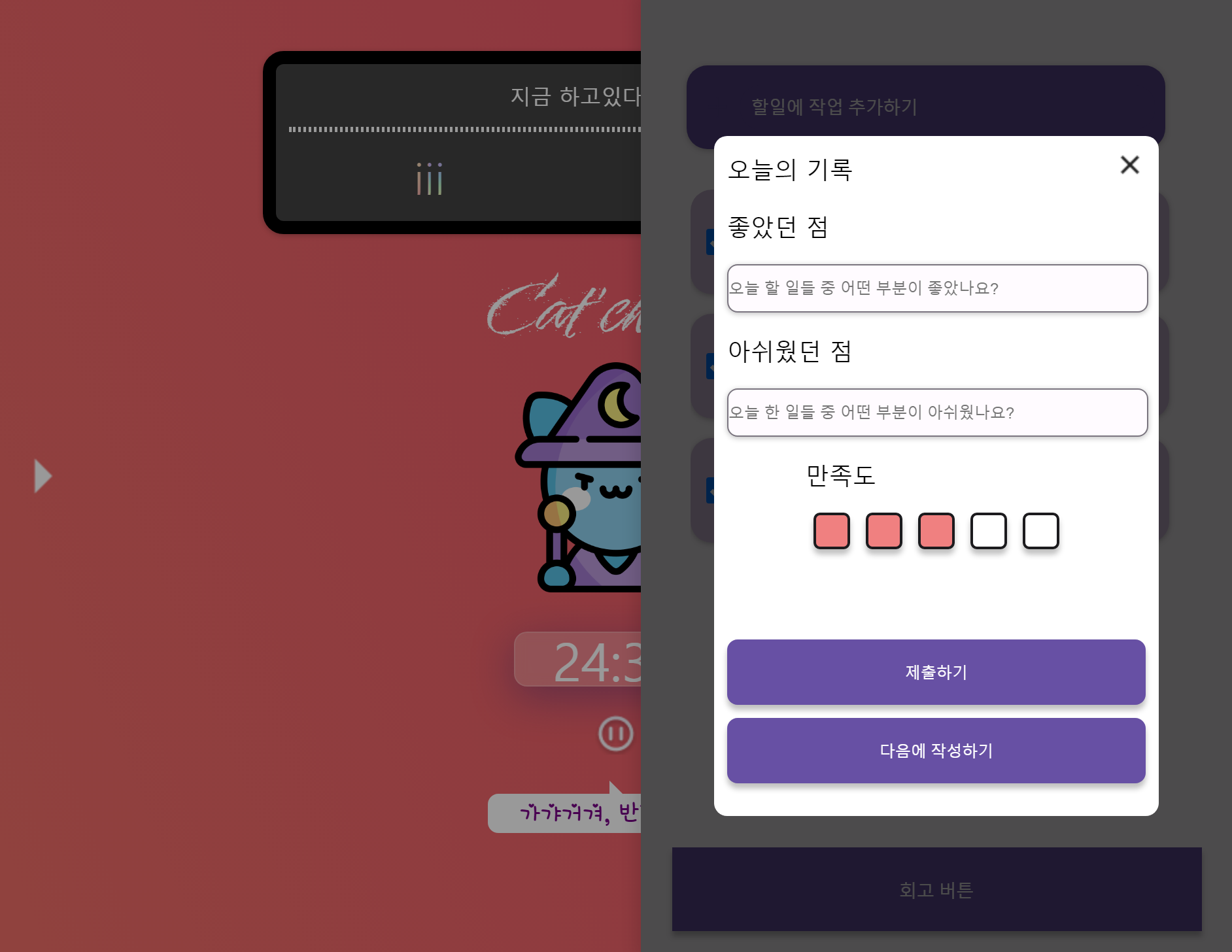
회고 모달
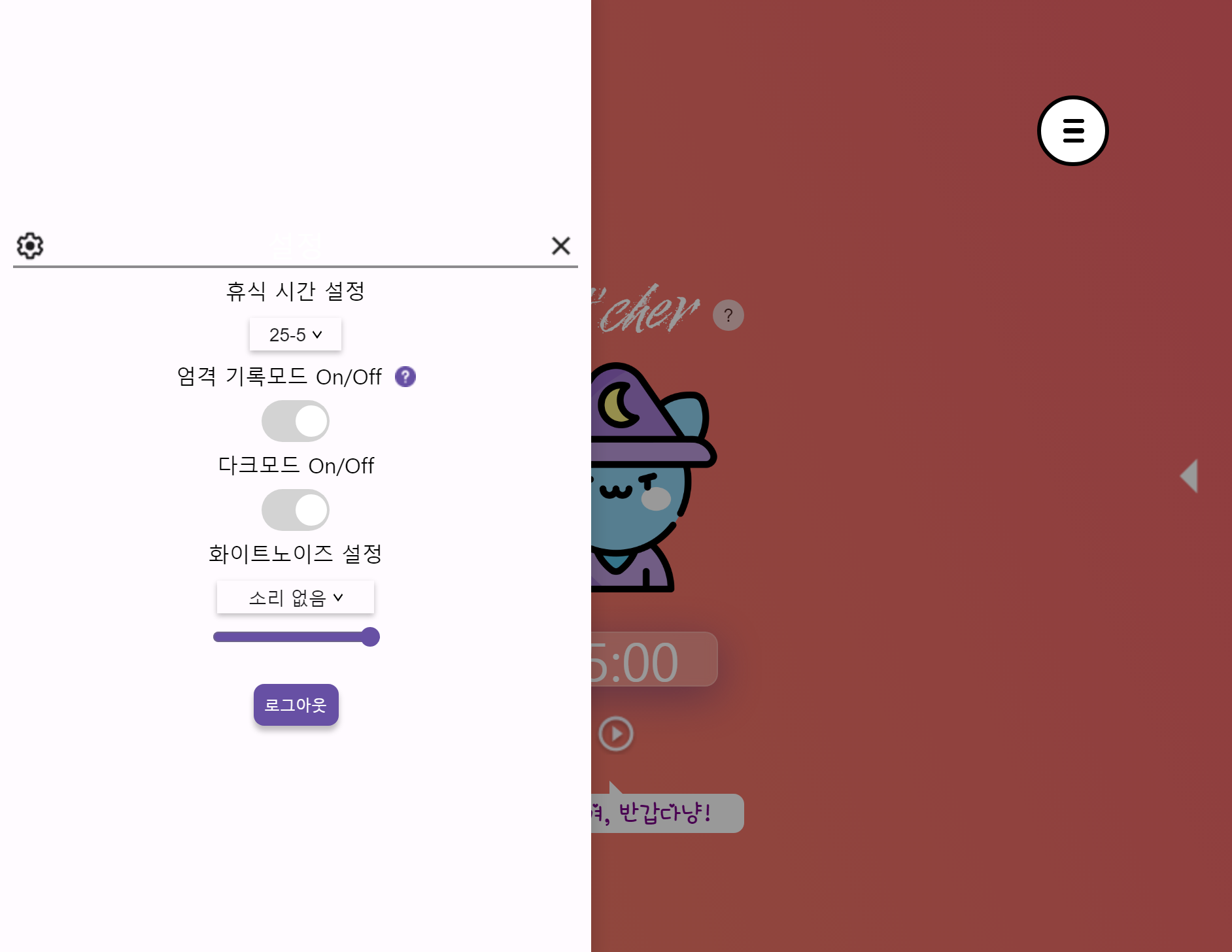
환경설정
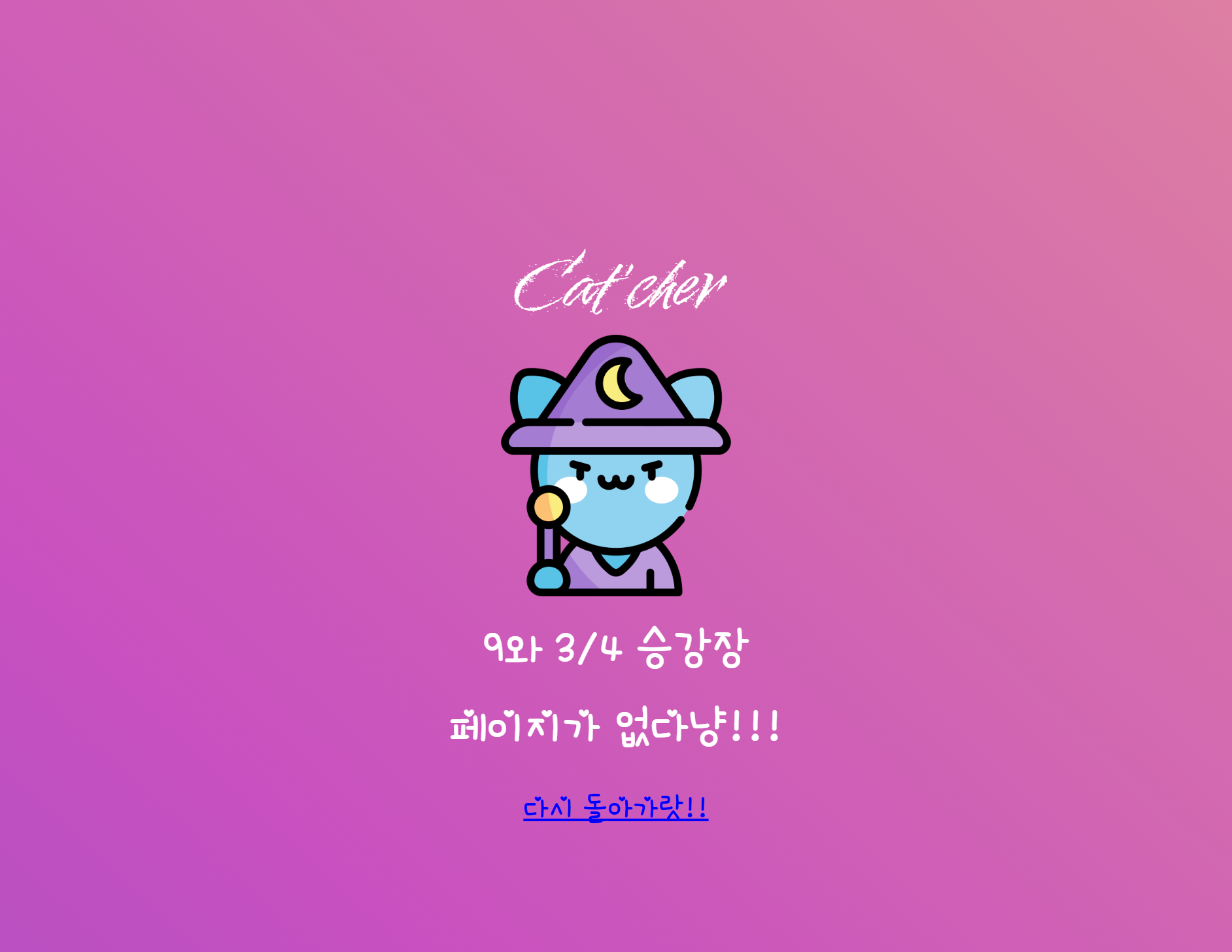
404 페이지
짧은 시간안에 다들 열심히 하다 보니 코드 퀄리티도 좋지는 못하고, 핵심 기능인 1주일 회고록 메일링 서비스를 구현하지는 못했지만..... 자랑스러웠습니다.
github : https://github.com/Time-Catcher/timecatcher
배포 주소 : https://time-catcher.netlify.app/
TMI.고해성사😔
월요일 8시에 이번에 합격해 진행하게된 국비지원 교육의 라이브 세션이 있었는데 밥먹고 나니 몇시간 남지 않은 테오스프린트 개발 도와줘야 겠다고 생각하게 되서 해당 세션에 대한 생각은 까먹고, 해당 세션에 참여하지 못했었습니다..... 만약 매니저님과 강사분들이 이 글을 보신다면.... 다 제가 부족한 탓입니다... 잊지 말았어야 했는데...😭😭
6일차 - 서로의 개발 서비스 부스 운영 및 회고
마지막 6일차에는 서로 구현한 서비스를 부스처럼 둘러보면서 설명을 하고, 설명을 받는 부스 운영을 진행했으며, 부스 운영이 마무리 된 후에는 4LS 방식으로 좋았던점, 배웠던점, 아쉬웠던점, 더 개선할 방안 을 개인적, 협업적, 서비스적 측면에서 작성했습니다.
저는 저희 팀이 되게 만족스러웠고, 뭔가 재대로된 협업 경험을 쌓을 수 있게되서 너무 좋았습니다.
첫날과 비교도 안될정도로 정신사나워진 우리팀의 마지막 활동 4LS 회고
스프린트를 전부 진행하고 느낀점
이번에 스프린트를 진행하면서 느낀 가장 큰 느낀 점은
"협업은 이렇게 즐거운 거였지..."
였습니다. 그외에도 "밤샘많이 능사는 아니다" , "협업을 진행하다 막히면 혼자 끙끙 앓지 말고 팀원들에게 물어보자",성공적인 협업을 위해서는 그림이 하나여야한다 등등 많은 점들을 느꼈지만, 협업의 즐거움을 다시 알게 된게 가장 큰 느낀점 이었습니다.
적극적인 리액션이 일어나니, 누구나 말할 수 있는 분위기가 조성되고, 팀분위기가 밝아지고, 개발의 생산성도 더욱 증가되는것 같았습니다. 그뿐만 아니라 서로의 의견을 나누는 시간을 길게 가지다 보니, 서로 생각한 그림이 일치해 오히려 개발이 생각보다 빨리 진행됬던것 같습니다.
앞으로는 어느 팀에 가서도, 이번 스프린트를 통해 배운 마인드쉽과 태도를 십분 발휘해 긍정적인 팀 컬쳐를 꾸려나가는 개발자가 되고 싶습니다.
테오가 마련해준 좋은 기회로 이렇게 다른 개발자분들과 협업을 할 수 있는 구글 스프린트에 참여할 수 있어서 너무 좋았습니다. 마음에 맞는 개발자 지인들도 생기고, 다른사람의 코드를 구경할 기회, 제대로된 즐거운 협업을 가질 기회가 생겨서 스프린트 기간 내내 너무 즐거웠습니다.
여유가 생기고 기회가 된다면 다음 스프린트도 참여하고 싶습니다.(조금 힘들 것 같기도....)
고마워요 테오!
우리 팀들도 다들 너무 고생 많았어요!
잼미 힛동 타카 엘링 기리 행갬
























가갸거겨!
함께 플젝할 수 있어서 좋았습니다 :)
엠씨로서 의견 취합과 긍정적인 분위기 조성에 힘써줘서 고마웠어요!!
다음에도 좋은 기회로 만날 수 있었으면 좋겠네요🥹
회고 잘 읽었습니다👍🏼