크롬 디버거 react-native
- 모바일에서 디버깅(개발자도구)하는 도구
- 웹이랑 다름(디바이스에서 ctrl + M)
- 크롬 브라우져에서 아래 주소로 디버그 창이 실행됨(http://10.0.2.2:8081~~~~)
- 네트워크 텝은 filpper 에서 봐야함
- 로컬스토리지,쿠키 npm @react-native-async-storage/async-storage
React Navigation
- 모바일에서 페이지 이동
- 모바일 페이지 이동 분류
- 스택 네비게이션: 탭 네비 안에 있는 매뉴, 뒤로가기 버튼 자동 생김
- 탭 네비게이션: 대메뉴, 페이지 완전히 전환
- Hello React Navigation, Moving Between screens,Tab navigation: 선행 학습 필요
- 딥링크(Deep Link)를 활용하여 모바일에서 특정 주소를 만들어 낼 수 있다.
배포의 4 단계
- VSCODE(localhost): 프론트가 확인하는 서버
- dev: 백앤드가 확인하는 서버(개발형)
- stage: 새로운 버전을 확인하는데(완선형), production 배포 이전에 실제 배포를 해도 되는지 확인하는 과정,완벽한 상태로 업로드 하고 pm과 디자이너와 같이 확인, 검수가 끝나면 그대로 production으로 덮어쓰기
- production
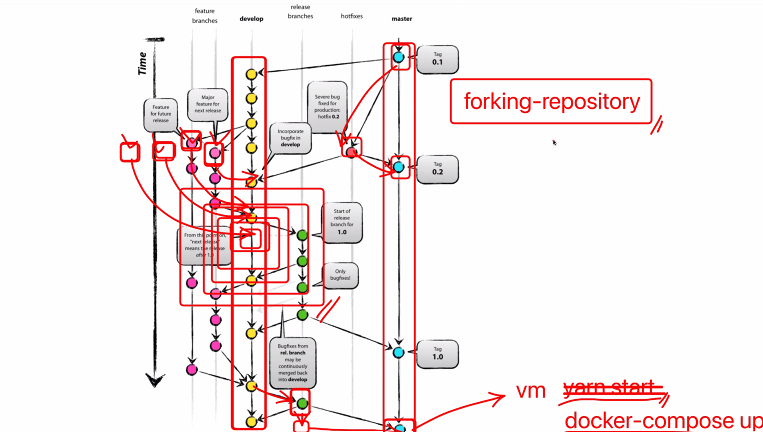
gitFlow workFlow
1.mater: 배포용
2.develop: 기능을 합치는 곳
3.release: 버그 잡기/ 더 이상 버그가 안나올때 master에 커밋
4.hotfixes: master에서 급작스러운 버그가 있을때 신속한 수정을 위해
5.feature: 각각의 기능을 개발하는 곳

git checkout -b 새 브런치를 만들어서 거기로 이동
git checkout 브런치로 이동
git merge (feature1) 지금 있는 브랜치에서 feature1을 가져옴
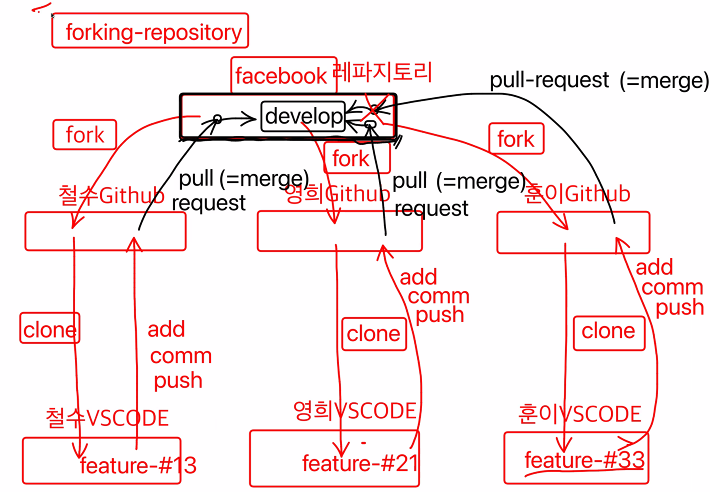
git remote add upstream (주소) 원본을 복사
branch가 develop(최신버전)인 상태로 git checkout -b feautre
upstream에 develop 을 origin의 develop 으로 pull
git pull upstrem develop
wq 저장하고 종료
docker-compose up master branch에서 도커로 업로드

origin: 개인의 깃허브
upstream: 맨 위의 develop 계정
git pull upstream develop upstream 에서 pull
ls -al 해서 폴더안에 .git이 있으면 삭제해 줘야 함