android emulater: PC에서 모바일 앱을 보는 브라우저 역할
react-native 명령어
$npx react-native init ()
$npx react-native start(yarn start)
$npx react-native run android
react와 react-native 차이점
1. 태그
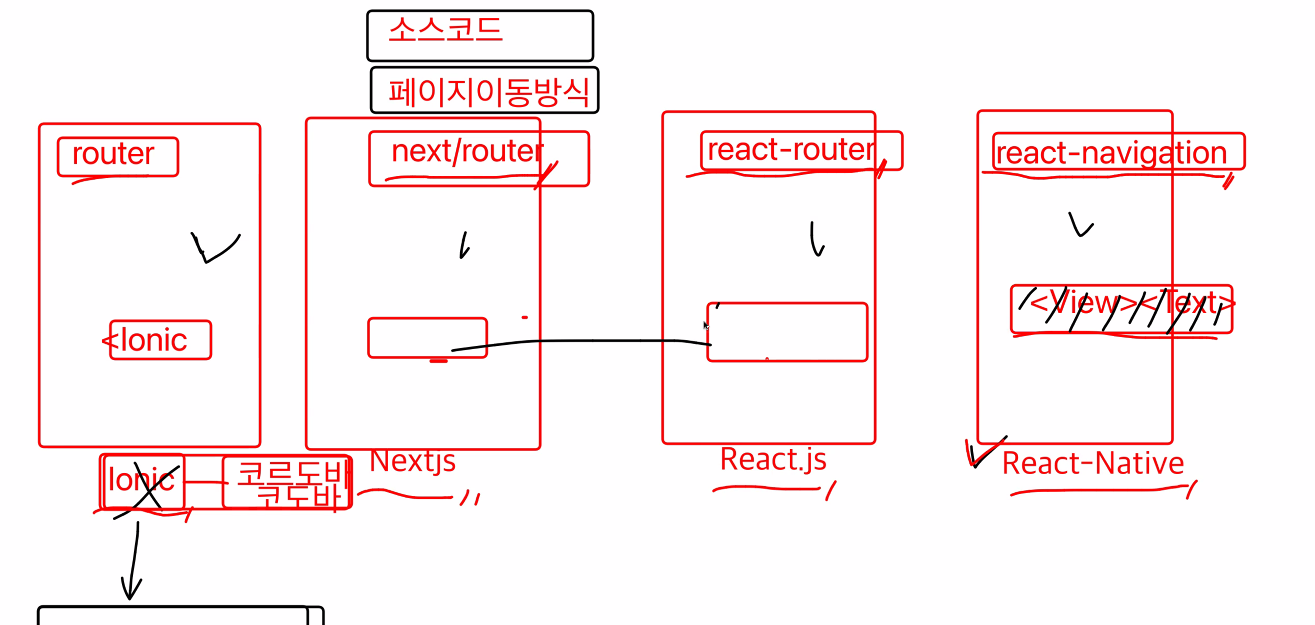
2. 페이지 이동
react-native 사용 도구
1. Expo CLI: 더 쉽게 사용가능,한계 존재 => eject 필요
2. React Native CLI
const App: () => Node = () => {
}
uri 주소를 모바일로 열어볼 수 있다. 앱스토어에 올릴 수도 있다.
자바,코틀린 => android
react로 안드로이드/ios/웹 모두 개발 가능
단점: 속도가 느리다(native bridge에서 안드로이나 ios 두개로 분리해서 나가기때문에) => 3D Graphic,게임 등은 안됨
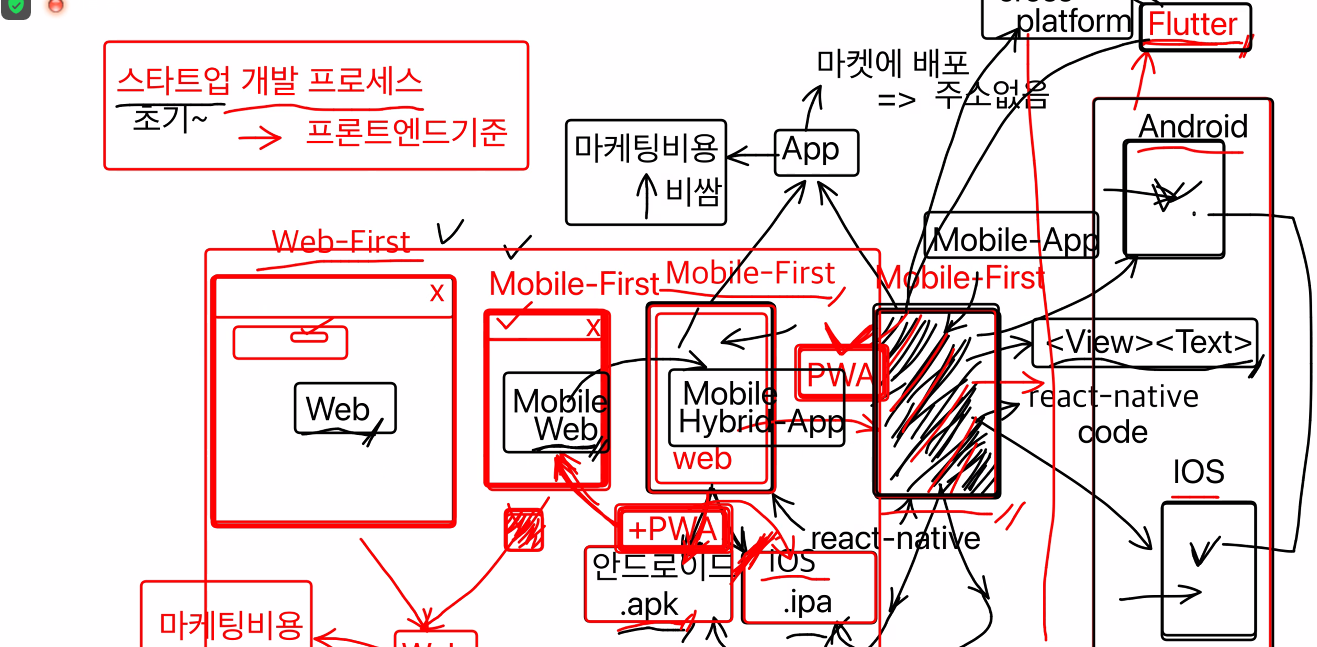
스타트업 개발 프로세스(프론트 기준 ,리엑트 회사 기준)
1.web-first
-
웹에 있는거를
-
브라우저 접속 => 주소있음
-
마케팅 비용 저렴
2.mobile-first
-
모바일 만들고 그대로 웹으로 가져가서 몇개 추가
-
마켓에 배포 => 주소 없음
-
마케팅 비용 비쌈
-
react로 웹 뷰를 만들면 안드로이드.apk IOS.ipa 가능 성능을 올리고 싶을때 react-native로 넘어감
WEB - MOBILE-WEB - MOBILE HYBRID-APP - MOBILE-APP

PWA
WA는 웹과 네이티브 앱의 기능 모두의 이점을 갖도록 수 많은 특정 기술과 표준 패턴을 사용해 개발된 웹 앱입니다.
예를 들어, 웹 앱은 발견이 쉽습니다 — 어플리케이션을 설치하는 것보다 웹사이트에 방문하는 것이 훨씬 쉽고 빠르며, 링크로 웹 앱을 공유할수도 있습니다.
반면에, 네이티브 앱은 운영체제와 보다 잘 통합되므로 더 부드러운 사용자 경험을 제공할 수 있습니다. 네이티브 앱은 설치할 수 있으므로 오프라인에서 동작하며, 사용자는 홈 화면의 아이콘을 탭하여 브라우저를 사용하여 이동하는 것보다 선호하는 앱에 더 쉽게 접근할 수 있습니다.
PWA는 이들과 동일한 이점을 즐길 수 있는 웹 앱을 생성하는 능력을 제공합니다.
만든 서비스에 기능을 더해준다(푸쉬알림, 아이콘)
CROSS platform: flutter, mobile first
프론트 개발 비전
1.cross browsing: 여러 브라우져에서 개발 해보는것
2.모바일 개발
3.webRTC
4.WebGl(그래픽 라이브러리)
5.PWA
6.Tenserflow.js 인공지능

Object.key() = []
Object.values() = []
배열을 객체로 객쳐를 배열로 만들기