
이 글은 '이웅모'님의 '모던 자바스크립트 Deep Dive' 책을 통해 공부한 내용을 정리한 글입니다. 저작권 보호를 위해 책의 내용은 요약되었습니다.
Ajax 란
Ajax란 자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 이를 통해 웹페이지를 동적으로 갱신하는 프로그래밍 방식을 말한다.
브라우저에서 제공하는 Web API XMLHttpRequest 객체를 기반으로 동작한다.
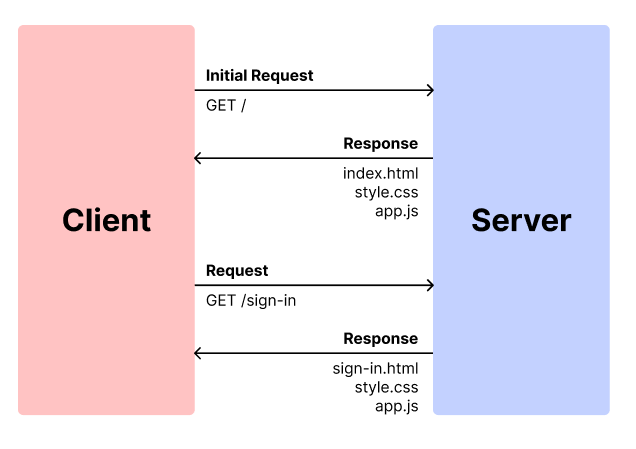
전통적인 방식

전통적인 방식은 화면이 전환되면 서버로부터 새로운 HTML을 전송받아 웹페이지 전체를 처음부터 다시 렌더링한다. 따라서 다음과 같은 단점이 있다.
- 변경할 필요가 없는 부분까지 완전한 HTML을 전송 받기에 불필요한 데이터 통신 발생
- 변경할 필요가 없는 부분까지 리렌더링
- 클라이언트-서버 동기방식, 서버가 응답이 있을 때까지 다음 요청은 블록
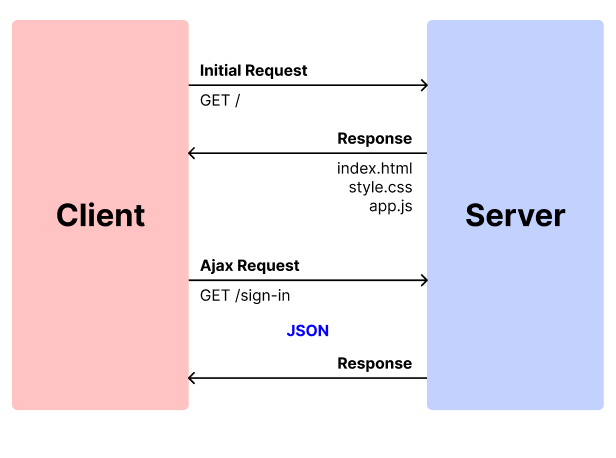
Ajax 방식

전통적인 방식에 비해 다음과 같은 장점이 있다.
- 필요한 데이터만 전송 받으므로 불필요한 데이터 통신 X
- 변경할 필요가 없는 부분은 리렌더링 X
- 클라이언트-서버 비동기방식, 서버에게 지속적인 요청 가능 (블록킹 X)
JSON
클라이언트-서버 간 HTTP 통신을 위한 텍스트 데이터 포맷을 JSON(JavaScript Object Notation)이라 한다. 자바스크립트에 종속되지 않은 언어 독립형 데이터 포맷이다.
JSON 키는 반드시 큰따옴표로 사용해야한다. 문자열 역시 반드시 큰따옴표로 사용해야한다.
JSON.stringify
- 기능 : 객체를 JSON 포맷의 문자열로 변환 (객체를 문자열로 변환하는 것을 직렬화라 한다.)
- 반환 : 직렬화된 JSON 문자열
- 인자
- 첫 번째 : JSON 문자열로 반환할 값
- 두 번째 : 콜백함수 (기본값 :
null) - 세 번째 : 들여쓰기 (기본값 :
null) (max <= 10) (문자열 가능)
const obj = {
name : 'kim',
age : 25,
liveInSeoul : false,
hobby : ['soccer', 'playingGame'],
}
const json = JSON.stringify(obj);
console.log(typeof json, json);
// string {"name":"kim","age":25,"liveInSeoul":false,"hobby":["soccer","playingGame"]}JSON.parse
- 기능 : JSON 포맷 문자열을 객체로 변환 (역직렬화)
- 반환 : 역직렬화된 객체
- 인자
- 첫 번째 : 객체로 반환할 JSON 문자열
- 두 번째 : 콜백함수 (기본값 :
null)
const obj = {
name : 'kim',
age : 25,
liveInSeoul : false,
hobby : ['soccer', 'playingGame'],
}
const json = JSON.stringify(obj);
console.log(typeof json, json);
// string {"name":"kim","age":25,"liveInSeoul":false,"hobby":["soccer","playingGame"]}
const reObj = JSON.parse(json);
console.log(typeof reObj, reObj);
// object {name: 'kim', age: 25, liveInSeoul: false, hobby: Array(2)}XMLHttpRequest
자바스크립트를 사용하여 HTTP 요청을 전송하려면 XMLHttpRequest 객체를 사용한다.
XMLHttpRequest 객체 생성
XMLHttpRequest 객체는 브라우저에서 제공하는 Web API이므로 브라우저 환경에서만 정상적으로 실행된다.
const xhr = new XMLHttpRequest();프로퍼티와 메서드는 이곳(MDN XMLHttpRequest)를 참고하자.
HTTP 요청 전송
- XMLHttpRequest.prototype.open 메서드로 HTTP 요청을 초기화한다.
- 필요에 따라 XMLHttpRequest.prototype.setRequestHeader 메서드로 특정 HTTP 요청의 헤더 값을 설정한다.
- XMLHttpRequest.prototype.send 메서드로 HTTP 요청을 전송한다.
const xhr = new XMLHttpRequest();
xhr.open('GET', '/sing-in');
xhr.setRequestHeader('content-type', 'application/json'); // MIME 타입 지정 : json
xhr.send();send 메서드에는 요청 몸체(Request Body)를 담아 페이로드를 인수로 전달할 수 있다. 페이로드가 객체인 경우 반드시 직렬화한 다음 전송해야한다.
GET 요청의 경우 페이로드로 전달된 인수는 무시되고 null로 설정되어 전송된다.
HTTP 응답 처리
서버가 전송한 응답을 처리하려면 XMLHttpRequest 객체가 발생시키는 이벤트를 캐치해야 한다.
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://jsonplaceholder.typicode.com/todos/1'); // Fake REST API
xhr.send();
// readyState 프로퍼티가 변경될 때마다 readstatechange 이벤트 발생 (onload도 가능)
xhr.onreadystatechange = () => {
// 서버 응답 미완료시 처리 대기
if(xhr.readyState !== XMLHttpRequest.DONE) return;
// 서버 응답 결과에 따른 처리
if(xhr.status === 200) {
console.log(JSON.parse(xhr.response));
} else console.log(xhr.status, xhr.statusText);
}