
이 글은 '이웅모'님의 '모던 자바스크립트 Deep Dive' 책을 통해 공부한 내용을 정리한 글입니다. 저작권 보호를 위해 책의 내용은 요약되었습니다.
REST
REST는 HTTP를 기반으로 클라이언트가 서버의 리소스에 접근하는 방식을 규정한 아키텍처이며, REST API는 REST를 기반으로 서비스 API를 구현한 것이다.
REST의 기본 원칙을 성실히 지킨 서비스 디자인을 RESTful이라 표현한다.
REST API
자원, 행위, 표현의 3가지 요소로 구성된다. REST는 자체 표현 구조로 구성되어 REST API만으로 HTTP 요청의 내용을 이해할 수 있다.
- 자원 : 내용 -> 자원 / 표현 방법 -> URI(엔드포인트)
- 행위 : 내용 -> 자원에 대한 행위 / 표현 방법 -> HTTP 요청 메서드
- 표현 : 내용 -> 자원에 대한 행위의 구체적 내용 / 표현 방법 -> 페이로드
REST API 설계 원칙
URI는 리소스 표현에 집중, 행위에 대한 정의는 HTTP 요청 메서드로한다.
- URI
# Bad
GET /todos/show/getTodo/2
# Good
GET /todos/2- HTTP
# Bad
GET /todos/delete/1
# Good
DELETE /todos/1REST API 사용 예시
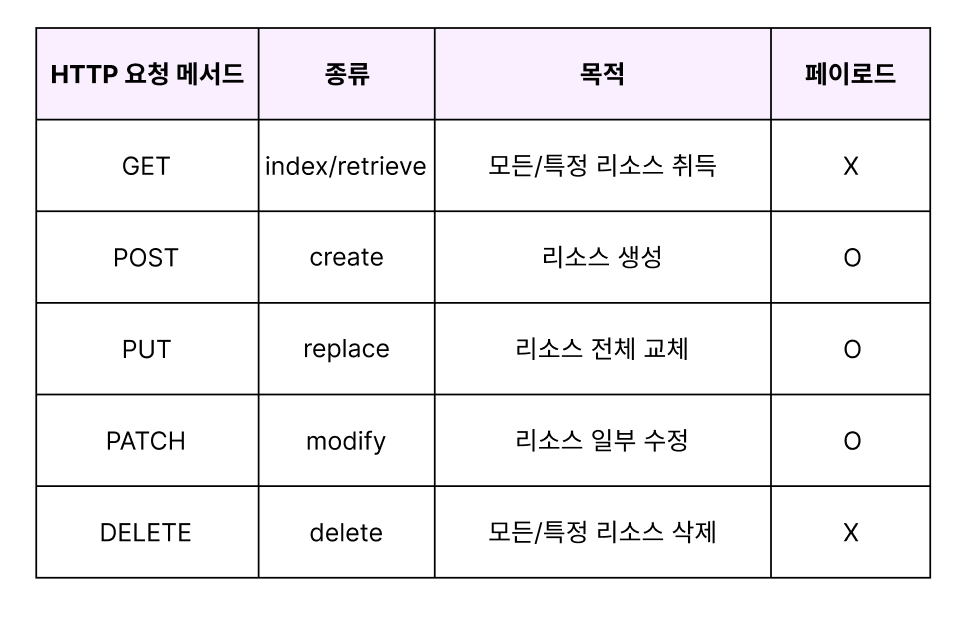
REST API 종류는 다음과 같다.

// GET
const xhr = new XMLHttpRequest();
xhr.open('GET', '/todos');
xhr.send();
xhr.onload = () => {
// 요청 성공 시 수행할 동작
}// POST : MIME 타입 지정 필요
const xhr = new XMLHttpRequest();
xhr.open('POST', '/todos');
xhr.setRequestHeader('content-type', 'application/json');
xhr.send(JSON.stringify({ id:5, content:'hello' });
xhr.onload = () => {
// 요청 성공 시 수행할 동작
}// PUT : MIME 타입 지정 필요
const xhr = new XMLHttpRequest();
xhr.open('PUT', '/todos/5');
xhr.setRequestHeader('content-type', 'application/json');
xhr.send(JSON.stringify({ id:5, content:'React is...' });
xhr.onload = () => {
// 요청 성공 시 수행할 동작
}// PATCH : MIME 타입 지정 필요
const xhr = new XMLHttpRequest();
xhr.open('PATCH', '/todos/5');
xhr.setRequestHeader('content-type', 'application/json');
xhr.send(JSON.stringify({ content:'Vue is...' });
xhr.onload = () => {
// 요청 성공 시 수행할 동작
}// DELETE
const xhr = new XMLHttpRequest();
xhr.open('DELETE', '/todos/5');
xhr.send();
xhr.onload = () => {
// 요청 성공 시 수행할 동작
}