
10월 둘째 주에 있있던 일을 정리한 글이다.
Swiper 도입 배경
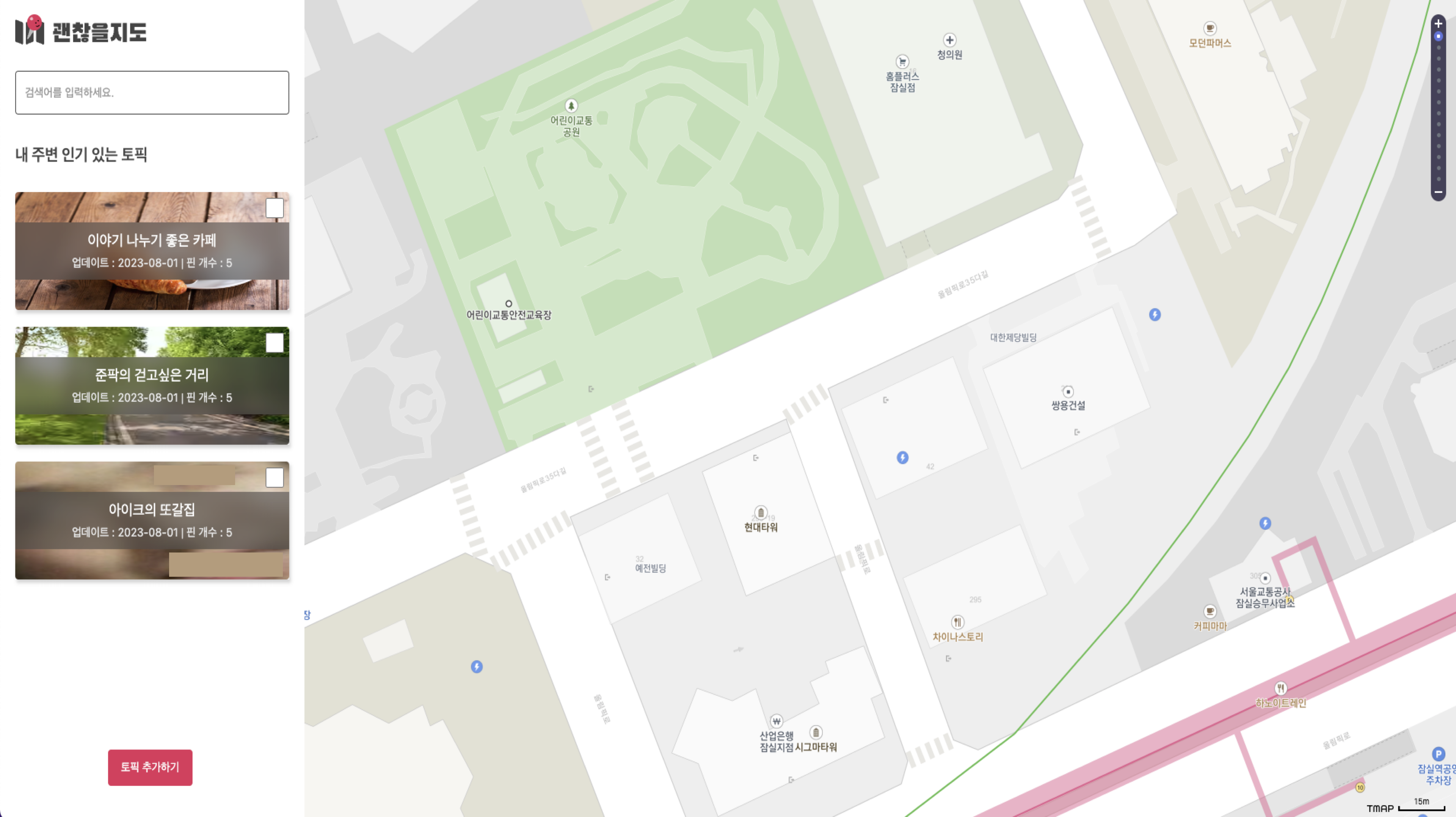
괜찮을지도의 메인페이지에는 원래 아래 사진처럼 지도가 대문짝만하게 있었다.

서비스의 최우선 페르소나와 주 사용자를 본인의 관심사를 기록하는 것을 즐기는 사람으로 정의해두었기 때문이다. 따라서 마음에 드는 장소가 나타났을 때 기록을 용이하게 하기 위하여 위와 같은 레이아웃을 정한 것이다. 장소를 기록하는 사용자는 공유가 가능한 지도를 만들수도 있으므로 결과적으로 콘텐츠 생산자 중점의 UI인 셈이다.
이 UI의 문제는 남은 4분의 1 정도의 공간으로 메인 페이지에서 이뤄질 수 있는 전반적인 서비스 플로우를 모두 구축해야한다는 것이다. 참고로 토픽은 지도를 뜻한다. 지도를 조회하는 것과, 지도 여러개를 모아서 볼 수 있는 모아보기 기능과, 마음에 드는 장소만 선택하여 내 지도에 저장 또는 새로운 지도로 생성하는 뽑아오기 기능, 로그인 등등 저 조그마한 공간에서 이 기능들을 모두 배치하는 것은 정말 어려웠다.
필연적으로 서비스 플로우가 복잡해질 수 밖에 없었다. 몇몇 크루와 지인들에게 사용해보라고 한 뒤 지켜본 결과 지도만 만지작거리고 좌측 사이드바에는 관심조차 없었다. 이게 무슨 서비스인지, 어떤 기능이 있는지 전혀 알 수가 없는 상황이었다.
조금만 생각해보아도 콘텐츠를 생산하는 즉, 본인의 관심사를 기록하기 이전에 이게 무슨 서비스인지, 사용할 가치가 있는지 확인하는게 먼저이다. 다시 말해 콘텐츠를 소비하는 사용자가 압도적으로 많을 것이란 뜻이다.
따라서 우리는 메인페이지에서 지도를 드러내고 지도가 필요한 순간에만 지도가 나타날 수 있도록 변경할 계획을 세웠다.
1.0.0 버전에서 메인페이지
저 큰 지도를 어떻게 동적으로 나타나게 할지 고민이 좀 있었다. 메인페이지에서는 지도 자체를 제거했다가 지도 조회 페이지나 모아보기 페이지에서 지도를 생성하는게 좋을지, 지도는 메인페이지에서부터 생성해두되 옆으로 밀어서 CSS 단에서 지도를 안 보이게 할지.. 이런 고민이었다.
결과적으로 후자의 방법을 택했다. 지도를 옆으로 밀어두고 메인페이지에 overflow: hidden 속성을 부여하여 지도를 가려두었다. 이렇게하면 스크린 리더를 사용해서 웹 접근성을 다룰때나, 브라우저 사이즈를 줄이고 늘릴 때 지도가 꿈틀꿈틀 보이긴하지만, 사용성 측면에선 크게 우려할 사항이 아니고 전자의 방법이 아래와 같이 단점이 더 많았다.
- 지도 조회 페이지에 들어갔을 때 사이드바 렌더링 타이밍과 지도 렌더링 타이밍이 맞아야함
- 지도 조회 때마다 지도를 렌더링하는 비용
- 지도가 필요한 페이지를 일일히 확인하여 지도를 생성해줘야함
- 뽑아오기 등 다른 페이지로 넘어갈 때 지도를 유지해야하는 경우 지도 조작이 까다로움
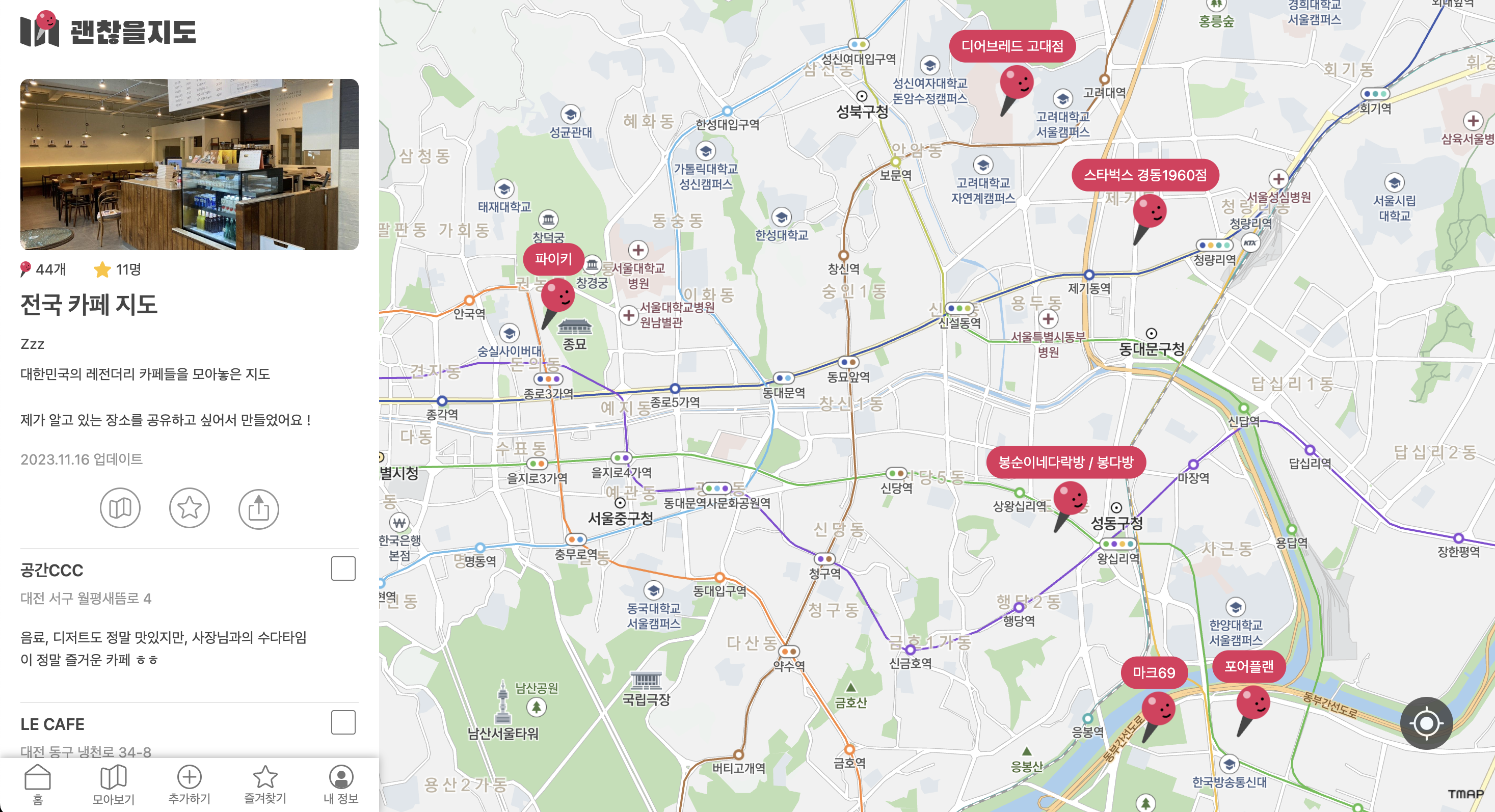
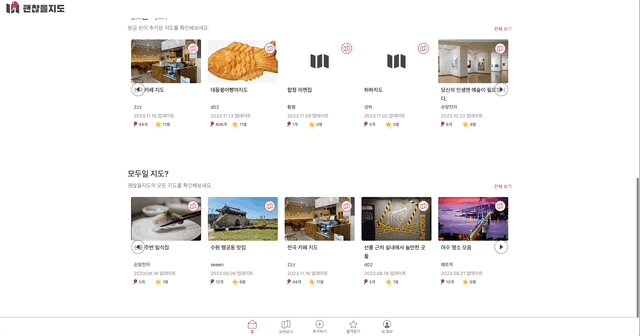
그래서 1.0.0 버전을 배포할 때 아래와 같은 메인화면 UI를 만들 수 있었다.

지도가 필요한 페이지에서는 이전의 메인페이지 UI와 같이 지도를 배치한다.

이제 UI 문제는 어느정도 마무리되었다고 생각했지만 한 가지 문제점이 새롭게 생겨났다.
그래서 무엇을 봐야하는데?
메인페이지가 단순 콘텐츠 나열 형태이다보니 사용자 입장에서 어떤걸 봐야할지, 이 서비스가 무엇을 하고자 하는 건지 잘 모르겠다는 피드백을 들었다. 사실 이 때 지도 권한 설정, 장소 뽑아오기 등 기능 개발과 동시에 지도 조작 로직을 리팩토링하는 과정이었어서 정말 정신이 없었다.
서비스 초기 단계다보니 유의미한 데이터가 별로 없었고, 그나마 신뢰할 수 있는 데이터는 한 때 유행했던 전국의 붕어빵 가게 위치를 담은 '대동풀빵여지도'를 리메이크 한 '대동붕어빵여지도' 였다. 따라서 이 지도가 사용자에게 우선적으로 노출되기 하기 위해서 팀원들이 즐겨찾기를 해두었던 기억이 있다. 인기 급상승할 지도? 카테고리는 즐겨찾기 수로 우선 배치하기 때문이다.
하지만 즐겨찾기 수는 언제든지 변할 수 있는 것이고, 본질적으로 메인페이지의 UI가 단순 콘텐츠 나열 형태이기에 콘텐츠 노출의 우선순위를 정하는 것에 한계가 있었다.
그렇게 또 한 번 고민을 하게되었다.
Tab Layout 컴포넌트 미션
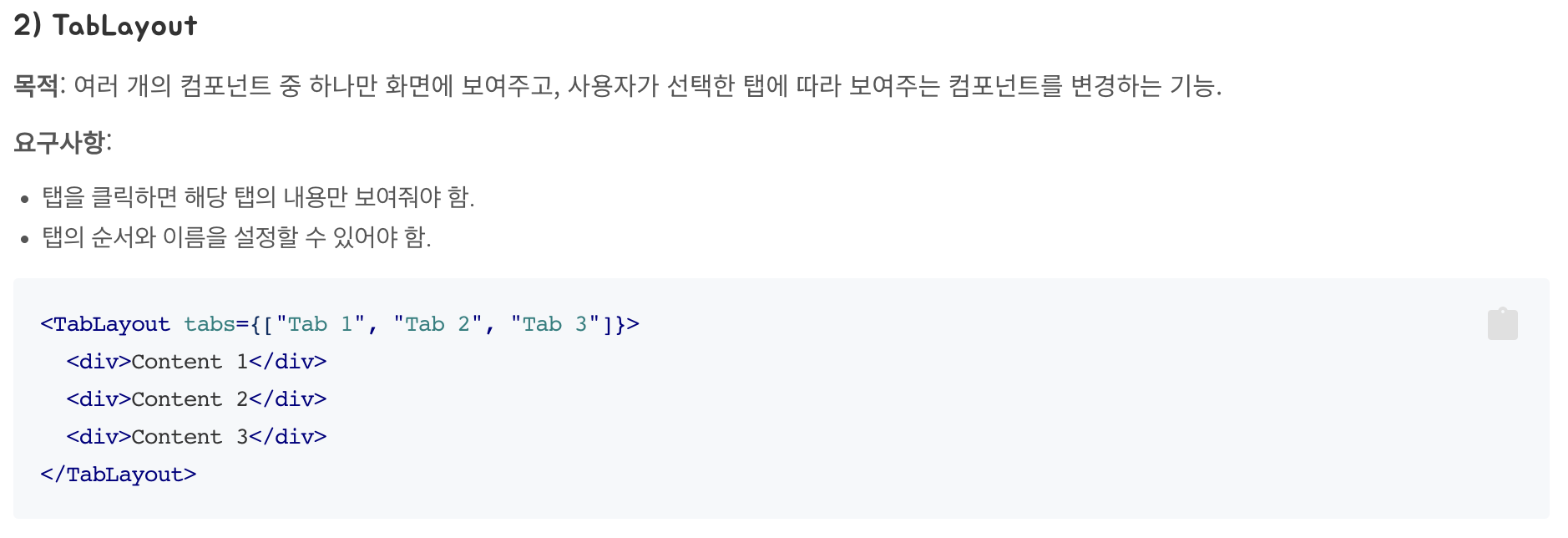
고민을 하던 기간은 우아한테크코스 4레벨 기간이어서 팀플과 개인 미션을 병행하는 과정이었다. 개인 미션 중 '재사용 가능한 레이아웃 컴포넌트 만들기' 라는 미션이 있었는데, 미션 2단계에서 구현할 컴포넌트를 선택하는게 가능했다. 그 중 눈에 들어오는 컴포넌트가 있었으니..

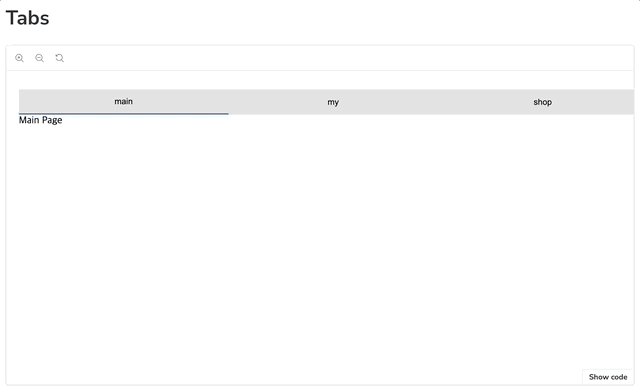
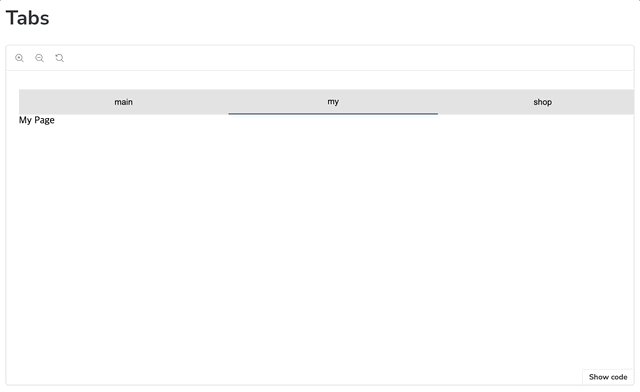
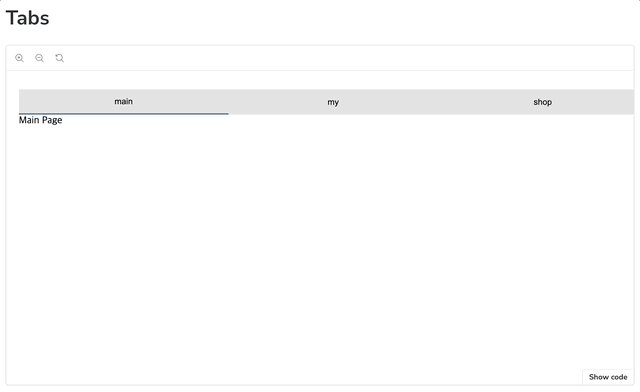
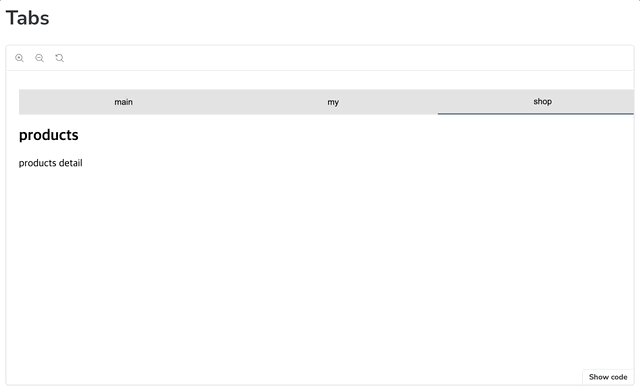
Tab Layout 컴포넌트였다. 말 그대로 클릭한 탭에 해당하는 내용만 보여주는 것이었다. 나는 이 컴포넌트가 Swiper와 상당히 유사하다고 생각했는데, Swiper 역시 좌우로 스와이프 하면 순서에 맞게 내용을 보여주기 때문이다.
그래서 이 미션을 수행할 때 Swiper로 확장할 것을 염두해두고 Tab Layout을 만들었다. 그래서 핵심 기능인 '탭에 해당하는 내용만 보여주는 기능' 을 React의 상태로 관리하지 않고 CSS 단에서 tanslate, transform 속성을 사용하여 구현하였다.

완성된 Tab Layout은 위와 같다. 자세한 내용은 아래 링크를 참고하면 되겠다.
아무튼 Swiper를 염두해둔 이유는 괜찮을지도 메인페이지의 UI를 Swiper를 적용하면서 개선할 수 있을 것 같아서였다. 메인페이지 상단에 배너를 도입하여 우선적으로 노출시키고자 하는 지도를 배치할 수 있도록 할 예정이었고, '인기 급상승할 지도?' 등 카테고리에 있는 카드 형태의 지도를 좌우로 넘기면서 볼 수 있도록 할 예정이었다.
이렇게 하면 사용자가 우선적으로 노출시키고자 한 콘텐츠에 조금 더 관심을 가질 수 있지 않을까? 하는 가설이었다.
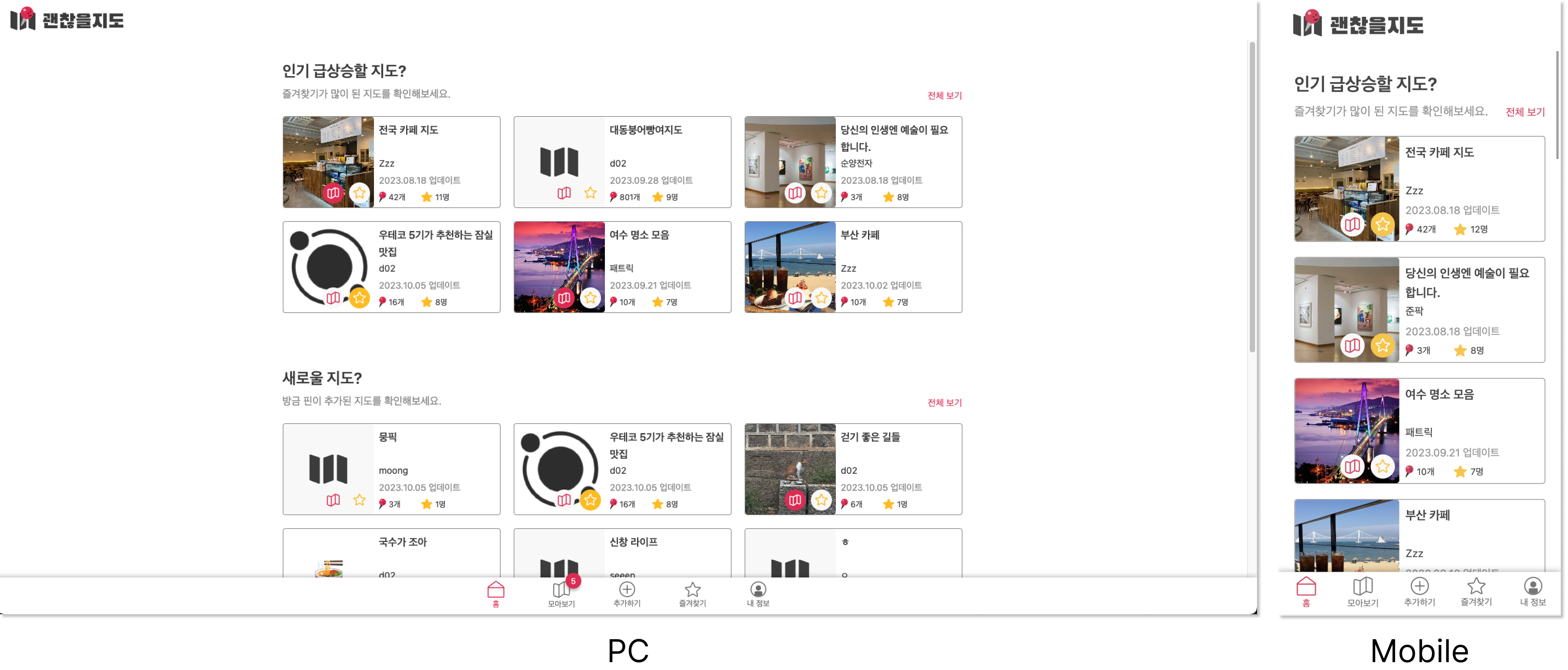
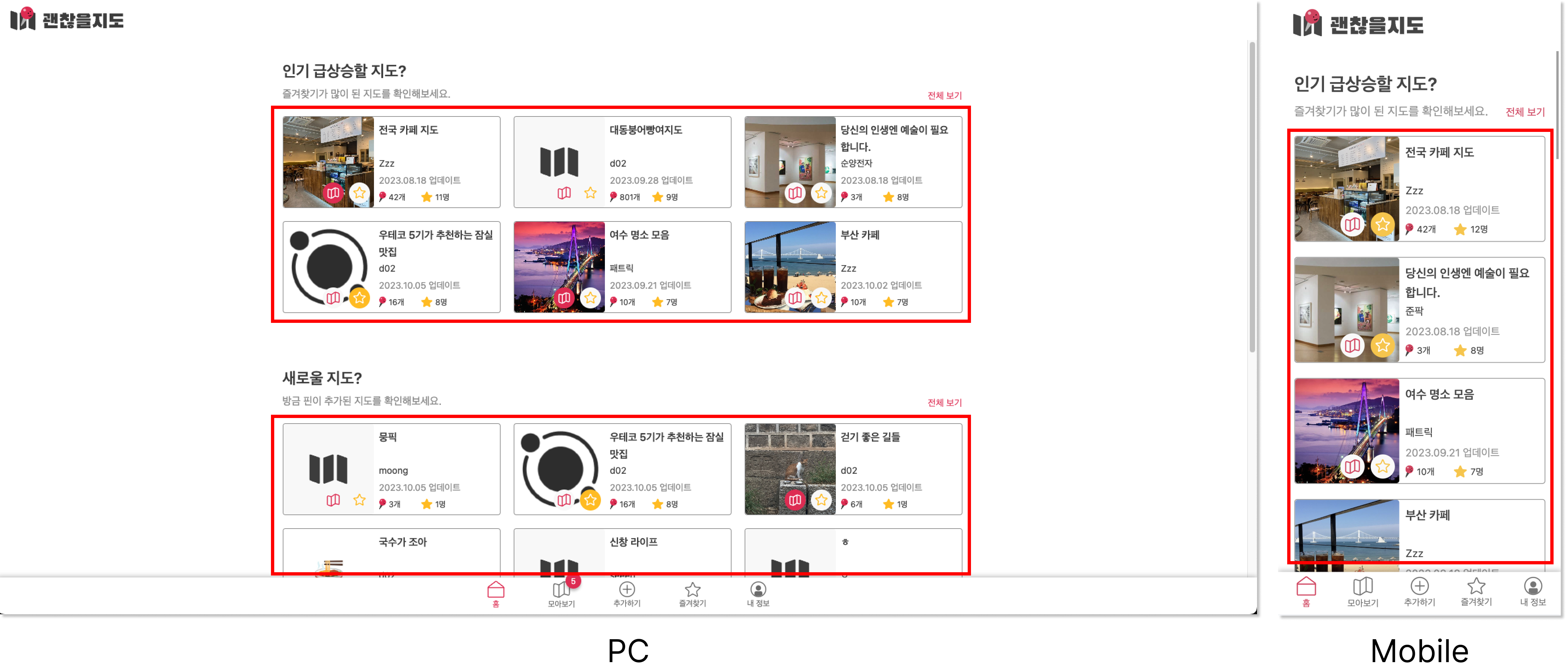
카테고리에 해당하는 카드 형태의 지도는 아래 지도의 빨간색 박스에 해당하는 것들을 말한다.

사실 PC 환경에서는 그나마 영역 구분이 되서 '어느 것이 인기가 많구나~' 라는 인지가 가능한데, 모바일에서는 지도 카드가 하단으로 쭉 정렬되어있다보니 영역 구분이 애매하여 이 인지가 오래걸렸다. 따라서 지도 카드는 좌우로 스와이프 하면서 볼 수 있도록 하고 모바일 환경에서도 한 눈에 들어오는 UI를 만들기 위해 카테고리에도 스와이퍼를 적용할 생각이었다.
Swiper를 적용한 결과
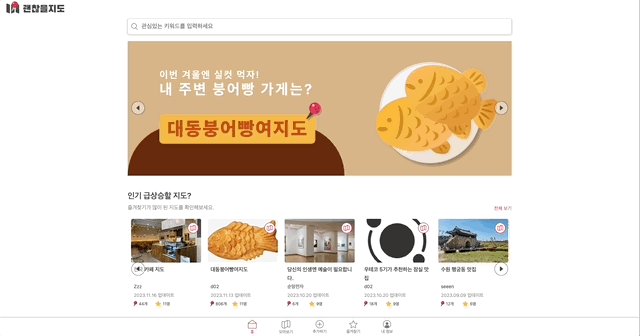
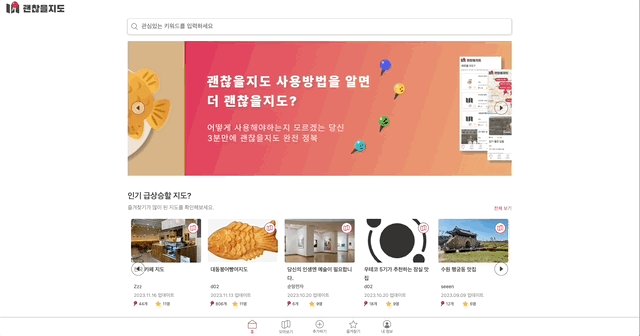
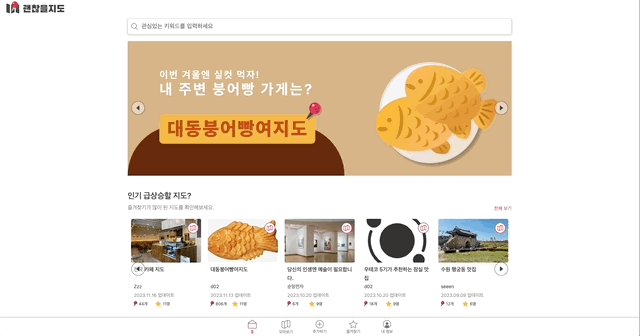
Swiper를 구현한 방법에 대해서는 따로 글을 작성하겠다. (여기서 설명하기엔 글이 너무 길어질 듯하다.) 아무튼 Swiper를 메인페이지에 적용하고 나니 다음과 같은 메인 페이지를 만들 수 있었다.

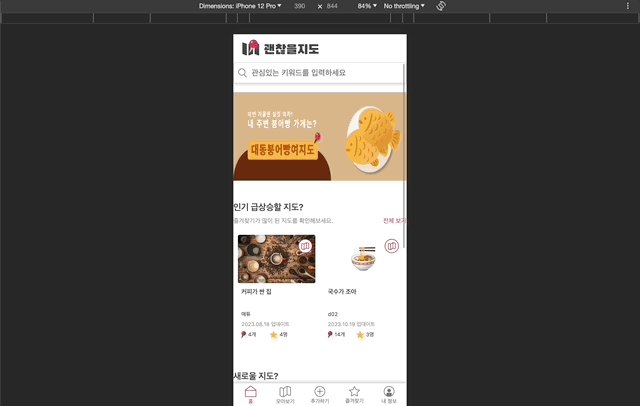
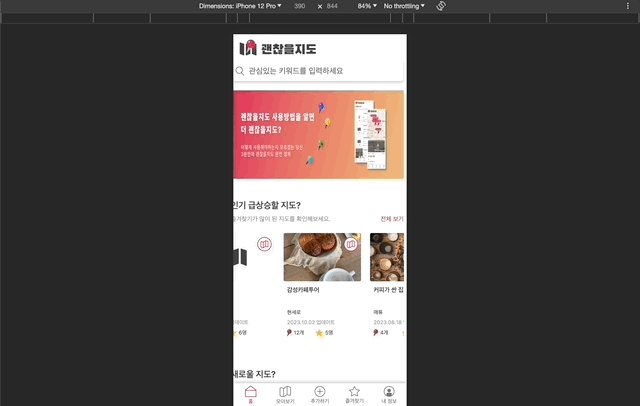
모바일 환경에선 다음과 같다.

이전의 메인페이지보다는 사용자에게 우선적으로 노출할 콘텐츠를 강조할 수 있게되었다. 아직 디테일이 부족한게 느껴지지만.. 이는 차츰차츰 개선해보고자 한다. 피그마로 붕어빵 그리느라 손까락이 좀 아팠다.
팀원들도 그렇고 우테코 크루들, 주변 지인들에게 사용해보라고 한 결과 확실히 배너에 상주하는 시간이 길었고, 배너를 클릭하여 우리가 목표한 콘텐츠로 넘어가는 경우가 늘었다.
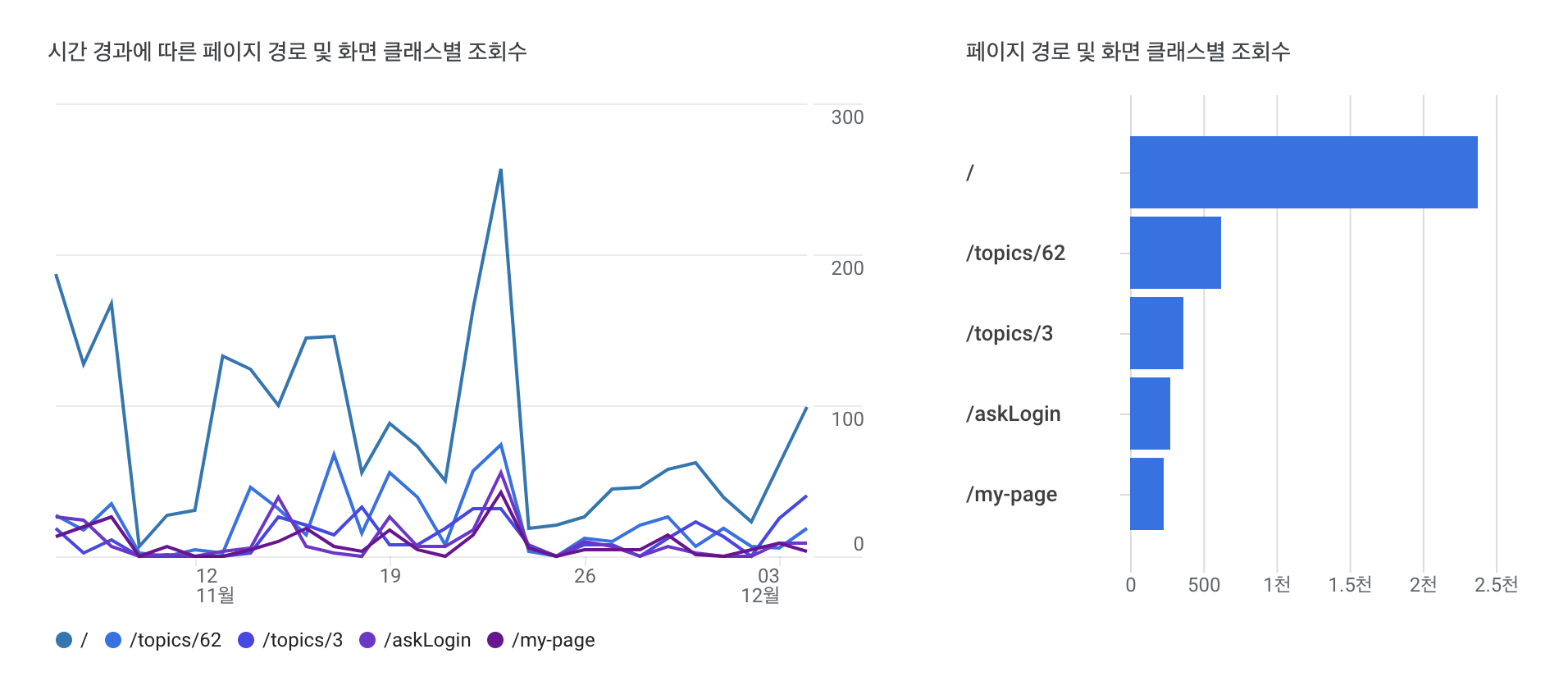
GA를 확인해본 결과 Swiper를 도입하기 전 메인 페이지 접속률이 5693회로 이 중 '대동붕어빵여지도(/topics/62)'의 유입률이 649회, 약 9.5%이다. 하지만 Swiper를 도입한 후 메인 페이지 접속률 10807회 중 '대동붕어빵여지도' 유입률 2321회로 21.4%이다. 즉, 약 12% 유입률이 증가했다. 총 조회수가 많은 순으로 그래프를 보면 다음과 같다.

구현한 Swiper는 다른 팀원이 장소 이미지 조회 섹션을 구현하면서 쓰였다. 팀원에게 두 세개의 props만으로 원하는 기능을 구현할 수 있다는 점에서 사용하기 편리하다는 피드백을 받을 수 있었다. 서비스에 특화되도록 만들었기에 그럴 수 있었지 않았나 생각한다.
하지만 반응형 로직과 모바일 환경에서 touch 스와이프가 불안정하고, 코드가 상당히 지저분하기에 대대적인 리팩토링이 필요한 상황이다. 🫠 이 또한 따로 글을 작성해보고자 한다.


와 진짜 글 대박이다 정독했습니다 쎄인 우리 믓진 쎄인 덕분에 프로젝트에서 멋진 스와이퍼를 쓸 수 있었습니다!!!! 👍 😊