
이 글은 '이웅모'님의 '모던 자바스크립트 Deep Dive' 책을 통해 공부한 내용을 정리한 글입니다. 저작권 보호를 위해 책의 내용은 요약되었습니다.
프로미스 (Promise)
프로미스는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 갖는 객체이다.
프로미스를 사용하면 비동기 메서드에서 마치 동기 메서드처럼 값을 반환할 수 있다. 다만, 최종 결과를 반환하는 것이 아니고, 미래의 어떤 시점에 결과를 제공하겠다는 '약속'(프로미스)을 반환한다. (MDN)
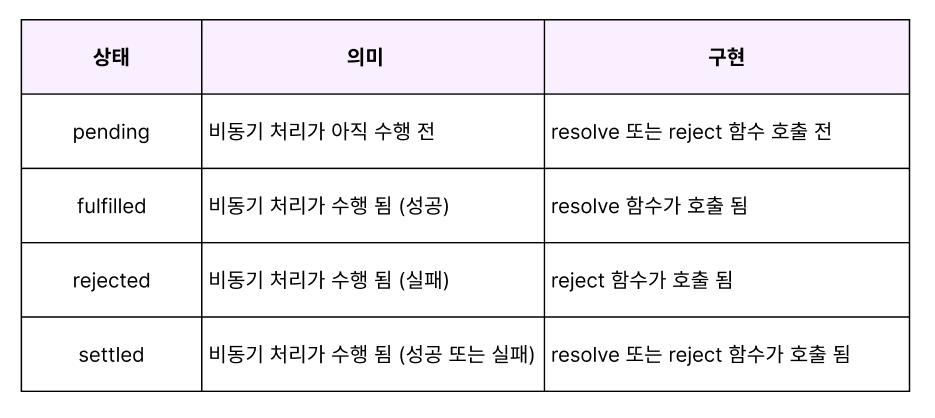
프로미스의 상태

등장 배경
프로미스 이전에는 비동기 함수가 다른 비동기 함수를 호출하려면 콜백 함수 내부에서 다음에 호출할 비동기 함수를 호출하였다.
이처럼 콜백함수가 계속해서 중첩되는 콜백 헬은 가독성을 매우 해친다. 이는 곧 실수를 유발하는 원인이 되기 쉽다.
// callback hell
get('/a1', a => {
get ('/a2', b => {
get ('/a3', c => {
// ...
});
});
});또한 에러 처리가 곤란하다는 점이다.
try {
setTimeout(() => { throw new Error('[ERROR]'); }, 0);
} catch (error) {
console.log(error.message, '가 났어요.'); // 에러 캐치 불가
}
// VM307:2 Uncaught Error: [ERROR]
// at <anonymous>:2:28에러 캐치가 불가능한 이유는 다음과 같다.
비동기(콜백) 함수는 태스크 큐에서 대기하다가 콜 스택이 모두 비워진 이후에 콜 스택으로 이동되어 실행된다.
예외(Execption)는 호출자 방향으로 전파되는데, 비동기 함수가 실행되는 시점에는 콜 스택이 비동기 함수 이외에 모두 제거된 상태이니, 비동기 함수를 호출한 호출자가 setTimeout이 아니란 것이다.
따라서 비동기(콜백) 함수 내에서 발생한 에러는 catch 블록에서 캐치되지 않고 프로세스는 종료된다.
프로미스 후속 처리 메서드
프로미스로 구현된 비동기 함수는 Promise 객체를 반환한다. Promise 객체를 반환한 비동기 함수는 프로미스 후속 처리 메소드인 then이나 catch 메소드를 사용할 수 있다.
프로미스로 구현된 비동기 함수를 호출하는 측에서는 프로미스 객체의 후속 처리 메소드(then, catch)를 통해 비동기 처리 결과 또는 에러 메시지를 전달받아 처리한다.
- catch : 예외가 발생하면 호출.
Promise를 반환한다.
// 비동기 Ajax라고 가정.
const promiseAjax = () => {
return new Promise((resolve, reject) => {
const condition = true;
if(condition) resolve('success');
else reject(new Error('error');
});
}
// 아래 둘은 거의 동일하다.
promiseAjax
.then(console.log, console.error);
promiseAjax
.then(console.log);
.catch(console.error);
// catch(console.error)는 내부적으로 then(undefined, console.error)로 변환된다.then 메서드
- 기능 : 두 개의 콜백함수를 인자로 전달 받아 각각의 상황에 맞게 콜백 함수를 실행한다.
- 반환 : 기본적으로
Promise객체를 반환한다. - 인자
- 첫 번째 : 성공시(resolve) 호출될 콜백 함수
- 두 번째 : 실패시(reject) 호출될 콜백함수
then 메소드는 기본적으로 Promise를 반환하므로 여러 개의 프로미스를 연결하여 사용할 수 있다. 즉, 콜백 헬을 then 체이닝을 통해 해결할 수 있다.
catch 메서드
- 기능 : 예외가 발생하면 호출된다.
- 반환 : 기본적으로
Promise객체를 반환한다. - 인자
- 첫 번째 : 실패시(reject) 호출될 콜백 함수
then 메서드에 두 개의 콜백 함수를 전달하는 것보다 catch 메서드를 사용할 것을 권장한다. 그 이유는 다음과 같다.
- 가독성
then메서드 내부에서 발생한 에러 캐치 여부
프로미스 정적 메서드
Promise.resolve
- 기능 : 인자로 전달된 값을 resolve하는
Promise를 생성 - 반환 :
Promise객체
const resolved = Promise.resolve([1, 2, 3]);
resolved.then(console.log); // [ 1, 2, 3 ]
// 동일하게 동작한다.
// const resolved = new Promise(resolve => resolve([1, 2, 3]));
// resolved.then(console.log); // [ 1, 2, 3 ]Promise.reject
- 기능 : 인자로 전달된 값을 reject하는
Promise를 생성 - 반환 :
Promise객체
const rejected = Promise.reject(new Error('error'));
rejected.catch(console.log); // Error: error
// 동일하게 동작한다.
// const rejected = new Promise((resolve, reject) => reject(new Error('error')));
// rejected.catch(console.log); // Error: errorPromise.all
- 기능 : 전달받은 모든 프로미스를 병렬로 처리하고 그 처리 결과를 resolve하는 새로운 프로미스를 반환
- 반환 : 각각의 프로미스가 resolve한 처리 결과를 배열에 담아 resolve하는 새로운
Promise객체 - 인자 : 프로미스가 담겨 있는 이터러블한 객체
- 주의
- 프로미스 처리가 단 하나라도 실패하면, 가장 먼저 실패한 프로미스가 reject한 에러를 reject하는 새로운 프로미스를 즉시 반환
- 전달받은 이터러블의 요소가 프로미스가 아닌 경우,
Promise.resolve메서드를 통해 프로미스로 래핑
Promise.all([
new Promise(resolve => setTimeout(() => resolve('a'), 3000)),
new Promise(resolve => setTimeout(() => resolve('b'), 2000)),
new Promise(resolve => setTimeout(() => resolve('c'), 1000))
]).then(console.log) // [ a, b, c ]
.catch(console.log);
// 처리 순서가 보장된다.Promise.race
- 기능 : 전달받은 모든 프로미스 중 가장 먼저 처리된 프로미스가 resolve한 처리 결과를 resolve하는 새로운 프로미스를 반환
- 반환 : 가장 먼저 처리된 프로미스가 resolve한 처리 결과를 resolve하는 새로운
Promise객체 - 인자 : 프로미스가 담겨 있는 이터러블한 객체
- 주의
- 프로미스 처리가 단 하나라도 실패하면, 가장 먼저 실패한 프로미스가 reject한 에러를 reject하는 새로운 프로미스를 즉시 반환
- 전달받은 이터러블의 요소가 프로미스가 아닌 경우,
Promise.resolve메서드를 통해 프로미스로 래핑
Promise.race([
new Promise(resolve => setTimeout(() => resolve('a'), 3000)),
new Promise(resolve => setTimeout(() => resolve('b'), 2000)),
new Promise(resolve => setTimeout(() => resolve('c'), 1000))
]).then(console.log) // c
.catch(console.log);Promise.allSettled
- 기능 : 전달받은 프로미스가 모드
settled상태가 되면 처리 결과를 배열로 반환 - 반환 : 아래의 객체들을 담은 배열
fulfilled상태에선status프로퍼티와value프로퍼티rejected상태에선status프로퍼티와reason프로퍼티
- 인자 : 프로미스가 담겨 있는 이터러블한 객체
- 주의
- 전달받은 이터러블의 요소가 프로미스가 아닌 경우,
Promise.resolve메서드를 통해 프로미스로 래핑
- 전달받은 이터러블의 요소가 프로미스가 아닌 경우,
Promise.allSettled([
new Promise(resolve => setTimeout(() => resolve('a'), 1000)),
new Promise((_,reject) => setTimeout(() => reject(new Error('error')), 1500))
]).then(console.log)
// [
// { status: "fulfilled", value: "a" }
// { status: "rejected", reason: Error: error at <anonymous> ... }
// ]마이크로태스크 큐
setTimeout(() => console.log('a'), 0);
Promise.resolve()
.then(() => console.log('b'))
.then(() => console.log('c'));
// b c a프로미스의 후속 처리 메서드의 콜백함수는 마이크로태스크 큐에 저장된다. 태스크 큐는 비동기 콜백함수나 이벤트 핸들러가 저장된다.
마이크로태스크 큐는 태스크 큐보다 우선순위가 높다. 즉, 이벤트 루프는 콜 스택이 비면 먼저 마이크로태스크 큐에 대기하고 있는 함수를 가져와 실행한 후, 마이크로태스크 큐가 비면 태스크 큐에 대기하고 있는 함수를 가져와 실핸한다.
