
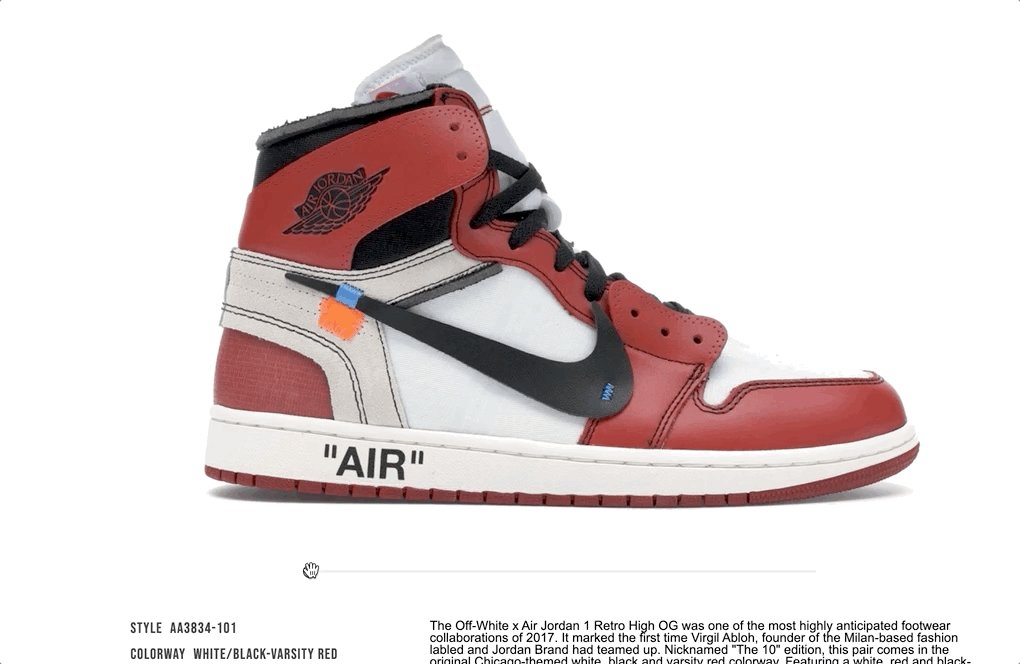
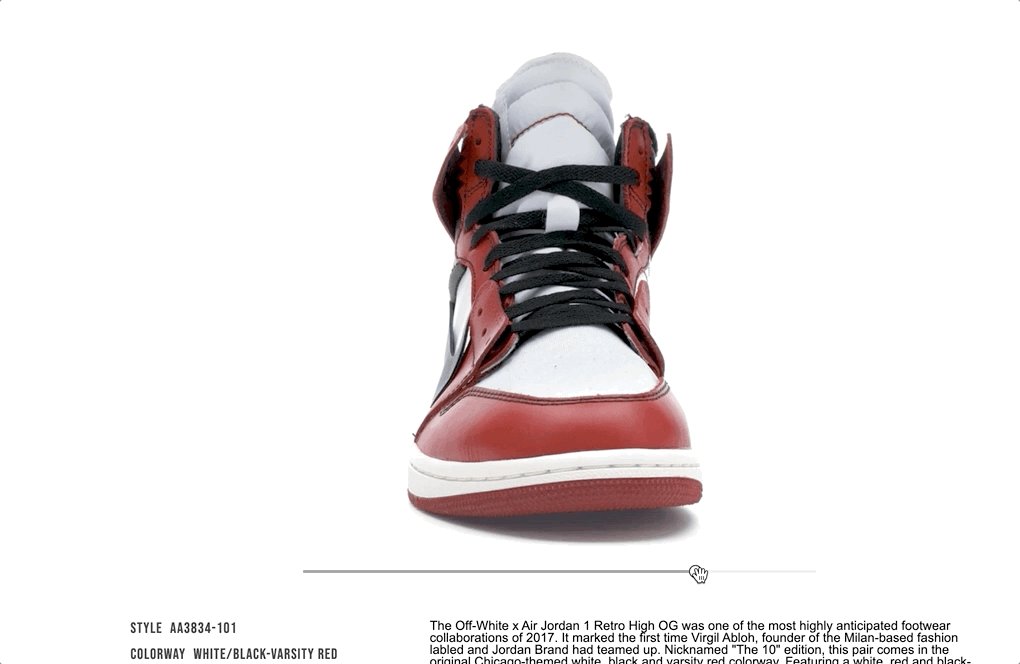
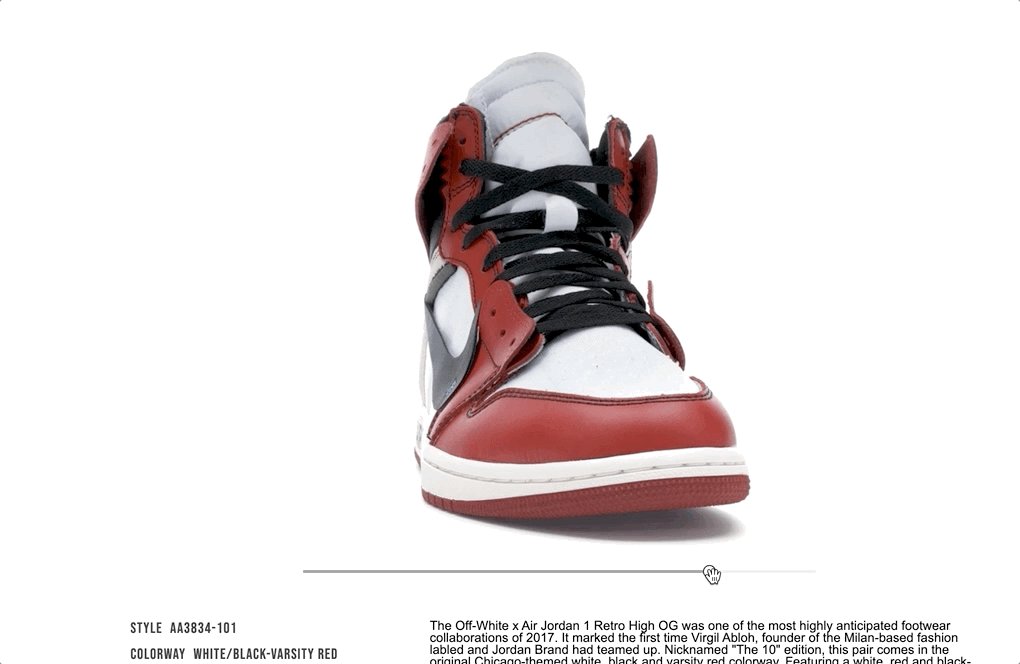
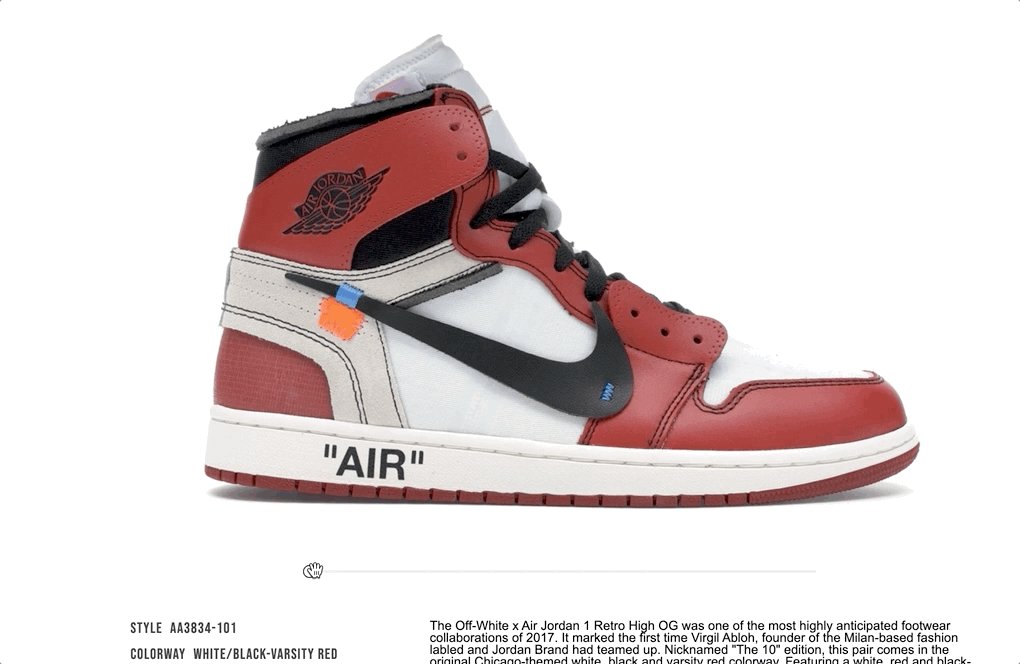
🌪 상세사진을 360도로 돌려서 보여주는 슬라이더
구현하기는 쉬웠지만 반응이 좋았던 슬라이더이다.
React의 장점중 하나인 Component에 props를 내려주면서 간단하게 구현이 가능했다.
이미지는 모두 36장으로 이루어져있으며 이미지 아래의 가로 스크롤은 무려 input 태그이다..!
ScrollSlider.js
return (
<Container isVisible={isVisible ? "" : "none"} idx={(value / 35) * 100 + "%"}>
<div>
<input type="range" min={0} max={35} value={value} onChange={handleOnChange} />
</div>
</Container>
);정말 간단쓰..🙈
input태그의 type을 range로 설정 후 스타일을 해주었다.
styled-component
const Container = styled.div`
${({ theme }) => theme.flexCenter};
display: ${({ isVisible }) => isVisible};
width: 100%;
div {
width: 60%;
input {
flex: 1;
-webkit-appearance: none;
width: 100%;
height: 5px;
border-radius: 4px;
background: linear-gradient(
90deg,
#999999 ${(props) => props.idx},
#ececec 0%
);
background-color: #efefef;
outline: none;
&::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 17px;
height: 17px;
border: 2px solid;
border-radius: 50%;
cursor: grab;
-webkit-transition: 2s;
background-color: #fff;
}
}
}isVisible이라는 props를 styled-component에 넘겨주어 이미지가 1장만 있는 경우는 보이지 않게 했다.
여담이지만 CSS를 쓰다가 SASS를 써봤을 때도 신세계였는데 styled-components를 쓰고 나서는 더 신세계를 맛봤다.. 👀 styled-components 짱짱맨
onChange handler가 함수를 호출할 때 idx값을 부모컴포넌트로 올려준다.
const handleOnChange = (e) => {
setValue(e.target.value);
getScrollIndex(e.target.value);
};부모 컴포넌트 부분
<AroundView>
<ScrollSliderItem img={aroundView && aroundView[scrollIndex]} />
<ScrollSlider getScrollIndex={getScrollIndex} isVisible={aroundView?.length!== 1} />
</AroundView>ScrollSlider컴포넌트에서 받은 idx값을 AroundView 컴포넌트로 다시 넘겨준다. (child to child)
ScrollSliderItem.js
export default function ScrollSliderItem({ img }) {
return <Img src={img} alt="item" />;
}Img 컴포넌트에 src에는 이미지 url들의 배열 중 해당 인덱스번째의 이미지가 들어가게 되고 슬라이더의 인덱스에 따라서 이미지가 표시된다.
