
📈 프로젝트 소개 및 목적
- 패션 아이템 경매 사이트 StockX를 클론 코딩하는 프로젝트
- 개발 기간 : 2020년 8월 31일 ~ 2020년 9월 11일(12일)
- 개발 인원 : Front-end 4명, Back-end 3명
- GitHub : Front-End
- 목적
- Progress: Scrum 진행 방식에 대해 이해하고 적용해며 프로젝트를 진행한다.
- Communication: 협업 프로젝트를 통해 프론트 간의, 또한 백엔드와의 의사소통에서 필요한 내용들을 경험한다.
- 매일 아침 스탠드업 미팅을 가진다.
- React: 함수형 React 컴포넌트, Hook을 사용하여 데이터 통신, 컴포넌트 분리 및 관리, 컴포넌트 간 데이터 바인딩을 적용해 본다.
- Styled-Components: js 파일 안에서 컴포넌트의 스타일을 지정하고, 컴포넌트의 상태를 props로 받아 스타일 적용을 다르게 할 수 있다.
- Network: fetch나 axios를 사용하여 서버 api에 요청하고 응답받은 데이터를 화면에 보여준다.
🎥 프로젝트 결과물
🤓 구현 페이지 및 기능
Front-End
기술스택
- HTML, CSS, JS(es6+)
- React(CRA 세팅), Styled-Components(SCSS)
협업 툴
- Git
- Slack
- Trello
- Google Meet
- Zoom
구현 기능
- 네비게이션 바
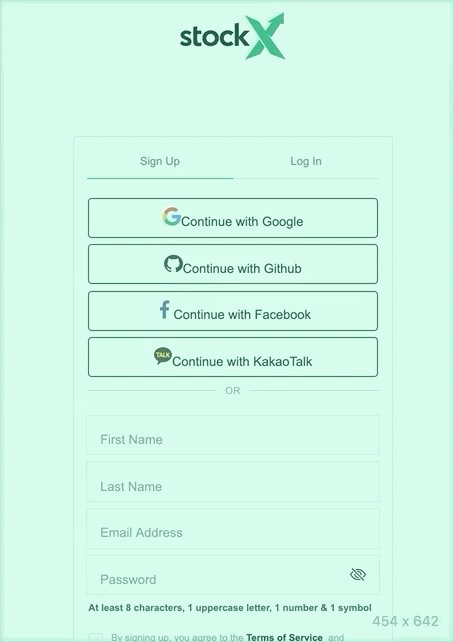
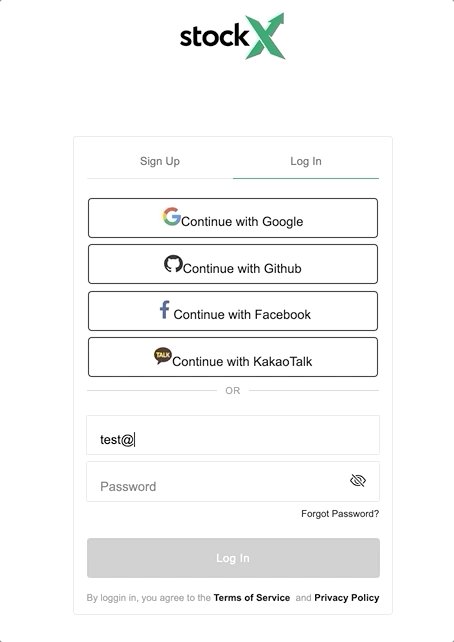
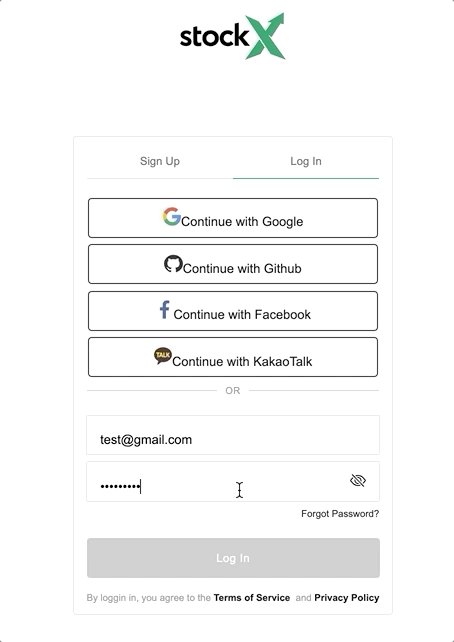
- 로그인 및 회원가입
- 소셜 로그인
- Kakao
- 소셜 로그인
- 메인 페이지
- 메뉴탭
- 시세 배너
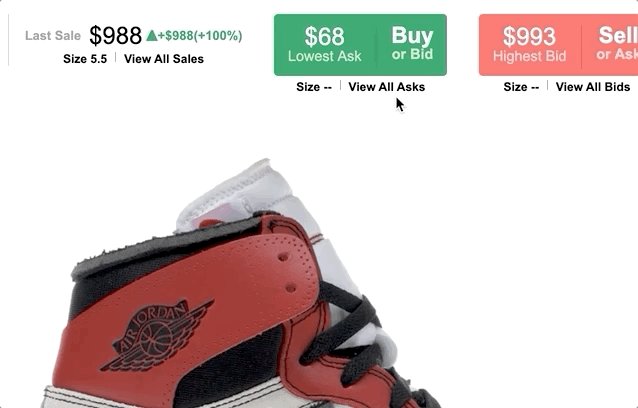
- 상세 페이지 (내가 맡은 부분)
- 메인 상세 사진의 360도 슬라이더
- Carousel Slider
- Size Follow 기능
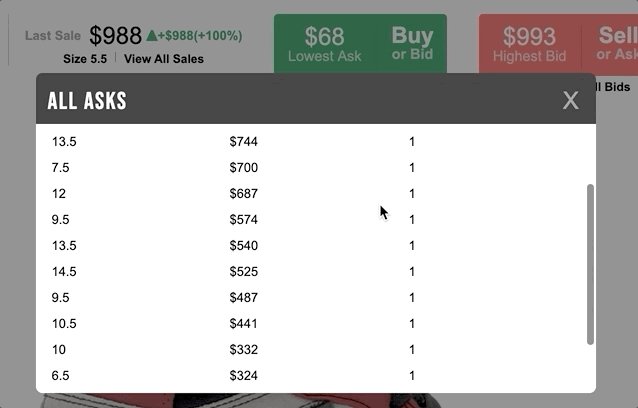
- 회원/비회원 권한에 따라 다른 내용을 보여주는 Modal
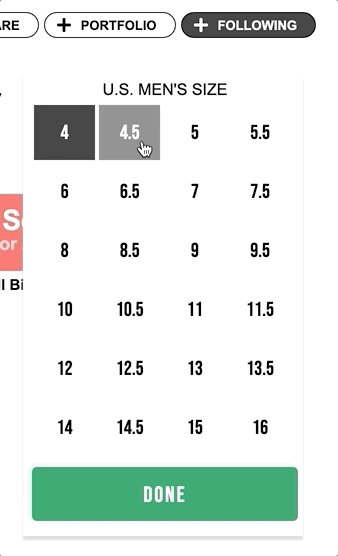
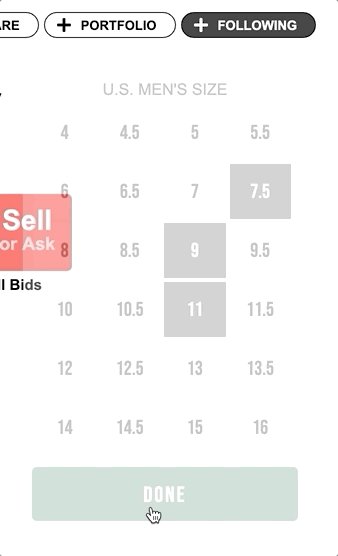
- Size Selector
- Breadcrumb navigation
- 상품 리스트 페이지
- 사용자 개인 페이지
내가 구현한 기능
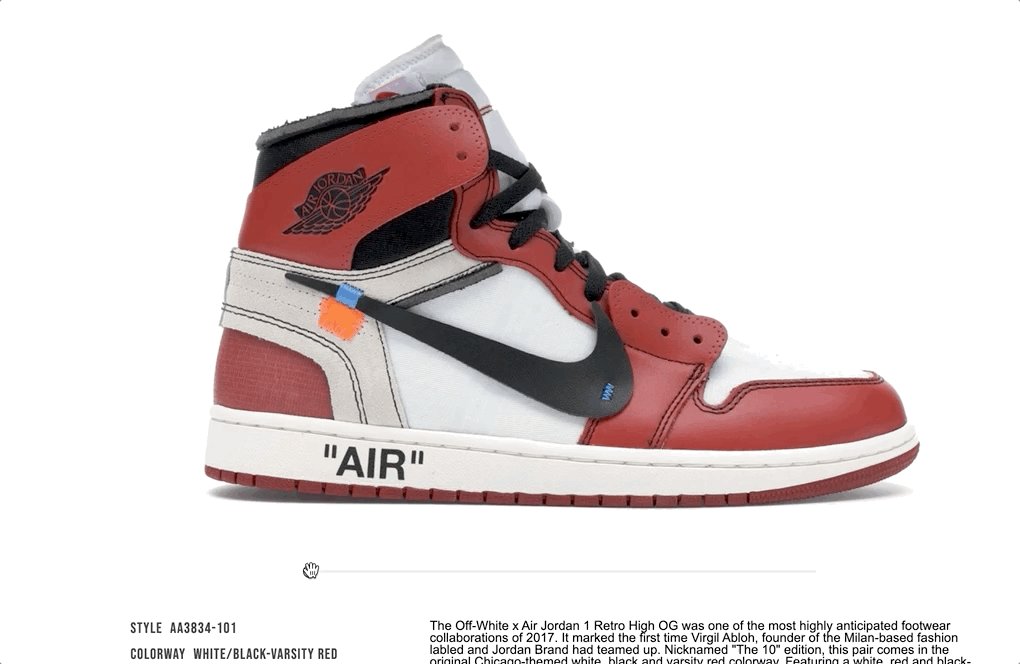
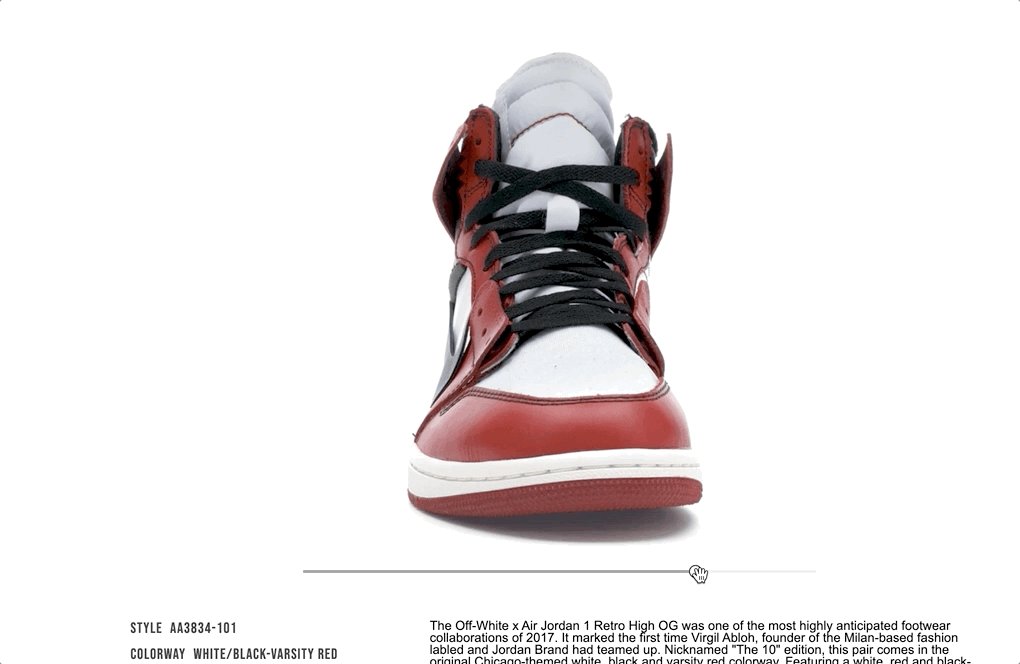
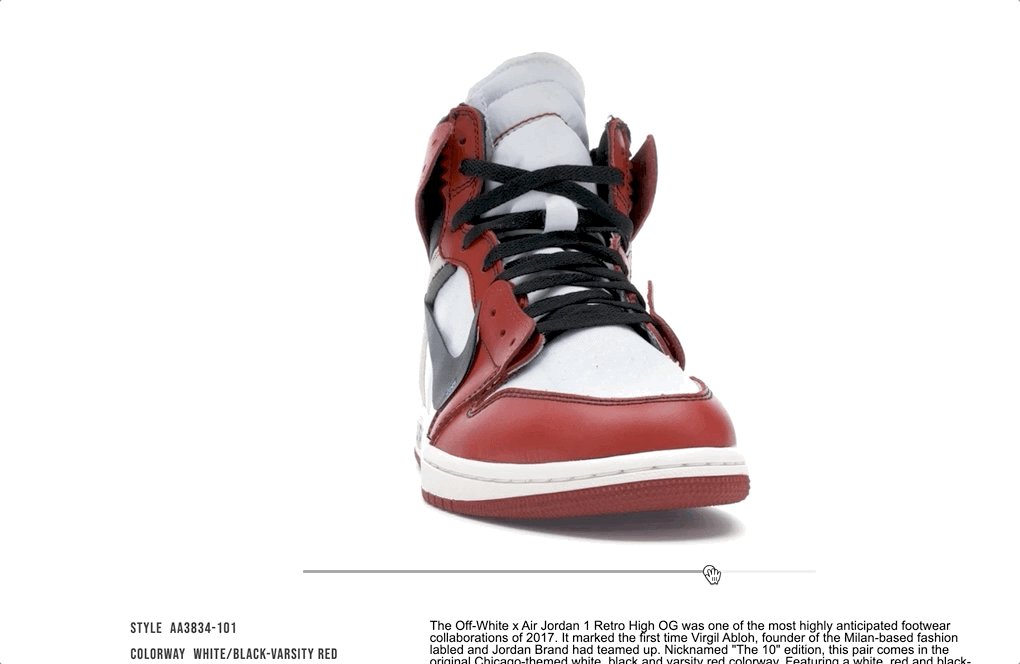
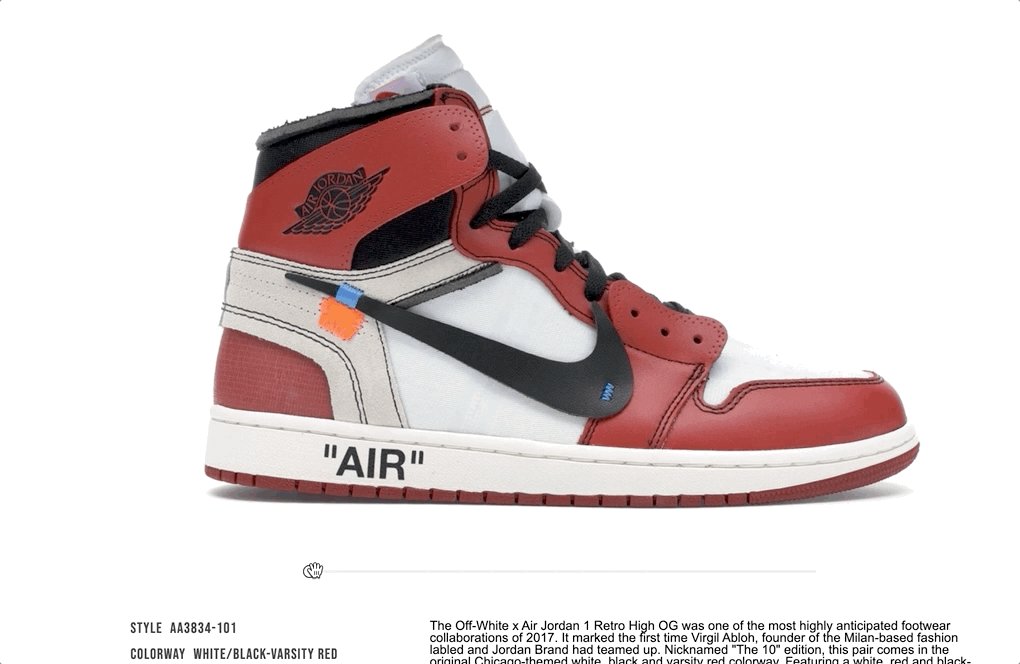
🌪 상세사진을 360도로 돌려서 보여주는 슬라이더

구현하기도 쉬웠고 시간도 얼마 안걸렸지만 반응이 좋았던 기능이다.
원래 사이트와 동일한 로직으로 구현했다고 생각한다. 이미지를 모두 원본 사이트의 url을 가져오고 원래 사이트가 해외 사이트라 그런지 슬라이더의 인덱스 값이 변할 때마다 새로 이미지를 로드하기에는 조금 느린것 같다. (원래 사이트에서도 느림. 트래픽을 줄이려고 이 로직으로 한 게 아닐까 궁예해봄) 그래서 생각한 다른 방식은 모든 이미지를 처음부터 다 로드를 하거나 슬라이더 인덱스의 일정 범위 안에 이미지를 미리 로드시키는 방향으로 (시간이 남으면) 리팩토링 하려고 했는데 다른 기능구현들을 하다보니 2주가 끝이나버렸다..😅 하지만 원래 사이트와 같은 방식으로 구현한 것으로도 만족스러운 결과가 나왔다.😎
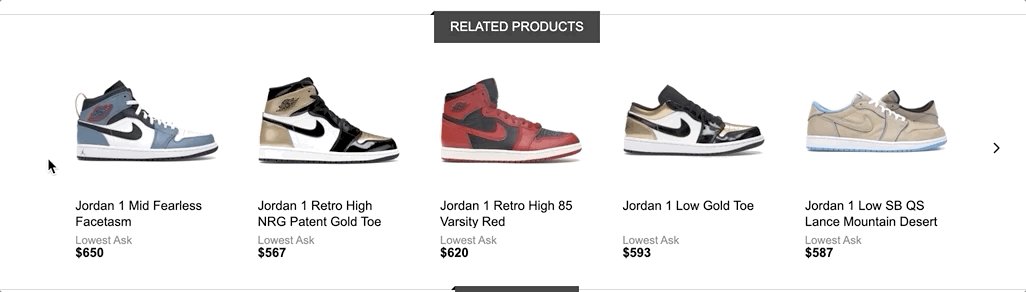
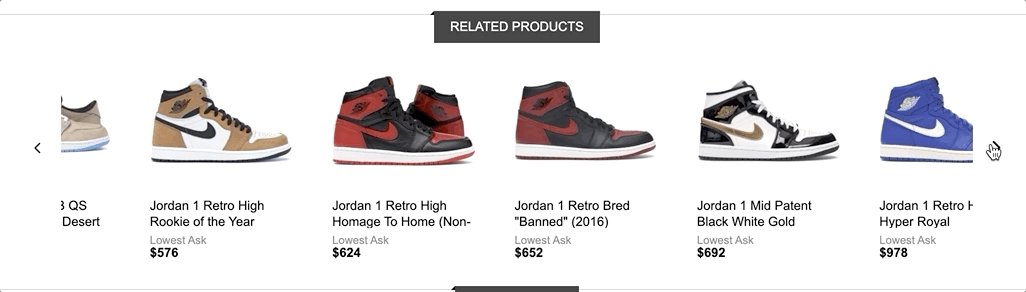
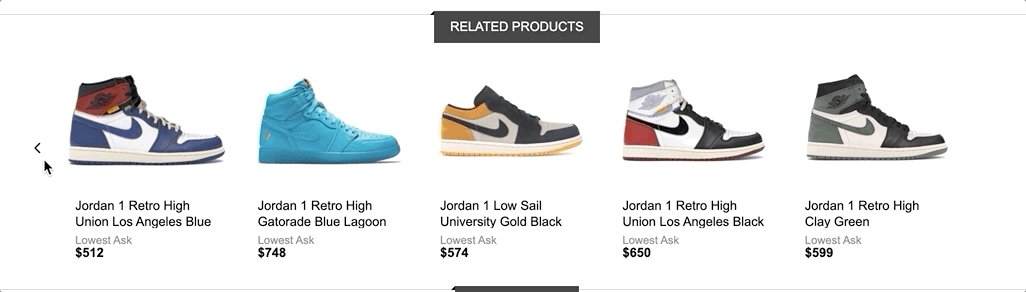
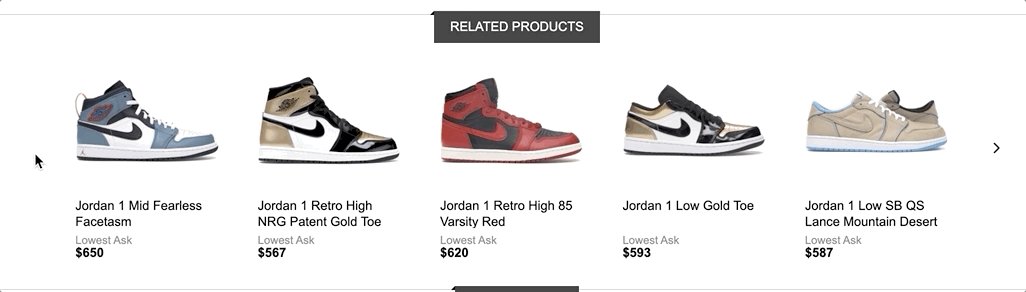
🎠 연관상품 슬라이더

StockX는 원래 이미지와 좌,우 버튼에 마우스 호버시 scale 효과가 없고 심지어 좌, 우 버튼에는 마우스 커서가 기본 모양이어서 더욱 심심한 모습이었다. 그래서 시험삼아 마우스 호버 시 scale 효과를 줘봤는데 의외로 팀원들의 반응이 좋아서 프로젝트에 적용하기로 했고 상품 리스트에도 적용했다.
기능 구현에 대한 글은 따로 정리할 예정이다..🙈
👀 깨알 CSS tip!

깨알같지만 작은 삼각형을 옆에 붙여서 줄 위에 걸쳐놓은 듯한 효과를 준다.
이 쪼꼬미 삼각형을 border로 만들 수 있다니..!
&::before {
content: "";
position: absolute;
left: -5px;
top: 0;
border-color: transparent transparent black;
border-width: 0 0 5px 5px;
border-style: solid;이런식으로 삼각형을 만들 수 있다.

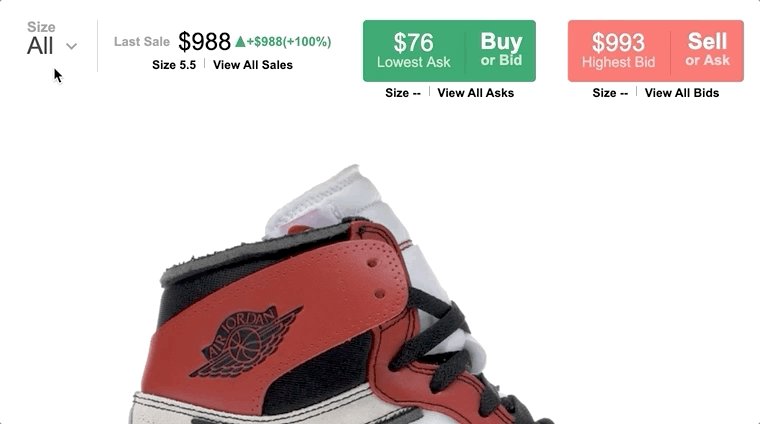
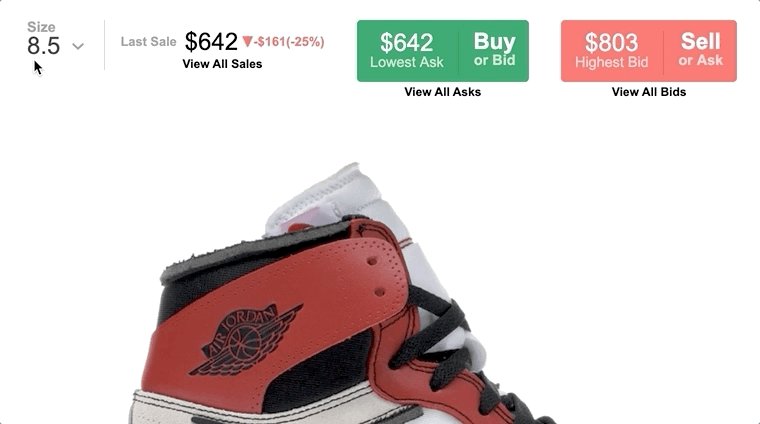
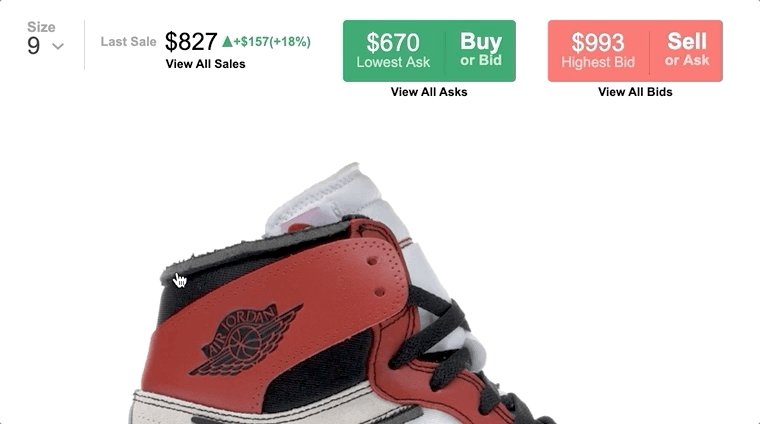
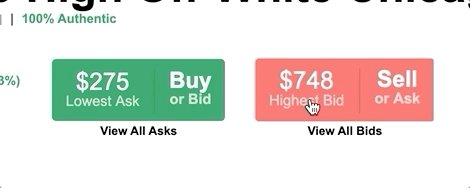
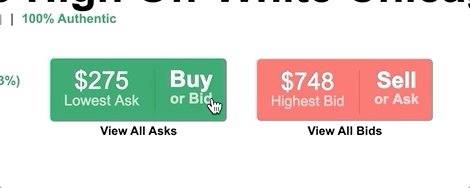
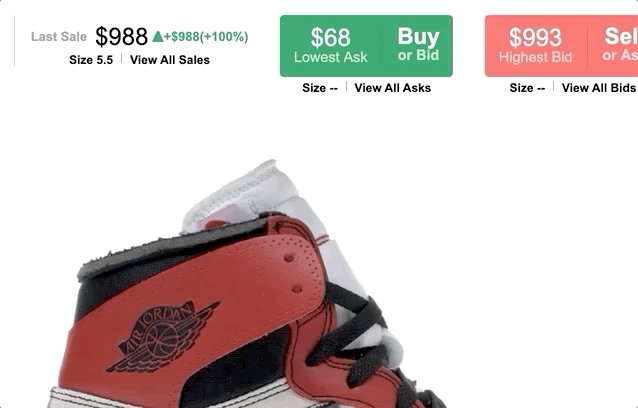
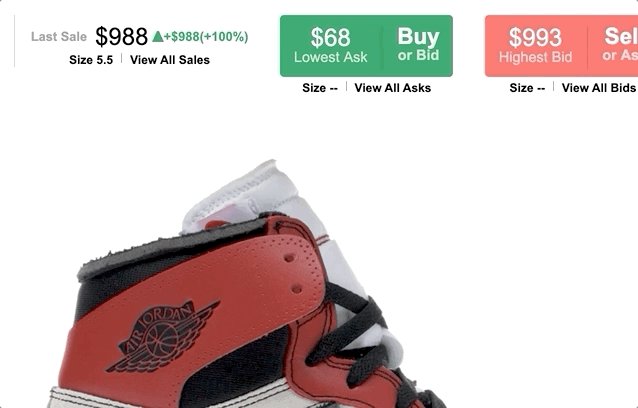
가격의 등락을 보여주는 화살표도 동일한 방법으로 만들었다.
const Arrow = styled.span`
border-color: transparent transparent
${({ arrowColor, theme }) => arrowColor || theme.colors.green};
border-width: 0 7px 13.9px;
border-style: solid;
transform: ${({ rotate }) => rotate || "rotate(0deg)"};
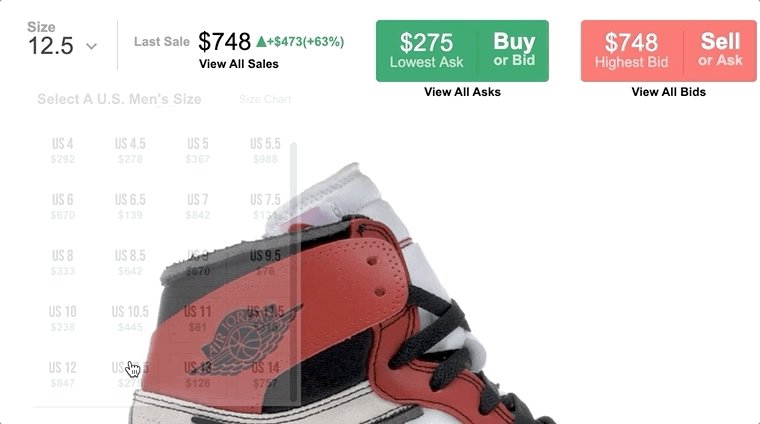
`;🙆🏻♂️ Size Follow 기능

사이즈의 리스트는 Size selector로 받는 데이터와 동일하여 상품마다 다른 리스트를 갖게 된다.
클릭된 인덱스를 부모 컴포넌트로 올려주고 배열을 생성한다.
이 부분은 구현할 때 알고리즘 문제를 푸는것 같아서 재미있게 작업했던 기억이 난다.
곧 정리해서 블로그에 올릴 예정쓰..!
👇🏻 Size Selector

원본 사이트에는 border-radius도 없고.. 마우스가 호버된 경우 배경색도 바뀌지 않는다. 이 부분도 임의로 더해본 효과인데 팀원들 반응이 좋았어서 넣게 되었다. ☺️
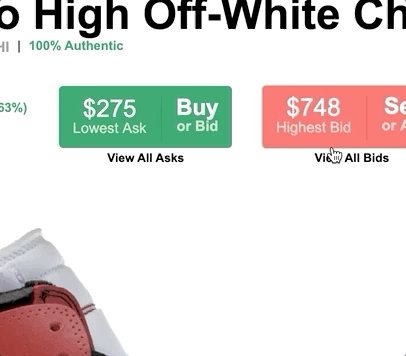
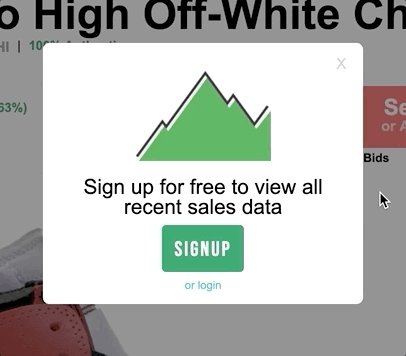
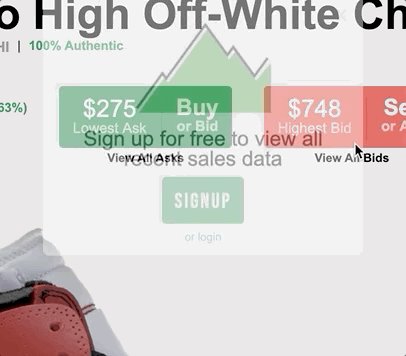
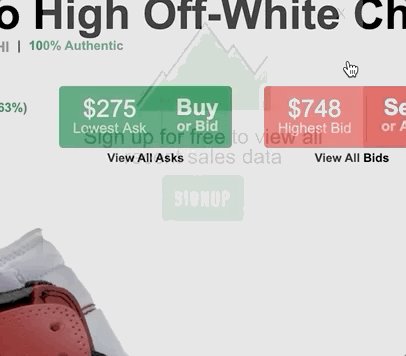
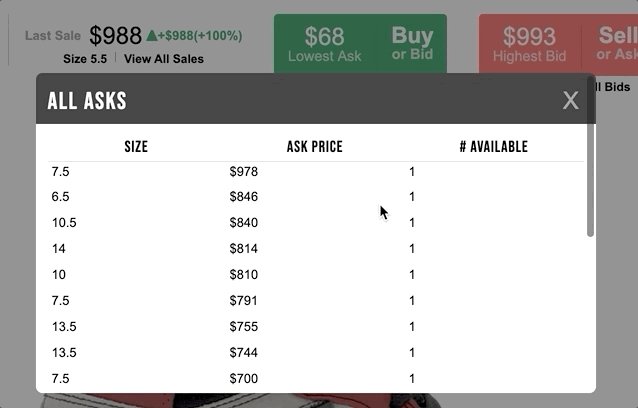
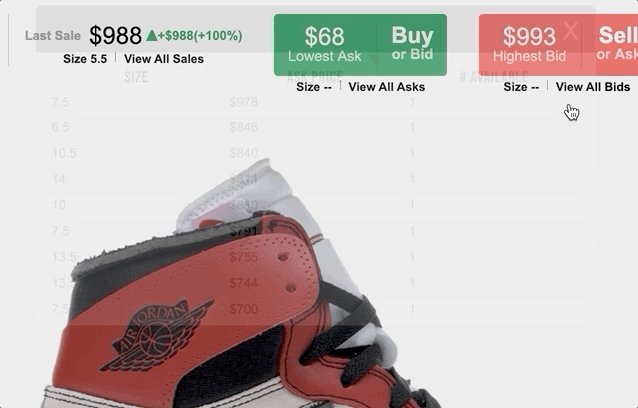
💁🏻♂️ 회원 / 비회원 권한에 따라 다른 내용을 보여주는 Modal

원래 사이트에서는 비회원임에도 해당 컨텐츠가 막힘없이 보여질 때도 있었는데 의도된 것인지는 잘 모르겠다... 🤷🏻♂️ 하지만 해당 기능을 구현하면서 Local Storage에 토큰이 없으면 로그인 유도 모달창이 뜨면서 회원가입/로그인을 유도한다.

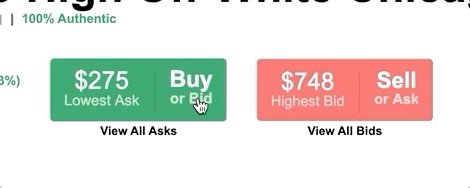
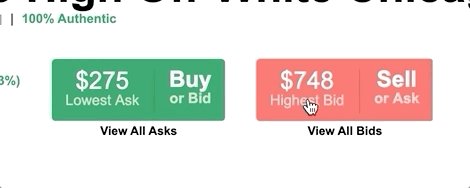
위의 버튼에도 원래 사이트에는 마우스 호버시 아무 효과도 없다. 원래 사이트의 모든 버튼에 호버 효과가 없는건 아니고 일부만 있는 것을 보면 개발자가 새로 추가 하려다가 말았거나..? 여러 프론트엔드 개발자 중 한 명이 시험삼아 추가해보았거나..? 뭔지 모르겠지만 같은 모양이지만 색이 변하는 버튼도 있었고 아무런 효과가 없는 버튼도 있었다..!
그래서 추가해 본 깨알같은 스케일효과이다. 🤓
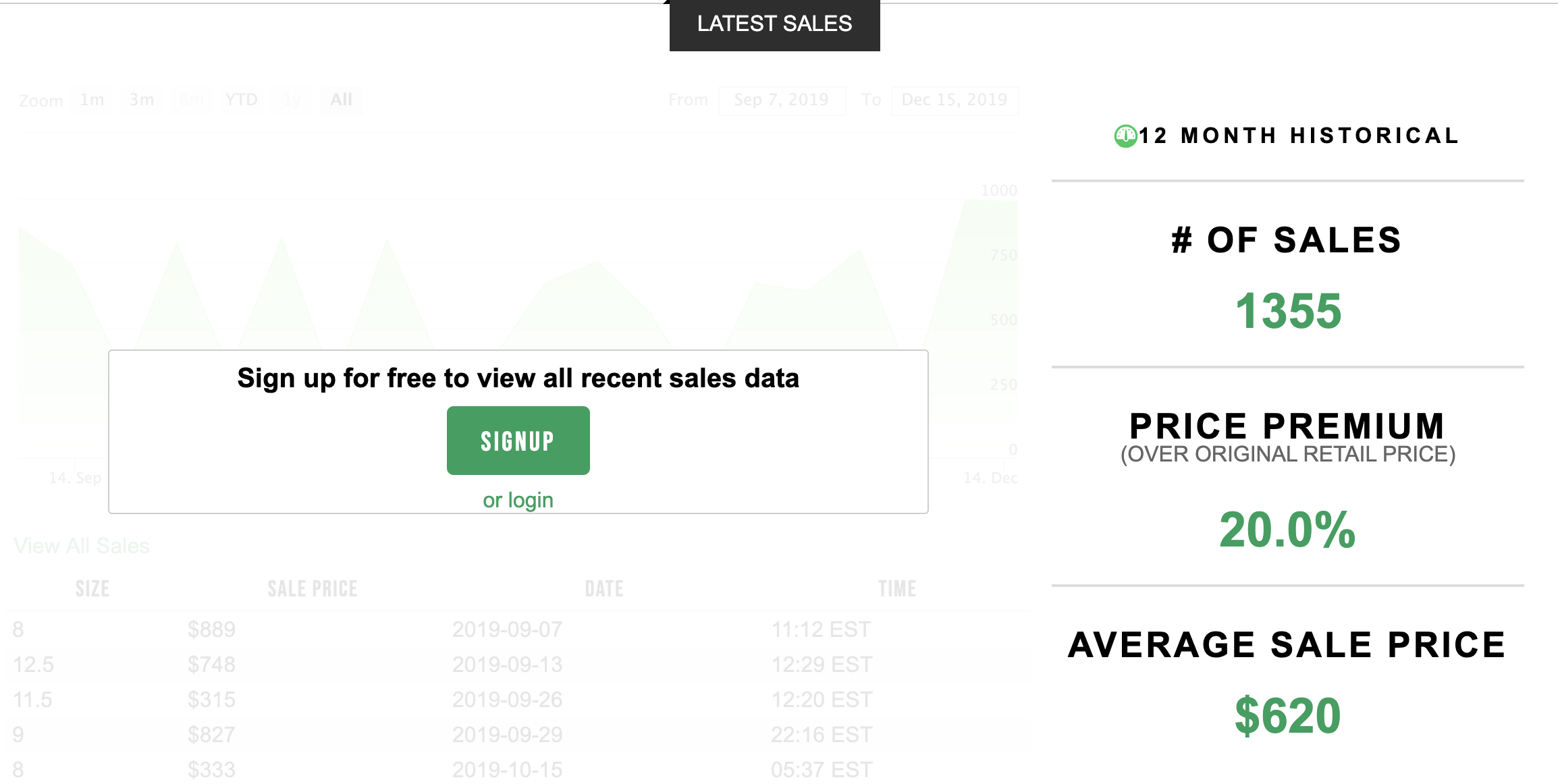
💁🏻♂️ 로그인 후 원래의 내용을 보여주는 부분


원래는 무한스크롤을 구현하려고 했었는데 데이터의 양이 많지않았어서 모든 데이터를 한 번에 보여주게 되었다. 👀

비회원에게 보여주는 회원가입/로그인 유도 커버

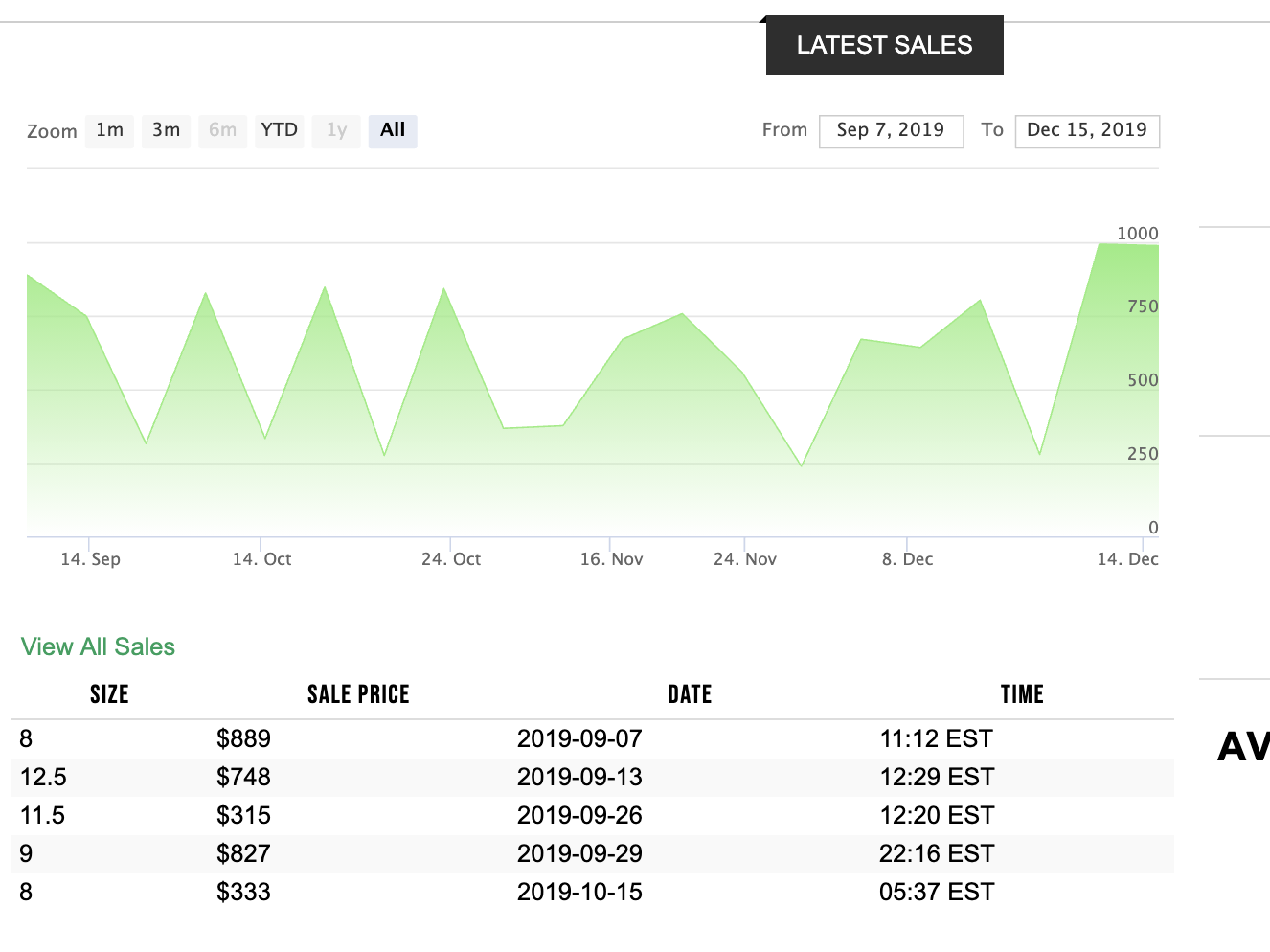
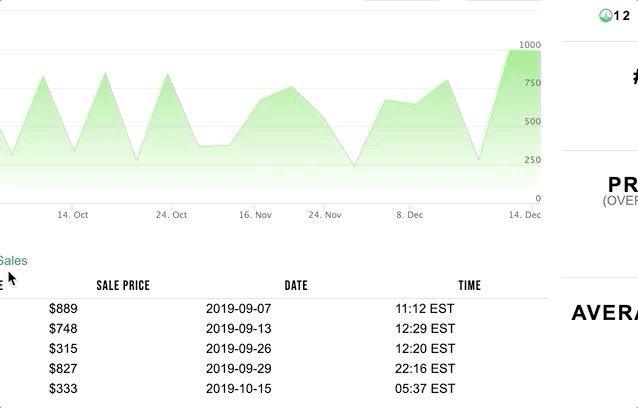
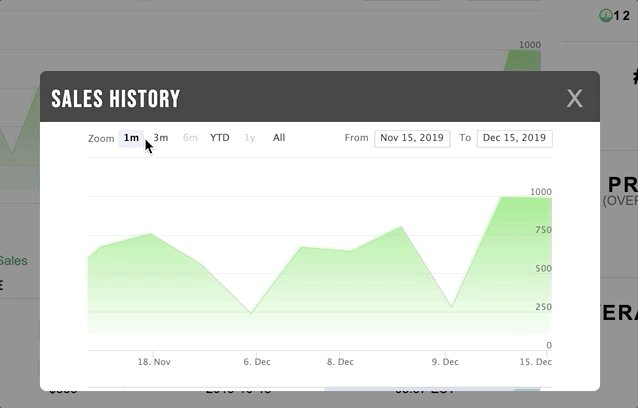
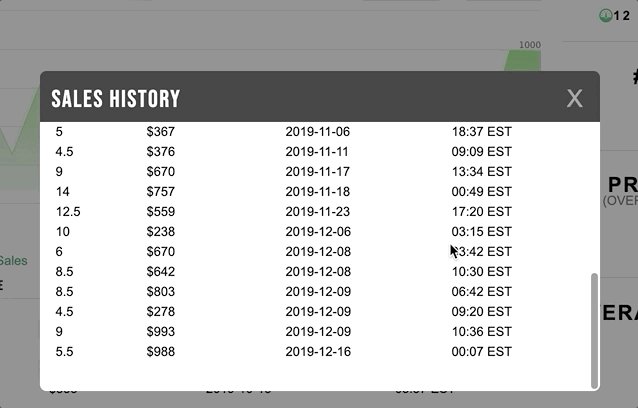
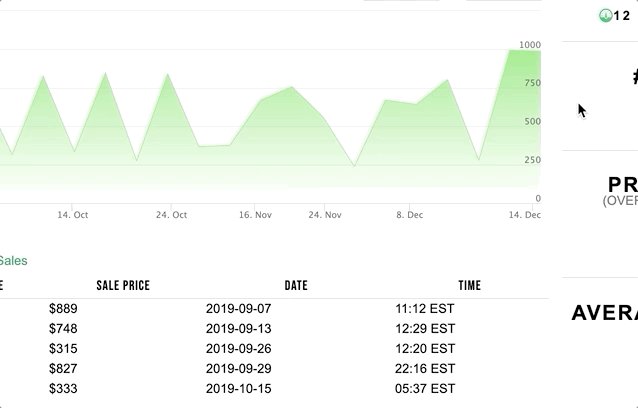
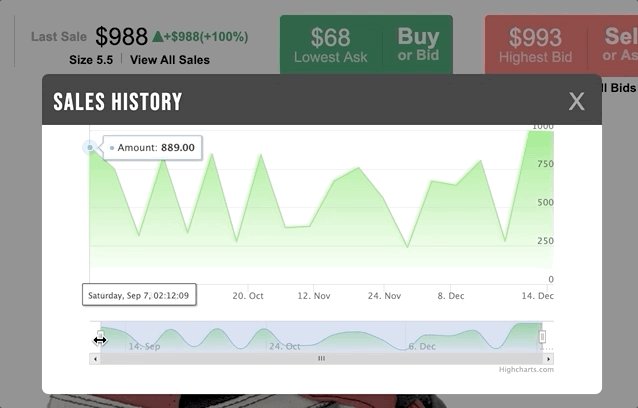
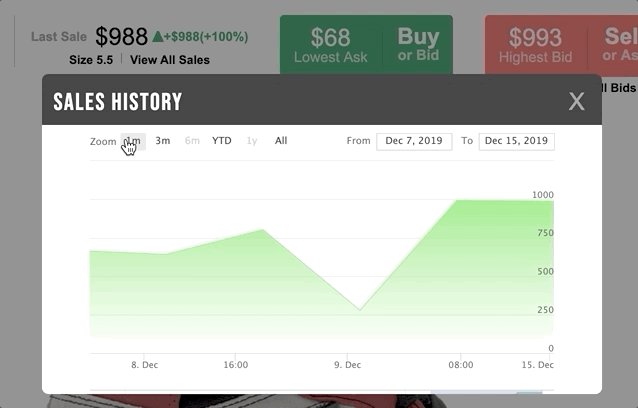
로그인/회원가입 유도창 뒤에 숨어있던 그래프의 원래 모습
📈 Highchart 라이브러리를 이용하여 구현한 차트


🙌🏻 마무으리
2차 프로젝트를 마친지 한달이 지나서야(수정일 기준 20.10.23) 후기의 마무리를 적는다. PM역할을 제대로 했는지 모르겠지만 장난스럽게 두목이라 불러주며 잘 따라주었던 팀원들에게 먼저 고맙다는 말을 전하고싶다. 😭
1차 프로젝트가 끝나는 날, 사회적 거리두기 2.5단계로 격상되면서 2차 프로젝트를 시작하기도 전에 걱정부터 앞섰다. 하지만 위코드의 혼자할수있ability 정신으로 뭔지 모를 자신감이 있었던것 같기도 하다 😅.. 처음에 온라인으로 진행하는게 1주로 예정이 되었었지만 2.5단계가 계속 유지되면서 2차프로젝트 기간인 2주 동안 프로젝트 끝내기까지 온라인으로 진행되었다.
처음에 걱정했던 것과는 달리 팀원끼리 매일 google meet으로 아침마다 stand-up meeting도 하고, 어려움이 있는 동기들은 vscode의 live share를 이용해서 원격으로 도와줄 수도 있었다.
최종 발표 전, 프론트와 백엔드 데이터 통신을 확인하는 마지막 3일을 제외하고는 각자 집에서 나름 즐겁게 코딩했다. 집에서 코딩하게되면 늘어지거나 쳐질 줄 알았는데 코딩이 너무 재미있던 탓(?)에 일어나서 잠들기 전까지 시간가는 줄 모르고 매일 새벽까지 코딩만 했다.
새벽 늦게까지 같은 팀원이 아니더라도 다른 팀원들과도 google meet으로 먹방도 하고 동기들끼리 라이브코딩쇼(?)도 하고 ㅋㅋ 1차 프로젝트도 재미있었지만 2차때 동기들과 더 오랜시간을 같이 보낸것 같은 느낌을 받았다!☺️
온라인으로 진행된 프로젝트였지만 React Hooks, Styled-components등 새로운 기술을 적용해 보면서 생산성이 많이 올라가서 1차때 보다 많은 기능을 구현하게 되었고, 라이브러리도 사용해보면서 다양한 경험을 한 알차고 만족도가 높은 프로젝트였다!!🥰
마지막으로, 엄청나게 많은 양의 데이터를 크롤링하느라 밤새며 정말 고생 많으셨던 충희님!, 상품 데이터 필터에 40초 걸리던걸 0.02초로 확~! 줄여주신 능력자 민욱님!, 항상 긍정적인 에너지로 좋은 영향 주시고 회의때마다 회의 내용 정리하느라 정말 고생 많으셨던 꼼꼼이 태현님!, 항상 문제가 생기면 어떤 문제든지 해결해주시는 해결사 동호님!, 드러나는 결과 대비 노력이 정말 많이 들어가는 소셜로그인, 회원가입 등 힘들어도 묵묵히 따라와주신 다슬님!, 새벽마다 도움! 외치면서 라이브 쉐어키시고 결과물 생길때마다 틈틈히 자랑해주신 칭찬중독 상욱님!
최종발표때 장난치면서 다른 팀과 결과물 비교하면서 우리팀 최고라고 다 찢었다고 했었는데 (사실 진심이었습니다 😎ㅋㅋㅋㅋ) 우리팀 정말x99 최고였고! 3차 프로젝트 / 기업협업 나가서도 다들 너무 잘 하신것 같아서 티내진 않았지만 너무 자랑스러웠습니다! 다들 취업하고 나서도 토이프로젝트라도 함께 할 기회가 있으면 좋겠어요!! 다들 정말 고맙습니다! 🙇🏻♂️




두목님 고생많으셨습니다 ! 온라인의 영섭 기억나네요