파이썬이랑 자바스크립트는 비슷한 것 같으면서도 참 다른 언어인것 같다.
앞으로 파이썬에는 없던 개념이나 파이썬과는 좀 다른 것을 조금씩 정리해 보려고 한다.
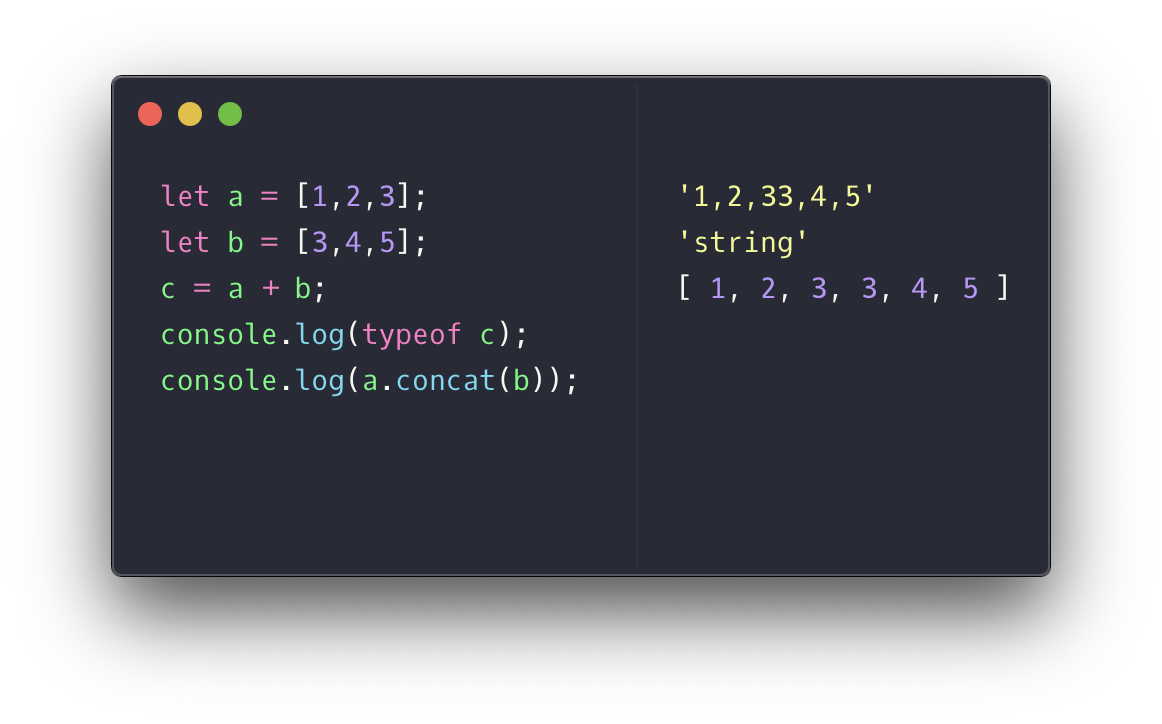
리스트 병합 : Array.prototype.concat()
파이썬에서는 두 리스트를 병합할 때 +만으로 서로 병합시킬 수 있었는데 자바스크립트의 경우에는 파이썬과는 다르게 string타입으로 반환을 했다.

구문
array.concat([value1[, value2[, ...[, valueN]]]])
- 매개변수
- 배열 또는 값
- 만약 value1 ~ valueN 인자를 생략하면 기존배열의 얕은 복사본을 반환
- 반환값
- 새로운 Array 객체
Examples
배열 이어붙이기
const num1 = [1, 2, 3];
const num2 = [4, 5, 6];
const num3 = [7, 8, 9];
num1.concat(num2, num3);
// 결과: [1, 2, 3, 4, 5, 6, 7, 8, 9]const alpha = ['a', 'b', 'c'];
alpha.concat(1, [2, 3]);
// 결과: ['a', 'b', 'c', 1, 2, 3]array의 원소 삭제하기
파이썬에서는 remove메소드를 사용하면 원하는 원소를 리스트에서 쉽게 삭제할 수 있었다.
a = [1,2,3,4]
a.remove(2)
print(a)
>>>
[1,3,4]자바스크립트에서도 저런 방식으로 하려면 remove의 기능을 하는 함수를 만들어줘야 했고 가장 간편한 방법은 indexOf와 splice를 사용한 방법인것 같다. 파이썬의 del과 비슷!
let a = [1,2,3,4]
const idx = a.indexOf)2)
if (idx > -1() a.splice(idx,1) //array에 없을 경우 -1 리턴하므로
// 결과 : [1,3,4]Array.prototype.splice()
위에서 사용된 splice()메서드는 배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경한다.
구문
array.splice(start[, deleteCount[, item1[, item2[, ...]]]])
- 매개변수
start- 배열의 변경을 시작할 인덱스
- 배열의 길이보다 큰값이면 시작 인덱스는 배열의 길이로 설정됨
- 음수의 경우 배열의 끝에서부터 세어나감.(array.length - n과 같음)
- 값의 절대값이 배열의 길이 보다 큰 경우 0으로 설정됨
deleteCount(Optional)- 배열에서 제거할 요소의 수
deleteCount를 생략하거나 값이array.length - start보다 크면start부터 모든 요소를 제거deleteCount가 0 이하라면 어떤 요소도 제거하지 않는다. 이때는 최소한 하나의 새로운 요소를 지정해야 한다.
item1, item2, ...(Optional)- 배열에 추가할 요소
- 아무 요소도 지정하지 않으면
splice()는 요소를 제거만 한다.
- 반환값
- 제거한 요소를 담은 배열 (1개 제거 -> 배열 길이 = 1)
- 제거하지 않으면 빈 배열을 반환한다.
examples
3번 인덱스에서 한 개 요소 제거
var myFish = ['angel', 'clown', 'drum', 'mandarin', 'sturgeon'];
var removed = myFish.splice(3, 1);
// removed is ["mandarin"]
// myFish is ["angel", "clown", "drum", "sturgeon"] -2번 인덱스에서 한개 요소 제거 후 2개 요소 추가
var myFish = ['angel', 'clown', 'mandarin', 'sturgeon'];
console.log(myFish);
var removed = myFish.splice(-2, 1, 'parrot', 'anemone');
console.log(myFish);
// before -> [ 'angel', 'clown', 'mandarin', 'sturgeon' ]
after -> [ 'angel', 'clown', 'parrot', 'anemone', 'sturgeon' ]
// removed is ["mandarin"] , added is ['parrot', 'anemone']2번 인덱스를 포함해서 이후의 모든 요소 제거
var myFish = ['angel', 'clown', 'mandarin', 'sturgeon'];
var removed = myFish.splice(2);
// myFish is ["angel", "clown"]
// removed is ["mandarin", "sturgeon"]