TIL
1.TIL - HTML

What is HTML? HTML의 기본적인 태그와 이용법!
2.TIL - CSS

CSS(Cascading Style Sheets, 종속형 스타일 시트)는 브라우저에서 웹페이지의 외형을 결정하는 선언형 언어입니다. 브라우저는 선택한 요소에 CSS 스타일 선언을 적용해 화면에 적절히 표현합니다. 하나의 스타일 선언은 속성과 그 값으로 이루어져 있습니다
3.TIL - Python Basics

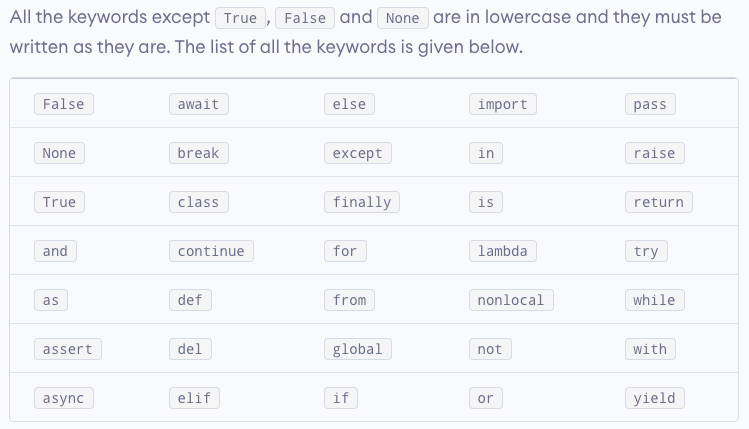
Keywords are the reserved words in Python.A keyword can't be used as a variable name, function name, or any other identifier.An identifier is a name g
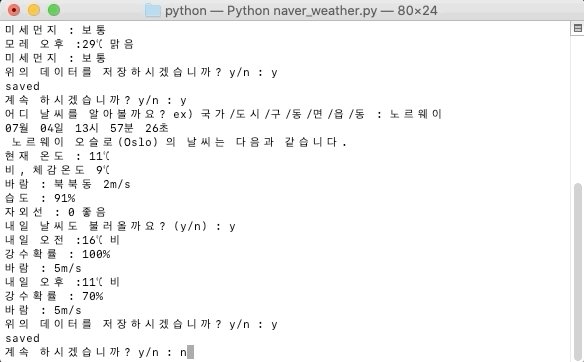
4.날씨 API 없이 날씨 정보 얻기(feat. BeautifulSoup)

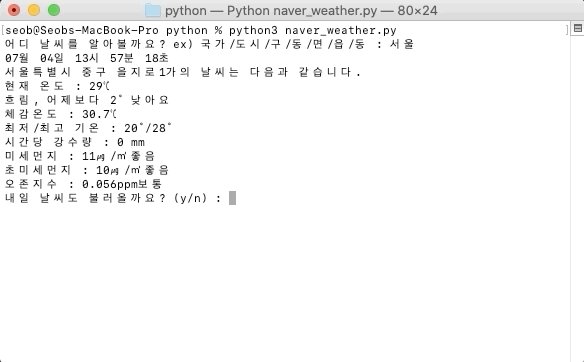
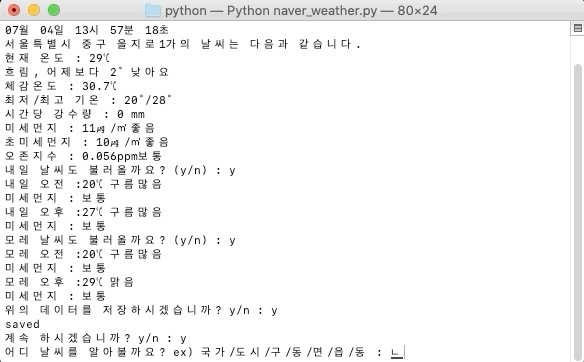
\>WeCode 사전 스터디 3주 차 목표는 파이썬에 익숙해지기였다.우리 팀은 파이썬으로 간단한 크롤러를 만들면서 함수, 문자열, 반복문, 조건문 등 여러 기능을 사용해 보기로 했다.크롤러를 만들기에 앞서 유튜브나 구글링을 통해 다른 사람들이 만들어 놓은 예제를 살펴봤
5.TIL - sorted() function

The sorted() function returns a sorted list of the specified iterable object.You can specify ascending or descending order. Strings are sorted alphabe
6.TIL - sort, reverse vs sorted, reversed

sorted() 함수에 대해서 정리를 했었는데 문득, reversed() 함수에 대해서도 궁금해지기 시작했고, reverse()와의 차이점도 알고 싶었고, sort와 sorted도 연관이 있는건가? 하면서 갑자기 정리하고 싶어졌다. List Methods Built
7.TIL - 집합자료형 set()

set()은 집합자료형으로, 차집합, 합집합, 교집합 등 집합에 관련된 것을 처리하기 위해 존재하는 자료형이다.순서가 없다.중복을 허용하지 않는다.딕셔너리와 마찬가지로 순서가 없기 때문에 인덱싱을 지원하지 않는다.set()은 순서가 없기 때문에 리스트나 튜플로 변환해서
8.TIL - Git & GitHub

깃을 사용하는 이유?🤷🏻♂️ 빠른 협업환경 조성 누가, 언제, 무엇을, 왜, 어떻게 수정했는지 코드리뷰가 가능. 이슈트래커 (Issue Tracker) 지원. 깃헙 (GitHub)을 이용하여 자신의 git을 쉽게 공유 가능. 지속적인 통합 (Continu
9.TIL - How to Python "pythonically"

파이썬을 더 "파이썬처럼" 쓰기 위해선 어떻게 해야할까? 어떤게 파이썬같은 코드일까? 파이썬이라 가능한 코드는?
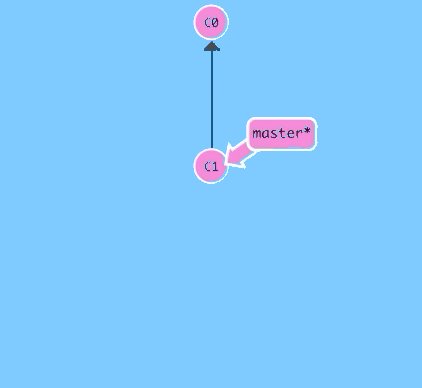
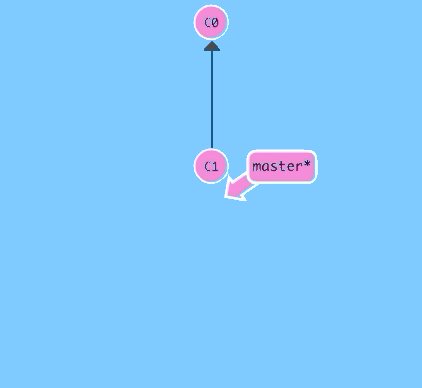
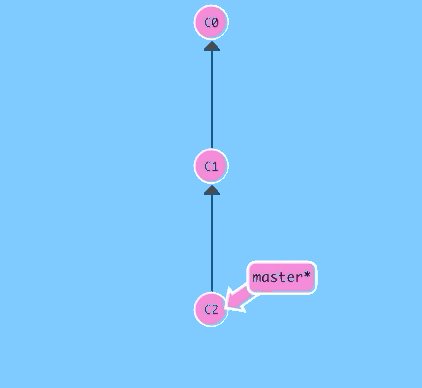
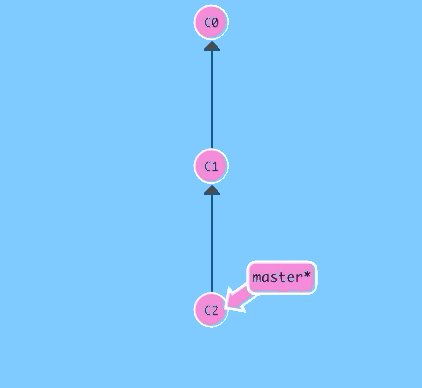
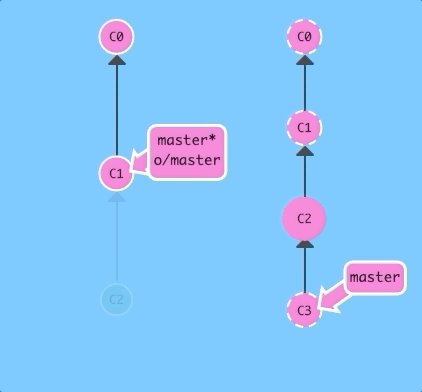
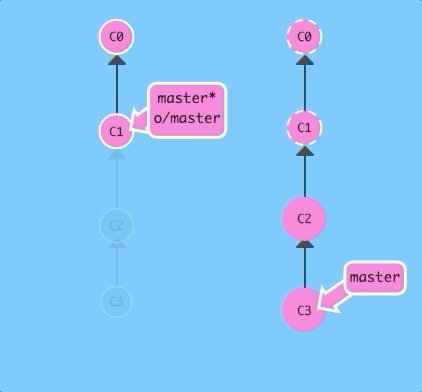
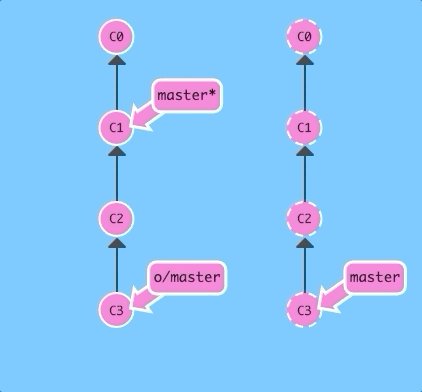
10.TIL - visualized git commands

이곳의 내용과 같으며 개인적으로 보려고 적어놓음 🤓A commit in a git repository records a snapshot of all the files in your directory. It's like a giant copy and paste, but
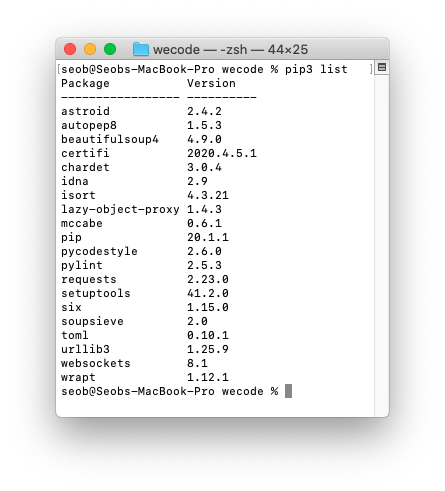
11.TIL - VENV : How to Use Virtual Environments with the Built-in venv Module

가상 환경이 필요한 이유는 특정 프로젝트를 위해 패키지를 설치할 공간이 필요하기 때문이다. 예를 들어 어느 한 프로젝트에서 파이썬 2.7 버전을 사용하고 다른 프로젝트에서는 3.x 버전을 사용한다면 문제가 발생한다. 또한 장고 같은 프레임워크는 파이썬 버전마다 다른 버
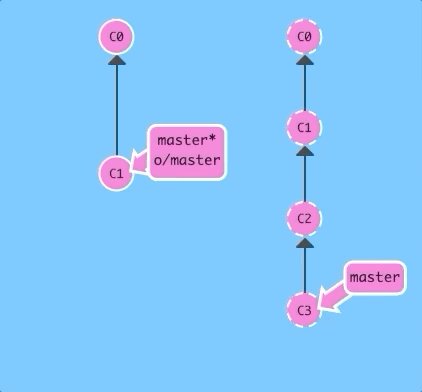
12.TIL - git remotes

Git Remotes Remote repositories aren't actually that complicated. In today's world of cloud computing it's easy to think that there's a lot of magic b
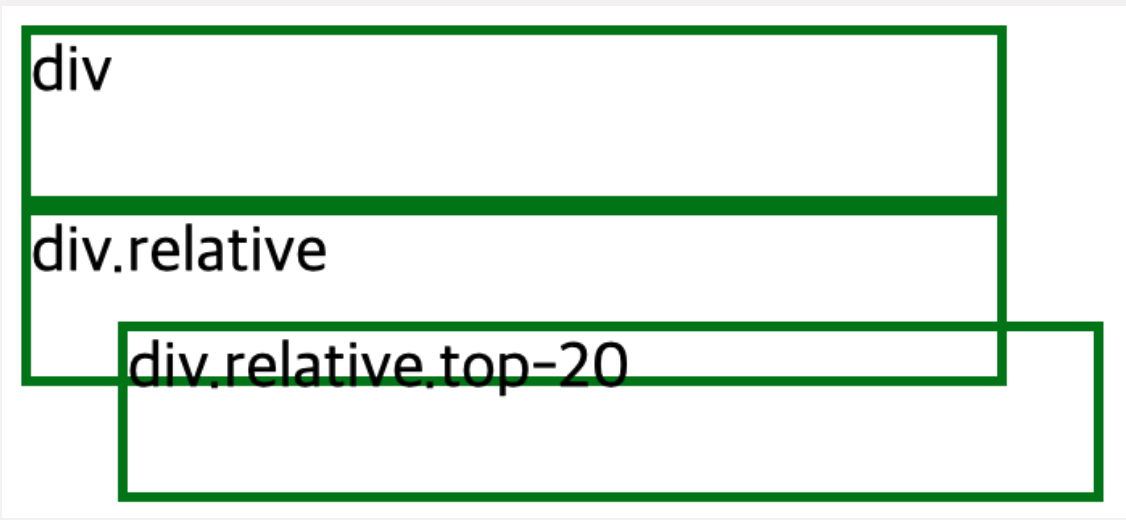
13.TIL - HTML, CSS 레이아웃 정리

위의 내용을 CSS에 추가해줘도 딱히 어느 위치로 이동하지는 않는다.위치를 이동시켜주는 top, right, bottom, left 프로퍼티가 있어야 원래의 위치에서 이동할 수 있다.top, right, bottom, left은 position이라는 프로퍼티가 있을 때
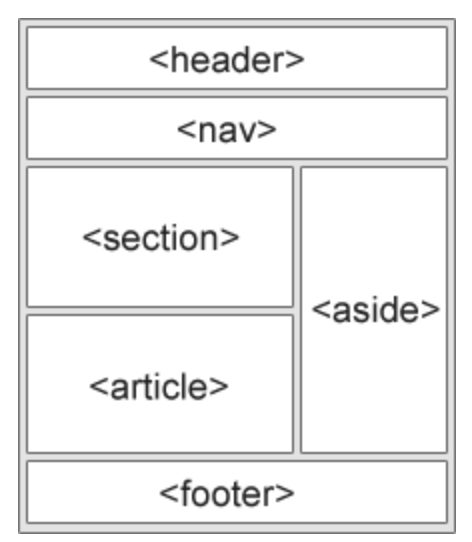
14.TIL - Semantic Web, Semantic Tags

Semantic elements = elements with a meaningSemantic element는 이것의 의미를 브라우저와 개발자 모두에게 명확히 설명한다.non-semantic elements에는 <div>와 <span> 가 있고 내용에 대해 아
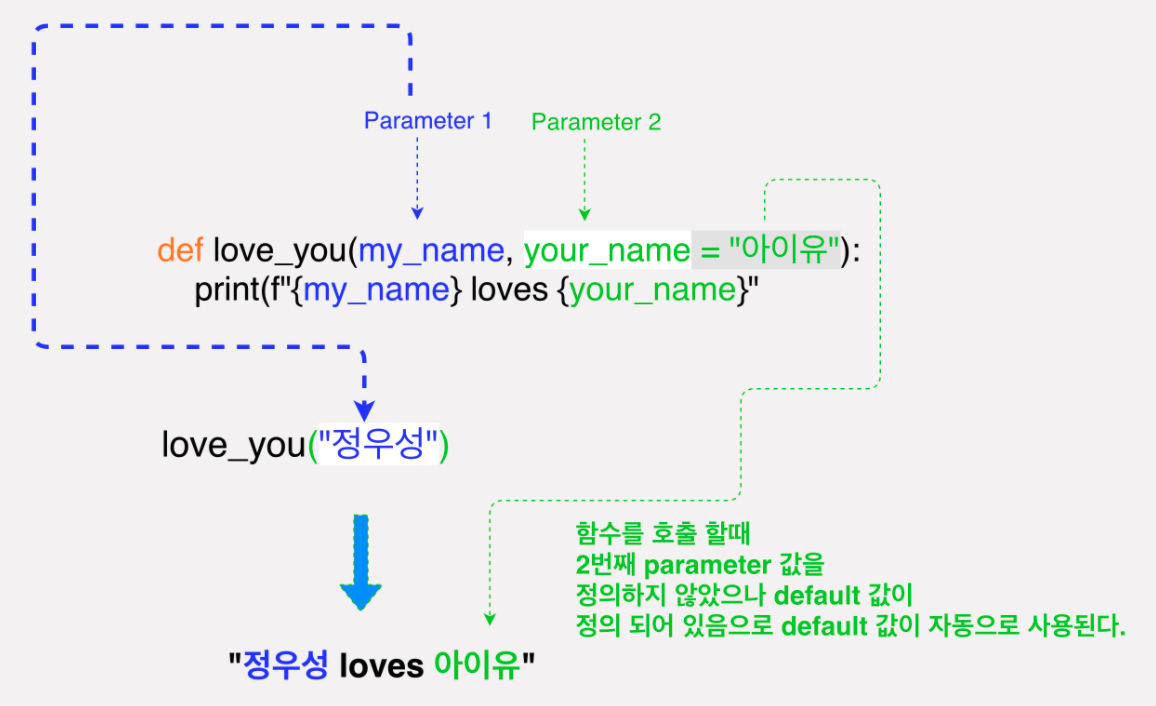
15.Python - Function Parameters

다만 조심해야 할점은 default 값이 정의된 parameter가 default 값이 정의 되지 않은 parameter 보다 먼저 위치해 있으면 안된다는 점입니다. 만일 default value parameter를 non-default value parameter
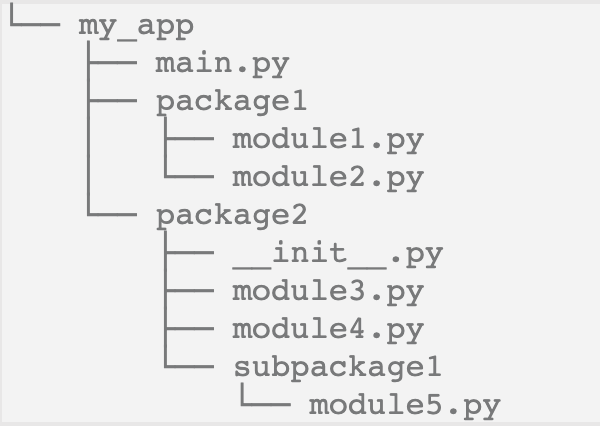
16.Python - How Import Statement Finds Modules & Packages

파이썬에서는 모듈과 패키지를 다음과 같은 순서로 찾는다.1\. sys.modules2\. built-in modules3\. sys.pathbuilt-in modules는 파이썬에서 제공하는 파이썬 공식 라이브러리들이다. 이미 파이썬에 포함되어 나오므로 파이썬이 찾기에
17.Advanced Python - list comprehension [1/7]

리스트 컴프리헨션이란 새로운 리스트를 만들 때 사용할 수 있는 간단한 표현식으로 리스트와 마찬가지로 대괄호 \[, ] 를 사용하여 작성한다.만들고자 하는 원소를 표현하는 표현식으로 시작하여 for 루프가 뒤에 따라오는 형식을 가지고 조건문을 추가하여 조건문을 포함한 형
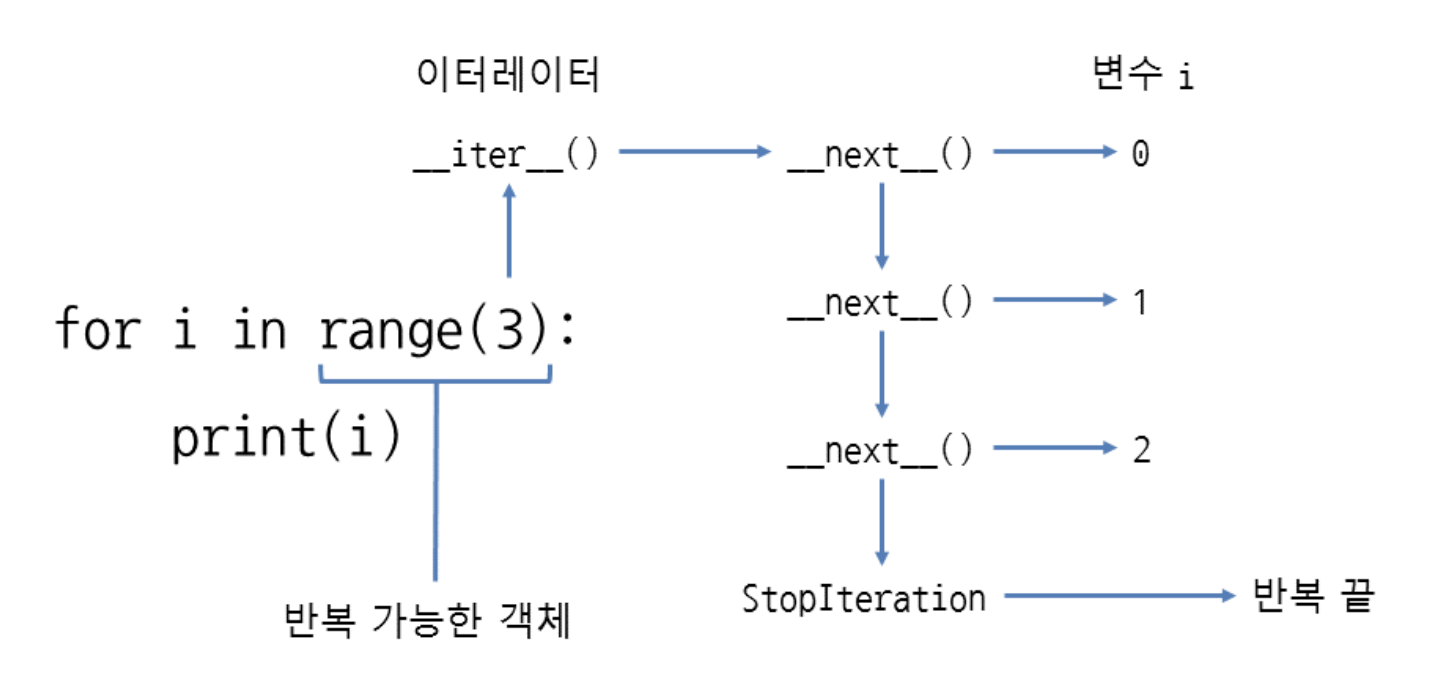
18.Advanced Python - iterator [2/7]

iterable object는 반복 가능한(iterable) 객체를 말한다. 반복 가능한 객체는 for loop에 넣었을 때 값을 출력할 수 있는 객체라고 생각하면 이해하기 쉽다. iterable obejcts에는 리스트, 튜플, 딕셔너리, 집합 등이 있다.💡시퀀스
19.Advanced Python - generator [3/7]

generator는 간단하고도 강력한 iterator를 생성해주는 함수이다. generator는 일반 함수처럼 작성되지만 데이터를 반환시키고 싶을 때 yield문을 사용한다. generator는 모든 데이터값과 어떤 statement가 마지막으로 실행되었는지 기억하고
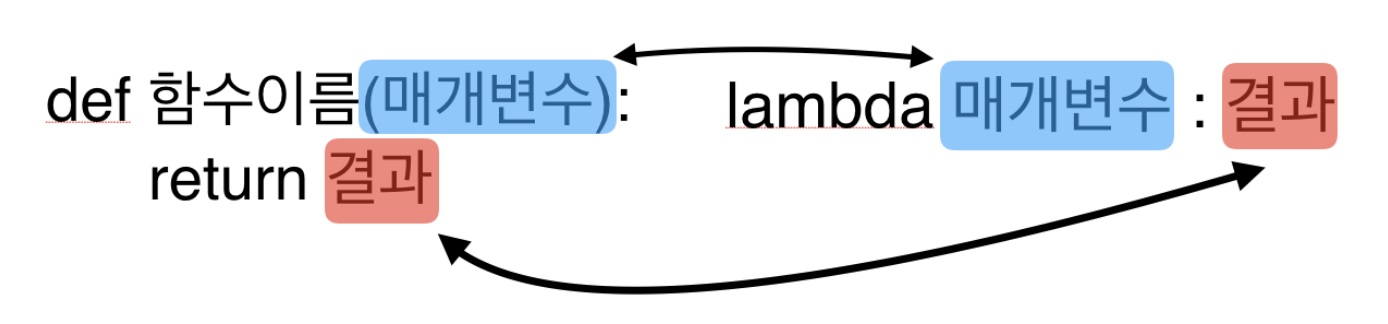
20.Advanced Python - lambda [4/7]

Lambda? 🤷🏻♂️ 람다는 인라인 함수를 정의할 때 사용하며 Anonymous functions(익명 함수) 또는 Lambda expression(람다 표현식)이라고 부른다.
21.TIL - 위코드 1주차

벌써 위코드에서 1주가 지났다. 위코드에서 첫 주는 혼란스럽고도 바쁜 한 주였다. 나는 처음부터 백엔드 개발자가 되기로 목표했었고, 사전스터디도 백엔드팀에서 파이썬과 장고를 공부했었고 아주 재미있게 했다...! 하지만 많은 세션을 들은건 아니었지만, 공통세션을 들을때마
22.Data Structure - Array, Tuple

Data Structure(자료구조)란데이터에 편리하게 접근하고 조작하기 위한 데이터를 저장하거나 조직하는 방법자료 구조의 종류에는 여러 종류가 있지만, 모든 목적에 부합하는 자료구조는 없다.각 자료구조가 갖는 장점과 한계를 이해하여 상황에 맞는 올바른 자료구조를 선택
23.TIL - Python? JavaScript!

파이썬이랑 자바스크립트는 비슷한 것 같으면서도 참 다른 언어인것 같다. 앞으로 파이썬에는 없던 개념이나 파이썬과는 좀 다른 것을 조금씩 정리해 보려고 한다. 리스트 병합 : Array.prototype.concat() 파이썬에서는 두 리스트를 병합할 때 +만으로 서
24.HTTP Basics

HTTP는 웹 서비스 개발자라면 당연히 알고 있어야할 핵심 프로토콜이다. HTTP통신은 어떻게 구성되고 사용되어야 하는지 알아보자. HTTP? 😯 HyperText Transfer Protocol : 하이퍼텍스트(HTML) 문서를 교환하기 위해 만들어진 pr
25.React - How to pass data between different component levels

다른 레벨에 있는 컴포넌트간 데이터를 넘겨주는것은 중요하고도 헷갈리는 부분이다. 이번 포스트에서는 리액트 컴포넌트간 데이터의 흐름을 세 가지 주된 방법을 다뤄보겠다.더욱 실용적인 방법으로 설명하기 위해 간단한 리액트 앱을 만들겠다.그러고 나서 components라는 폴
26.[Data Structure] Stack & Queue

Stack의 사전적 의미는 다음과 같다.사전의 예시와 우리 일상생활에서 보기 쉬운 예시를 생각하다 보니 프링글스가 떠올랐다. 프링글스통과 같은 구조를 스택이라고 할 수 있다. 들어가고 나오는 곳이 한개여서 마지막으로 넣은 것이 나중에 꺼낼때 가장 먼저 나오게 된다.후입
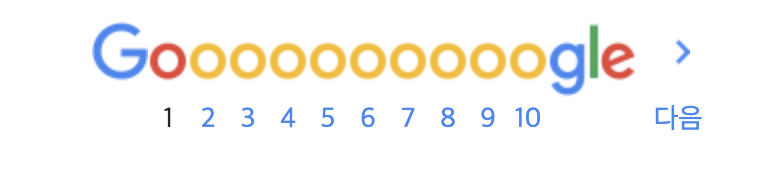
27.Pagination? 페이징? 그게 뭐지?

Pagination이란 보여줄 데이터는 많으나, 한 번에 다 보여줄 수 없을 때 사용할 수 있는 기능이고 Paging이라고도 불린다.구글에서 검색할 때도 보여줄 데이터의 양이 많으니 아래에 페이지 번호로 나누어서 보여준다.번호로 구분하지 않아도 페이스북이나 인스타그램처
28.[TypeScript] Basics for JS Programmers

원 글은 TypeScript for JavaScript Programmers이며, 이 글은 미세한 추가/삭제가 있습니다. 🤓TypeScript는 JavaScript 언러를 알고 있으며 대부분의 경우 타입을 생성해준다.예를 들면, 변수를 생성함과 동시에 특정 값에 할당
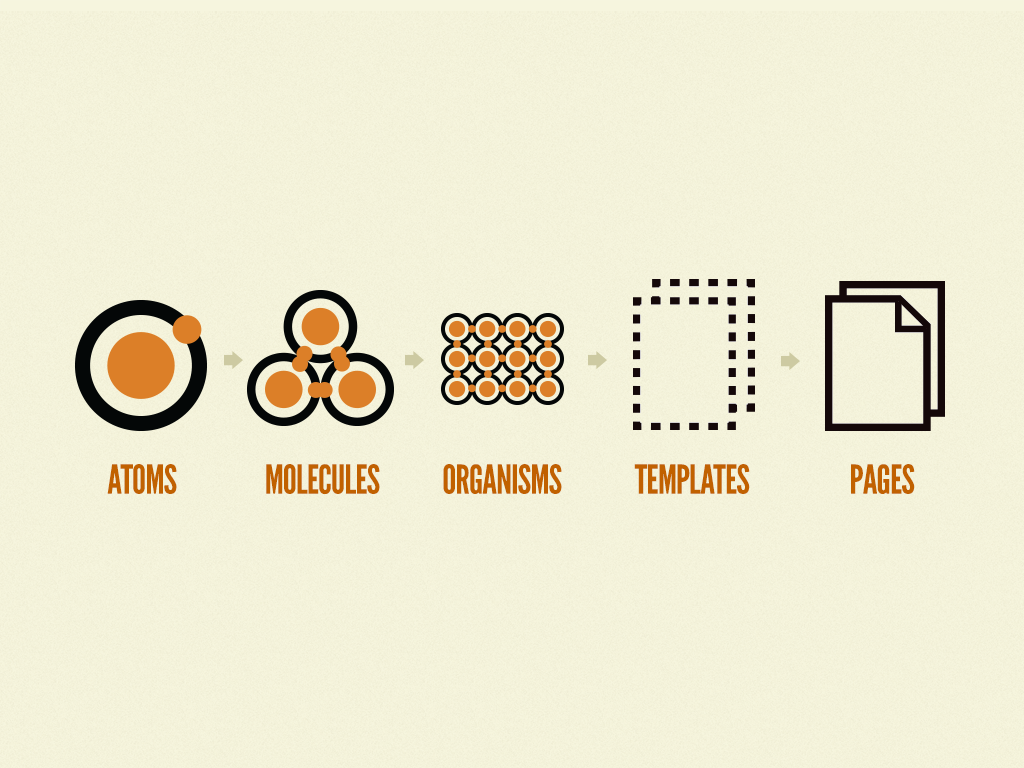
29.Atomic Design Methodology (1/2)

원글 : Atomic Design by Brad Frost Josh Duck’s Periodic Table of HTML Elements beautifully articulates how all of our websites, apps, intranets, hoobady
30.React js 정규식으로 핸드폰 번호 input 만들기

결과물 미리보기 👀이번 프로젝트에서 로그인 / 회원가입 부분을 맡으면서 input 태그를 다룰 일이 많았다. 핸드폰 번호를 입력 받는 input창을 만들면서 겪었던 문제와 해결 방법에 대해 적어보려고 한다. 🤓
31.JavaScript Immutability

데이터를 불변하게 다루면 데이터들간의 간섭으로 인한 버그의 가능성을 획기적으로 낮출 수 있습니다. 또 데이터가 변경 되었는지 여부를 매우 쉽게 체크할 수 있습니다. 그 외에 Hot module reloading, time travel과 같은 고급 기법을 구현하는데 기초
32.[TypeScript] Interface

TypeScript에서 Interface는 일반적으로 타입 체크를 위해 사용되며 변수, 함수, 클래스에 사용할 수 있다. 인터페이스는 여러가지 타입을 갖는 properties로 이루어진 새로운 타입을 정의하는 것과 유사하다. 잍너페이스에 선언된 프로퍼티 또는 메소드의
33.[TypeScript] Interface vs Type Alias

타입 앨리어스는 새로운 타입을 정의하고 타입으로 사용할 수 있다는 점에서 인터페이스와 유사하다.인터페이스와 타입 앨리어스를 비교해보자.인터페이스와 타입 앨리어스 모두 타입으로 사용할 수 있다.하지만 타입 앨리어스는 원시값, 유니온 타입, 튜플 등도 타입으로 지정할 수
34.[JavaScript] Destructuring (구조분해할당) 제대로 알고 쓰기

구조분해할당(Destructuring)은 구조화된 배열 또는 객체를 비구조화/파괴(Destructuring)하여 개별적인 변수에 할당하는 것이다. 배열 또는 객체 리터럴에서 필요한 값만 추출하여 변수에 할당하거나 반환할 때 유용하다.ES5에서 배열의 각 요소를 배열로부
35.[JavaScript] Clean Code - 가독성 높이기

A professional developer will write the code for the future self and for the “other guy” not just for the machine위의 글을 보면, 클린 코드는 주석 없이도 스스로 설명이 되고 사람
36.Closure (클로저) 너 뭐니?🤷🏻♂️

💡 코어자바스크립트-정재남, 위키북스를 참고&인용하여 블로그를 작성했습니다.클로저는 여러 함수형 프로그래밍 언어에서 등장하는 보편적인 특성이다. 자바스크립트만의 고유한 개념이 아니라 ECMAScript 명세에서도 클로저를 따로 정의하지 않는다.자신을 내포하는 함수의