
📌 패키지 매니저란?
(패키지 매니저 = 패키지 관리자)
프로젝트가 의존하고 있는 패키지를 효과적으로 설치, 관리, 갱신, 삭제 할 수 있도록 관리를 도와주는 시스템
즉, 이론적으로는 사실 패키지 관리자의 도움 없이 패키지를 사용자가 직접 다운로드하고 저장할 수 있다는 것!
자바스크립트 패키지 매니저
프론트엔드 개발자가 가장 흔히 볼 수 있는 npm, yarn이 바로 자바스크립트 패키지 매니저다. 아무리 간단한 프로젝트라고 해도, 수십개에서 수백개의 다른 패키지에 의존한다.
👉 패키지 매니저가 필요한 이유!
대부분의 자바스크립트 패키지 매니저는
Node.js실행 환경(runtime)에서 돌아가며package.json이라는 파일에 프로젝트가 의존하고 있는 패키지 목록을 명시한다.- 일반적으로 패키지는 프로젝트의
node_modules디렉토리에 저장된다.
🔧 npm (Node Package Manager)
- Node.js의 표준 패키지 매니저
- Node.js를 설치하면 무조건 딸려오는 기본 패키지 매니저다.
👉 별도의 설치가 필요 없다!
얘네들도 알아두자!
npm install 주소: 특정 저장소 내 패키지 설치. 주로 github을 이와 같이 설치
npm install package_name -g: 글로벌 설치. 로컬의 다른 프로젝트도 이 패키지 사용 가능
npm update: 설치한 패키지들 업데이트
npm dedupe: 중복 설치된 패키지들 정리해주는 명령어
npx (Node Package Runner)
- npm에서 제공해주는 하나의 도구
- 패키지의 최신버전 파일을 불러와 설치하여 실행시키고 실행된 이후에 해당 패키지를 제거하는 방식
- 모듈이 많아 업데이트가 잦은
create-react-app의 경우 npx를 이용해 설치하는 것을 권장한다!동작 순서
1. 실행하고자 하는 패키지가 현재 실행 경로에 존재하는지 파악
2. 만약 존재한다면, 패키지를 실행
3. 없다면, 패키지의 최신 버젼을 설치하고 실행해준 뒤 자동으로 삭제
🔨 yarn (Yet Another Resource Negotiator)
-
npm의 단점 보완을 위해 Facebook에서 만듬
그렇다면 npm의 단점은 ?
1. 성능 및 설치 속도(순차적 설치)
👉 yarn은 다운 받은 패키지 데이터를 캐시(cache)에 저장하여, 중복된 데이터는 다운로드 하지않는다.
👉 병렬적으로 설치한다.
2. 보안성 취약 (잠금 파일 X, 패키지 설치 시 자동으로 포함된 의존성 패키지가 설치되도록 함)
👉yarn.lock으로 모든 디바이스에 같은 패키지를 설치하는 것을 보장하여 버전 차이로 인해 생기는 버그 방지
❗ 그러나 npm이 몇년간 발전을 거듭하며 단점을 많이 보완했기 때문에 현재는 속도 차이가 그리 크지 않을 뿐더러, npm도package.lock.json이라는 잠금 파일을 제공한다. -
Workspace와 같은 추가적인 기능까지 제공 ( npm도
v7부터 제공 )❔ Workspace
하나의 레포에서 여러 개의 프로젝트를 관리할 때 ( = 모노 레포 ), Workspace를 나누어 패키지 관리를 할 수 있는 기능.
ex) 클라이언트와 서버를 하나의 레포에서 모두 관리할 때, workspace 기능을 통해yarn client start,yarn server add {package}와 같이 각각 사용할 수 있다.
또, 각 프로젝트에서 중복되어 설치되는 패키지가 있는 경우 각각 추가되는 것이 아니라 root 경로에 호이스팅 되어 추가된다. -
별도의 설치가 필요함.
-
공식적으로 더 이상 기능 추가를 하지 않겠다고 발표 ( 그리고 yarn2로 나온 것이
yarn-berry)
얘네들도 알아두자!
yarn add 주소: 특정 저장소 내 패키지 설치. 주로 github을 이와 같이 설치
yarn global add package_name: 글로벌 설치. 로컬의 다른 프로젝트도 이 패키지 사용 가능
yarn upgrade: 설치한 패키지들 업데이트
yarn dedupe: 중복 설치된 패키지들 정리해주는 명령어
📌 npm과 yarn 한눈에 비교하기
| npm | yarn | |
|---|---|---|
| 설치 방식 | 순차적 패키지 설치 | 병렬적 패키지 설치 👉 속도 ⬆ |
| 접근성 | 별도 설치 X 👉 접근성이 좋다 | 별도 설치 O |
| 버전 잠금 파일 | package-lock.json 파일 자동 생성 및 업데이트 | yarn.lock 파일 자동 생성 및 업데이트 |
| Output log | 출력 로그가 방대하다 | 비교적 시각적으로 깔끔하게 출력된다 |
의존성 관리
그럼 의존성 관리를 어떤 방식으로 할까?
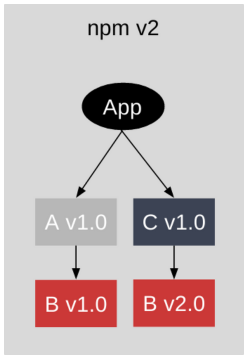
npm ~v2

- 같은 모듈을 의존할 때 전부 각각 폴더 구조를 만들어서 사용하는 방식
👎 중복이 너무 많아질 것
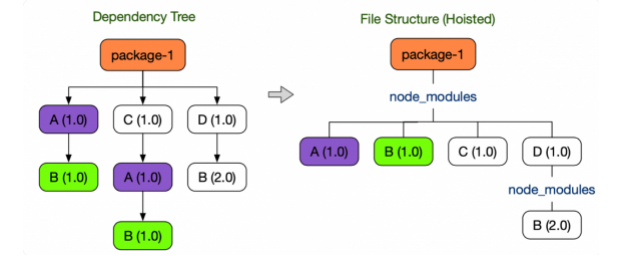
npm v3~, yarn
호이스팅 기법 사용

- 중복되는 것을 호이스팅해서 flat하게 만들어 사용
- 위 사진에서 B(1.0)과 B(2.0) 처럼 버전 충돌이 날 수 있는 경우는 나머지 B는 nested하게 호이스팅하지 않고 상위 모듈 아래에 둠.
👎 유령 의존성 발생
유령 의존성
중복해서 설치되는node_modules를 아끼기 위해 호이스팅 기법을 사용한다.
📍 그로 인해 직접 의존하고 있지 않은 라이브러리를require()할 수 있는 현상
🛠 yarn Berry
- Facebook에서 발표한 yarn의 두 번째 버전 (2020)
Plug'n'Play(PnP)라고 불리는 새로운 패키지 관리 방식
👉 유령 의존성에 관한 문제 해결
Plug'n'Play(PnP)
패키지를 프로젝트의 node_modules 디렉토리에 저장하지 않는다!
패키지들에 대한 의존성 정보는 .zip파일로 압축되어 .yarn/cache 폴더에 저장하고, 이를 찾기 위한 정보를 .pnp.cjs 파일에 기록.
👉 .pnp.cjs를 이용함으로써 별도의 디스크 I/O 작업 없이도 패키지의 위치를 정확히 알 수 있기 때문에 시간도 단축되고, 중복 설치를 방지하며, node_modules를 만들고 패키지들을 호이스팅시킬 필요가 없다.
📁 .pnp.cjs
/* react 패키지 중에서 */
["react", [
/* npm:17.0.1 버전은 */
["npm:17.0.1", {
/* 이 위치에 있고 */
"packageLocation": "./.yarn/cache/react-npm-17.0.1-98658812fc-a76d86ec97.zip/node_modules/react/",
/* 이 의존성들을 참조한다. */
"packageDependencies": [
["loose-envify", "npm:1.4.0"],
["object-assign", "npm:4.1.1"]
],
}]
]],➕ 현재 npm, pnpm 에서도 이 방식을 제공하고 있다.
장점
- 무거웠던
node_modules를 제거하고 옮긴 덕분에, 의존성까지 github에 올릴 수 있게 되었다.
👉 zero-install :git clone이후 별도의 설치 필요 없이 (yarn install명령어 없이) 바로 사용할 수 있게 되었다.
👉 브랜치 변경시에도 해당 브랜치에 이미 필요한 의존성 패키지가 존재하므로yarn install없이 프로젝트 실행 가능
👉 CI에서 의존성 설치하는 시간을 크게 절약할 수 있다!
(원래 node_modules는 너무 무거워서 .gitignore에 포함되고 우리는 package.json에 기록된걸 각자 로컬에서 다운 받는 방식!)
-
각 패키지가 zip 아카이브로 압축되어 있으므로, 스토리지 용량을 크게 아낄 수 있다.
ex) 한 서비스의 경우 npm 이용시node_modules디렉토리가 약 400MB를 차지했지만, yarn pnp 사용시 의존성 디렉토리 크기는 120MB에 불과 -
의존성을 구성하는 파일의 수가 많지 않으므로 변경 사항을 감지하거나 전체 의존성을 삭제하는 작업이 빠르다.
사용법
1) yarn 버전 변경
$ npm install -g yarn
$ cd ../path/to/some-package
$ yarn set version berry2) node_modules와 package.lock.json 삭제하기
$ rm -rf node_modules
$ rm -rf package.lock.json3) .yarnrc.yml파일에서 nodeLinker: node-modules삭제!
4) yarn install
5) .gitigonre 설정
📁 .gitigonre
.yarn/*
!.yarn/cache
!.yarn/patches
!.yarn/plugins
!.yarn/releases
!.yarn/sdks
!.yarn/versions⚒ pnpm (performant npm)
- npm 과 yarn 의 비효율을 개선한 노드 패키지 매니저 (2017)
❔ 어떤 비효율?
npm 으로 여러 프로젝트를 관리하다보면, 여러 프로젝트에서 모두 같은 의존성을 사용하는 경우가 있다.
이를테면 react 프로젝트 100개가 로컬에 있을 수 있다.
이 때, npm 이나 yarn 으로는 100개의 프로젝트 모두node_modules디렉토리에 각각 리액트 라이브러리를 모두 설치한다.
결과적으로 로컬 하드 디스크에는 실질적으로 똑같은 파일이 100 copy 가 설치되는 것이다. Plug'n'Play(PnP)지원
content-addressable file store
pnpm 은 홈디렉토리의 글로벌 저장소인 ~/.pnpm-store 에 모든 패키지를 저장하는 저장소를 두고, 중첩된 패키지는 단 한번만 설치한다.
👉
content addressable file store방식
단순하게 파일 이름으로 해당 파일을 접근하는 것이 아니라
각각의 의존성 파일에 hash id 를 부여하고 관리한다.
이 과정에서 중복되는 패키지는 동일한 hash id를 얻게 된다.

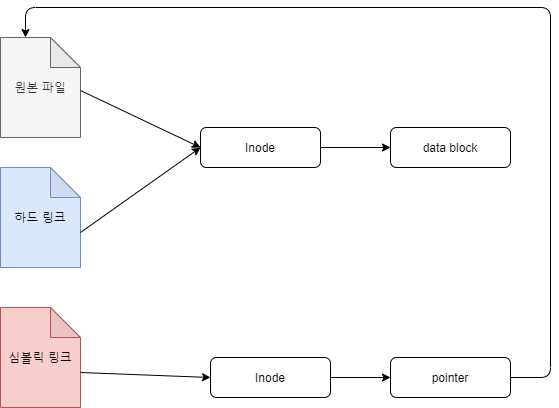
필요한 프로젝트마다 이 주소를 이용하여 node_modules 폴더에 symbolic(sym) link 를 만들어 연결해준다.
👉 호이스팅을 사용해서 flat하게 만들지 않고 npmv2 처럼 nested 하게 저장하는 구조!
ex)
lodash를 사용하는 패키지 100개가 있다고 가정하였을 때,npm이나yarn을 사용할 경우, 각 폴더별로lodash패키지가 100개가 복사된다.
반면에pnpm은 lodash를 단 한번만 설치하고, 다른 100개의 프로젝트에는 심링크로 연결하여, 용량 측면에서 효율적으로 패키지를 관리한다.
❔ 특정 프로젝트만 다른 버전의 라이브러리를 사용하는 경우에는?
▶ 저장소에 있는 라이브러리가 update 되지 않고 다른 버전의 라이브러리만 새롭게 추가되어 다른 프로젝트가 버전 호환 문제가 생기지 않도록 해준다.
장점
- 불필요한 I/O 과정을 없애 빠르고 효율적이다.
- 패키지 중복 설치를 하지 않음으로써 사용 용량이 적다.
- npm과 사용법이 비슷하다.
- (모노레포 사용시)
package.json에 peer dependency를 명시하지 않으면 사용할 수 없는 pnpm의 엄격함이 있다.
⇒ 모노레포에 익숙하지 않은 사람이 만들어내는 실수를 방지
사용법
pnpm 설치
$ npm i -g pnpm명령어
pnpm install: 전체 설치
pnpm add <'pkg'>: 패키지 설치
pnpm <'cmd'>: pnpm start, pnpm dev 등 cmd 명령어 사용
참고
JavaScript Package Managers - npm, yarn, pnpm에 대해
패키지 매니저, 그것이 궁금하다
기능 비교 | pnpm
Yarn berry workspace를 활용한 프론트엔드 모노레포 구축기
Yarn Berry, 굳이 도입해야 할가?
node_modules로부터 우리를 구원해 줄 Yarn Berry
13개의 댓글
우왕!!!! 패키지 매니저를 촘촘하게 뜯어서 설명해주셨네요!! 덕분에 각각의 장단점이 무엇인지 어떤 부분이 발전되어 나오게 된 건지 흐름과 더불어 이해할 수 있어 좋았습니다!
저는 컴퓨터 관련 용어가 익숙하지 않아서 몇 가지 잘 모르겠는 부분을 질문과 함께 정리해봤는데요!
먼저 hard link (symlink)가 무엇이기에 pnpm이 global store에서 프로젝트의 node_modules 폴더로 이것을 만드는지 궁금했어요!
1) Hard Link는 간단하게 말하면 디스크상 원본파일이 있는 위치이고 원본파일과 동일한 inode를 가지며 원본파일이 삭제되더라도 링크 파일을 계속 사용가능하다고 합니다. 그리고 위치정보를 가지고 있는 이름을 여러 개 생성하는 개념이라 한 파일을 지워도 하드에서 해당 위치를 찾아갈 수 있어요!
2) symlink 혹은 symbolic link는 컴퓨터의 다른 파일이나 폴더를 가리키고 쉽게 이해하자면 윈도우에서 '바로가기'와 유사하다고 합니다! 이것은 바른말로 soft link라고도 불리며 hard link의 반대 개념이에요!
따라서 node_modules 레이아웃은 심볼릭 링크를 사용하여 의존성의 중첩 구조를 생성하고 node_modules 안에 있는 모든 패키지의 모든 파일은 콘텐츠 주소 지정 저장소에 대한 하드 링크라는 말이 이해가 됩니당! 즉 유일한 "실제" 파일이 생성되고 모든 패키지가 node_modules에 하드 링크되면, 중첩된 의존성 그래프 구조를 구축하기 위해 심볼릭 링크가 생성되는 구조! 이해가 되었어요!
글고 전에 yarn과 npm을 동시에 썼을 때 계속 에러가 생겼던게 이 글을 읽고 보니 유령의존성 때문인 것 같아요! 나도 모르게 사용하지 않는 라이브러리를 참조할 수 있다니.. 이유도 모르고 고생했던게 생각나네요! 이제 yarn berry를 알게되어서 그런 실수를 반복하지 않게 되었어요!
자세한 정리 정말 감사합니다 :)
패키지 매니저의 종류 별 특징이 너무 잘 정리되어 있네요…!!
저는 최근까지 npm을 위주로 사용했었고 yarn을 본격적으로 사용한지 얼마 되지 않았는데 이 아티클을 통해 한 번 더 차이점을 확실히 정리하고,
특히 pnpm이 타 패키지 매니저들과 확실한 차이를 가지고 있다는 점이 새로웠어요!
또한 모노레포로 프로젝트를 관리할 때 중복되어 설치되는 패키지는 루트 경로에 호이스팅되어 추가된다는 정보는 처음 알게 되었는데 좋은 정보였고, Plug ’n’ Play 방식이 어떤 이유로 나왔으며 어떤 장점을 가지는지 확실하게 정리할 수 있어서 좋았어요!!
pnpm의 content addressable file store 방식이 불필요한 패키지 중복을 막는다는 점이 개인적으로 큰 장점이라고 생각되어서, 추후 모노레포를 적용하는 프로젝트를 진행할 때는 pnpm을 적극적으로 도입해봐야겠다고 생각했어요.
개인적으로 npx가 패키지를 설치하고 삭제한다는 개념이 조금 어려워서 자료를 좀 더 찾아보았는데, 실제 프로젝트에 영구적으로 필요한 의존성 패키지나 개발 의존성 패키지들이 아니라 특정 환경을 구성하거나 특정 작업을 수행하는 시점에만 필요한 패키지들의 설치 -> 실행 -> 삭제 과정을 자동으로 진행해주는 도구라고 하네요!! 언제 npx를 사용하면 되는지 알 수 있는 좋은 기회였습니다 :)
패키지 매니저 관련해서 이렇게 제대로 공부해볼 기회가 없었는데,,,정리 감사합니다!!!
정리를 정말 잘하시네요!✨
최근에 현직자에게 모노레포에 대해 들을 일이 있었는데, 해당 회사의 경우 고객센터 페이지와 본 서비스 홈페이지가 도메인은 다른데 다수의 동일한 컴포넌트를 사용하기 때문에 레포를 분리하지 않고 monorepo를 도입한다고 하더라구요! 서비스 규모가 커지면 충분히 고려해볼만한 사항인 것 같아요.
그런데 그때도 혼자 고민을 했던게 monorepo를 도입하게 되면 의존성 관리가 정말 어려워지는 것이 아닐까,,,생각을 했었는데요! 같은 레포인데도 사용하는 패키지들이 다르고, 고객센터 페이지에서는 A패키지의 1.0버전에 의존하고 본 서비스에서는 A 패키지의 2.0 버전에 의존한다면,,,이걸 어떻게 처리할까 싶었는데 pnpm을 쓰면 다른 버전의 라이브러리만 새롭게 추가되어 다른 프로젝트가 버전 호환 문제가 생기지 않도록 해준다는 점에서 모노레포를 쓸 때 pnpm을 적극 고려해볼만 할 것 같아요!
yarn berry로 monorepo를 도입하려고 한다면 어떨까 생각을 해봤는데, yarn berry는 패키지의 의도하지 않은 호이스팅을 허용하지 않아 각 패키지에서 쓸 모듈은 루트에 패키지를 추가했는가와는 상관없이 무조건 하위 프로젝트의 의존성으로도 추가해 주어야 한다고 하네요! 그래서 결국에는 기존 버전의 라이브러리는 루트에, 다른 버전의 라이브러리는 따로 추가하는 pnpm의 방식이 어느 정도는 호이스팅에 기대고 있다고 생각했어요. 찾아보니 '일부 도구는 모든 것을 가상 저장소의 루트에 호이스팅하고 일부 패키지를 루트에 호이스팅하는 pnpm'라고 하네요!
그리고 yarn berry을 이용하면 zero-install을 할 수 있지만 저는 저번 앱잼 때 yarn berry에서 작업을 하면서도 종종 yarn install을 해왔거든요! 그 이유가 무엇일까 찾아보다가 'Yarn이 현재 v4까지 올라오고 있음에도 여전히 PnP를 지원하지 않는 패키지가 존재한다. 프로젝트에 이런 패키지가 하나라도 존재한다면 PnP 방식이라 하더라도 node_modules가 따라오게 된다.' 이런 내용을 찾을 수 있었어요. 그래서 제가 그렇게 yarn install을 yarn berry 상에서 해왔구나,,알게 되어서 아주 속이 시원했답니다!
3가지 다른 패키지 관리자의 차이를 꼼꼼히 보느라 머리가 좀 아팠지만,,ㅋㅎㅋㅎㅎㅋ 꼼꼼히 정리해주신 덕에 좋은 공부할 수 있었어요! 수고 많으셨습니다:)😀
패키지 매니저에 대해서 이렇게 구체적으로 알아본 적이 없었는데 npm, npx, yarn, 그리고 pnpm까지..!! 각각의 특징과 장단점에 대해 잘 설명해주셔서 쉽게 이해할 수 있었어요!!
특히 모노레포에 대해서는 처음 접해봤는데, 하나의 레포에서 여러 개의 프젝을 관리할 수 있다는 것과 각 프로젝트에 패키지가 중복 설치될 경우 root 경로에 호이스팅되어 추가된다는 점이 새롭게 다가왔어요..!! 모노레포에 대해서 찾아보니까 의존성 연결이 쉬운 만큼 필요 이상의 의존관계가 나타날 수 있고, 모든 코드가 밀집되어 있기 때문에 작은 문제가 커질 위험도 있다고 하니 잘 비교해가며 사용하는 것이 좋을 것 같습니다!
마지막으로 content-addressable file store 방식을 활용하는 pnpm을 한번 활용해보고 싶다는 생각과 함께 pnpm의 단점에는 뭐가 있을지 궁금해서 한번 찾아봤는데요...? 단점에 대한 자료를 많이 접할 수 없었어요 그래서 어쩌면 국내 사용량이 아직은 적기 때문에 낯설고 자료가 많이 없다는 것이 단점이라면 단점이 될 수 있지 않을까하는 생각을 해봤습니다ㅎㅎ!!
꼼꼼하고 정리해주셔서 낯선 개념도 더 쉽게 이해하고 추가로 공부해볼 수 있는 시간이 되었어용 감사합니다💟
우왕! 좋은 글 정말 잘 읽었습니다아! 사실 리액트를 처음 시작했을 때는 npm을 쓰다가 yarn이 더 좋다는 항간의 소문만 듣고 yarn을 사용해왔는데요, 오늘로써 그 차이와 특징을 명확히 알았습니다. 이전에 했던 프로젝트에서 npm과 yarn을 혼용하지 않는 것이 컨벤션이었는데요, 이 아티클을 읽고 한 번 찾아봤어요! npm과 yarn은 패키지 관리 방식이 달라서 혼용하면 충돌이 날 수 있다고 하더라고요. 말씀하신 대로 yarn 은 중복되는 경우를 제거하죠, 그래서 패키지를 일렬로 나열해서 종속되는지 확인하는 방식이지만, npm은 설치한 패키지별로 서브패키지를 이루어서 패키지의 독립성이 유지된다고 합니다..! 충돌을 막기 위해 초기에 선택한 패키지를 끝까지 유지하는 것이 좋다고 하니, 그만큼 초기 세팅이 얼마나 중요한지 깨닫고 가요!
자바스크립트 패키지매니저인 npm과 yarn, pnpm 등에 대한 지식이 부족했었는데 자세한 설명덕분에 이것을 왜 써야하고 어떤 특징이 있는지 알게되는 유익한 시간이였습니다!
저는 peer dependency라는 개념을 처음 들어봐서 이 개념을 공부해봤는데요.
한줄 요약은 실제로 패키지에서 직접 require(import)하지 않더라도 호환성이 필요한 경우 명시하는 것입니다.
아래는 npm이 sub-dependency를 다루는 과정입니다.
├── request@2.12.0
└─┬ some-other-library@1.2.3
└── request@1.9.9
some-other-library에는 내 패키지의 v2복사본을 방해하지 않으면서 사용하는 v1의 자체 카피본이 있으므로 코드가 잘 동작됩니다.
하지만 pluguin package는 항상 'host'패키지를 직접 사용하지는 않지만 다른 'host'와 함께 사용하도록 되어 있습니다. 대부분 플러그인은 실제로 host package에 의존하지 않으므로 사용하는 쪽에서 호환되지 않는 호스트 패키지에 플러그인을 꽂을 가능성이 생긴다고 합니다.
그래서 이를 해결하기 위해 Peer-dependency라는 개념이 등장했는데, 호스트 패키지 간의 이러한 종속성을 표현해야하고 패키지 매니저에게 '나는 내 호스트 패키지 버전 1.2.x에 연결 될때만 작동하니까 나를 설치하는 경우 호환되는 호스트가 설치되어있는지 확인해주세요' 라고 말해야하는데 이 관계를 peer-dependency라고 한다고 합니다.
쉽게말해
dependency는 내가 만든 모듈에서 사용하는 패키지들을 지정하는 반면,
peer dependency는 반대로 내가 만든 모듈이 다른 모듈과 함께 동작할 수 있다는 호환성을 표시해주는 것입니다.
npm npx yarn yarnBerry pnpm 등 정리 잘해주셔서 감사합니다!
사실 저는 처음 이글을 보고 진짜 1줄도 제대로 이해하지 못했습니다.
물론 지금도 한 50퍼센트정도만 이해한 상태입니다.ㅠㅠ
또 저는 실제로 제가 불편함을 느껴서 스스로 해결하지 못하면 이해하지 못하는 병에 걸려 있기 때문에 더 어려웠던것 같습니다..
그동안 어떤 명령어 앞에 npm 을 수없이 써왔지만 웹app 만 만들기에 바빠 정작 이게 뭐하는지도 몰라서 "아 뭐 그냥 node 환경에서 돌아가는 패키지 매니저구나" 라고 암기만 했었습니다.
그래서 마침 이번 주제이기에 조금이라도 공부해보자 하는 마음으로 자료를 찾아보고 제가 제일 좋아하는 생활코딩님의 영상강의들을 들어보았습니다!
https://www.youtube.com/watch?v=0_rzg33BSS4&list=PLuHgQVnccGMCwEXgZ-dep4SJlGEuYip-6&index=1
https://www.youtube.com/watch?v=0_pH8qxx4FY&list=PLuHgQVnccGMB4krR04ug5nEXJ3sAEOWDL&index=8
문과인 저에게 생활코딩님의 비유가 잘 와닿았던 설명 중 하나는 "npm 은 구글 앱스토어와 같다"입니다.
구글앱스토어에서 수많은 앱을 쉽게 다운받을 수 있듯 npm을 통해 js파일로 이루어진 패키지 (리액트 , 웹소켓 등등)들을 다운받고 이용할 수 있습니다. 더불어 적어주신 npx의 동작순서가 로컬-글로벌-다운 순의 스코프로 이동하면서 필요한 패키지를 다운받을 수 있게 도와준다는 사실도 이해할 수 있게 되었습니다.
또한 github에 올릴때 왜 노드모듈은 깃헙에 안올릴까라는 git_ignore에 적어두고 올리지 않는 이유도 궁금했는데 너무 크기 때문에 올리지 않으며 yarn 의 경우 이러한 npm 의 단점을 극복하고자 작고 빠르게 만들어 업로드 할 수 있다는 부분도 처음으로 알게 된 사실입니다!
더불어 공통의 노드모듈을 이용하는 pnpm이 글로만으로는 너무나 매력적이여서 시간이 되면 꼭 해보고 싶습니다.
추신 : 궁금한점이 있어야하는데 그냥 아무것도 몰라 열심히 공부하고 이해한것을 바탕으로 댓을 작성해보았습니다... ㅎㅎ 다른분들께도 도움이 되는 댓글이 되고 싶은데ㅠㅠ 아쉽네요 감사합니다.









npm과 yarn, 그리고 pnpm과 yarn berry까지 자세하고 깔끔한 설명 감사합니다 ✨
사실 항상 프로젝트 할 때마다 리드 개발자분께서 초기세팅을 해주신 상태에서 개발하기만 했어서 패키지 매니저들의 방식까지는 잘 알지 못했었는데, 너무 잘 비교해주셔서 각 패키지 매니저별 장단점이 완전 잘 이해됐어요!! ㅎㅎ
그리고 pnpm 부분에 언급된 '모노레포'라는 개념을 처음 들어봐서 찾아봤는데요!
모노레포란 같은 레포지토리에서 서로 다른 프로젝트들을 관리하는 소프트웨어 개발 전략을 말합니다. 다양한 프로젝트 FE 코드를 한곳에서 관리함으로써 코드 재사용, 외부 의존성 관리, 모든 프로젝트를 아우르는 리팩토링 측면에서 장점이 있습니다.
라고 하네요!! 저는 다른 프로젝트는 당연히 각각의 레포에서 개발해야 한다고 생각했었는데 요런 방식도 있다니 ,,, 너무너무 신기해요!! +_+
그런데 yarn berry의 장점인 호이스팅을 허용하지 않는 것이 요 모노레포 방식에서는 단점이 된다는 것도 새로웠어요! 호이스팅이 되지 않기 때문에 루트에 패키지를 추가했는지 와는 상관없이 무조건 하위 프로젝트의 의존성을 추가해주어야 하고, 에디터가 typescript나 eslint 등을 찾지 못하는 경우도 있다고 하네요!!
모노레포를 구축하는 경우에는 pnpm을 사용하면 패키지를 글로벌 저장소에 한 번만 저장하고 심링크로 연결하기 때문에 디스크 공간 사용을 최소화하고 실행도 빠를 뿐만 아니라, peer-dependency를 명시해야 하기 때문에 모노레포 환경에서 더욱 안정적일 것 같다는 생각이 들었습니다!
글 읽고 너무 많은 도움이 되었습니당 ,,, 꼼꼼한 정리 감사해요 💙