학습한 내용
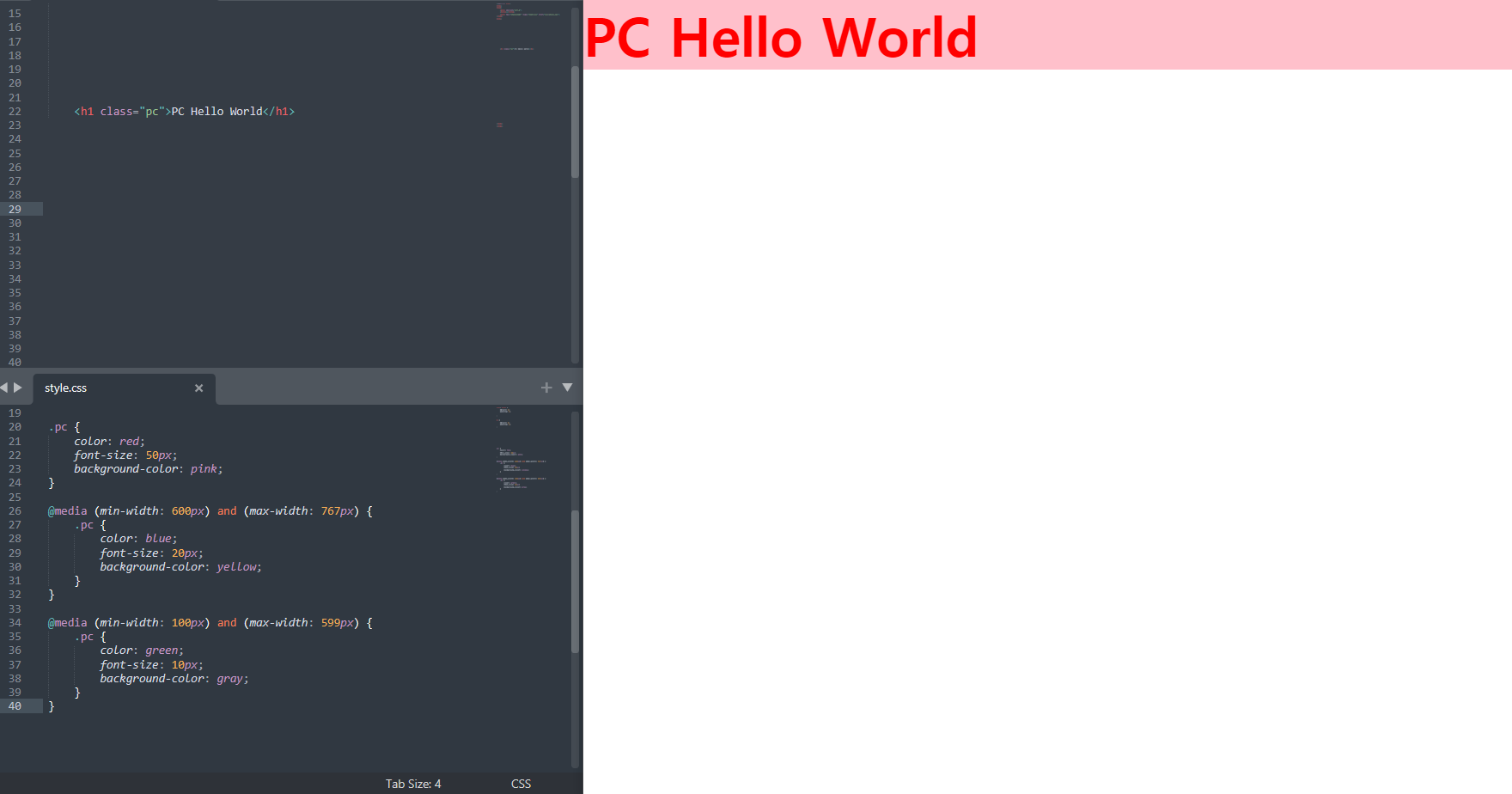
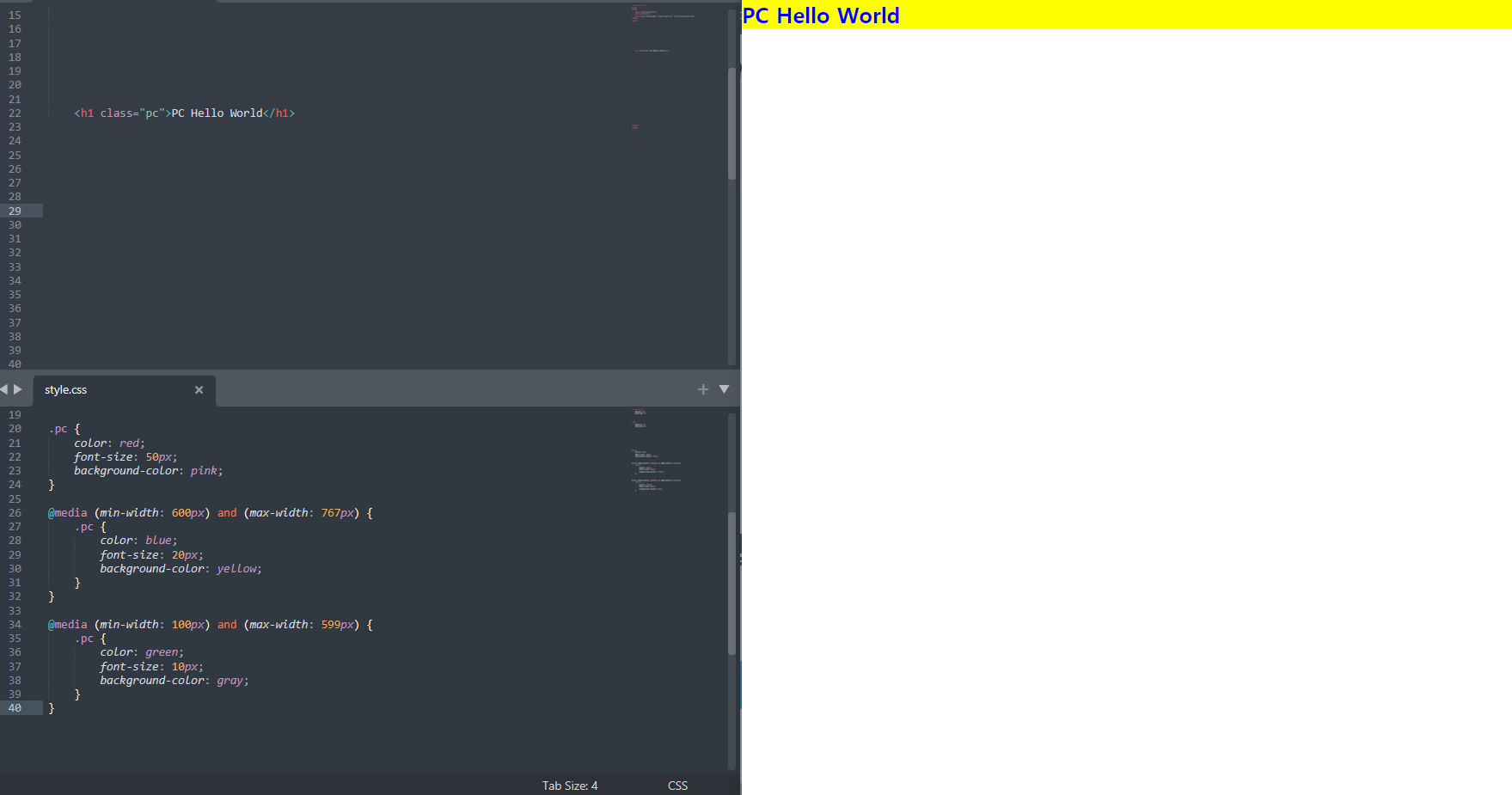
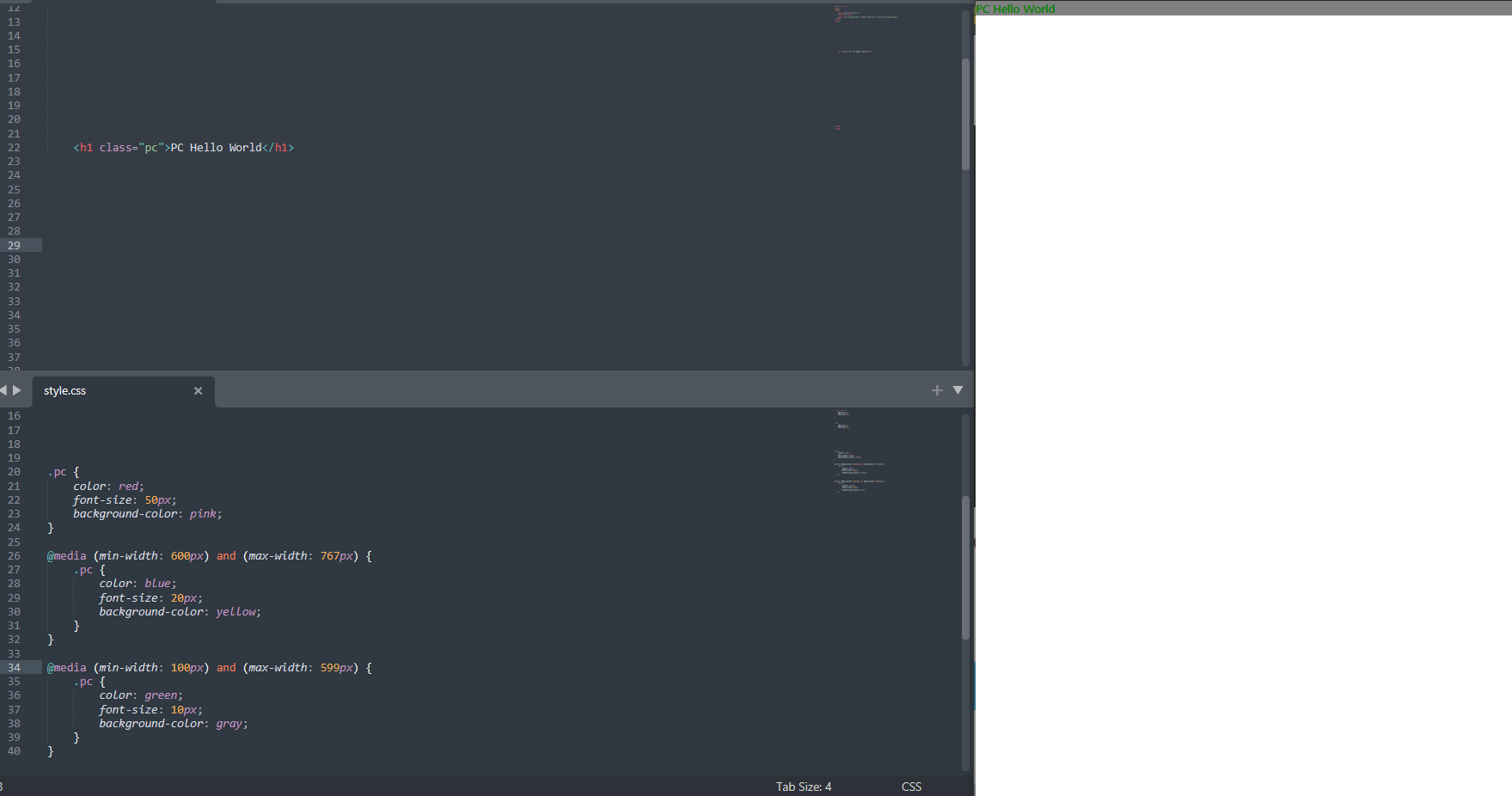
미디어쿼리 : 제작한 웹사이트를 모바일 또는 태블릿 환경에 맞게 자연스러운 변화를 줄 때 사용되는 css코드입니다. width값의 크기를 기준으로 분기점을 설정할 때 사용하는 것입니다.
사용자가 웹사이트에 접속했을 때 PC, 태블릿, 모바일로 접속 했는지는 기기의 width값을 보고 파악할 수 있습니다.
스마트폰 : 320px ~ 768px 미만
태블릿 : 768px ~ 1024px 미만
PC : 1024px 이상 ~



미디어쿼리 주의점
1. 미디어쿼리 바깥쪽에 있는 코드가 안쪽에 있는 코드에 영향을 줍니다.
2. 새로운 메타 태그를 추가로 입력해야 합니다.
orientation: portrait : 세로모드
orientation: landscape : 가로모드
크롬 브라우저 검사에서 Elements 왼쪽 Toggle device toolbar를 클릭하면 스마트폰 기종별로 width값을 설정할 수 있습니다.
만들어진 미디어쿼리 코드를 확인하고 싶을 때에는 브라우저 크기를 조절해서 바뀌는 것도 같이 확인해야 합니다.
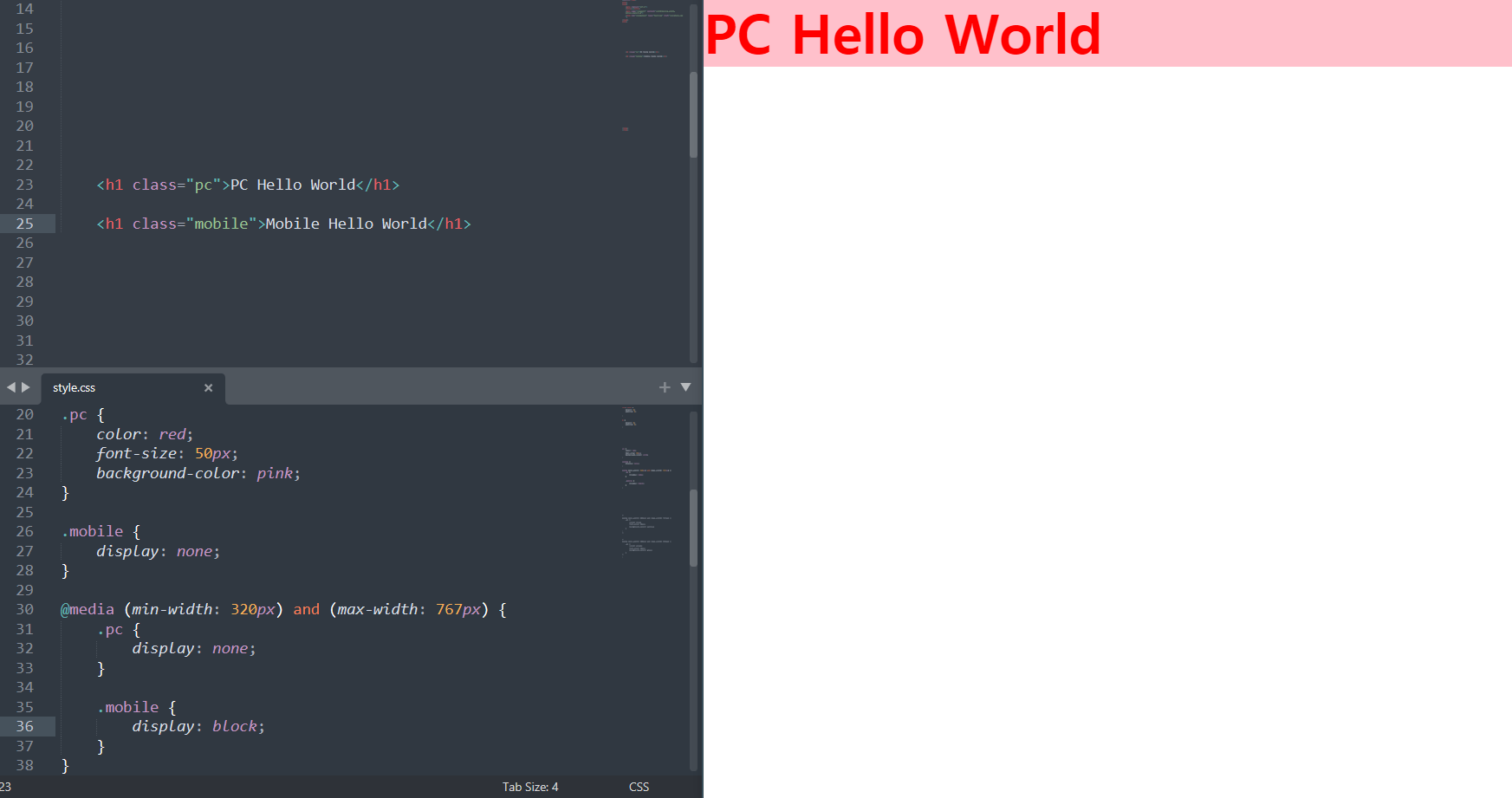
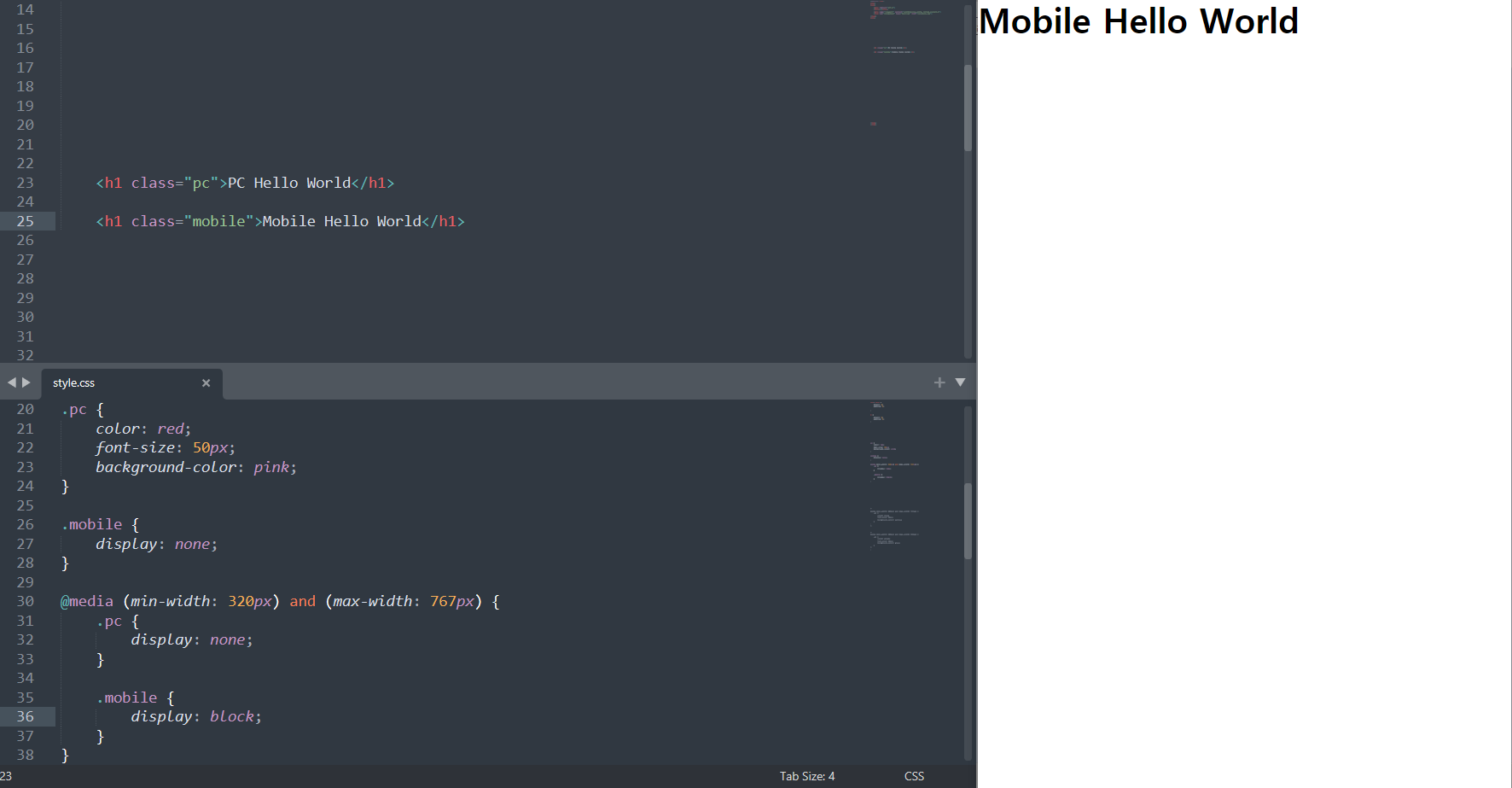
display속성과 미디어쿼리를 결합해서 PC버전과 모바일버전에 맞춤형 글자를 보여주는 기능이 있습니다.
- PC

- MoBile

웹페이지를 제작할 때 점점 복잡해 지기 때문에 모바일-태블릿-PC 버전에 맞춰서 제작을 해야 쉽습니다.
미디어쿼리 기준점에 따라서 모바일버전 안쪽에 PC버전 작업을 할 수 있습니다.
max-width를 사용하지 않으면 1024px 미만의 범위를 자동으로 가지게 됩니다.
학습한 내용 중 어려웠던 점 또는 해결못한 것들
미디어쿼리를 확인할 때 크롬 브라우저 검사를 실행하고 브라우저 크기를 조절하면서 크기에 맞춰 바뀌는 미디어쿼리의 값을 모두 확인해야 하는 것이 힘들었습니다. 작업을 하면서 3가지 버전을 모두 신경쓰면서 하는 것이 쉽지 않았습니다.
해결방법 작성
큰틀을 만드는 느낌으로 모바일 버전을 먼저 만들고 그 다음으로 차례대로 태블릿, PC 버전을 세세하게 만들고 검사하는 작업을 하는 것이 좋을거 같습니다.
학습 소감
스마트폰이 조금씩 보급되기 시작한 것도 2011년 이후부터로 기억하고 있습니다. 그런데 바로 태블릿이 나와서 모바일, 태블릿, PC 세 가지의 버전 모두에 적용이 되도록 작업 및 검사를 하는 기술과 노하우의 교육을 하고 있습니다. 일상생활에서 사용하면서 몰랐던 기술의 발전 속도에 또 한번 놀랐던 강의가 되었습니다.
