학습한 내용
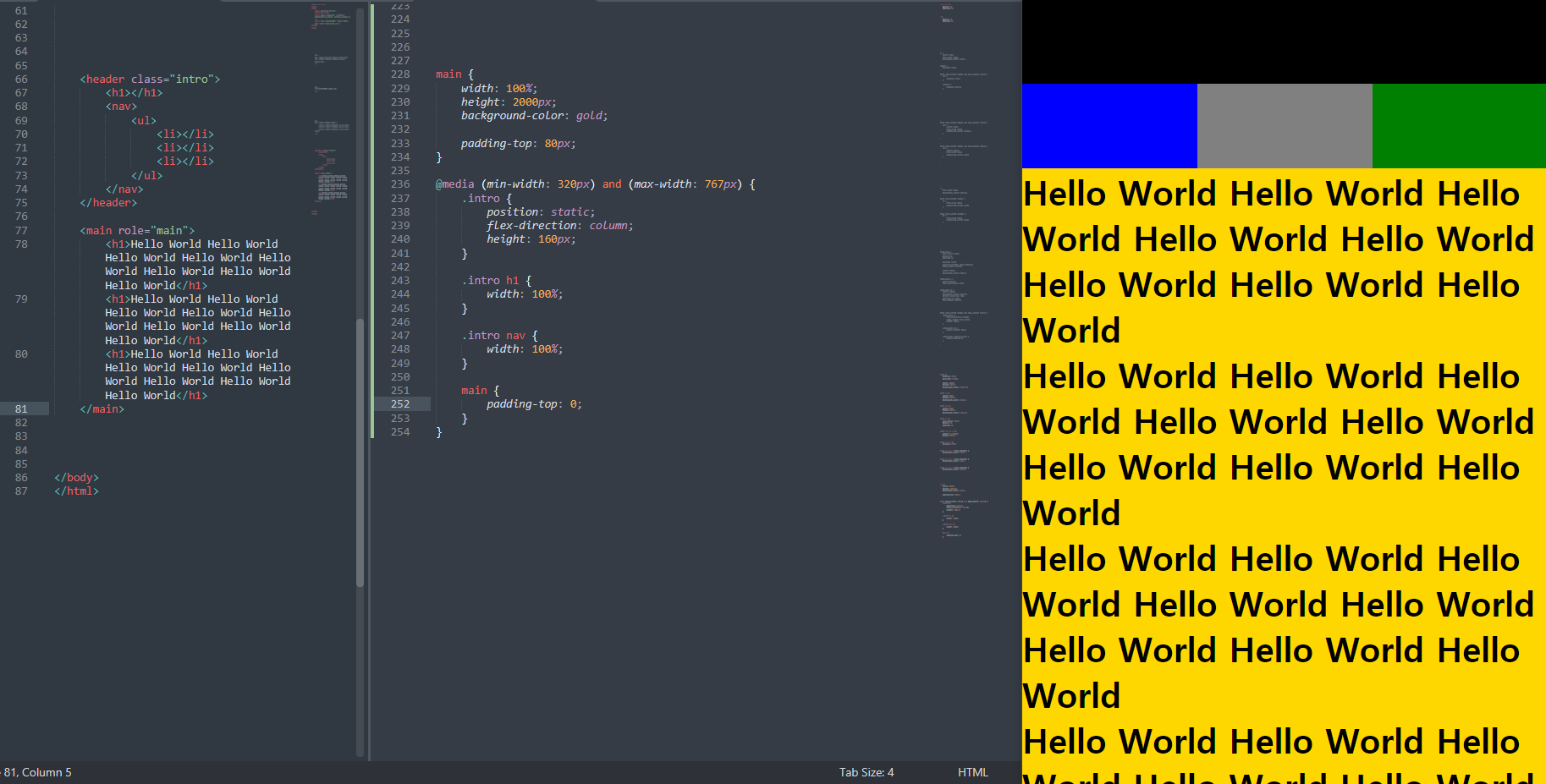
미디어쿼리
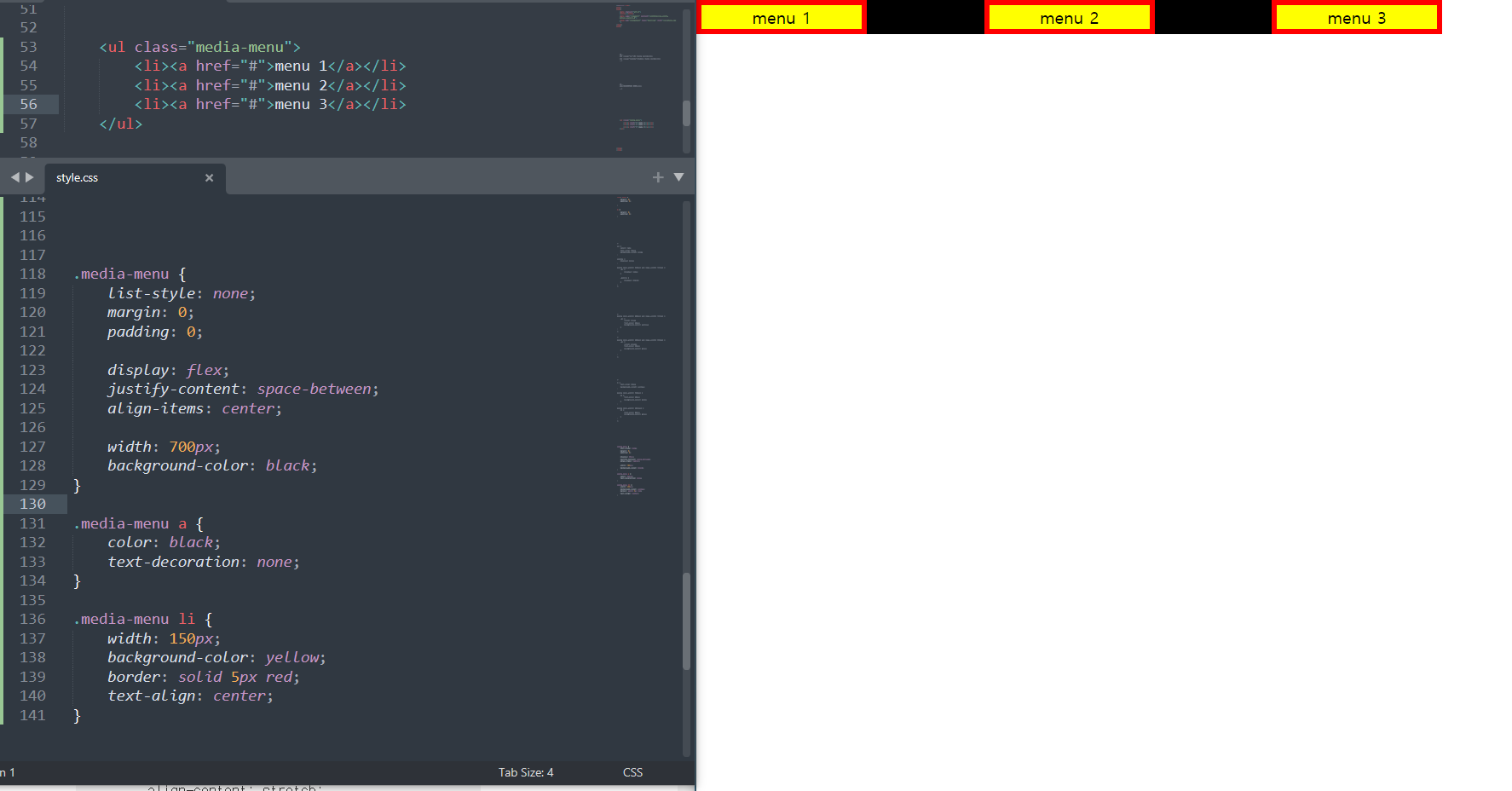
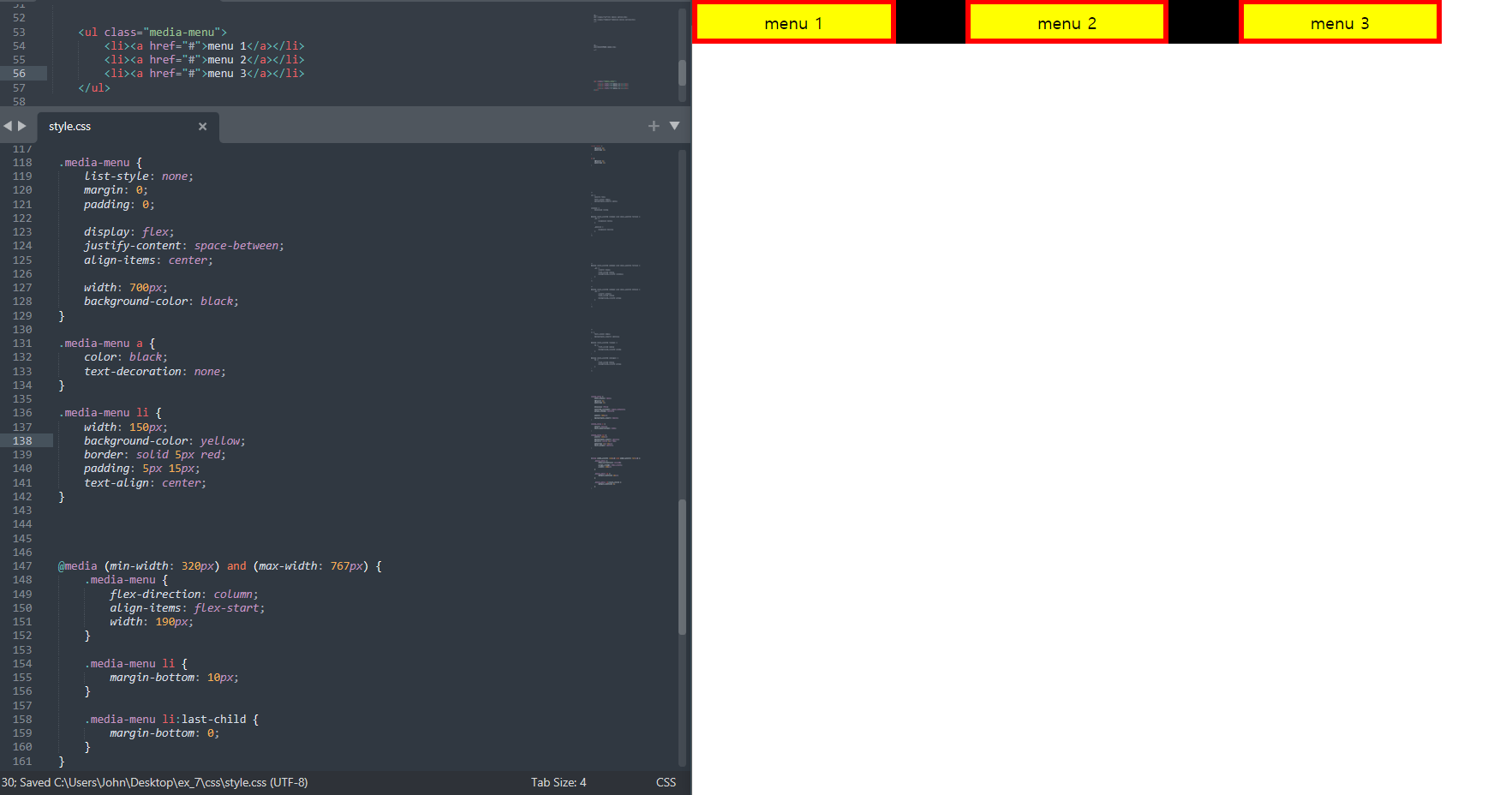
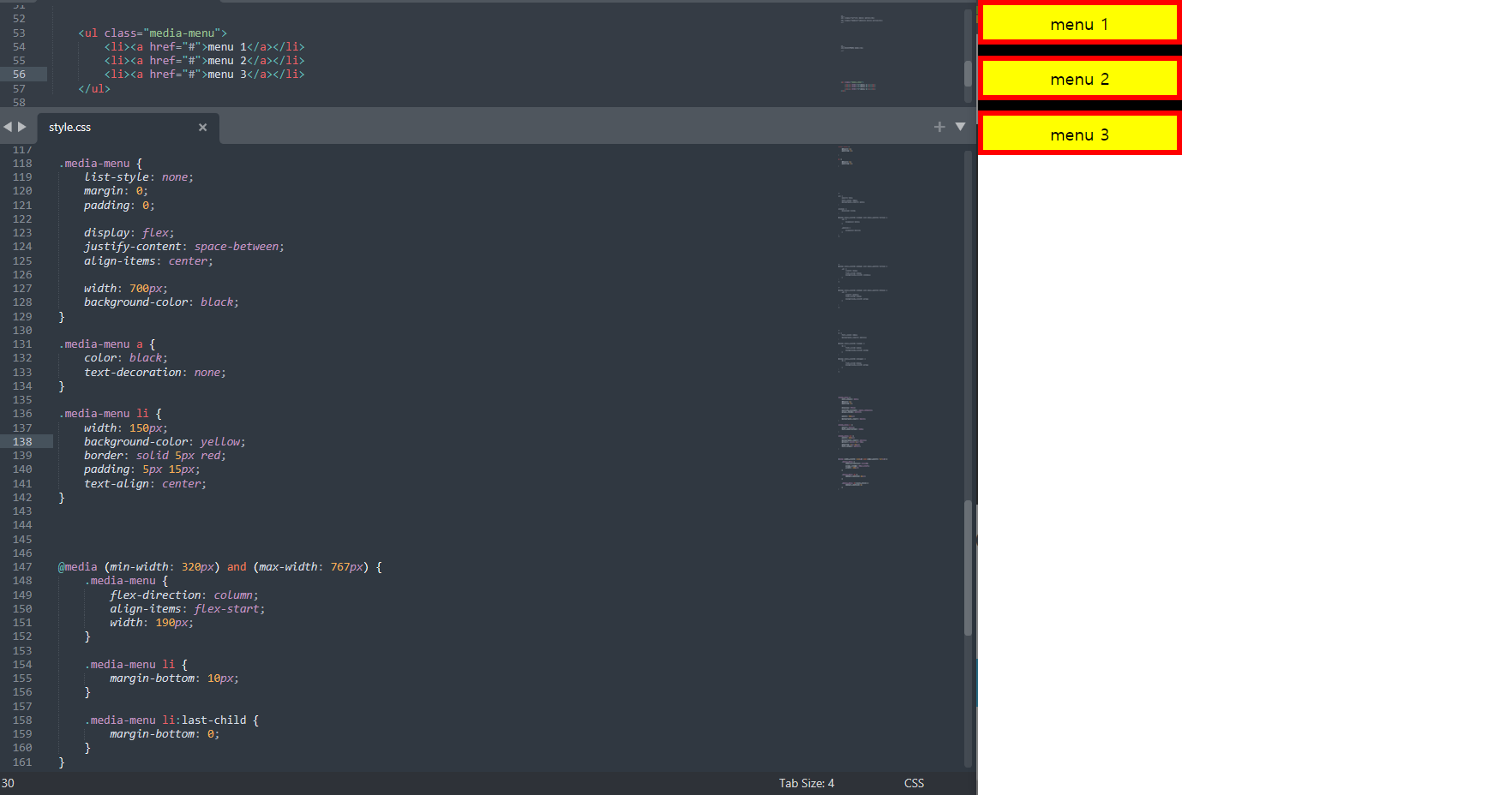
메뉴버튼 레이아웃
-
PC버전(X축 정렬)

-
모바일버전(Y축 정렬)

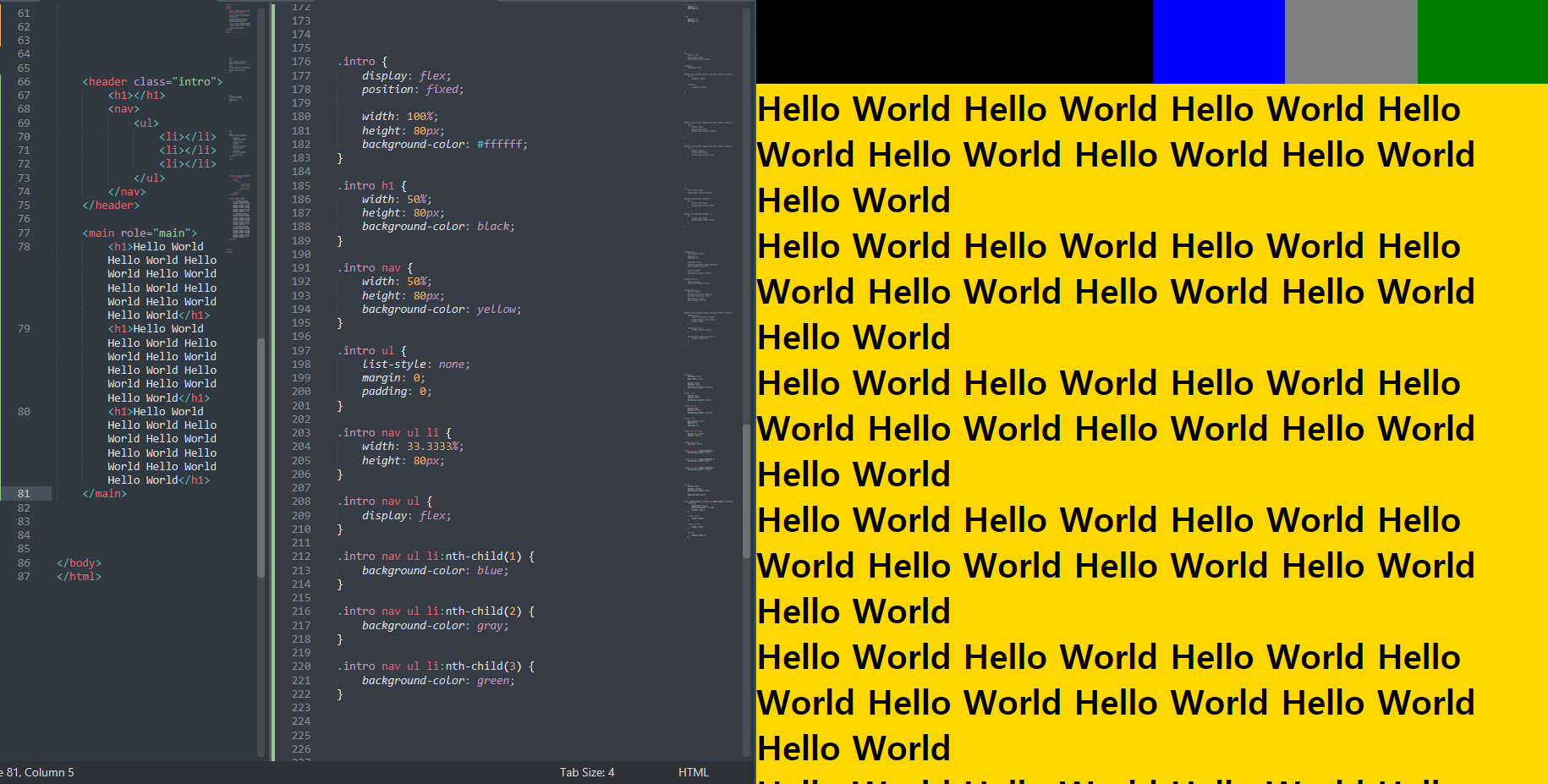
덴마크 쇼핑몰(HELBAK) 상단 레이아웃
-
PC버전(X축 정렬)

-
모바일버전(Y축 정렬)

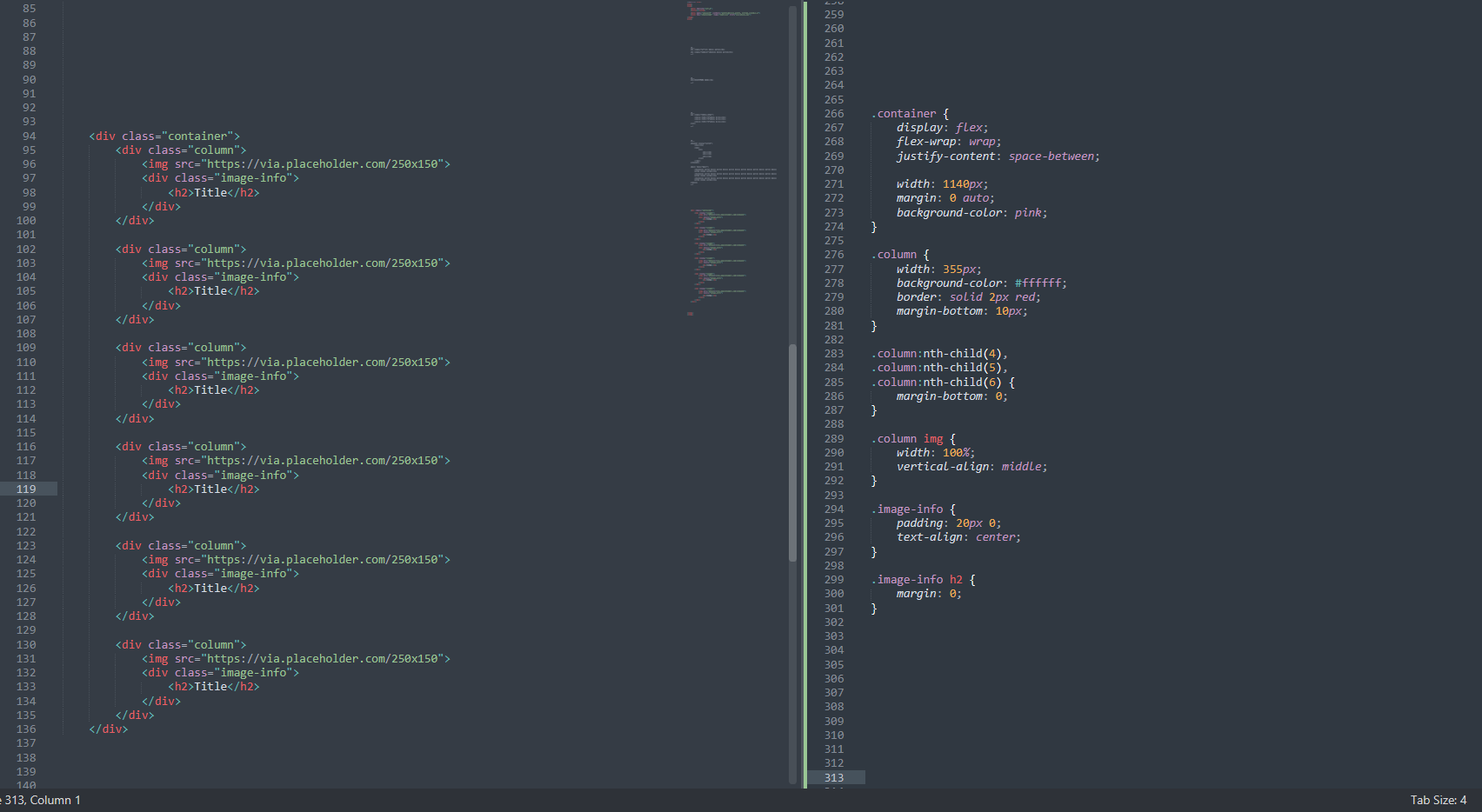
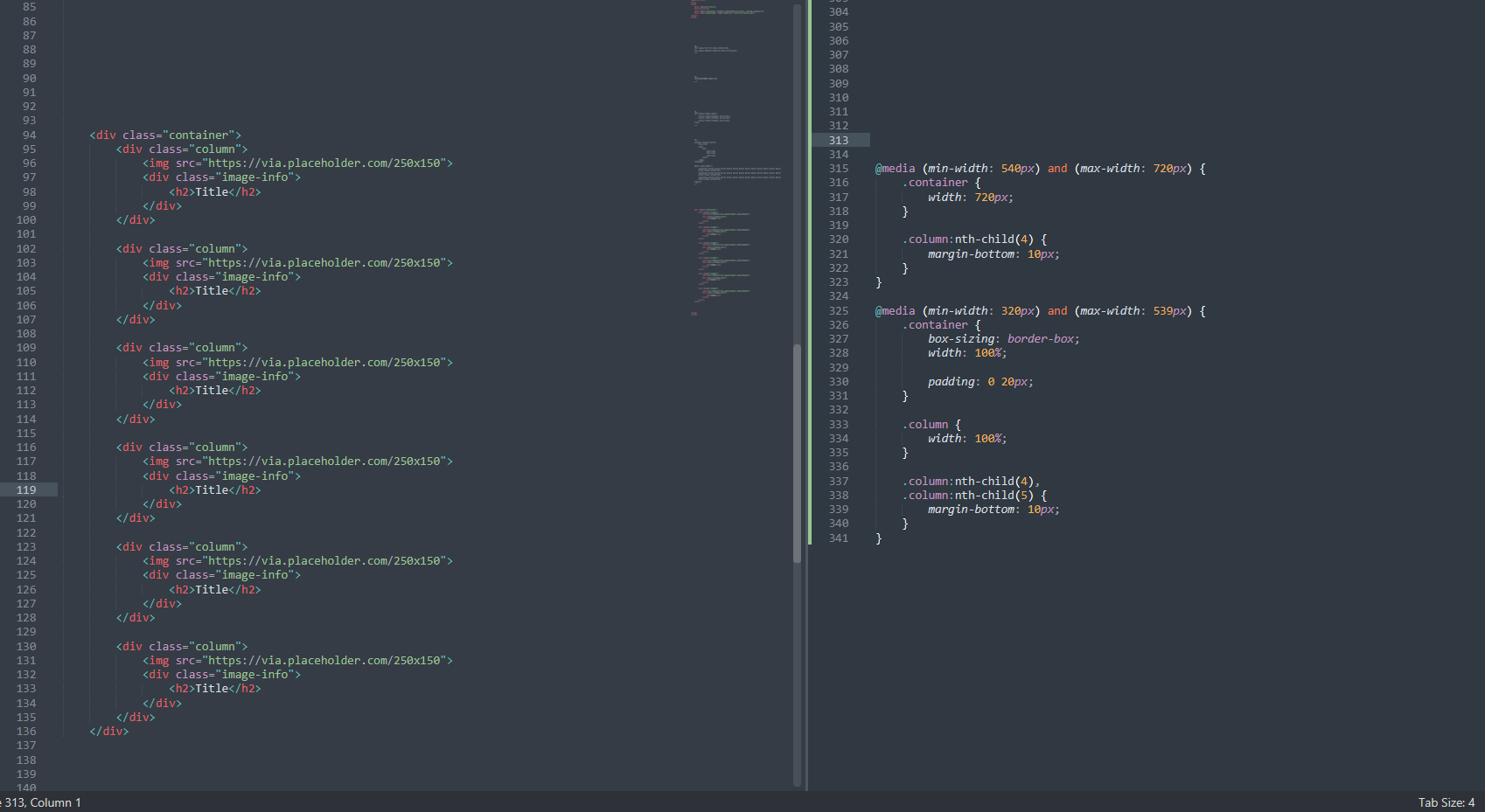
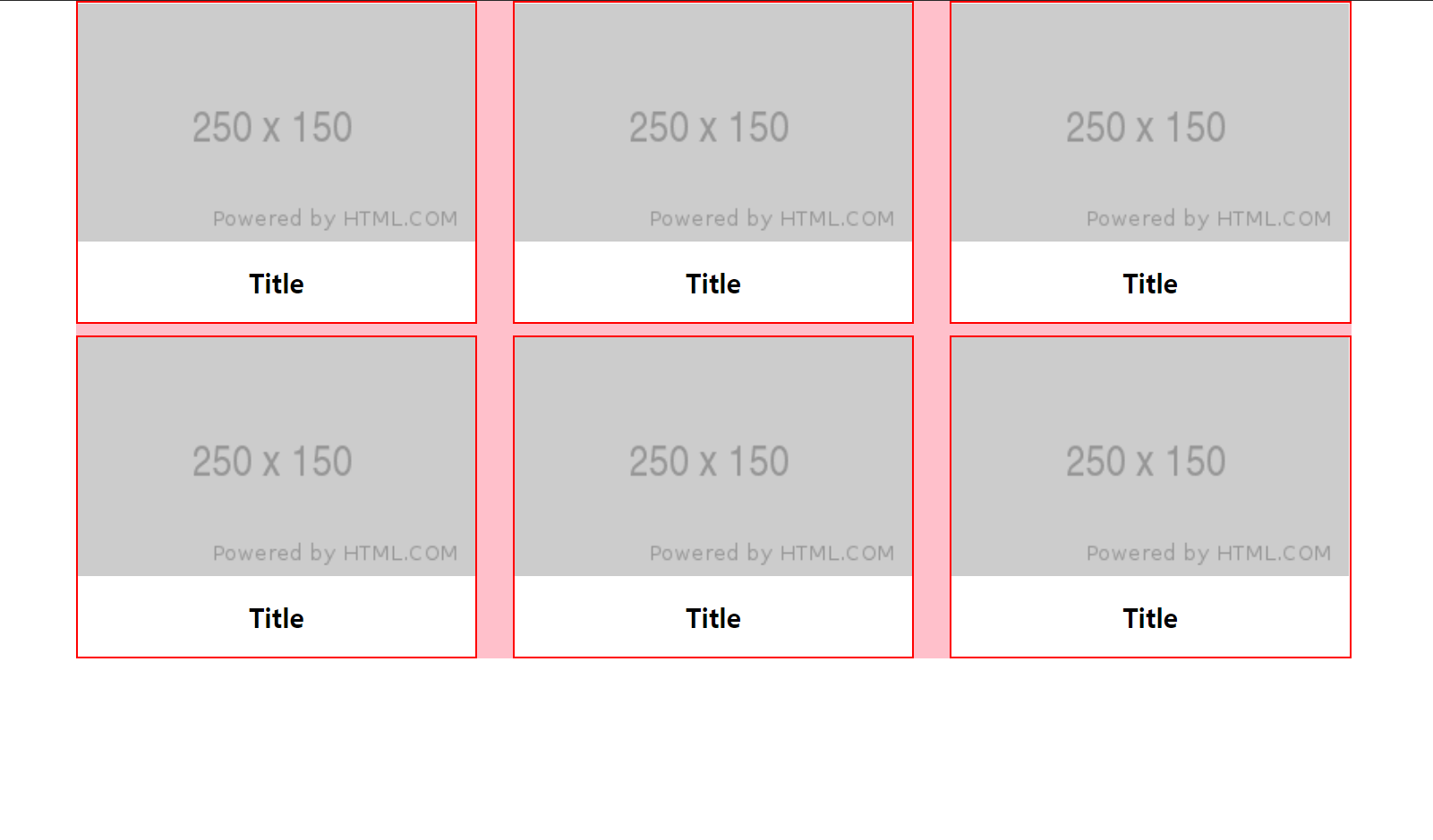
각 단계별로 변경되는 레이아웃


-
3x2 정렬

-
2x3 정렬

-
1x6 정렬

미디어쿼리를 적용하는 방법
- style.css 파일에 @media (min-width: px) and (max-width: px) 코드를 기입 - 실무에서 가장 많이 사용하는 방법
- 모바일버전용 파일을 따로 만들어서 연동하는 방법
- html에 style 태그를 만들고 그 안쪽에 media속성을 사용해서 min-width, max-width 속성값을 입력하는 방법
학습한 내용 중 어려웠던 점 또는 해결못한 것들
미디어쿼리를 적용하는 방법중 첫번째 방법과 세번째 방법으로 만들었을 경우에 입력하는 양이 많아졌을때 보기 힘들고 필요한 부분을 찾아서 수정하려고 할때 불편했습니다.
해결방법 작성
처음부터 두번째 방법으로 만들면 작업 도중에 보기 쉽고 나중에 보수작업을 할때 편하게 할 수 있을거 같습니다.
학습 소감
같은 결과값의 작업에 여러가지 방법중 자신에게 맞는 작업을 찾을 수 있어서 좋았습니다. 앞으로 다른 강의들을 들으면서 저 자신에게 맞는 방법을 한가지씩 찾아서 저만의 스타일로 작업을 해볼수 있도록 노력하겠습니다.