학습한 내용
intro
html
상단 영역에 대한 설계도면 작업

Style
기본적인 Default css

X축에 대한 중앙정렬


로고삽입


동물들의 배치작업 및 이미지 삽입


#intro .introWrap을 position: relative;로 사용한 이유
1. 중앙정렬을 하기 위해서 -> left를 사용할 수 있는건 3차원적인 특징을 가지고 있는 position 영역에서만 활용이 가능
2. margin이 아니고 top과 left를 가지고 배치하게 되었을 때 position relative나 static으로 감싼다면 좌표 기준점이 달라지게 되기 때문에
왼쪽과 오른쪽 끝으로 정렬

- 레이아웃 구조가 정확히 배치되지 않을 수 있기 때문에 이미지의 사이즈는 5로 나누어 떨어지거나 짝수인 경우가 일반적입니다.
Animation
네 마리의 동물들이 움직이는 애니메이션

잠자리가 움직이는 애니메이션

style파일 body태그 안에 overflow-x:hidden을 적용하지 않으면 가로 스크롤이 발생하게 됩니다.
Mobile
상단영역


farm1
html
설계도면

- br태그를 사용하면 줄바꿈을 할 수 있습니다.
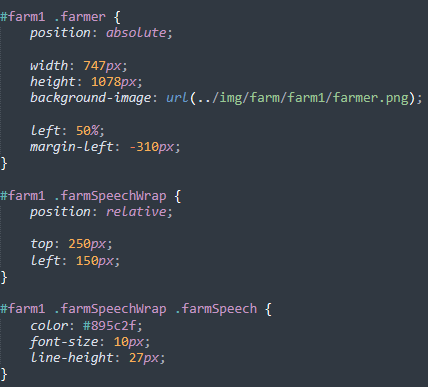
Style
양쪽끝에 벼 배치


중앙에 농부와 스피치 배치


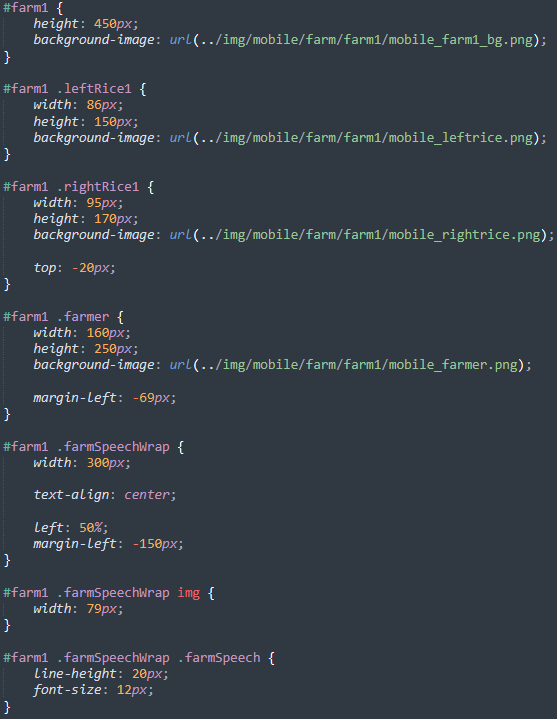
Mobile
농부와 스피치 배치


farm2
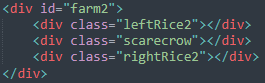
html
설계도면

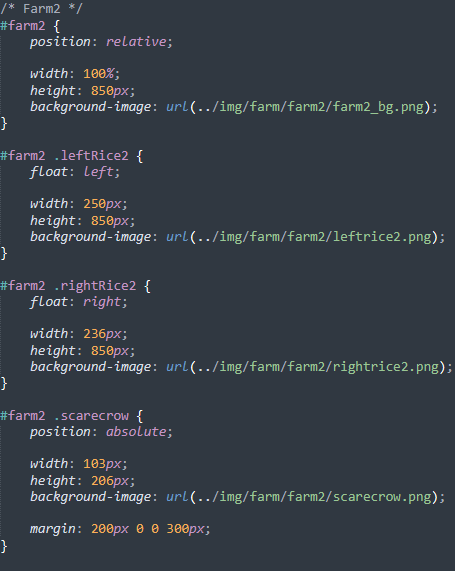
Style
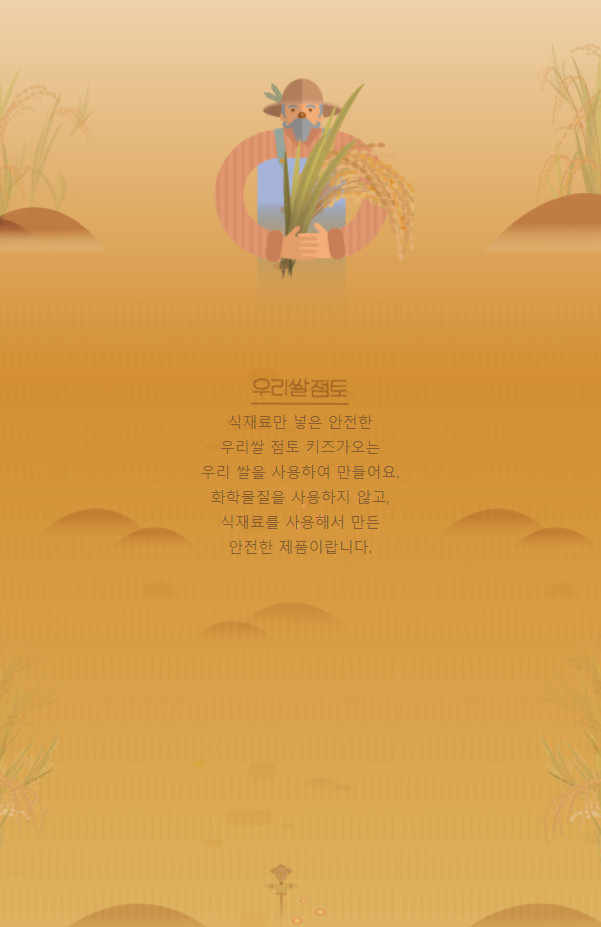
벼와 허수아비 배치


Mobile


학습한 내용 중 어려웠던 점 또는 해결못한 것들
농부파트에서 PC버전과 모바일버전이 스피치의 위치와 이미지 사이즈의 변경을 모두 해야해서 어려웠습니다. 그리고 양이 많다보니 잘못된 곳을 찾기도 힘들었습니다.
해결방법 작성
브라우저 검사를 통해서 마우스를 대서 어느 부분인지 보거나 체크박스를 해제해서 어느 부분인지 먼저 인지하는 것이 중요한거 같습니다.
학습 소감
작업을 하면서 꾸준히 저장하며 어떤 결과가 나오는지 수시로 확인하지 않으면 한 가지 오타로 인해서 나중에 찾기가 엄청 어려워서 많이 당황했습니다.
