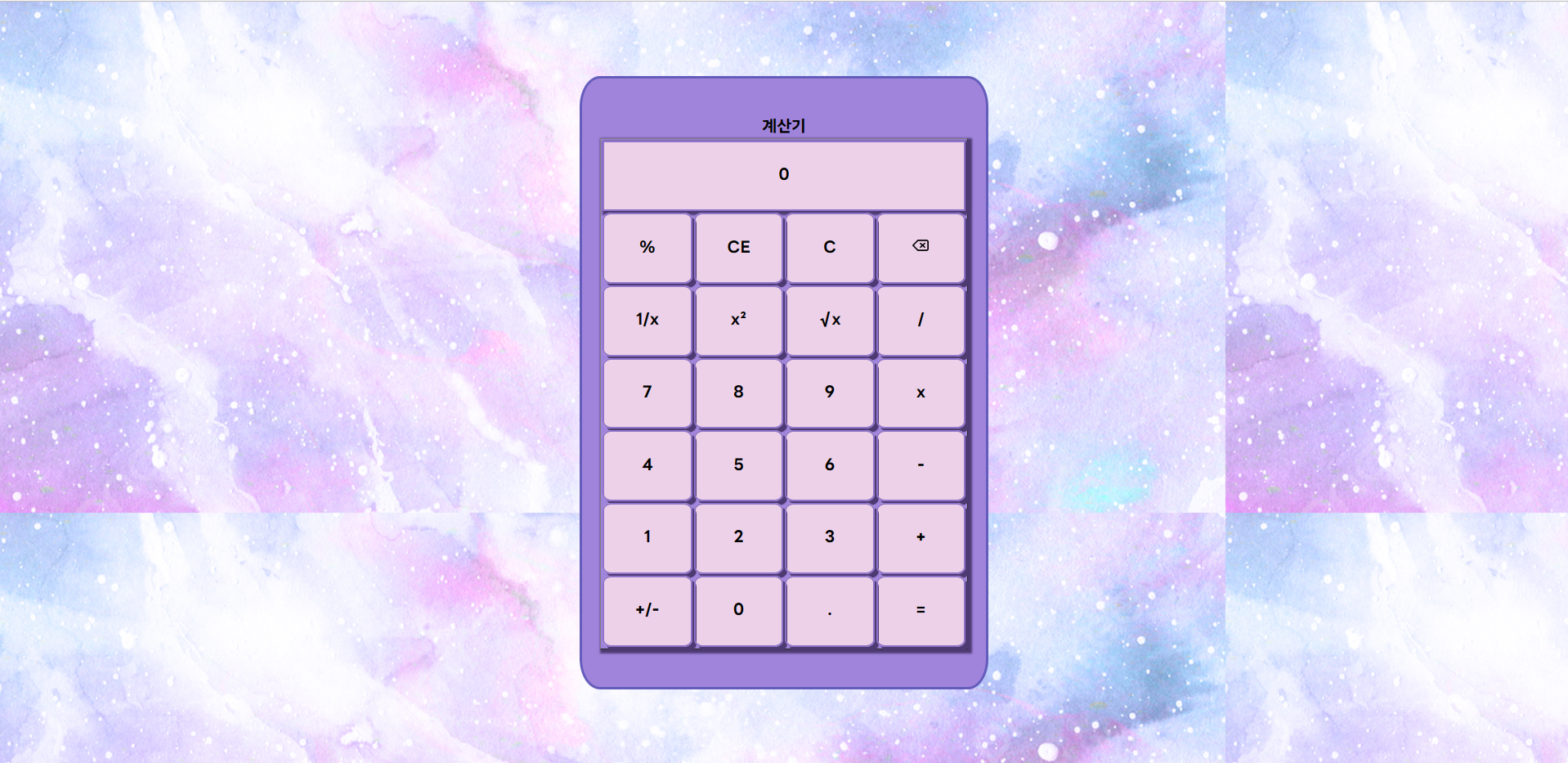
이번 시간은 계산기 목업을 만드는 과제를 진행했다.
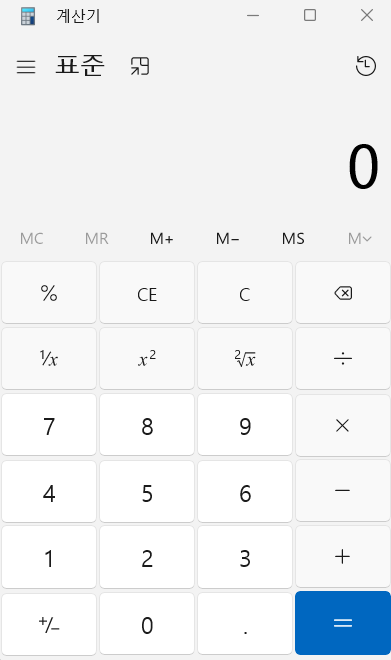
윈도우 계산기 프로그램을 가이드로 잡고 디자인을 생각했다.

HTML
table태그를 이용해서 틀을 만들었다.
삭제 아이콘은 구글 검색을 통해 image라는 폴더를 만들어 그 안에 저장해주었다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="계산기.css" />
<script src="계산기.js"></script>
</head>
<body>
<div class="container">
<div><p>계산기</p></div>
<div class="cal">
<table border="1">
<tbody>
<tr>
<th colspan="4">0</th>
</tr>
<tr>
<td>%</td>
<td>CE</td>
<td>C</td>
<td><img src="./image/삭제 아이콘.png" /></td>
</tr>
<tr>
<td>1/x</td>
<td>x²</td>
<td>√x</td>
<td>/</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
<td>x</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
<td>-</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>+</td>
</tr>
<tr>
<td>+/-</td>
<td>0</td>
<td>.</td>
<td>=</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
CSS
display:flex를 이용해 웹 페이지 중앙에 정렬하도록 하였다.
/*초기세팅 및 글꼴 적용 */
* {
margin: 0;
padding: 0;
font-family: "LINESeedKR-Bd";
box-sizing: border-box;
}
body {
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-image: url("./image/배경2.jpg");
}
.container {
width: 400px;
height: 600px;
background-color: #a084dc;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
border: 3px solid #645cbb;
border-radius: 5%;
}
img {
width: 16px;
height: 14px;
}
table {
box-shadow: 2px 2px 2px 2px #4e3a73;
width: 360px;
height: 500px;
}
tr {
background-color: #ecd1e8;
}
th {
box-shadow: 2px 2px 2px 2px #4e3a73;
border: 2px solid #8f74ca;
}
td {
box-shadow: 4px 4px 0 #4e3a73;
border: 2px solid #8f74ca;
border-radius: 10%;
text-align: center;
width: 90px;
}
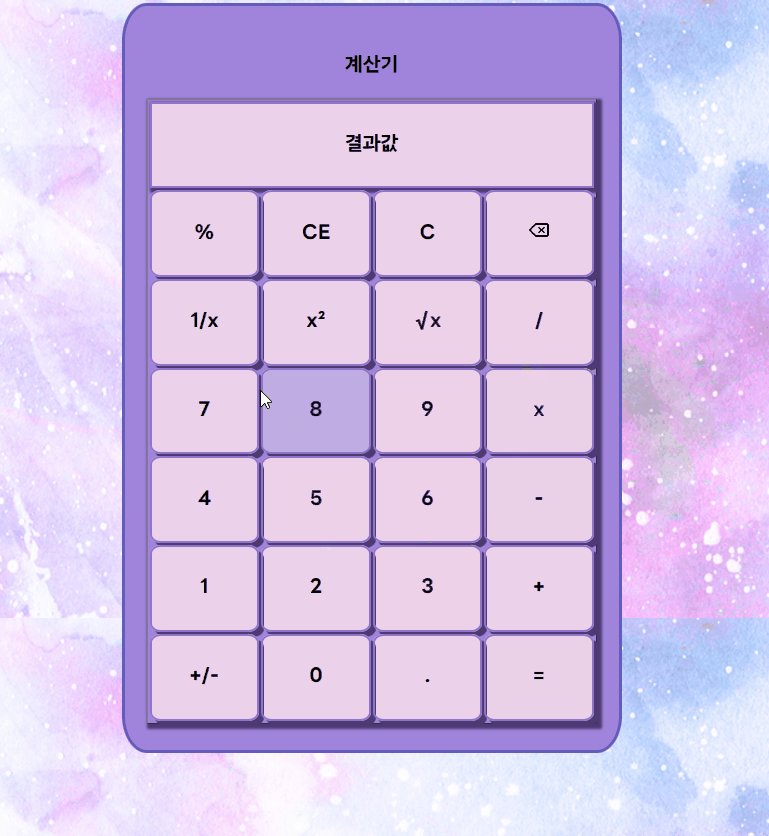
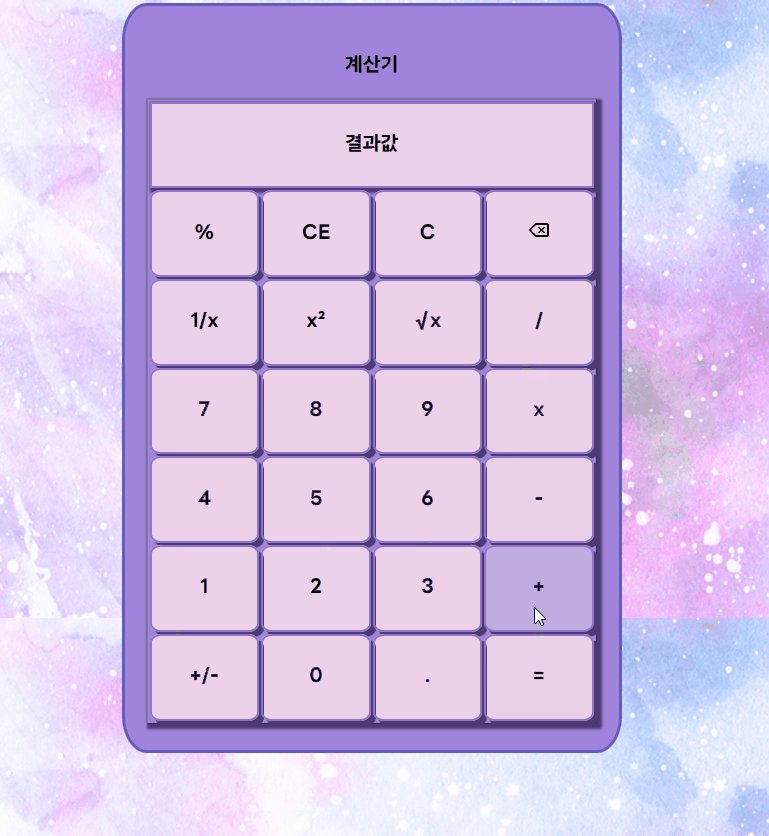
/* 마우스 위치 확인과 액션을 확인하기 위해 hover,active시 색이 변하는 효과를 주었다 */
td:hover {
background-color: #bface2;
}
td:active {
box-shadow: none;
background-color: #bface2;
}
/* 라인 글꼴을 가져와 적용해주었다. */
@font-face {
font-family: "LINESeedKR-Bd";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_11-01@1.0/LINESeedKR-Bd.woff2")
format("woff2");
font-style: normal;
}
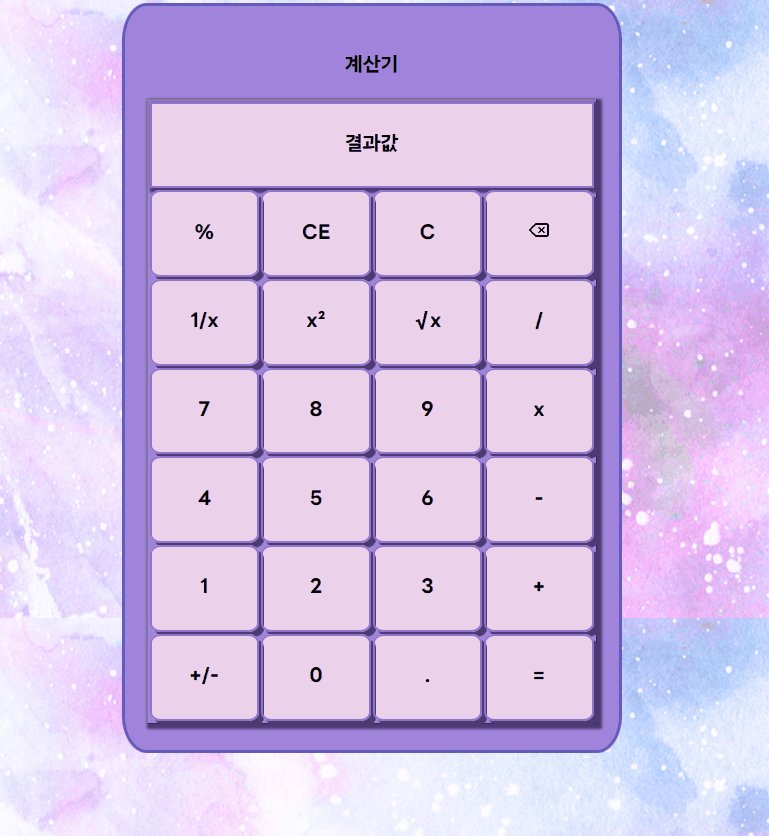
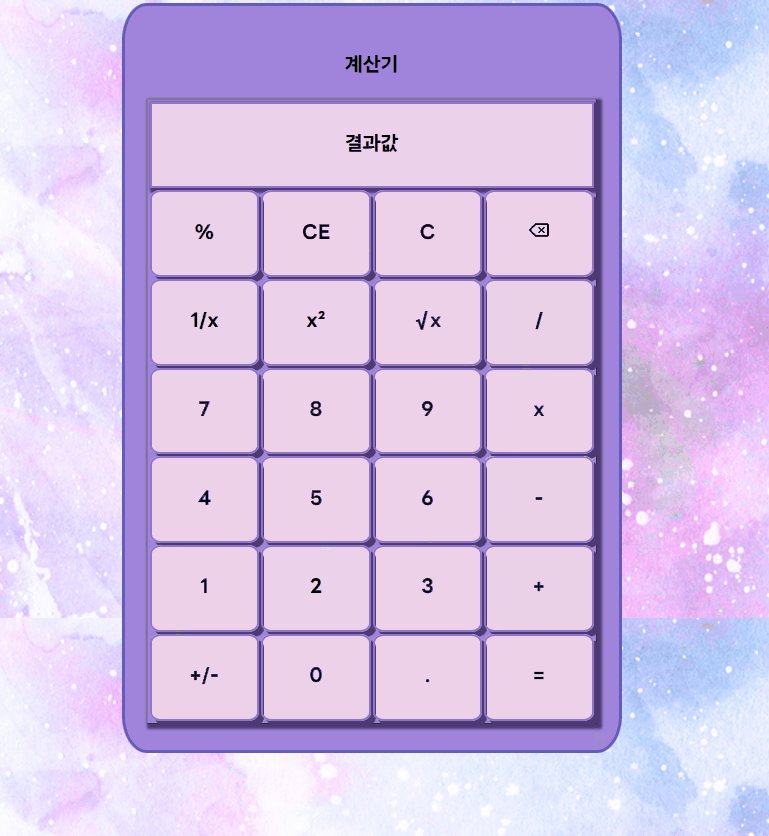
결과 이미지
짠!!