드디어 JS에 대해서 배운다.
JavaScript를 실행 시켜볼 수 있는 사이트가 있다.
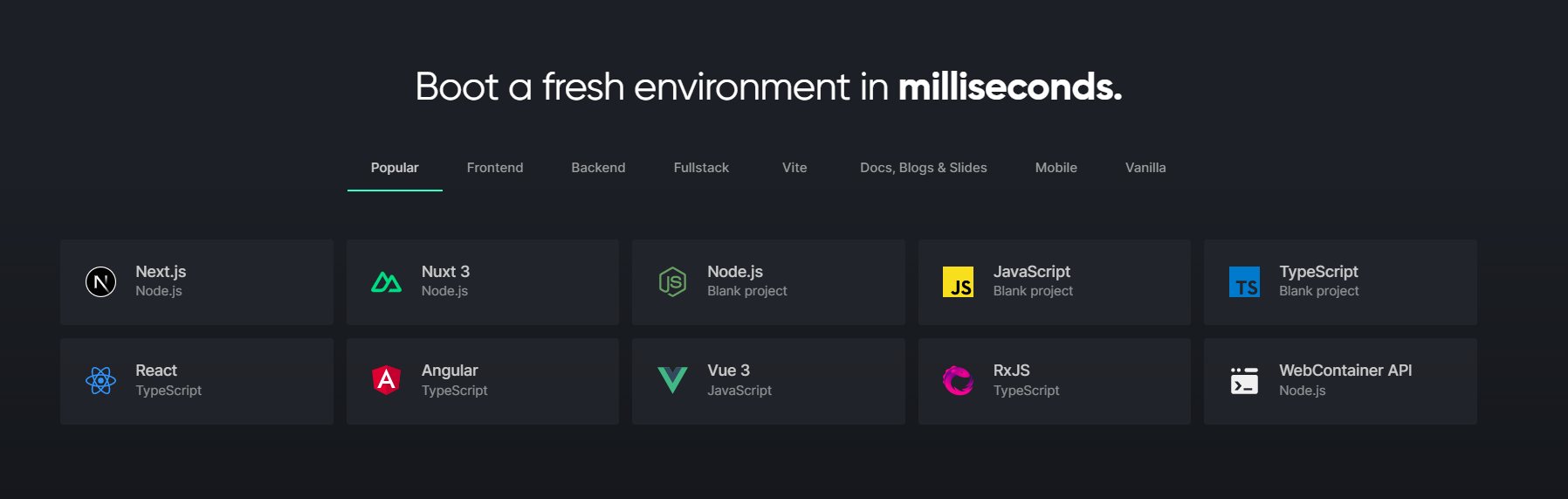
StackBlitz

다양하게 나와 있어서 원하는 프레임워크를 선택하면 된다.
그 중 우리는 Node.js를 선택하여 terminal를 활용할 것이다.
index.js 파일을 생성해 코드를 작성해준다.
console.log("Hello World!!");// Hello World!!
console.log(2*1);// 2그 이후 Terminal에서 node index.js를 입력하면 출력값이 나온다.
console.log(): 개발자 도구 콘솔이나 터미널에 원하는 값을 출력할 수 있도록 돕는 메서드이다.
주석: 개발자들이 내가 작성한 코드를 다른 개발자에게 쉽게 설명하기 위함, 과거에 내가 작성한 코드를 왜 그렇게 작성했는지 기억하기 위해 메모함.
타입
Number타입
Number타입은 일상생활에서 흔히 접하는 숫자를 자바스크립트에서 표현하기 위한 데이터 타입이다. 정수(interger), 실수(float) 모두 표현 가능하다. 또한 같은 숫자 값 간에는 간단한 사칙연산(+,-,*,/)이 가능하다.
Math내장 객체
- Math.floor():괄호 안의 숫자를 내림하여 반환.
- Math.ceil():괄호 안의 숫자를 올림하여 반환.
- Math.round():괄호 안의 숫자를 반올림하여 반환.
- Math.abs():괄호 안의 숫자의 절대값을 반환.
- Math.sqrt():괄호 안의 숫자의 루트값을 반환.
- Math.pow():괄호 안의 첫 번째 숫자를 밑,두 번째 숫자를 지수인 숫자 반환.
Math.floor(100.621); // 100
Math.ceil(100.621); // 101
Math.round(100.621); // 101
Math.round(100.421); // 100
Math.abs(-100); // 100
Math.abs(100); // 100
Math.sqrt(4); // 2
Math.sqrt(2); // 1.4142135623730951
Math.pow(2, 5); // 32String타입
String은 인간의 언어, 자연어를 자바스크립트에서 표현하기 위한 데이터 타입이다. 따옴표(’), 쌍따옴표(”), 백틱(`)으로 감싸면 됩니다. 맥북의 경우 백틱은 영어로 전환하고 물결(~)을 누르면 입력할 수 있습니다.
+로 문자열을 이어붙일 수 있다. 문자열과 문자열을 이어붙일 때의 +는 문자열 연결 연산자로써 쓰인다.
"Hello"+"World"// Hello World
11+"11" // 22문자열 length
문자열의 length 속성을 이용하면 문자열의 길이를 확인할 수 있다.
console.log("hi");// 2
console.log("Hello World");//11 인덱스(index)
문자열은 각 문자마다 순서를 가지고 있다. 각 문자가 몇 번째 위치하는지 인덱스로 확인할 수 있다. 하지만 1부터가 아닌 0부터 세는 점을 주의해야된다.
let str="Hello World";
console.log(str[0]);// "H"
console.log(str[4]);// "o"문자열 주요 메서드
- toLowerCase():문자열을 소문자로 변경합니다.
- toUpperCase():문자열을 대문자로 변경합니다.
- concat():문자열 연결 연산자처럼 문자열을 이어붙입니다.
- slice():문자열의 일부를 자를 수 있습니다.
'HELLO WORLD'.toLowerCase(); // 'hello world'
'hello world'.toUpperCase(); // 'HELLO WORLD'
'hello '.concat('world'); // 'hello world'
'hello world'.slice(0, 5); // 'hello'- indexOf():문자열 내에 특정 문자가 몇 번째 위치하는지 확인합니다. 찾는 문자가 2개 이상일 경우, 가장 앞에 있는 문자의 인덱스를 반환한다. 포함되지 않으면 -1을 반환한다.
"Hello World".indexOf("H"); // 0
"Hello World".indexOf("x"); // -1- includes():문자열 내에 특정 문자가 포함되어 있는지 확인한다.
"Hello World".includes("H"); // true
"Hello World".includes("x"); // falseBoolean타입
Boolean은 사실 관계를 구분하기 위한 타입이다. Boolean값은 true나 false 둘 중 하나이다.
falsy는 불리언 타입은 아니지만, false로 여겨지는 값이 일부 있는데, 그걸 falsy값이라고 한다.
// 대표적인 falsy 값
false
0
-0
0n
""
''
``
null
undefined
NaN비교연산자
두 값이 같은지 다른지 판별할 때 유용하다.
- ===,!==:엄격한 동치 연산자 두 피연산자의 값과 타입이 같으면 true, 다르면 false를 반환한다. 제대로 된 판별을 위해 현대 웹 개발에서 사용을 권장하고 있다.
- ==,!=:느슨한 동치 연산자는 대체로 타입이 달라도 값이 같으면 true, 다르면 false를 반환한다. 사용을 권장하진 않는다.
논리연산자
두 값의 논리 관계를 확인할 수 있다.
- ||:논리합(OR)으로, 두 값중 하나만 true여도 true로 판단한다. 두 값이 모두 false일 경우 false로 판단한다.
- &&:논리곱(AND)으로, 두 값이 모두 true면 true로 판단한다.두 값중 하나만 false여도 false로 판단한다.
- !:부정(NOT), 반대 사실을 반환한다.


데이식스인가요?