이번 프로젝트에 Issues와 Pull requests를 좀 더 체계적으로 관리하고, 템플릿을 만들어 편리하게 이용도 하고 이쁘게 꾸미고 싶었다.
Github label 커스텀 적용하기
구글에서 Github issue template을 검색하는 도중 label 간편하게 커스텀 할 수 있는 github-label-sync라는 라이브러리를 발견했다.
Github에서 Issues에 들어가면, 기본적으로 label 9개가 주어진다.
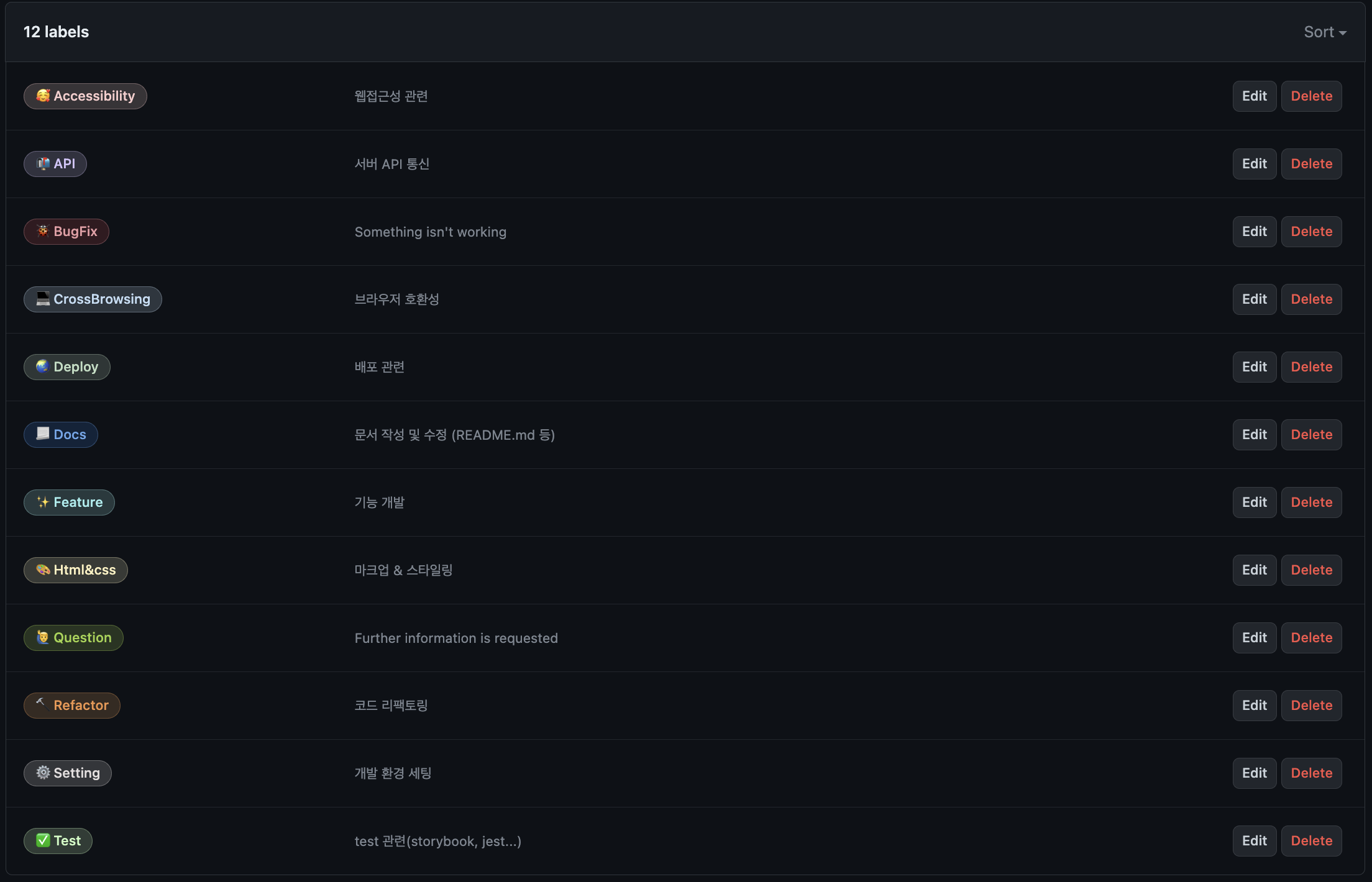
하지만 이 라이브러리를 사용하면 이렇게 더 이쁘고 아이콘으로 한눈에 확인하기 편하다.

1. labels.json
자신이 원하는 경로에 labels.json 파일을 만든다.
label의 name, color, description, aliases 를 정의할 수 있다.
[
{
"name": "⚙ Setting",
"color": "e3dede",
"description": "개발 환경 세팅"
},
{
"name": "✨ Feature",
"color": "a2eeef",
"description": "기능 개발"
},
{
"name": "🌏 Deploy",
"color": "C2E0C6",
"description": "배포 관련"
},
{
"name": "🎨 Html&css",
"color": "FEF2C0",
"description": "마크업 & 스타일링"
},
{
"name": "🐞 BugFix",
"color": "d73a4a",
"description": "Something isn't working"
},
{
"name": "💻 CrossBrowsing",
"color": "C5DEF5",
"description": "브라우저 호환성"
},
{
"name": "📃 Docs",
"color": "1D76DB",
"description": "문서 작성 및 수정 (README.md 등)"
},
{
"name": "📬 API",
"color": "D4C5F9",
"description": "서버 API 통신"
},
{
"name": "🔨 Refactor",
"color": "f29a4e",
"description": "코드 리팩토링"
},
{
"name": "🙋♂️ Question",
"color": "9ED447",
"description": "Further information is requested"
},
{
"name": "🥰 Accessibility",
"color": "facfcf",
"description": "웹접근성 관련"
},
{
"name": "✅ Test",
"color": "ccffc4",
"description": "test 관련(storybook, jest...)"
}
]2. Access-token 발급하기
github 사이트에 로그인을 한 후, 자신의 계정에서 Settings->Developer Settings에 들어간다.
Personal access tokens에 들어가 토큰을 발급받는다. 토큰값은 ghp로 시작하고 나중에 따로 확인하기 어려울 수 있으므로, 다른 곳에 복사해두길 바란다.
3. github-label-sync 설치
터미널에 명령어를 입력해 github-label-sync 라이브러리를 설치한다.
나는 mac 권한 설정 때문에, 앞에 sudo을 추가로 입력했다.
npm install -g github-label-sync4. label을 레포지토리에 적용
아래는 github-label-sync의 명령어 가이드이다.
Usage: github-label-sync [options] <repository>
Options:
-h, --help output usage information
-V, --version output the version number
-a, --access-token <token> a GitHub access token (also settable with a GITHUB_ACCESS_TOKEN environment variable)
-l, --labels <path> the path or URL to look for the label configuration in. Default: labels.json
-d, --dry-run calculate the required label changes but do not apply them
-A, --allow-added-labels allow additional labels in the repo, and don't delete them보통은 아래와 같이 입력한다. 하지만 나는 Organization Repository에 적용해야 했기에 사용자 계정 이름 대신 Organization을 넣었다.
github-label-sync --access-token token --labels ./labels.json 사용자 계정 이름/저장소 이름Github issues template 만들기
Issues template을 만들어두면 이슈를 생성할 때, 시간을 절약할 수 있고 형식이 갖춰질 수 있다.
1. 템플릿 생성하기
해당 레포지토리 Settings에 들어간다.
General탭에서 내리다보면 Set up templates라는 초록색 버튼이 있다.
Bug report, Feature request, Custom template 세 가지 유형이 존재하는데, 나는 Custom template를 선택했다.
2. 자유롭게 템플릿 편집하기
해당 템플릿의 연필 모양 아이콘을 클릭한다.
원하는 이슈 제목과 템플릿 설명, 템플릿 내용을 입력한다.
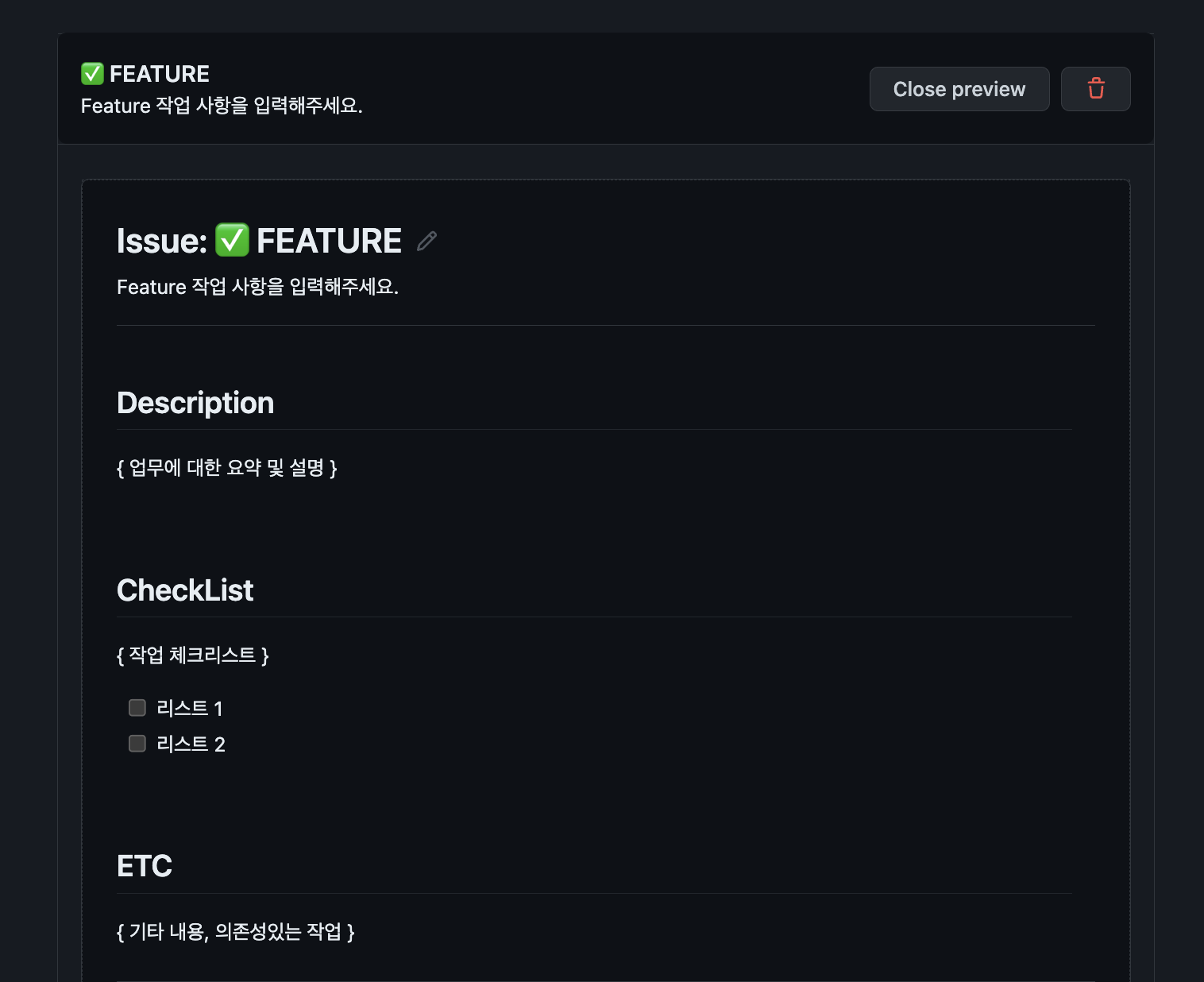
나는 아래와 같이 입력했다.
## Description
{ 업무에 대한 요약 및 설명 }
<br/>
## CheckList
{ 작업 체크리스트 }
- [ ] 리스트 1
- [ ] 리스트 2
<br/>
## ETC
{ 기타 내용, 의존성있는 작업 }짜잔 완성됐다.
앞으로 이슈를 작성할 때 해당 템플릿을 사용할 수 있고, 안에 내용만 직접 작성해주면 된다.

출처
"github-label-sync" 명령 예
[Github] github label 한번에 적용하기
깃허브 이슈 템플릿 생성하기
