문제 발생
회사 홈페이지 리뉴얼 작업중에 문제가 발생했다.
큰 문제는 아니지만 이미지, 글꼴 로드에 많은 소요시간이 발생한다는 점이다.
이로 인해 첫 페이지 진입 시, 이미지가 매우 늦게 보이고 글꼴도 처음에는 일반 글씨였다가 나중에 적용하려던 글씨로 바뀌었다.
홈페이지를 방문하는 사람들에게 매우 불편한 요소로 생각이 되었고, 이를 최적화를 통해 개선해야겠다고 마음먹었다.
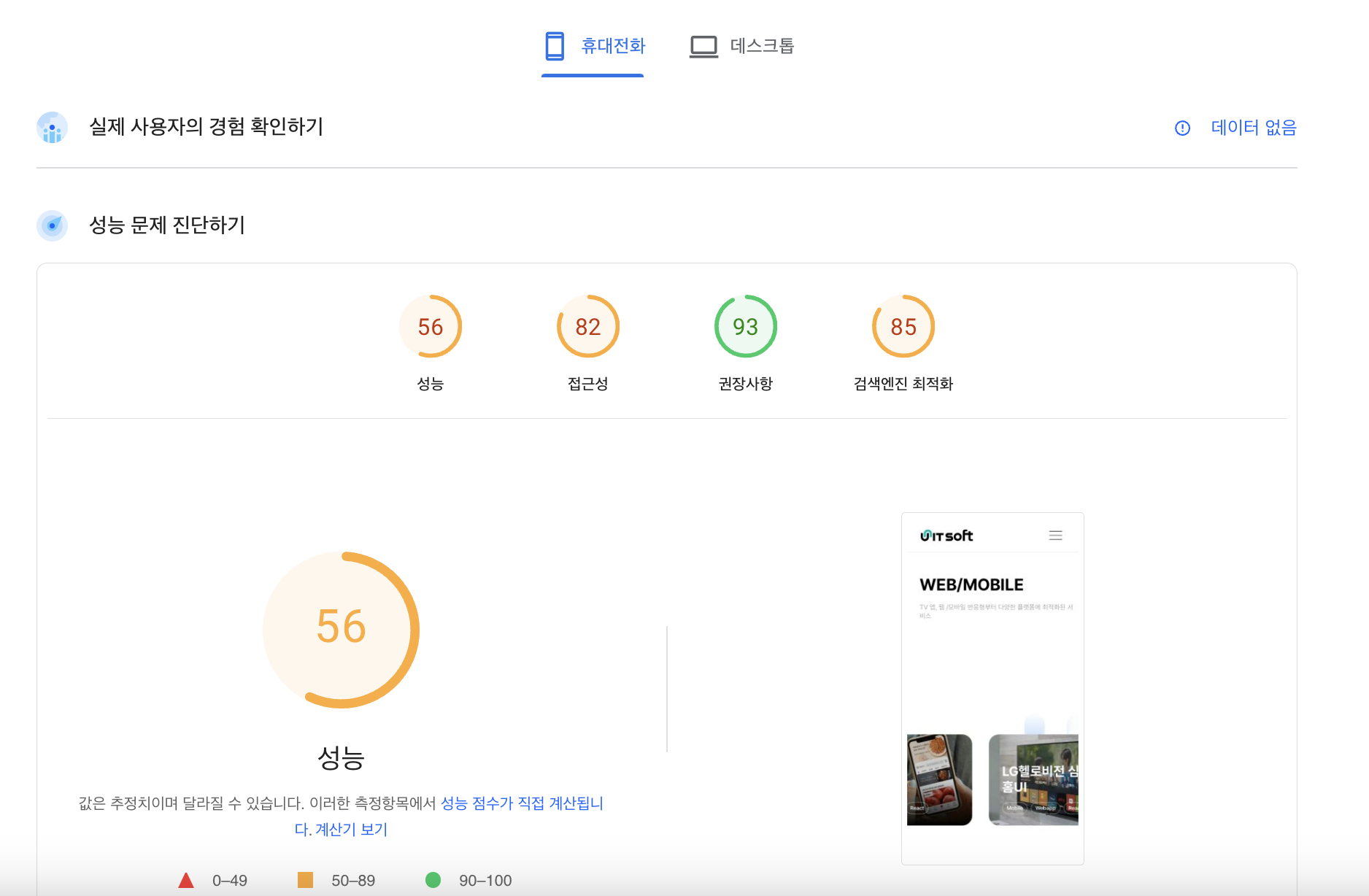
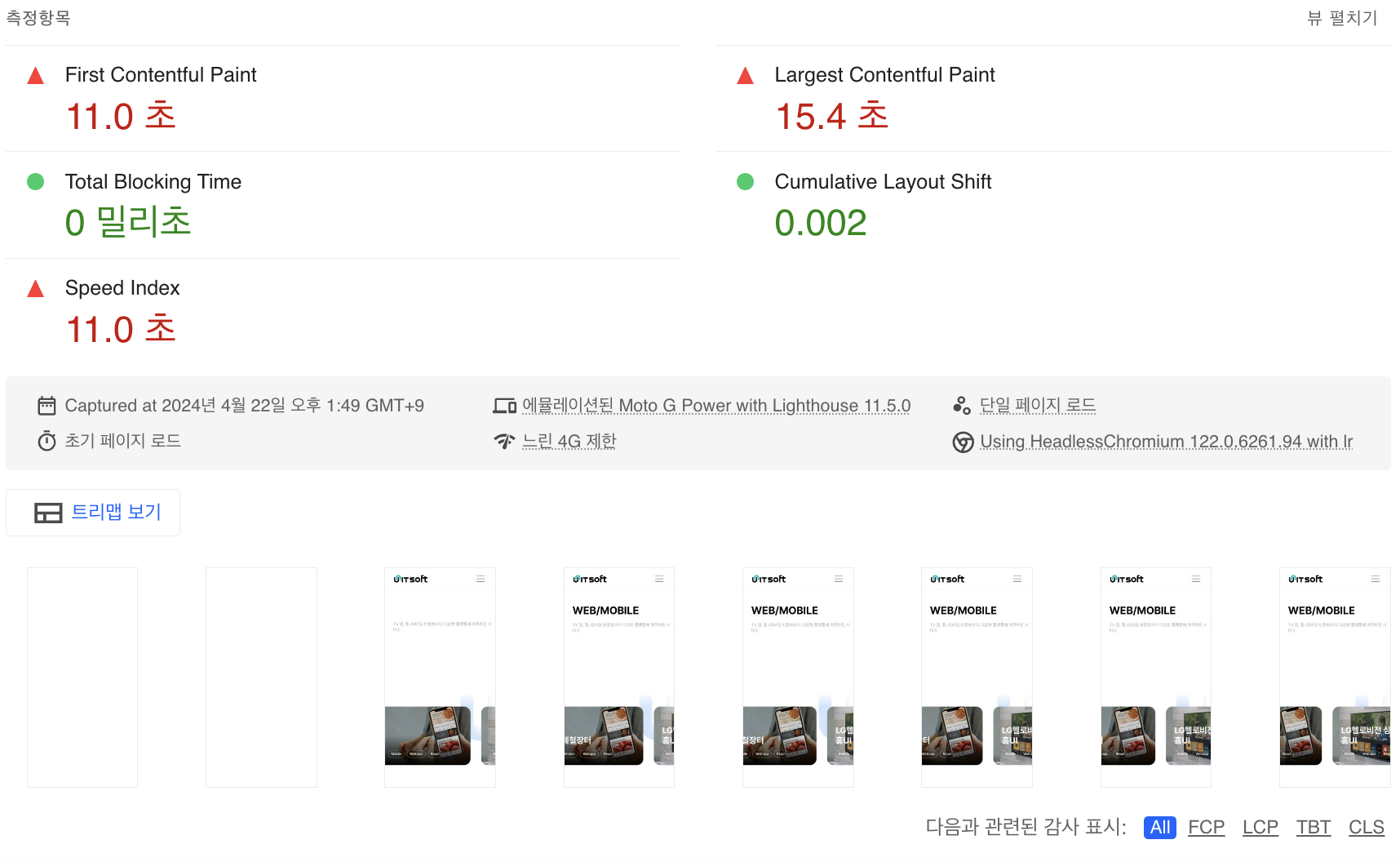
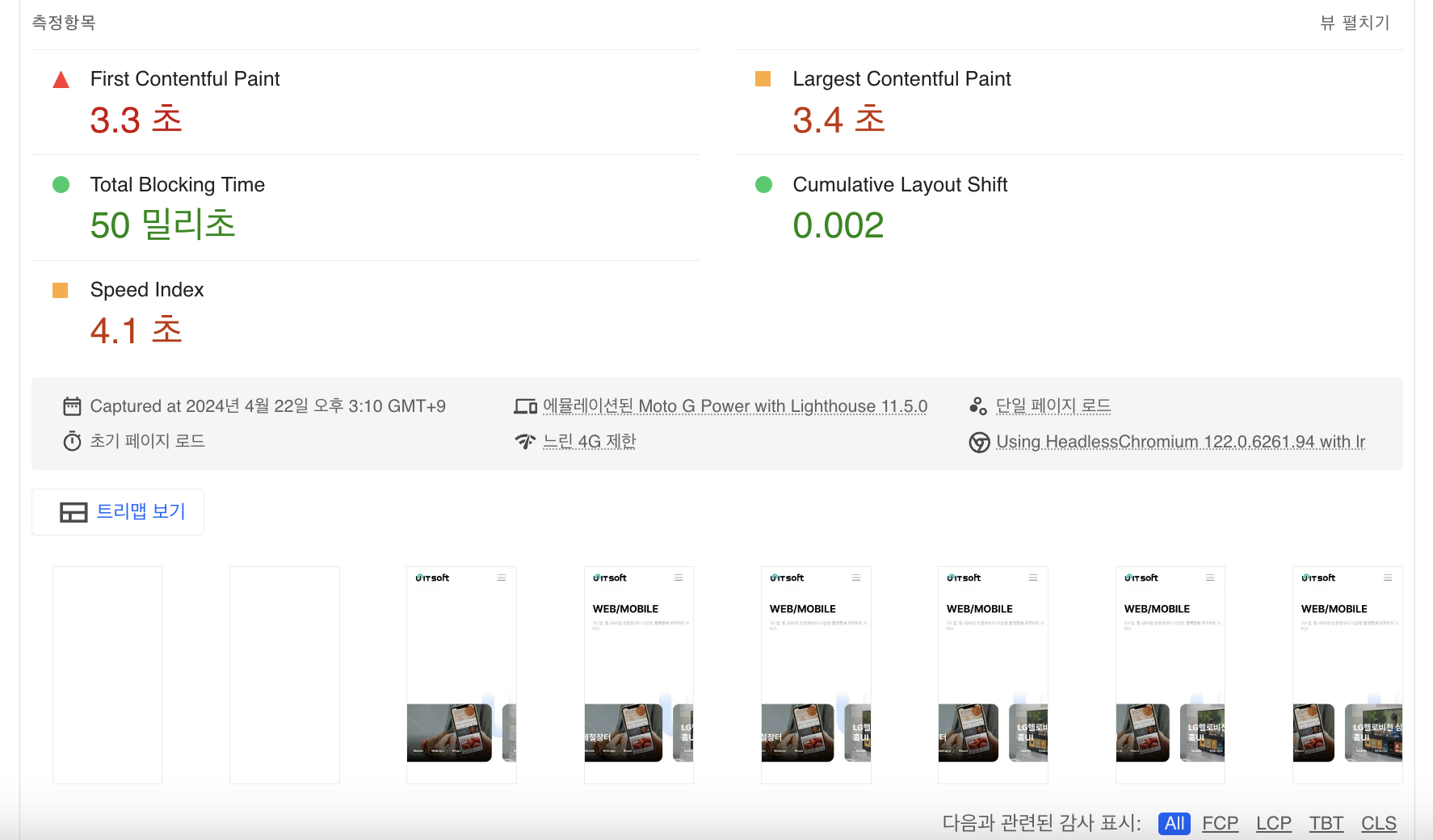
아래 사이트를 통해 성능 문제를 진단하였다. 역시 성능이 좋지 않다는 평가를 받았다.
https://pagespeed.web.dev/


이미지 최적화
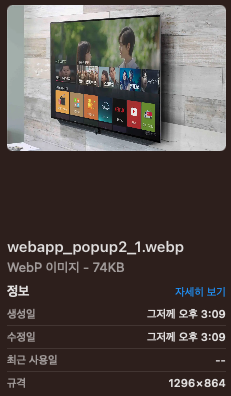
이미지 폴더에 들어가 이미지를 하나하나 확인하였다.
페이지에서 사용하는 규격은 훨씬 작은데 사진의 규격은 너무도 컸다.
또한 .jpg, .png 파일을 .webp으로 바꿔줬다.
.webp은 뛰어난 무손실 및 손실 압축을 제공 하는 최신 이미지 파일 포멧으로 모든 경우는 아니지만 대부분의 경우 더 가벼운 용량을 갖는다.
해당 사이트를 통해 .webp으로 이미지 변환 작업을 해주었다. 사이즈 또한 변경하였다.


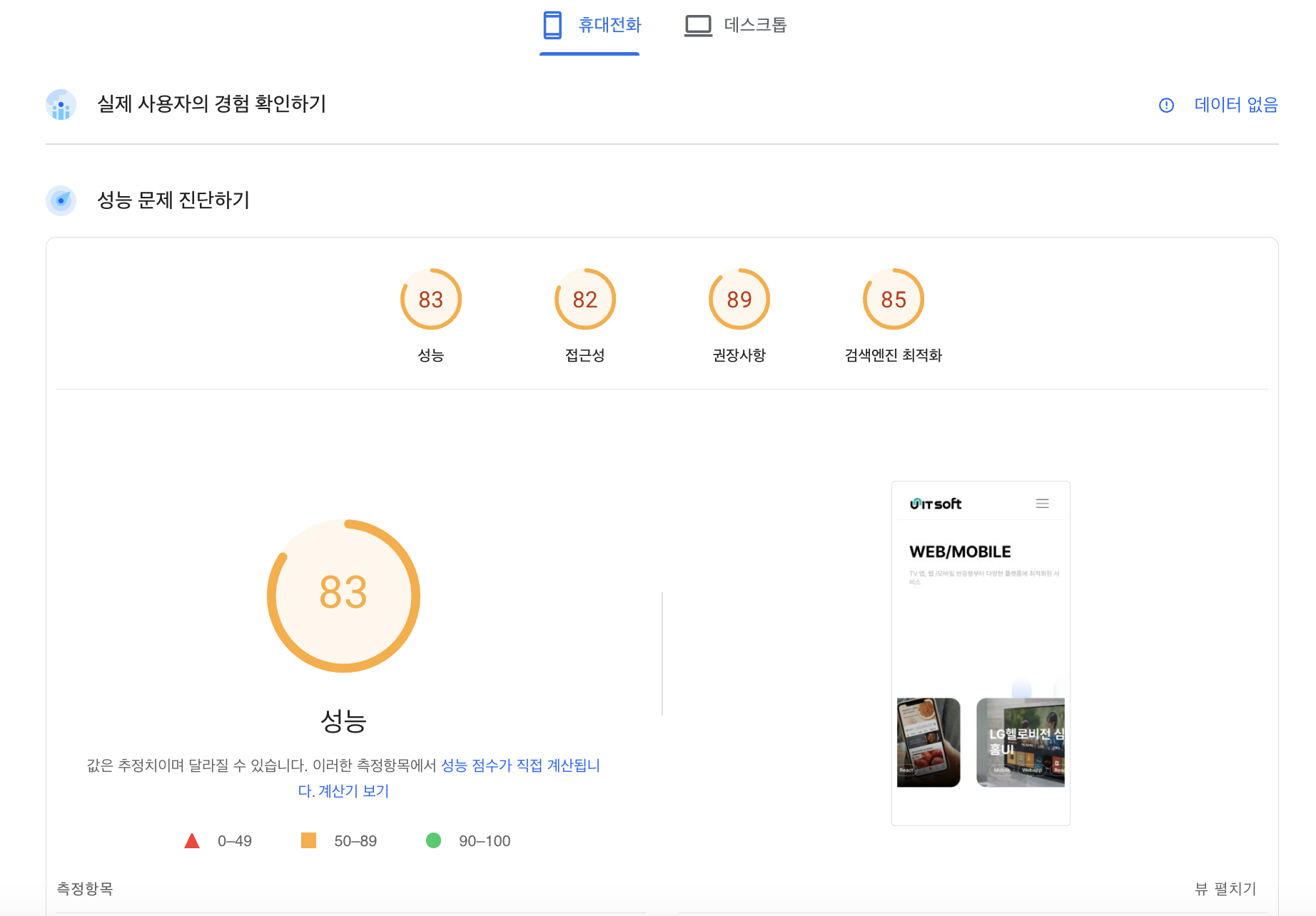
모든 사진의 용량을 줄이고, 해당 규격에 맞게만 적용하여도 아래와 같이 성능이 많이 향상된 것을 느낄 수 있다.


글꼴 최적화
리뉴얼 사이트에서는 pretendard 글꼴을 사용한다. 글꼴을 다운받다보니 .ttf, .otf, .woff가 보였다. 처음에 적용한 것은 .otf였다. 글꼴 또한 성능 평가에서 좋지 못했기 때문에 .woff를 적용해보기로 했다.
OTF, TTF, WOFF
우선 OTF와 TTF의 차이점은 포멧 방식이다. OTF는 오픈 타입(Open Type Font)이고, TTF는 트루 타입(True Type Font)이다. OTF가 TTF보다 더 많은 정보를 바탕으로 섬세한 작업을 하며 일반 환경에서는 큰 차이가 없지만, 고해상도에서는 차이가 있다.
WOFF는 압축된 파일이라 다운이나 웹 페이지에서 사용이 용이하다는 장점이 있다.
성능 비교
.woff 파일을 적용하여 테스트를 진행했는데 큰 차이를 느끼지 못했다. 여러 이미지들과 함께 글꼴을 불러오다보니 차이를 느끼지 못한 것 같다. 또한 성능 비교를 하면서 생각이 든게 Pretendard에 Light, Bold, Regular, Medium 4개를 다 사용할 필요가 있냐는 거다. 4개의 글꼴 파일을 다 불러오다보니 성능이 저하될 수 밖에 없었다. 따라서 2개의 글꼴 파일만 사용하고 나머지는 font-weight를 통해 적절히 변경하기로 하였다.
Preload
글꼴 최적화 방법 중 preload라는 것을 발견하였고, 해당 방법으로 테스트하였다. 하지만 preload도 어쨌든 load를 해야한다. 4개의 글꼴을 모두 preload를 하게 되면 첫 페이지를 띄우는 시간이 엄청 증가할 것이다. 따라서 2개의 글꼴을 사용하고 처음 화면에 사용되는 글꼴만 preload를 해주었다.
.html파일에서 head 태그 안에 입력해주었다.
<link
rel="preload"
type="font/woff"
as="font"
href="/src/assets/fonts/pretendard/Pretendard-Medium.woff"
crossorigin
/>
좋은 정보 감사합니다! 최적화 할 때 참고해볼게요ㅎ