자바의 GUI(Graphical User Interface)
GUI목적
- 그래픽 이용, 사용자에게 이해하기 쉬운 모양으로 정보 제공
- 사용자는 마우스나 키보드를 이용하여 쉽게 입력
자바 GUI 특징
- 강력한 GUI 컴포넌트 제공, 쉬운 GUI 프로그래밍
자바의 GUI 프로그래밍 방법
- GUI 컴포넌트와 그래픽 이용
- AWT 패키지와 Swing 패키지에 제공되는 메카니즘 이용
- AWT - java.awt 패키지
- Swing - javax.swing 패키지
AWT와 Swing 패키지
AWT(Abstract Windowing Toolkit)
- 자바가 처음 나왔을때 함께 배포된 GUI라이브러리
- java.awt 패키지
- AWT 컴포넌트는 중량 컴포넌트(Heavy weight components)
- AWT 컴포넌트는 native(peer) 운영체제의 GUI 컴포넌트의 도움을 받아 작동
- 운영체제에 많은 부담. 오히려 처리 속도는 빠름
Swing(스윙)
- AWT 기술을 기반으로 순수 자바 언어로 만들어진 라이브러리
- 모든 AWT 기능 + 추가된 풍부하고 화려한 고급 컴포넌트
- AWT 컴포넌트에 J자가 덧붙여진 이름의 클래스
- 그 외 J 자로 시작하는 클래스
- javax.swing 패키지
- Swing 컴포넌트는 경량 컴포넌트(Light weight components)
- native(peer) 운영체제에 의존하지 않음
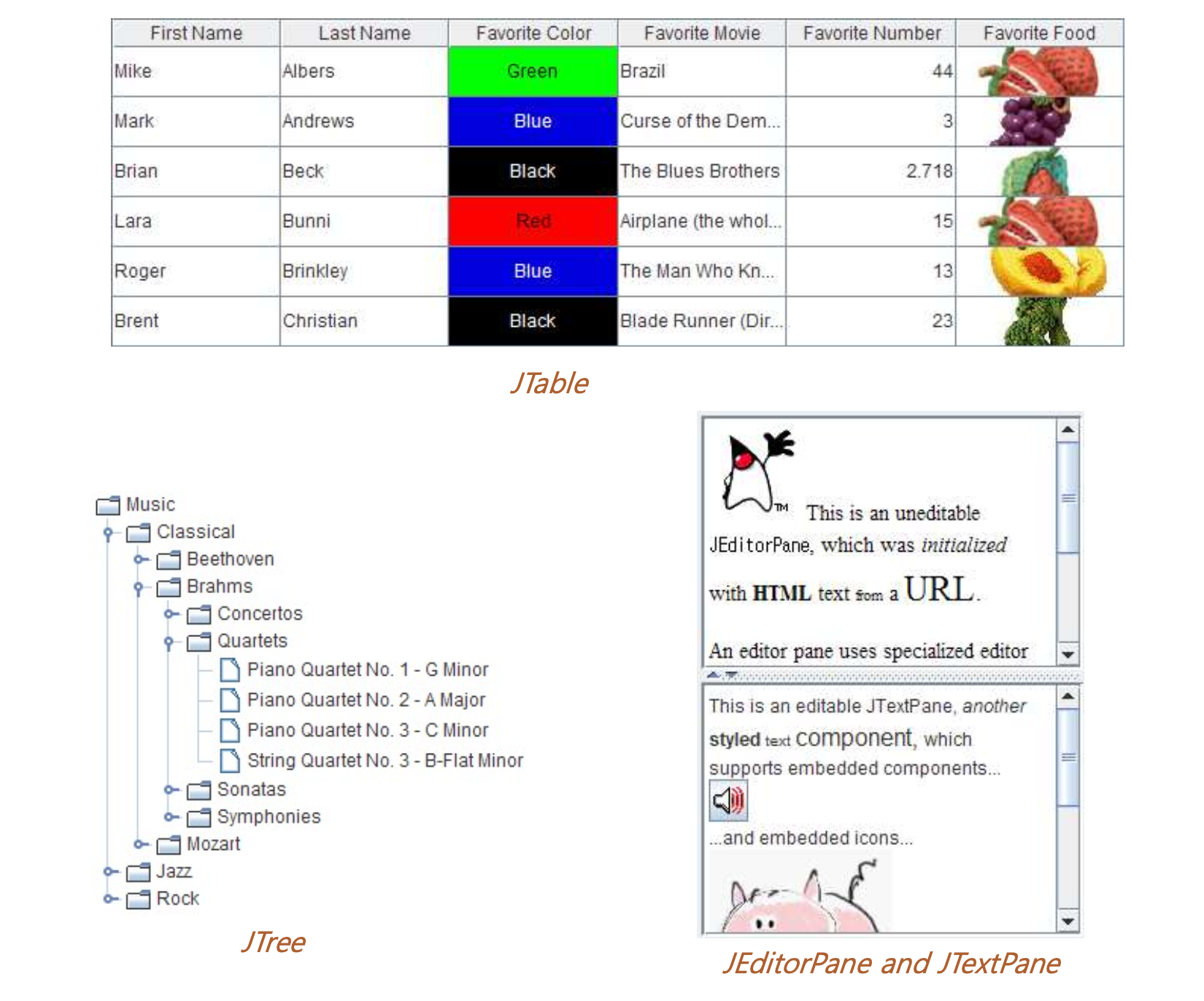
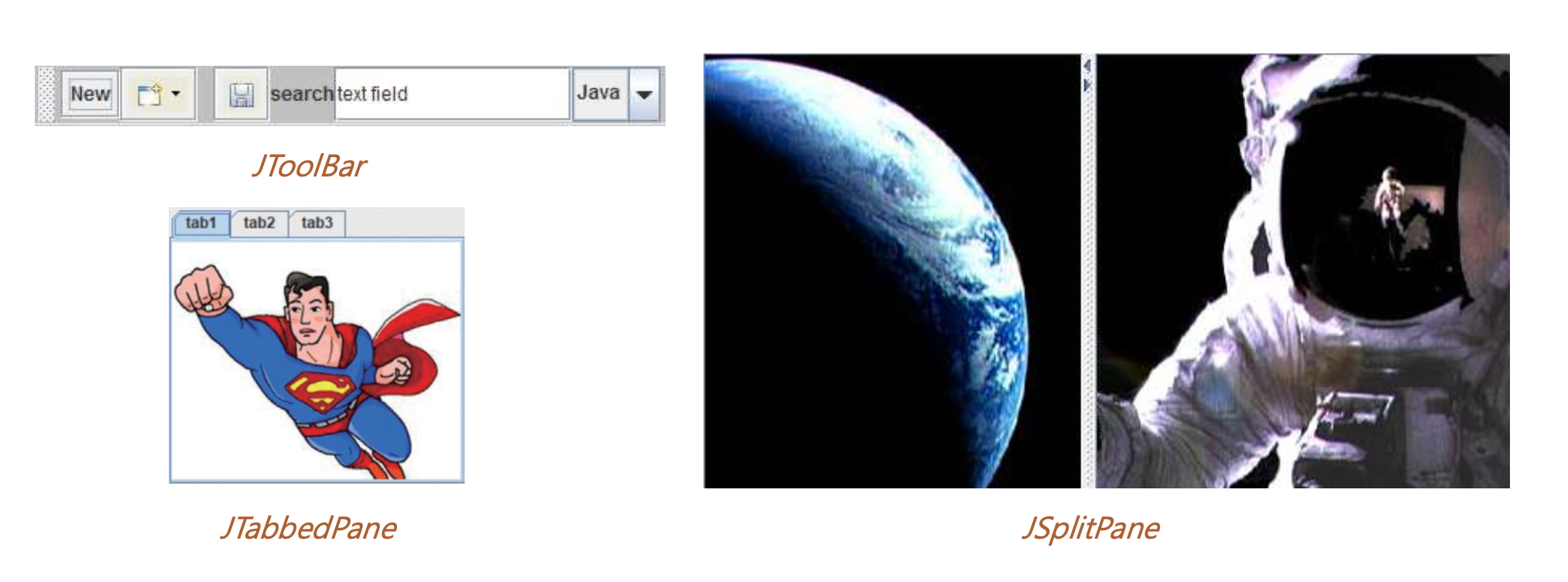
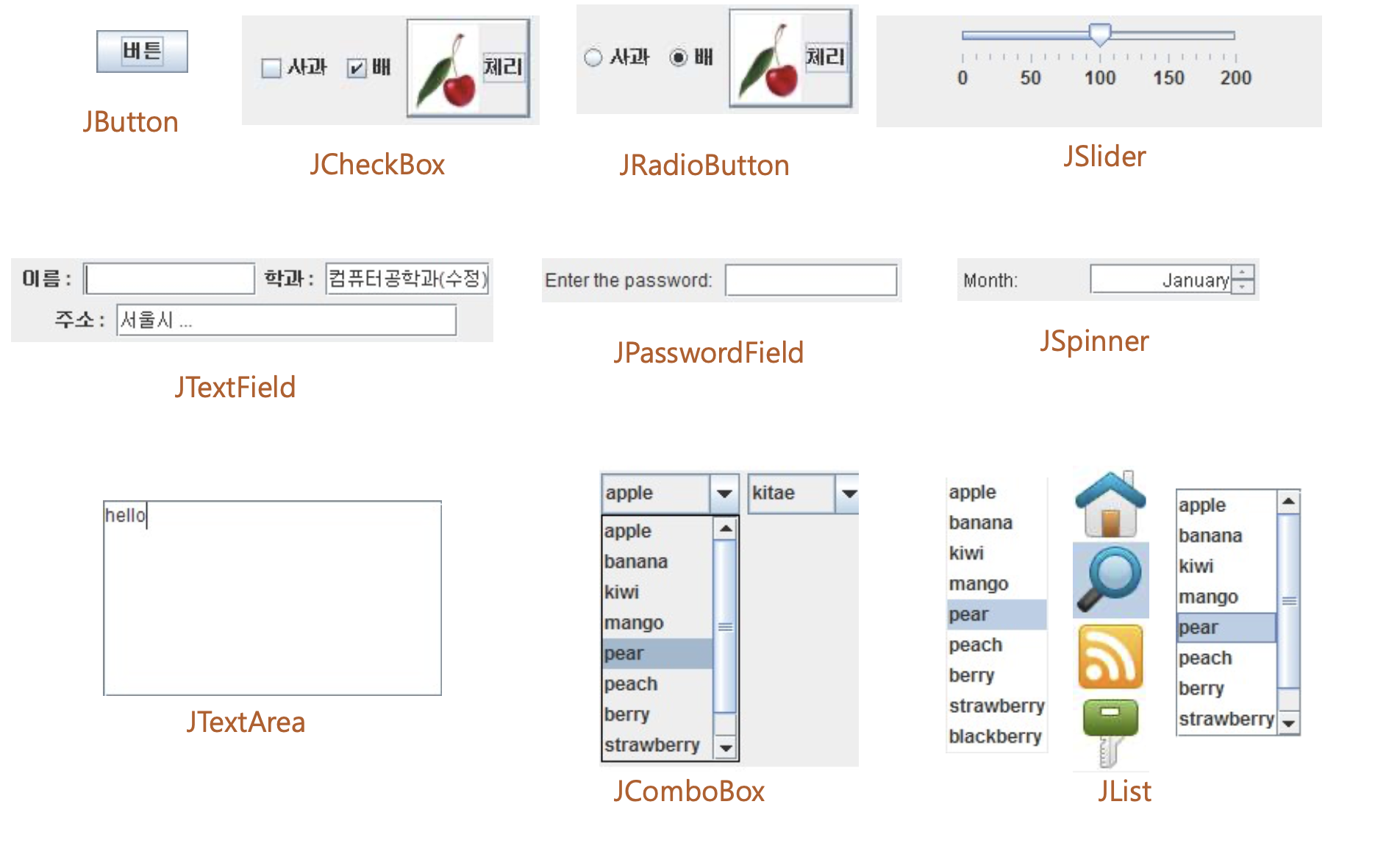
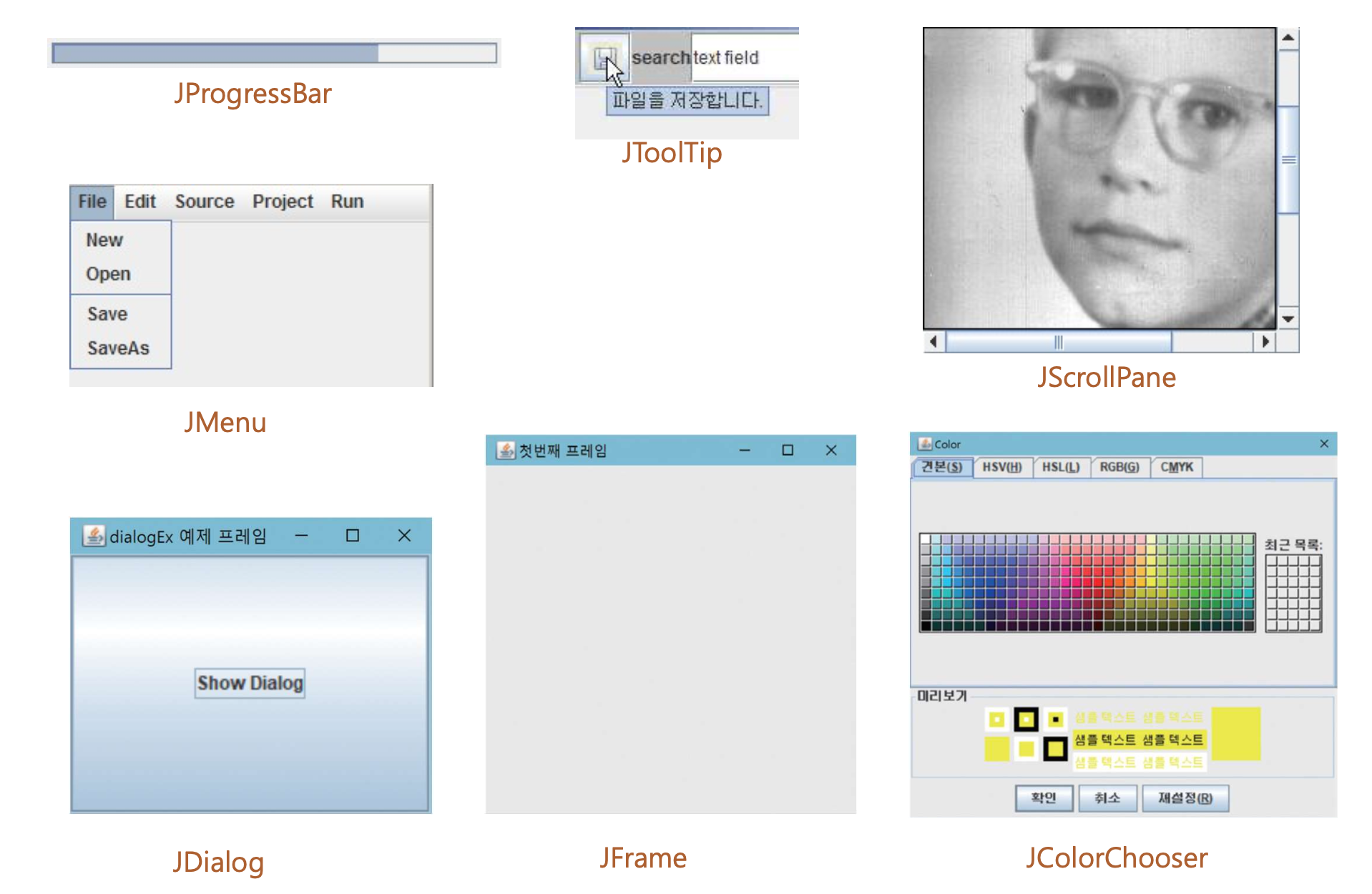
스윙 컴포넌트 예시


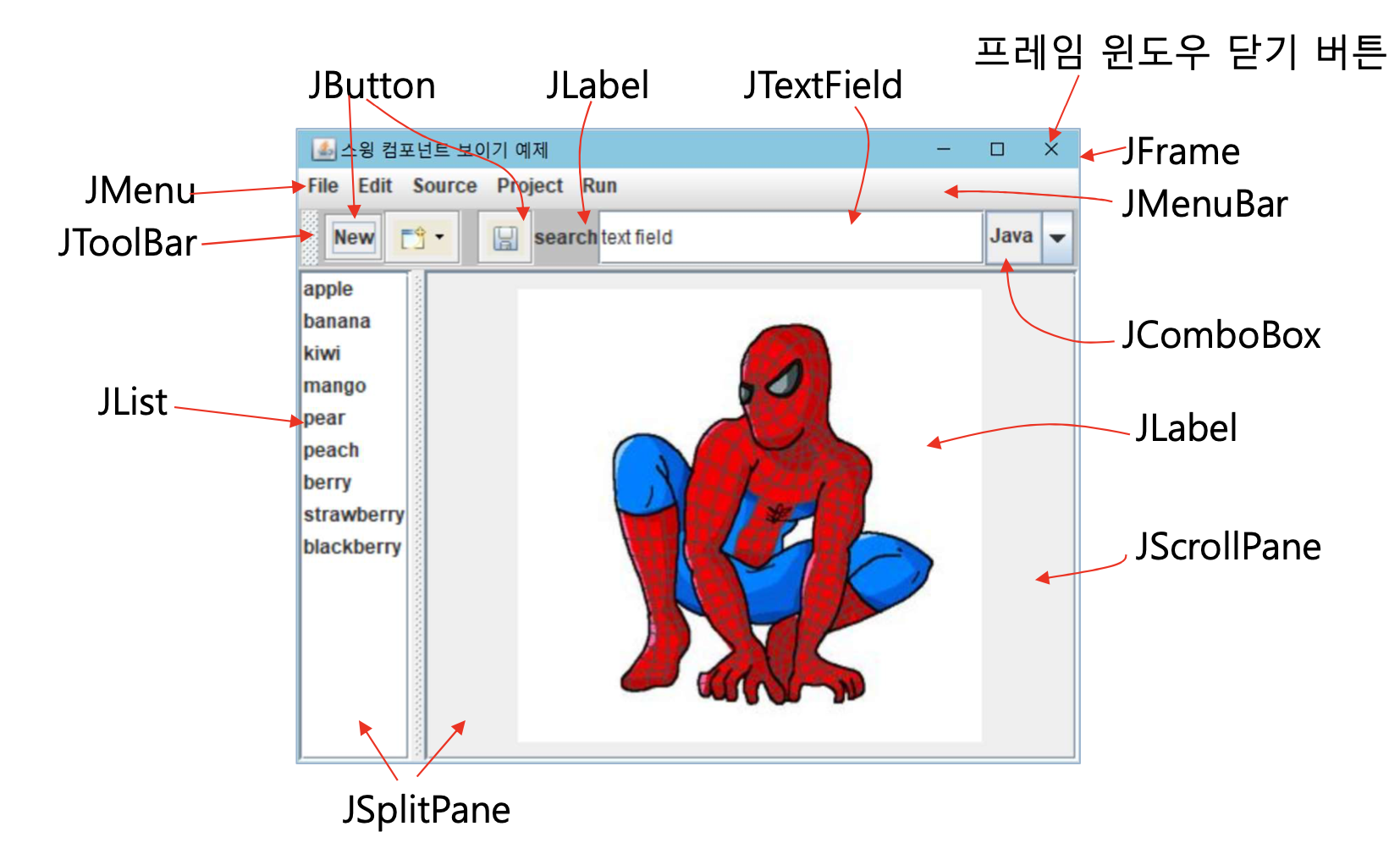
Swing으로 만드는 GUI프로그램 샘플
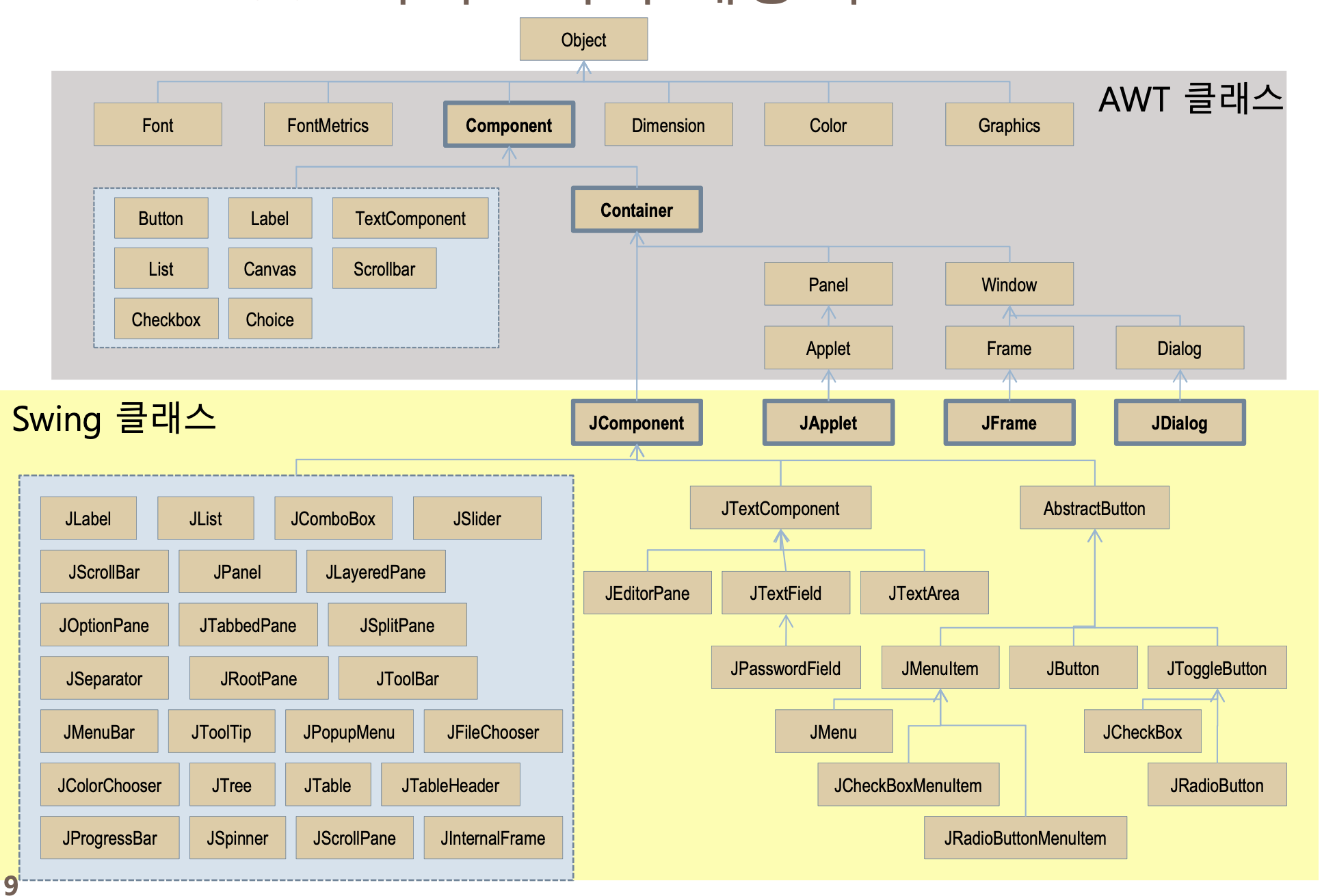
GUI 라이브러리 계층 구조
Swing 클래스의 특징
클래스이름이J자로시작
화려하고 다양한 컴포넌트로 쉽게 GUI 프로그래밍
스윙 컴포넌트는 2가지 유형
- JComponent는 상속받는 클래스
- 대부분의 스윙 컴포넌트
- AWT의 Container를 상속받는 몇 개의 클래스
- JApplet, JDialog, JFrame 등
JComponent
- 스윙 컴포넌트의 공통적인 속성을 구현한 추상 클래스
- new JComponent() 인스턴스를 생성할 수 없음
- AWT의 Component를 상속받음
컨테이너와 컴포넌트
컨테이너
- 다른 GUI 컴포넌트를 포함할 수 있는 컴포넌트
- java.awt.Container 상속
- 다른 컨테이너에 포함될 수 있음
- 종류들
- AWT 컨테이너 : Panel, Frame, Applet, Dialog, Window
- Swing 컨테이너 : JPanel JFrame, JApplet, JDialog, JWindow
최상위 컨테이너
- 다른 컨테이너에 속하지 않고 독립적으로 출력가능한 컨테이너
- JFrame, JDialog, JApplet
- 모든 컴포넌트는 컨테이너에 포함되어야 화면에 출력 가능
컴포넌트
- 컨테이너에 포함되어야 화면에 출력될 수 있는 순수 컴포넌트
- 모든 컴포넌트는 java.awt.Component를 상속받음
- 모든 스윙 컴포넌트는 javax.swing.JComponent를 상속받음
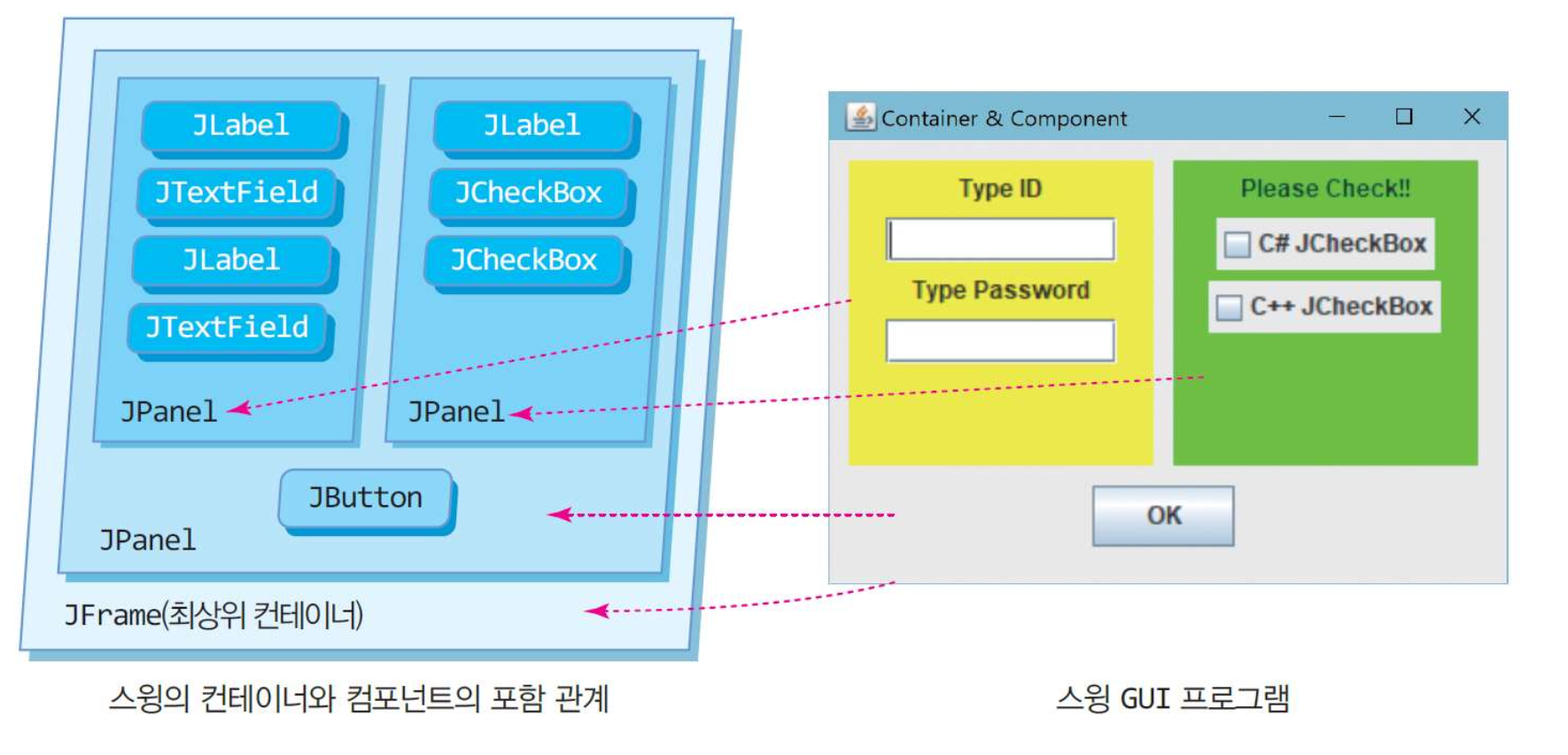
컨테이너와 컴포넌트의 포함관계
스윙 GUI 프로그램 만들기
- 스윙 프레임 작성
- main() 메소드 작성
- 프레임에 스윙 컴포넌트 붙이기
스윙 패키지 사용을 위한 import문
- import java.awt.*; // 그래픽 처리를 위한 클래스들의 경로명
- import java.awt.event.*; // AWT 이벤트 사용을 위한 경로명
- import javax.swing.*; // 스윙 컴포넌트 클래스들의 경로명
- import javax.swing.event.*; // 스윙 이벤트를 위한 경로명
스윙 프레임
모든 스윙 컴포넌트를 담는 최상위 GUI 컨테이너
- JFrame을 상속받아 구현
- 컴포넌트가 화면에 보이려면 스윙 프레임에 부착되어야 함
- 프레임을 닫으면 프레임 내의 모든 컴포넌트가 보이지않게됨
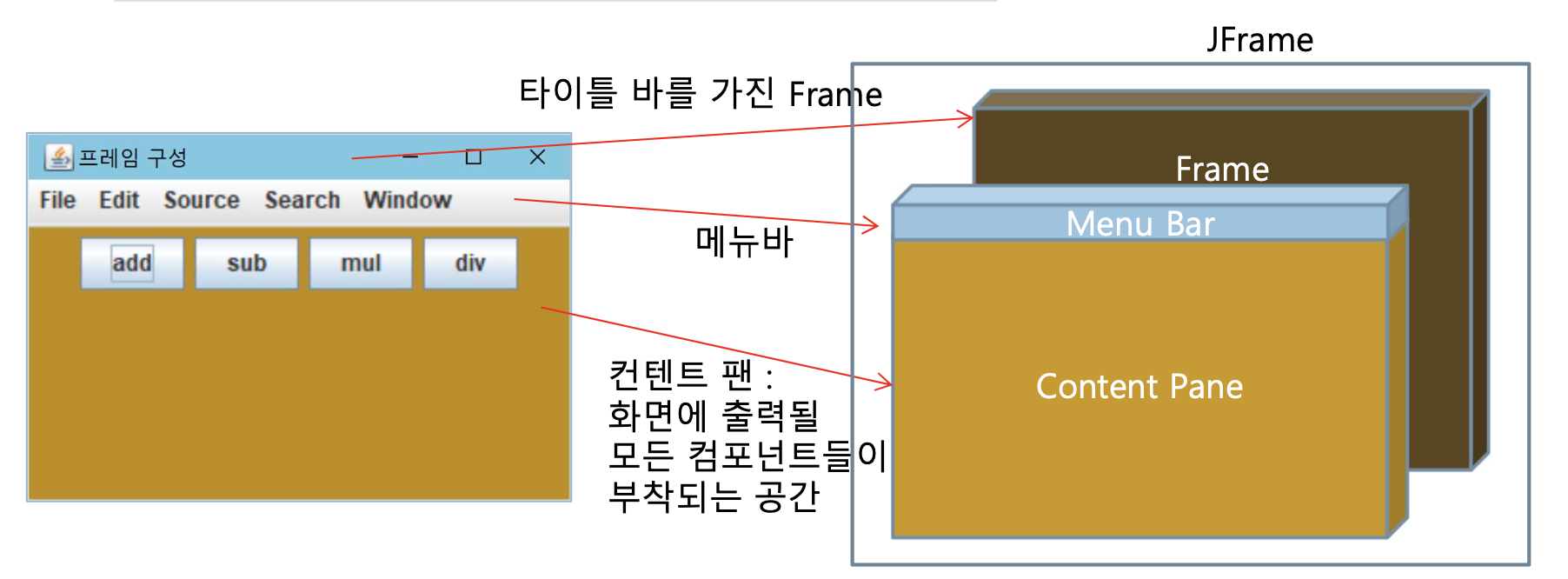
스윙 프레임(JFrame) 기본 구성
- 프레임–스윙프로그램의기본틀
- 메뉴바 – 메뉴들이 부착되는 공간
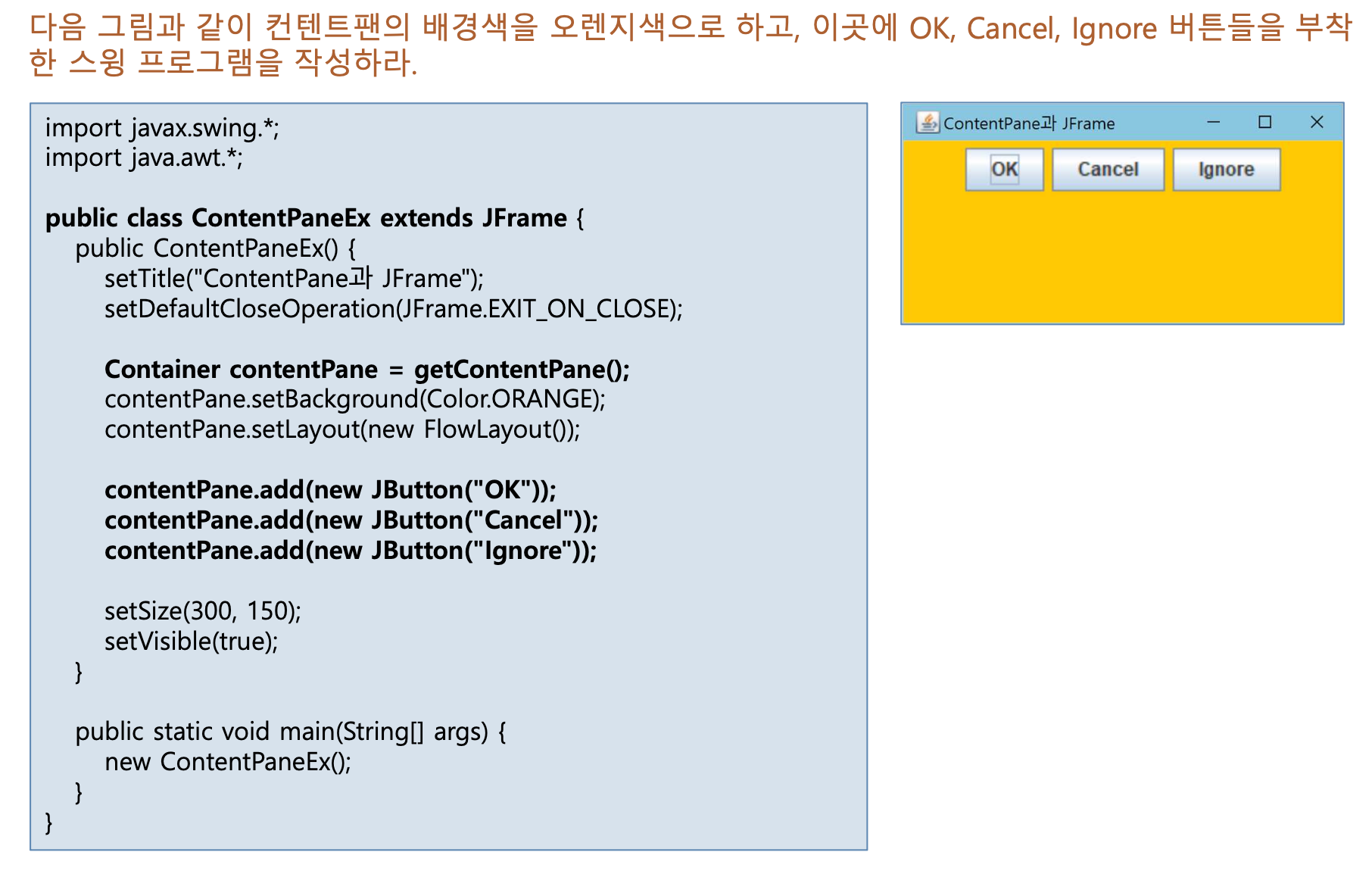
- 컨텐트 팬 – GUI 컴포넌트들이 부착되는 공간
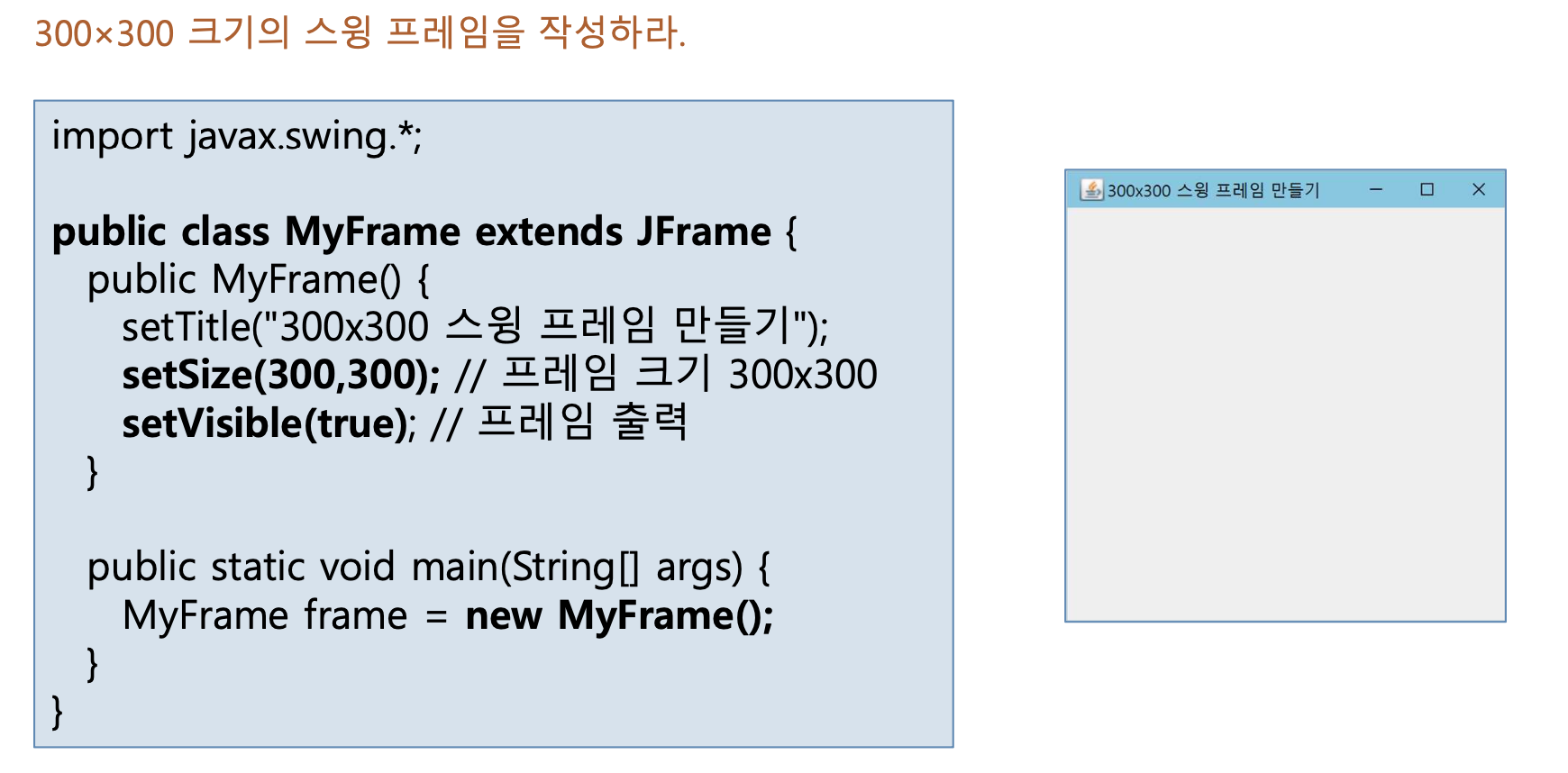
예제 9-1 : 300x300 크기의 스윙 프레임 만들기
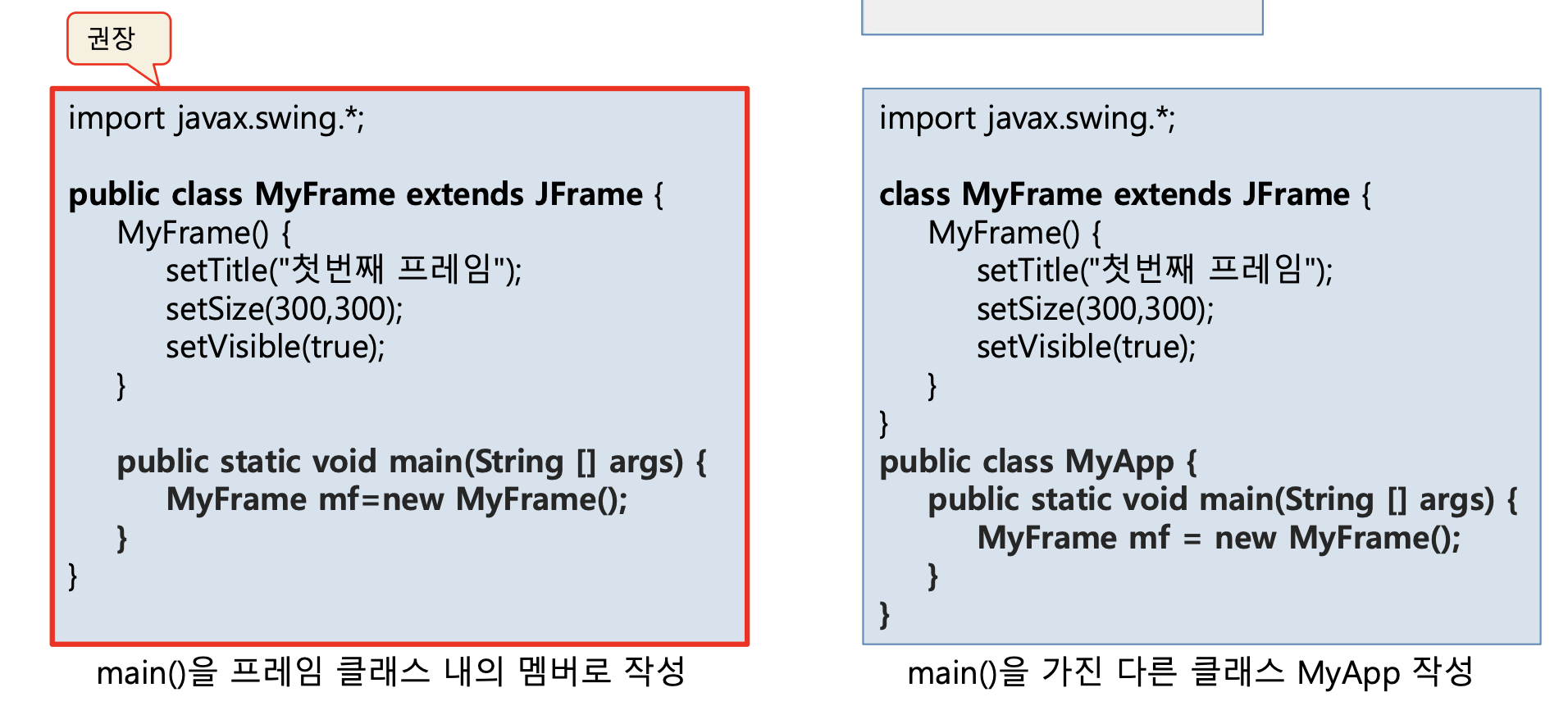
main()의 위치
프레임에 컴포넌트 붙이기
타이틀 달기
public MyFrame() { // 생성자 super("타이틀문자열"); // Jframe의 생성자 호출하여 타이틀 달기 setTitle("타이틀문자열"); // 메소드를 호출하여 타이틀 달기 }컨텐트팬 알아내기
Container contentPane = frame.getContentPane();컨텐트팬에 컴포넌트 달기
Container c = frame.getContentPane(); JButton b = new JButton("Click"); c.add(b);컨텐트팬 변경
JPanel p = new JPanel(); frame.setContentPane(p);예제 9-2 : 3개의 버튼 컴포넌트를 가진 스윙프레임 만들기
스윙 응용프로그램의 종료
응용프로그램 내에서 스스로 종료
System.exit(0); // 언제 어디서나 무조건 종료프레임 종료버튼(X)이 클릭되면 어떤 일이 일어나는가?
- 프레임을 종료하여 프레임 윈도우가 닫힘
- 프레임이 화면에서 보이지 않게 되고 응용프로그램이 사라짐
- 프레임이 보이지 않게 되지만 응용프로그램이 종료한 것 아님
- 키보드나 마우스 입력을 받지 못함
- 다시 setVisible(true)를 호출하면 보이게 되고 이전 처럼 작동함
- 프레임 종료 버튼이 클릭될 때 프레임을 닫고 응용프로그램이 종료하도록 하는 방법
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);main() 종료 뒤에도 프레임이 살아 있는 이유?
스윙 프로그램이 실행되는 동안 생성되는 스레드
- 메인 스레드
- main()을 실행하는 스레드
- 자바 응용프로그램의 실행을 시작한 스레드
- 이벤트 분배 스레드
- 스윙 응용프로그램이 실행될 때 자동으로 실행되는 스레드
- 이벤트 분배 스레드의 역할(프레임과 버튼 등 GUI화면 그리기, 키나 마우스 입력을 받아 이벤트를 처리할 코드 호출)
자바 응용프로그램의 종료 조건
- 실행 중인 사용자 스레드가 하나도 없을때 종료
스윙 프로그램 main() 종료 뒤 프레임이 살아있는 이유
- 메인 스레드가 종료되어도 이벤트 분배 스레드가 살아 있어 프레임 화면을 그리고 마우스나 키 입력을 받기 때문
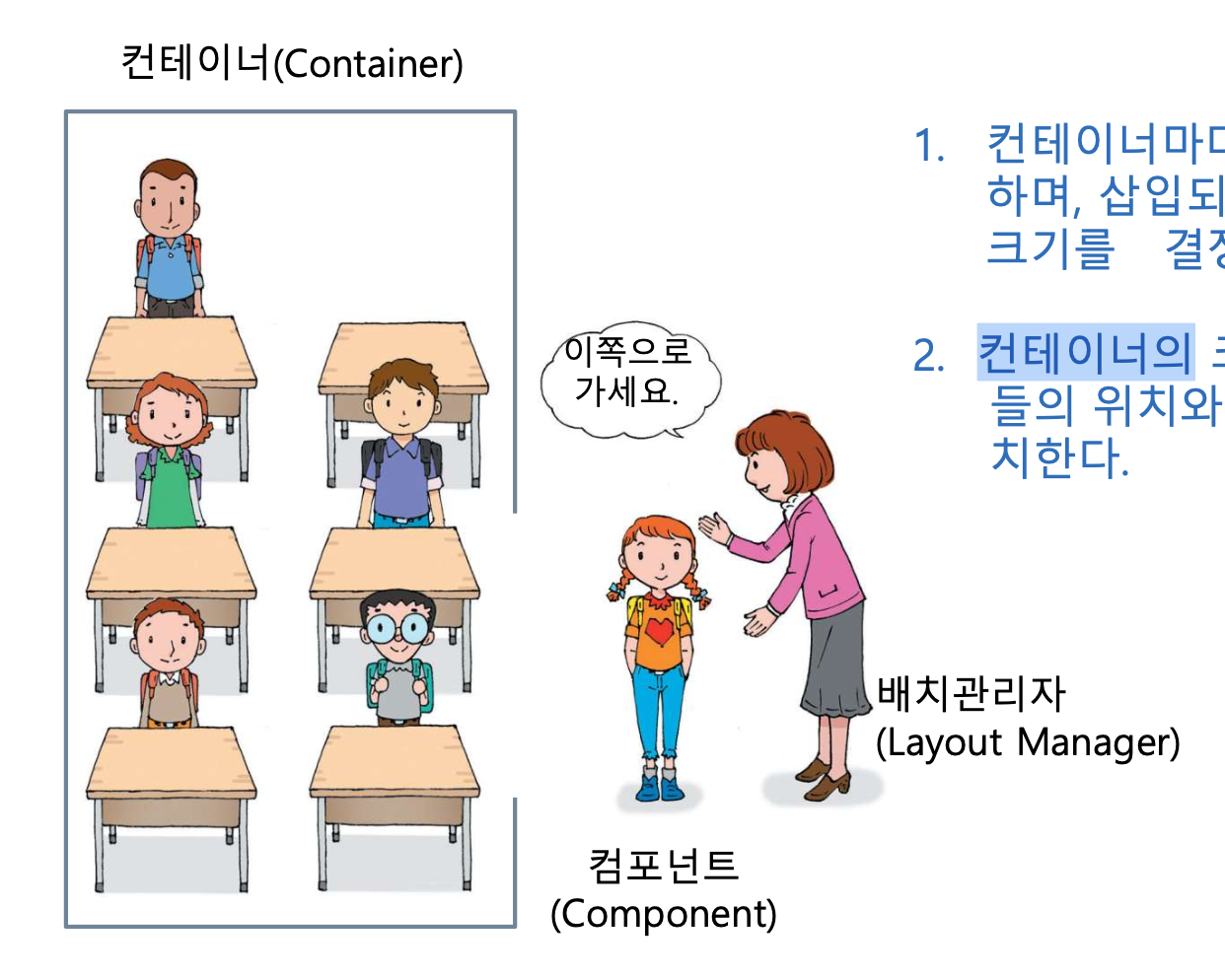
컨테이너와 배치 개념
- 컨테이너마다 하나의 배치관리자가 존재 하며, 삽입되는 모든 컴포넌트의 위치와 크기를 결정하고 적절히 배치한다.
- 컨테이너의 크기가 변하면 내부 컴포넌트 들의 위치와 크기를 모두 재조절하고 재배치한다.
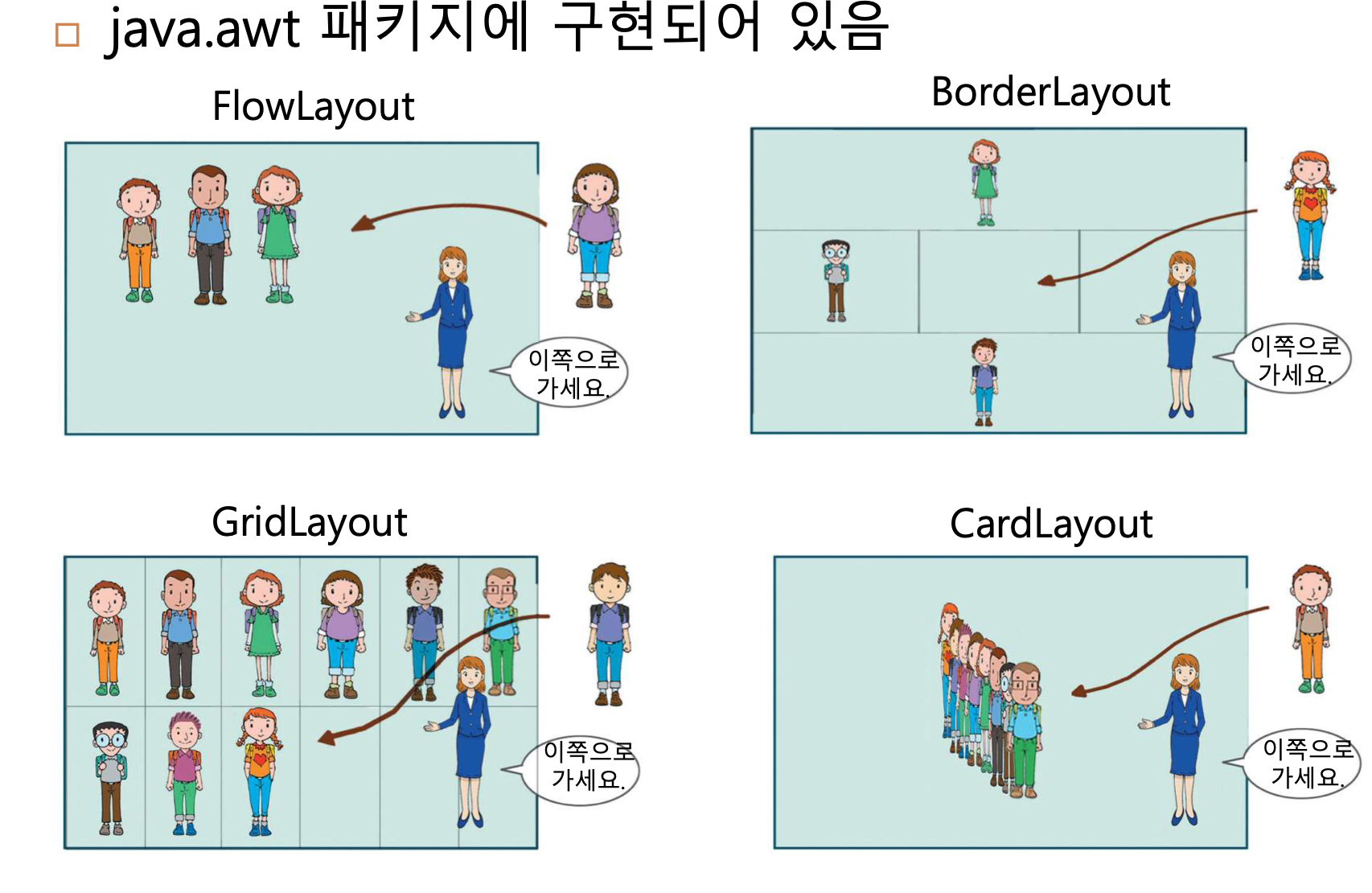
배치 관리자 대표 유형 4가지
컨테이너와 배치관리자
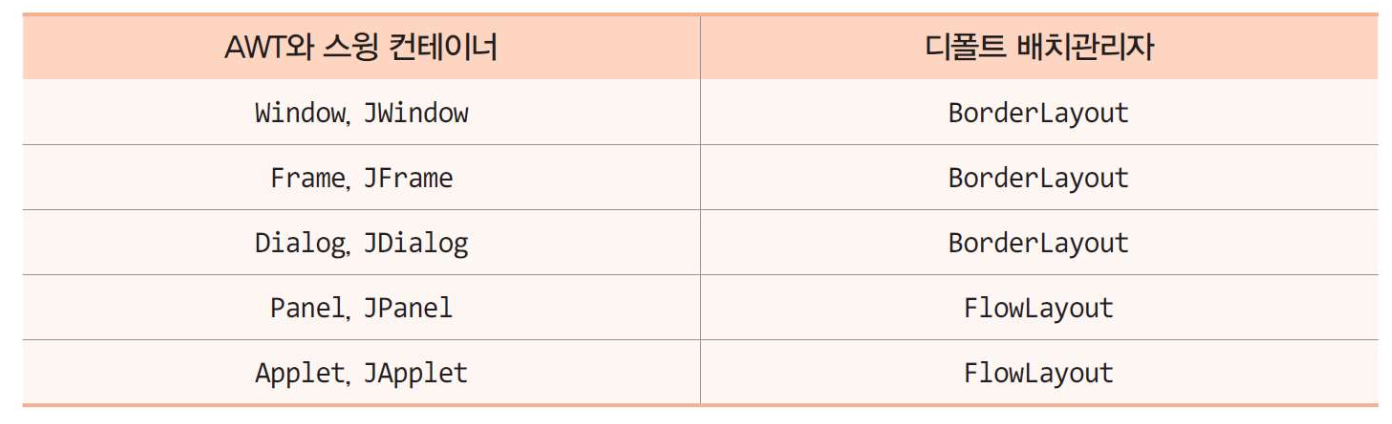
컨테이너의 디폴트 배치관리자
- 컨테이너는 생성시 디폴트 배치관리자 설정
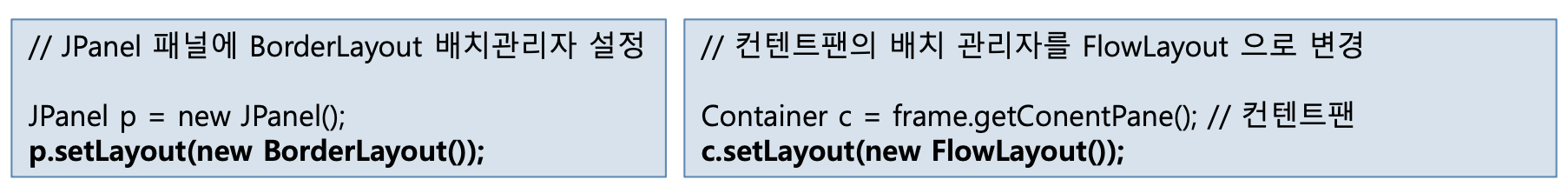
컨테이너에 새로운 배치관리자 설정
- Container.setLayout(LayoutManager lm)
- lm을 새로운 배치관리자로 설정
FlowLayout
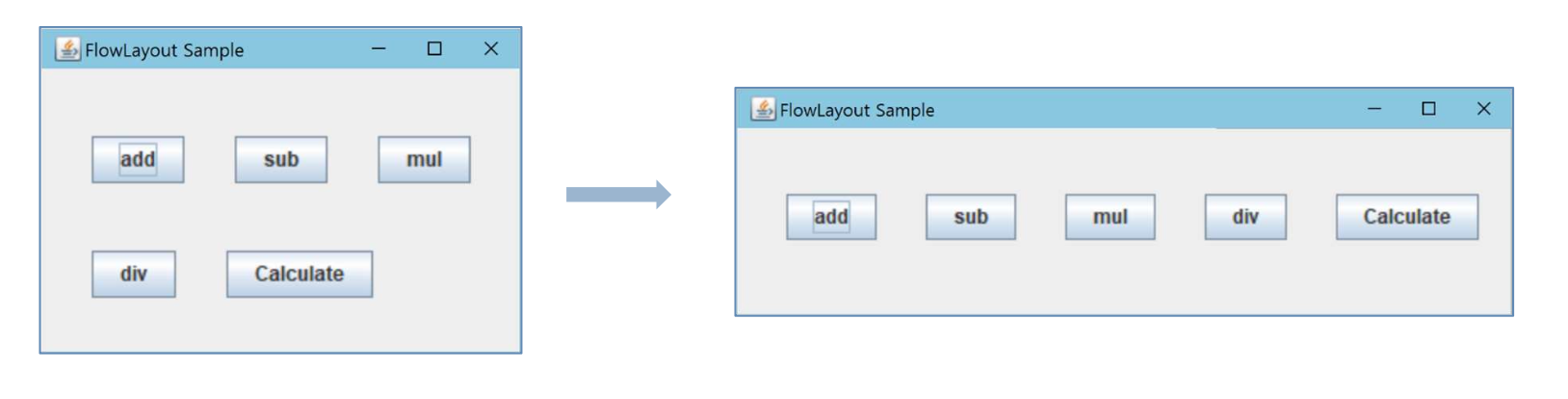
배치 방법
- 컨테이너 공간 내에 왼쪽에서 오른쪽으로 배치
- 다시 위에서 아래로 순서대로 컴포넌트를 배치한다
container.setLayout(new FlowLayout()); container.add(new JButton("add")); container.add(new JButton("sub")); container.add(new JButton("mul")); container.add(new JButton("div")); container.add(new JButton("Calculate"));
- 컨테이너의 크기가 변하면 컴포넌트 재배치
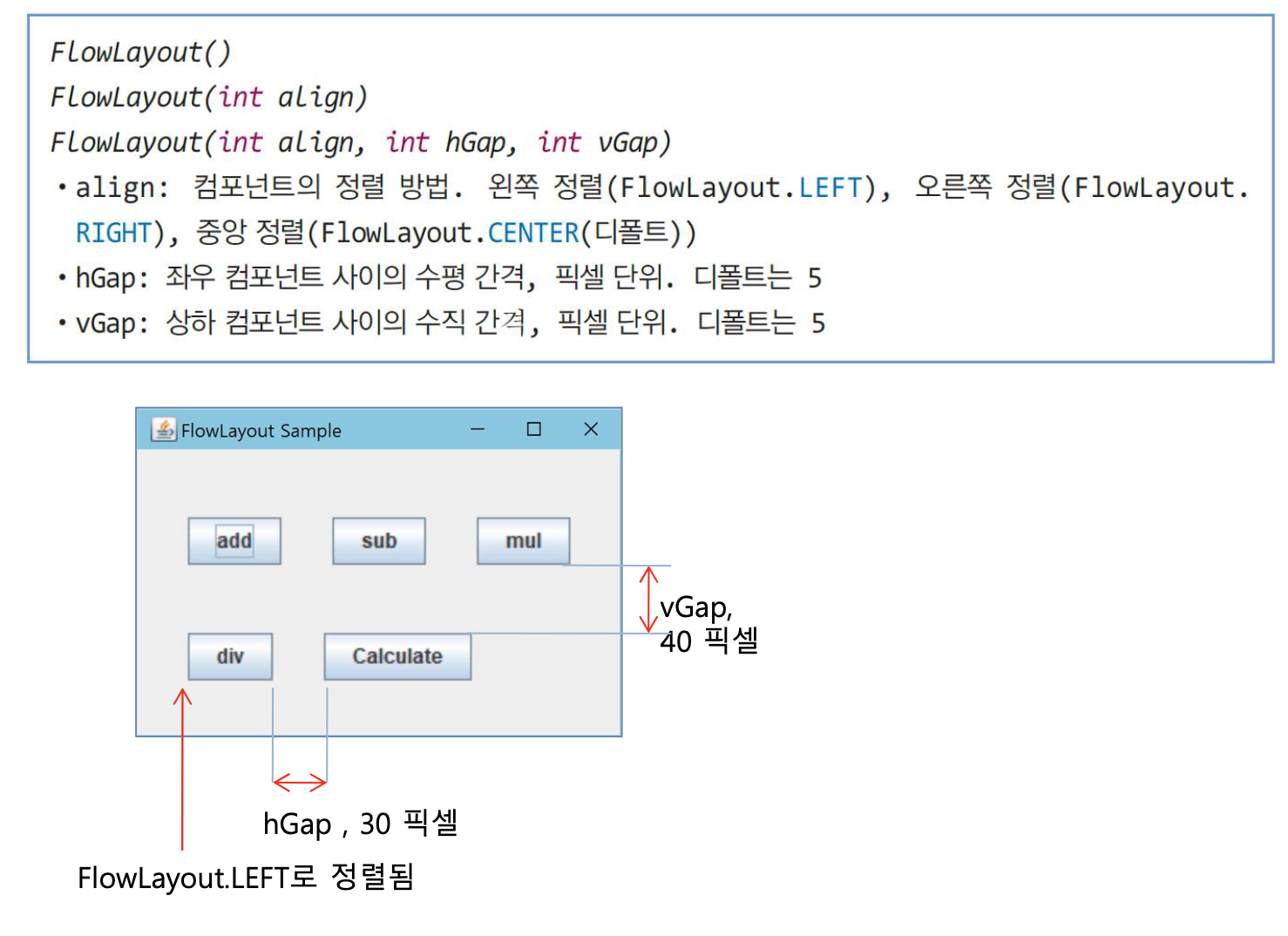
생성자와 속성
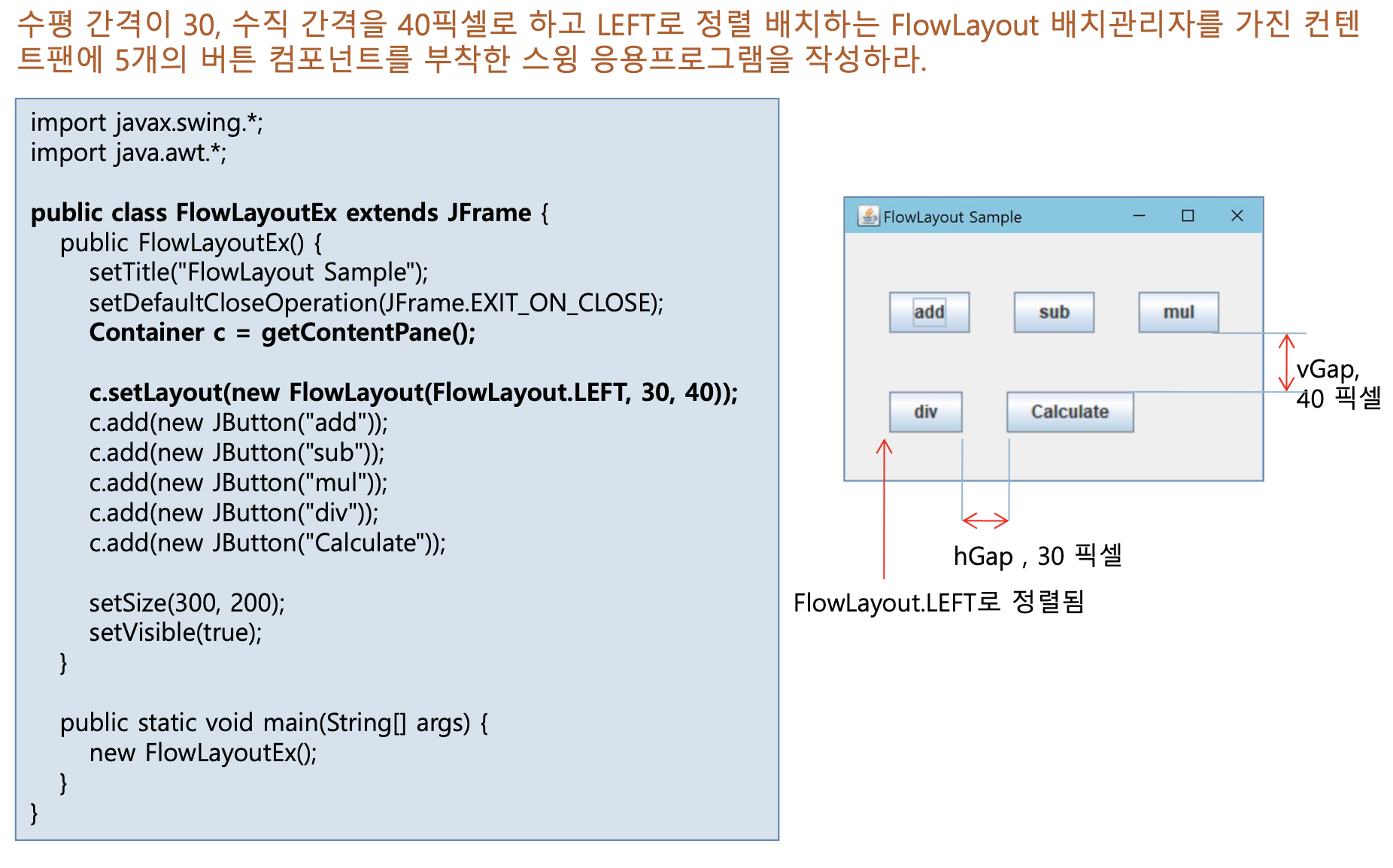
예제 9-3 : FlowLayout 배치관리자 활용
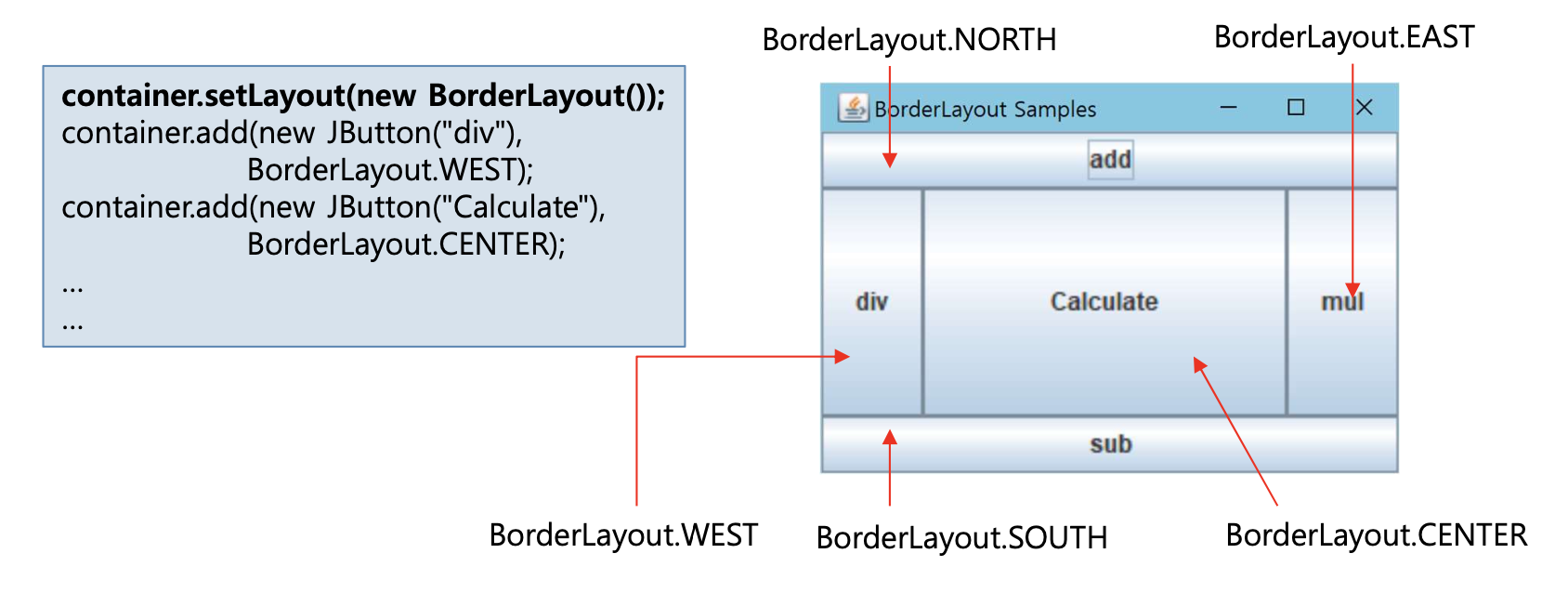
BorderLayout
배치방법
- 컨테이너 공간을 5 구역으로 분할, 배치
- East, West, South, North, Center
- 배치 방법
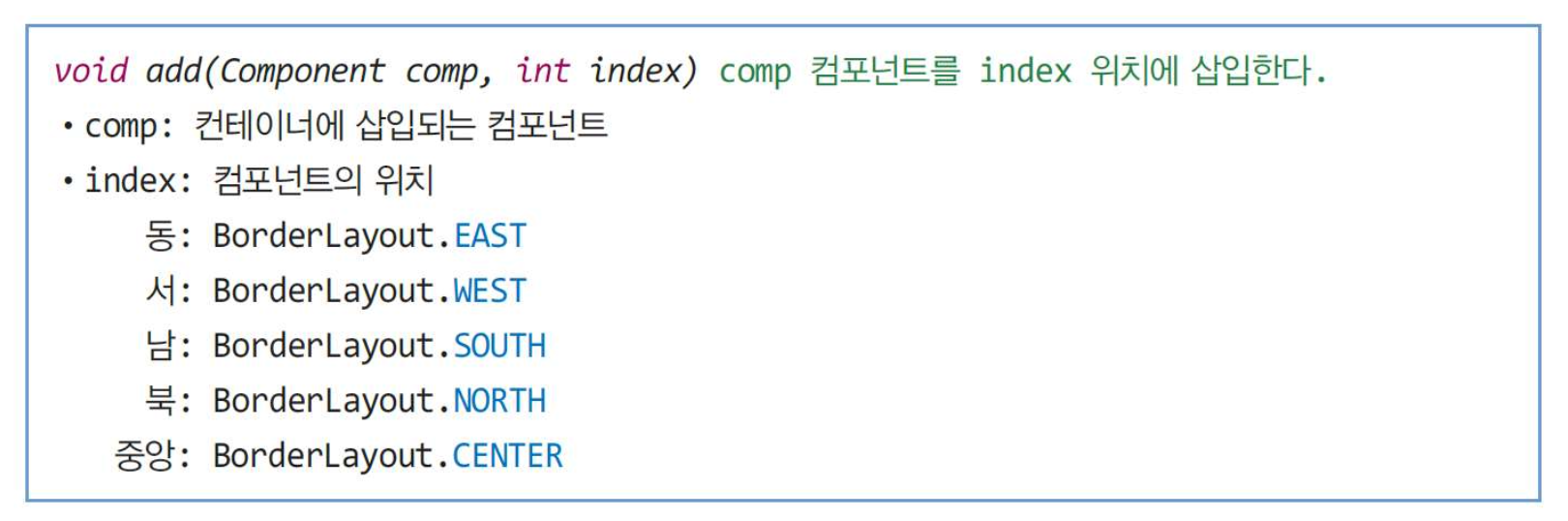
- add(Component comp, int index)(comp를 index의 공간에 배치)
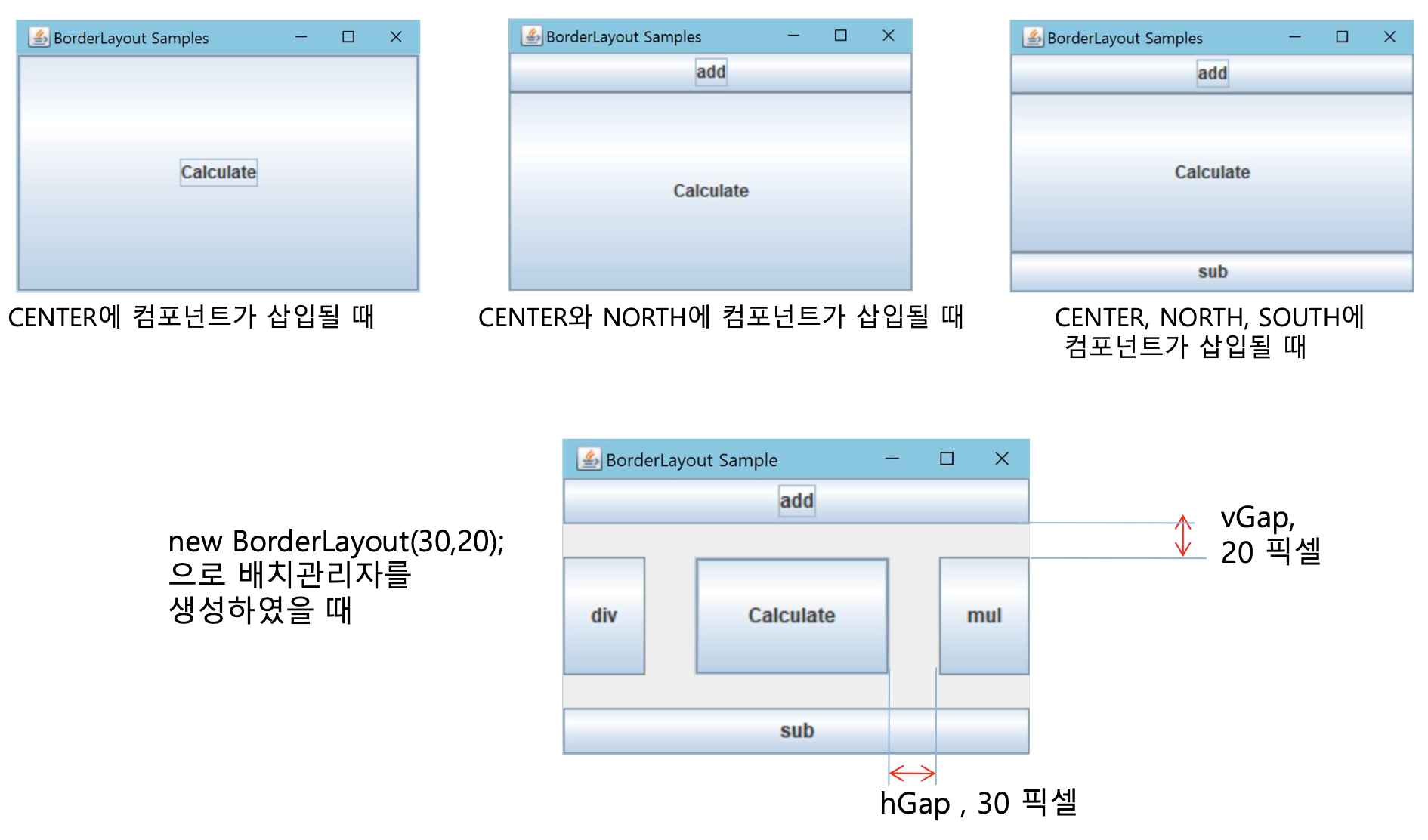
- 컨테이너의 크기가 변하면 재배치
생성자와 속성
사용 예
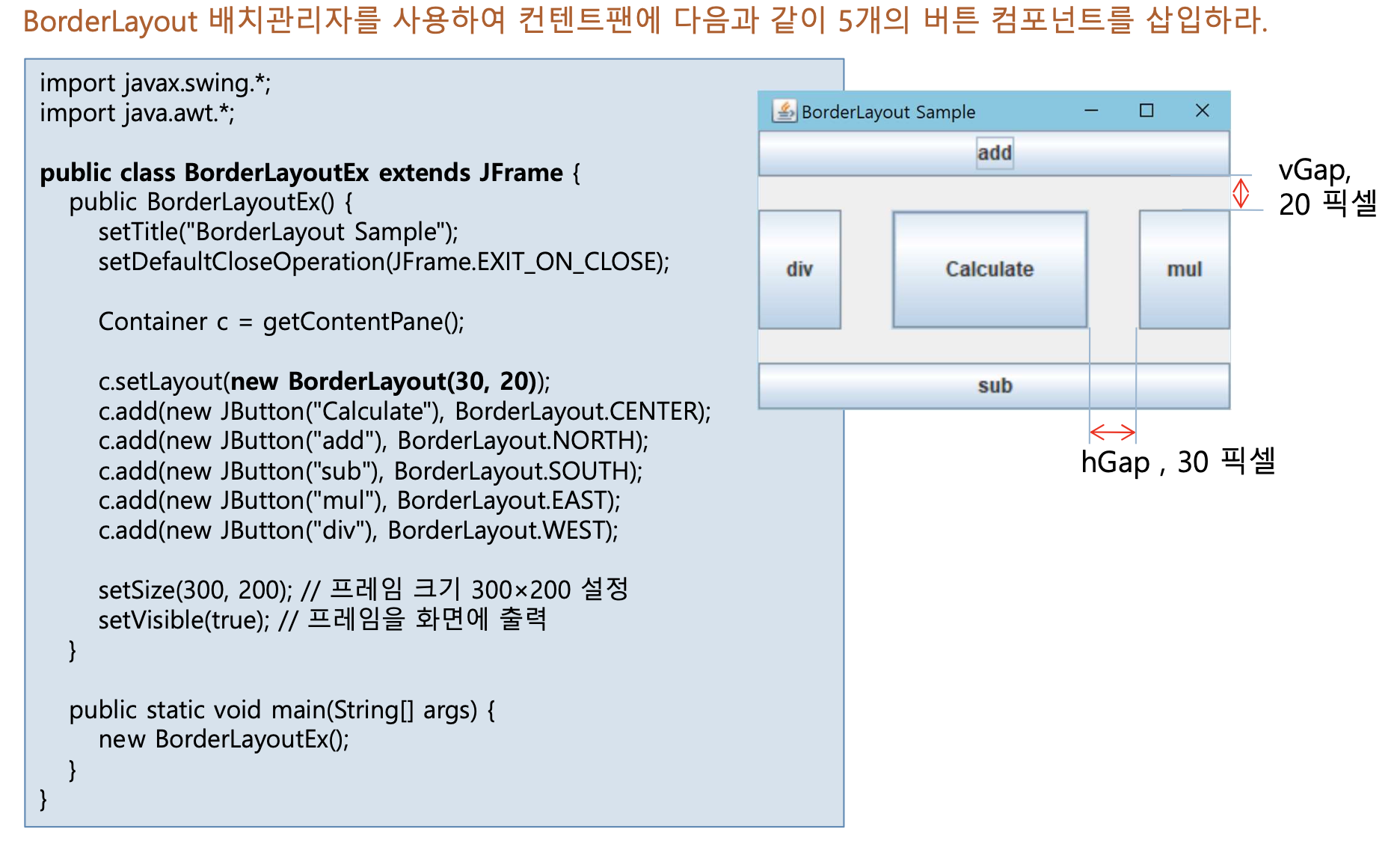
예제 9-4 : BorderLayout 배치관리자를 사용하는 예
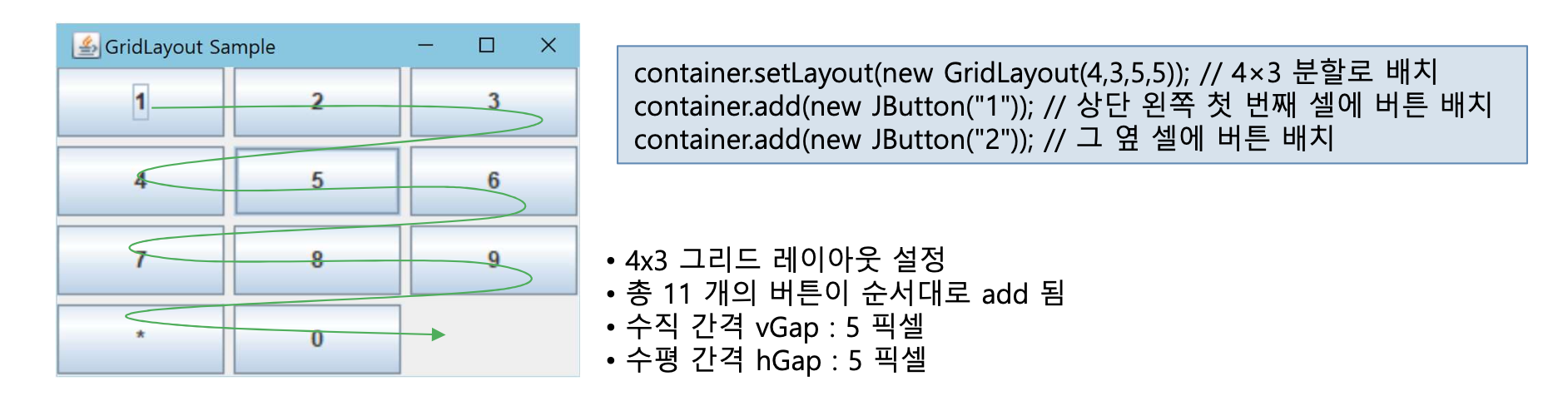
GridLayout
배치방법
- 컨테이너 공간을 동일한 사각형 격자(그리드)로 분할하고 각 셀에 하나의 컴포넌트 배치
- 격자 구성은 생성자에 행수와 열수 지정
- 셀에 왼쪽에서 오른쪽으로, 다시 위에서 아래로 순서대로 배치
- 컨테이너의 크기가 변하면 재배치
- 크기 재조정
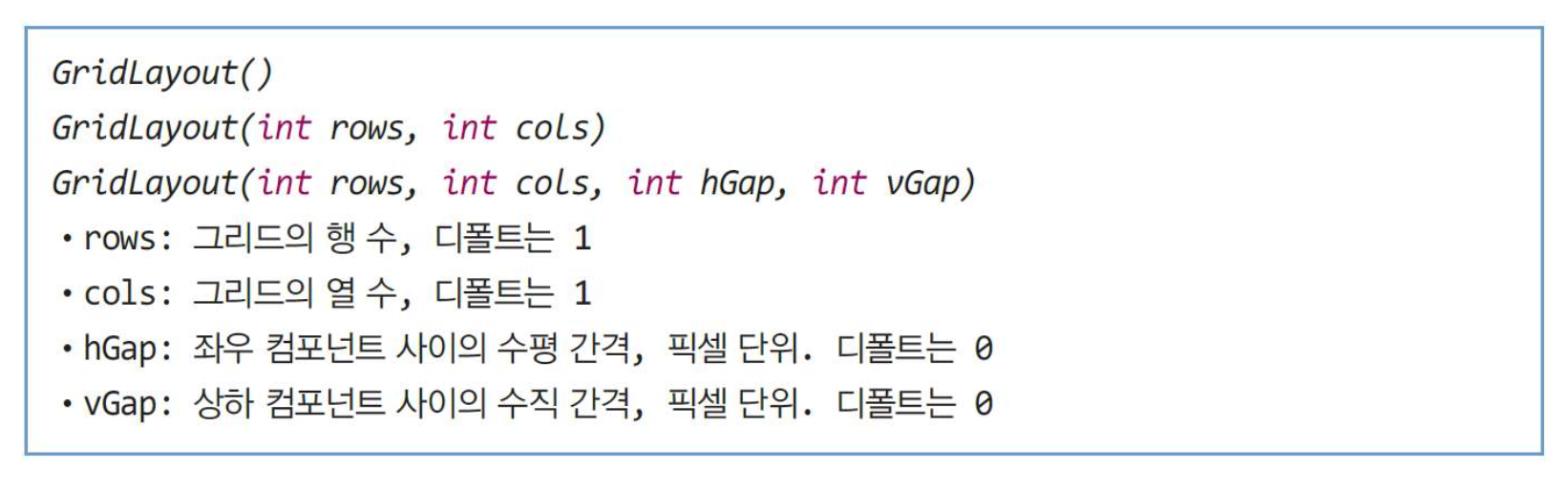
생성자와 속성
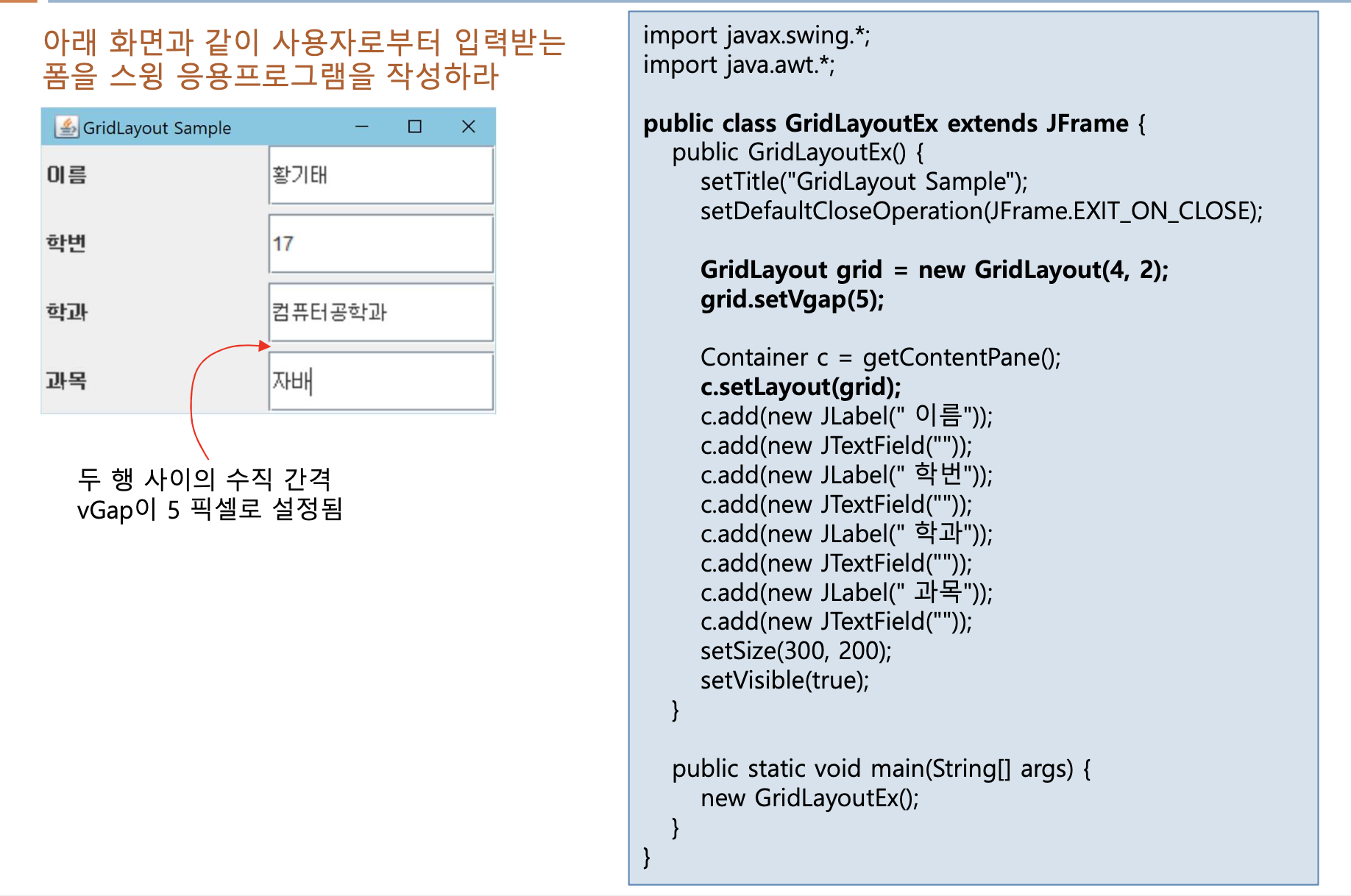
예제 9-5 : GridLayout으로 입력 폼 만들기
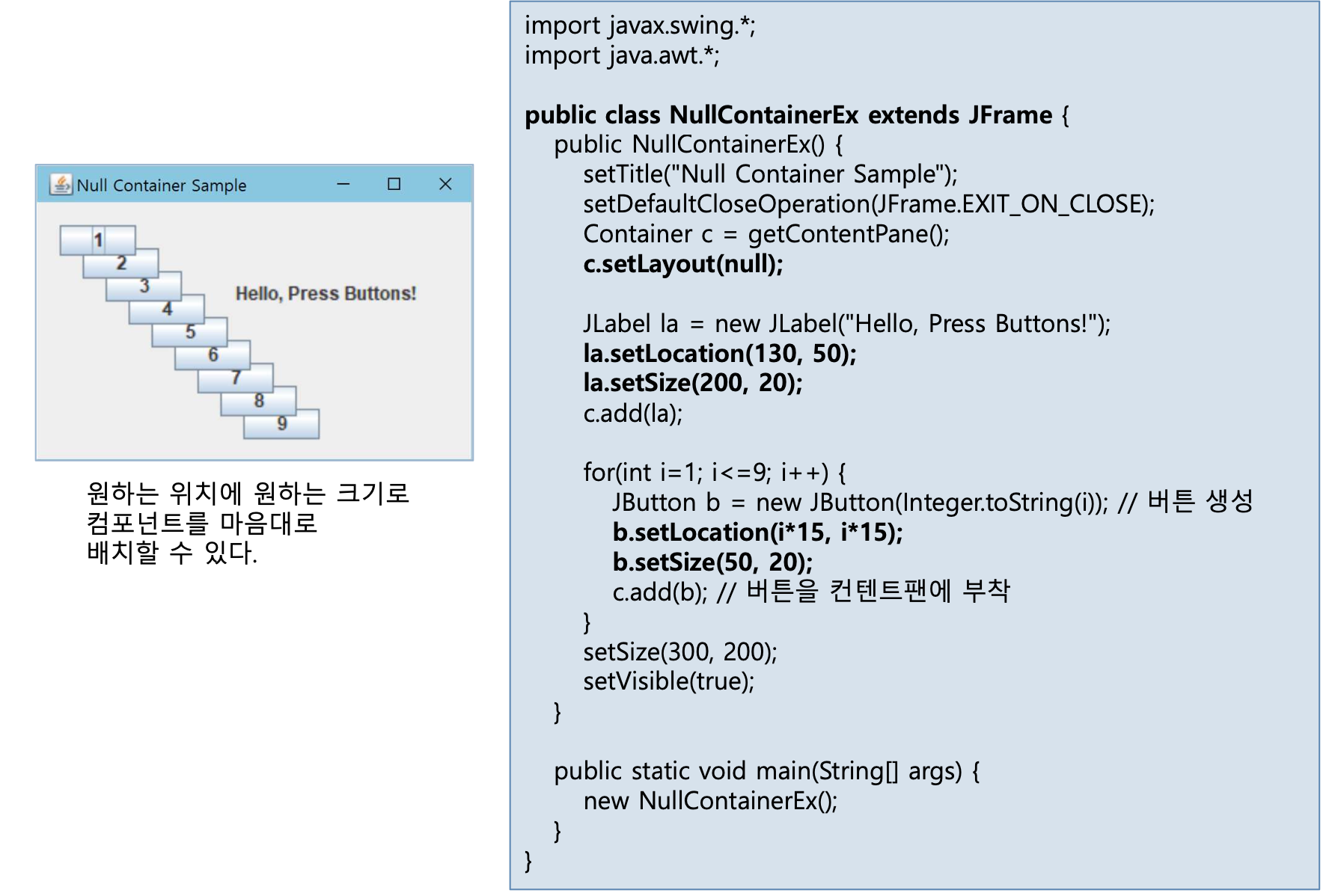
배치관리자 없는 컨테이너
배치관리자가 없는 컨테이너란?
- 응용프로그램에서 컴포넌트의 절대 크기와 절대 위치 결정
용도
- 컴포넌트의 크기나 위치를 개발자 임의로 결정하고자 하는 경우
- 게임 프로그램과 같이 시간이나 마우스/키보드의 입력에 따라 컴포넌트들의 위치와 크기가 수시로 변하는 경우
- 여러 컴포넌트들이 서로 겹쳐 출력하고자 하는 경우
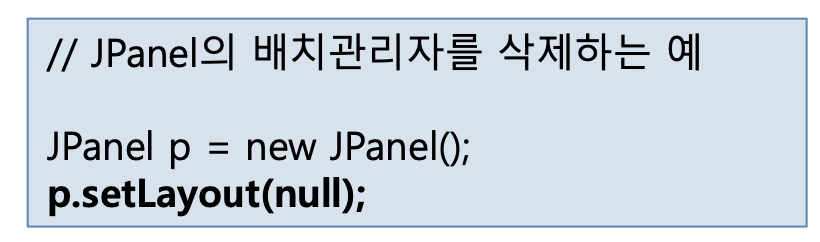
컨테이너의 배치 관리자 제거 방법
- container.setLayout(null);
컴포넌트의 절대 크기와 절대 위치 설정
- 프로그램 내에서 이루어져야 함
- 다음 메소드 이용
- 컴포넌트 크기 설정 : component.setSize(int width, int height);
- 컴포넌트 위치 설정 : component.setLocation(int x, int y);
- 컴포넌트 위치와 크기 동시 설정 : component.setBounds(int x, int y, int width, int height);
예제 9-6 : 배치관리자 없는 컨테이너에 컴포넌트를 절대 위치와 크기 로 지정