
Section 1
Why do I need an app
- WHY?
- Idea
- Design
- Development
- Test
- publish
- Market
- Update
8가지 경우를 생각하고 어플을 개발해야한다.
Section 2
이번섹션에서는 아래와 같은 것들을 하나씩 알아갈 예정이다.
- How to create and set up a new iOS project from scratch
- Get an overview of Xcode - the software for creating iOS apps
- How to design your app in Xcode using iOs components
- How to incorporate your own image assets into your app
- How to design and create a custom app icon
- How to run your app on a Simulator and the iPhone
하나씩 알아가보자
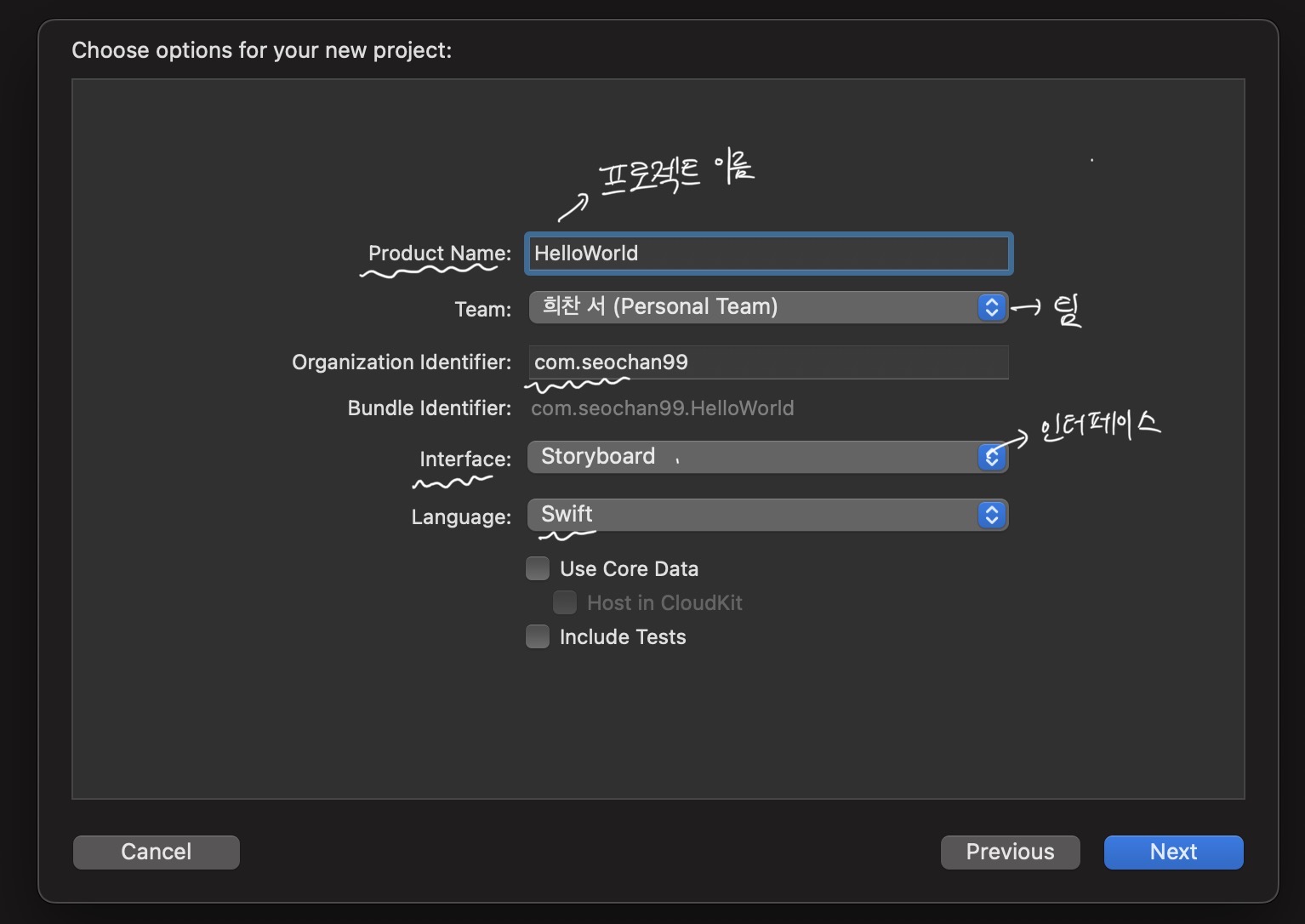
How to create and set up a new iOS project from scratch

프로젝트이름과 팀을 정해주고, Organization identifier 같은 경우 com.이름과 같이 작성하는 관례가 있다.
인터페이스같은 경우 SwiftUI가 아니라 Storyboard로 선택해주고, Language같은 경우는 Swift로 해주면 기본 셋팅은 끝났다.
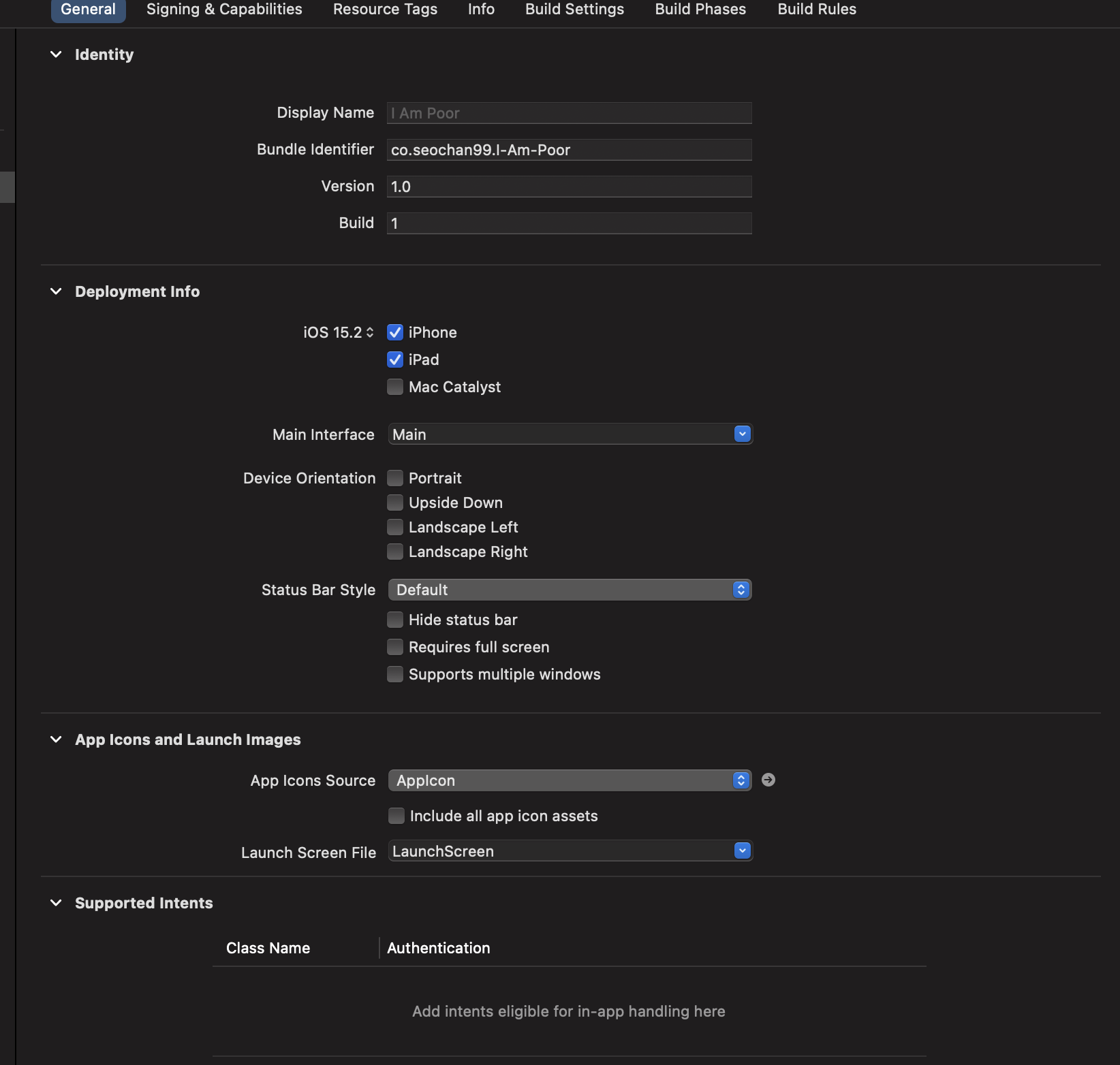
Get an overview of Xcode - the software for creating iOS apps
이제 프로젝트의 속성을 한번 안아보자.

Deployment info를 보면 ios 최소 버전을 선택할 수 있다.
그렇기에 현재 15.2가 되어 있으므로 15.2 버전까지 이 앱을 구동할 수 있다.
그리고 Device Orientation, Status Bar Style을 설정해줄 수 있다.
How to design your app in Xcode using iOS components
이제 Stroyboard에서 앱을 디자인해주자.
이때 유의할 점은 각 Object들은 Library에서 가져올 수 있고, 오른쪽 Bar를 눌러서 상태를 설정할 수 있다.

이때 왼쪽 상단을 0,0으로 해서 좌표를 그려나가고, Width,Height 같은 경우 pixel단위가 아닌 Point 단위라는 점이다.
이 두개의 차이점을 한번 알아보자.
Point vs Pixel
Point : 절대적인 값, 1인치를 72로 나눈 값이 1 point이다.
Pixel : 상대적인 값, 모니터의 해상도를 나타낼 때 쓰인다.
여담으로 픽셀음 Picture의 elemnet라는 뜻을 갖도록 만들어진 합성어다.
배경색을 디자인할때
https://colorhunt.co/
의 사이트 팔렛트를 이용하면 깔끔하게 디자인할 수 있다.
How to incorporate your own image assets into your app

이미지 assets을 하나하나 준비해줘야한다.
1x,2x,3x가 기본인데 이 이유는
https://zeddios.tistory.com/26
위 사이트가 아주 잘 정리해뒀다 !
뭐 간단히 말하면 기기별로 디스플레이가 달라서 저렇게 다 준비해줘야한다~ 정도로 알면된다.
아이콘 이미지 비율별 생성 사이트 : https://appicon.co/#image-sets
How to design and create a custom app icon
앱 아이콘 또한 만들어줄 수 있는데 기기별로 다양한 이미지가 필요하다
이 또한
아이콘 이미지 제작 사이트 : https://www.canva.com/
에서 제작해서 위의 이미지 비율별 생성 사이트에서 필요한 것을 다운받아주면 된다.
How to run your app on a Simulator and the iPhone
3가지 방법이 있다.
- Xcode에서 Simulator을 이용한 방법
- iphone과 mac을 선으로 연결해서 앱을 켜는 방법
- iphon과 mac을 무선으로 연결해서 앱을 켜는 방법
Xcode같은 경우는 그냥 cmd+R 해주거나 Run버튼을 클릭해주면된다.
두번째, 세번째 같은 경우는 Xcode버전과 iphone버전이 동일해야지 앱이 실행된다는 점을 유의해주자.

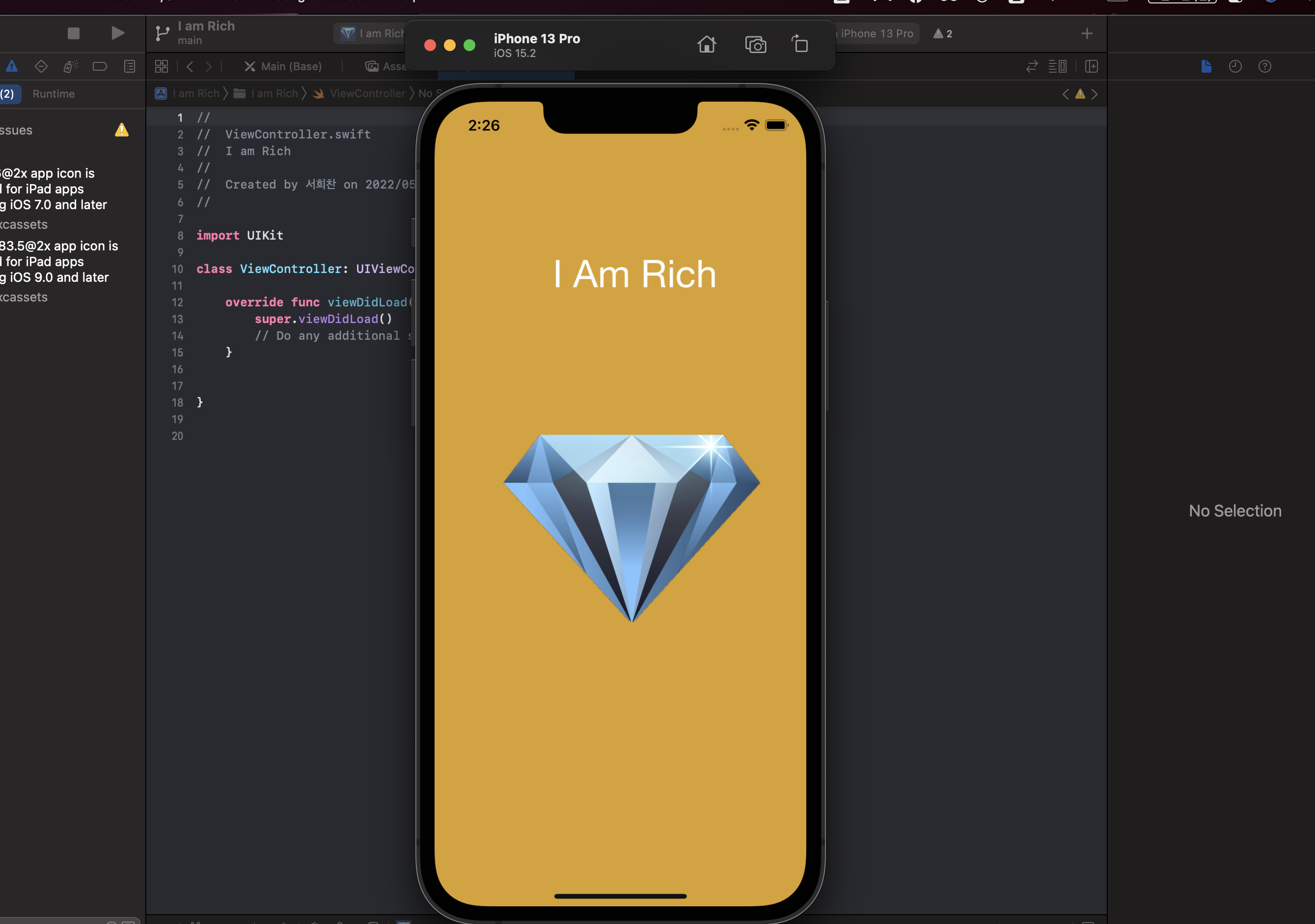
그렇게 해서 생성해준 I am RICH 앱이다.
이제 다음 섹션에서 I Am Poor 앱을 만들어주자.
Section 3 : I Am Poor
이제 우리가 I am Rich가 아닌 poor 앱을 만들어보자
우선, project를 i am poor로 생성한다.
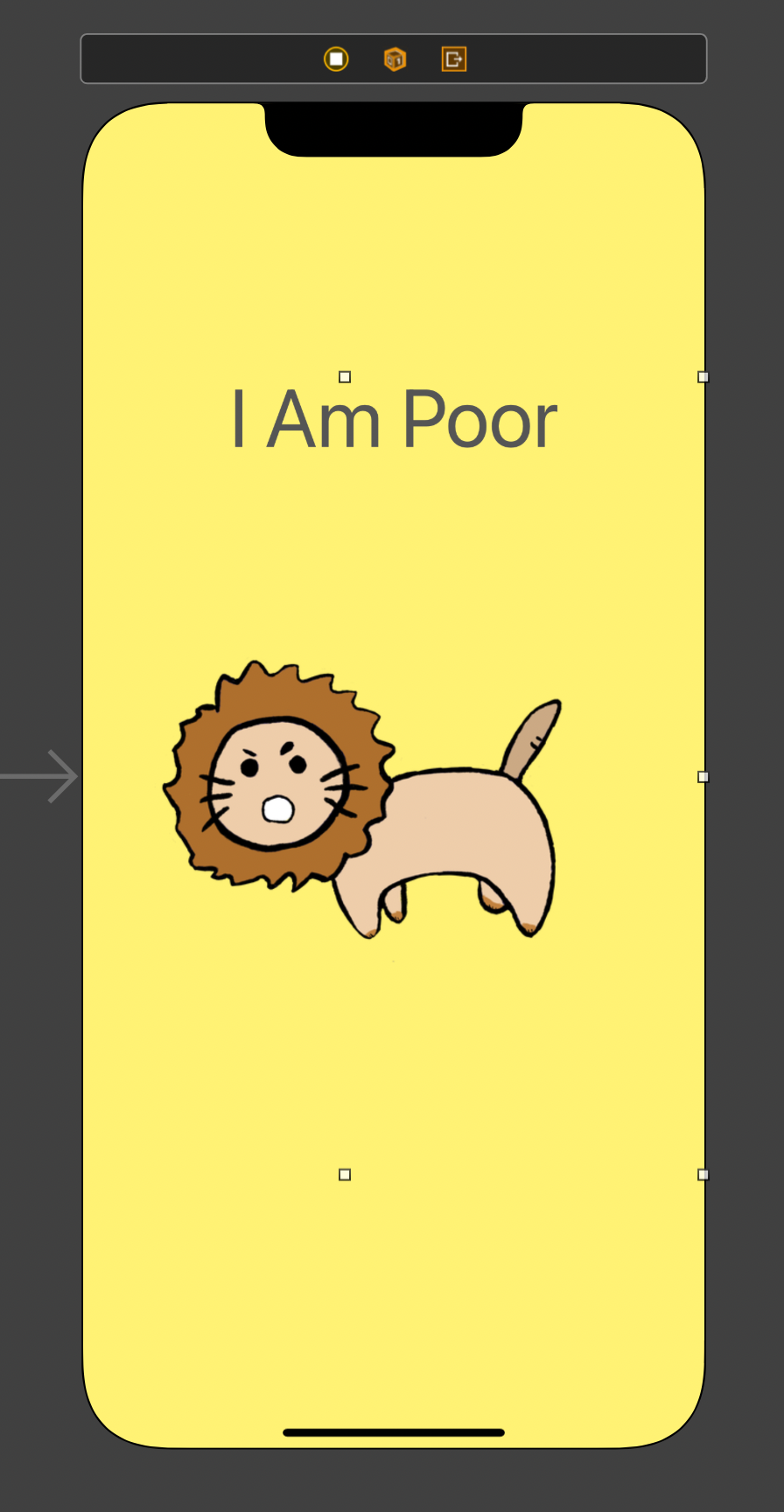
그 이후 스토리보드를 그려주자
Label, Image View
를 넣고 배경색을 꾸며주고 이미지를 Asset에서 1x,2x,3x로 추가하면
이와같이 나온다.

앱 아이콘 또한 만들어주자
아이콘 이미지 비율별 생성 사이트 : https://appicon.co/#image-sets
아이콘 이미지 제작 사이트 : https://www.canva.com/
미리캔버스랑 비슷한거 같다 canva는..! 저걸 보고 미리캔버스가 나온건갑
그렇게 만들어서 아이콘을 넣어주면 아래와같이 나온다.

이제 앱을 실행하면 아래와 같은 아이콘이 뜬다.

아이콘을 누르면 아래와 같이 짜라란~ 나온다.

회고
아직까진 어려움이나 의문은 없는것같다.
시작하기 앞선 인트로, xcode사용법, 스토리보드 그리기, 아이콘 이미지 불러오기를 배웠다.
다음 시간부터 본격적으로 코딩에 시작할것같은데... 아자아자 하자!
아, 그리고 안젤라 선생님이 말씀하셨듯이 코딩하는 습관을 기르자
마치 OCD같이 말이다!!
아자아자 홧팅!
