자동레이 아웃이란?
기기의 디스플레이 크기 관계 없이 동일한 레이아웃을 구현해주는 기능이다!
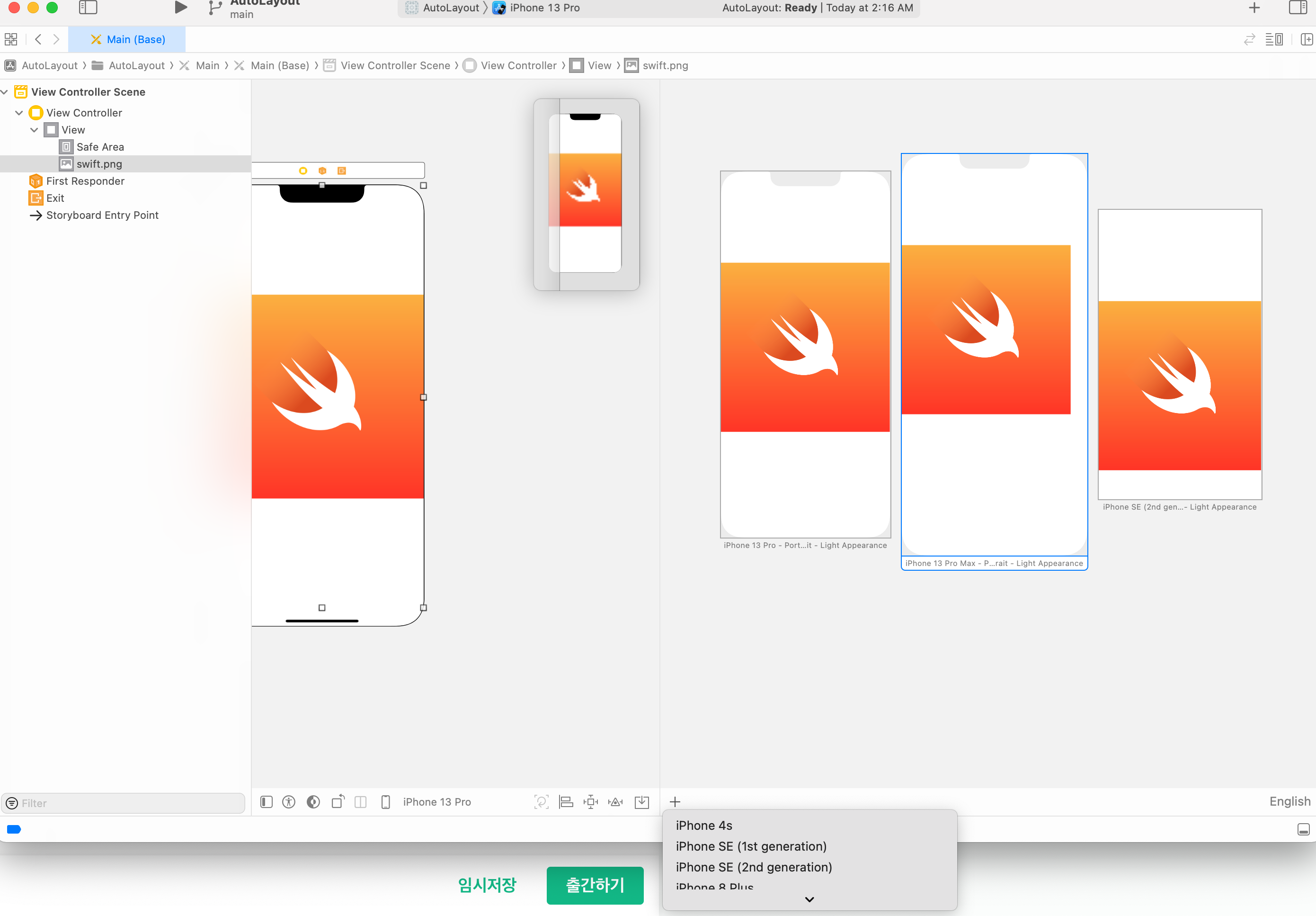
미리보기 기능
각 디바이스에 맞는 시뮬레이터를 선택하고 앱을 실행하는 번거러운 작업을 줄이기 위해 미리보기 기능이 있다.
프로젝트를 생성하고 Preview기능을 써보자
+ 버튼을 눌러서 기기들을 추가해보면 아래와 같이 여러 기기들이 추가 된다.
자동 레이아웃 설정하기
자동 레이아웃은 각 객체마다 제약 조건을 설정하여 사용한다.
이 두친구가 각각 정렬,제약 조건이다
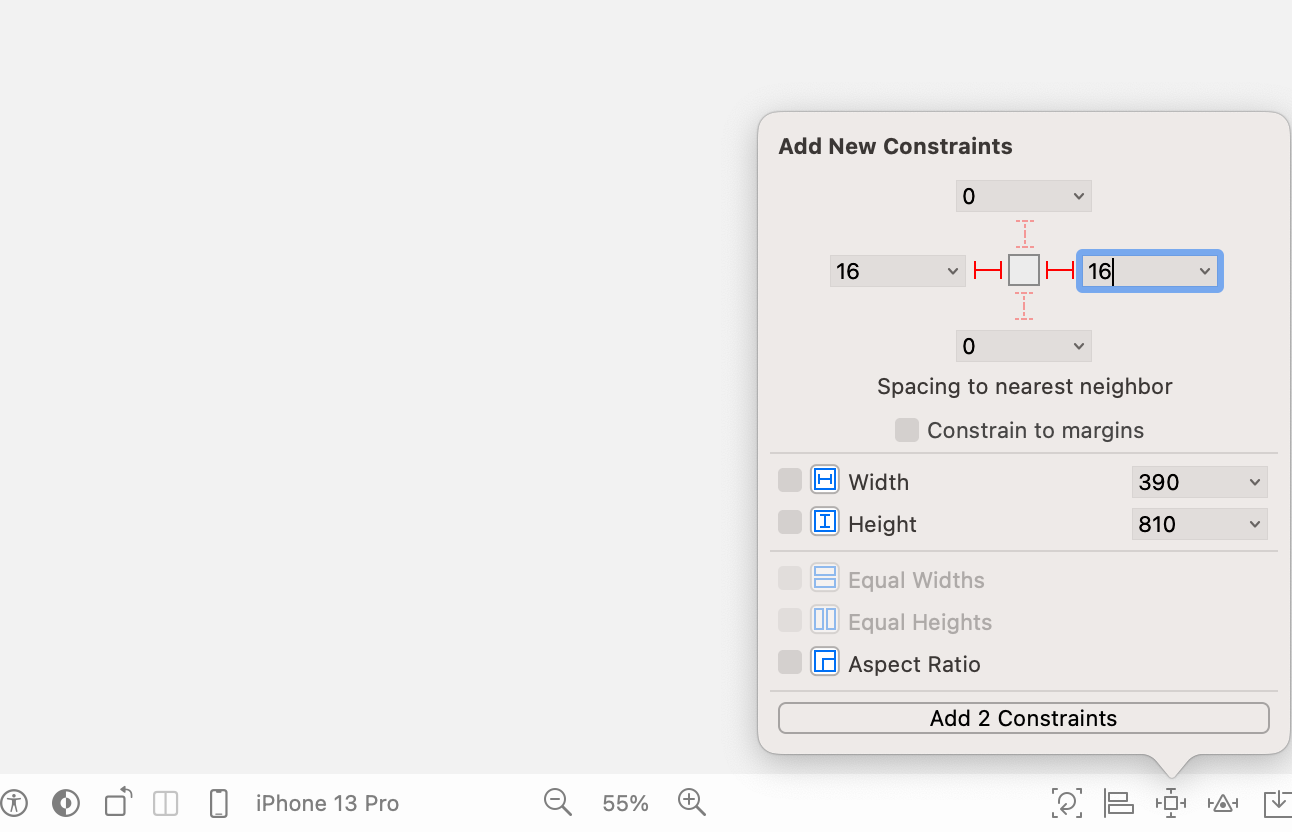
그럼 이제 자동 레아웃을 설정해보자
Add New Constraints

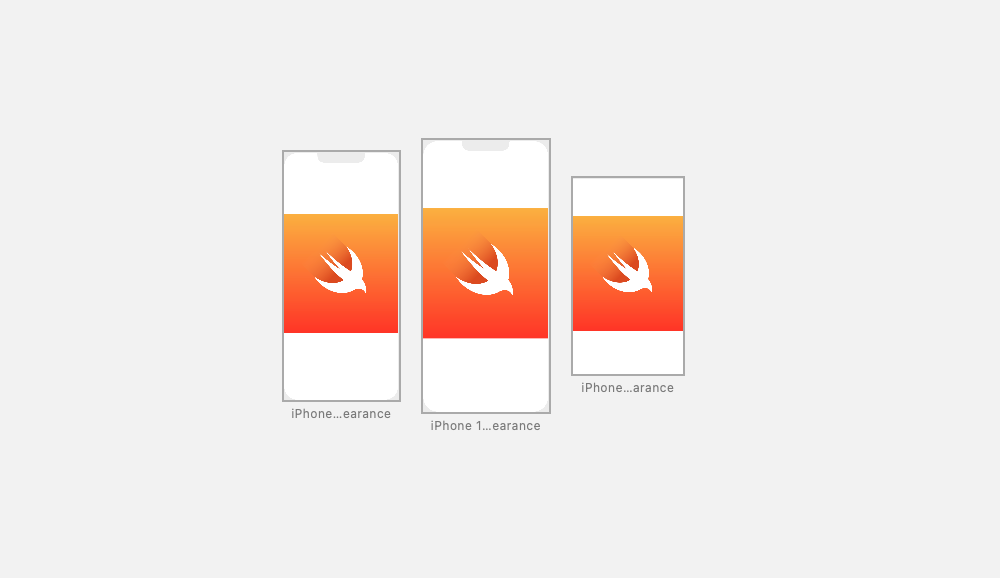
설정하고 미리보기를 보면

모두 같아진것을 확인할 수 있다.
그런데 아이폰X 시리즈와 그 외 아이폰의 위,아래 여백이 다르게 나타난다.
그이유는 서로 SafeArea 영역이 서로 다르기 때문이다.
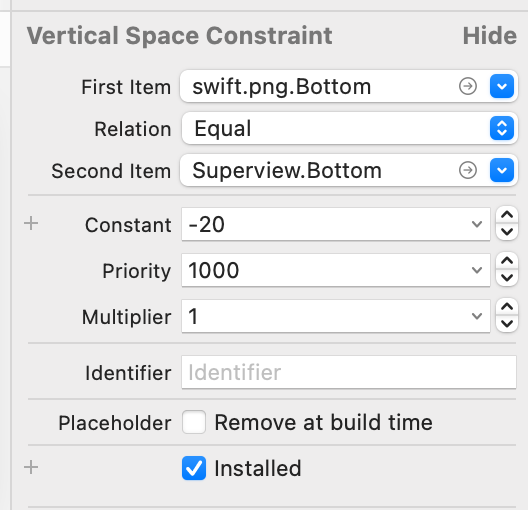
safeArea 영역 설정

(First Item) = 비율(Multiplier) * (Second Item) + Constant 이다.
이렇게 bottom, top모두 superview로 설정하고나면

모두 똑같이 보인다!
스택 뷰란?
스택 뷰는 객체를 모아서 관리할 수 있는 뷰 컨테이너로, 별다른 제약 조건을 사용하지 않아도 내부 객체들을 원하는 모양으로 정렬할 수 있다.
스택 뷰는 다른 객체들과 같은 방법으로 라이브러에서 가져올 수 있다.