
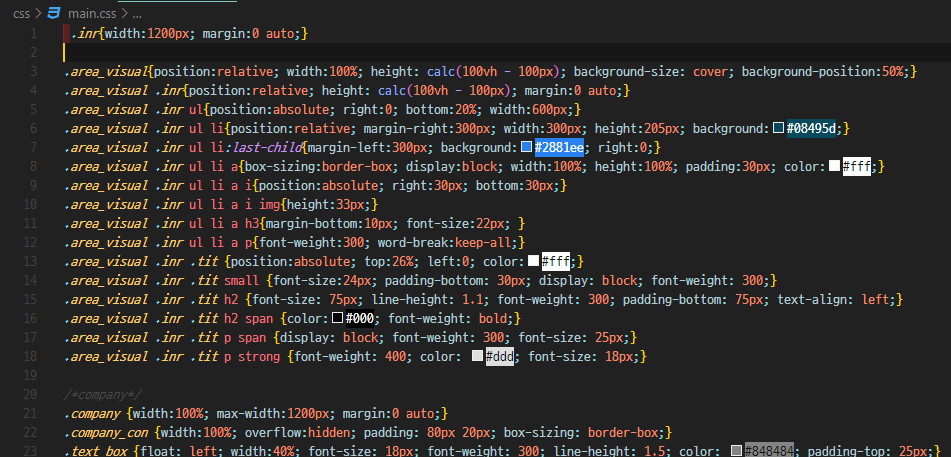
위 이미지처럼 우리 회사에서는 코드 추적을 쉽게 하기 위해 class나 id가 가장 앞에 올 수 있도록 CSS 코드를 한 줄로 입력한다.
하지만 나는 코드를 여러 줄로 나눠서 작성하는 것이 익숙하고 쉽게 느껴져서 방법을 찾았다.
VScode의 확장 프로그램을 이용하는 것이다.
위 이미지의 확장 프로그램 2개를 다운받아 사용하면 된다.
1. Prettier
먼저 Prettier라는 Code formatter를 이용해 이미 한 줄로 작성된 회사의 CSS 파일의 코드를 보기 좋게 정렬한다. 단축키를 사용해도 되고 f1 키를 눌러 Format Document With 설정에서 Prettier - Code formatter를 선택해도 된다.
이제 코드가 보기 편해졌으니 마음껏 코드를 수정한다.
2. css-compact
코드를 한 줄로 만드는 VScode의 확장 프로그램은 더 있지만, 주석을 삭제하지 않는 확장 프로그램은 이것밖에 찾지 못했다.
코드를 수정한 후에 단축키 shift+alt+f를 사용하면 코드가 한 줄로 돌아온다.
마침
코드 포맷을 위한 확장 프로그램을 2개나 사용하는 것이 좀 찝찝하기는 하지만 이 방법도 찾기 쉽지 않았다. 그리고 코드를 Prettier로 정렬하면 너무 길어져서 오히려 더 불편할수도 있을 것 같다. 더 사용해보고 더 효율적인 방법을 찾아야겠다.

다시 저장하면 prettier가 실행되서 다시 되돌아가지않나요?