나는 신입 웹퍼블리셔입니다.
1.[신입1] CSS 코드 한 줄로 변환하기

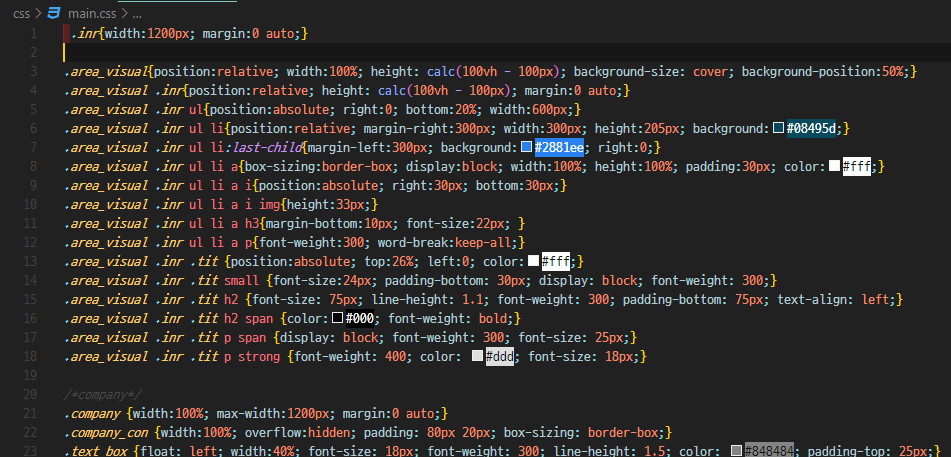
한 줄로 입력된 코드위 이미지처럼 회사에서는 코드 추적을 쉽게 하기 위해 class나 id가 가장 앞에 올 수 있도록 CSS 코드를 한 줄로 입력한다.하지만 나는 코드를 여러 줄로 나눠서 작성하는 것이 익숙하고 쉽게 느껴져서 방법을 찾았다.VScode의 확장 프로그램을
2.[신입4] 캐시 삭제와 트래픽 초과

전에 다니던 회사에서도 운영하는 사이트가 있었고 내가 나름 사이트 관리자였기 때문에 트래픽 용량을 신경 써야 했다. 실제로 트래픽 용량이 초과하여 시키는 대로 초기화를 시키기도 했다. 하지만 트래픽이 뭔지 설명을 봐도 이해할 수 없는 지식수준이었기 때문에 트래픽 관련
3.[신입5] PHP 공부 시작(WAMP, MAMP)

PHP라는 것을 들어만 봤지 전혀 몰랐는데 일을 하다 보니 PHP를 마주치게 되었다.PHP 부분은 주로 개발팀에서 작업해주기 때문에 사실 내가 몰라도 그만이긴 하지만 알아두면 좋을 것 같아서 공부해보기로 했다.웹 서버를 운영하기 위해서는 Apache와 MySQL, 그리
4.[신입6] HTML의 data 속성 사용하는 방법

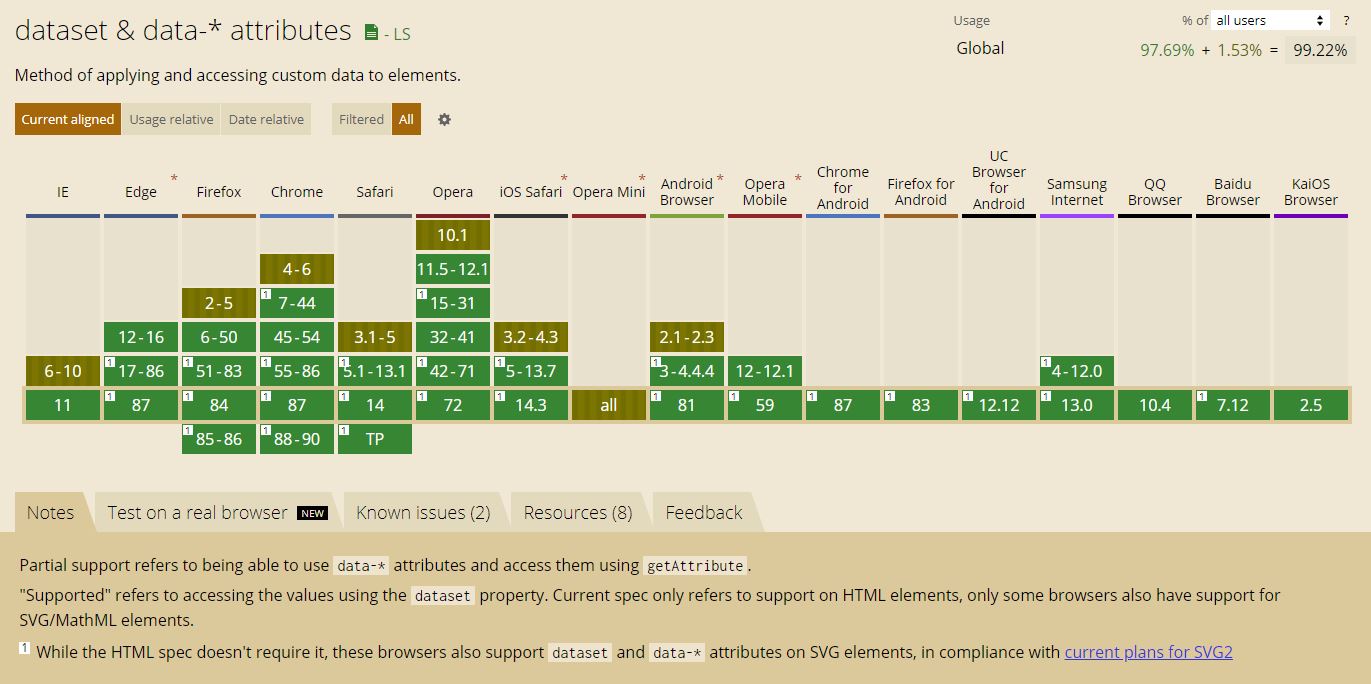
회사 기본 세팅 내비게이션에서 data 속성이 들어있는데 이해가 잘 안 되어서 공부하기로 했다.MDN 사이트의 내용을 내가 아는 방식으로 정리해봤다.아주 간결하다. id나 class를 넣듯이 data-로 시작하는 속
5.[신입7] PHP(1) : 기초

생활코딩 강의로 PHP를 공부중이다. 강의는 목표를 정해놓고 문제를 해결해가는 방식으로 진행된다. 그로 인해 깊게는 다루지 않지만 문제 해결 과정이 재미있고 내가 공부하기에는 충분하다. :)
6.[신입8] 서버와 인터넷

대구에서 평택을 오가며 이동 중에 가볍게 할 수 있는 공부를 찾다가 생활코딩의 WEB1 - HTML & Internet 강의를 들었다. (내 업무는 아니지만) 회사에서 서버 관련된 이야기를 들을 때마다 못 알아들어서 답답해서 언젠가 공부를 하고 싶다는 생각은 했기 때문
7.[신입9] PHP(2) - 제어문

2개의 데이터로 이루어진 데이터 타입 : True & False==, >, >=결괏값 : True or Falseif(Boolean data type) { }if( ) { } else { }if( ) { } else if { } else { }JS와 아예 동일하다. (
8.[신입10] 반응형에서 이미지 꽉 차게 비율 유지하기

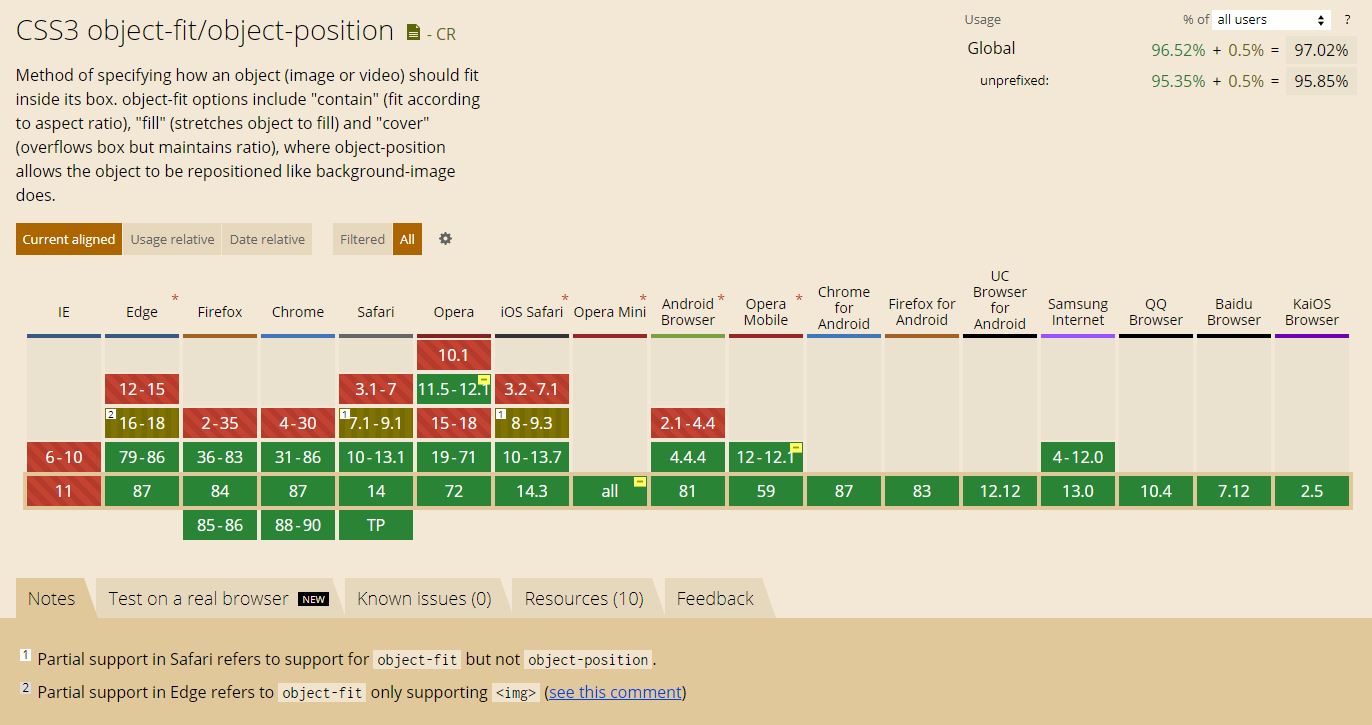
사이트를 만들면서 브라우저의 사이즈에 따라 썸네일 이미지의 사이즈를 맞추는 것이 쉽지 않았다. 그렇다해도 픽셀 단위로 이미지 사이즈를 조절하고 싶지는 않았다. 많은 공부와 시도 끝에 제일 좋은 방법을 찾아냈다. 지금껏 만들어낸 사이트에게는 조금 미안하다.이건 진짜 꿀
9.[신입12] PHP(3) - 함수

php의 함수도 js의 함수와 매우 비슷하다. php의 함수를 공부하며 오히려 js의 함수도 더 잘 이해하게 된 것 같다.scandir(), count() 등)$left, $right : parameter(매개변수) - 함수 안에서만 사용되는 변수, 값을 매개하는 역할
10.[신입13] PHP(4) - FORM

method를 생략하면 GET 방식서버로 데이터를 전송할 때 URL을 통하여 전송하는 방식(북마크에서 사용하기 적합한 방식, 컨텐츠를 다른 사람에게 공유할 때 적합한 방식)form : 사용자가 입력한 정보
11.[신입14] PHP(5) - 글 생성, 수정, 삭제 기능 구현하기

💾 정보시스템의 핵심(CRUD) Create(입력), Read(출력), Update, Delete `` : 사용자에게는 노출되지는 않지만 데이터는 전송되는 태그 value : 기본값을 설정하는 속성 delete는 delete.php 경로가 불필요하다. submit
12.[신입15] PHP(6) - 모듈화(require)

[생활코딩 : WEB2 - PHP - 26. 파일로 모듈화 - require]를 공부하며
13.[신입16] JQuery Slider Plugin 기초 (Slick, Swiper, bxSlider)

리베하얀님의 [JQuery Plugin] 유튜브 강의를 보며
14.[신입17] JQuery Slider Plugin - AutoPlay (Slick, Swiper, bxSlider)

리베하얀님의 [JQuery Plugin] 유튜브 강의를 보며
15.[신입18] VSCode Autoprefixer

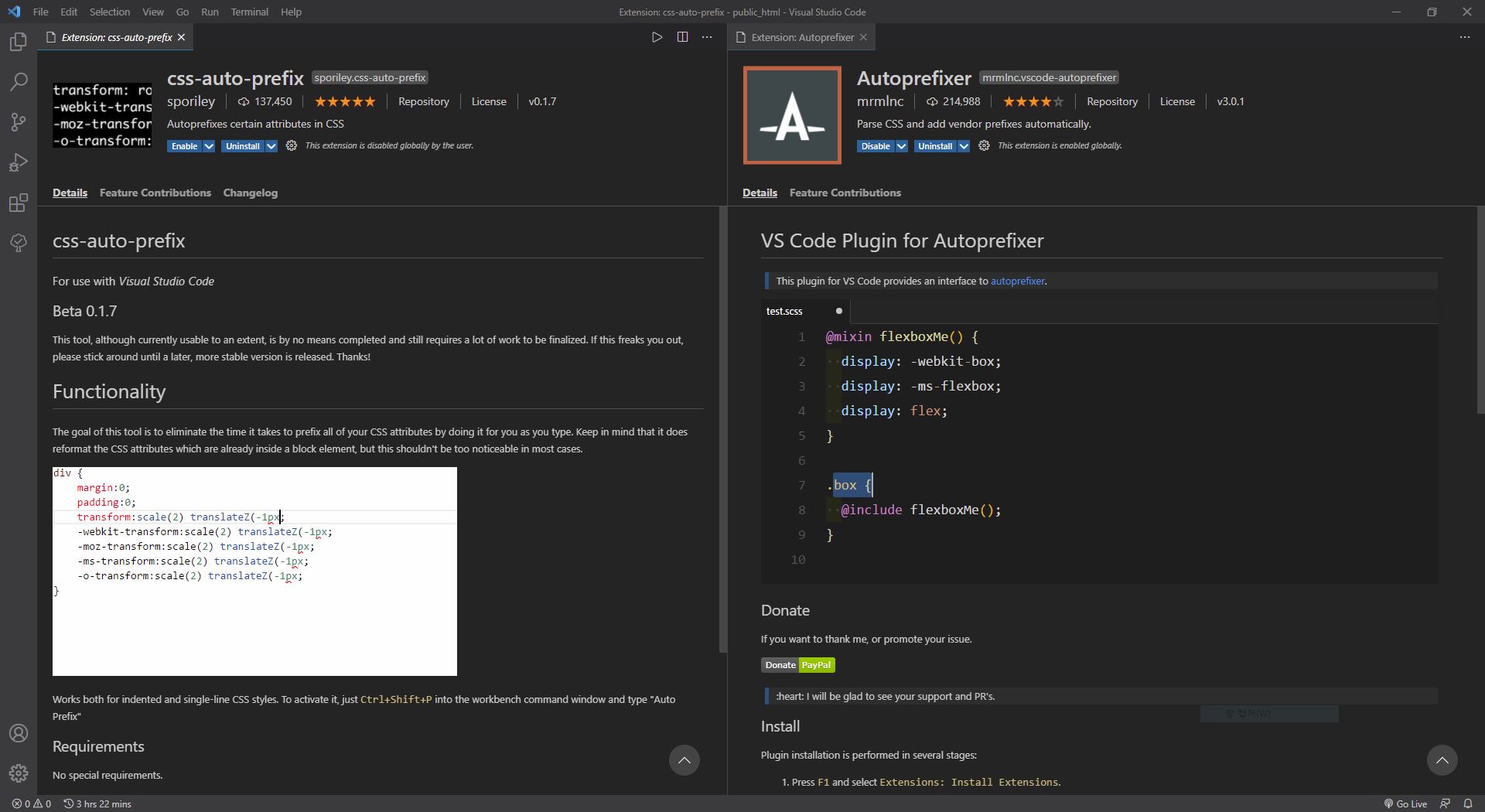
VSCode 확장프로그램 1. css-auto-prefix 2. Autoprefixer
16.[신입19] VSCode - CSS 속성 정렬

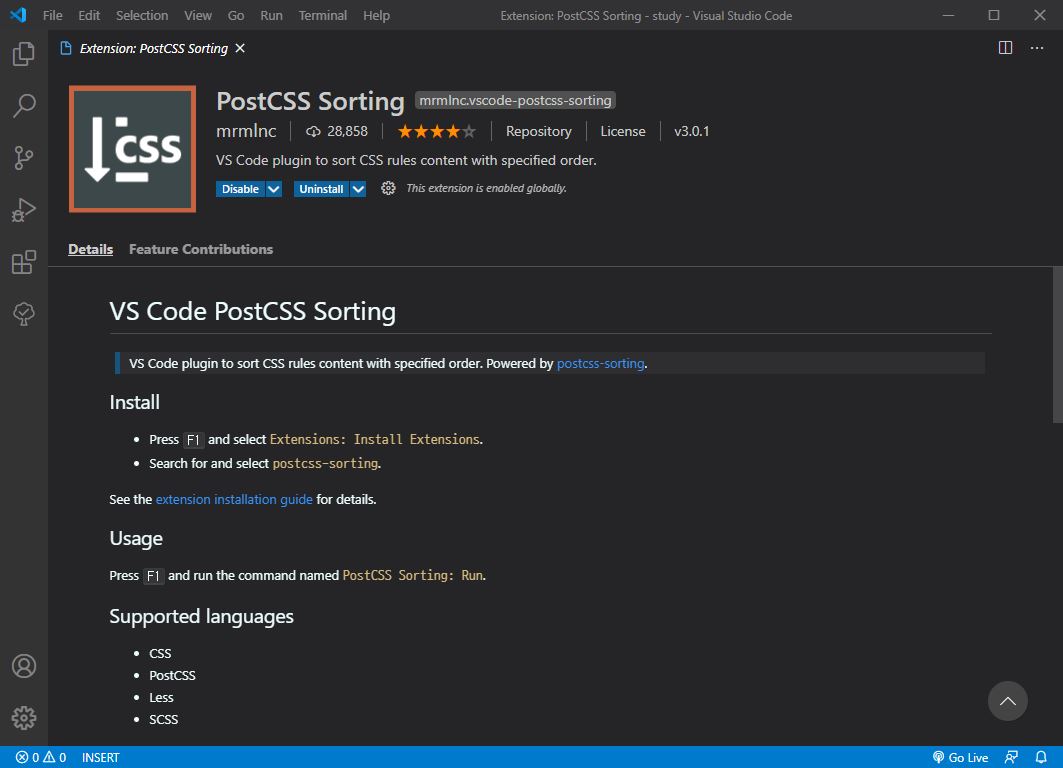
CSS 속성을 항상 동일하게 정렬시킬 수 있는 VSCode 확장프로그램