
회사 기본 세팅 내비게이션에서 data 속성이 들어있는데 이해가 잘 안 되어서 공부하기로 했다.
MDN 사이트의 내용을 내가 이해하기 쉬운 방식으로 정리해봤다.
🔹 HTML 문법
<article id="area" data-board-section="board_notice">아주 간결하다. id나 class를 넣듯이 data-로 시작하는 속성을 추가하면 된다.
🔹 JavaScript에서 접근하기
var article = document.getElementById('area');
article.getAttribute('data-board-section'); // "board_notice"
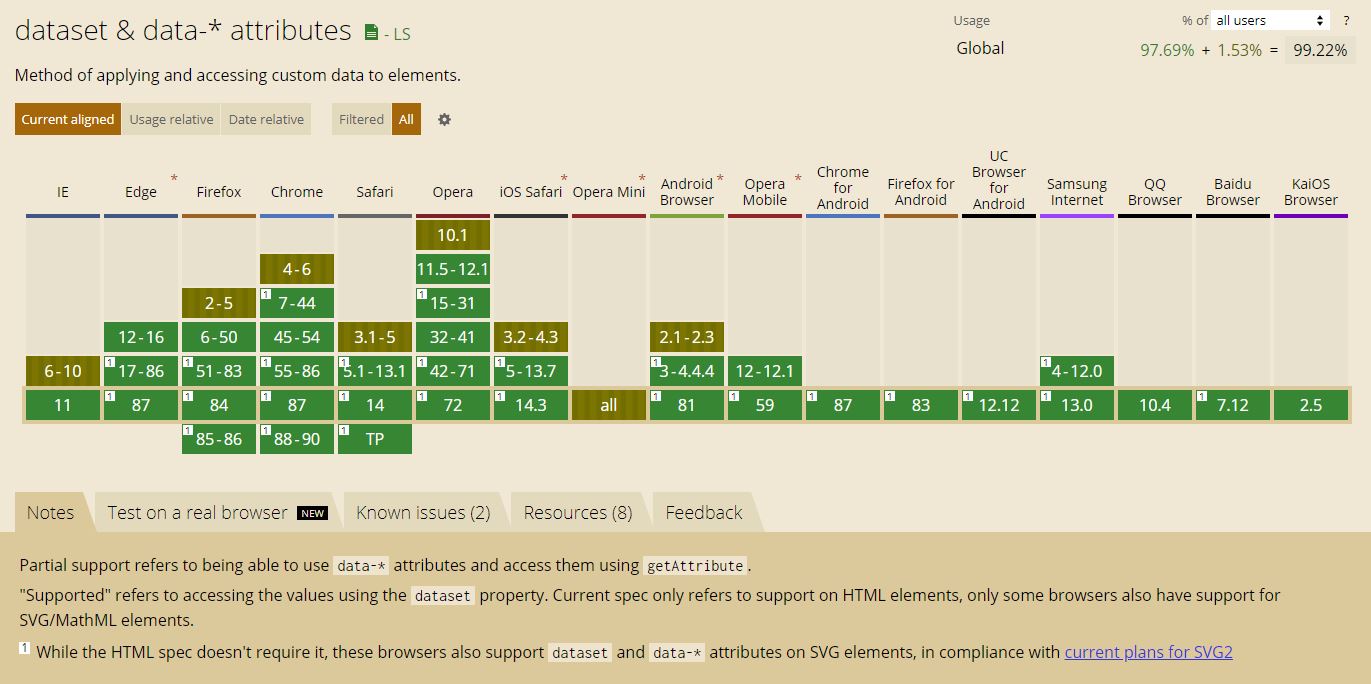
article.dataset.boardSection;어떤 속성값이든 읽을 수 있는 getAttribute()를 사용해도 되지만 dataset 객체를 사용할 수도 있다. dataset객체를 사용할 때는 data- 뒷부분을 사용하면 되는데 대시는 camelCase로 변환하여 사용해야 한다. (dataset은 IE10 이하에서는 지원하지 않는다.)
값은 문자열로 반환된다.
🔹 jQuery에서 접근하기
$("[data-board-section]").data("board-section");🔹 CSS에서 접근하기
article::before {
content: attr(data-board-section);
}
article[data-board-section='board_notice'] {
width: 600px;
}content: attr(); 속성을 이용해 data의 값을 HTML에 반환할 수 있으며 속성 선택자를 이용해 data를 가진 요소를 선택할 수도 있다.
© 더 공부할 내용
content: attr();은 처음 본다.content속성을 더 공부해보자 (MDN - content)display: contents;라는 속성이 있다는 건 어제 처음 알았다.content속성 때문에 생각이 났다. IE11에서 지원하지 않아서 사용할 수는 없겠지만 궁금하니 공부해봐야겠다. 하는 김에display: table;도 같이.
