
1. 프로젝트 소개
2주 동안의 인스타그램 클론은 로그인 창 과 홈화면 이렇게 두 페이지를 클론하는 소규모 클론프로젝트였다. 1차 프로젝트에 앞서 React와 팀협업를 위한 기초를 경험해 볼 수있는 좋은 기회였다.
- HTML/CSS를 REACT로 옮기면서 SPA구조 이해.
- CRA를 사용하여 팀원이 함께 초기 셋팅을 진행.
- 공동으로 public 폴더와 scss를 사용하고 관리.
- git을 사용한 협업.
- 백엔드와 데이터 통신을 통한 회원가입*로그인 기능 구현.
작업기간
2020.03.29 - 2020.04.09
기술스택
1) HTML/CSS :
시맨틱 태그의 중요성을 HTML->REACT로 옮기는 경험을 통해 깨달았다. 정말,,처음부터 잘하자!
내 코드를 내가 옮기는데 왜 나는 클래스명을 이렇게 지었을까? 왜 시맨틱 태그를 이용해서 가독성을 올릴 생각을 못했는가? 왜 필요없는곳에 무슨 생각으로 section 태그를 뿌려놨을까 나는 시맨틱의 정의를 이해한게 맞나? 수만 가지 생각이 들었다.
누구인가 누가 무슨 자신감으로 클래스가 아닌 태그에 직접css를 입혔는가,,
2) JavaScript(ES6+): 어찌 저찌 일단 기능은 구현하지만,, 아직도 갈길이 멀다. 볼때마다 새롭고 짜릿하다.
3) React: 컴포넌트를 나누면서 생각했다. 와,,map과 함께라면 신세계 뭐든 반으로 주는 기적이 일어난다.
4) SASS : 네스팅을 잘못하는 순간부터 전쟁은 시작된다. 왜 주는데 먹질 못하니,,
필수 구현 사항
- 로그인, 메인 페이지 레이아웃
- id, pw 입력 시 로그인 버튼 활성화 기능
- 댓글 내용 입력 후 Enter press, 혹은 게시 버튼 클릭 시 댓글 추가 기능
- 로그인 API fetch, access token 브라우저에 저장
추가 구현 사항
- x(delete button) 클릭 시 댓글 삭제 기능
:: 구현을 위해 어떤 함수를 사용했는지는 이하에서 설명하겠다.
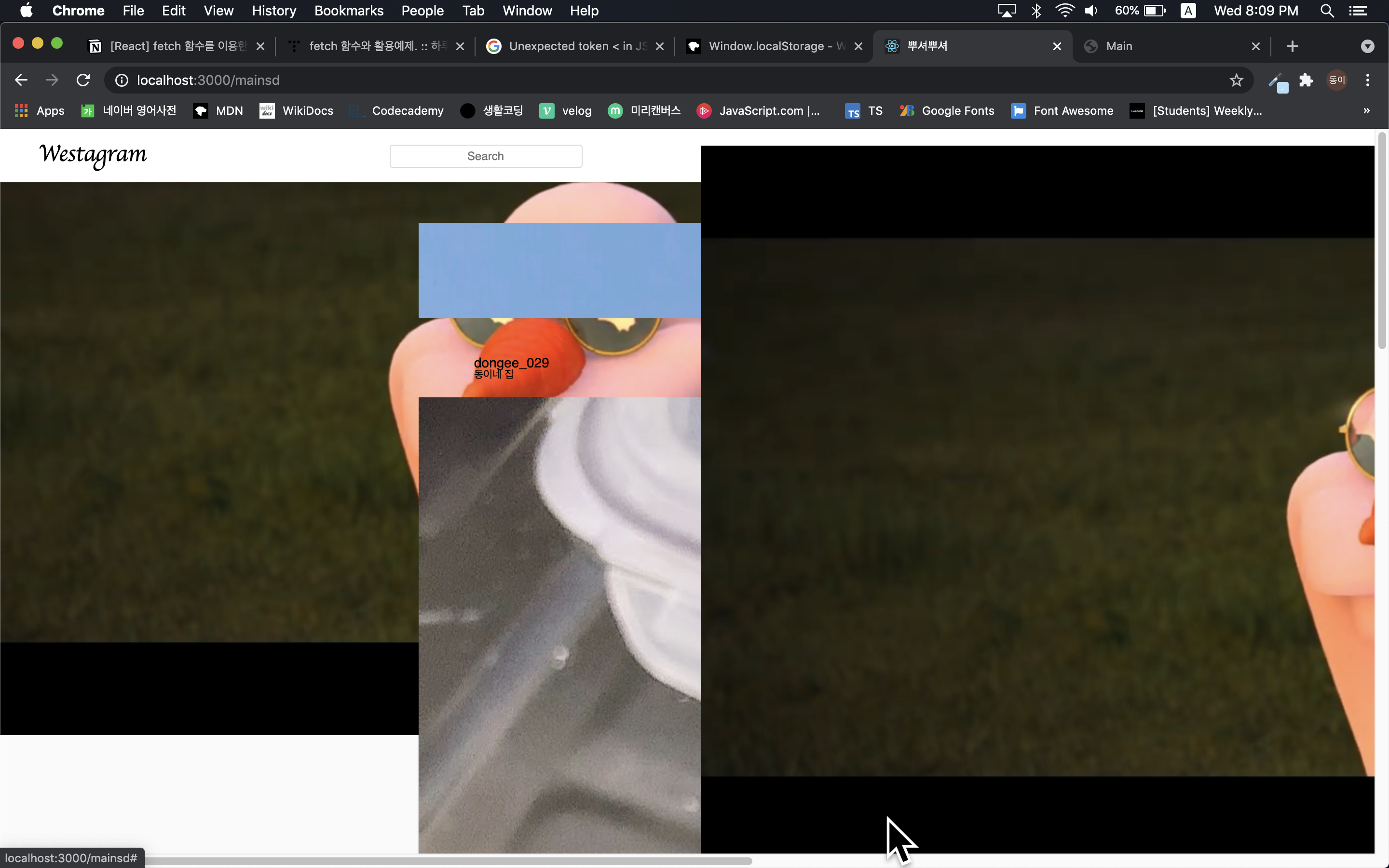
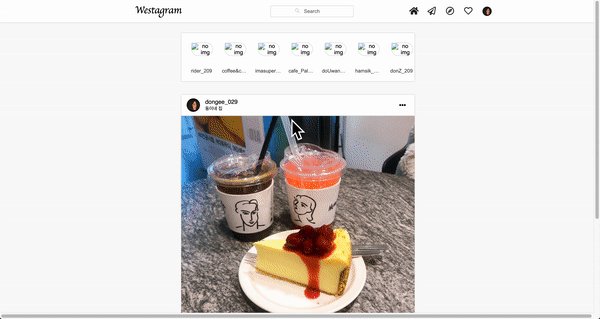
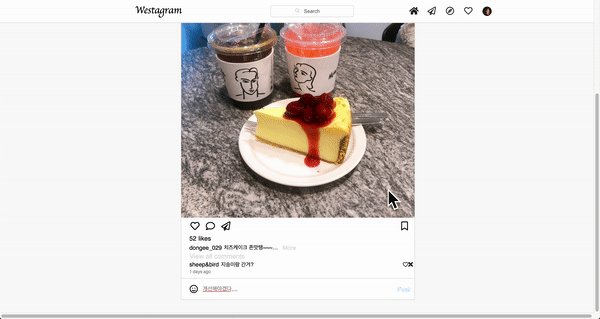
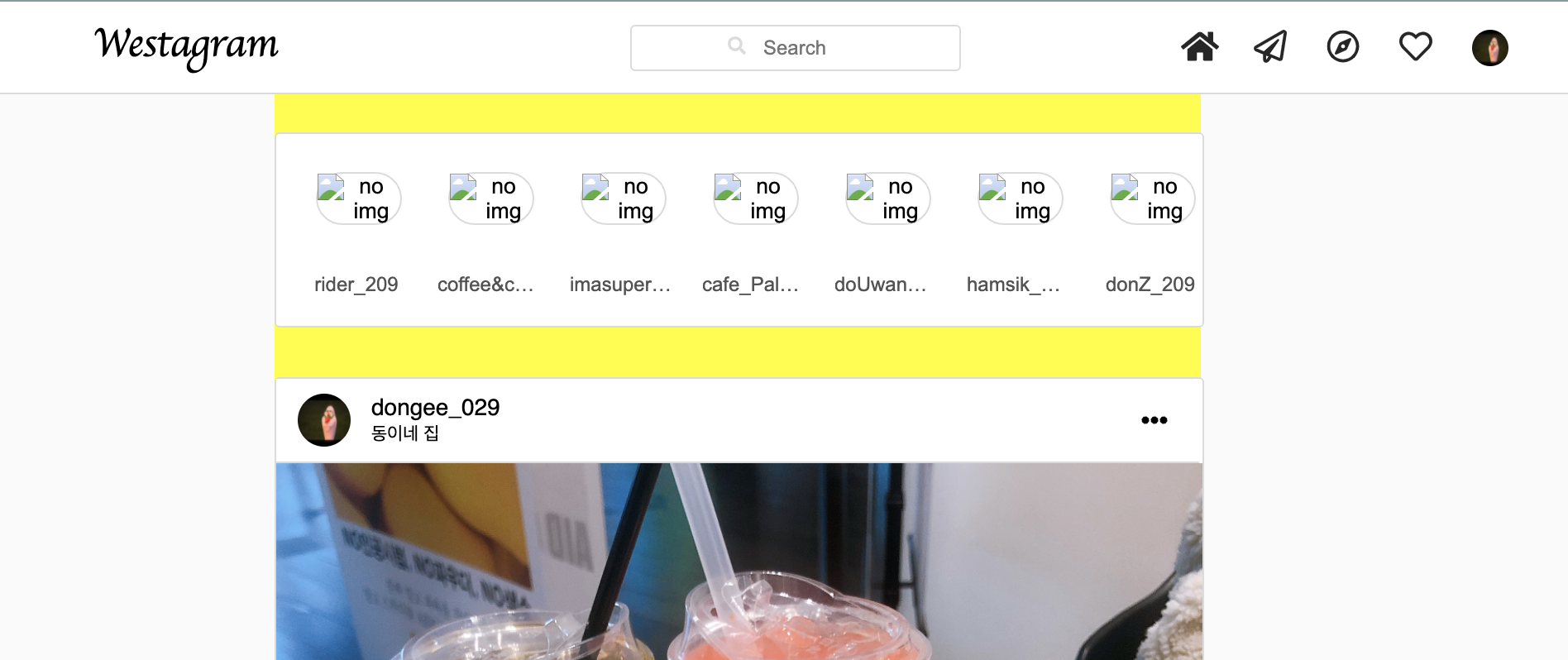
2. 결과화면
HTML/CSS를 REACT와SCSS로 옮겼을때 첫 장면;;

1) 문제점:
으악 나의 소중한 올라프가...ㅜ 잊혀지지 않는다 이 장면을 보고 동기들 모두가 폭소하던 그 장면;;ㅋㅋㅋㅋㅋㅋ
html 구조는 잘 받아왔는데, 화면에 css가 자기주장들이 다 강하게 나타났다.
유독 겹치는 부분이 많았는데, className에 스타일을 주지 않고, 태그 이름으로 바로 스타일링을 주었기 때문이었다. 정말 하지말라는건 다 이유가 있다.
2) 원인: SPA(Single Page Application)의 구조
SPA로 인해 index.js 에서 모든 하위의 컴포넌트들이 import로 연결된다. 그렇게 연결되는 컴포넌트는 각각의 SCSS 파일을 import 하고 있다. 따라서, 모든 SCSS 파일이 동시에 import 되어, 스타일링이 겹쳐 나타났던 것이다.
3) 해결방안: nesting
그러나 모든 태그에 className을 주기란 무리였다.
이 부분을 해결하기 위해 SCSS의 네스팅 기능을 이용, 각 컴포넌트의 최상단 html 요소 클래스 네임을 해당 컴포넌트의 이름으로 주는 것으로 각각의 컴포넌트 스타일링이 겹치지 않도록 해주었다.
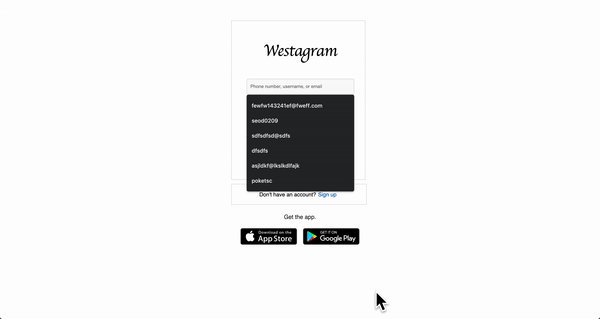
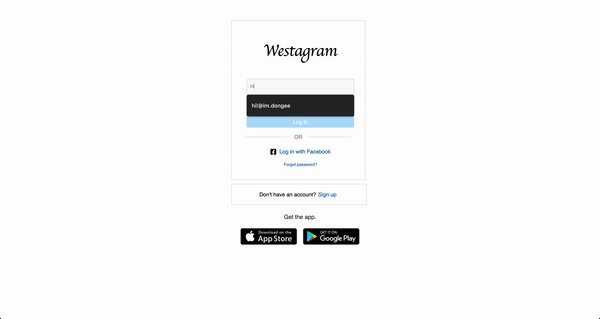
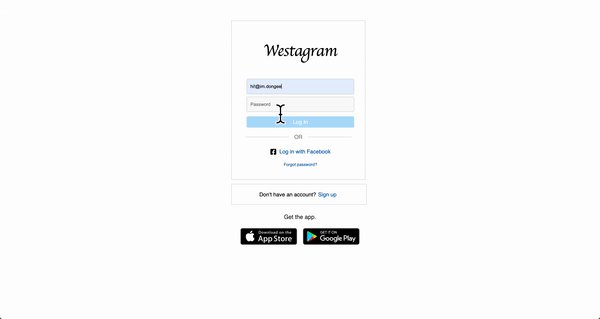
로그인

- id, pw 에 설정한 일정한 조건(id @포함 && pw 5자리 이상)충족시 로그인 버튼 활성화 기능.
- 백엔드와 연결하여 회원가입후, 로그인->메인페이지로 이동하기 전 alert창 띄우기(localStorage에 토큰값저장 후 활용)!
.jpg)
백엔드 태경님과 데이터로 첫 통신 후 인증샷! 준비한 gif에 연결과정은 담지 못했지만 코드는 다음과 같다.
class Login extends React.Component {
constructor(){
super();
this.state = {
id: '',
pw: '',
name: 'hregre',
phone_number: '234234234'
}
};
/* 백엔드와 통신할 때 사용*/
changeValue = (e) => {
e.preventDefault();
this.setState({
[e.target.name]: e.target.value
})
}
goToMain = () => {
// this.props.history.push('/mainsd');
goToMain = () => {
// this.props.history.push('/mainsd');
fetch("http://10.58.2.36:8000/users/signin", {
method: "POST",
body: JSON.stringify({
email: this.state.id,
password: this.state.pw,
name: this.state.name,
phone_number: this.state.phone_number
})
})
.then((response) => response.json())
.then((result) => {
console.log(result)
if(result.MESSAGE === 'SUCCESS'){
alert('성공!!');
localStorage.setItem('getToken', result.ACCESS_TOKEN)
this.props.history.push('/mainsd');
} else{
alert('바보');
}
}
);처음에 내가 잘못된 입력값을 넣어도 항상 '성공' 이라는 알림창이떠서 당황했다. 알고보니 내가 id를 고정값으로 넣어놓고 답정너 수신을 하였던것,,
맨날 듣고싶은 말이긴 한데 '바보'라는 알림창이 떠야하는데
계속 '성공'이라는 알림창이 떠서 당황;;;;;
결국엔 원인을 찾아내고 코드를 수정하였다.
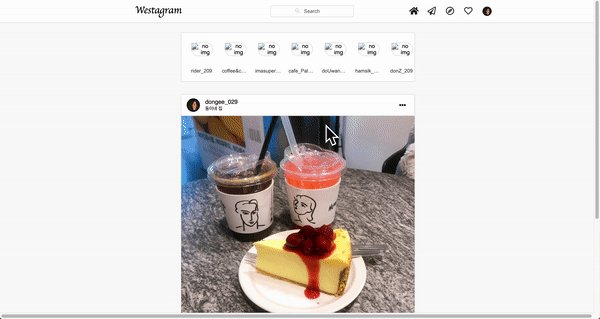
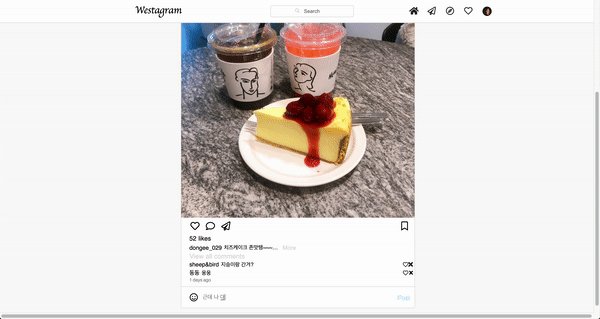
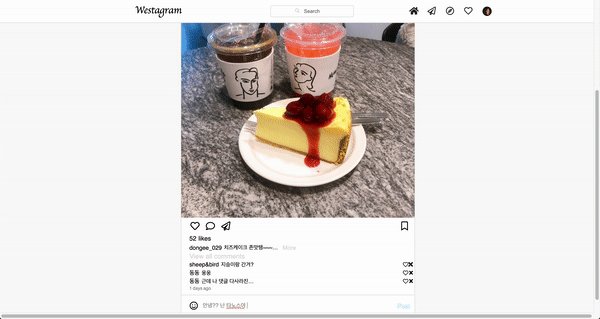
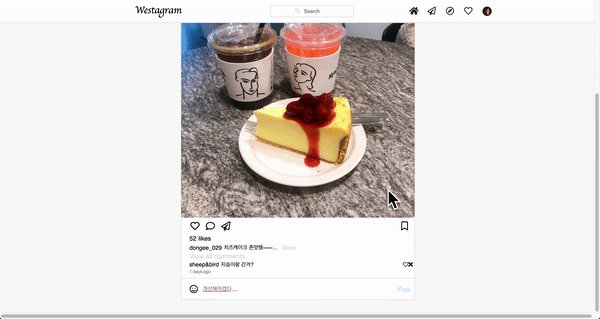
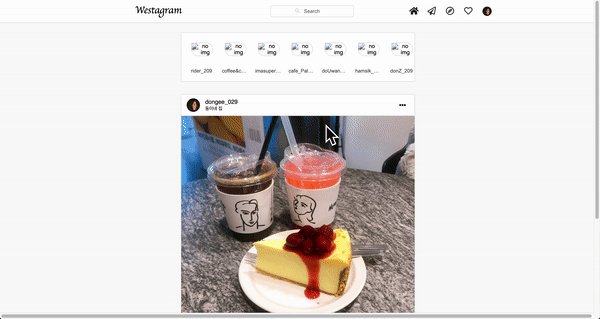
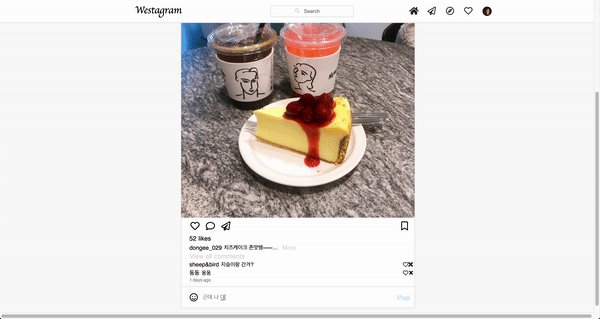
메인

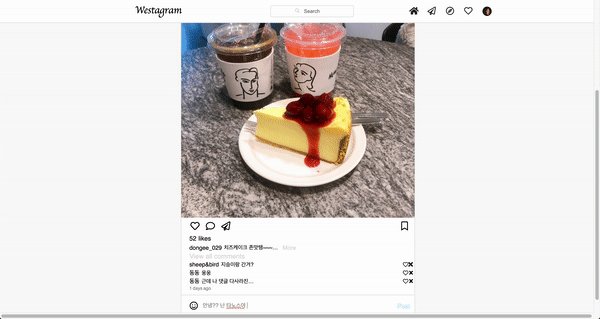
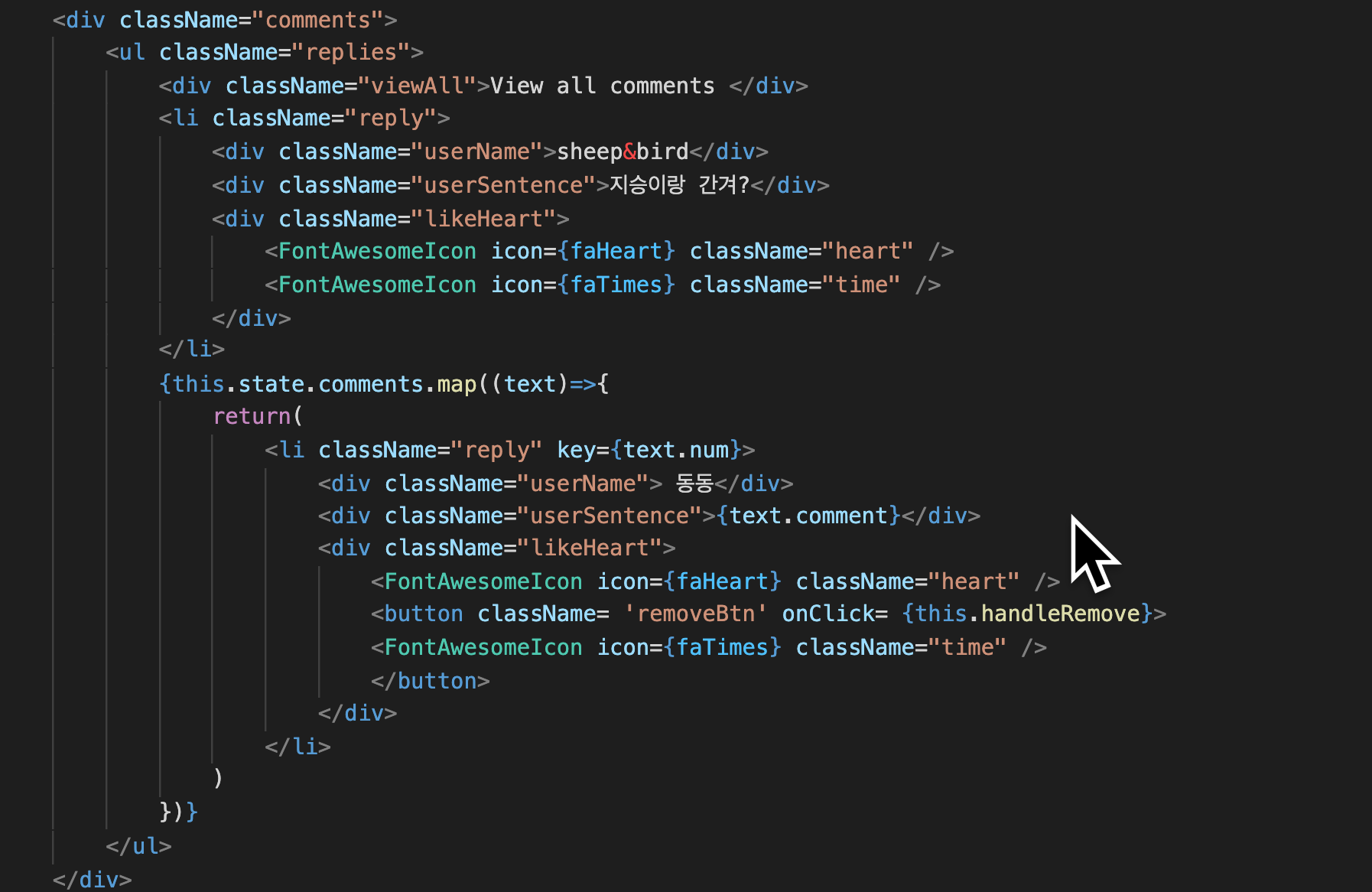
- map()을 활용한 댓글추가 기능.
- filter()를 활용한 댓글 삭제 기능.
난 내가 타노스 일줄 몰랐다.
하나만 지우고 싶었는데 클릭한번으로 모든걸 제거하는 위력이란,,
개별 댓글 삭제에 대한 내용은 다음 프로젝트 후기에서 해결했으니 그때 자세히 다뤄보겠다. 뉸뉴
3. 프로젝트 후기
1) React= 참 쓸수록 매력있다?
특히 자바스크립트의 미궁에 빠져있던 나에게 리액트의 간결한 문체 너무 매력적이었다.
물론 리액트와의 첫인상은 '어? 왜 내 코드에서 피가나지? 과다출혈인데?' 였다.
className으로 수정되지 않았다는 에러메세지와 함께 self-closing tag 처리가 안되어 붉은 밑줄이 쳐진 수많은 img 태그, 그 태그의 태그, 그 태ㄱ...를 봤을 때는 와,,내가 정말 많이 틀렸구나라는 카오스에 빠졌고,
처음 React Router과 SASS를 연결하고 나서 목이잘려나간 올라프사진을 봤을 때의 기분은 정말 허탈했다. ( 덕분에 동기들에게 큰웃음을 주었지만 ㅋㅋㅋㅋ )
2) 지금 고치는게 제일 빠르다.
코드를 옮기면서 내가 쓴 코드위치가 어디있는지 파악을 못할 정도로 내가 잘못 짰던 것을 반성하며,,결국 로그인과 메인의 레이아웃을 처음부터 다시 짰다.
시간이 없는데 어떻게 하지라는 생각도 들었지만 잘못된 습관을 제대로 고칠수 있는 마지막 기회라고 생각하고 기존에 짠 레이아웃을 다 폐기하고 하루를 꼬박 투자해 다시 재건했다. 덕분에 갑자기 css 실력인 향상된건 안비밀.


:: 주영님이 scss의 틀을 짤 때 제일 바깥(부모)태그에 배경색을 입혀서 scss를 진행해 나가라는 꿀팁을 알려주셨다면,
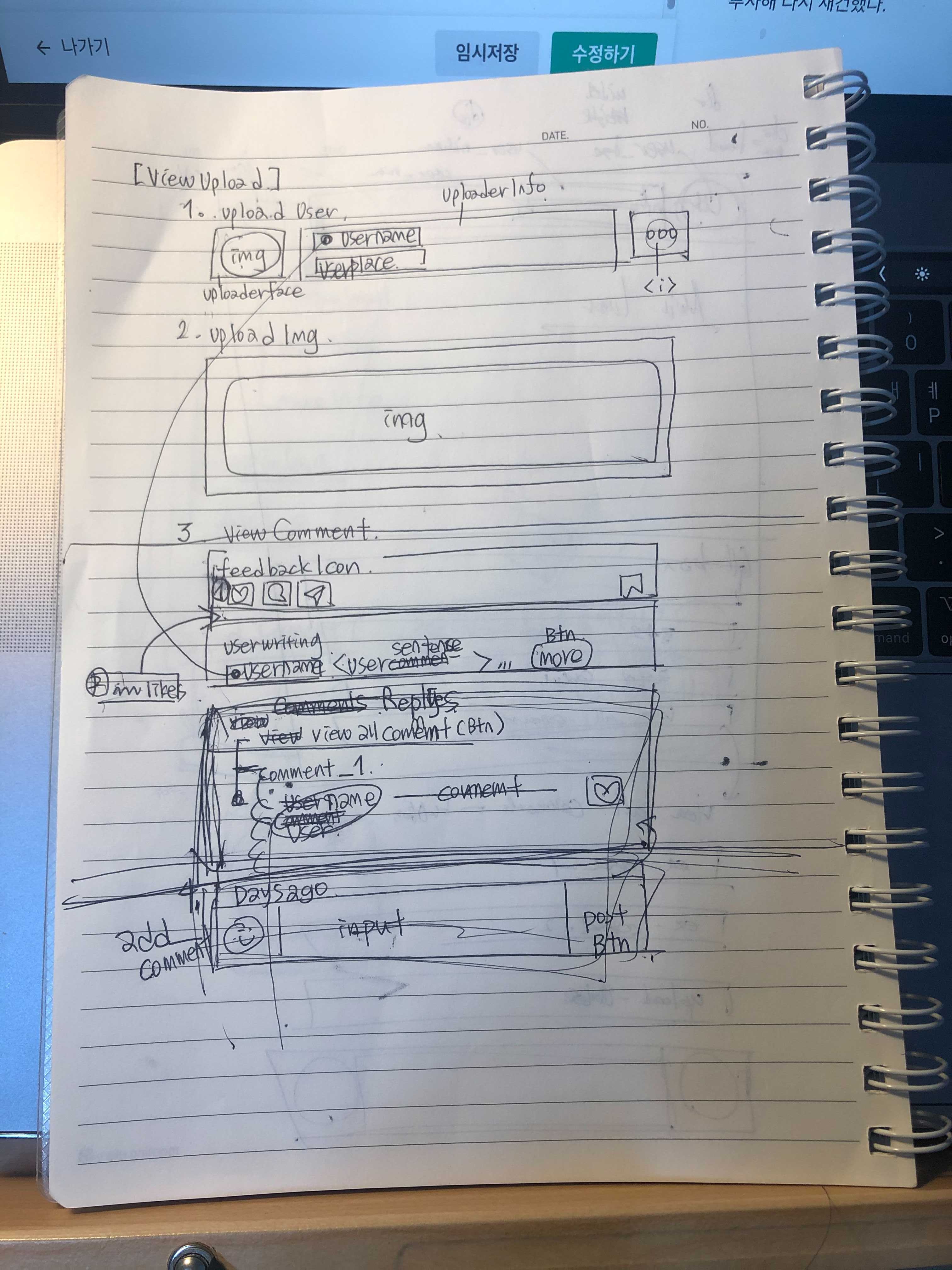
노트를 작성해서 레이아웃을 재구성하고 기능을 확인해보라는 팁은 종호종호님이 알려주신 꿀팁!
3) map() = ❤️3❤️

컴포넌트는 반복적인 요소들을 긴 코드 없이도 불러낼 수 있다는 장점이 있다.리액트에서는 내가 li를 만들고 싶은 만큼 map 함수로 생성할 수 있었고, 각 li에 동일한 함수 기능을 적용할 수 있었다. 이게 리액트의 엄청난 강점이라고 생각한다.
4) 초기 세팅!
익숙하지 않아서 3번정도 지우고 다시 해보고를 반복해보니 역시 되더라.
나중에 동료들의 자료가 merge된 git master를 내 개인 branch에 merge할 때 대참사를 막기위해선,,미리 미리 reset.scss, common.scss, 이미지 파일 등을 맞춰놓자!!
4. 앞으로의 다짐
'블로그를 왜 써야하나? 그리고 어떻게 써야하나?'라는 고민이 많았다. 하지만 프로젝트를 진행하면서 내가 겪은 문제점과 해결방법을 기록하고, 이를 바탕으로 똑같은 문제를 겪고 있는 동기에게 도움을 줄 때면 '아 이래서 기록이 필요하구나'를 느낀다.
내가 얼마나 앞으로 나아가는지, 어떤 식으로 문제를 해결했는지 돌아보기위해 앞으로도 열심히 기록해야겠다.
협업과 소통이 기본적인 전제인 개발자 문화에서
상대방에게 요청을 하거나 또는 요청을 받는 상황에서
어떻게 질문을 하고 정리를 해야하는지 다시 한번 생각해 보게 되었다.
함께 일하고픈 동료, 가르쳐주었을 때 보람이있는 후배 또는 동료가 되고 싶다는 생각을 많이 하게되는 프로젝트였다.
갈피를 못잡는 저에게 도움을 주신 남선님, 주영님, 종호님, 멘토님들 그리구 같이 으쌰으쌰하는 뿌셔뿌셔팀원분들 감사하구 앞으로도 화이팅해요 😘
