
Market Chokurly Github Repository: Front-end
Market Chokurly Github Repository: Back-end
프로젝트 소개
" 마켓컬리는 신선 및 친환경과 뗄 수 없는 관계이다. 마켓컬리라는 이름 뜻은 '식문화의'라는 뜻의 영단어 'culinary·컬리너리'에서 시작되었다." (자료출처)
우리 팀은 이러한 마켓컬리의 모토를 이어받아 "간식, 과자, 떡 카테고리 중 초콜릿, 젤리, 캔디의 부분"을 특성화 시켜 마켓 쵸컬리(Market Cho-Kurly) 라는 이름으로 클론프로젝트를 진행하였다.

작업 기간: 2020.04.12 - 2020.04.23
기술 스택
-
협업툴 : Github / Trello
-
프론트엔드 : React(CRA) / SCSS
-
백엔드: Django / Python / MYSQL
역할 분담
:: 프로젝트 첫 시작 당일 우리는 우리의 팀원 중 1명인 예원님이 자가격리에 들어갔다는 소식을 듣게되었다. 제일 처음 든 생각은 일단 Google Meet을 키자!(일단 얼굴 보고 얘기해요 우리). 화상회의임에도 불구하고 우리 조의 첫 플래닝미팅은 성공적이였다.
-
일단 마켓컬리 홈페이지를 꼼꼼히 뜯어보며 어떤 페이지와 기능을 구현하고 싶은지에 대해 이야기 하였다.
-
모두가 원하는 기능을 구현하기에 2주라는 기한은 턱없이 부족한 시간이었기에, 기본구현사항과 추가구현사항으로 우선순위를 나누어 해야할 항목들을 정리하고 역할 분담을 하였다.
-
우리팀의 PM은 예원님이 맡아주셨다.
여담이지만 우리 PM님의 열정과 책임감 그리고 우리 팀원들의 소통방식을 개선하기 위한 열정과 노력은 공간적 한계를 뛰어넘어 우리의 첫 프로젝트가 유종의 미를 거둘 수 있게 하였다.
우리 조가 광주지사에 파견나가계신 예원님과 어떻게 소통하고 그 방식이 발전해 나갔는지는 후기에서 다루겠다. 정말 우리 팀원들의 열정과 소통방식에 자부심을 갖는다. 스압주의!
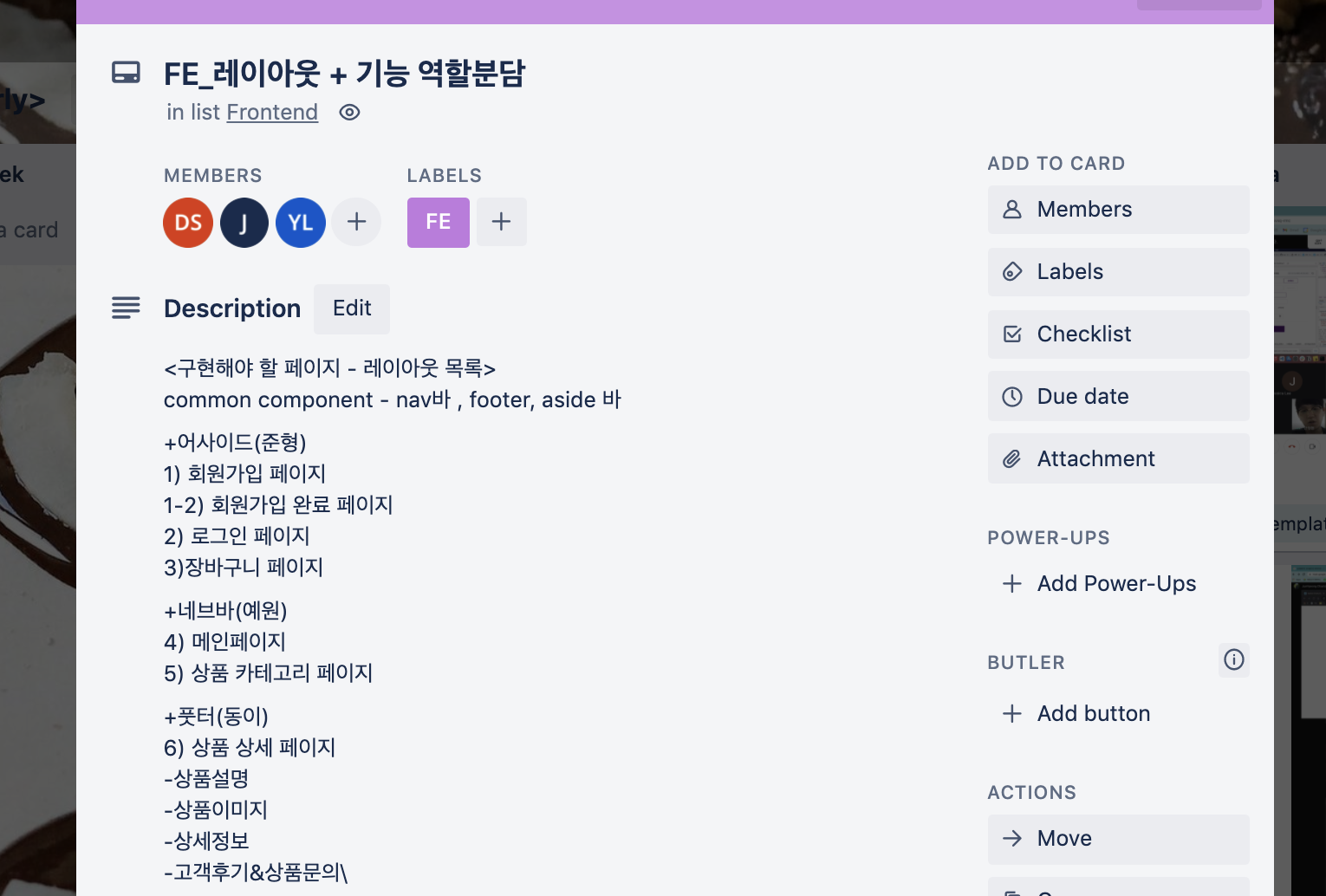
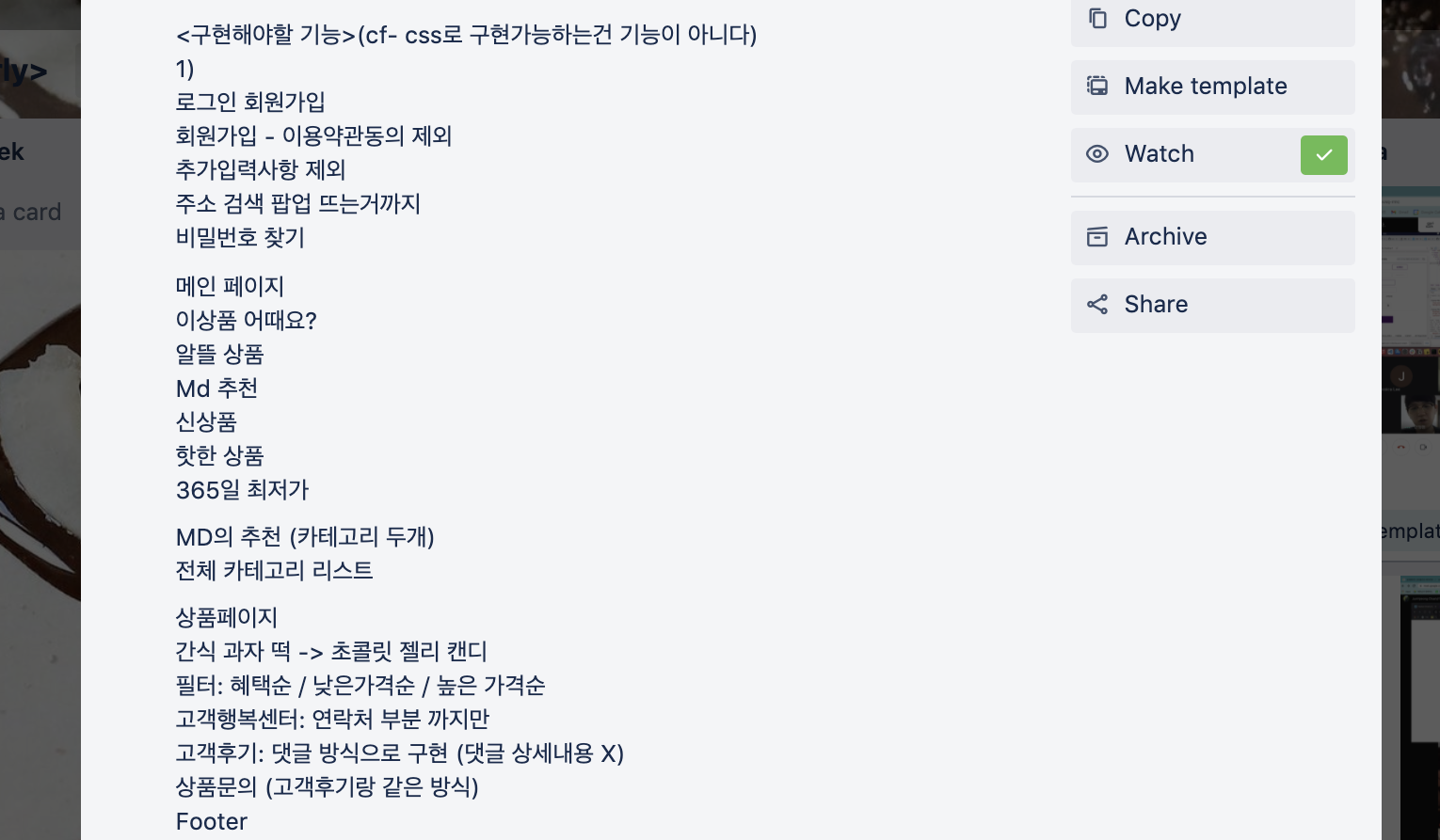
구현 사항
레이아웃의 양 과 페이지에서 구현해야할 기능의 양 등을 기준으로 크게 3 파트로 나누었다. 어떤 파트를 할 지는 사다리타기를 통해 결정했다. (cf- css로 구현가능하는건 기능에 포함x)
기본 구현 사항 

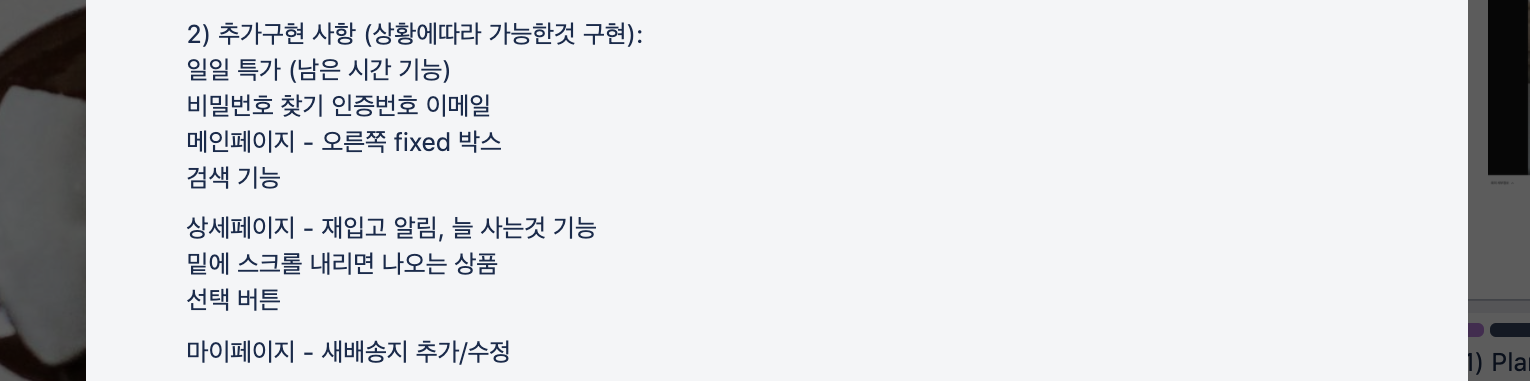
추가 구현 사항 
내가 맡은 구현사항: 풋터/ 상품 상세 페이지/ 카트
컴포넌트를 여기서도 응용하다니. 글이 너무 길어져서 코드는 따로 페이지를 구성하였다. 'code'를 클릭하면 해당코드로 이동된다.
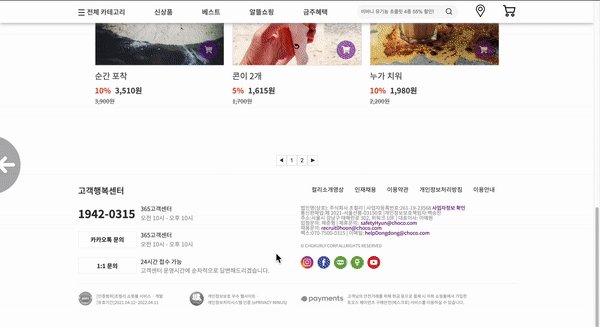
(1) 로고/ 풋터
- 초컬리 로고 포토샵으로 수정
- 풋터 하단부 고정 및 링크
(2) 제품 상세 페이지 + 영훈님
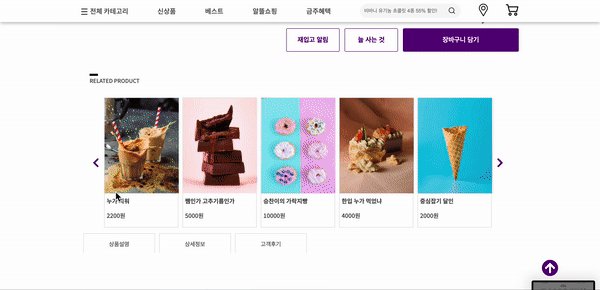
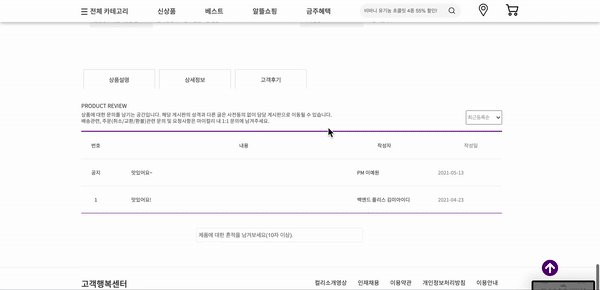
- 상세페이지를 Thumbnail, related-product, product-description, review 부분으로 나누어 컴포넌트화 후 관리. (state와 props를 사용)
- 관련상품: 버튼 클릭시 캐러셀(이미지 슬라이딩) 기능 구현 : Code
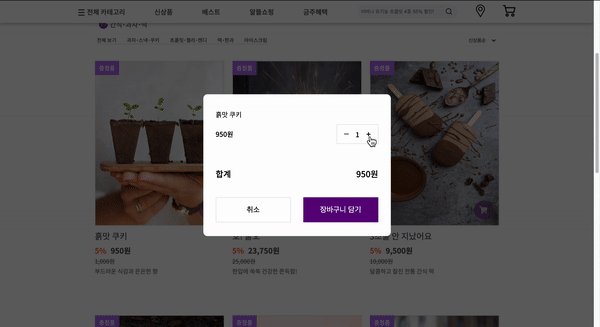
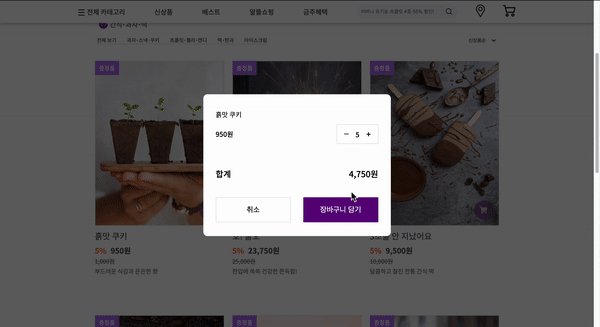
- 상품수량에 따른 가격변동 구현: Code
- 고객후기&상품문의: 댓글 기능구현 :Code
- 상세정보/댓글 탭 클릭시 해당위치로 이동, top: scrollTo()구현: Code
- fetch() 에서 post를 통해 장바구니 페이지로 데이터 전달: Code

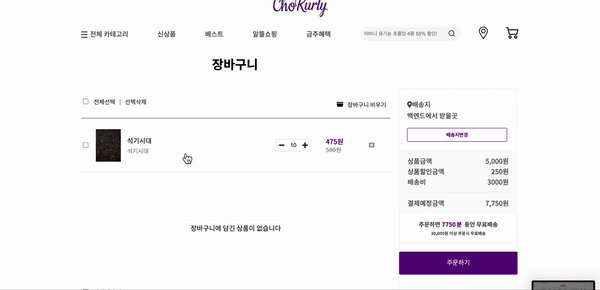
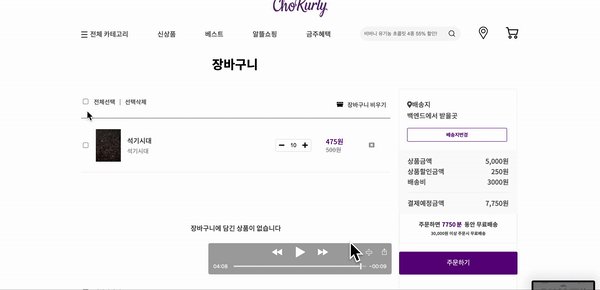
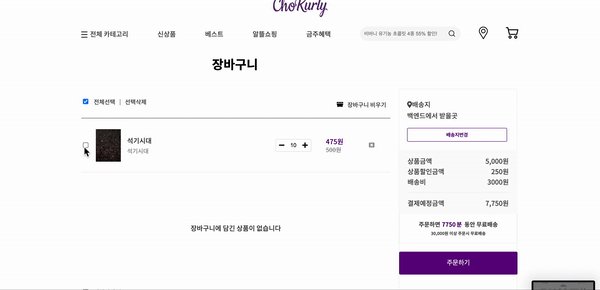
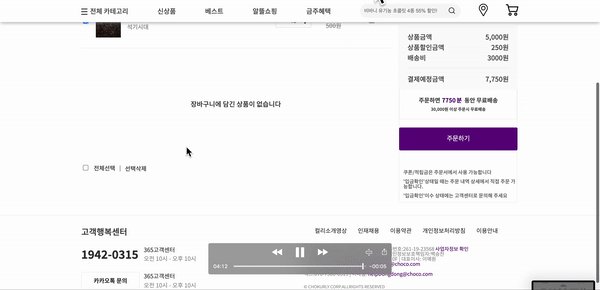
(3) 카트
- 레이아웃
- 수량변경 버튼
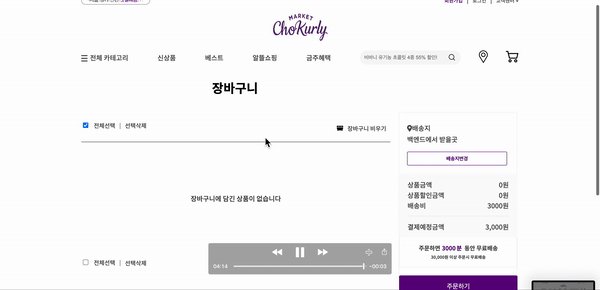
- 전체삭제 기능: Code

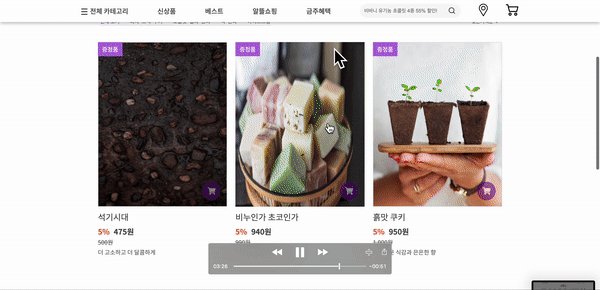
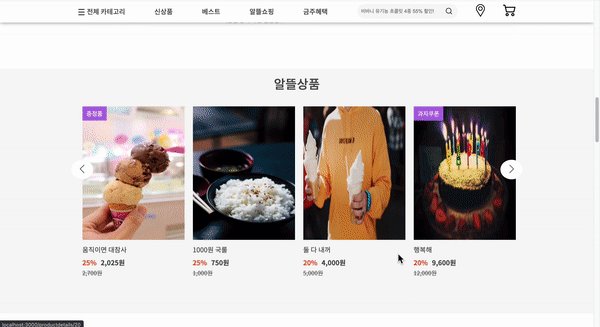
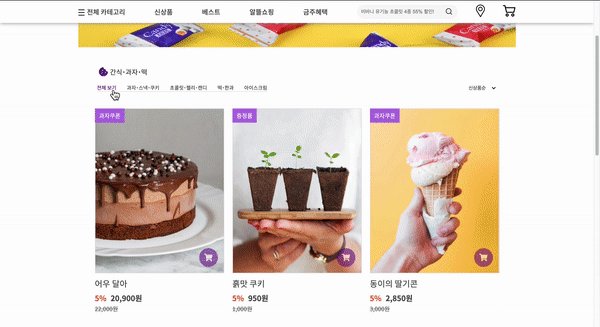
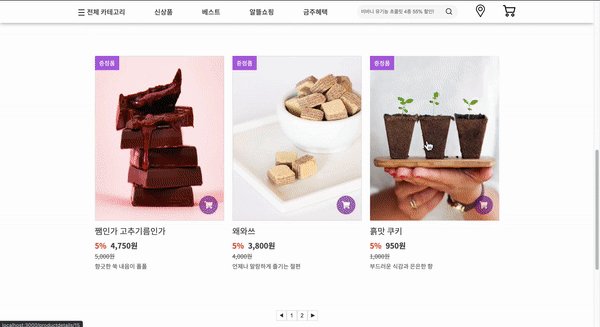
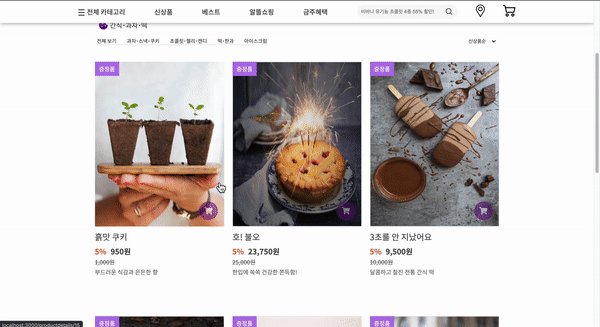
최종 결과 화면
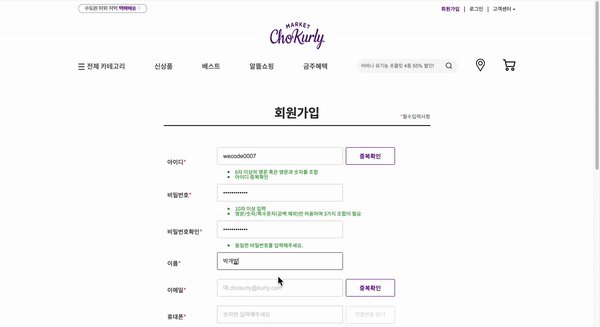
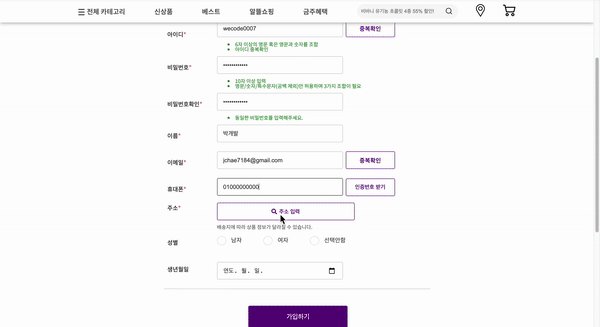
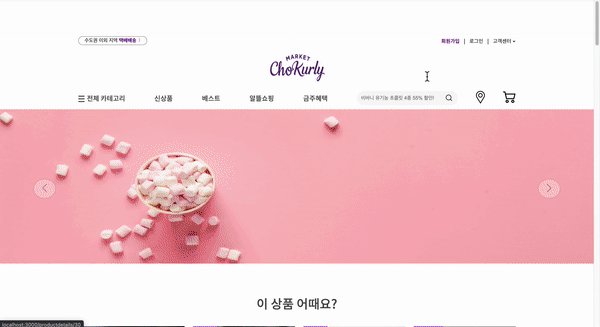
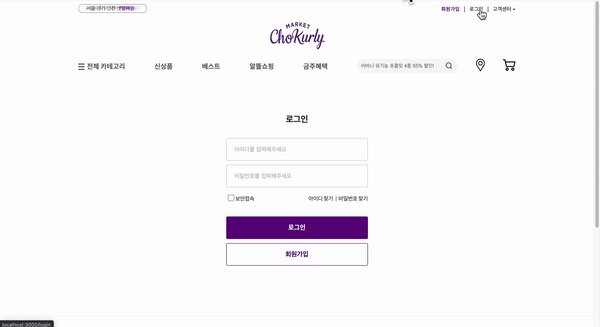
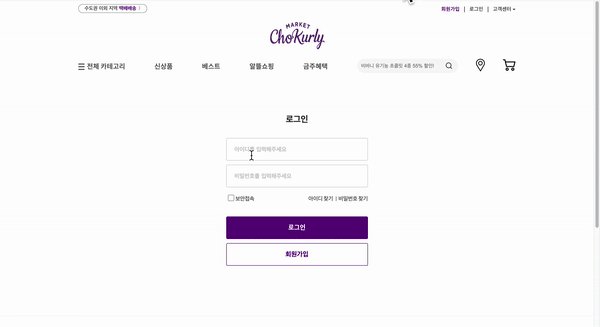
프론트엔드와 백엔드의 협업으로 이루어낸 최종 구현 화면은 아래와 같다. 자세한 설명이 궁금하다면 팀원들의 이름을 클릭해주세요!
👍🏻 준형님 + 정현님/ 승찬님
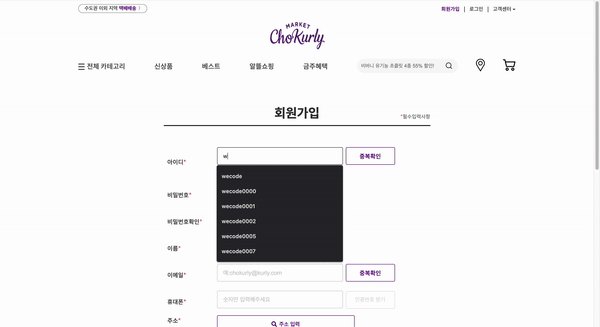
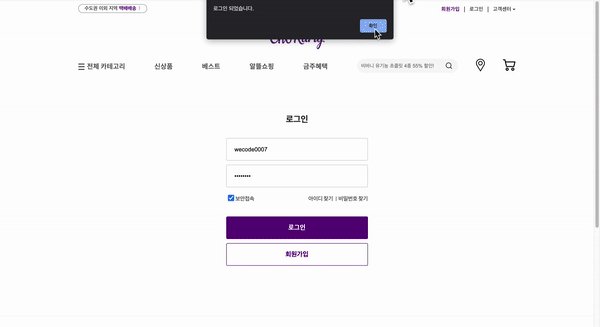
🌸 회원가입

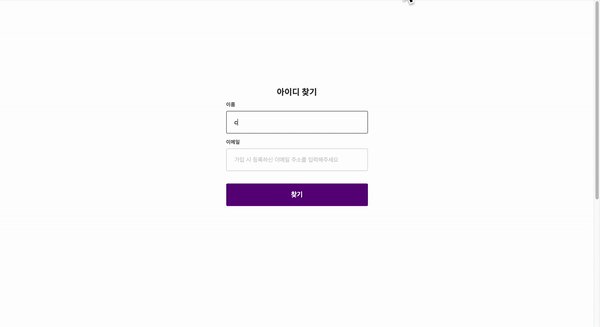
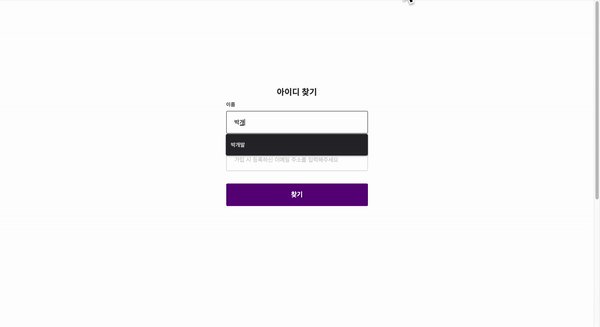
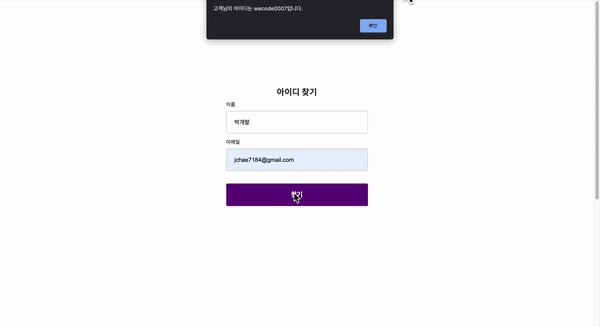
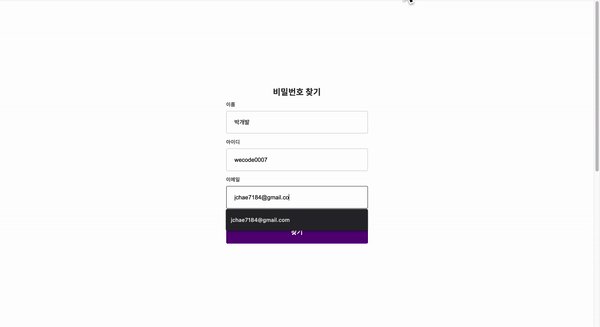
🌸 아이디찾기

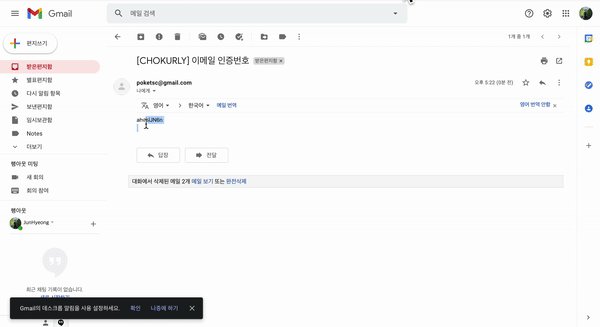
🌸 비빌번호찾기 & 이메일로 인증번호 전송
 (이건 솔직히 야심작 인정)
(이건 솔직히 야심작 인정)
👍🏻 예원님 + 승찬님/ 영훈님
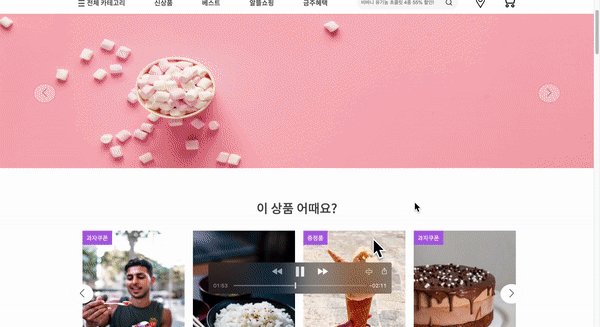
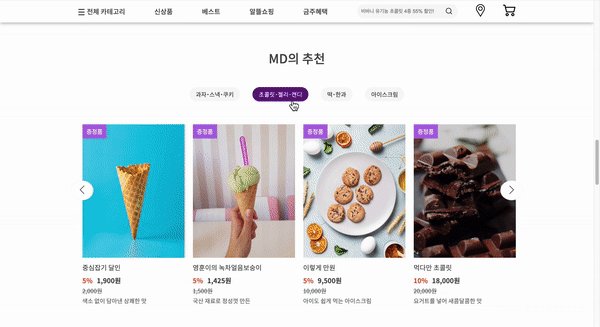
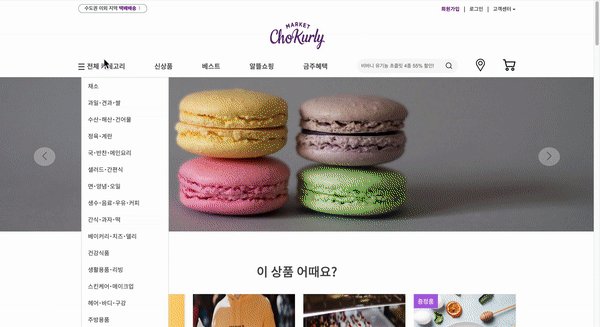
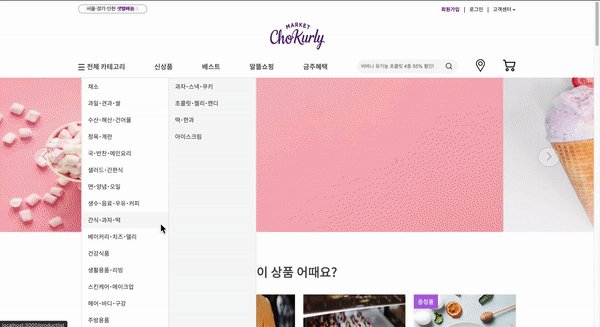
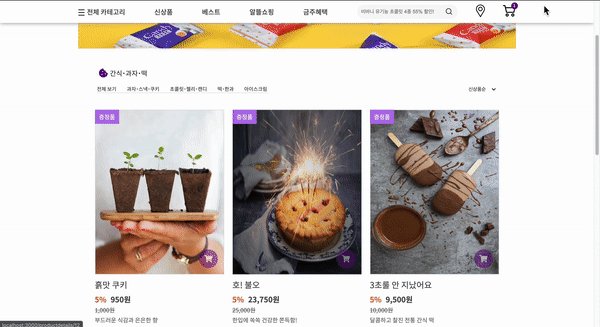
🌸 서브 카테고리 조건부 렌더링/ 캐러셀/ 타이머

🌸 필터링/페이지네이션

🌸 장바구니 모달창

프로젝트 후기
눈길을 사로잡는 마켓컬리의 로고와 제품 정보를 한번에 인식할 수 있게하는 UI적 요소. 이 두 요소는 클로닝하기에 정말 매력적인 홈페이지라는 생각을 하게했다. 마켓컬리팀에 배정된 후 프로젝트를 진행할 생각에 기대가 되기도 했지만, 내가 할 수 있을까 하는 걱정도 들었다.
나의 자부심이 된 ChoKurly팀 !
:: 앞서 말했듯이 프로젝트 첫 시작 당일! 우리는 예원님이 자가격리에 들어갔다는 소식을 듣게되었다. 하지만 이러한 사실이 '더욱 더 소통에 신경쓰는 계기'를 만들어 주었다.
매일 11시 10분에 이루어진 데일리 미팅 외에도, 수시로 구글밋을 켜서 예원님과 현장의 상황을 공유하였다.(구글밋 할때마다 같이있는 장면을 캡쳐했는데 그 장면들은 트렐로에만 남기기로 ㅋㅋㅋ)
또한, 아직 배포전이여서 예원님과 백엔드와의 데이터통신이 가능할지 걱정이 되었는데, 우려와는 다르게 정말 방법은 많았다. 처음엔 크롬원격을 하다가 멘토님께 조언을 얻어 vsCode의 live Share 기능을 통해 데이터 통신에 성공했다.
다른팀은 경험하지 못한 재택의 세계를 알게되었달까..? ㅋㅋㅋㅋㅋ
그리고 예원님을 '해외지사에 파견나가신 우리의 PM님'으로 부르는 백엔드분들의 재치까지 더해져 공간적 제한은 우리의 블로커에서 점점 멀어졌다. (다만, 종종 송신이 꺼졌을 때 예원님이 느꼈을 답답함을 생각하면,,맴찢 ㅜㅜ)
(그런데,, 우리는 소통방식이 너무많이 발달한 탓일까?
발표전날 구글밋과 라이브셰어를 통해 모두가 새벽 5시까지 발표준비를 했다;;ㅋㅋㅋㅋㅋㅋ)
::팀이 왜있게요?
화면에 구현된 기능들은 보기만 했을 때에는 쉬워보였지만, 막상 구현하려고 열어보니 엄청난 것들이 많았다. 그 중 하나가 Carousel이다 (라이브러리 없이 직접 구현해야했다). 4일째 캐러셀의 늪에서 빠져나오지 못하는 와중에 fetch()까지 쓰다 틀어져버린 코드들을 보고 좌절을 했다
하지만 예원님과 준형님의 정신을 잡아주는 그 한마디 "괜찮아요! 같이해봐요." 크으,,코딩바보는 웁니다 ㅠㅜ. 위로뿐만 아니라 내 코드를 보고 문제점과 개선점을 같이 이끌어내는 든든한 프론트팀의 도움 덕분에에 무사히 캐러셀을 구현하고 백엔드의 데이터도 받아올 수 있었다.
:: 서로가 서로의 멘탈관리
백엔드와 데이터를 통신하기위해 기존의 코드들을 수정해야 할 일이 빈번했다. 그 중 발표 1시간 전 까지 '장바구니 페이지'에 모두가 붙어서 마지막까지 해결해보려고 했지만 해결하지 못한 문제가 있다.
해결하지 못했다는 것에 대한 자책감과 속상함, 아쉬움이 컸다. 그러나 '서로 끝까지 최선을 다했다며 격려하는 모습'에서 금방 그 생각을 떨쳐내고 발표준비에 집중할 수 있었다. 거기다 준형님의 발표센스 정말 존경👍🏻👍🏻👍🏻(그 재치,,그말투,,그언변 ㅋㅋㅋㅋ)
:: 백엔드 분들의 아이디어
지금도 우리가 구현한 기능중에 제일 인상깊은 기능을 뽑으라면, 나는 무조건 "인증번호 받아오기"를 외친다. 와,,,진짜 나에게는 너무 신세계였다. 백엔드분들의 도전정신과 준형님의 노력으로 만들어진 그 화면은 아직도 나에겐 센세이션 그자체였다.
내가 부족했던 점
:: 백엔드의 꽃말은 '동이를 기다림'인가요?
데이터 통신하기에 앞서 '백엔드로 부터 받아올 데이터의 key값, id 등을 미리 협의'해서 정하면 좋다는 말을 많이 들었다. 난 듣기만 했나보다.
그 뜻을 데이터를 받아와야하는 상황이 되서야 비로소 알게되었다. 왜 진작 백엔드와 소통을 왜 하지 않았는지 반성을 했다. 심지어 초반에 잘못된 나의 지식(데이터 구조에 대한 몰이해)으로 인해 우리의 영훈님이 수십번 데이터를 수정하는 상황이 벌어졌다. (영훈님 죄송하고 감사합니다). 그래도 그덕에 이 두가지는 확실히 깨달았다.
- 지금당장 쓰기 편한 데이터구조가 아니라
map과 컴포넌트의 재사용성을 고려하고+이를 토대로 백엔드와 꼭 미리 소통하자 - 모르면 물어보자
::코드 리팩토링에 신경쓰지 못했다.
맡은 페이지가 적은 만큼 최대한 모든 기능을 구현하자라는 생각에 몰두했다. 그 결과 리팩토링에 상대적으로 신경을 쓰지 못했다. 코드를 줄이면서 오는 효율성을 높였다는 쾌감을 놓치다니... 프로젝트 후반으로 갈수록 트렐로의 카드를 Done으로 옮기는데만 급급했던거 같다. (아직도 구현하지 못한 후순위 기능들..승찬님 우리 꼭 댓글 해요..ㅎㅎㅎㅎㅎ)
내가 배운 점
프로젝트 이전에 생각한 프로젝트후 나의 모습은 '기능구현이 늘긴 늘었네?'였다.
하지만 프로젝트를 마치고나서 '나는 어떤점이 성장했는가?' 라는 물음을 던졌을 때 떠오른 답은 '협업에서의 문제해결능력'과 '동료와의 소통'이다.
협업에 필요한 소통 과 문제해결 방법
- 소통이 필요한 순간은 '내 할일을 다하고 나중에'가아니라 '지금바로'였다.
- 일의 우선순위는 내가 급한 순이 아니라 전체적으로 봤을 때의 중요도 였다.
: 발표준비 1시간 전 1개의 브랜치에서 전체적인 수정을 함꼐 할 때, 나는 내가 맡은 페이지의 댓글기능을 수정하지 못해서 초조해하고있었다. 하지만 전체적인 맥락에서 봤을 때 댓글기능은 추가구현사항이었고, 지금 수정해야할 중요사항은 우리가 사전에 목표로했던 '카트와 카테고리'항목이였다. 지금 생각하면 '왜 내것은 봐주지 않는거지?'라는 생각을 했던것이 부끄러울 뿐이다. - 주어진 기간내에 공동의 목적을 효율적으로 달성하기 위해서는 '문제를 함께 공유할 수 있는 팀원이 있다는 사실을 간과하지 않아야함'을 알게되었다. 팀의 위기대처와 문제해결은 나만 하는게 아니라 '같이 하는것'이었다.
내가 스스로 문제해결을 하는것도 중요하지만, 나만의 지식찾기 또는 문제해결방식찾기에 너무 빠져드는것은 오히려 팀에 독이된다.
이러한 점들을 생각하게 해준 우리 ChoKurly팀원분들에게 감사의 인사를 드리며~ 1차프로젝트 후기를 마치겠다.






오열하고 갑니다!