
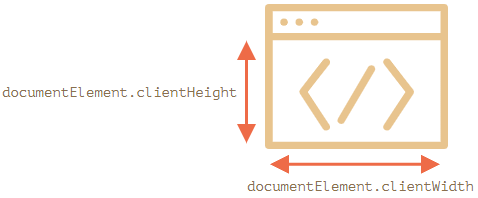
✨ 브라우저 창의 너비와 높이
document.documentElement.clientHeight
document.documentElement.clientWidth

🤔 window 객체가 아닌 document.documentElement를 쓰는 이유?

-
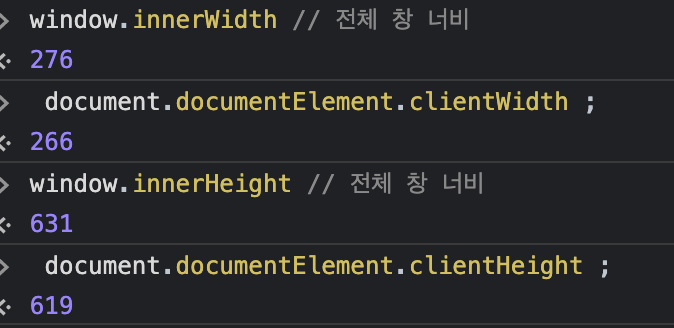
clientWidth / clientHeight
👉 스크롤바가 생기면 스크롤바가 차지하는공간을 제외해서너비나 높이 값을 계산한다.
👉 즉, 눈에 보이는 문서에서콘텐츠가 실제로 들어가게 될 영역의 너비와 높이 값을 반환하는 것이죠. -
window.innerWidth/innerHeight
👉스크롤바가 차지하는 영역을 포함해 값을 계산합니다.
대부분 창 사이즈가 필요한 경우가 많으므로
documentElement.clientHeight / clientWidth를 써야 할 것이다.
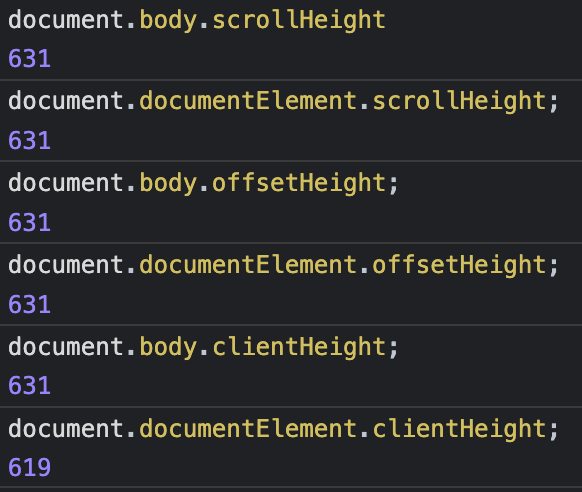
✨ 문서의 너비와 높이

-
scrollHeight/scrollWidth
👉 컨텐츠의 총 높이값 === 스크롤이 생겨 가려진 부분까지
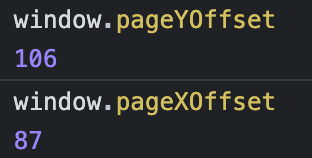
✨ 스크롤 정보 얻기
- window.pageYOffset
- window.pageXOffset

세로 스크롤에 의해 가려진 위쪽 영역 높이와 가로 스크롤에 의해 가려진 왼쪽 영역 너비를 얻어내었다.
✨ scrollTo, scrollBy로 스크롤 상태 변경하기
일반 요소의 스크롤 상태
scrollTop이나 scrollLeft
페이지 전체의 스크롤 상태
document.documentElement의 scrollTop/scrollLeft메서드
scrollBy(x,y) , scrollTo(pageX, pageY)
scrollBy메소드를 사용하여 스크롤 상태를 변경이 가능함을 알 수 있다.
✨ scrollIntoView(top)
top
true
👉 elem이 창 제일 위에 보이도록 스크롤 상태가 변경
👉 elem의 위쪽 모서리가 창의 위쪽 모서리와 일치false
👉 elem이 창 가장 아래에 보이도록 스크롤 상태가 변경
👉 elem의 아래쪽 모서리가 창의 아래쪽 모서리와 일치
✨ 스크롤 막기
document.body.style.overflow = "hidden"
사용자에게 반드시 전달해야 하는 중요한 메시지가 있어서 이 메시지를 화면에 크게 띄우고
사용자가 스크롤을 움직여 다른 콘텐츠를 보지 못하게 한 상태에서 메시지를 읽게 하려는 경우가 대표적인 예시이다.
📚 학습할 때, 참고한 자료 📚
