
✨ 절대위치 / 상대위치
-
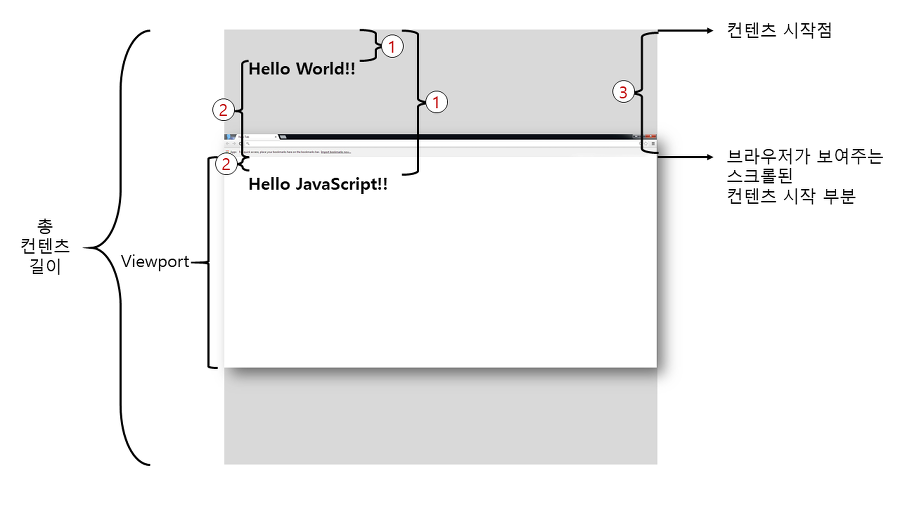
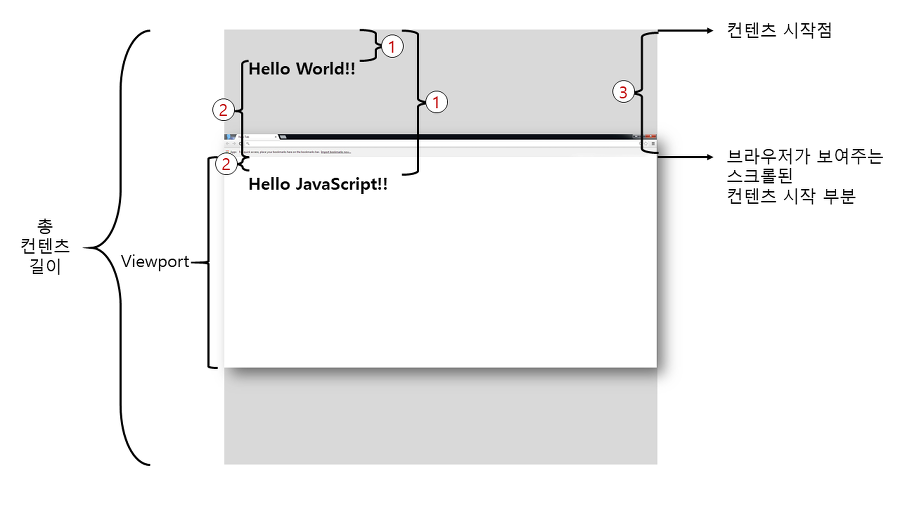
절대위치컨텐츠 시작점으로부터 떨어진 크기 값 ( ① ) -
상대위치어떤 기준(뷰포트 시작 지점 또는 부모 요소의 시작 지점 ..)으로 부터 떨어진 크기 값
👉 어떤 기준은 시작점도 될 수 있으며, 시작점이 아닌 다른 곳을 기준으로 삼을 수도 있다.

창 기준clientX/clientY
position:fixed와 유사하게 창(window) 맨 위 왼쪽 모서리를 기준으로 좌표를 계산
-
문서 기준
문서(document) 최상단(root)에서 position:absolute를 사용하는 것과 비슷하게 문서 맨 위 왼쪽 모서리를 기준으로 좌표를 계산-
pageY
clientY + 문서에서 세로 방향 스크롤에 의해 밀려난 부분의 높이 -
pageX
clientX + 문서에서 가로 방향 스크롤에 의해 밀려난 부분의 너비
-
✨ getBoundingClientRect로 요소 좌표 얻기
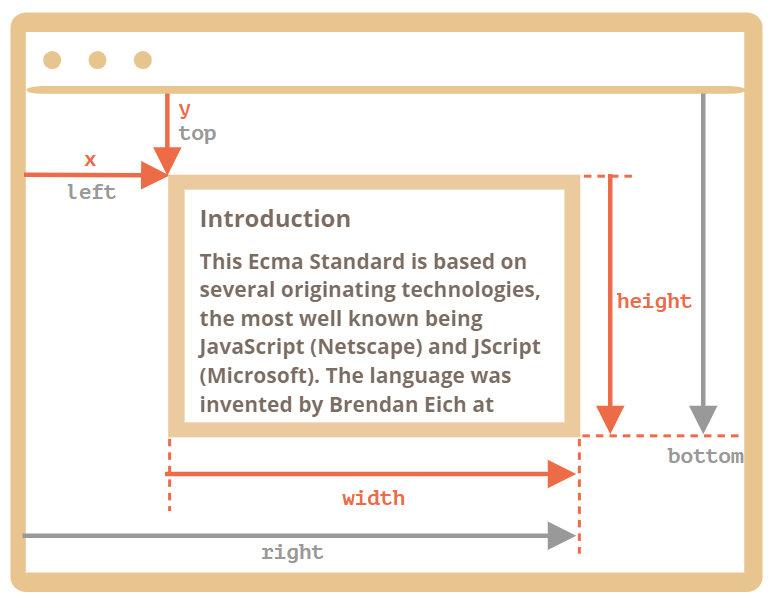
elem을 감싸는 가장 작은 네모의 창 기준 좌표를 DOMRect 클래스의 객체 형태로 반환한다.
DOMRect
-
x와 y요소를 감싸는 네모의 창 기준 X, Y 좌표 -
width와 height요소를 감싸는 네모의 너비, 높이(음수도 가능) -
top과 bottom요소를 감싸는 네모의 위쪽 모서리, 아래쪽 모서리의 Y 좌표 -
left와 right요소를 감싸는 네모의 왼쪽 모서리, 오른쪽 모서리의 X 좌표

left = x, top = y, right = x + width, bottom = y + height임을 알수 있다.
🖥 상대위치 구하기
Viewport 시작점(0,0) 기준
const target=document.querySelector('#target');
// 요소의 id 값이 target이라 가정
const clientRect=target.getBoundingClientRect();
const relativeTop=clientRect.top; Viewport 시작 지점을 기준으로한 상대적 Y좌표값이 나온다. ( ② )
Hello Wrold!! 요소라면 음수 값이 나오며, Hello JavaScript!! 요소라면 양수 값이 나올 것이다.
좌표값은 뷰포트 왼쪽 상단(0,0)을 기준으로 ,
X값 - 오른쪽 방향: 양수, 왼쪽 방향: 음수
Y값 - 아래 방향: 양수, 위 방향: 음수
부모 요소의 시작점 기준
offset API (offsetTop, offsetLeft, offsetWidth, offsetHeigh) 시리즈를 사용하면 구할 수 있는데, 이는 부모 요소의 포지셔닝 정책이 무엇이냐에 따라 위치값이 달라진다.
해당 API는 부모가 position: static이면 position:relative인 요소를 만날 때까지 상위 요소의 포지셔닝을 탐색한다.
만약 상위 요소들이 전부 static이면 결국 offsetTop API는 컨텐츠의 시작 지점 즉, 절대위치 값을 리턴하게 된다
🖥 절대위치 구하기
Hellot World!의 절대좌표를 구한다고 하면, ①번 길이를 구해야 한다. 이는 아래와 같이 구할 수 있다.

①번 길이 = ③번 길이 - ②번
즉, 스크롤된 컨텐츠의 길이와 viewport 기준의 상대좌표를 연산하여 구한다는 것이다.
const target = document.getElementById('target');
// 요소의 id 값이 target이라 가정
const clientRect = target.getBoundingClientRect();
// DomRect 구하기 (각종 좌표값이 들어있는 객체)
const relativeTop = clientRect.top;
// Viewport의 시작지점을 기준으로한 상대좌표 Y 값.
const scrolledTopLength = window.pageYOffset;
// 스크롤된 길이
const absoluteTop = scrolledTopLength + relativeTop;
// : 🌟절대좌표!!🖥 안전하게 구하는 절대좌표와 상대좌표
- 요소의 절대좌표 구하기
const absoluteTop=window.pageYOffset+element.getBoundingClientRect().top;- Viewport의 시작 지점을 기준으로한 상대좌표
const relativeTop=element.getBoundingClientRect().top;- 부모요소의 시작 지점을 기준으로한 상대좌표
function getAbsoluteTop(element){
return window.pageYOffset+element.getBoundingClientRect().top;
}
const parentElement=element.parentElement;
const parentAbsoluteTop=getAbsoluteTop(parentElement);
const absoluteTop=getAbsoluteTop(element);
const relativeTop=absoluteTop-parentAbsoluteTop;✨ elementFromPoint(x, y)
창 기준 좌표 (x, y)에서 가장 가까운 중첩 요소를 반환한다.
const elem = document.elementFromPoint(x, y);
창 기준 좌표를 사용하기 때문에 현재 스크롤 위치에 강조되는 요소는 다를 수 있다.
<p>Change Color</p>
<button onclick="changeColor('blue');">Blue</button>
<button onclick="changeColor('red');">Red</button>
<script>
function changeColor(newColor) {
const elem = document.elementFromPoint(6, 2);
console.log(elem);
elem.style.color = newColor;
}
</script>✨ 요소를 창 내 특정 좌표에 고정하기
요소 근처에 무언가를 표시할 때에는 getBoundingClientRect를 사용해 요소의 좌표를 얻고 CSS position을 left/top(또는 right/bottom)과 함께 사용해서 표시한다.
📚 학습할 때, 참고한 자료 📚
