
프로그래밍에서 가장 복잡한 문제는 동기 / 비동기 처리 방식이다
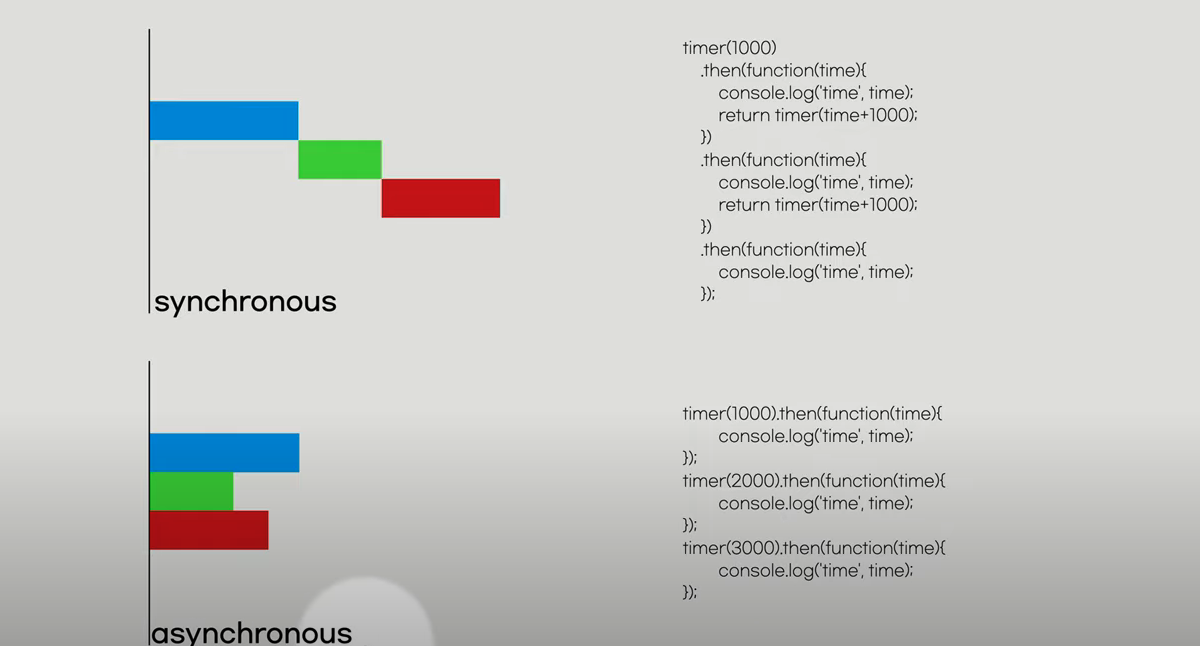
동기 처리의 장점은 동작을 파악하기는 쉬우나 처리 속도가 느리다
반면, 비동기 처리의 장점은 여러가지 일을 한번에 처리 할 수 있다

Promise.all
여러개의 작업을 동시에 수행하려고 할때, 가장 늦게 끝나는 일을 먼저 끝내고 그 다음 일을 수행하는 것이다
Promise.all에 배열을 전달하고
가장 늦게 끝나는 작업이 끝났을 때, 콜백 함수가 실행되며 각각에 대한 결과를 담은 배열을 반환한다
Promise.all([timer(1000), timer(2000), timer(3000)])
.then(function(result){
console.log('result', result);
console.timeEnd('Promise.all');
});Promise.race
여러개의 작업을 동시에 수행하려고 할때, 가장 빨리 끝나는 일을 먼저 끝낸다
Promise.all에 배열을 전달하고
가장 먼저 끝나는 작업이 끝났을 때, 콜백 함수가 실행되며 각각에 대한 결과를 담은 배열을 반환한다
Promise.race([timer(1000), timer(2000), timer(3000)])
.then(function(result){
console.log('result', result);
console.timeEnd('Promise.all');
});🖥 예제 코드
- Promise.all
function timer(time){
return new Promise(function(resolve, reject){
setTimeout(function(){
resolve(time);
}, time);
});
};
console.time('Promise.all');
Promise.all([timer(1000), timer(2000), timer(3000)])
.then(function(result){
console.log('result', result);
console.timeEnd('Promise.all');
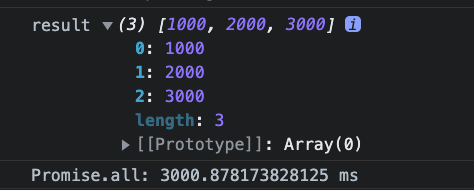
});결과로 배열이 반환되며, 가장 늦게끝나는 일인 3000의 시간이 찍힌 것을 볼 수 있다

- Promise.race
console.time('Promise.race');
Promise.race([timer(1000), timer(2000), timer(3000)])
.then(function(result){
console.log('result', result);
console.timeEnd('Promise.race');
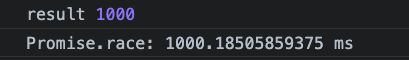
});가장 빨리 끝나는 일만 반환되며, 1000의 시간이 찍힌 것을 볼 수 있다

🎥 생활코딩 - Promise All | Race의 내용이니 참고하길 바란다
