
흔히 말하는 함수안에 함수가 들어가는 콜백지옥의 예제이다
timer(1000, function(){
console.log('작업');
timer(1000, function(){
console.log('작업');
timer(1000, function(){
console.log('작업');
});
});
});
문법 구조상 오류를 범하기 쉽기에 이에 대한 해결책이 필요하였다
그렇게 해서 등장한 것이 바로 promise이다
timer(1000)
.then(function(){
console.log('작업');
return timer(1000);
})
.then(function(){
console.log('작업');
return timer(1000);
})
.then(function(){
console.log('작업');
})여기서 더 나아간 것이 async, await이다
await & async
await -> 기다려라!!!!!!!!!!!!
반드시 async라는 키워드를 붙여준 함수에서 실행되어야 한다
예제코드를 살펴보자
// 입력값으로 시간을 전달
function timer(time){
return new Promise(function(resolve){
setTimeout(function(){
resolve(time);
},time);
});
}
// timer의 return 값이 promise니까
// then을 쓰면 된다
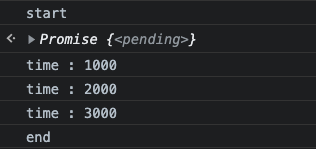
console.log('start');
timer(1000).then(function(time){
console.log('time : '+time);
return timer(time + 1000)
}).then(function(time){
console.log('time : '+time);
return timer(time + 1000);
}).then(function(time){
console.log('time : '+time);
console.log('end')
})1초, 2초, 3초 간격으로 수행되며 start와 end또한 올바른 위치에 출력됨을 볼 수 있다

하지만 이것 또한 조금 지저분한 코드이다
이를 바꿔보면
// async 키워드를 사용하여 작동되게 한다
async function run(){
console.log('start');
// 비동기적임을 알려주는 await 키워드 선언
let time = await timer(1000);
console.log('time : '+time);
time = await timer(time + 1000);
console.log('time : '+time);
time = await timer(time + 1000);
console.log('time : '+time);
console.log('end')
}
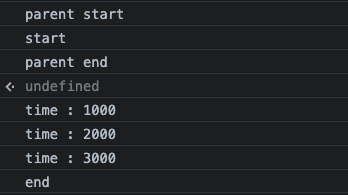
console.log('parent start');
run();
console.log('parent end');run이라는 함수가 비동기적임을 알 수 있다

그렇다면 parent end가 마지막으로 출력되게 만들어보자
async function run(){
console.log('start');
let time = await timer(1000);
console.log('time : '+time);
time = await timer(time + 1000);
console.log('time : '+time);
time = await timer(time + 1000);
console.log('time : '+time);
console.log('end')
}
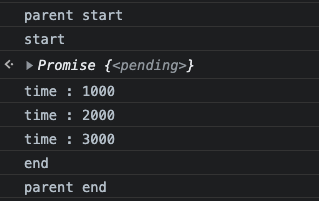
async function run2(){
console.log('parent start');
await run();
console.log('parent end');
}
run2();run( )함수 자체를 또다시 await로 감싸고 전체를 async 함수 내부로 보낸다음 그 함수 자체를 호출하여 구현하였다

더 나아가 parent parent start - end를 출력하게 만들어보자
async function run(){
console.log('start');
let time = await timer(1000);
console.log('time : '+time);
time = await timer(time + 1000);
console.log('time : '+time);
time = await timer(time + 1000);
console.log('time : '+time);
console.log('end')
}
async function run2(){
console.log('parent start');
await run();
console.log('parent end');
}
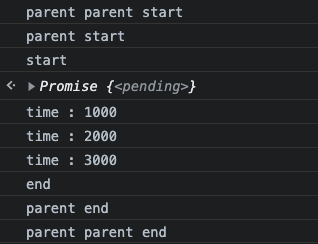
console.log('parent parent start');
// run2도 promise 니까 then 가능
run2().then(function(){
console.log('parent parent end');
}); run2도 async함수이기에 promise 니까 then을 사용하여 그 안에서 end가 출력되게 구현하였다

만약에 async함수에 return 값이 있다면,,,,!
이를 await로 호출할때 가져올 수 있다
async function run(){
console.log('start');
let time = await timer(1000);
console.log('time : '+time);
time = await timer(time + 1000);
console.log('time : '+time);
time = await timer(time + 1000);
console.log('time : '+time);
console.log('end')
return time
}
async function run2(){
console.log('parent start');
let time = await run();
console.log('time : '+time);
console.log('parent end');
}
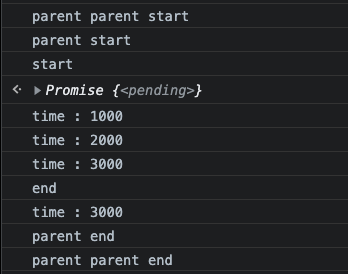
console.log('parent parent start');
// run2도 promise 니까 then 가능
run2().then(function(){
console.log('parent parent end');
});end가 출력되고 나서 해당 반환값을 한번더 출력할 수 있음을 확인하였다

🎥 생활코딩 - async & await의 내용이니 참고하길 바란다
