
자바스크립트의 콜백 함수와 비동기 함수에 대한 정확한 개념을 파악하고, 개인 프로젝트를 진행하려한다.
✨ 콜백 함수란?
이름 그대로
나중에 호출되는 함수를 말한다.
콜백 함수라고 해서 특정한 문법을 가지고 있는 것은 아니며, 호출 방식에 의해 구분되는 함수이다.
어떤 이벤트가 발생했거나 특정 시점에 도달했을 때, 시스템에서 호출하는 함수인 것 이다.
대표적인 콜백 함수를 사용하는 예시로 이벤트 핸들러 처리가 있다.
예제 코드를 살펴보자.👇
<button id = "button1" onclick="onClick();">버튼1</button>
<script>
function onClick(){
alert("버튼을 누르셨습니다");
}
</script>HTML의 onClick함수가 브라우저의 Javascript API에서 DOM 이벤트 핸들러에 등록되고, 해당 버튼을 클릭하면 이벤트 핸들러가 콜백 함수를 호출한다.
즉, 특정함수에 전달되어 있는 함수가 어떤 조건에 의해 호출되는 함수이다.
✨ 비동기적 프로그래밍
콜백함수를 사용하는 이유는 싱글 스레드로 동작하는 자바스크립트에서 비동기적 프로그래밍을 구현하기 위해서 이다.
싱글 스레드 : 한 번에 한 가지 일만 할 수 있는 것을 말한다.
비동기적 프로그래밍이란?
블록킹을 방지하여 싱글 스레드가 논블록킹으로 동작하게 하는 프로그래밍이다.
목적
- 사용자 이벤트 처리
- 네트워크 응답 처리
- 파일을 읽고 쓰는 등의 파일 시스템 작업
- 의도적으로 시간을 지연하기 위한 작업
ex) 알람 설정
위와 같은 상황에서 비동기 처리를 하지 않는다면, 사용자는 멈춰있는 화면을 보게 되는 결과를 초래할 것이다.
따라서 블록킹을 일으키는 작업에는 필수적으로 비동기적 프로그래밍을 실행해야 한다.
✨ Callback 함수의 비동기적 예시
콜백 함수는 일반적으로 다른 함수에 넘기거나 객체의 프로퍼티로 사용하며 보통 익명함수로 사용한다.
잊지 말아야 할 점은 콜백함수도 일반적인 함수라는 것이다.
function fakeAsync(callback){
callback();
}
console.log("fakeAsync 호출 전");
fakeAsync(function(){
console.log("여기가 비동기인가?");
});
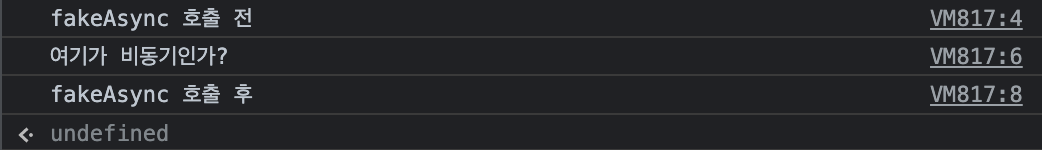
console.log("fakeAsync 호출 후");위의 코드처럼 단순하게 함수에 콜백함수를 전달하여 호출시키는 것만으로는 비동기적으로 콜백함수를 호출 할 수 없다.
아래와 같은 결과가 도출되고,

여기서 우리는 비동기 프로그래밍을 위해 비동기적으로 콜백함수를 호출하는 함수와 비동기적으로 호출되기를 원하는 콜백함수가 필요함을 알게 되었다.
이를 적용한 예시를 차례대로 살펴보자.
setTimeout( )
setTimeout은 콜백함수의 실행을 지정된 밀리초만큼 지연하는 내장함수이다.
예제 코드를 살펴보자.👇
function callBack(){
console.log("비동기적");
}
console.log("호출 전");
setTimeout(callBack, 3*1000);
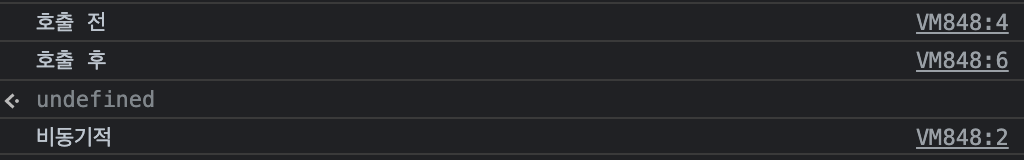
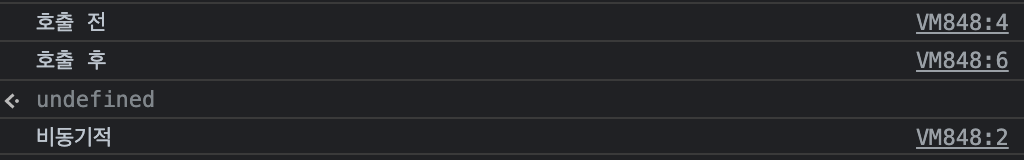
console.log("호출 후");결과를 보면 알 수 있듯이, 호출 전과 호출 후가 먼저 출력되고 3초 후에 비동기적이 출력된다.

이것이 동기적 프로그래밍으로 3초 뒤에 callBack을 호출시키려고 한다면, 3초동안 단 하나뿐인 자바스크립트의 메인 스레드가 카운팅을 하고 있어야 한다.
즉, 프로그래밍이 멈추게 된다.
따라서 setTimeout함수는 메인 스레드가 해야 할 일을 자바스크립트 API에게 위임시킴으로써 블록킹 현상을 막을 수 있게 한다.
그런데, 여기서 밀리초를 0으로 설정하면 즉시 실행될까?
setTimeout(callBack, 0);❗️❗️❗️ 아니다 ❗️❗️❗️

왜냐하면, setTimeout함수는 비동기영역으로 넘기고, 일단 동기적으로 처리될 수 있는 일을 먼저 처리한 후에야 이 영역이 실행되기 때문이다.
이는 이벤트 루프와 관련된 개념이므로 해당 글을 참고하길 바란다.
setInterval( ) clearInterval( )
setInterval 함수도 setTimeout과 같이 콜백을 비동기적으로 호출 가능하게 해주는 함수이다.
setTimeout과의 차이는 지정된 시간을 기준으로 반복해서 콜백을 호출한다는 것이다.
예제 코드를 보자.👇
let i = 0;
console.log("호출 전");
const intervalId = setInterval(function(){
if(i === 3) return clearInterval(intervalId);
console.log(`${i++}: 인터벌로 호출되는 콜백이다.`);
}, 5*1000);
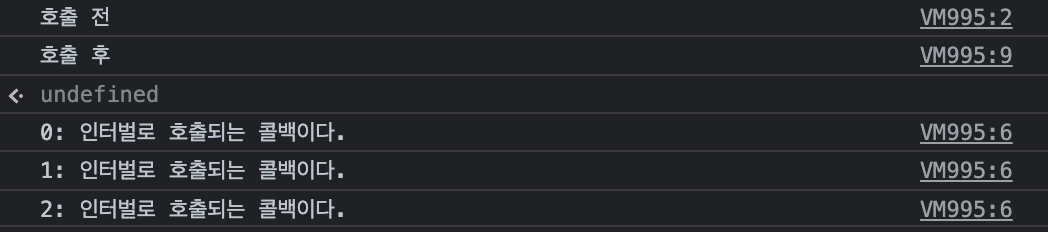
console.log("호출 후"); 결과는 다음과 같다.👇

이를 통해 setInterval의 기능은 clearInterval함수에게 setInterval을 받는 인자를 넘겨 setInterval을 중지시키는 것임을 알 수 있다.
🌈 결론
setTimeout, setInterval, clearInterval 등을 이용하여 Javascript의 비동기적인 프로그래밍을 구현할 수 있을을 알게 되었다.
하지만, 자바스크립트의 프로젝트가 점점 더 복잡해질수록 콜백함수를 인자로 넘기는 것은 흔히 말하는 콜백 지옥을 야기한다.
이를 해결하기 위해 Promise, async/await이 등장하였고, 이에 대한 포스팅을 순차적으로 진행하였다.
📚 학습할 때, 참고한 자료 📚
