.png)
지난 글을 통해 비동기 프로그래밍의 필요성과 가장 먼저 사용된 비동기 방법인 callBack에 대해 알아보았다.
이번에는 콜백 지옥을 해결하기 위해 등장한 Promise에 대해 알아보고자 한다.
✨ Promise란?
자바스크립트 비동기 처리에 사용되는 객체이다.
주로 서버에서 받아온 데이터를 화면에 표시하기 위해 사용된다.
$.get('주소/users?id=1', function(res){
//....
});위와 같이 데이터 하나를 받아오고나서 화면에 표시하려면, 비동기 처리를 해주어야 한다.
코드 기초
프로미스의 동작 방법을 이해하기 위해 간단한 ajax 통신 코드를 살펴보자.👇
function getData(callbackFunc){
$.get('주소/users?id=1', function(res){
callbackFunc(res);
});
}
getData(function(userData)){
console.log(userData);
});서버로부터 id가 1인 유저의 정보를 가져와서 출력해주는 코드이다.
여기에 promise를 적용하면 다음과 같다.
function getData(callbackFunc){
return new Promise(function(resolve, reject){
$.get('주소/users?id=1', function(res){
callbackFunc(res);
});
});
}
getData().then(function(userData)){
console.log(userData);
});getData에 newPromise()를 추가하여 resolve의 결과 값이 then을 통해 전달되면서 출력되게 하였다.
✨ 3가지 상태
프로미스의 처리 과정을 알려주는 3가지 상태를 알아보자.
Pending (대기)
비동기 처리 로직이 완료되지 않은 상태이다.
먼저, new Promise( )를 호출하면 우선 대기 상태로 들어간다.
new Promise(function(resolve, reject){
//...
});new Promise( )메서드를 호출할 때, 콜백함수를 선언할 수 있으며, 콜백함수의 인자로 resolve, reject가 들어간다.
Fulfilled (이행)
비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태이다.
resolve를 실행하면, then을 이용해 처리 결과 값을 받을 수 있다.
function getData(){
return new Promise(function(resolve, reject){
let data = 12;
resolve(data);
});
}
getData().then(function(resolvedData){
console.log(resolvedData);
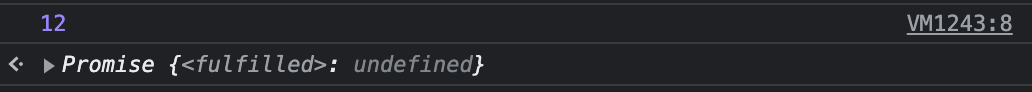
});아래와 같이 data의 변수값이 전달된 것을 알 수 있으며 이행 상태를 완료 상태라고 봐도 괜찮다.

Rejected (실패)
비동기 처리가 실패하거나 오류를 발생한 상태이다.
reject를 실행하면 catch를 통해 실패 처리 결과 값을 받을 수 있다.
function getData(){
return new Promise(function(resolve, reject){
let data = 12;
reject(new Error("req is failed"));
});
}
getData().catch(function(err){
console.log(err);
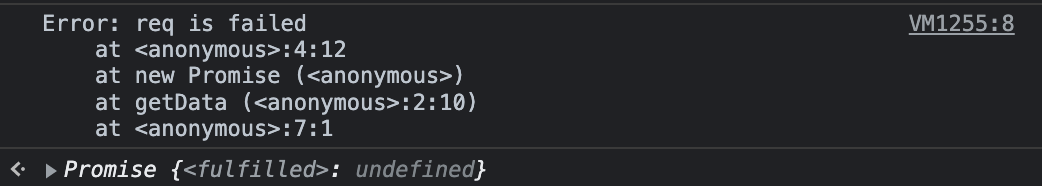
});정상적으로 에러 문구를 출력하는 것을 확인할 수 있다.

✨ Promise Chaining
여러 개의 프로미스를 연결하여 사용할 수 있는 특징이다.
체이닝 방식 예제코드는 해당 포스팅에 작성해놓았으니 참고하길 바란다.
❗️ 에러 처리 방법
실제 서비스를 구현하다 보면 네트워크 연결 및 서버 문제로 오류가 발생할 수 있다. 따라서 우리는 프로미스의 에러 처리 방법에 대해서도 알고 있어야 한다.
then( )의 두 번째 인자로 에러를 처리하기
getData().then(
handleSuccess,
handleError
);catch( )를 이용하기
getData().then().catch();위의 2가지 방법 모두, 프로미스의 reject 메서드가 호출되어 실패일 때만 실행된다.
function getData() {
return new Promise(function(resolve, reject) {
reject('failed');
});
}
// 1. then()의 두 번째 인자로 에러를 처리하는 코드
getData().then(function() {
// ...
}, function(err) {
console.log(err);
});
// 2. catch()로 에러를 처리하는 코드
getData().then().catch(function(err) {
console.log(err);
});하지만, 1의 방식에서 정상적으로 오류를 잡지 못할 수 있으므로, catch( )를 사용하는 것이 좋다.
🌈 결론
숙련된 웹 개발자로 성장하기 위해서 프로미스는 반드시 알아야 할 개념이고, 사용법을 숙지하고 있어야 한다.
프로젝트에 적용해보면서 이를 체화하도록 하자.
📚 학습할 때, 참고한 자료 📚
