
우리는 지금까지 자바스크립트에서 비동기 처리의 필요성과 이를 사용하는 방법에 대해 알아보았다.
마지막으로 등장한 문법인 async / await에 대해 알아보자.
✨ async / await란?
async와 await는 자바스크립트의 비동기 처리 패턴 중 가장 최근에 나온 문법이다.
callBack 함수와 Promise에서의 단점을 보완하고자 등장하였다.
✨ 기본 문법
async await의 기본 문법은 다음과 같다. 👇
async function 함수명(){
await 비동기처리메서드명();
}일단, 함수 앞에 async라는 예약어를 붙여준다. 이후 서버와의 통신과 같이 비동기 처리를 해야하는 코드의 앞에 await를 붙인다.
❗️❗️주의할 점❗️❗️
비동기 처리 메서드는 반드시 Promise객체를 반환해야 await가 의도한 대로 동작한다.
때문에 일반적으로 await의 대상이 되어야 하는 코드는 Axios같이 프로미스를 반환하는 API 호출 함수이다.
유저의 정보들을 받아오는 간단한 예제로 적용해보자.👇
function getUserData(){
return new Promise(function(resolve, reject){
let userData = { name :"seohee", age:24};
resolve(userData);
});
}
async function logUserData(){
let result = await getUserData();
console.log(result);
}
// 결과 불러오기
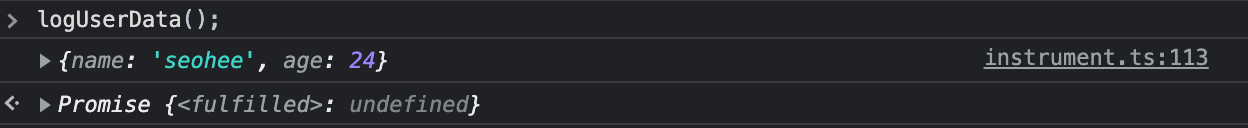
logUserData();결과를 보면, 정상적으로 유저의 정보를 받아오고 Promise를 반환하는 것을 알 수 있다.

적용해보기
이제 서버와 통신을 진행하는 HTTP 코드를 처리해보자.👇
//id가 1인 유저의 정보를 가져옴
function getUser(){
const url = 'https://.../user?id=1';
return fetch(url).then(function(res){
return res.json();
});
}
// 해당 사용자가 담은 음식 목록 가져오기
function getFood(userId){
const url = `https://.../foods?id=${userId}`;
return fetch(url).then(function(res){
return res.json();
});
}id가 1인 사용자의 정보를 가져올 수 있으면 음식 목록을 조회할 수 있게 해보자.👇
async function logFood(){
let user = await getUser();
if(user.id === 1){
const food = await getFood();
console.log(food.name);
}
}logFood( )를 실행하게 되면 먼저 유저의 정보를 받아오는 작업을 비동기적으로 실행한다.
이에 대한 처리가 끝나고 나서, 변수 user의 id가 1이라면 음식 목록을 가져오는 작업을 실행한다.
이렇게 async await 문법을 사용하면, 기존의 비동기 처리 코드 방식으로 번거롭게 작업하는 일을 줄어들게 만든다는 장점이 생긴다.
❗️ 에러 처리 방법
async await의 에러 처리는
try catch로 이루어진다.
Promise에서 에러처리를 위해 catch( )를 사용했던 것처럼 async에서는 catch{ }를 사용하면 된다.
이전 예제코드에 에러 처리를 적용해보자.👇
async function logFood(){
try {
let user = await getUser();
if(user.id === 1){
const food = await getFood();
console.log(food.name);
}
} catch (err){
console.log(err);
}
}발생된 에러는 err객체에 담겨 전달되며, catch를 통해 네트워크 통신 오류 및 타입 오류와 같은 일반적인 오류도 잡아낼 수 있다.
🌈 결론
지금까지 비동기 처리를 수행하기 위한 방법인 callBack, Promise, async/await 문법 3가지를 배웠다.
프론트엔드 개발자에게 서버와의 데이터를 주고 받는 작업을 수행하는 일은 필수적이다.
따라서 이를 실무에 정확하게 적용하기 위해 끊임없이 해당 개념을 숙지하도록 하자.
📚 학습할 때, 참고한 자료 📚
