●Ajax
필요한 데이터만을 웹 서버에 요청해서 받은 후 클라이언트에서
데이터에 대한 처리를 진행하는 비동기적인 웹 어플리케이션을
제작하기 위한 웹 개발 기법
○동기 VS 비동기 통신 차이
비동기가 사용자 입장에서는 화면갱신도 없고, 요청과 응답 사이 시간에도
다른 일을 할 수 있어 편리하고 빠른듯한 환경을 느낄 수 있다.
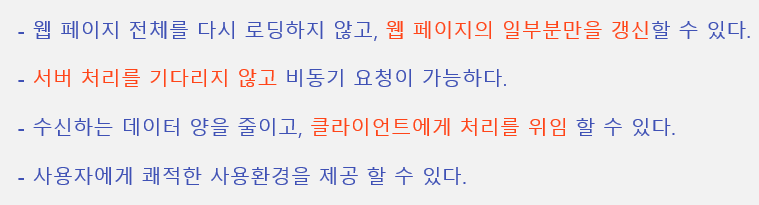
○Ajax 장점

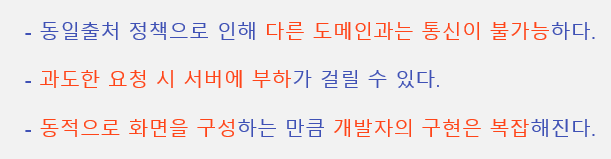
○Ajax 단점

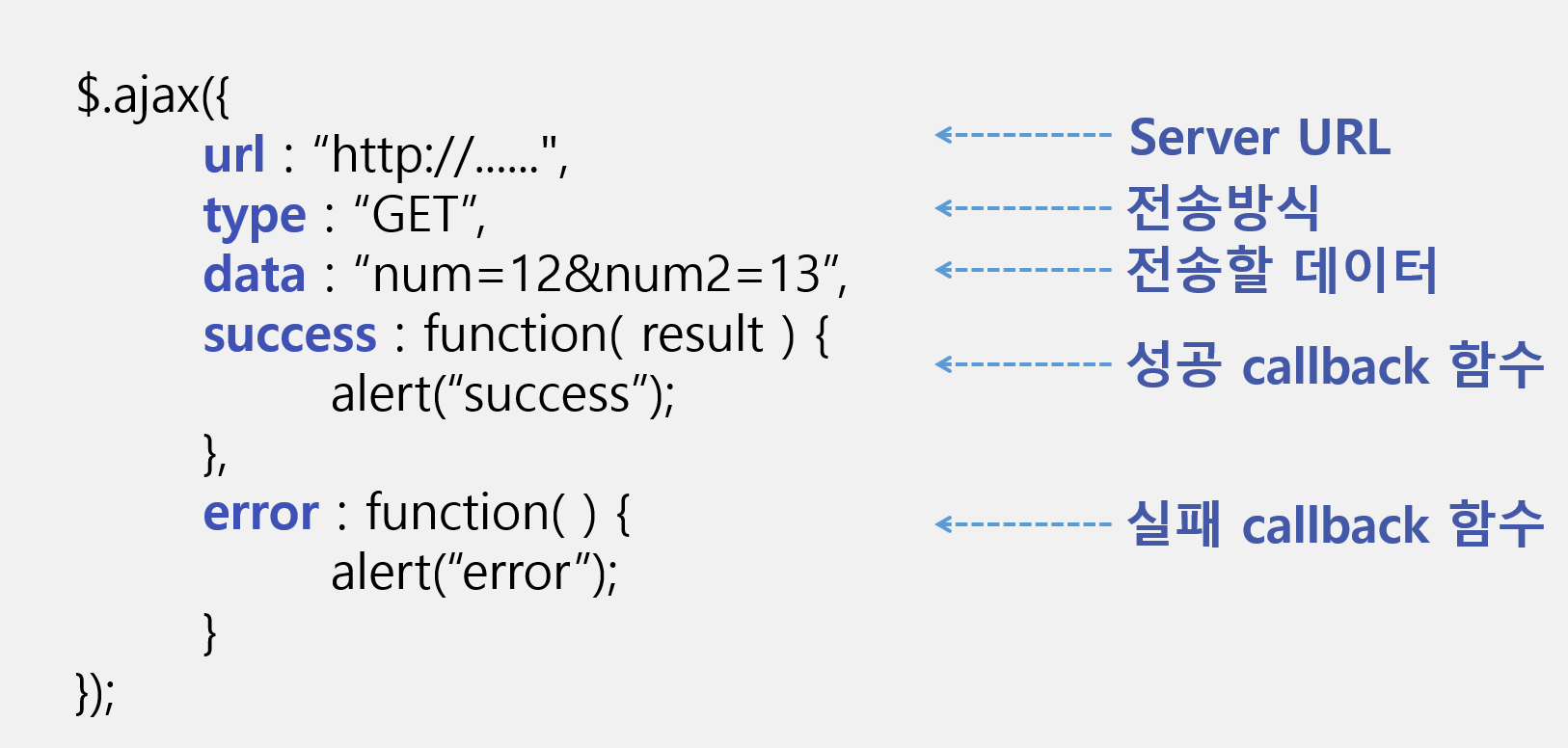
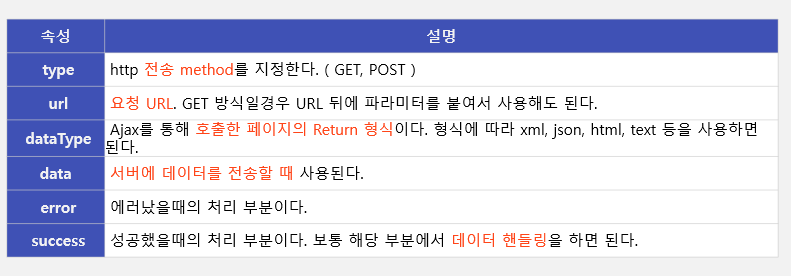
○$.ajax 기본구조


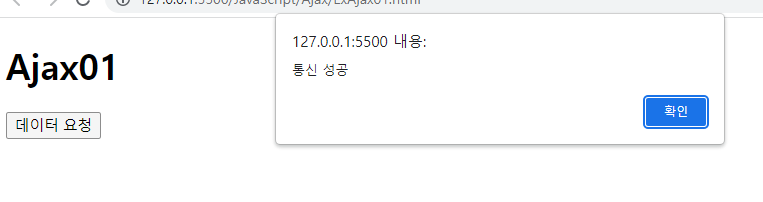
○실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>Ajax01</h1>
<button onclick = "getData()">데이터 요청</button>
<script>
// jQuery를 이용한 Ajax 실습
// Ajax02에 있는 정보를 가져오기
// 버튼이 클릭 되었을 때 ajax 통신 시작
function getData(){
$.ajax({
// 1. 어디랑 통신할 건지
url : "ExAjax02.html",
// 2. 성공 메소드
// data => 통신 성공 시 응답받은 데이터가 담길 변수
// 통신 성공시 실행되는 함수의 매게변수에 응답데이터 전부 담겨지게 된다
success : function(data){
alert("통신 성공");
console.log(data);
},
// 3. 에러 메소드
error : function(){
alert("통신 실패");
}
})
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>Ajax02에 있는 태그입니다.</h1>
</body>
</html>