●JSON

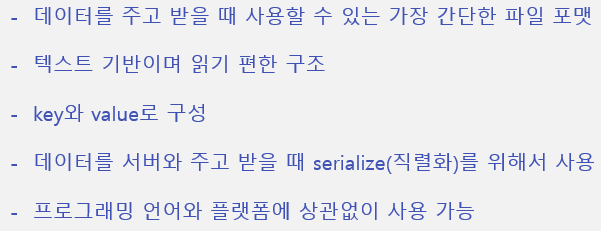
○JSON 특징

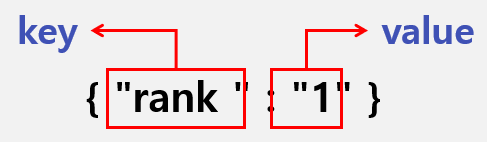
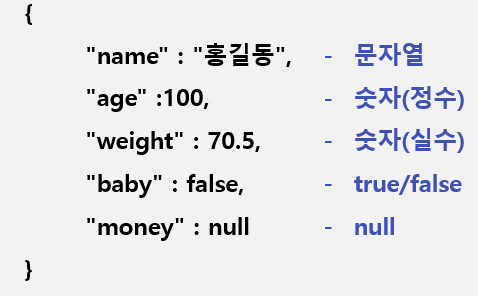
○JSON 구조


○실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
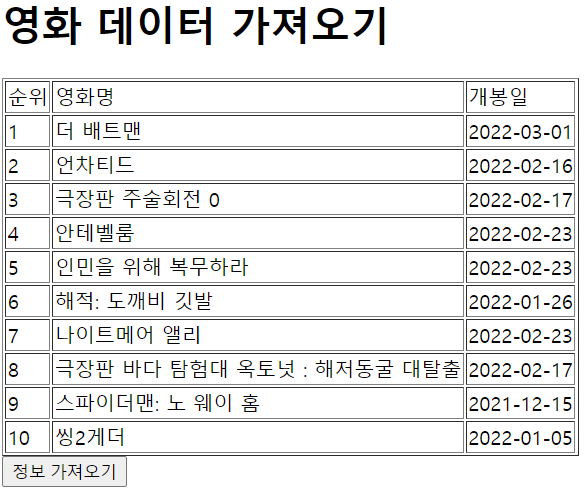
<h1>영화 데이터 가져오기</h1>
<table border = "1" id = "start">
<tr>
<td>순위</td>
<td>영화명</td>
<td>개봉일</td>
</tr>
</table>
<button onclick = "getData()">정보 가져오기</button>
<script>
// Ajax -> 웹 페이지 전체가 아닌 일부분 갱신할 수 있도록
// 서버에 request해주는 기술
// 웹 페이지 전체를 응답받는게 아니라 해당하는 데이터만 주고 받을 수 있기 때문에
// 자원과 시간을 아낄 수 있다. --> 사용자한테 더 편리한 기능처럼 보이게 할 수 있다.
function getData(){
$.ajax({
// 1. 어디랑 통신 할껀지 url
url : "http://kobis.or.kr/kobisopenapi/webservice/rest/boxoffice/searchDailyBoxOfficeList.json?key=f5eef3421c602c6cb7ea224104795888&targetDt=20220301",
// 2. 성공시 실행 할 로직
success : function(data){
// 성공시 받아온 데이터는 매개변수에 자동으로 담긴다
// Ajax는 통신하는 과정이 보이지 않기 때문에
// 꼭 alert 넣어서 확인
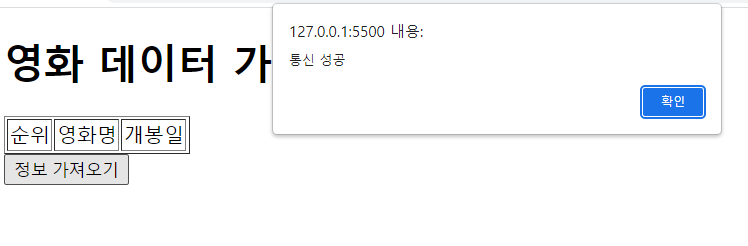
alert("통신 성공");
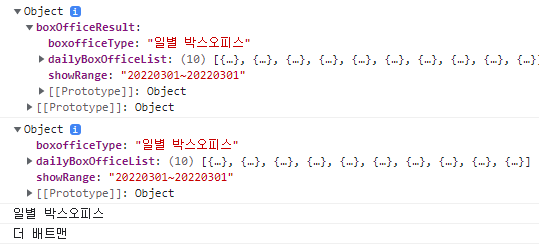
console.log(data);
console.log(data.boxOfficeResult);
// '일별박스 오피스' 출력
console.log(data.boxOfficeResult.boxofficeType);
// '더 배트맨' 출력
console.log(data.boxOfficeResult.dailyBoxOfficeList[0].movieNm);
let array = data.boxOfficeResult.dailyBoxOfficeList
// 순위, 영화명, 개봉일 가져오기
for(let i = 0 ; i < array.length; i++){
let rank = array[i].rank;
let name = array[i].movieNm;
let open = array[i].openDt;
$("#start").append("<tr>"
+"<td>"+rank+"</td>"
+"<td>"+name+"</td>"
+"<td>"+open+"</td>"+
"</tr>");
}
},
// 3. 실패시 실행 할 로직
error : function(){
}
})
}
</script>
</body>
</html>


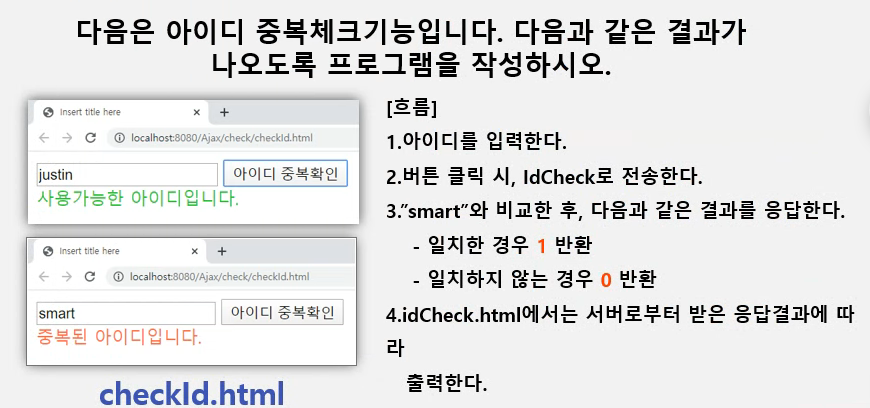
○실습2

idDataBase.java
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/idDataBase")
public class idDataBase extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 서버 데이터 베이스 역할
System.out.println("왔다!");
// Ajax에서 보낸 데이터 key값으로 가져오기
// id -> 아이디확인.html에 ajax data에 적혀있는 key값
String input_id = request.getParameter("id");
System.out.println("입력한 아이디는 : " + input_id);
int cnt = 0;
// 아이디가 있다면 1
// 아이디가 없다면 0
// 데이터베이스에 smhrd라는 아이디만 있다고 가정
if(input_id.equals("smhrd")) {
cnt = 1;
}
// PrintWriter : 응답(클라이언트에게 보여줌) 하는 메소드
PrintWriter out = response.getWriter();
out.print(cnt); // cnt를 html파일로 다시 반환
}
}
아이디확인.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
<input type="text" id="input_id">
<button>아이디 체크</button>
<p> </p>
<script type="text/javascript">
// 버튼 클릭시 ajax 이용해서 서버에 접근
// let inputData = document.getElementById("input_id").value;
// jQuery로 input에 적은 값 가져오는 방법 -> val();
$("button").on("click", function() {
let inputData = $("#input_id").val();
$.ajax({
url : "idDataBase", // 어디랑 통신할건지
// data라는 속성은 통신을 할때 서버로 전달할 데이터를 의미한다
// 데이터를 보낼때는 key와 해당하는 value값으로 보낼 수 있다.
// 쿼리스트링방식으로 보내는 것
data : "id="+inputData,
// data : {"id" : inputData}
success : function(result) {
alert("통신 성공");
console.log(inputData);
// result에 담긴 값에 따라서
// 사용가능한 id인지 사용 불가능한 id인지 알림 -p태그를 통해 알려주세요
console.log(result);
if(result == 1){
$("p").text("중복된 아이디 입니다.");
}else{
$("p").text("사용 가능한 아이디 입니다.");
}
},
error : function() {
alert("통신 실패");
}
});
})
</script>
</body>
</html>