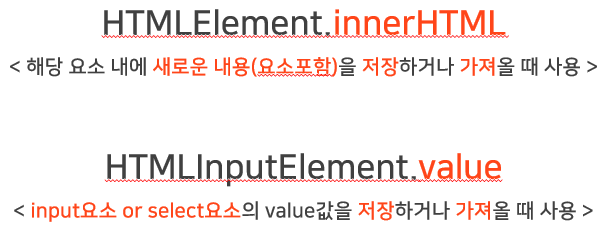
○.innerHTML VS .value

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input id ="text">
<button onclick = "getText()">클릭</button>
<script>
// innerHTML, value
// 버튼을 클릭 -> input 태그에 적은 내용이 콘솔로 출력이 되도록
// let input = document.getElementById("text").value;
// 여기에 적으면 콘솔에 출력되지 않음, 클릭전에 value.를해서
function getText(){
// 1. input 태그 가져오기
let input = document.getElementById("text").value;
// 2. input.value -> input 태그에 적은 값을 가져와 주세요!
console.log(input);
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
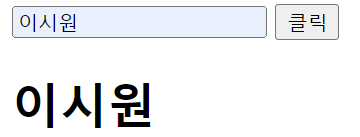
<input id="inputTxt">
<button onclick="getText()">클릭</button>
<h1 id="hText"></h1>
<script>
function getText(){
//.value input태그에 적은 값을 가져오기
let input = document.getElementById("inputTxt").value;
let h1 = document.getElementById("hText")
// innerHTML -> 태그 전체에 접근하다
// h1.innerHTML ="<div>" + input + "</div>";
// innerText -> 태그의 content에만 접근 할거에요
// h1.innerText = input;
// h1.innerText = "<div>" + input + "</div>";
// innerHTML >>>> innerTexts
// document.write("<p>test</p>");
}
</script>
</body>
</html>h1.innerHTML ="<div>" + input + "</div>";

h1.innerText = "<div>" + input + "</div>";

○실습

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
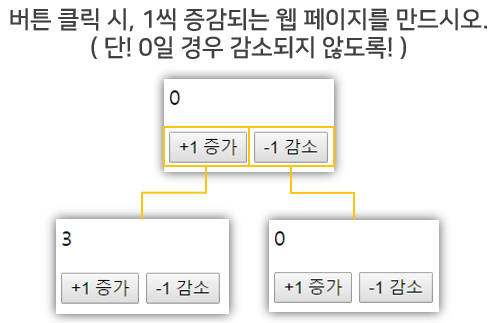
<p id="text">0</p>
<button onclick="add()">증가</button>
<button onclick="minus()">감소</button>
<script>
let p = document.getElementById("text");
let num = p.innerText;
function add(){
//innerText -> content 를 String 타입으로 반환!
//하지만 증감 연산은 가능하다!--> 자동 타입 변환을 해주기 때문!
num++;
// num만 +되고 p.innerText는 그대로이기때문에 다시 넣어줘야함
p.innerText = num;
}
function minus(){
if(num>0){
num--;
}
p.innerText = num;
}
</script>
</body>
</html>○실습2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#zzang1{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<img src ="짱구 1기.jpg" id ="zzang1">
<button onclick="change()">변경</button>
<script>
// 버튼 태그가 클릭 됐을때 이미지를 변경해주세요
let img = document.getElementById("zzang1");
function change(){
// 객체를 통해서 원하는 속성을 바꿀때
// 객체.원하는 속성 = 속성값;
img.src = "짱구 2기.jpg";
}
</script>
</body>
</html>