●jQuery
모든 브라우저에서 동작하는 자바스크립트를 간편하게
사용할 수 있도록 단순화시킨 오픈소스 기반 라이브러리

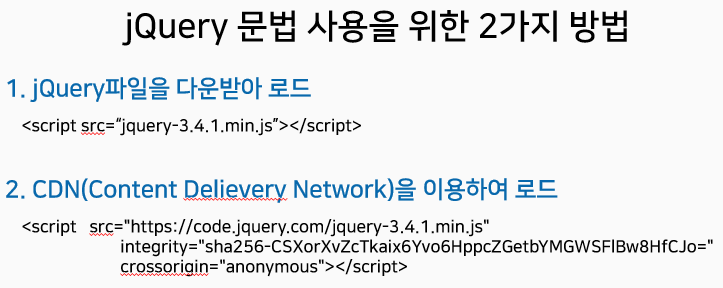
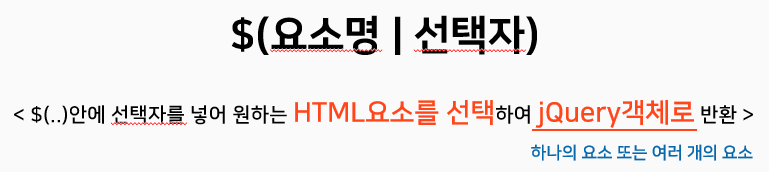
○jQuery 문법





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- jQuery파일을 다운받아 로드 -->
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
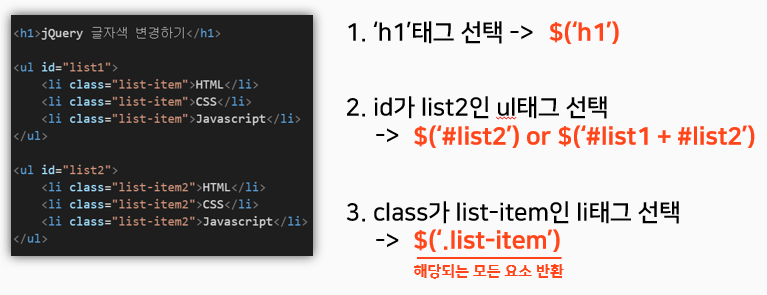
<h1 id="text"> jQuery 글자색 변경하기</h1>
<ul id="list1">
<li class="list-item">HTML</li>
<li class="list-item">CSS</li>
<li class="list-item">Javascript</li>
</ul>
<ul id="list2">
<li class="list-item2">HTML</li>
<li class="list-item2">CSS</li>
<li class="list-item2">Javascript</li>
</ul>
<script>
// h1 태그의 글씨 색깔을 빨강으로 바꾸고 싶어요
// document.getElementsTagName("h1")
// 위에는 자바스크립트 객체
// $("#text").style.color = "red";
// $("#text") ---> jQuery 객체이다. 기본적인 자바스크립트 문법이 적용 되지 않다.
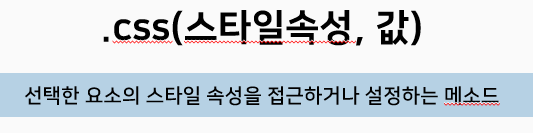
// jQuery에 맞는 스타일 변경 -> css 메소드 사용
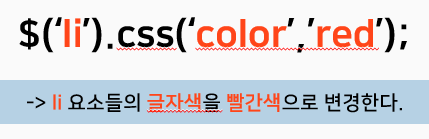
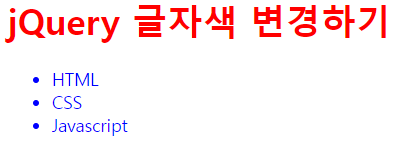
$("#text").css("color", "red");
// 클래스명이 list-item인 태그의 글씨 색깔을 파란색으로 바꿔주세요.
// document.getElementsByClassName(".list-item").style.color="blue";
// 이거 실행 안됨, 인덱스 따로 지정해줘야함
// BUT
// jQuery는 인덱스를 따로 사용해줄 필요 없이 한번에 적용 가능
$(".list-item").css("color", "blue");
</script>
</body>
</html>
○jQuery 실습
id가 text2인 태그의 글씨색상과 크기를 바꿔주세요
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- jQuery파일을 다운받아 로드 -->
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
<h1 id="text2">jQuery CSS 활용</h1>
<script>
let h1 = $("#text2");
h1.css({
"font-size": "200px",
"color": "orange"
});
</script>
</body>
</html>
○jQuery 실습2
h1태그의 글씨를 '오늘도 파이팅'으로 바꿔주세요
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>글씨를 바꾸자</h1>
<script>
// h1태그의 글씨를 '오늘도 파이팅'으로 바꿔주세요
// document.getElementsByTagName("h1")[0].innerHTML = "<a href ='#'> 오늘도 파이팅! </a>";
// document.getElementsByTagName("h1")[0].innerText = "오늘도 파이팅"
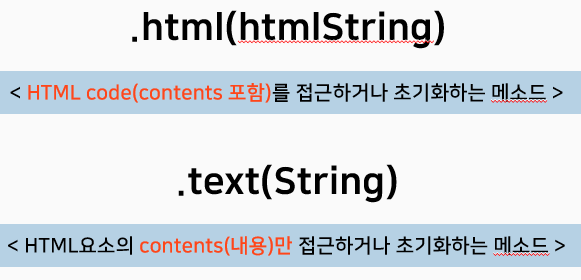
// .text() -> innerText와 같은 역할을 하는 메소드
$("h1").text("오늘도 파이팅");
// jQuery로 h1 태그에 a태그를 추가하고 싶어요
// .html() -> innerHTML과 대응하는 메소드
// $("h1").html("<a href = '#'> 오늘도 파이팅 </a>");
</script>
</body>
</html>