
●JavaScript
웹 페이지를 동적으로, 프로그래밍적으로 제어하기 위해서 고안된 언어
○JavaScript 특징

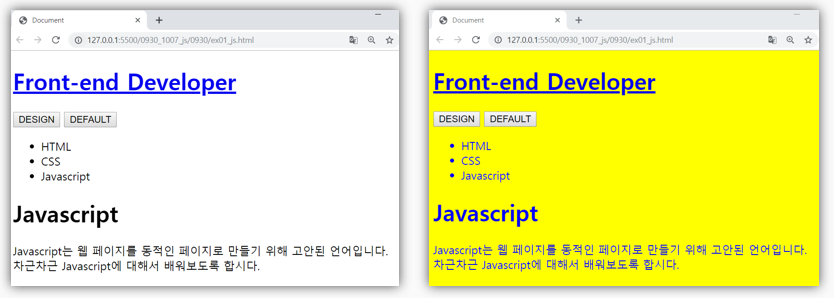
○실습

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="">
<h1>Font-end Developer</h1>
</a>
<button id="design">DESIGN</button>
<button id="default">DEFAULT</button>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h1 id="text">Javascript</h1>
<div id="text2">Javascript는 웹 페이지를 동적인 페이지로 만들기 위해 고안된 언어입니다.
차근차근 Javascript에 대해서 배워보도록 합시다.
</div>
<script>
// 버튼이 눌렸을때 디자인 적용 되도록!
document.querySelector("#design").addEventListener("click", function () {
document.querySelector("body").style.backgroundColor = "yellow";
document.querySelector("ul").style.color = "blue";
// querySelectorAll -> 태그를 가져와서 배열 담아준다
//document.querySelectorAll("h1")[0].style.color="red";
document.querySelectorAll("h1")[1].style.color = "green";
document.querySelector("#text2").style.color = "white";
})
//default 버튼을 눌렀을 때 원래대로 돌아오게 해주세요!
document.querySelector("#default").addEventListener("click", function () {
document.querySelector("body").style.backgroundColor = "white";
document.querySelector("ul").style.color = "black";
// querySelectorAll -> 태그를 가져와서 배열 담아준다
document.querySelectorAll("h1")[0].style.color = "black";
document.querySelectorAll("h1")[1].style.color = "black";
document.querySelector("#text2").style.color = "black";
})
</script>
</body>
</html>