○출력문

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>test</h1>
<button id="btn">test</button>
<script>
// 출력문 종류
// 1. 문서내에 출력 -> document.write()
// document.write를 호출하면 기존에 있던 문서 내용이 사라짐
document.querySelector("#btn").addEventListener("click", function () {
document.write("안녕하세요");
});
// 2. 콘솔창에 출력 -> console.log();
// 제일 많이 사용 되어 진다
console.log("이번시간 끝나고 퇴근");
// 3. 알림창으로 출력 -> alert();
// 웹이 출력문을 읽을 때 항상 우선순위는 alert() 먼저임
alert("나도 집.....");
</script>
</body>
</html>


○입력문

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 입력문 -> 알림창을 통해서 입력받는다.
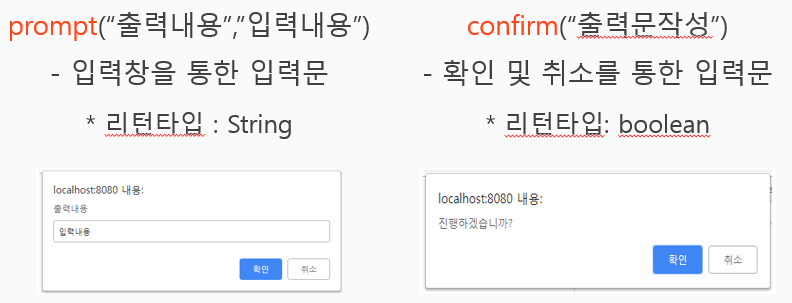
// 1. promrt("출력내용" , "입력내용")
// 반환타입은 String 타입
// prompt에 적은 내용을 콘솔 창에 띄우고 싶습니다
console.log(prompt("이름을 입력 해주세요", "여기에 적어주세요"));
// 2. confirm("출력내용") --> 동의 구하는 알림창
// 리턴 타입은 boolean 타입 , 조건문이랑 같이 사용되어짐
confirm("계속 진행 할껀가요");
</script>
</body>
</html>○입출력문 실습문제

선생님 풀이
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
text-align: center;
}
</style>
</head>
<body>
<script>
//태그 구조를 안에 적어주면 태그처럼 사용할 수 있다.
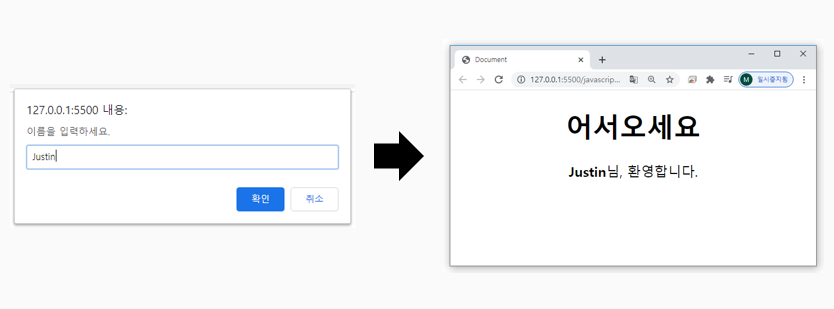
document.write("<h1>어서오세요</h1>");
document.write(prompt("이름을 입력 해주세요", "여기에 적으시면 됩니다")+"님 환영합니다.");
</script>
</body>
</html>내 풀이
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
text-align: center;
}
</style>
</head>
<body>
<div>
<h1>어서오세요</h1>
<script>
document.write(prompt("이름을 입력하세요.","여기에 입력하세요")+"님, 환영합니다");
</script>
</div>
</body>
</html>