●Object

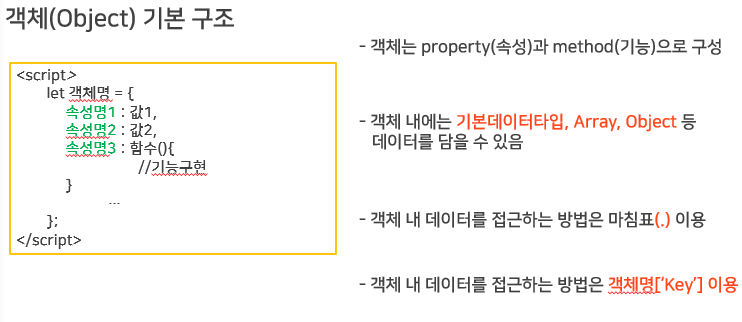
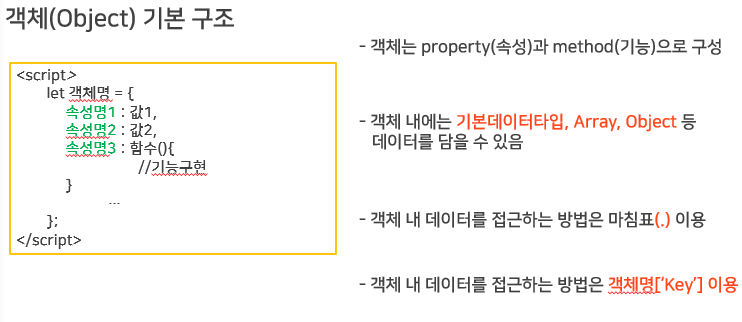
○Object 기본 구조

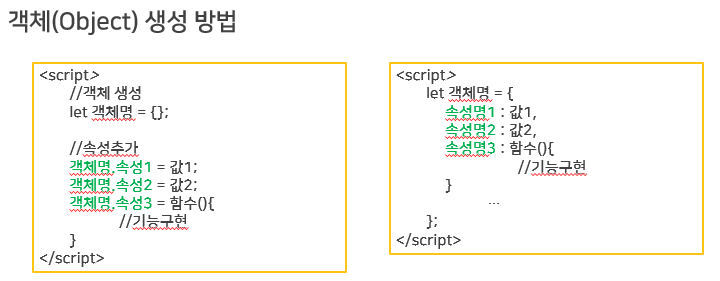
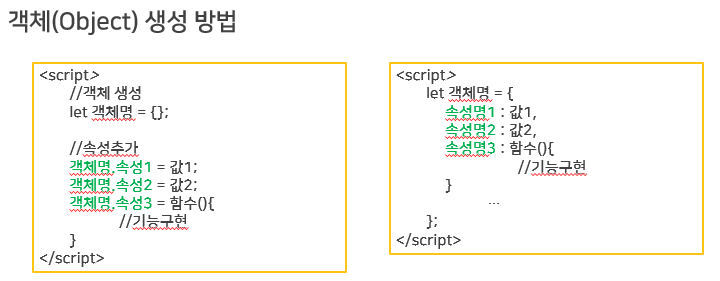
○Object 생성 방법

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let person = {
name : "임승환",
age : 20,
gender : "남자",
breath : function (){
console.log(this.name + " 숨쉬다");
},
study : function (){
console.log("공부하다");
}
};
console.log(person.name);
console.log(person.age);
person.breath();
</script>
</body>
</html>

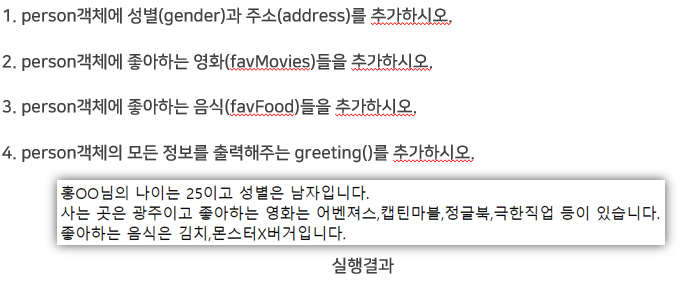
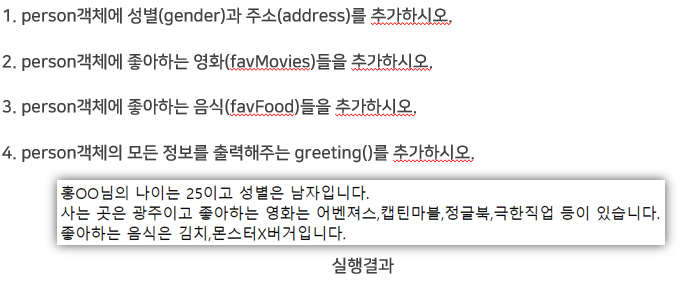
○Object 실습

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
person.tall = 173;
console.log(person);
person.address = "광주";
person.favMovies = ["어벤져쓰", "캡틴마블", "정글북", "극한직업"];
person.favFood = ["김치","몬스터X버거"];
person.greeting = function(){
document.write(person.name + "님의 나이는 " + person.age + "이고 성별은 " + person.gender+ "입니다. <br>")
document.write("사는 곳은 " + person.address + "이고 좋아하는 영화는 " + person.favMovies + " 등이 있습니다. <br>")
document.write("좋아하는 음식은 " + person.favFood + "입니다.")
};
person.greeting();
</script>
</body>
</html>