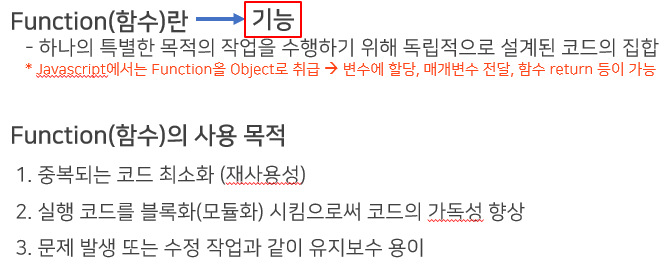
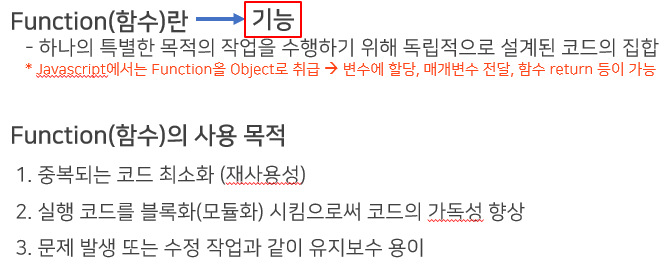
●Function

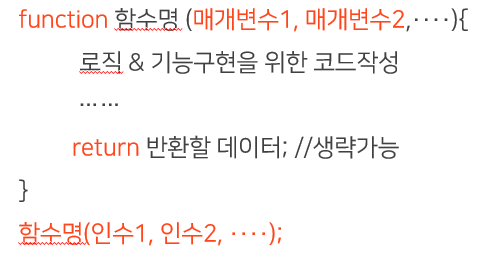
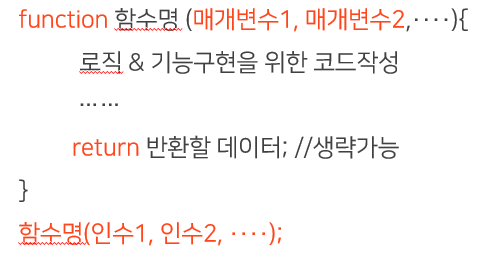
○함수 선언문

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function hello(){
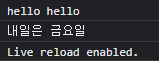
console.log("hello hello");
return "내일은 금요일";
}
let day = hello();
console.log(day);
</script>
</body>
</html>

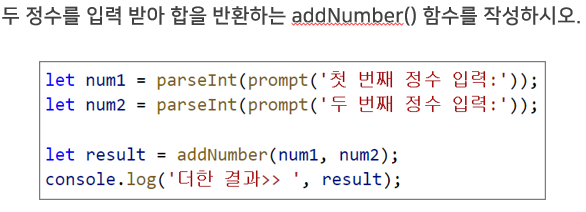
○함수 실습

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
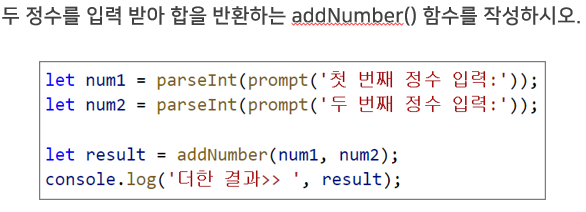
let num1 = parseInt(prompt("첫 번째 정수 입력 : "));
let num2 = parseInt(prompt("두 번째 정수 입력 : "));
let result = addNumber(num1, num2);
console.log("더한 결과 >> ", result);
function addNumber(data1, data2){
return data1+data2;
}
</script>
</body>
</html>

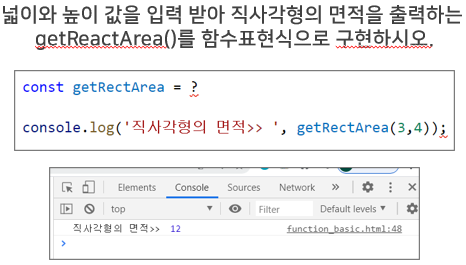
○함수 실습 2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
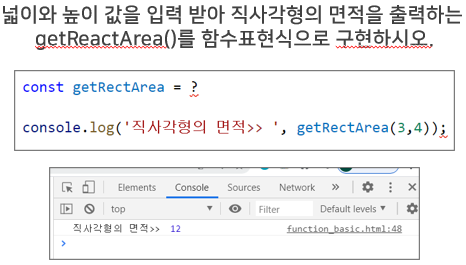
console.log("직사각형의 면적 >> " + getRectArea(3,4));
function getRectArea(width,height){
return width*height;
}
</script>
</body>
</html>